Divi 5 đã phát hành giao diện mới. Đừng lo lắng về việc bị bất ngờ bởi giao diện mới—nó hoạt động chính xác như mọi khi. Mọi thứ sẽ có vẻ cực kỳ quen thuộc. Không có gì về những gì bạn có thể thực hiện với Divi đã thay đổi, nhưng chúng tôi tin rằng bạn sẽ thích làm những gì bạn làm hơn nữa với giao diện nhanh hơn và ít phức tạp hơn.

Giao diện Divi 5 mới với các tính năng được cải tiến
Có nhiều cải tiến trên giao diện Divi 5 giúp nâng cao đáng kể chất lượng thiết kế của bạn, chúng ta sẽ xem xét một số cải tiến trong phần này;
1. Tăng tốc độ
Tốc độ cực nhanh của Divi 5 sẽ là ấn tượng đầu tiên của bạn. Nó có thể xử lý các trang rất lớn hơn bao giờ hết và không bao giờ có độ trễ khi bạn di chuột, nhấp, chỉnh sửa và sắp xếp lại các mục.
Ngoài ra, Divi đã loại bỏ mọi hoạt ảnh vì chúng tôi không muốn bất cứ điều gì cản trở tốc độ của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ2. Khoảng cách tốt hơn

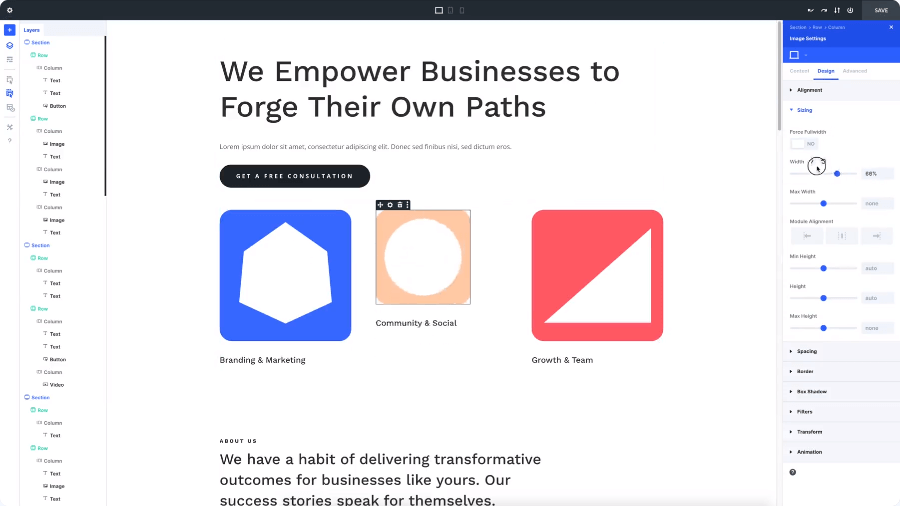
Để cung cấp không gian thở lớn hơn cho các khái niệm của bạn, Divi 5 đã thu nhỏ diện tích giao diện. Nhiều bảng điều khiển có kích thước nhỏ hơn có thể được gắn vào bên cạnh trình duyệt mà không làm ảnh hưởng đến trải nghiệm xem của bạn hoặc cản trở nó.
Bảng layer của tôi được neo ở bên trái và bảng settings của tôi được neo ở bên phải trong ví dụ trên. Khi trang đang được điều hướng, bảng options sẽ tự động đầy lên và khi có thay đổi, bạn sẽ nhận được phản hồi ngay lập tức.
3. Điều hướng dễ dàng
Giờ đây, việc điều hướng trang dễ dàng hơn bao giờ hết nhờ các breadcrumb mới trong mỗi bảng cài đặt, một bảng lớp nhỏ hơn mà bạn luôn có thể để mở và chế độ nhấp là chế độ tương tác mặc định. Bạn sẽ không gặp khó khăn khi định vị hoặc chọn bất kỳ thứ gì để thay đổi.
4. Giao diện có thể tùy chỉnh hoàn toàn
Bạn có nhiều sự linh hoạt hơn so với bố cục của trình xây dựng với Divi 5. Các bảng điều khiển có thể được kết hợp thành các cửa sổ có tab, được neo và không được neo. Bạn cũng có tùy chọn để bảng điều khiển cài đặt nổi của Divi 4 và tất cả các cửa sổ của bạn đóng lại.
Các mục nhập nhật ký thay đổi Divi 5 mới nhất
- Đã thêm mô-đun Post Slider cho Divi 5
- Đã thêm tính năng nâng cao được đánh dấu cho khung ứng dụng.
- Đã thêm mô-đun Menu toàn chiều rộng cho Divi 5
- Đã thêm mô-đun Tiêu đề bài đăng toàn chiều rộng cho Divi 5
- Đã thêm mô-đun Blog cho Divi 5
- Đã triển khai advancedStyles trên khai báo kiểu mô-đun PHP cho mã, âm thanh, bộ đếm vòng tròn, cột, bộ đếm thời gian đếm ngược, bộ chia, tiêu đề toàn chiều rộng, hình ảnh toàn chiều rộng, tiêu đề, biểu tượng, lời kêu gọi hành động, nút, bộ đếm thanh, accordion, tiêu đề bài đăng, danh mục đầu tư, bộ đếm số, bản đồ
- Đã thêm mô-đun Điều hướng bài đăng cho Divi 5
- Đã thêm mô-đun Fullwidth Portfolio cho Divi 5
- Đã thêm mô-đun Danh mục đầu tư có thể lọc cho Divi 5
- Đã thêm tính năng nâng cao được đánh dấu cho khung ứng dụng.
- Đã triển khai advancedStyles trên mô-đun VB khai báo kiểu cho phần, bản đồ toàn chiều rộng, tiêu đề, menu, thanh bên, theo dõi phương tiện truyền thông xã hội, tab, thành viên nhóm, lời chứng thực, văn bản, chuyển đổi, video và các mô-đun thanh trượt.
- Cài đặt mô-đun tự động tích hợp cho bảng cài đặt cho các mô-đun như bộ đếm thời gian đếm ngược, bộ đếm vòng tròn, mã, nút, lời giới thiệu, bộ chia, âm thanh, lời giới thiệu, mã và tiêu đề.
- TypeDocs: Đã thêm gói @divi/modal-library vào trình tạo TypeDocs.
- Đã cập nhật việc xuất 'SyncGlobalLayoutAttributes' thành một kiểu thay vì một đối tượng.
- TypeDocs: Tài liệu cập nhật cho các hàm lưu trữ dữ liệu trong gói @divi/modal-library.
- TypeDocs: Tài liệu cập nhật cho các chức năng lưu trữ dữ liệu trong gói @divi/page-settings.
- Phát triển mô-đun Fullwidth Portfolio bằng cả VB và FE vào D5.
- TypeDocs: Đã thêm gói @divi/keyboard-shortcuts vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/object-renderer vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/mask-and-pattern-library vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/middleware vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/modal vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/modal-snap-indicator vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/draggable vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/numbers vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/error-boundary vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/events vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/help vào trình tạo TypeDocs.
- TypeDocs: Tài liệu cập nhật cho các chức năng lưu trữ dữ liệu trong gói @divi/help.
- TypeDocs: Đã thêm gói @divi/history vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/hooks vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/icon-library vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/global-layouts vào trình tạo TypeDocs.
- TypeDocs: Tài liệu cập nhật cho các chức năng lưu trữ dữ liệu trong gói @divi/global-layouts.
- TypeDocs: Đã thêm gói @divi/fonts vào trình tạo TypeDocs.
- TypeDocs: Tài liệu cập nhật cho các chức năng lưu trữ dữ liệu trong gói @divi/fonts.
- TypeDocs: Tài liệu cập nhật cho gói @divi/module.
- TypeDocs: Đã thêm gói @divi/data vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/divider-library vào trình tạo TypeDocs.
- Đã triển khai advancedStyles trên khai báo kiểu mô-đun VB cho … các mô-đun.
- TypeDocs: Tài liệu cập nhật cho gói @divi/field-library.
- TypeDocs: Đã thêm gói @divi/constant-library vào trình tạo TypeDocs.
- TypeDocs: Đã thêm gói @divi/conversion vào trình tạo TypeDocs.
- Đã thêm TypeDocs cho gói @divi/context-library.
Sắp ra mắt: Divi Layouts AI
Tôi rất vui mừng thông báo rằng Divi sẽ sớm phát hành chức năng Divi AI mới. Các công nghệ AI cho văn bản, hình ảnh và tạo mã đã được phát triển trước đó. Divi sẽ kết hợp mọi thứ lại với nhau để bạn có thể sử dụng AI để tạo toàn bộ bố cục.
Bạn chỉ cần chỉ định loại trang bạn muốn Divi AI tạo và nó sẽ lo phần bố cục, viết nội dung, tạo đồ họa và thay đổi phông chữ cũng như phối màu.
Bạn có thể nhanh chóng có toàn bộ trang sẵn sàng sử dụng và có thể sử dụng khả năng AI của Divi để cải thiện thêm kết quả hoặc chuyển sang cài đặt thiết kế để thêm những nét hoàn thiện.
Phần kết luận
Cách bạn tạo trang web bằng Divi sẽ được chuyển đổi hoàn toàn với Divi 5, một bản cập nhật quan trọng. Các công nghệ cốt lõi của Divi đang được thiết kế lại hoàn toàn để nâng cao hiệu suất, tính ổn định, khả năng mở rộng và khả năng mở rộng.
Đây không chỉ là một sự thay đổi bề mặt. Divi 5 cung cấp cho bạn một giao diện hoàn toàn tùy chỉnh phù hợp với phong cách của bạn, một giao diện nhanh hơn và hiệu quả hơn, không gây cản trở và dễ dàng hơn bao giờ hết - điều hướng giúp bạn dễ dàng khám phá và thay đổi bất kỳ thứ gì bạn muốn.
Ngoài ra, một API mới có trong Divi 5 sẽ cho phép các nhà phát triển xây dựng các tính năng và mô-đun Divi tuyệt vời.




