Trong bản phát hành mới nhất, Elementor 3.16 đã giới thiệu một số cải tiến đáng chú ý dành cho các nhà phát triển web và chủ sở hữu trang web. Theo mặc định, Flexbox Container hiện được kích hoạt trên tất cả các trang web mới, tăng cường đáng kể cả hiệu suất và tính linh hoạt trong thiết kế. Bản cập nhật này cũng giới thiệu tính năng kiểm soát 'Khoảng cách giữa các thành phần' nâng cao, mang đến cho người dùng sự linh hoạt hơn nữa khi làm việc với Bộ chứa Flexbox.

Một trong những cải tiến quan trọng trong phiên bản này là sự phân biệt rõ ràng giữa Flexbox và Grid Container Widget trong bảng Widget. Sự khác biệt này dẫn đến các vật dụng riêng biệt cho từng loại vùng chứa, hợp lý hóa quy trình thiết kế và nâng cao trải nghiệm tổng thể của người dùng.
Hơn nữa, khách truy cập trang web sẽ được hưởng lợi từ thời gian tải nhanh hơn đáng kể nhờ các tối ưu hóa được thực hiện đối với số liệu Thời gian đến byte đầu tiên (TTFB). Bản cập nhật này cũng nhấn mạnh vào khả năng tiếp cận, đảm bảo trải nghiệm toàn diện hơn cho những người dùng dựa vào trình đọc màn hình và các công nghệ hỗ trợ khác.
Đáng chú ý, Tiện ích Menu và Tab đã trải qua các bản cập nhật cơ sở hạ tầng thiết yếu, tạo tiền đề cho việc triển khai các tính năng nâng cao trong các bản phát hành trong tương lai. Những cải tiến này cùng nhau làm cho Elementor 3.16 trở thành một bản nâng cấp có giá trị cho cả trang web mới và trang web hiện có.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMở khóa quyền tự do thiết kế tối đa: Kích hoạt bộ chứa Flexbox cho trang web mới

Hộp đựng Flexbox xứng đáng với tên gọi của mình bằng cách cung cấp mức độ linh hoạt vượt trội. Họ cấp cho các nhà thiết kế khả năng tạo ra các trang web không chỉ hoàn hảo về pixel mà còn có hiệu suất cao và phản hồi nhanh. Với các tùy chọn định vị chính xác, Hộp chứa Flexbox đơn giản hóa công việc sắp xếp và phân phối các mục trong một hộp chứa, giúp dễ dàng tạo bố cục linh hoạt. Ví dụ: khả năng đặt các Tiện ích Tiêu đề, Hình ảnh và Trình soạn thảo Văn bản vào một vùng chứa duy nhất. Điều ấn tượng hơn nữa là khả năng đặt các hướng uốn riêng biệt cho các kích thước màn hình khác nhau, cho phép sắp xếp lại các thành phần một cách liền mạch dựa trên thiết bị.
Hơn nữa, Bộ chứa Flexbox được trang bị tính năng hỗ trợ cho các tiện ích lồng nhau, cho phép đặt các tiện ích trong các khu vực nội dung của Băng chuyền, Menu, Tab và Tiện ích Accordion. Hãy xem xét khả năng sử dụng Tiện ích Accordion để tạo các bố cục phức tạp, bao gồm biểu mẫu liên hệ trong một mục và Tiện ích Google Maps trong một mục khác.
Một bước phát triển đáng kể về vấn đề này là kể từ phiên bản này, Bộ chứa Flexbox sẽ được kích hoạt tự động cho tất cả các trang web mới. Thay đổi này sẽ không ảnh hưởng đến các trang web hiện có được xây dựng bằng các phần và cột có thể tiếp tục được sử dụng. Tuy nhiên, chúng tôi thực sự khuyên bạn nên sử dụng Container để tận dụng tối đa khả năng thiết kế mới. Nếu bạn đang bắt tay vào việc tạo một trang web mới và có ý định gắn bó với các phần và cột, bạn có tùy chọn tắt tính năng Flexbox Container, mặc dù điều này có nghĩa là mất quyền truy cập vào các tính năng và tiện ích có khả năng lồng nhau.
Việc kích hoạt Bộ chứa Flexbox cũng mở khóa quyền truy cập vào các Bộ công cụ và mẫu dựa trên Bộ chứa, bao gồm các Bộ công cụ dựa trên phần phổ biến đã được điều chỉnh cho phù hợp với Bộ chứa, cùng với các tùy chọn thiết kế hoàn toàn mới. Ngược lại, nếu bạn muốn sử dụng các Bộ công cụ và mẫu theo từng phần, bạn chỉ cần tắt tính năng Bộ chứa Flexbox.
Kiểm soát khoảng cách được nâng cấp
Trong bản cập nhật mới nhất, các nhà phát triển đã hợp lý hóa giao diện người dùng bằng cách đơn giản hóa thuật ngữ. Điều khiển trước đây được gọi là "Khoảng cách giữa các phần tử" giờ đây được gọi đơn giản là "Khoảng cách". Sự thay đổi này giúp người dùng dễ dàng nắm bắt được mục đích của nó hơn. Hơn nữa, có một cải tiến đáng chú ý trong cách bạn điều chỉnh khoảng cách giữa các thành phần trong Vùng chứa.
Trước đây, một điều khiển phạm vi duy nhất đã thực hiện công việc này, nhưng bây giờ, bạn sẽ tìm thấy hai đầu vào số riêng biệt—một cho khoảng trống ngang và một cho khoảng trống dọc. Thay đổi này mở ra một thế giới chính xác vì bạn có thể tinh chỉnh vị trí của từng phần tử với độ chính xác tối đa. Đã qua rồi cái thời có những khoảng cách đồng đều; giờ đây, bạn có thể linh hoạt đặt các giá trị khác nhau cho các khoảng trống ngang và dọc, điều chỉnh thiết kế của mình sao cho hoàn hảo.
Một tính năng thú vị khác là khả năng tùy chỉnh các đơn vị mà bạn xác định những khoảng trống này. Cho dù bạn thích pixel, tỷ lệ phần trăm, EM, REM hay VW, bạn đều có khả năng đặt khoảng trống theo yêu cầu thiết kế của mình. Tất cả là nhằm mang lại cho bạn sự tự do sáng tạo và khả năng kiểm soát mà bạn cần để làm cho dự án của mình trở nên nổi bật.
Tiện ích chứa lưới
Trong lĩnh vực thiết kế web và quản lý bố cục, Grid Container nổi lên như một công cụ đáng gờm, cung cấp các phương tiện để tạo ra các sắp xếp đa thành phần phức tạp trong một vỏ bọc giống như lưới đơn lẻ. Phiên bản mới nhất giới thiệu một cải tiến mang lại cho Grid Container sự hiện diện rất riêng của chúng trong Bảng điều khiển Widget. Sự tích hợp mới được phát hiện này mang lại cho người dùng sự thuận tiện khi truy cập trực tiếp vào Bộ chứa lưới, loại bỏ nhu cầu sử dụng quy trình phức tạp hơn là kéo Bộ chứa Flexbox và sau đó sửa đổi loại của nó.
Quy trình làm việc đã được sắp xếp hợp lý để thuận tiện cho người dùng. Khi người dùng chèn Bộ chứa Flexbox vào trình chỉnh sửa, hệ thống sẽ khởi tạo nó một cách liền mạch như vậy, trong khi việc giới thiệu Bộ chứa lưới sẽ đáp ứng ngay biểu hiện ngay lập tức của bố cục lưới. Tuy nhiên, điều quan trọng cần lưu ý là tính linh hoạt này vượt ra ngoài phạm vi lựa chọn ban đầu. Người dùng duy trì khả năng chuyển đổi loại vùng chứa sang loại thay thế thông qua menu thả xuống Bố cục vùng chứa trong phần Bố cục. Khả năng thích ứng như vậy đảm bảo rằng các nhà thiết kế có quyền tự do sáng tạo để điều chỉnh bố cục một cách chính xác theo thông số kỹ thuật của họ.
Tăng tốc nhanh hơn với TTFB

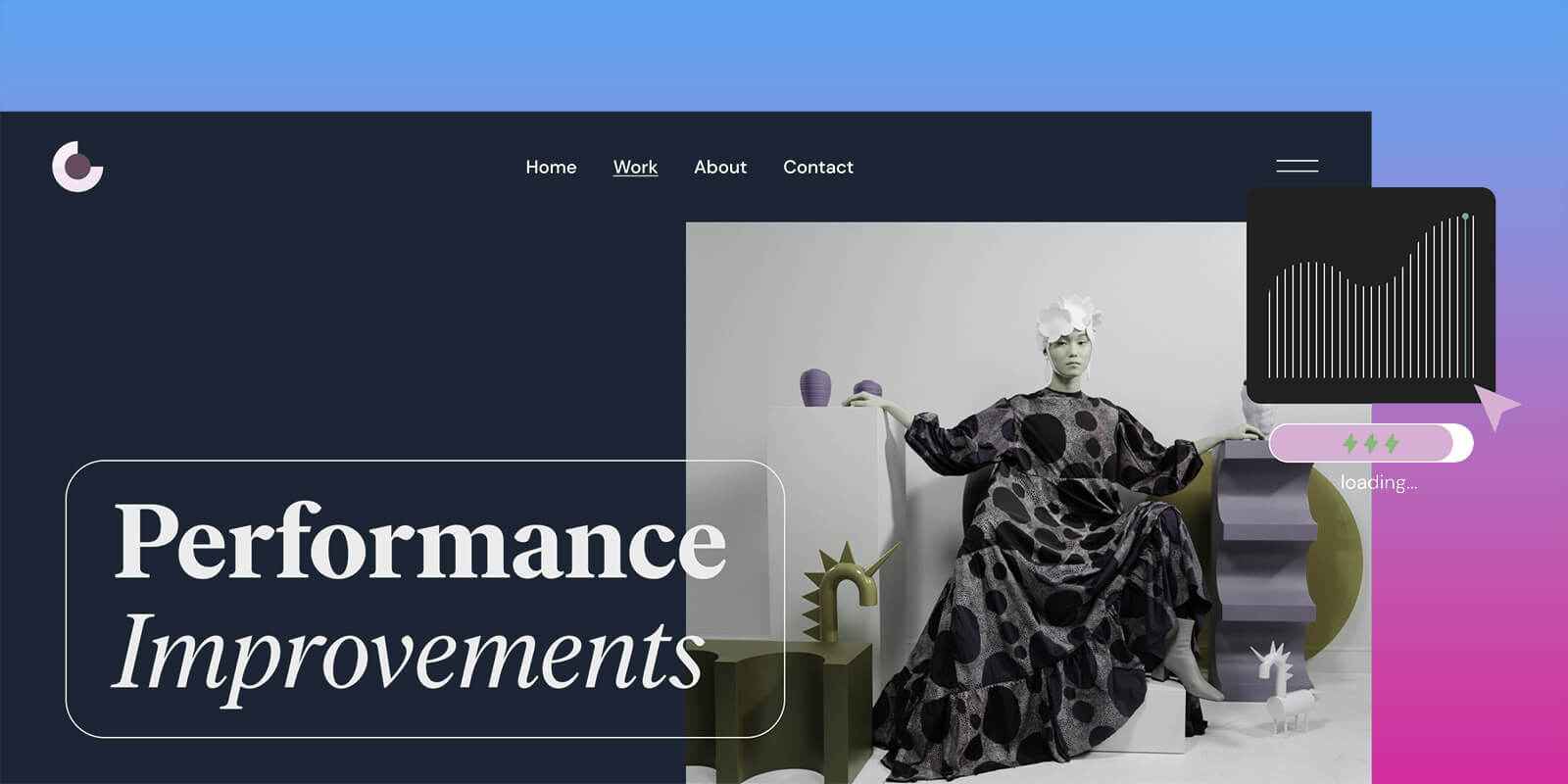
Bản cập nhật mới nhất cho trình tạo trang WordPress phổ biến, Elementor, hứa hẹn sẽ cải thiện đáng kể thời gian tải trang. Phiên bản 3.16, được phát hành vào Thứ Năm, ngày 21 tháng 9 năm 2023, tăng thời gian xử lý byte đầu tiên (TTFB) lên 5-20% đối với các trang web sử dụng Elementor Core miễn phí và lên tới 40% đối với các trang web sử dụng Elementor Pro tùy theo độ phức tạp của trang . Bản cập nhật này sẽ mang lại trải nghiệm nhanh hơn và mượt mà hơn cho khách truy cập trang web bằng cách cung cấp nội dung nhanh hơn bao giờ hết.
Hiệu suất giao diện người dùng đã tăng đáng kể bằng cách sửa đổi các điều kiện hiển thị trong trình chỉnh sửa Elementor. Những thay đổi này về cách Elementor hiển thị nội dung trong giao diện trình soạn thảo dẫn đến TTFB nâng cao, đây là số liệu chính để đo tốc độ trang web gửi byte dữ liệu đầu tiên tới người dùng. Bằng cách hợp lý hóa trình soạn thảo của mình, Elementor cho phép các trang web phân phối nội dung nhanh hơn trong khi vẫn cung cấp tất cả chức năng thiết kế phong phú đã khiến trình xây dựng này trở nên phổ biến.
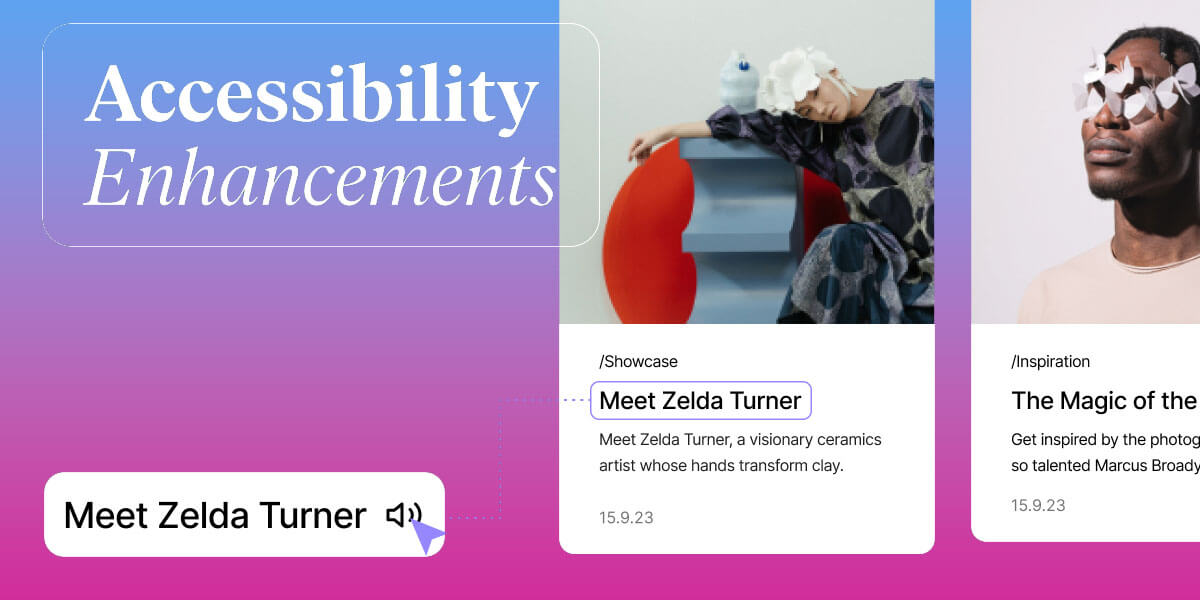
Cải thiện khả năng truy cập

Bản phát hành mới nhất của trình tạo trang WordPress phổ biến Elementor chứa một số cải tiến đáng chú ý về khả năng truy cập và tính toàn diện của trang web. Theo thông báo vào thứ Năm, ngày 21 tháng 9 năm 2023, phiên bản 3.16 giúp khách truy cập sử dụng trình đọc màn hình và các công nghệ hỗ trợ khác truy cập nội dung trang web dễ dàng hơn.
Ví dụ: các cải tiến đã được thực hiện đối với các tiện ích như Hộp Biểu tượng và Hộp Hình ảnh chứa nhiều thành phần và liên kết. Giờ đây, khi trình đọc màn hình quét các tiện ích này, nó sẽ đọc từng liên kết duy nhất chỉ một lần thay vì lặp lại các liên kết tương tự một cách dư thừa. Bản cập nhật này tránh lãng phí thời gian của người dùng trình đọc màn hình với thông tin trùng lặp.
Widget Bài viết cũng nhận được bản nâng cấp về khả năng truy cập. Trình đọc màn hình giờ đây sẽ chỉ tập trung vào tiêu đề bài đăng trong tiện ích này, bỏ qua mọi nội dung bổ sung không cần thiết như CTA "Đọc thêm" và văn bản thay thế hình ảnh nổi bật. Hợp lý hóa trải nghiệm đọc theo cách này sẽ cải thiện khả năng truy cập trang web cho những khách truy cập khiếm thị duyệt các bài đăng bằng công nghệ hỗ trợ.
Nhìn chung, những cải tiến chu đáo này đối với Elementor giúp người sáng tạo xây dựng các trang web toàn diện và thú vị hơn cho tất cả người dùng bất kể khả năng. Những cải tiến này giúp đảm bảo rằng nội dung trang web được phân phối một cách hiệu quả và hiệu quả cho những khách truy cập dựa vào bộ đọc màn hình và các công nghệ hỗ trợ khác.
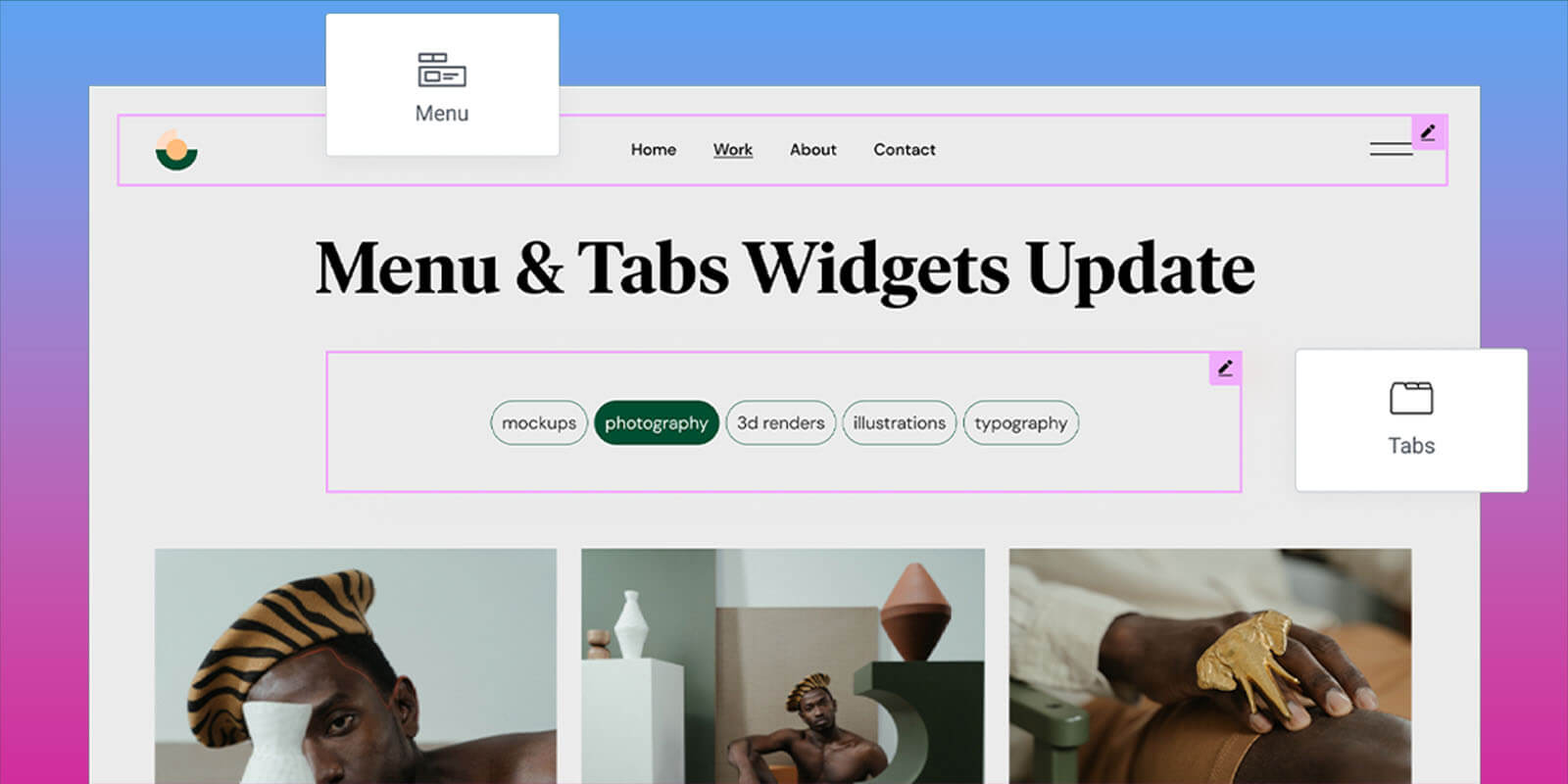
Tiện ích Menu & Tab được cập nhật

Bản phát hành mới nhất của Elementor bao gồm các cải tiến cơ bản đối với cơ sở hạ tầng cung cấp năng lượng cho các tiện ích Menu và Tab. Theo thông báo vào Thứ Năm, ngày 21 tháng 9 năm 2023, phiên bản 3.16 cập nhật các tiện ích này để tạo mã thống nhất cho tiêu đề mục menu và thẻ trên mọi kích thước màn hình.
Bản nâng cấp này giúp loại bỏ mã trùng lặp có thể xảy ra khi áp dụng cài đặt phản hồi cho các tiện ích này trong các phiên bản trước. Việc hợp nhất cơ sở mã phụ trợ cũng mở đường cho việc triển khai các tính năng nâng cao cho các tiện ích này trong tương lai.
Ngoài các cải tiến về mã hóa, các tiện ích Menu và Tab giờ đây nhìn chung dễ truy cập hơn. Tuy nhiên, việc thống nhất mã tiêu đề có thể có khả năng phá vỡ các thiết kế tiện ích hiện có nếu CSS tùy chỉnh đã được áp dụng cho các tiêu đề trước đây.
Những cải tiến đối với các tiện ích thường được sử dụng này thể hiện cam kết của Elementor trong việc luôn cập nhật các tiện ích cốt lõi của mình. Mặc dù những thay đổi này có thể yêu cầu nhà phát triển kiểm tra lại CSS tùy chỉnh nhưng chúng đặt nền tảng cho hành vi phản hồi và khả năng truy cập tốt hơn trong tương lai. Đối với hầu hết người dùng, các bản cập nhật phải liền mạch và mang lại trải nghiệm tốt hơn trên các kích thước màn hình.
Kết thúc
Nhìn chung, phiên bản mới nhất này thể hiện sự tiến bộ đáng kể trong việc tạo các trang web nhanh hơn, phản hồi nhanh hơn và dễ truy cập hơn. Khi Elementor tiếp tục tinh chỉnh các tính năng cốt lõi của mình, các nhà phát triển nên xem xét nâng cấp để khai thác tiềm năng của vùng chứa, tăng hiệu suất và cải thiện khả năng truy cập. Việc khám phá những bổ sung tiên tiến này cho trình tạo trang phổ biến có thể giúp các trang web luôn dẫn đầu về thiết kế đồng thời cung cấp trải nghiệm tuyệt vời cho tất cả khách truy cập.




