Elementor 3.10 tự hào có rất nhiều tính năng được háo hức chờ đợi sẽ cải thiện giao diện trang web của bạn. Bản phát hành này bao gồm việc giới thiệu phần tử lồng nhau đầu tiên, Tab, một đơn vị tùy chỉnh mới để kiểm soát kích thước, thư viện vùng chứa mới và các bản nâng cấp bổ sung.

Elementor và Elementor Pro 3.10 mang đến cơ hội thiết kế sáng tạo, mở ra những khả năng vô tận với việc bao gồm các phần tử lồng nhau. Với đơn vị tùy chỉnh mới trong điều khiển kích thước, bạn có thể thiết kế trang web với mức độ chính xác chưa từng thấy trước đây. Hơn nữa, thư viện dựa trên bộ chứa mới và các cải tiến hiệu suất làm cho các phiên bản này thậm chí còn hấp dẫn hơn.
Các phần tử lồng nhau - Nâng cao thiết kế ’ cho trang web của bạn

Nested Elements giới thiệu một phương pháp mang tính cách mạng để khái niệm hóa thiết kế trang web. Với tính năng này, người dùng có thể nhúng bất kỳ phần tử nào vào phần tử khác bằng cách sử dụng sức mạnh của Bộ chứa Flexbox. Tương tự như cách các vùng chứa có thể được lồng vào nhau mà không có giới hạn, Các phần tử lồng nhau cho phép lồng bất kỳ phần tử nào, cho dù đó là một tiện ích con hay vùng chứa.
Với việc Bộ chứa Flexbox hiện đã ổn định, Elementor có kế hoạch kết hợp khả năng lồng nhau vào một số tiện ích con hiện có, chẳng hạn như Băng chuyền, Đàn accordion, Tab, v.v. trong các bản phát hành trong tương lai. Ngoài ra, Elementor cũng sẽ giới thiệu các tiện ích Nested hoàn toàn mới, bao gồm cả Menu Mega.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTiện ích tab
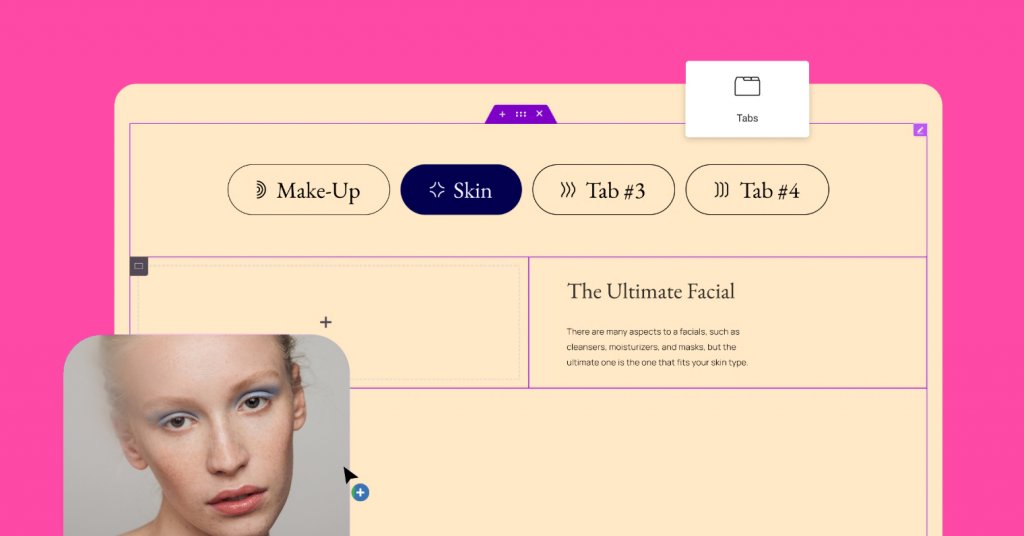
Với việc giới thiệu tiện ích Tab mới, người dùng sẽ có cơ hội mở rộng khả năng sáng tạo thiết kế của mình và đạt đến mức độ tinh vi cao. Tiện ích Tab mới, dựa trên bộ chứa, bao gồm ba cải tiến chính khi so sánh với tiện ích Tab gốc.
- Tab và Tiêu đề – Tiện ích Tab mới cho phép người dùng điều chỉnh bố cục và vị trí của các tab, cho phép họ xác định vị trí của các tab liên quan đến nội dung của tab’ - ở trên cùng, dưới cùng hoặc một trong các mặt của nó. Người dùng cũng có nhiều tùy chọn kiểu dáng hơn, bao gồm khả năng thêm biểu tượng vào tiêu đề tab.
- Vùng nội dung mới – Vùng nội dung của mỗi Tab sẽ trở thành vùng chứa chính nhờ sức mạnh của Hộp chứa Flexbox. Điều này cho phép người dùng đặt bất kỳ phần tử nào, điều chỉnh bố cục của phần tử đó và trình bày bất kỳ nội dung nào mà họ thích - giống như một canvas trống của Trình chỉnh sửa.
- Cài đặt đáp ứng mới – Để cải thiện thiết kế và trải nghiệm người dùng trên mỗi kích thước thiết bị, người dùng có thể chọn điểm ngắt mà tại đó Tab sẽ tự động được hiển thị dưới dạng Accordion. Điều này giúp loại bỏ nhu cầu tạo nội dung khác nhau cho từng thiết bị và cải thiện hiệu suất.
Để sử dụng tiện ích Tab trên trang web, các thử nghiệm Bộ chứa Flexbox và Phần tử lồng nhau phải được kích hoạt. Sau khi được kích hoạt, tiện ích Tab mới sẽ tự động thay thế tiện ích hiện có trong bảng điều khiển tiện ích mà không ảnh hưởng đến thiết kế của các tab hiện có trên trang web.
Đơn vị tùy chỉnh – Chọn bất kỳ Đơn vị nào bạn muốn

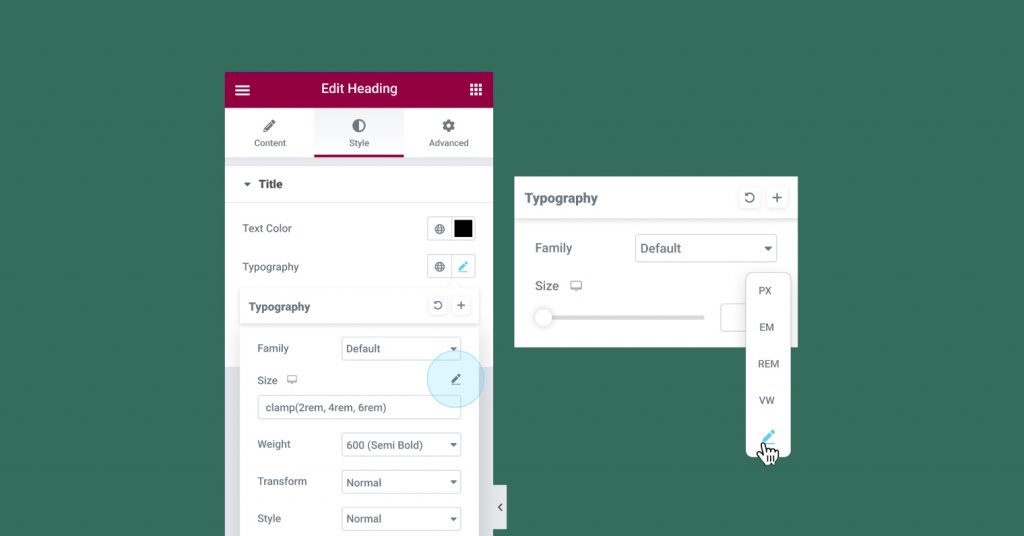
Các điều khiển số trong Trình chỉnh sửa đang được nâng cấp, cho phép người dùng chọn bất kỳ đơn vị nào họ chọn và trộn các đơn vị số, cũng như chạy các phép tính hàm CSS. Trình chỉnh sửa chứa các thành phần khác nhau với các tùy chọn về kích thước, bao gồm phần đệm và lề, kích thước phông chữ và các tùy chọn khác. Bằng cách sử dụng các đơn vị kích thước này một cách hiệu quả, độ chính xác của thiết kế và khả năng phản hồi của trang web sẽ được cải thiện.
Trước bản cập nhật này, người dùng bị giới hạn chỉ chọn một trong các loại đơn vị sau: PX, EM, REM, % hoặc VW khi điều chỉnh phần đệm hoặc lề. Với bản nâng cấp, tùy chọn tùy chỉnh đã được thêm vào, mang lại sự linh hoạt hơn trong các lựa chọn đơn vị. Chẳng hạn, người dùng có thể chọn PX cho các mặt và % cho mặt trên và mặt dưới. Các nhãn đơn vị cũng đã được chuyển đến danh sách thả xuống để bao gồm tùy chọn tùy chỉnh.
Việc chọn tùy chọn Tùy chỉnh cũng cho phép người dùng thực hiện các phép tính để đo lường một giá trị trong trường nhập giá trị, dẫn đến độ chính xác thiết kế cao hơn và hỗ trợ đáp ứng.
Ví dụ: khi sử dụng tùy chọn tùy chỉnh trong các điều khiển kích thước kiểu chữ, người dùng có thể sử dụng hàm CSS clamp() để điều chỉnh kích thước kiểu chữ theo các kích thước thiết bị khác nhau hoặc hàm CSS calc() để tính toán và đặt giá trị kết hợp các đơn vị.
Trong phiên bản này, các tùy chọn tùy chỉnh sẽ được thêm vào các điều khiển kích thước sau:
- Vùng chứa, Phần và Cột – bao gồm chiều rộng tùy chỉnh, đường viền và những thứ khác, nếu có thể.
- Kiểu chữ kiểm soát chiều cao dòng –, khoảng cách giữa các chữ cái và khoảng cách giữa các từ.
Nhiều khu vực sẽ được cập nhật trong tương lai.
Vùng chứa - Bộ công cụ, Mẫu và Khối trang web đầy đủ

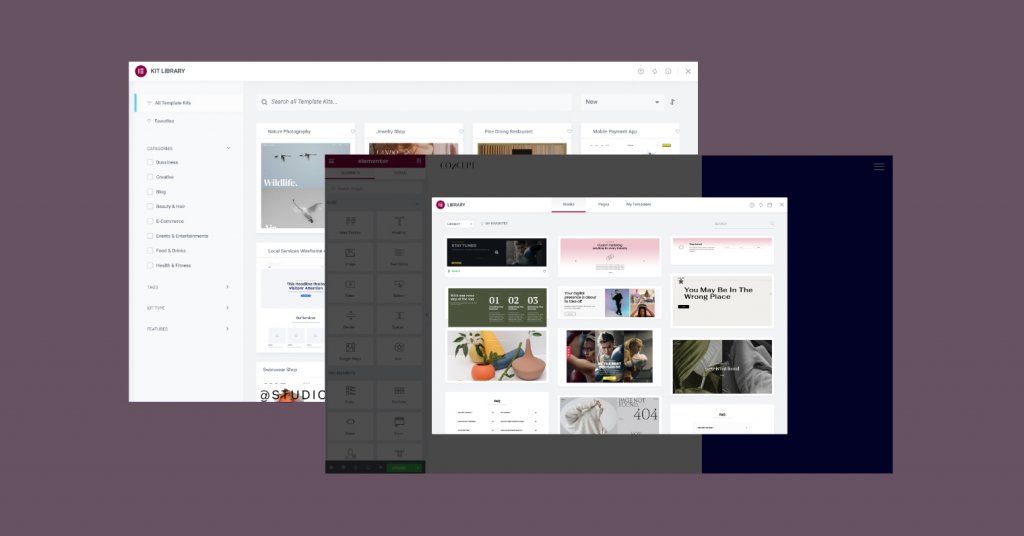
Bộ chứa Flexbox, hiện được đánh dấu là phiên bản beta và ổn định để sử dụng, đã thúc đẩy nhóm Thư viện cung cấp thư viện mẫu và bộ công cụ trang web đầy đủ dựa trên bộ chứa. Họ đã làm việc chăm chỉ trong vài tuần qua để tạo ra một thư viện toàn diện, mang đến cho người dùng bước khởi đầu trong việc tạo và thiết kế trang web khi họ kích hoạt thử nghiệm Bộ chứa Flexbox bằng cách sử dụng các xu hướng thiết kế mới nhất.
Kích hoạt thử nghiệm Bộ chứa Flexbox trên một trang web sẽ cấp quyền truy cập vào thư viện mẫu và bộ công cụ mới. Nó bao gồm các phiên bản cập nhật của bộ công cụ trang web và mẫu trang đầy đủ phổ biến nhất, tất cả đều được chuyển đổi thành Bộ chứa Flexbox, cũng như Bộ công cụ trang web và Mẫu trang mới.
Thư viện cũng mang đến hai cập nhật đáng chú ý. Đầu tiên, các cửa hàng nhỏ đã được giới thiệu, bộ công cụ trang web đầy đủ một trang dành cho các trang web thương mại điện tử hoàn chỉnh với các nút PayPal và Stripe để thu tiền thanh toán. Thứ hai, các Khối trước đó, chẳng hạn như trang Liên hệ và 404, đã được thay thế bằng các thiết kế hoàn toàn mới.
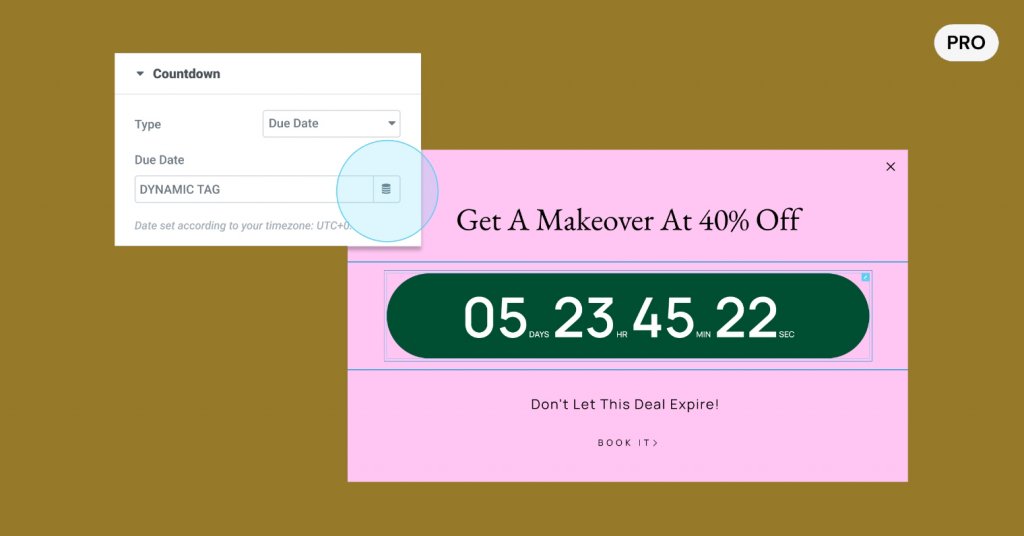
Tiện ích đếm ngược

Tiện ích đếm ngược, một công cụ hữu ích để tạo FOMO và tăng tỷ lệ chuyển đổi, hiện có tính năng kiểm soát thẻ động cho ngày đến hạn. Bản cập nhật này cho phép người dùng sử dụng các trường tùy chỉnh gốc của WordPress, cũng như các trường tùy chỉnh từ ACF và PODS, để tự động điền ngày đến hạn trên mỗi trang.
Với việc bổ sung các điều khiển thẻ động này, người dùng có thể sử dụng tiện ích Đếm ngược trong mẫu Một bài đăng và bao gồm một trường tùy chỉnh cho ngày đến hạn trong mỗi bài đăng. Điều này cũng cho phép người tạo trang web cung cấp sản phẩm hoàn chỉnh cho khách hàng của họ, trong khi vẫn cho phép khách hàng cập nhật ngày đến hạn trong WordPress mà không cần truy cập Trình chỉnh sửa và có khả năng thay đổi thiết kế.
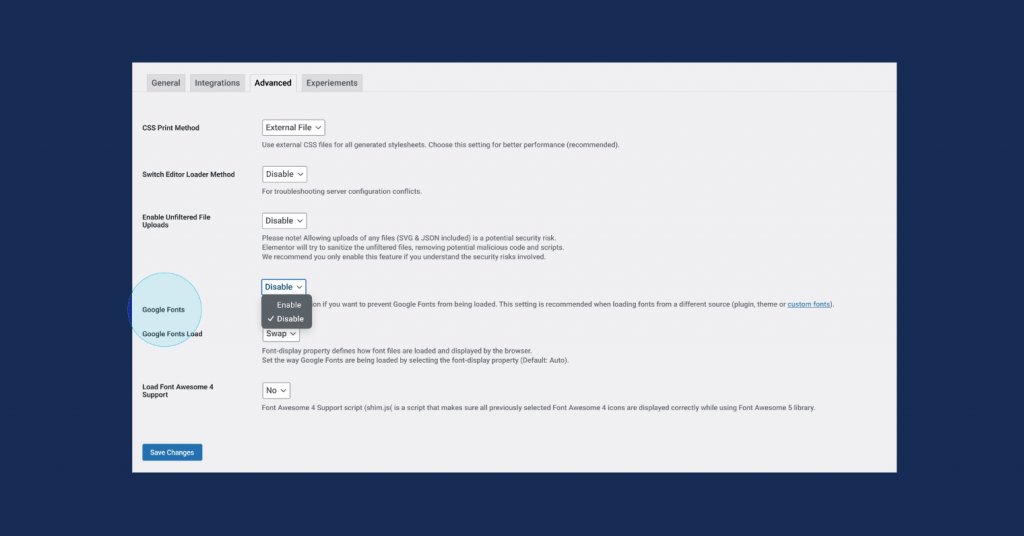
Vô hiệu hóa Google Fonts

Google Fonts, thư viện phông chữ trực tuyến được sử dụng rộng rãi, cho phép người dùng truy cập nhiều loại phông chữ khác nhau cho trang web của họ. Tuy nhiên, gần đây người ta đã phát hiện ra rằng Google Fonts đã vi phạm GDPR và các quy định về quyền riêng tư trong một số trường hợp.
Để giảm thiểu rủi ro này, Elementor cung cấp tùy chọn xóa phông chữ Google khỏi trang web. Khi tắt phông chữ của Google, người dùng sẽ không còn quyền truy cập vào thư viện phông chữ Google trực tuyến trong Trình chỉnh sửa, dẫn đến số lượng phông chữ để chọn trong Trình chỉnh sửa giảm xuống, chỉ giới hạn ở 7 tùy chọn phông chữ. Nếu người dùng đã sử dụng phông chữ Google trên trang web của họ nhưng chọn tắt phông chữ Google, thì tất cả phông chữ trên trang web sẽ tự động chuyển sang một trong các tùy chọn phông chữ có sẵn. Đối với những người vẫn muốn sử dụng phông chữ ưa thích của mình, người dùng Elementor Pro có tùy chọn tải lên các phông chữ được lưu trữ cục bộ thông qua tính năng Phông chữ tùy chỉnh.
Cải thiện hiệu suất và khả năng truy cập

Elementor 3.10 tiếp tục mang lại những cải tiến về hiệu suất và khả năng truy cập. Bản cập nhật này bao gồm ba bản cập nhật cải thiện hiệu suất và hai bản cập nhật cải thiện khả năng truy cập.
Lazy Load Google Maps: Tiện ích Google Maps trong Elementor cho phép đặt bản đồ ở bất kỳ đâu trên trang web, cung cấp một cách thuận tiện để khách truy cập trang web truy cập thông tin vị trí. Với bản cập nhật này, tính năng tải chậm các khung nội tuyến Google Map đã được thêm vào, góp phần tăng thời gian tải trang ban đầu nhanh hơn.
Lazy Loading Images with Custom Sizes: Kích thước hình ảnh có thể ảnh hưởng lớn đến hiệu suất của trang web. Trong các bản cập nhật trước, khả năng lười tải hầu hết các hình ảnh được tải lên thư viện phương tiện đã được giới thiệu. Trong Elementor 3.10, hình ảnh có kích thước tùy chỉnh cũng có thể được tải chậm.
Kiểm soát tải trước video tự lưu trữ: Video, tương tự như hình ảnh, có thể ảnh hưởng đến tốc độ và hiệu suất của trang web, đặc biệt là với video tự lưu trữ. Với bản cập nhật này, tùy chọn tải trước các video tự lưu trữ, siêu dữ liệu của chúng hoặc không có nội dung nào của chúng trước khi khách truy cập nhấn phát sẽ khả dụng.
Cải thiện khả năng truy cập cho điều hướng trang: Tiện ích Block Quote và Post Comments, cả hai đều từ Elementor Pro, đã nhận được các bản cập nhật cho phần đánh dấu của chúng để cải thiện hơn nữa khả năng truy cập cho người dùng khuyết tật sử dụng các công nghệ hỗ trợ để điều hướng trang.
kết thúc
Elementor 3.10 mở ra một loạt tùy chọn thiết kế mới để người dùng kết hợp vào trang web của họ. Việc bổ sung tiện ích Tab, tính năng đầu tiên sử dụng khả năng Nested Elements, cung cấp cho người dùng khả năng tạo bố cục sáng tạo và tiên tiến cao bằng cách sử dụng tất cả các tiện ích của Elementor theo cách kéo và thả dễ dàng. Bằng cách cho phép Bộ chứa Flexbox sử dụng tiện ích mới này, người dùng cũng sẽ có quyền truy cập vào thư viện mẫu và bộ công cụ dựa trên Bộ chứa mới để bắt đầu quá trình thiết kế của họ. Chúng tôi khuyến khích khách truy cập dùng thử Elementor 3.10 và chia sẻ suy nghĩ của họ trong phần nhận xét bên dưới.




