Slider Mega Pack là một bộ gồm năm mươi bố cục thanh trượt dành cho Divi mà bạn có thể sử dụng trong dự án thiết kế web tiếp theo của mình. Tất cả thanh trượt đều được tạo bằng mô-đun Divi và bạn có thể dễ dàng thêm nội dung cũng như thiết kế của riêng mình vào chúng. Trong tiêu điểm này về một sản phẩm, chúng ta sẽ xem xét các bố cục mà Slider Mega Pack cung cấp và giúp bạn quyết định xem đó có phải là giải pháp phù hợp với bạn hay không.

Bắt đầu nào!
Cài đặt Slider Mega Pack
Slider Mega Pack là một gói ZIP chứa các tệp .json cho Divi Builder. Để cài đặt bố cục thanh trượt, trước tiên hãy giải nén tệp. Tiếp theo, mở trang bạn muốn trong Divi Builder.

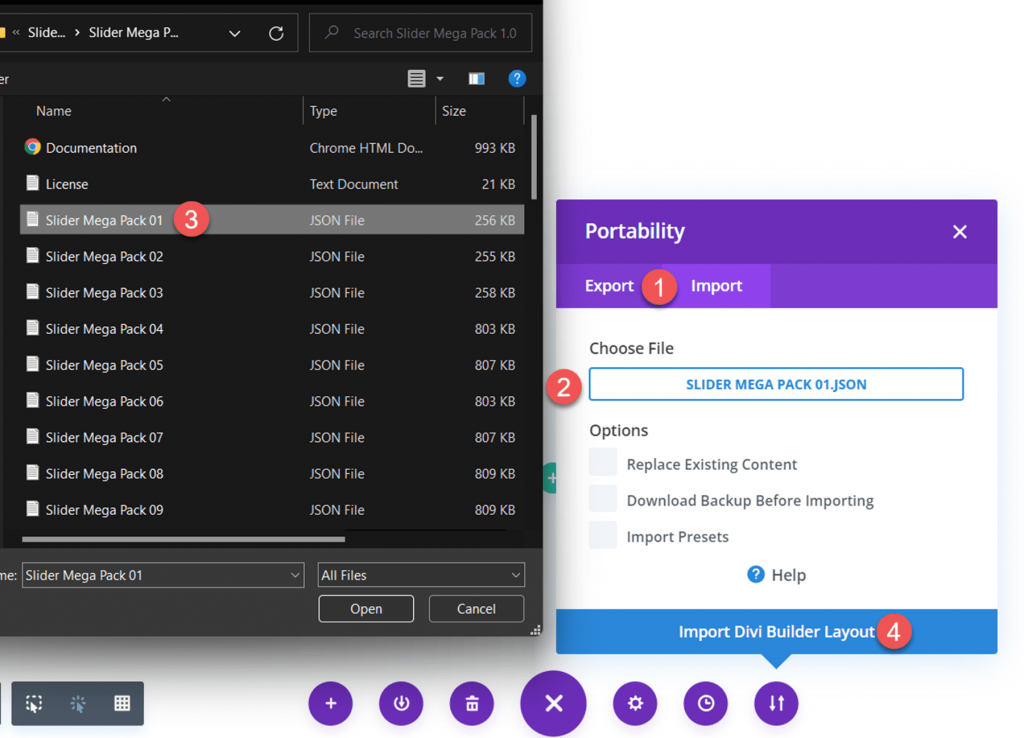
Chọn tab nhập bằng cách nhấp vào tùy chọn tính di động nằm ở cuối trang. Chọn tệp the.json cho bố cục thanh trượt mà bạn muốn, sau đó nhập bố cục. Sau khi nhập bố cục, bạn chỉ cần sửa đổi văn bản và ảnh để có một thanh trượt tuyệt đẹp trên trang web của mình!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thanh trượt toàn chiều rộng trên Slider Mega Pack
Slider Mega Pack bao gồm 32 thiết kế thanh trượt có chiều rộng đầy đủ. Bố cục thanh trượt có chiều rộng đầy đủ phù hợp để trình bày ảnh lớn bên cạnh văn bản và có thể là một phương pháp tuyệt vời để thu hút sự chú ý của khách truy cập. Đây cũng là một cơ hội tuyệt vời để cung cấp thông tin hoặc nêu bật một số lợi ích của dịch vụ của bạn. Mỗi thanh trượt này có bố cục và hình thức độc đáo, vì vậy bạn chắc chắn sẽ tìm thấy thanh trượt phù hợp với nhu cầu của mình! Hãy xem xét từng thiết kế trong số 32 thiết kế thanh trượt có chiều rộng đầy đủ.
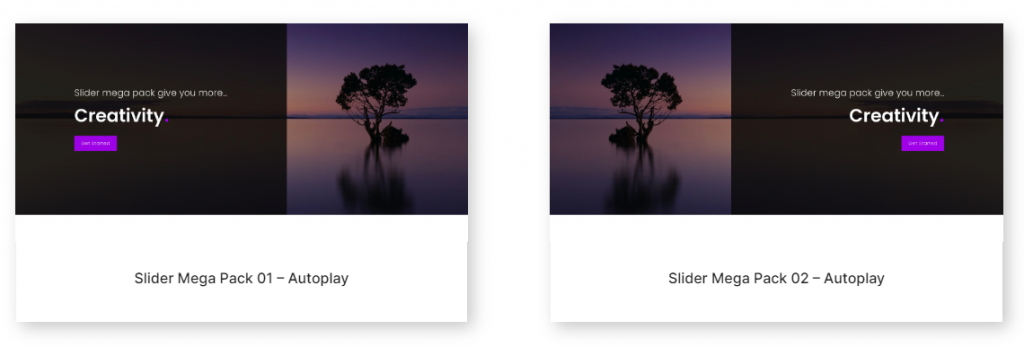
Thiết kế thanh trượt ban đầu là một thanh trượt văn bản có nền ảnh và lớp phủ màu đen ở phía bên trái của ảnh. Trên mỗi trang chiếu, văn bản và nút khác nhau. Bố cục thanh trượt thứ hai giống với bố cục trước đó, ngoại trừ lớp phủ màu đen và văn bản nằm ở bên phải.

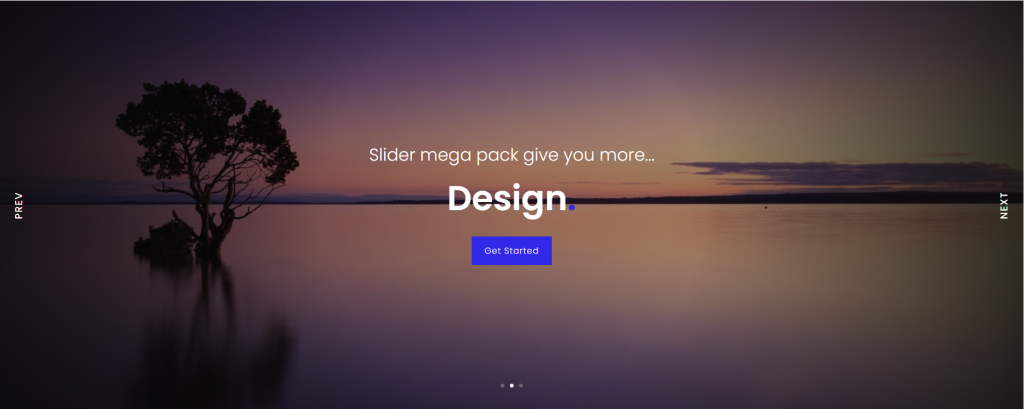
Bố cục thanh trượt thứ ba có hình ảnh với hiệu ứng họa tiết cũng như văn bản và các nút thay đổi ở giữa. Ngoài ra, có các nút trước và sau ở mỗi bên.

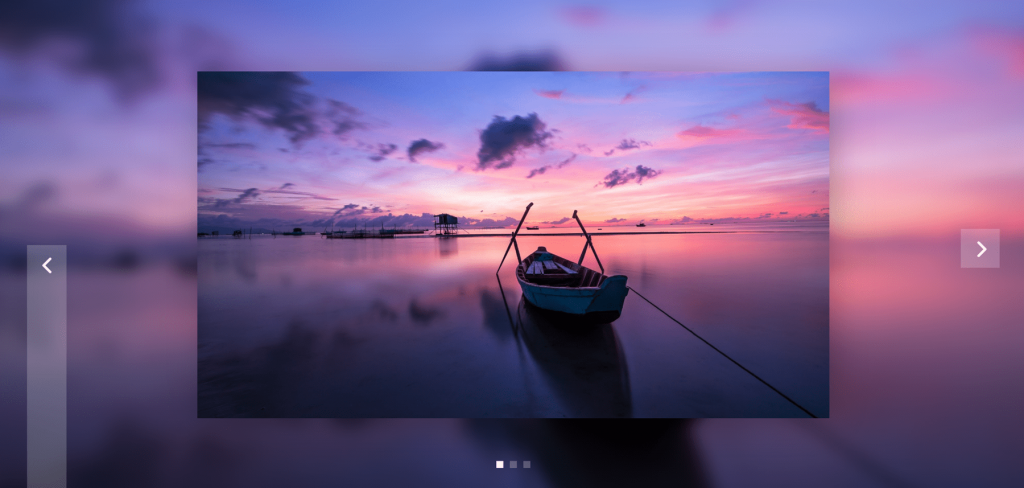
Thanh trượt này hiển thị nhiều ảnh trên nền ảnh mờ, với các mũi tên điều hướng ở hai bên và các dấu chấm điều hướng ở dưới cùng.

Bố cục thứ năm của thanh trượt cũng có nhiều ảnh khác nhau trên nền mờ của cùng một ảnh. Nó có các mũi tên điều hướng ở phía dưới bên trái và các dấu chấm điều hướng ở bên phải.

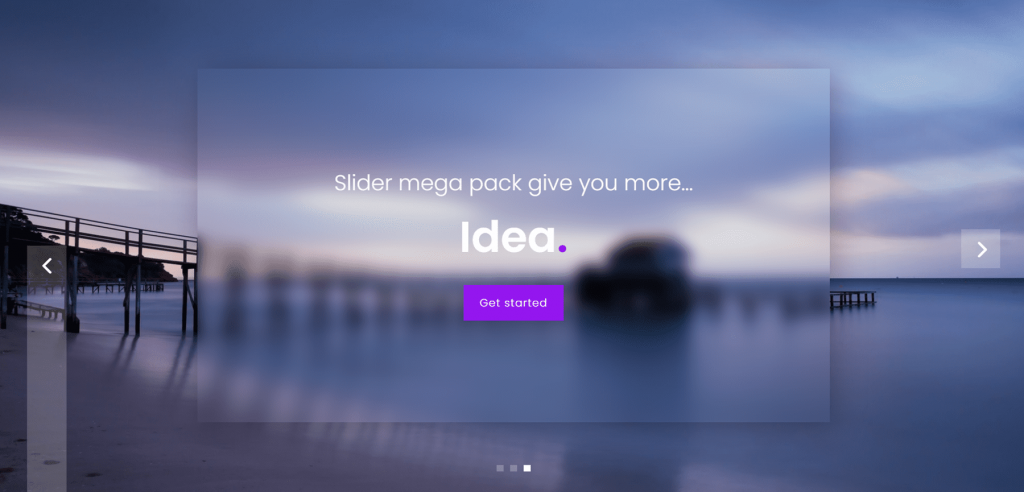
Bố cục thanh trượt thứ sáu cho phép thay đổi văn bản trên một hình vuông mờ mờ trên nền ảnh có hiệu ứng thị sai. Có các mũi tên điều hướng ở cả hai bên và các dấu chấm điều hướng ở phía dưới.

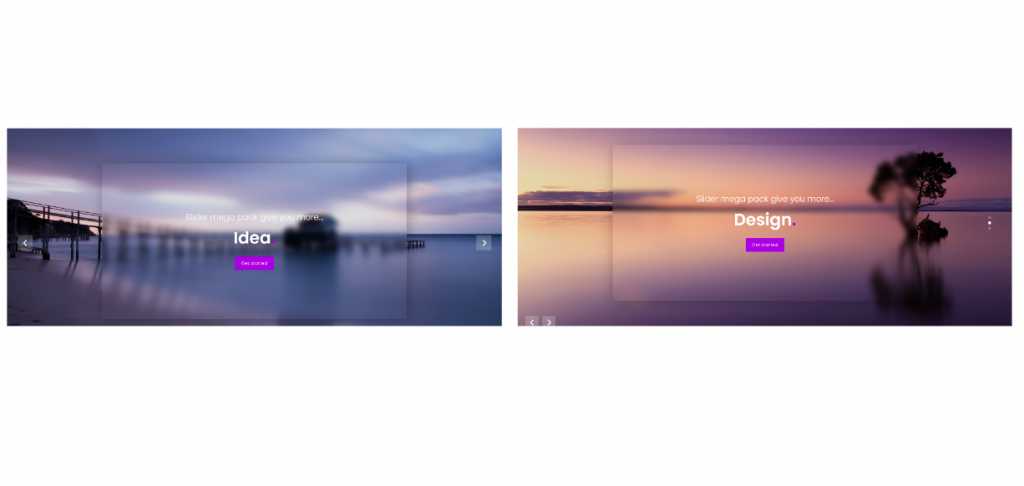
Tương tự như kiểu 6, bố cục 7 có nền thị sai và các trang trình bày văn bản. Các mũi tên điều hướng nằm ở góc dưới bên trái, trong khi các dấu chấm điều hướng nằm ở bên phải.

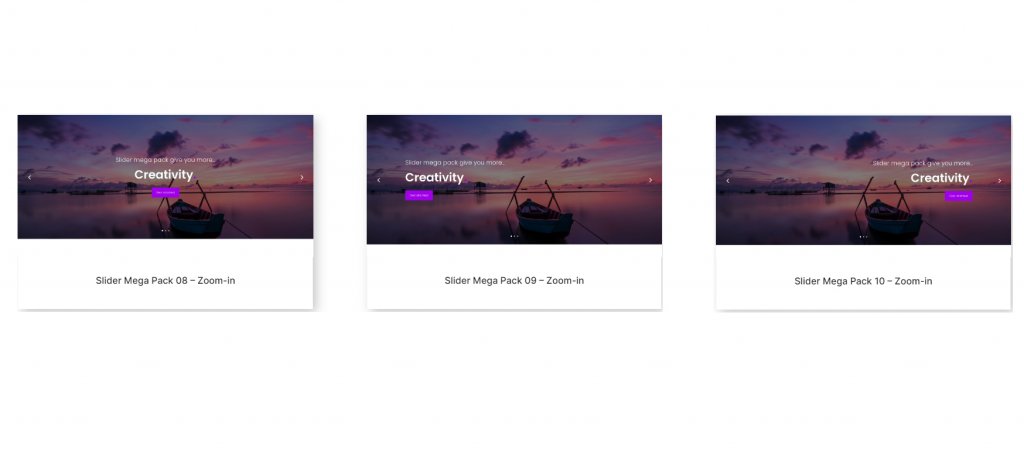
Bố cục trang chiếu 8, 9 và 10 có văn bản trên nhiều hình ảnh được phóng to. Trong các bố cục này, các mũi tên điều hướng nằm ở mỗi bên của thanh trượt và các dấu chấm điều hướng nằm ở dưới cùng. Văn bản được căn giữa trong Bố cục 8. Văn bản trong Bố cục 9 được định vị ở bên trái. Và văn bản trong Bố cục 10 được định hướng sang phải.

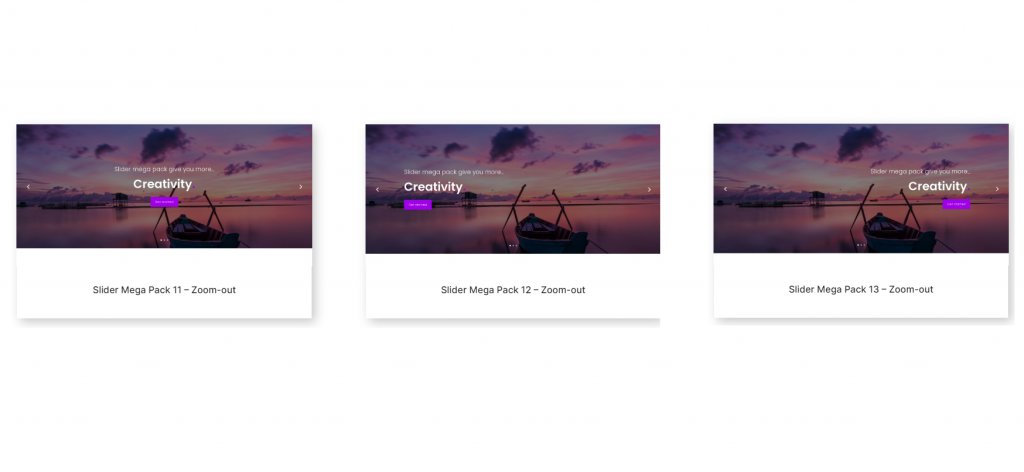
Trên mỗi trang chiếu của Thiết kế 11, 12 và 13, có một hình ảnh lớn với văn bản và một nút, cũng như các mũi tên điều hướng ở các bên và các dấu chấm điều hướng ở dưới cùng. Bố cục 11 được căn giữa. Thanh trượt 12 được căn trái. Và thanh trượt 13 được đặt ở bên phải.

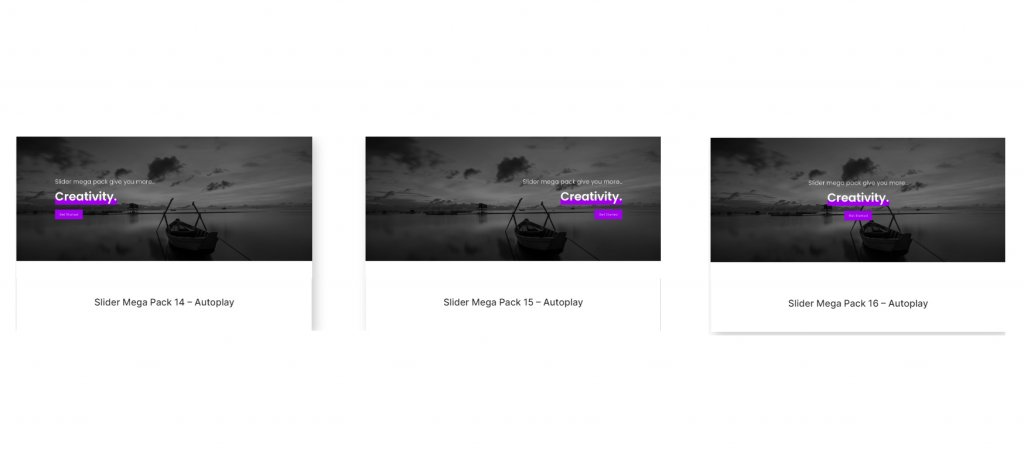
Các bố cục 14, 15 và 16 này đều có hiệu ứng thang độ xám trên ảnh và hiệu ứng cuộn thị sai. Nội dung tiêu đề được gạch chân bằng phông chữ in đậm. Văn bản được căn chỉnh ở giữa cho bố cục 14. Thanh trượt 15 được đặt ở bên phải. Và thanh trượt 16 được căn trái.

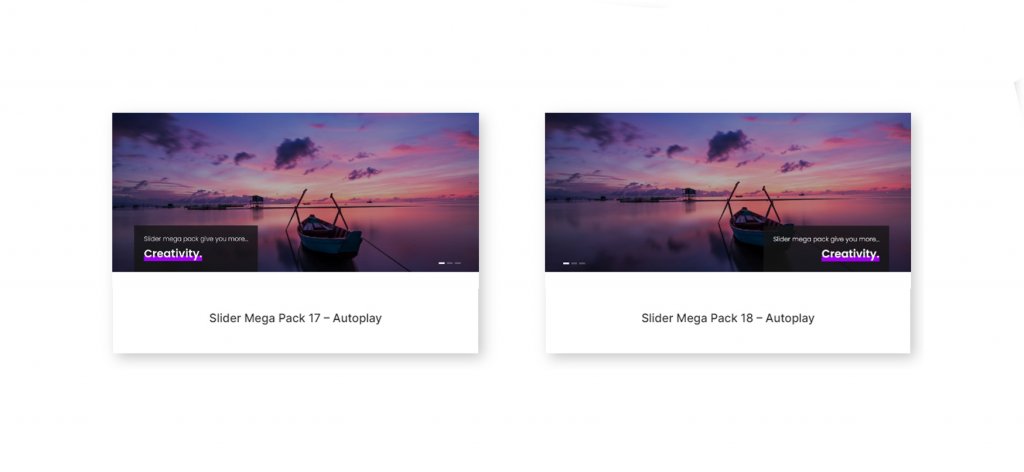
Bố cục thứ 17 và 18 chứa một hình ảnh lớn với văn bản trang chiếu trong hộp lớp phủ tối. Bố cục 17 vị trí văn bản ở bên trái và điều hướng ở bên phải. Điều hướng ở bên trái và văn bản ở bên phải đối với bố cục 18.

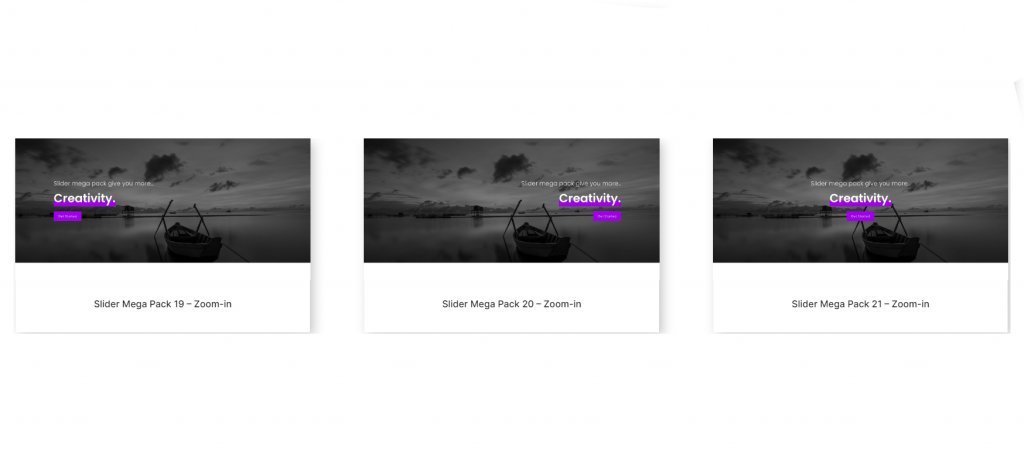
Tất cả các thanh trượt thứ 19, 20 và 21 đều chứa lớp phủ ảnh thang độ xám với hiệu ứng thu phóng. Không có nút điều hướng tồn tại. Thanh trượt 19 được căn trái. Thanh trượt 20 được căn phải. Và văn bản trong slide thứ 21 được căn giữa.

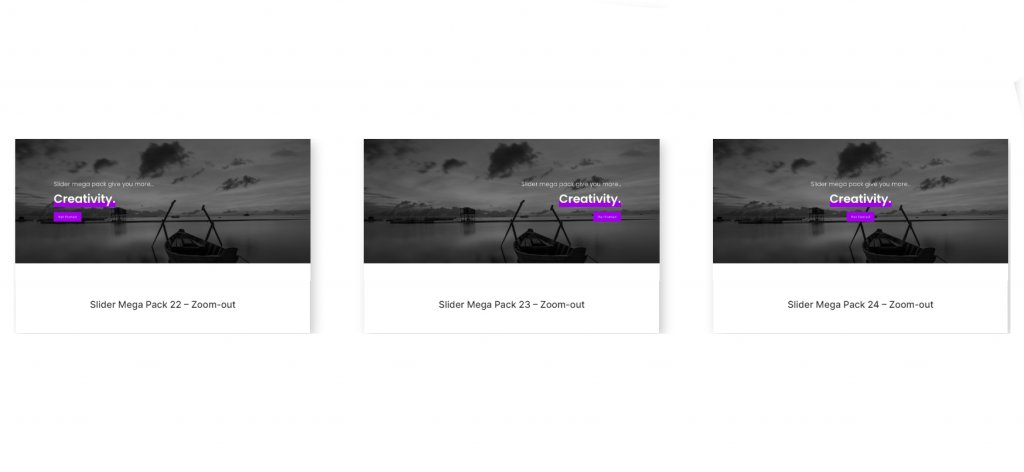
Các bố cục này giống với ba bố cục trước, ngoại trừ các bức ảnh có hiệu ứng thu nhỏ. Văn bản trên Bố cục 22 được đặt ở bên trái. Văn bản trên Bố cục 23 được đặt ở bên phải. Và Bố cục 24 có văn bản được căn giữa.

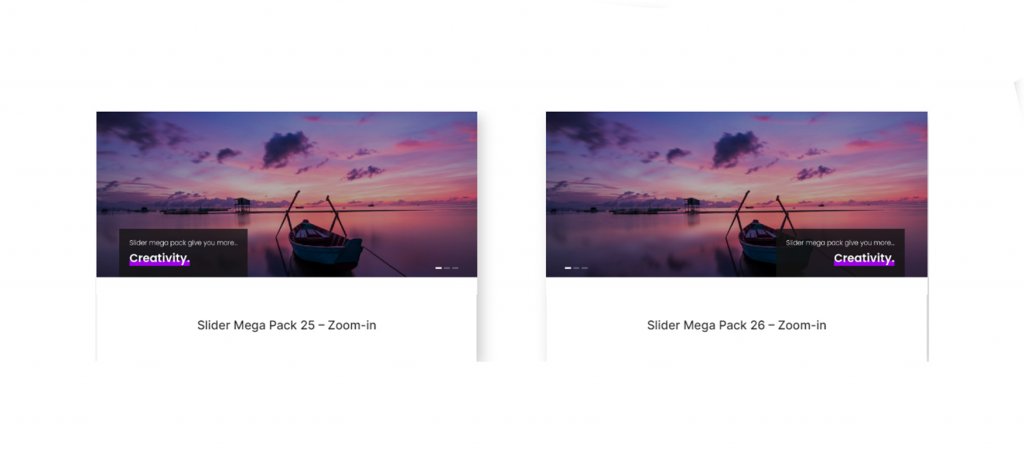
Bố cục thanh trượt thứ 25 và 26 có hình ảnh phóng to và văn bản trên hộp lớp phủ tối. Văn bản được đặt ở bên trái trong Bố cục 25, trong khi các biểu tượng điều hướng ở bên phải. Văn bản được định hướng sang phải trong khi các biểu tượng điều hướng được căn chỉnh sang trái trong Bố cục thanh trượt 26.

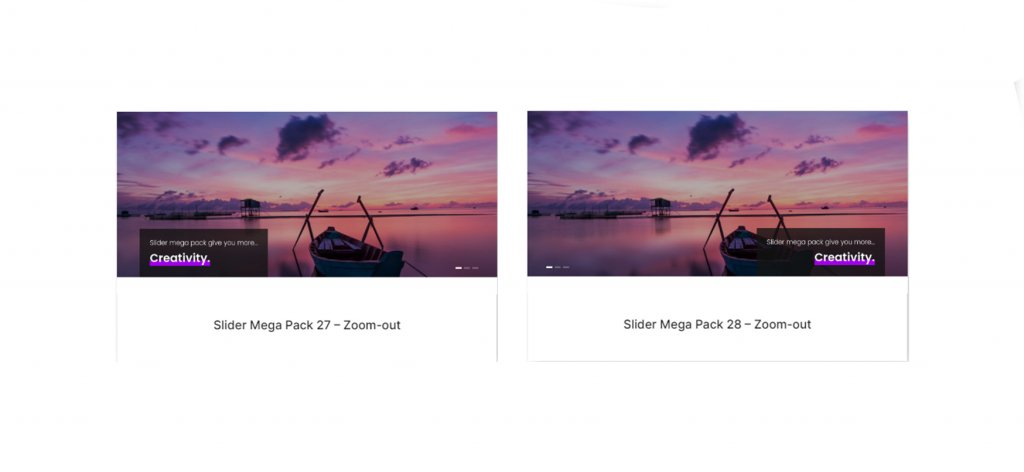
Hai bố cục tiếp theo giống hệt hai bố cục trước, nhưng hình ảnh thu nhỏ. Các biểu tượng điều hướng và văn bản được định hướng sang bên phải trong Bố cục thanh trượt 27. Bố cục 28 có các biểu tượng điều hướng được căn trái và văn bản được căn phải.

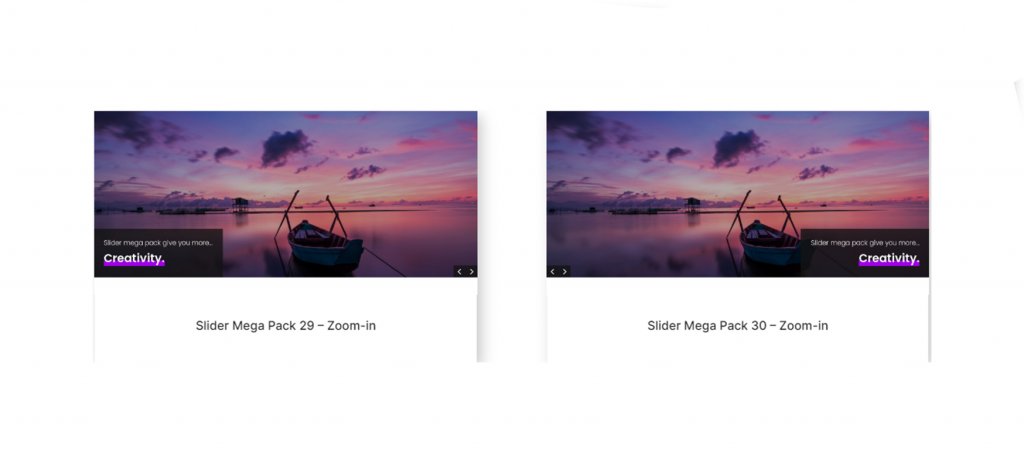
Hai thanh trượt này đều bao gồm một hình ảnh lớn có thể được phóng to, cũng như một số kiểu biểu tượng điều hướng. Văn bản ở bên trái trong khi các biểu tượng điều hướng ở bên phải trong Bố cục 29. Văn bản xuất hiện ở bên phải trong khi các biểu tượng điều hướng xuất hiện ở bên trái trong Bố cục 30.

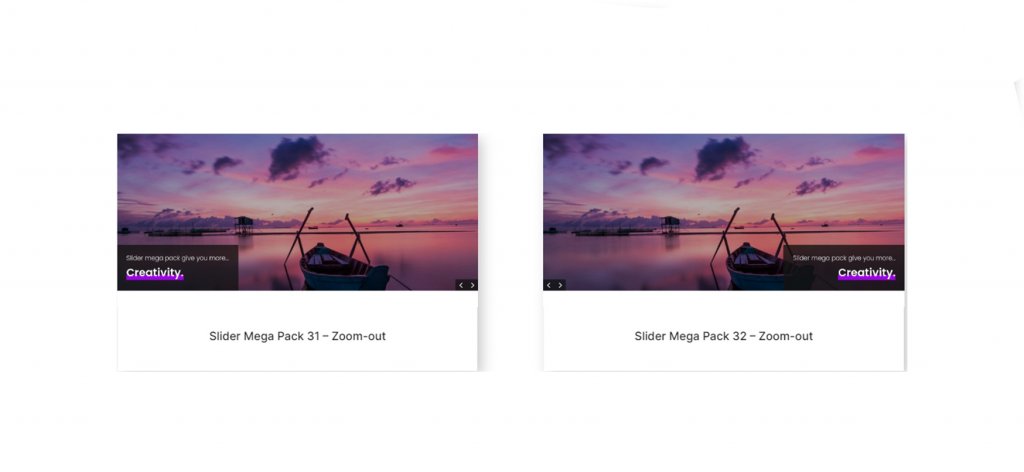
Các mẫu tiếp theo này giống với bố cục 29 và 30, ngoại trừ hình ảnh được phóng to. Văn bản ở bên trái trong Bố cục 31, trong khi điều hướng ở bên phải. Văn bản ở bên phải Bố cục 32, trong khi điều hướng ở bên trái.

Thanh trượt bài đăng có chiều rộng đầy đủ trên Slider Mega Pack
Ngoài ra, Slider Mega Pack bao gồm 18 thanh trượt bài. Các thanh trượt này hiển thị các bài đăng trên blog và hiển thị thông tin về bài đăng cùng với một nút để đọc nó. Hình ảnh nổi bật của bài viết được dùng làm hình nền cho slide. Bạn có thể chọn danh mục bài đăng sẽ hiển thị hoặc đơn giản là bạn có thể hiển thị các bài đăng gần đây nhất của mình. Tất cả các thanh trượt bài đăng đều có thể tùy chỉnh hoàn toàn và có nhiều bố cục, căn chỉnh và kiểu, tương tự như các thanh trượt được liệt kê ở trên.
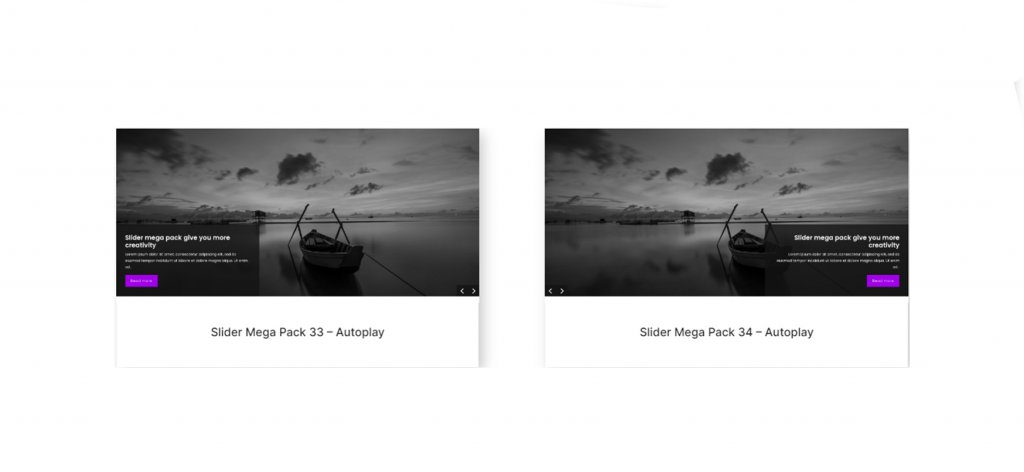
Các hiệu ứng hình ảnh thang độ xám và thị sai được sử dụng trong các thanh trượt này. Với bố cục 33, văn bản ở bên trái và điều hướng ở bên phải. Với bố cục 34, điều hướng ở bên trái và văn bản ở bên phải.

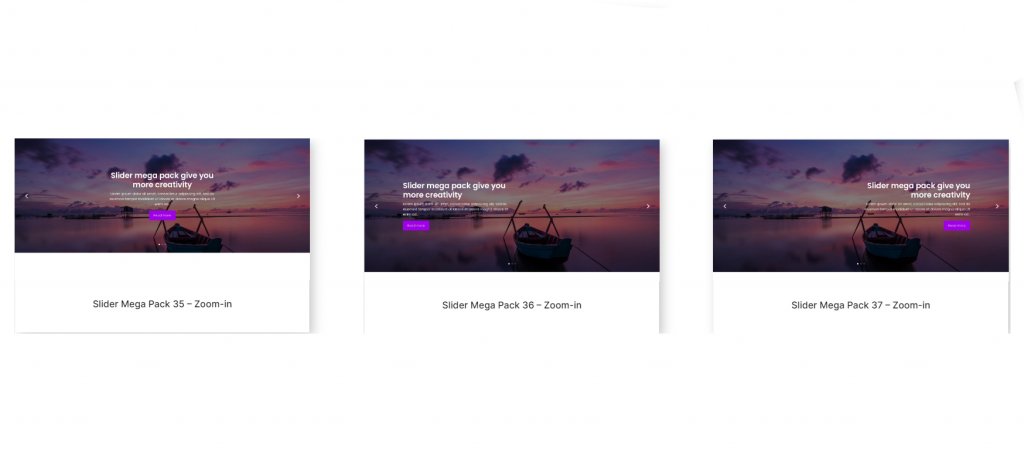
Các bố cục 35, 36 và 37 bao gồm một hình ảnh nổi bật lớn với các mũi tên điều hướng ở cả hai bên và các dấu chấm điều hướng bên dưới. Hình ảnh đã được phóng to. Văn bản trong Bố cục 35 được căn giữa. Và trong 36 và 37, văn bản được định vị tương ứng ở bên trái và bên phải.

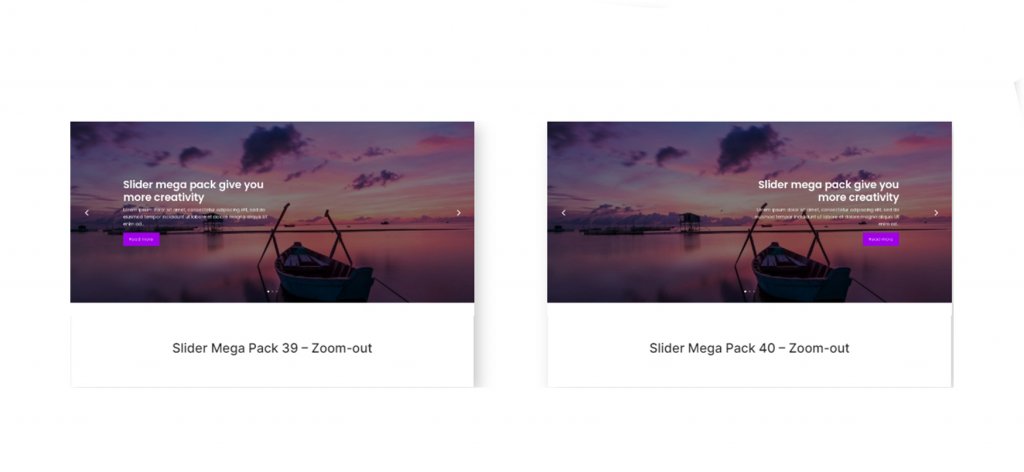
Các bố cục thanh trượt này giống với ba bố cục trước đó, ngoại trừ hình ảnh thu nhỏ. Sắp xếp 38 là trung tâm. Bố cục 39 được căn trái. Và bố cục 40 được đặt ở bên phải.

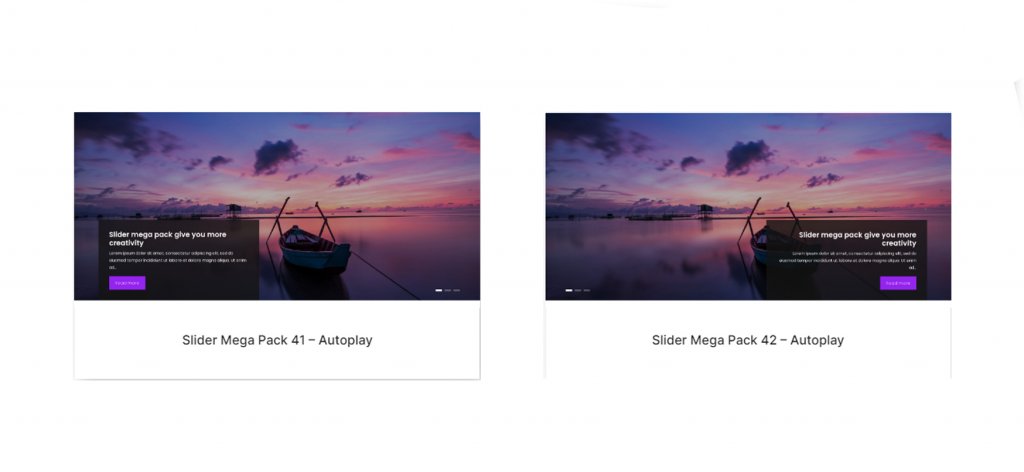
Trên thanh trượt 41 và 42, các bố cục này có hình ảnh thị sai ở dưới cùng với văn bản ở một bên và mũi tên điều hướng ở bên kia.

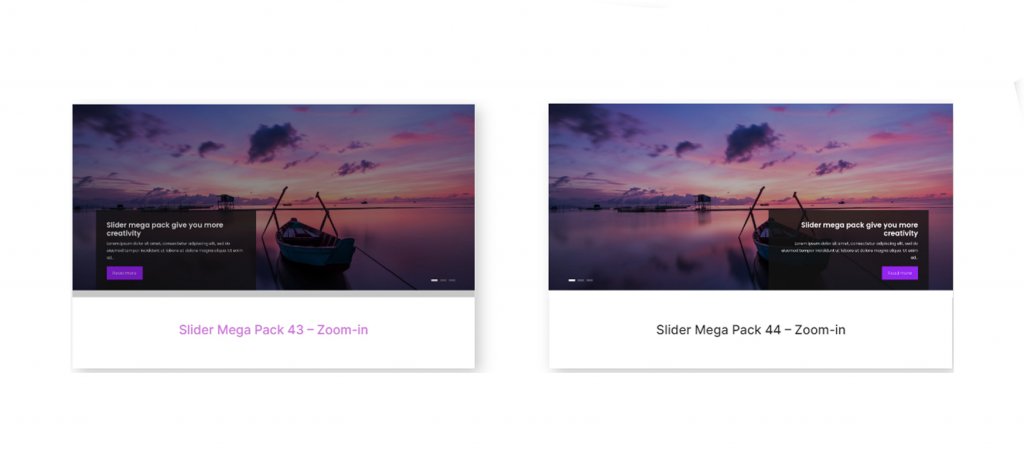
Bố cục 43 và 44 giống với bố cục bên trên, ngoại trừ hình ảnh được phóng to. Trong bố cục 43, văn bản được định hướng sang trái. trong 44 nó ở bên phải.

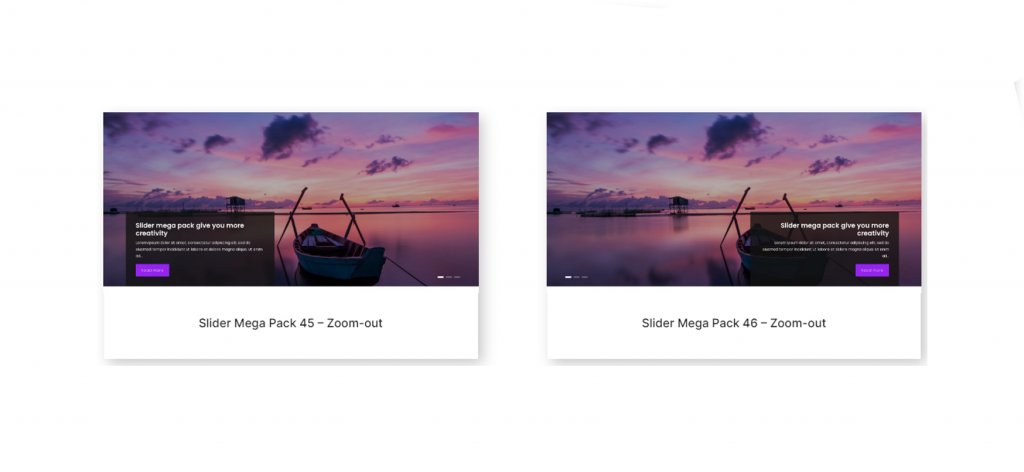
Một lần nữa, bố cục 45 và 46 tương tự như bố cục ở trên, nhưng thay vào đó, hình ảnh thu nhỏ. Văn bản trên dòng 45 được định hướng sang trái. Và bố cục 46 có văn bản được đặt ở bên phải.

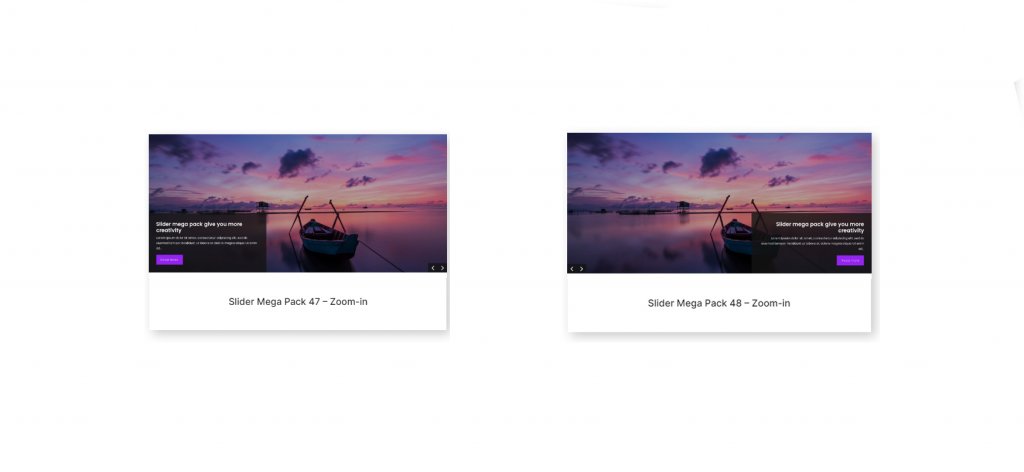
Đối với tiêu đề bài đăng và mũi tên điều hướng, bố cục 47 và 48 chứa lớp phủ hình vuông tối. Hình ảnh được phóng to. Văn bản ở bên trái và các mũi tên ở bên phải trong Bố cục 47. Trong Bố cục 48, văn bản ở bên phải.

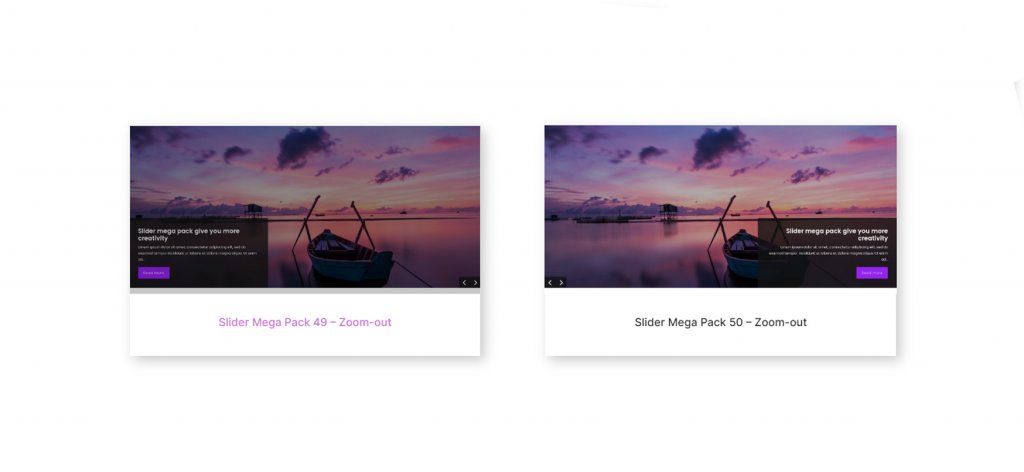
Cuối cùng, bố cục thanh trượt 49 và 50 tương tự như bố cục 47 và 48, ngoại trừ ảnh được phóng to. Văn bản nằm ở phía bên trái của Thiết kế 49. Và bố cục 50 có văn bản được căn chỉnh ở bên phải.

kết thúc
Slider Mega Pack bao gồm 50 bố cục thanh trượt dựng sẵn với các hiệu ứng chuyển tiếp, hiệu ứng và bố cục điều hướng đẹp mắt có thể sửa đổi đơn giản bằng Divi Builder . Giải pháp này có thể phù hợp với bạn nếu bạn đang tìm bố cục thanh trượt được tùy chỉnh ngoài khả năng Divi thông thường. Chúng tôi mong muốn được nghe từ bạn. Bạn đã bao giờ sử dụng Slider Mega Pack? Hãy cho chúng tôi biết suy nghĩ của bạn về nó trong phần nhận xét!




