Các nhà xây dựng trang web đã thay đổi bối cảnh quản lý và tạo nội dung trực tuyến, cho phép các cá nhân có trình độ kỹ năng khác nhau nhanh chóng biến ý tưởng của họ thành hiện thực. Elementor đã trở thành một tấm gương sáng về sự đổi mới trong số các nền tảng nổi tiếng nhất, liên tục vượt qua các giới hạn trong thiết kế và phát triển trang web.

Elementor là công cụ xây dựng trang web hàng đầu không ngừng đổi mới. Với việc phát hành Elementor 3.20, các tính năng mới thú vị đã được giới thiệu hứa hẹn sẽ đưa trải nghiệm xây dựng trang web của bạn lên một tầm cao mới. Ngoài ra, Elementor 3.20 mang đến những cải tiến đáng kể về hiệu suất và cải tiến khả năng truy cập, đảm bảo trang web của bạn trông tuyệt đẹp, tải nhanh như chớp và tất cả khách truy cập đều có thể truy cập được.
Đưa điều kiện hiển thị lên cấp độ tiếp theo
Rất ít tính năng mạnh mẽ và linh hoạt như Điều kiện hiển thị khi tạo ra trải nghiệm người dùng năng động và được cá nhân hóa trên web. Với việc triển khai chức năng này hàng đầu trong ngành của Elementor, bạn đã có thể kiểm soát mức độ hiển thị của các thành phần dựa trên nhiều tiêu chí, từ vai trò của người dùng và loại thiết bị cho đến ngôn ngữ trình duyệt.
Với việc phát hành Elementor 3.20, nhóm đã đưa Điều kiện hiển thị lên một tầm cao mới chưa từng có, giới thiệu nhiều tính năng cải tiến khác nhau sẽ cách mạng hóa cách bạn tiếp cận việc cá nhân hóa trang web và nhắm mục tiêu nội dung.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLogic điều kiện tinh vi với đầu nối OR

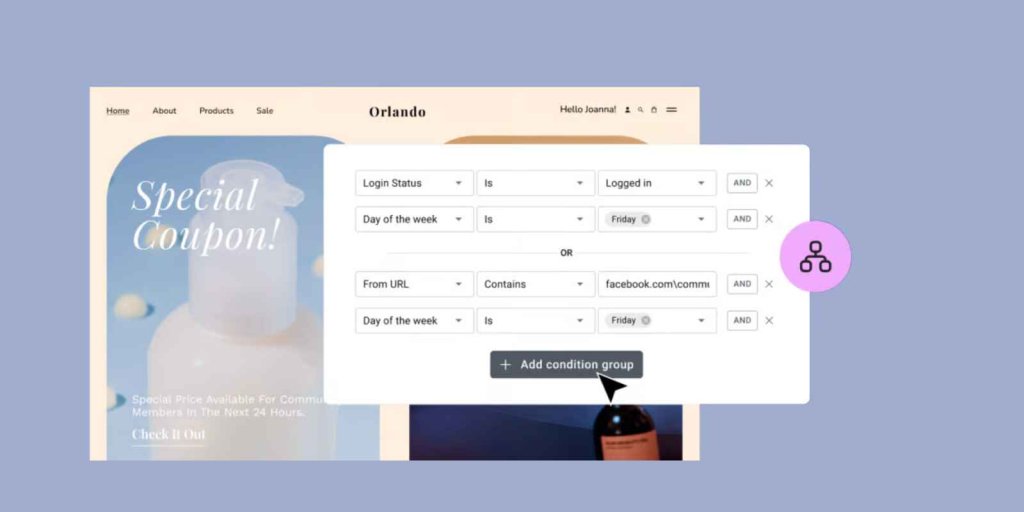
Việc kết hợp nhiều nhóm điều kiện bằng cách sử dụng toán tử OR logic là một yếu tố thay đổi cuộc chơi để tạo các quy tắc hiển thị phức tạp. Nó không còn bị giới hạn trong việc hiển thị các phần tử khi tất cả các điều kiện đều được đáp ứng; bây giờ bạn có thể thiết lập các kịch bản phức tạp trong đó nội dung được hiển thị nếu một số điều kiện được đáp ứng.
Ví dụ: hãy tưởng tượng bạn muốn cung cấp mã phiếu giảm giá đặc biệt cho các phân khúc đối tượng tương tác nhiều nhất—những người là người dùng đã đăng ký hoặc đến từ các kênh truyền thông xã hội của bạn.
Với trình kết nối OR mới, bạn có thể dễ dàng thiết lập hai nhóm điều kiện: một cho trạng thái đăng nhập và một cho các nguồn giới thiệu có chứa URL truyền thông xã hội của bạn. Nếu khách truy cập đáp ứng một trong những điều kiện này, mã phiếu giảm giá sẽ được hiển thị động, cho phép bạn thưởng cho những người theo dõi trung thành nhất của mình bằng các ưu đãi độc quyền.
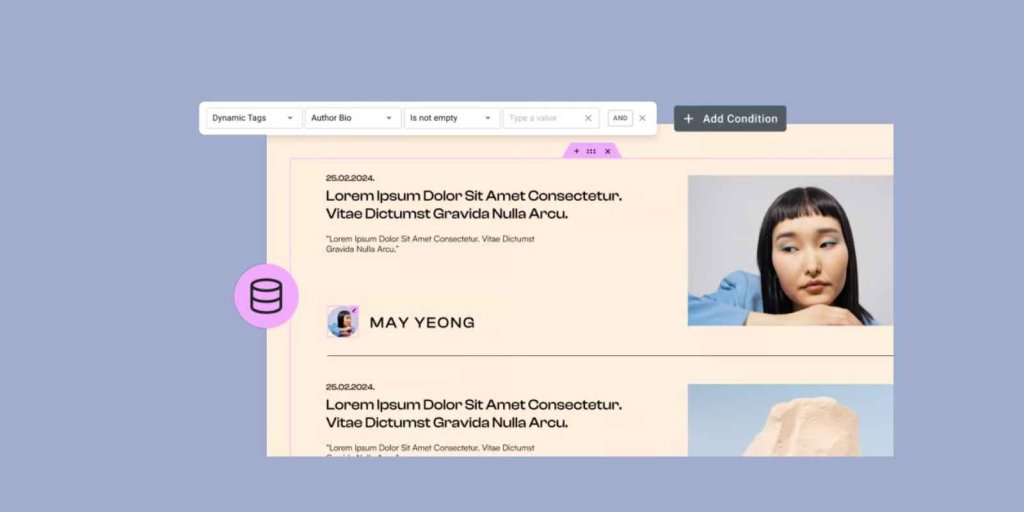
Hiển thị nội dung động với điều kiện trường tùy chỉnh

Sự tích hợp của Elementor với Trường tùy chỉnh WordPress luôn là một tài sản mạnh mẽ, cho phép bạn tận dụng dữ liệu động trên toàn bộ trang web của mình. Giờ đây, với việc giới thiệu Điều kiện hiển thị dựa trên trường tùy chỉnh, bạn có thể đưa chức năng này lên tầm cao mới, đảm bảo rằng nội dung được hiển thị hoặc ẩn dựa trên giá trị của các trường động này.
Giả sử bạn đang xây dựng một trang web bất động sản với danh sách bất động sản cùng nhiều tiện nghi và đặc điểm khác nhau. Bằng cách thiết lập Điều kiện hiển thị dựa trên Trường tùy chỉnh như "Có bể bơi" hoặc "Số phòng ngủ", bạn có thể tự động hiển thị hoặc ẩn các thành phần cụ thể – chẳng hạn như biểu tượng, mô tả hoặc thậm chí toàn bộ phần – dựa trên thuộc tính riêng của từng cơ sở lưu trú.
Mức độ kiểm soát nội dung chi tiết này không chỉ nâng cao trải nghiệm người dùng và hợp lý hóa hệ thống phân cấp trực quan của trang web, đảm bảo rằng khách truy cập chỉ được cung cấp những thông tin phù hợp nhất.
Hiệu suất tăng áp và khả năng tiếp cận
Hiệu suất và khả năng truy cập trang web không còn là những thứ xa xỉ tùy chọn nữa – chúng cần thiết cho sự hiện diện trực tuyến thành công. Các trang tải chậm và nội dung không thể truy cập có thể nhanh chóng khiến khách truy cập rời đi, tác động tiêu cực đến mức độ tương tác của người dùng, thứ hạng của công cụ tìm kiếm và kết quả kinh doanh của bạn.
Nhận thức được những yếu tố này, Elementor đã đặt hiệu suất và khả năng truy cập lên hàng đầu trong việc phát triển phiên bản 3.20. Với những cải tiến và tối ưu hóa mang tính đổi mới, bản phát hành mới nhất này hứa hẹn sẽ tăng tốc độ trang web của bạn và đảm bảo trải nghiệm liền mạch, toàn diện cho tất cả người dùng, bất kể thiết bị hoặc khả năng của họ.
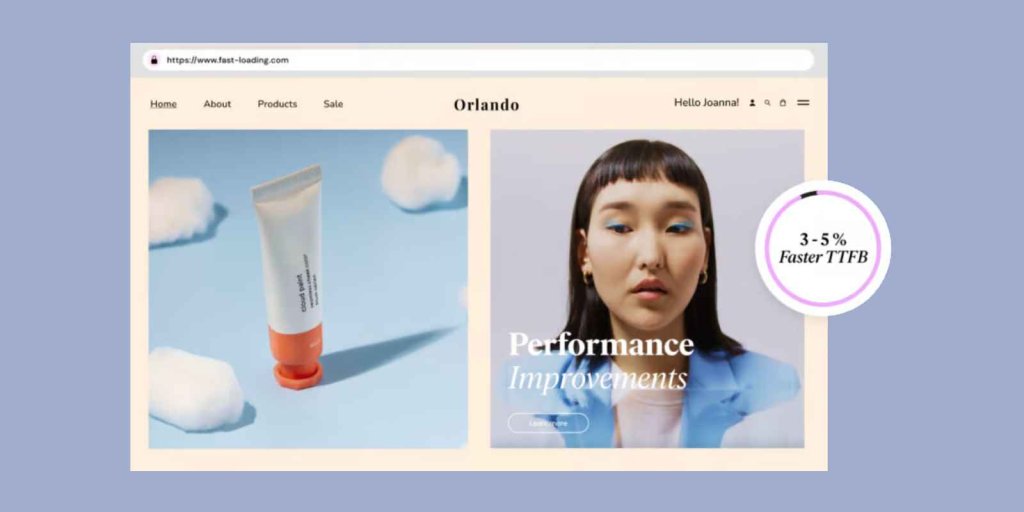
Thời gian tải trang nhanh hơn
Khi nói đến hiệu suất trang web, mỗi mili giây đều có giá trị. Đó là lý do tại sao Elementor 3.20 giới thiệu một loạt tối ưu hóa được thiết kế để tăng tốc thời gian tải trang, đảm bảo khách truy cập có thể truy cập nội dung của bạn nhanh nhất có thể.
TTFB được tăng tốc (Thời gian đến byte đầu tiên): Thời gian đến byte đầu tiên (TTFB) là một số liệu quan trọng để đo lường khả năng phản hồi của máy chủ web của bạn. Với Elementor 3.20, bạn sẽ thấy TTFB giảm đáng kể. Nhưng đó mới chỉ là khởi đầu – trên các trang đặc biệt phức tạp và có nhiều nội dung, những cải tiến về TTFB thậm chí còn đáng kể hơn, mang lại sự gia tăng đáng kể về thời gian tải trang tổng thể.

Đầu ra DOM được sắp xếp hợp lý : Mọi thành phần, kiểu dáng và chức năng bạn thêm vào trang web của mình đều góp phần vào dấu chân mã tổng thể của nó, được gọi là Mô hình đối tượng tài liệu (DOM). DOM càng phức tạp thì trình duyệt web càng mất nhiều thời gian để hiển thị nội dung của bạn. Trong Elementor 3.20, nhóm đã trực tiếp giải quyết thách thức này, triển khai các tối ưu hóa giúp giảm đáng kể đầu ra DOM cho các thành phần quan trọng như Vùng chứa.
Tính năng trợ năng nâng cao
Đảm bảo rằng người dùng khuyết tật có thể truy cập trang web của bạn là một mệnh lệnh đạo đức và yêu cầu pháp lý ở nhiều khu vực. Với Elementor 3.20, nhóm đã tăng gấp đôi cam kết của mình về tính toàn diện, giới thiệu một loạt cải tiến về khả năng truy cập nhằm đáp ứng nhu cầu đa dạng của người dùng.
Cải thiện điều hướng bàn phím và khả năng sử dụng di động cho Mega Menu : Việc sử dụng menu trên các trang web bằng bàn phím hoặc màn hình cảm ứng có thể gây khó chịu. Elementor 3.20 giúp điều hướng menu trên các thiết bị này dễ dàng hơn để mọi người có thể duyệt trang web của bạn một cách suôn sẻ!
Hỗ trợ trình đọc màn hình tốt hơn : Elementor đã cải thiện khả năng truy cập cho những người sử dụng trình đọc màn hình, điều đó có nghĩa là tiện ích đăng nhập trang web của bạn giờ đây sẽ hoạt động tốt hơn cho họ.
Trải nghiệm chỉnh sửa thân thiện với bàn phím : Các công cụ chỉnh sửa của Elementor giờ đây dễ dàng hơn chỉ với bàn phím của bạn. Điều này làm cho việc xây dựng trang web mượt mà hơn!
Cập nhật và tích hợp tính năng
Elementor 3.20 mang đến một số cập nhật và thay đổi cho các tính năng và thử nghiệm hiện có, tạo ra một số tùy chọn mặc định cho các trang web mới. Ngược lại, những thứ khác đã được tích hợp hoàn toàn vào trải nghiệm Elementor cốt lõi.
Mặc định mới cho trang web mới
- Bộ chứa lưới: Tính năng Bộ chứa lưới cho phép bố cục dựa trên lưới nâng cao và hiện được bật theo mặc định cho các trang Elementor mới.
- Tiện ích Bộ lọc Phân loại: Tiện ích Bộ lọc Phân loại, một công cụ mạnh mẽ để lọc nội dung dựa trên các nguyên tắc phân loại như danh mục và thẻ, cũng được bật theo mặc định.
Hợp nhất tính năng cốt lõi
- Hướng dẫn Phong cách Toàn cầu: Thử nghiệm Hướng dẫn Phong cách Toàn cầu, cung cấp một cách tập trung để quản lý các kiểu thiết kế trên trang web của bạn, đã được hợp nhất vào sản phẩm Elementor cốt lõi.
- Chuyển đổi trang: Thử nghiệm Chuyển đổi trang, cho phép tạo hoạt ảnh mượt mà giữa các lần tải trang, hiện là một phần tích hợp của Elementor.
- Scroll Snap: Thử nghiệm Scroll Snap, cho phép chức năng cuộn nhanh để cải thiện trải nghiệm người dùng, đã được hợp nhất vào bộ tính năng Elementor chính.
Với những bản cập nhật này, Elementor nhằm mục đích cung cấp trải nghiệm người dùng hợp lý và gắn kết hơn, cung cấp các tính năng thiết yếu ngay từ đầu và tích hợp các thử nghiệm phổ biến vào sản phẩm cốt lõi để được hỗ trợ và phát triển lâu dài.
Kết thúc
Với Elementor 3.20 , người tạo trang web có thể mong đợi trải nghiệm xây dựng năng động và hiệu quả hơn. Điều kiện hiển thị nâng cao, có trình kết nối OR và hỗ trợ Thẻ động, mở ra những khả năng mới về khả năng hiển thị nội dung được cá nhân hóa. Trong khi đó, việc tối ưu hóa TTFB, đầu ra DOM và khả năng truy cập đảm bảo thời gian tải nhanh hơn và trải nghiệm người dùng toàn diện trên các thiết bị và khả năng. Bằng cách đặt các tính năng chính như Bộ chứa lưới và Bộ lọc phân loại làm mặc định, đồng thời hợp nhất các thử nghiệm thành công vào sản phẩm cốt lõi, Elementor củng cố cam kết của mình đối với nền tảng tạo trang web trực quan và giàu tính năng.




