Elementor đang tung ra các phiên bản beta mới của Elementor 3.8 và Elementor 3.8 Pro, có một số tính năng mà mọi người đang chờ đợi. Đây là một tin rất thú vị cho các nhà phát triển web. Ngoài ra, họ sử dụng thời gian này để cho bạn thấy quy trình phát hành mới của họ, điều này sẽ làm cho các bản phát hành Elementor trong tương lai dễ dự đoán và đáng tin cậy hơn nhiều.

Elementor 3.8 mới bao gồm các tính năng sau:
- Trình tạo vòng lặp (Pro)
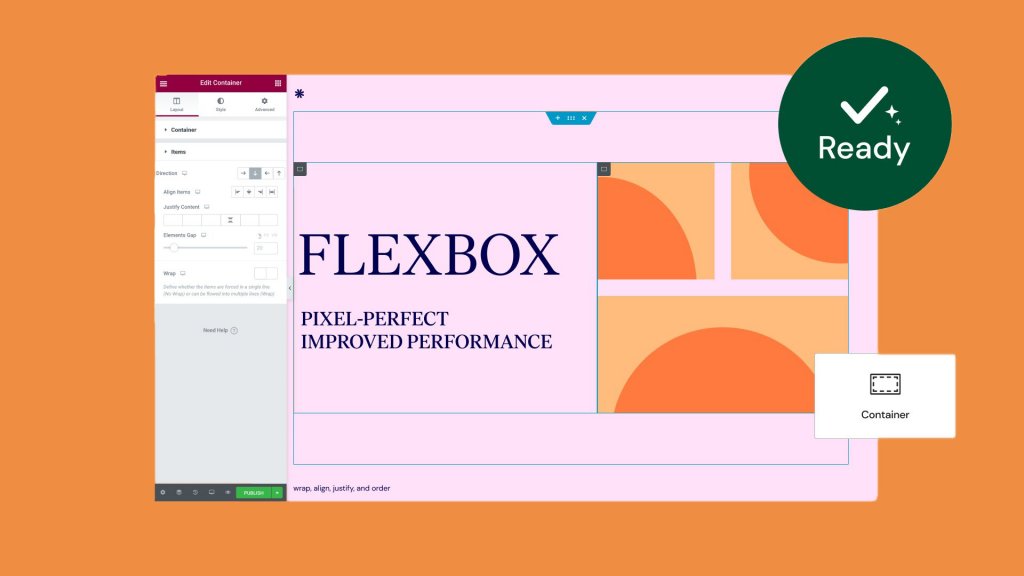
- Flexbox Containers Beta – được đánh dấu là Ổn định
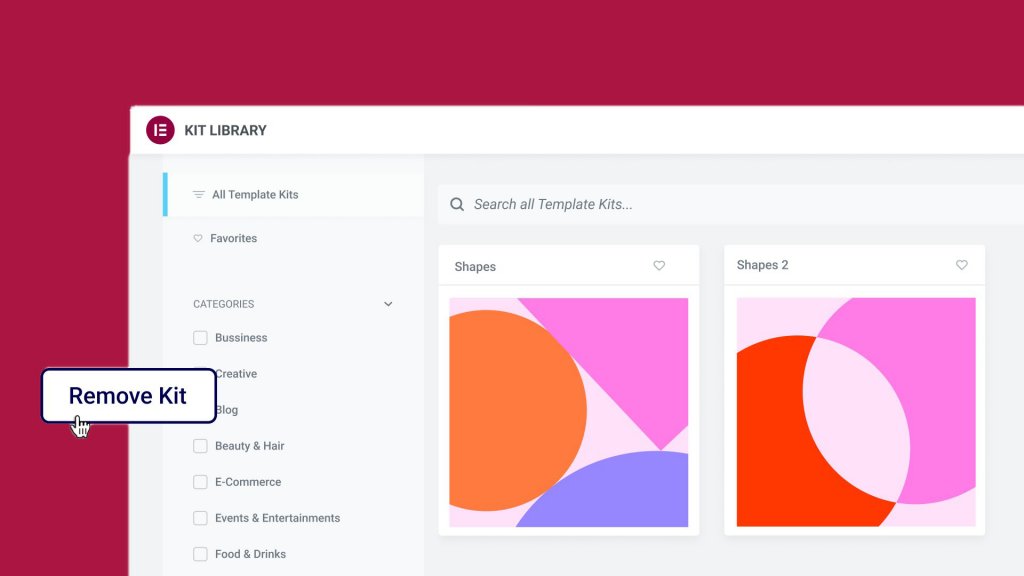
- Gỡ bỏ Bộ dụng cụ – Hoàn nguyên bộ dụng cụ về tình trạng trước đó của chúng
Trình tạo vòng lặp

Trình tạo vòng lặp sẽ được giới thiệu trong lần lặp đầu tiên trong Elementor 3.8. Bạn có thể tạo mục chính cho nội dung lặp lại (tức là các vòng lặp), chẳng hạn như danh sách và thay đổi cách nó xuất hiện trên trang bằng cách sử dụng Trình tạo vòng lặp. Bạn có thể linh hoạt hơn nhiều về thiết kế và nội dung động với mẫu mục chính hơn là với tiện ích Bài đăng.
Các bản sửa đổi trong tương lai cho Trình tạo vòng lặp sẽ cung cấp khả năng tương thích hoàn chỉnh với WooCommerce ngoài các tính năng khác sẽ cải thiện trang web của bạn. Giai đoạn đầu tiên của Loop Builder bao gồm khả năng tạo một mục chính cho các bài đăng và các loại bài đăng tùy chỉnh.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo mẫu mặt hàng chính
Mẫu mặt hàng chính của bạn có thể được tạo theo một trong hai cách:
- Chỉnh sửa Tại chỗ: Kéo tiện ích Loop Grid vào một trang, sau đó nhấp vào nút "Tạo Mẫu" để cho phép chỉnh sửa tại chỗ.
- Canvas đen: Có thể thêm mẫu mới từ menu Mẫu trong quản trị viên WordPress hoặc bằng cách thêm mẫu Mục vòng mới từ Trình tạo chủ đề.
Hầu hết mọi tiện ích con trong Elementor đều có thể được sử dụng để xây dựng mẫu mục chính của bạn. Bạn có thể cung cấp bất kỳ biến động nào trên trang web của mình cho mỗi tiện ích con mà bạn sử dụng hoặc bạn có thể để chúng ở trạng thái tĩnh và sử dụng chúng để cải thiện hình thức của mục chính của bạn.
Hiển thị vòng lặp
Sử dụng tiện ích Loop Grid, bạn có thể sử dụng các mẫu vòng lặp mà bạn tạo trên bất kỳ trang nào. Với tiện ích này, bạn có thể chọn tên của mẫu và nguồn dữ liệu WordPress để hiển thị nội dung và tùy chỉnh bố cục, kiểu và phân trang theo sở thích của bạn.
- Vì Vòng lặp phụ thuộc vào Vùng chứa Flexbox, bạn phải kích hoạt thử nghiệm Vùng chứa Flexbox để sử dụng Trình tạo vòng lặp trên trang web của bạn.
- Bạn phải kích hoạt thử nghiệm Vòng lặp sau khi bắt đầu thử nghiệm Vùng chứa Flexbox.
Bạn có trang web được lưu trữ trên đám mây? không
Xin lưu ý rằng tên của mẫu Loop đã thay đổi từ "Loop" thành "Loop Item" để tránh nhầm lẫn với các plugin bên thứ ba khác. Do đó, bất kỳ mẫu vòng lặp nào bạn đã tạo bằng các phiên bản đám mây trước đó của Elementor sẽ bị xóa. Chúng tôi thành thật lấy làm tiếc về bất kỳ rắc rối nào mà điều này có thể đã mang lại. Điều này sẽ được khắc phục trong phiên bản mới và các mẫu sẽ lưu chính xác.
Tạo vòng lặp tại chỗ
- Đảm bảo trang web của bạn có tối thiểu sáu bài đăng, mỗi bài phải có tiêu đề bài đăng, ảnh nổi bật và bất kỳ văn bản bổ sung nào mà bạn định sử dụng.
- Tạo một trang mới, thêm tiện ích Loop Grid bằng Elementor, sau đó tùy chỉnh nó.
- Trong chế độ chỉnh sửa của Trình biên tập hoặc trên bảng điều khiển, hãy chọn nút Tạo Mẫu.
- Đảm bảo rằng bảng tiện ích con trước tiên đề xuất các tiện ích con liên quan đến Bài đăng khi bạn chuyển đến chế độ chỉnh sửa Tại chỗ trong vùng chứa của mục chính.
- Bất kỳ widget động (và tĩnh) nào cũng có thể được đưa vào vùng mẫu.
- Nhấp vào nút điều khiển "Lưu & Quay lại" màu vàng sau khi thiết kế mục chính hoàn tất.
- Đảm bảo rằng bạn quay lại trang mẹ.
- Đảm bảo rằng thiết kế mẫu chính được sử dụng để tự động điền các bài đăng bổ sung vào vòng lặp.
- Để chuyển sang thiết kế mẫu chính, hãy nhấp vào nút hoặc nút điều khiển "Chỉnh sửa Mẫu".
- Sau đó, lưu các thay đổi của bạn và quay lại trang chính.
- Đảm bảo một lần nữa rằng các bài đăng khác trong vòng lặp được thiết kế phù hợp với mục chính được cập nhật.
- Thay đổi cài đặt Cột, Mục trên Trang và Khối xây trong điều khiển bố cục.
- Đảm bảo tất cả các chức năng điều khiển hoạt động như mong đợi bằng cách kiểm tra phần Truy vấn.
- Xem lại các điều khiển phân trang và thử các lựa chọn khác nhau.
- Bắt đầu bằng cách xem các tùy chọn bố cục và phân trang trong tab Kiểu.
- Xác minh rằng Trình soạn thảo và Giao diện người dùng hoạt động như dự định.
Tạo vòng lặp từ trình tạo chủ đề
- Đi tới Trình tạo chủ đề (Giao diện người dùng mới và chế độ xem Bảng WordPress) và nhấp vào nút "Thêm mới" để tạo mẫu mục vòng lặp mới.
- Đảm bảo rằng bạn có thể thấy các tiện ích con được liên kết với Bài đăng được đề xuất.
- Bất kỳ widget động (và tĩnh) nào cũng có thể được đưa vào vùng mẫu.
- Bằng cách chọn biểu tượng tùy chọn mẫu, bạn có thể thay đổi chiều rộng của Xem trước (biểu tượng bánh răng cưa). Sau đó, chọn khu vực Cài đặt xem trước và điều khiển với thanh trượt chiều rộng.
- Trong khu vực Cài đặt chung, thay đổi tên của mẫu (từ biểu tượng bánh răng cưa).
- Nhấp vào "Xuất bản" sau khi thiết kế mục chính hoàn tất.
- Tạo một trang mới, cập nhật nó bằng Elementor, sau đó thêm tiện ích cho lưới vòng lặp.
- Trong tùy chọn "Chọn mẫu", hãy chọn mẫu mới.
- Đảm bảo rằng vòng lặp được hiển thị chính xác trong chế độ chỉnh sửa và các bài đăng khác trong vòng lặp tự điền vào dựa trên bố cục của mẫu chính.
- Xác minh rằng Trình soạn thảo và Giao diện người dùng hoạt động như dự định.
Hộp chứa Flexbox, hiện đã ổn định

Sau khi trải qua rất nhiều thử nghiệm và được xem xét theo nhiều cách khác nhau, phiên bản thử nghiệm Flexbox Containers này cho thấy rằng nó đang ở giai đoạn thử nghiệm và hiện được coi là ổn định. Điều đó có nghĩa là bạn có thể tự tin sử dụng chúng trên trang web của riêng mình.
Chúng tôi sẽ cố gắng đảm bảo rằng bất kỳ thay đổi hoặc cải tiến nào mà chúng tôi thực hiện đối với vùng chứa từ bây giờ trở đi cũng tương thích ngược. Điều này có nghĩa là họ không nên thay đổi giao diện hoặc hoạt động trên các trang web đã bắt đầu thử nghiệm. Vì một số bạn sẽ cần phải tìm hiểu và làm quen với các vùng chứa Flexbox, nên hiện tại, bạn sẽ quyết định khi nào bật thử nghiệm và sử dụng các vùng chứa trên trang web của mình. [Đây cũng là lý do tại sao chúng vẫn sẽ nằm trong tab Thử nghiệm trong Cài đặt phần tử vào lúc này.]
Xin lưu ý rằng nếu bạn bật thử nghiệm và sau đó sử dụng Vùng chứa để thiết kế bố cục, nhưng sau đó tắt thử nghiệm, tất cả các phần trang web bạn đã thực hiện với Vùng chứa có thể biến mất.
Xóa bộ công cụ

Bạn đã bao giờ tải xuống bộ công cụ trang web nhưng sau đó quyết định không sử dụng bộ công cụ đó chưa. với.
Bất kỳ bộ dụng cụ nào được tải xuống sau phiên bản này đều có thể dễ dàng gỡ bỏ bằng cách đi tới Cài đặt Elementor \ 003E Công cụ \ 003E Nhập / Xuất và nhấp vào nút "Xóa Bộ". Điều này có thể được thực hiện từ bảng điều khiển WordPress. Nút này sẽ chỉ hiển thị nếu bạn đã tải xuống một bộ sau khi cập nhật lên phiên bản này.
Làm thế nào để kiểm tra
- Đi tới bảng điều khiển WordPress, nhấp vào Mẫu, sau đó nhấp vào Thư viện Kit.
- Kiểm tra xem mọi thứ hoạt động tốt trên giao diện người dùng và bộ công cụ đã tải xuống tất cả nội dung của nó.
- Hãy thử thêm một trang mới và xem cách các kiểu chung của bộ dụng cụ được áp dụng cho trang mới khi bạn làm như thế nào.
- Đi tới Elementor \ 003E Tools \ 003E Import / Export Kit và nhấp vào nút "Remove Kit" mới ở cuối màn hình. Sau đó nhấp vào "Có" trên cửa sổ bật lên hành động. Điều này sẽ đưa trang web của bạn trở lại như cũ trước khi bạn thêm bộ công cụ.
- Kiểm tra các bài đăng và trang của bạn để đảm bảo rằng các trang đi kèm với bộ tài liệu đã được gỡ xuống.
- Nếu bạn đã tạo một trang mới, hãy kiểm tra nội dung của nó để đảm bảo rằng nó giống nhau và các kiểu chung của trang đã trở lại như cũ. Chỉ khi đó bạn mới nên tải xuống bộ công cụ.
Làm thế nào để trở thành một thử nghiệm viên beta?
Nếu bạn chưa bật thử nghiệm beta trong Elementor, hãy làm như sau:
- Nhấp vào Phiên bản Elementor \ 003E Tools \ 003E.
- Bật tính năng dành cho người thử nghiệm beta.
- Đi tới Bản cập nhật Dashboard \ 003E để tải phiên bản beta của phiên bản mới nhất.
- Điều này sẽ giúp bạn sẵn sàng để kiểm tra phiên bản mới nhất của Elementor.
Kết thúc
Các nhà phát triển luôn cố gắng tìm hiểu thêm về những người sử dụng Elementor . Bất kỳ ai muốn chia sẻ ý tưởng, đề xuất và ý tưởng cho các tính năng mới đều được hoan nghênh đăng ký dành thời gian chất lượng với chúng tôi tại đây. Hoặc bạn có thể tải phiên bản Dev Edition của Elementor.




