Divi 4.17 hiện bao gồm chế độ xem trang đầu, cho phép bạn xem trang web của mình đang được xây dựng như thế nào trực tiếp từ trang chủ mà không cần điều hướng đến mô-đun. Chức năng kéo và thả của Divi sẽ cho phép bạn dễ dàng thêm hình ảnh, văn bản, video và nhạc vào trang. Bạn có thể tạo các trang web trông chuyên nghiệp mà không cần biết CSS, HTML hoặc PHP. Đây là một tài nguyên tuyệt vời cho bất kỳ ai không phải là nhà phát triển nhưng mong muốn tạo một trang web chuyên nghiệp. Để tìm hiểu thêm về điều khiến Divi trở thành trình tạo trang WordPress xuất sắc nhất và tất cả các tính năng mới được bao gồm trong bản nâng cấp, hãy xem Đánh giá Divi của chúng tôi.

Các tính năng Divi 4.17 mới tốt nhất là gì?
Dưới đây là các tính năng tốt nhất của Divi 4.17 sẽ giúp trải nghiệm phát triển web của bạn thú vị hơn.
Hệ thống lưu trữ đám mây Divi
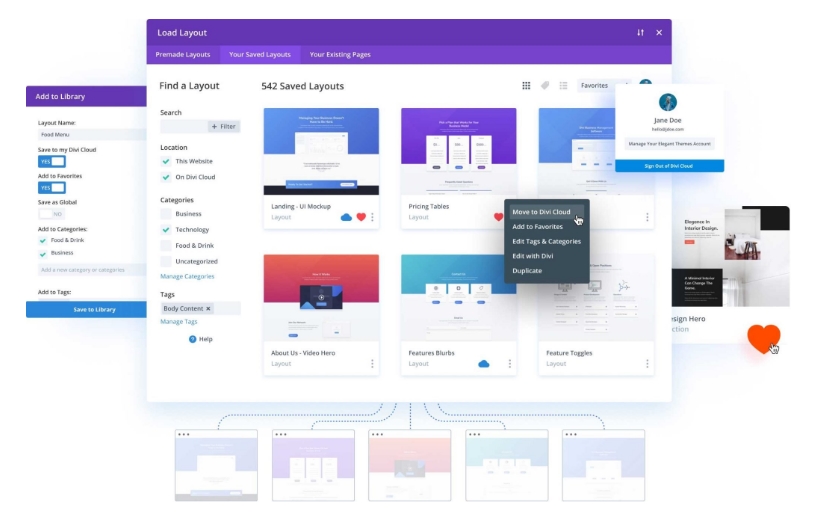
Mọi bố cục và phần nội dung bạn lưu vào Divi Cloud sẽ có sẵn ngay lập tức trong Trình tạo trực quan trên bất kỳ trang web nào bạn phát triển. Bằng cách sử dụng các bộ phận được tạo sẵn, bạn có thể xây dựng các trang web mới nhanh hơn bao giờ hết. Không cần xuất và nhập bố cục Divi. Không cần lập kế hoạch. Lưu các tệp JSON và gửi chúng qua email hoặc trò chuyện. Ít thời gian hơn trong bảng điều khiển WordPress để tìm bố cục Divi. Bố cục của bạn được sắp xếp, có thể truy cập và sẵn sàng khi cần thiết.

Visual Builder có thể xử lý toàn bộ bộ sưu tập Divi Cloud của bạn. Bạn có thể lưu, sửa đổi, xóa, khôi phục, đổi tên, sao chép, xem trước, gắn thẻ và các bố cục yêu thích với trình tạo. Với các cấu trúc đã chọn của bạn được nhóm thành các thư mục, thật đơn giản để tìm và nhập chúng ngay lập tức vào trang bạn đang làm việc.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKhi bạn lưu bố cục vào Divi Cloud, Divi sẽ tạo hình thu nhỏ và ảnh chụp màn hình kích thước đầy đủ cho bạn. Dịch vụ đám mây của Divi cung cấp tất cả. Giờ đây, bạn có thể duyệt qua Thư viện Divi của mình một cách trực quan, thay vì dựa vào tên tệp và tiêu đề bài đăng. Điều đó thật tuyệt!
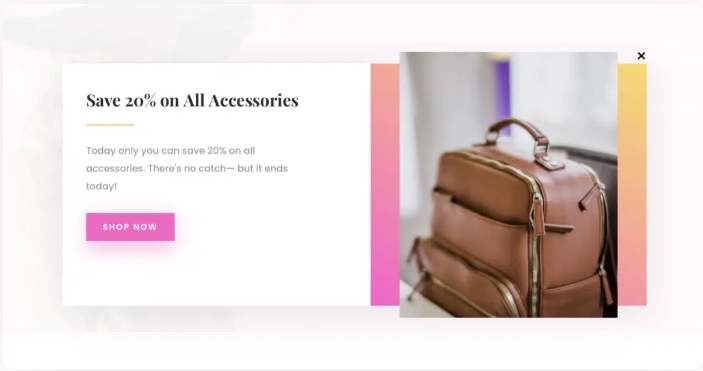
Mô-đun bật lên Divi
Divi đã bao gồm một Mô-đun bật lên mới. Trình tạo trực quan cho phép tạo cửa sổ bật lên ngay trên trang của bạn.

Để phát triển cửa sổ bật lên kiểu phương thức đơn giản mà không cần rời khỏi Trình tạo trực quan, Mô-đun bật lên có các hộp văn bản tích hợp sẵn. Nếu bạn muốn làm cho cửa sổ bật lên của mình nổi bật, các công cụ thiết kế tích hợp của Divi giúp bạn dễ dàng thêm đường viền tùy chỉnh, đổ bóng và hơn thế nữa. Tất nhiên, hộp văn bản không phải là lựa chọn duy nhất của bạn. Khả năng thực sự là vô tận với Bố cục Thư viện Divi (giống như Lớp phủ Divi).
Bạn có thể sử dụng tất cả các mô-đun và công cụ thiết kế tích hợp của Divi để tạo cửa sổ bật lên của mình.
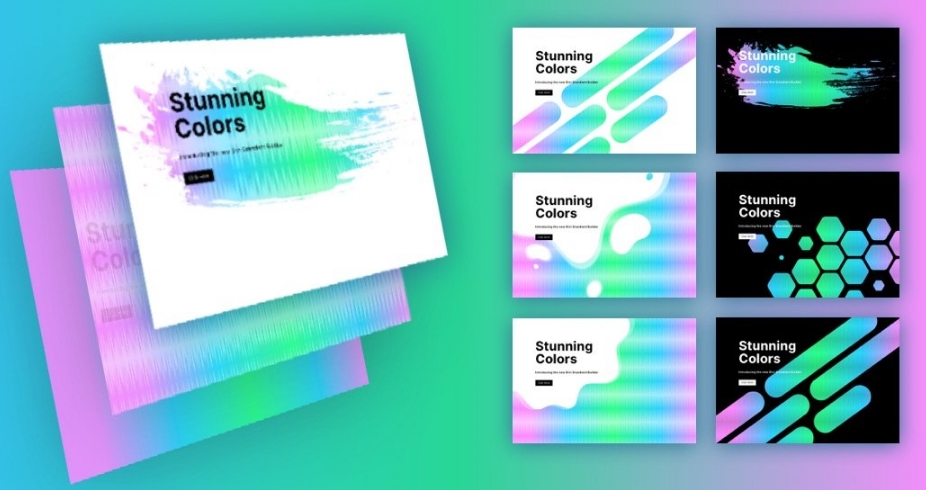
Trình tạo nền Gradient
Sử dụng các tùy chọn phông nền mới của Divi đã mở ra một thế giới khả năng hoàn toàn mới cho người dùng của Divi! Trình tạo gradient mới giúp bạn dễ dàng tạo bất kỳ loại gradient nào mà chúng ta mong muốn với càng nhiều màu càng tốt. Tuy nhiên, không phải tất cả những gì cần có là sáng tạo. Gradient Builder có thể được kết hợp với các mẫu và mặt nạ phông nền để tạo ra vô số thiết kế nền hấp dẫn cho trang web của bạn.

Để tạo một nền tuyệt đẹp, chúng tôi sẽ sử dụng Trình tạo Gradient Nền của Divi kết hợp với các mẫu và mặt nạ nền. Bây giờ Divi đã thêm tất cả các yếu tố phông nền (gradient nền, mặt nạ và hoa văn). Như một phần thưởng bổ sung, chúng tôi sẽ cho bạn thấy việc chuyển đổi các lựa chọn thiết kế nhanh chóng và đơn giản như thế nào.
Mẫu sản phẩm & của bài đăng trên toàn trang web
Ngoài ra, bạn có thể thiết kế các mẫu nội dung tùy chỉnh trong Trình tạo chủ đề để thay đổi cấu trúc mặc định của các bài đăng, sản phẩm và bất kỳ loại bài đăng nào khác trên trang web của bạn. Bạn có thể sử dụng Trình tạo chủ đề để tạo mẫu trên toàn trang web thay vì cập nhật từng bài đăng và sản phẩm theo cách thủ công. Mô-đun WooCommerce của Divi cho phép bạn tạo các mẫu sản phẩm tùy chỉnh bằng cách gán nội dung động cho các mô-đun Divi trong các mẫu này. Điều này cho phép bạn hiển thị thông tin về bài đăng hiện tại, chẳng hạn như tiêu đề, nội dung và hình ảnh nổi bật ở bất kỳ đâu bạn muốn. Bạn chỉ phải thực hiện một thay đổi đối với chúng để quan sát hiệu ứng trên phần còn lại của trang web của bạn.
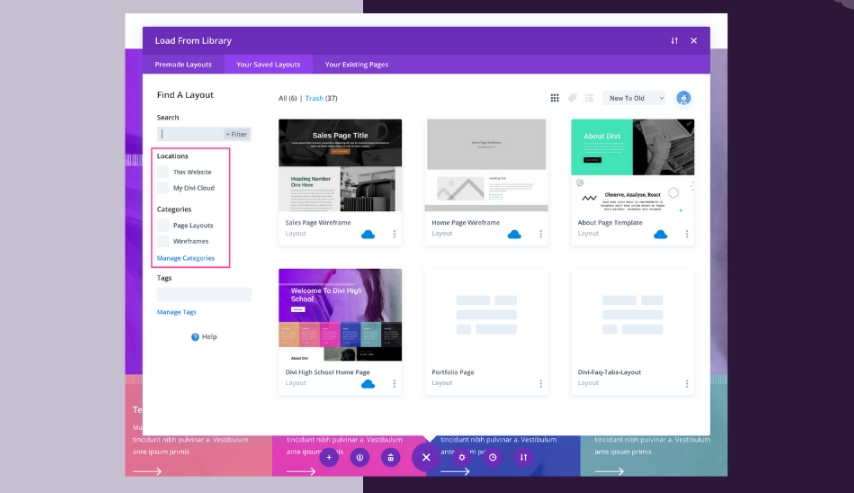
Sắp xếp các mục trên đám mây Divi theo danh mục và thẻ
Khi nói đến việc tạo trang web, tổ chức là tất cả. Quá trình thiết kế hiệu quả được thực hiện dễ dàng hơn với sự trợ giúp của công cụ này.

Việc xây dựng trang web chưa bao giờ dễ dàng hơn bây giờ, nhờ Divi Cloud. Điều này giống như Dropbox cho các trang Divi. Phần tử Divi Builder có thể được lưu trữ trên đám mây và được truy cập thông qua khóa API thành viên của bạn trên mọi trang web Divi mà bạn đang phát triển. Vì vậy, bạn có thể lưu và tải bố cục trang, phần và hàng ưa thích của mình chỉ với một vài cú nhấp chuột. Đó không phải là phần tốt nhất? Với tư cách thành viên Divi, bạn có quyền truy cập ngay vào tính năng này.
Sức mạnh của nội dung động
Mặc dù trình tạo chủ đề Divi là một công cụ tuyệt vời, nhưng nó nâng cao một số khả năng quan trọng nhất của nền tảng Divi. Ví dụ: chức năng Nội dung động của Divi mang một ý nghĩa hoàn toàn mới khi cập nhật bố cục của Trình tạo chủ đề. Các mẫu của Trình tạo chủ đề trên toàn trang được tạo ra bởi Nội dung động, tự động kéo từng nội dung bài đăng và áp dụng nó vào mẫu bạn đã cung cấp cho loại bài đăng mà bạn đã chọn. Nếu bạn muốn xây dựng các mẫu bài đăng của mình với Nội dung động, bạn có thể sử dụng bất kỳ không gian nội dung nào của mô-đun Divi.
Hiệu ứng cuộn chuyển động 3D

Bạn có thể nhanh chóng kết hợp các hiệu ứng cuộn chuyển động 3D vào trang web Divi của mình bằng cách kết hợp một số khả năng mạnh mẽ của Divi tích hợp sẵn hiệu ứng cuộn – và chuyển đổi xoay. Khái niệm này thực sự khá đơn giản. Trước khi áp dụng các hiệu ứng cuộn để dịch chuyển các phần tử theo chiều ngang hoặc chiều dọc, tính năng xoay chuyển đổi được sử dụng để xoay vùng chứa của phần tử. Kết quả là, quá trình cuộn có thể diễn ra trên một mặt phẳng trong không gian ba chiều.
Thử nghiệm phân tách A / B
Để xác định phiên bản nào của trang chuyển đổi các mục tiêu cụ thể của bạn một cách hiệu quả nhất, Divi Leads, một hệ thống thử nghiệm phân tách mạnh mẽ cho Divi Builder, cho phép bạn gửi một số phiên bản trang của mình cho những khách truy cập khác nhau trong thời gian thực. Có thể thử nghiệm các màu sắc, dòng tiêu đề và bố cục khác nhau và Divi Leads sẽ cho bạn biết mỗi biến thể xếp chồng lên nhau như thế nào trong trận chiến để có nhiều nhấp chuột, mua hàng và tăng mức độ tương tác. Chỉ cần chọn tùy chọn hoạt động tốt nhất sau khi quá trình kiểm tra hoàn tất. Trình tạo trực quan Divi Leads hiện có khả năng xây dựng, quản lý và theo dõi các bài kiểm tra phân tách bằng cách sử dụng giao diện front-end hiện đại mà chúng tôi sẽ ra mắt hôm nay.
Đầy đủ Changelog Of Divi 4.17
Bạn có thể tìm thấy các thay đổi như sửa lỗi, tính năng mới và số phiên bản đi kèm trong bảng thay đổi Divi. Bảng thay đổi của Divi sẽ có tất cả các cập nhật quan trọng. Các nhà phát triển và người dùng đều được hưởng lợi từ việc theo dõi các thay đổi trong các dự án lớn như Divi.
Bạn có thể khám phá tất cả các cập nhật và điều chỉnh gần đây của Divi tại đây. Bất cứ khi nào có phiên bản Divi mới, bạn có thể đảm bảo rằng chúng tôi sẽ có thông tin chi tiết ngay tại đây. Ngoài ra, bây giờ bạn có thể xem ghi chú phát hành từ các phiên bản trước bằng cách quay ngược thời gian. Sử dụng những thứ này, bạn có thể nhanh chóng tìm thấy các bản sửa lỗi hoặc bổ sung cụ thể cho phần mềm.
Tìm kiếm Tài nguyên Divi tốt nhất?
Bạn có thể tìm hiểu tất cả về Divi 4.17 và nhận các hiệu ứng và tiện ích mở rộng mới từ phần hướng dẫn Divi . Trình tạo trang Divi 4.17 sẽ có một loạt các tính năng mới vào năm 2022, nhiều tính năng được đề cập trong các hướng dẫn và tài liệu khác. Ngoài ra, hướng dẫn sử dụng Divi bao gồm giải thích từng bước về cách sử dụng phần mềm. Hoặc bạn có thể tham gia trung tâm cộng đồng của họ, nơi bạn có thể đặt câu hỏi và nhận trợ giúp bất cứ lúc nào.




