Divi MadMenu là một mô-đun được thiết kế bởi nhà phát triển bên thứ ba, tích hợp hoàn hảo với Divi Builder . Nó bổ sung hai mô-đun mới cho phép người dùng tạo các thiết kế menu độc đáo và bắt mắt. Các mô-đun này đi kèm với nhiều tính năng, bao gồm khả năng thêm Kêu gọi hành động (CTA), tạo biểu mẫu đăng nhập bật lên và menu trượt vào. Ngoài ra, người dùng có thể tạo các menu dọc, giúp họ linh hoạt hơn trong việc thiết kế trang web của mình. Trong bài viết này, chúng ta sẽ xem xét kỹ hơn về mô-đun Divi MadMenu , xem xét các tính năng và mức độ dễ sử dụng của nó. Đến cuối bài đánh giá này, người đọc sẽ hiểu rõ hơn về việc liệu sản phẩm này có phù hợp với nhu cầu thiết kế trang web của họ hay không.

Các mô-đun của Divi MadMenu
MadMenu mở rộng Divi Builder với hai mô-đun mới. Mỗi mô-đun được mô tả dưới đây:
- Mô-đun ban đầu với các tính năng chính là Divi MadMenu. Nó có các nút, cửa sổ bật lên, trang trình bày và nhiều tùy chọn bố cục.
- Mô-đun menu dọc Divi MadMenu là một mô-đun mới bổ sung các tùy chọn menu dọc cho chủ đề Divi.

Tính năng của Divi MadMenu
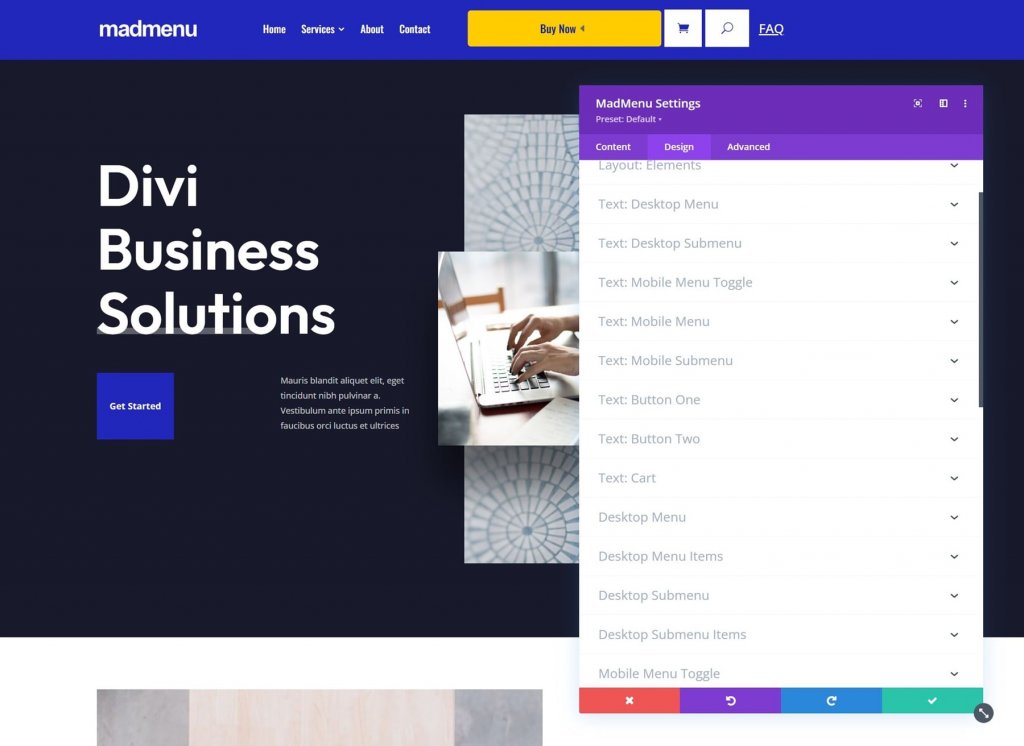
Trong bài đăng này, chúng ta sẽ xem xét Mô-đun MadMenu nói chung. Mô-đun này thêm một loạt các tính năng mới. Dưới đây là tổng quan về tab Nội dung và các công cụ chứa trong đó.
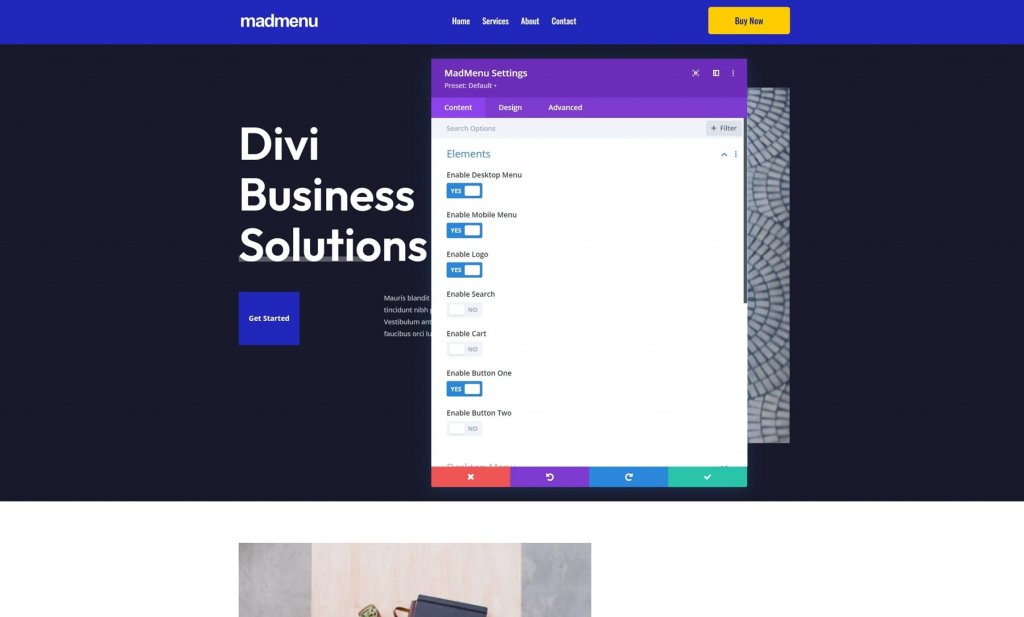
yếu tố
Các yếu tố là tất cả các mục có thể được thêm vào menu. Điều này bao gồm việc quyết định sử dụng menu trên máy tính để bàn hay trên thiết bị di động, cũng như bật logo, tìm kiếm, giỏ hàng, nút một và nút hai. Trong tab Nội dung, mỗi thành phần được chọn và điều chỉnh trong phần riêng của nó. Bạn sẽ kích hoạt chúng tại đây và sau đó định cấu hình chúng bên dưới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
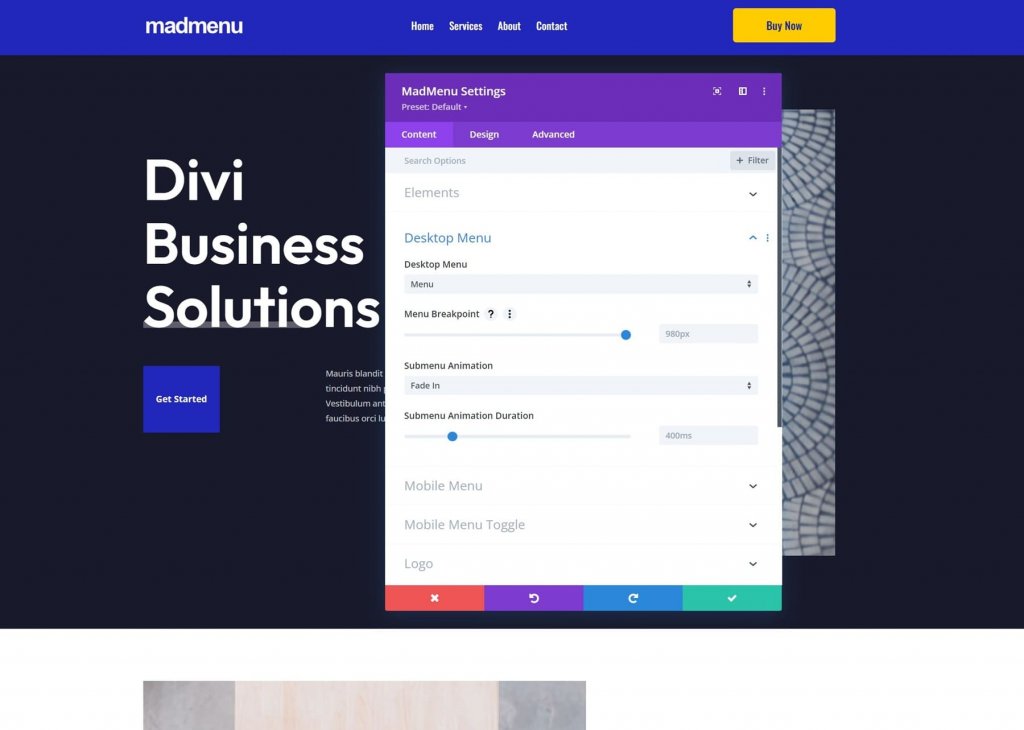
Thực Đơn Máy Tính Để Bàn
Chọn menu để hiển thị, điểm dừng thay đổi menu của bạn thành phiên bản menu di động, hoạt ảnh menu con và thời lượng hoạt ảnh.

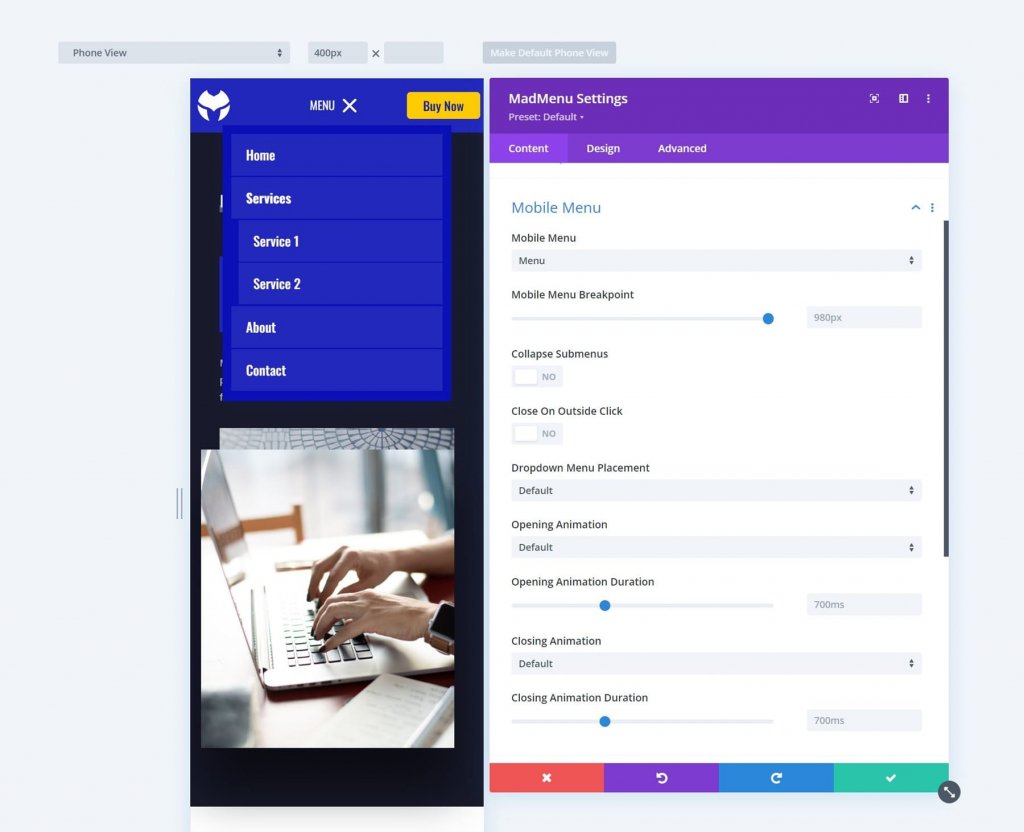
Menu di động
Menu di động cho phép bạn phân biệt phiên bản di động của menu với phiên bản dành cho máy tính để bàn. Chọn menu di động để hiển thị, đặt điểm ngắt, chọn xem chúng có được thu gọn hay không, đóng khi nhấp chuột bên ngoài, định vị menu thả xuống và điều chỉnh cài đặt hoạt ảnh.

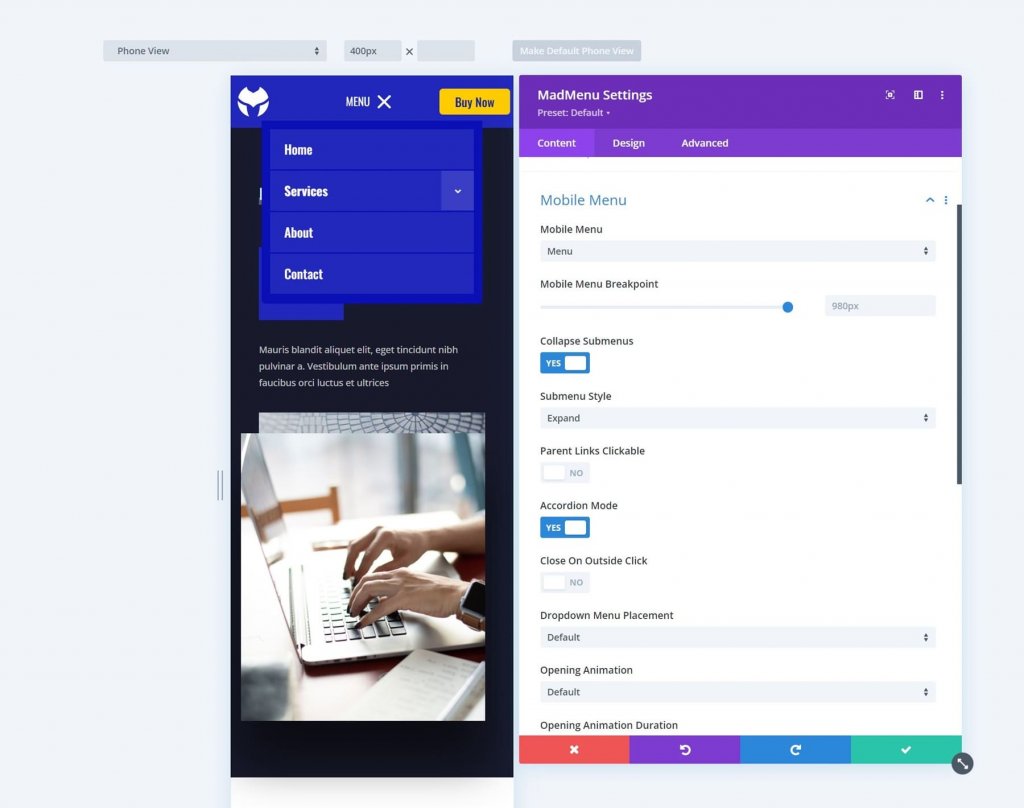
Collapse Submenu đóng menu con theo mặc định. Khi bạn thu gọn chúng, bạn sẽ có thể chọn cách mở chúng khi bạn nhấp vào chúng. Chọn Mở rộng, Trượt sang phải hoặc Trượt sang trái. Điều này cũng bao gồm tùy chọn Sử dụng Văn bản Tiêu đề Menu con, cho phép bạn chọn từ Văn bản Mục gốc, Văn bản Tùy chỉnh hoặc Không có Văn bản.

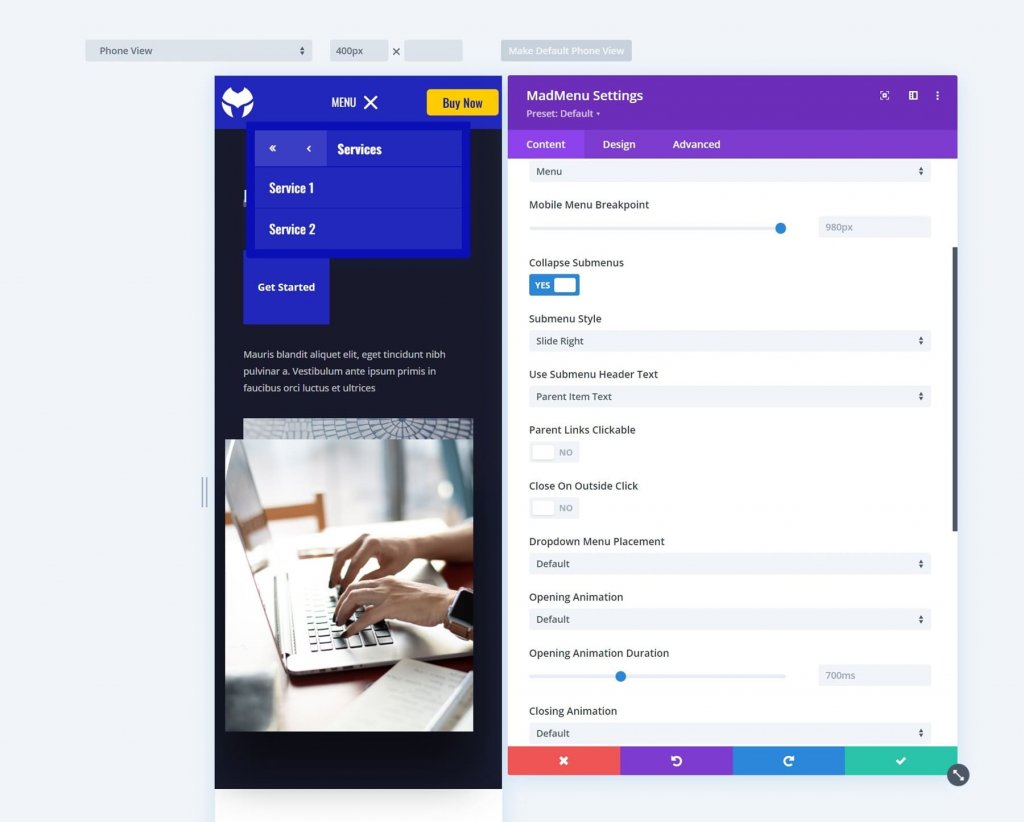
Slide Right và Slide Left lần lượt di chuyển các mũi tên sang phải và trái. Bằng cách nhấp vào chúng, bạn có thể di chuyển menu theo hướng đó. Slide Right là tên của slide. Nó hiển thị menu con ở dạng mở, với các mũi tên chỉ ra rằng đó là menu con. Văn bản Mục gốc được sử dụng cho Văn bản Tiêu đề Menu con.

Chuyển đổi menu di động
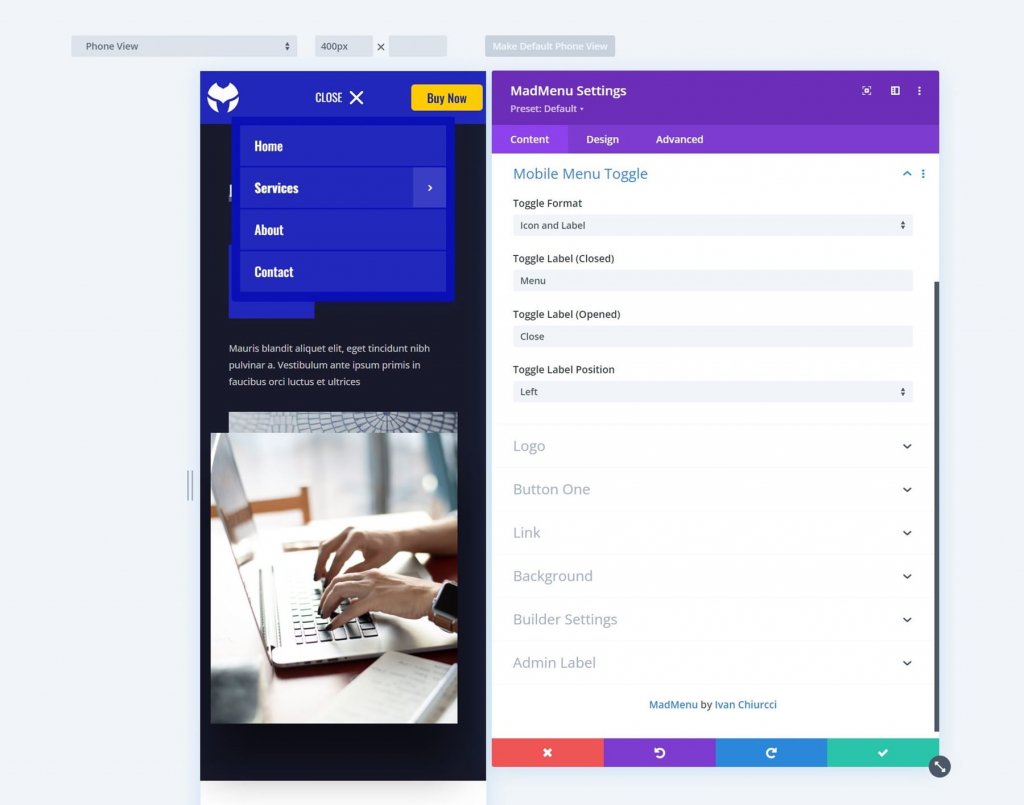
Kích hoạt tính năng này để chỉ hiển thị một biểu tượng, nhãn hoặc cả biểu tượng và nhãn. Chọn định dạng, mở và đóng nhãn, và vị trí nhãn. Vị trí chỉ định xem nhãn sẽ ở bên phải hay bên trái của biểu tượng menu.

Logo
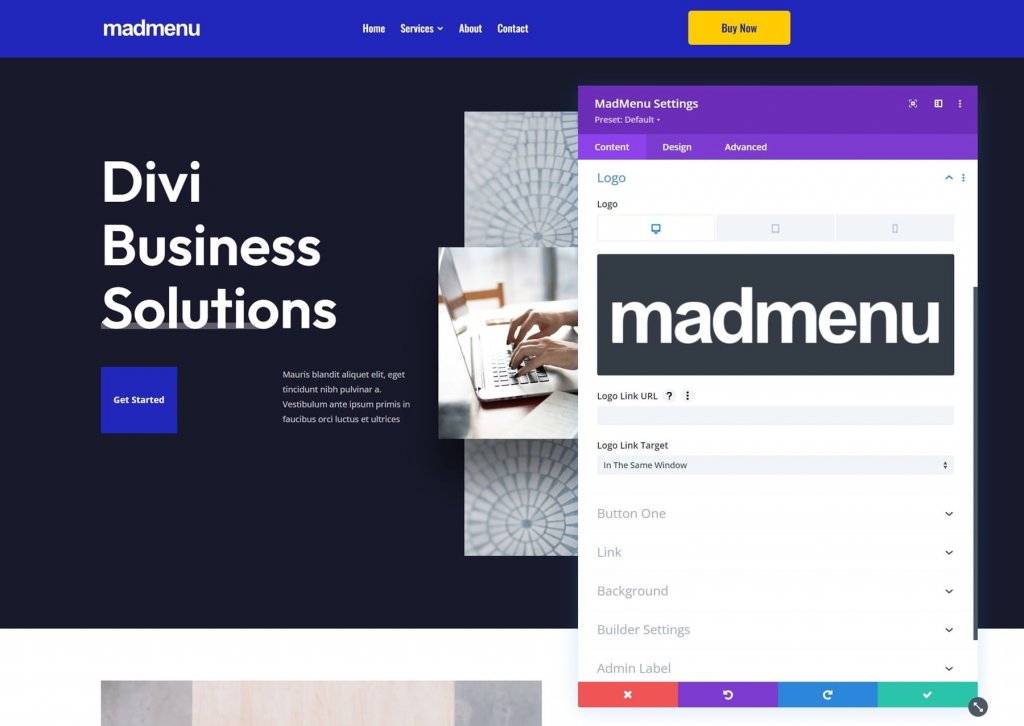
Chọn logo, nhập URL và chỉ định xem liên kết sẽ mở trong cùng một cửa sổ hay cửa sổ khác.

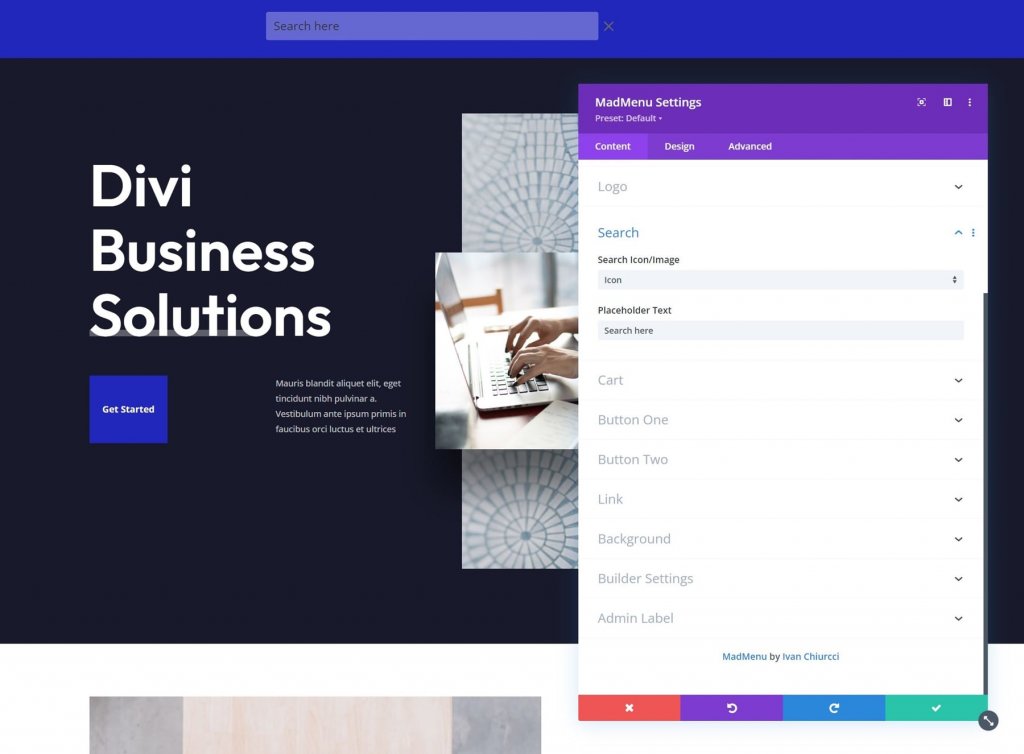
Tìm kiếm
Chọn một biểu tượng hoặc một hình ảnh và nhập văn bản giữ chỗ. Khi nhấp vào biểu tượng tìm kiếm, văn bản giữ chỗ sẽ xuất hiện trong hộp tìm kiếm.

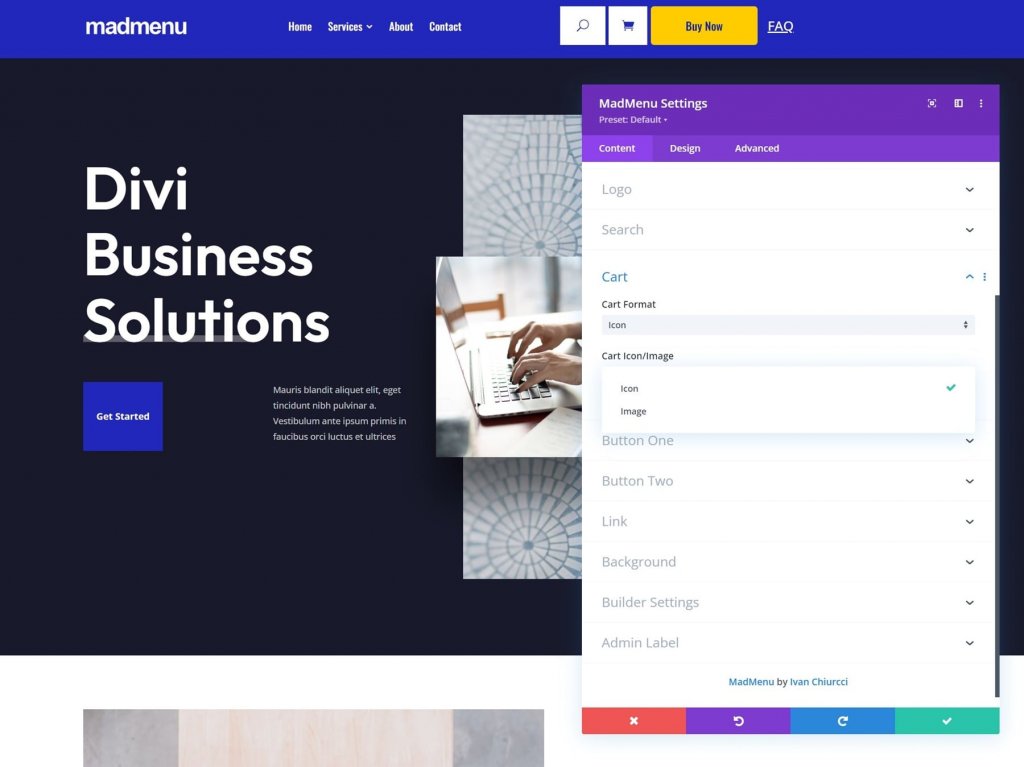
Xe đẩy
Chọn định dạng giỏ hàng và chọn biểu tượng hoặc hình ảnh. Điều này tương thích với WooC Commerce và hiển thị số lượng mặt hàng trong giỏ hàng. Tùy chọn hình ảnh bao gồm bộ chọn Hình ảnh giỏ hàng, cho phép bạn sử dụng bất kỳ hình ảnh nào trong thư viện phương tiện làm liên kết giỏ hàng của mình. Nó đã được thay đổi kích thước để phù hợp với menu, nhưng bạn có thể thay đổi nó trong cài đặt Thiết kế nếu muốn.

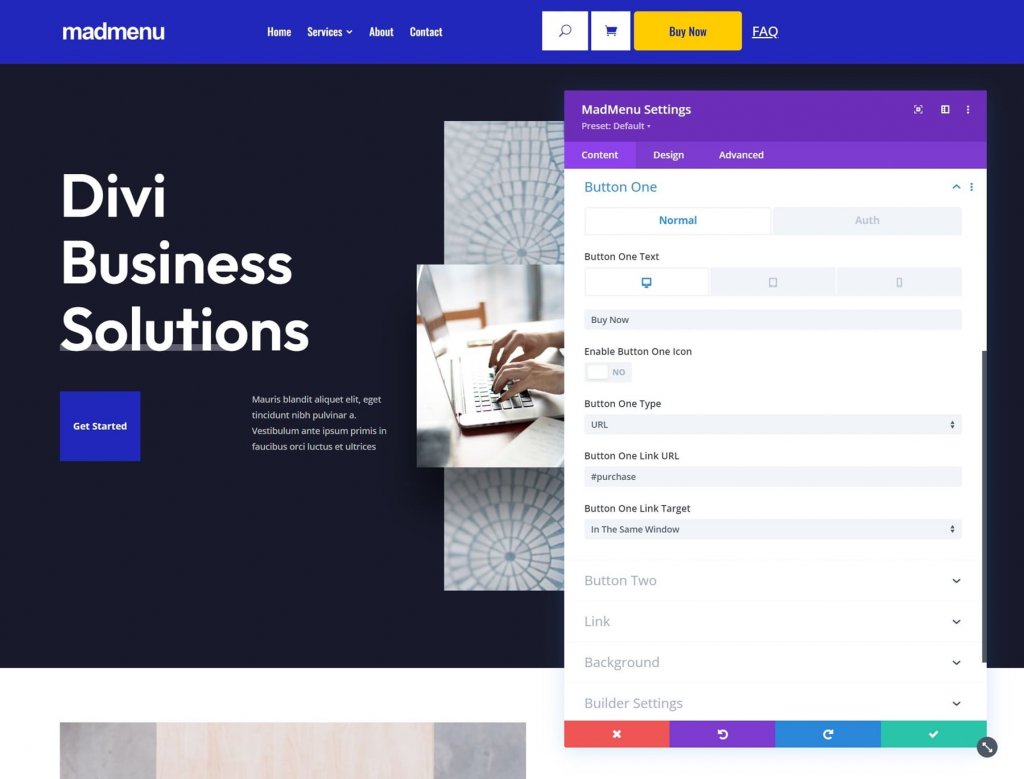
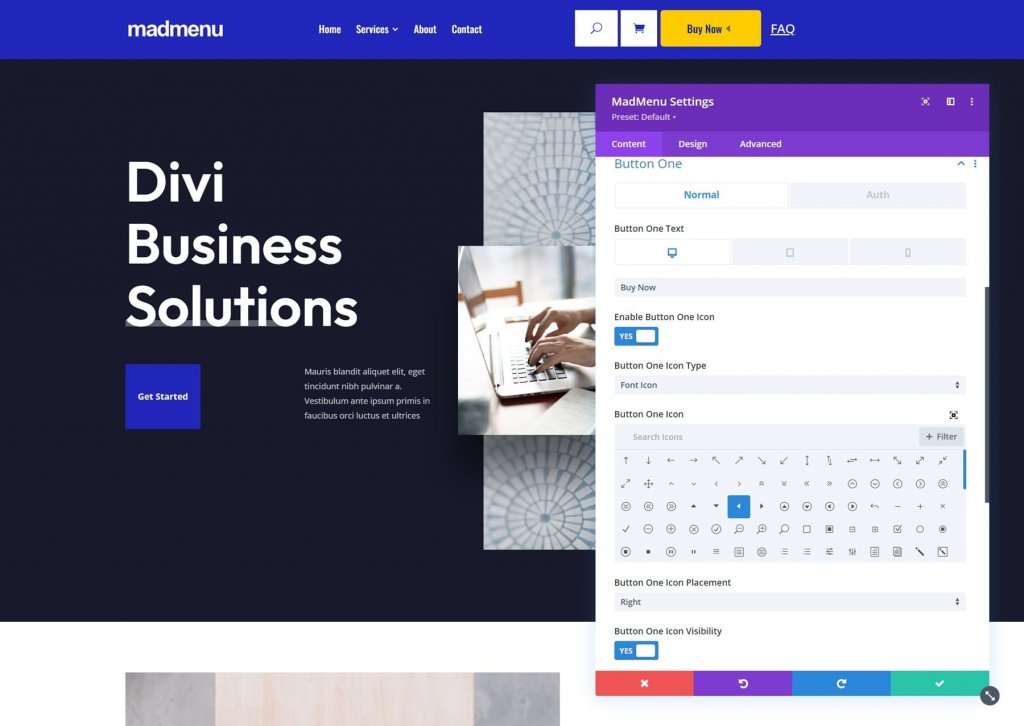
Nút Một và Nút Hai
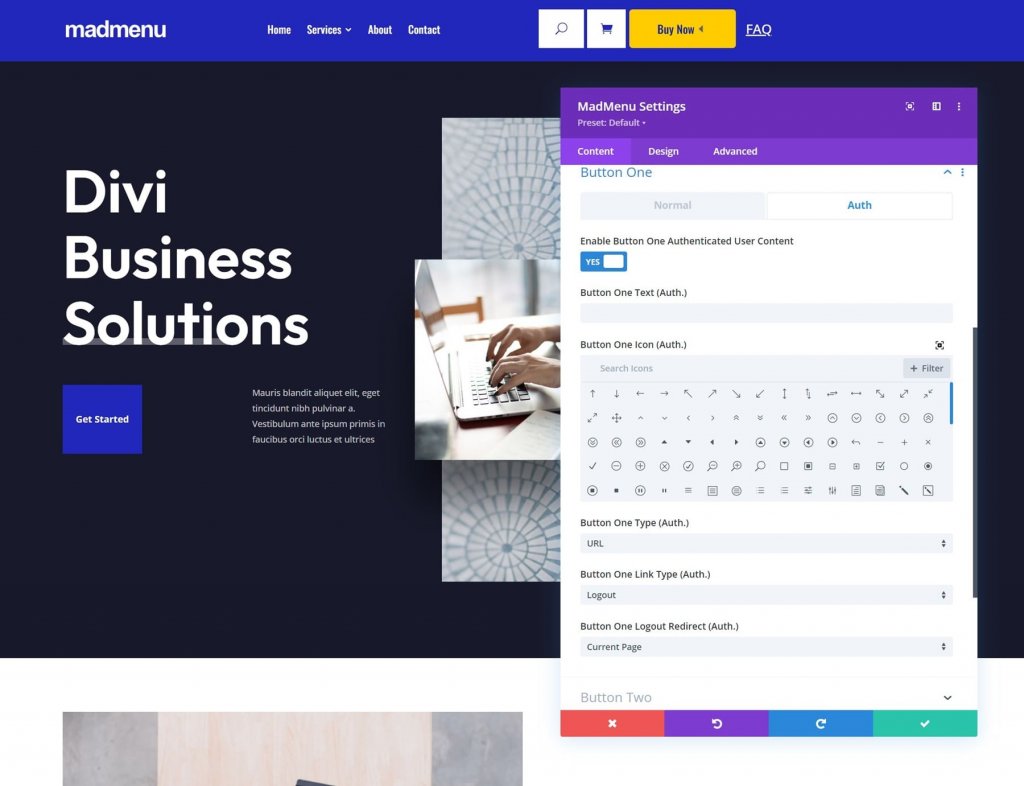
Divi MadMenu mở rộng menu bằng hai nút CTA. Bạn có thể bao gồm một hoặc cả hai nút. Thêm văn bản vào nút, bật biểu tượng và chọn giữa URL và cửa sổ bật lên. Nút Một và Nút Hai có cùng chức năng.

Bạn có thể sử dụng một biểu tượng hoặc hình ảnh làm biểu tượng của nút. Bạn cũng có thể chỉ định biểu tượng có được hiển thị khi di chuột hay không.

Để bật nội dung người dùng được xác thực, hãy chuyển đến tab Xác thực. Kích hoạt nội dung người dùng sẽ hiển thị một bộ tùy chọn mới nơi bạn có thể chọn giữa URL và biểu mẫu đăng nhập để ủy quyền. Đặt loại liên kết và URL cho chuyển hướng đăng xuất.

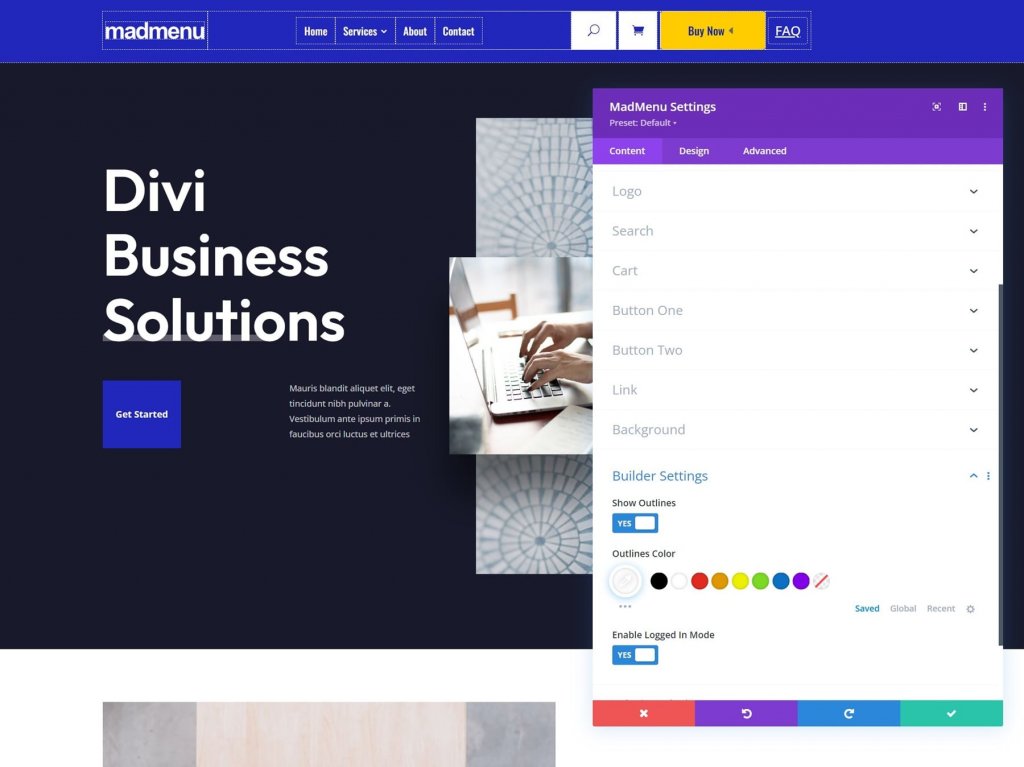
Cài đặt trình tạo
Show Outlines vẽ một đường viền xung quanh mỗi phần tử. Bạn có thể thay đổi màu của đường viền. Bật Chế độ đã đăng nhập sẽ hiển thị Nút Một và thay đổi văn bản thành Đăng xuất, cho biết họ đã đăng nhập.

Tùy chọn bố cục cho Divi MadMenu
Tab Thiết kế chứa rất nhiều cài đặt chuyên biệt để tùy chỉnh bố cục của menu.
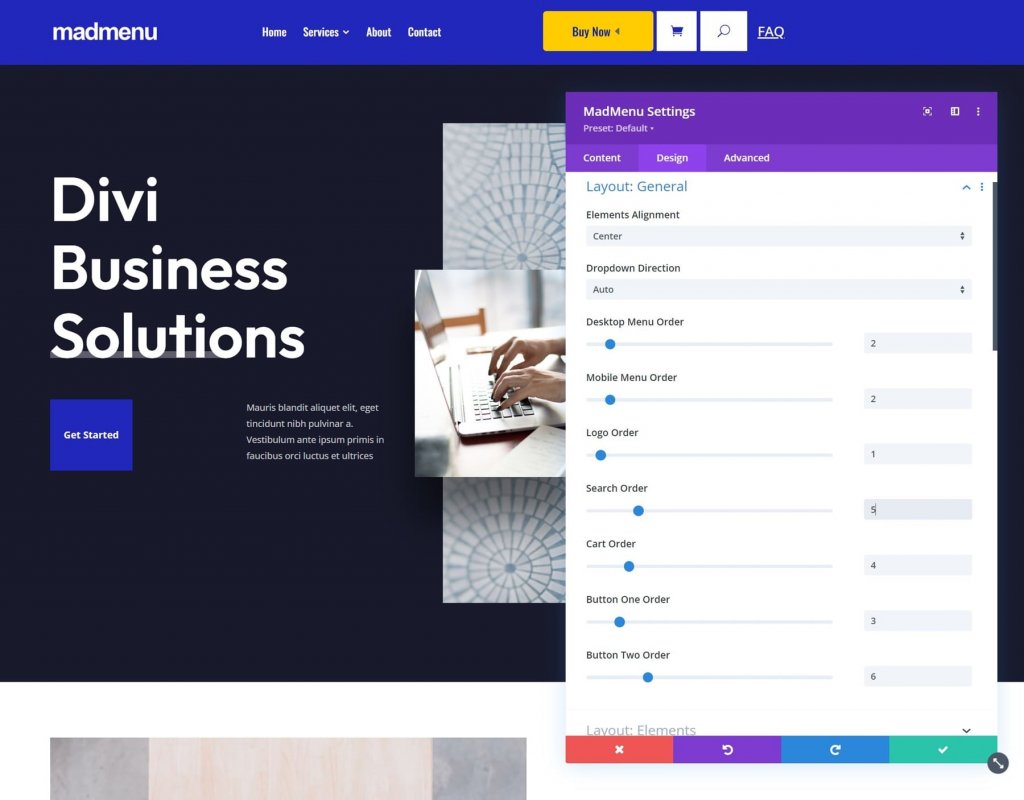
Bố cục Divi MadMenu Tổng quát
Căn chỉnh phần tử, Hướng thả xuống, Thứ tự menu, Thứ tự logo, Thứ tự tìm kiếm, Thứ tự giỏ hàng và Thứ tự nút đều là các tùy chọn. Kết hợp chúng mở ra rất nhiều khả năng bố trí.

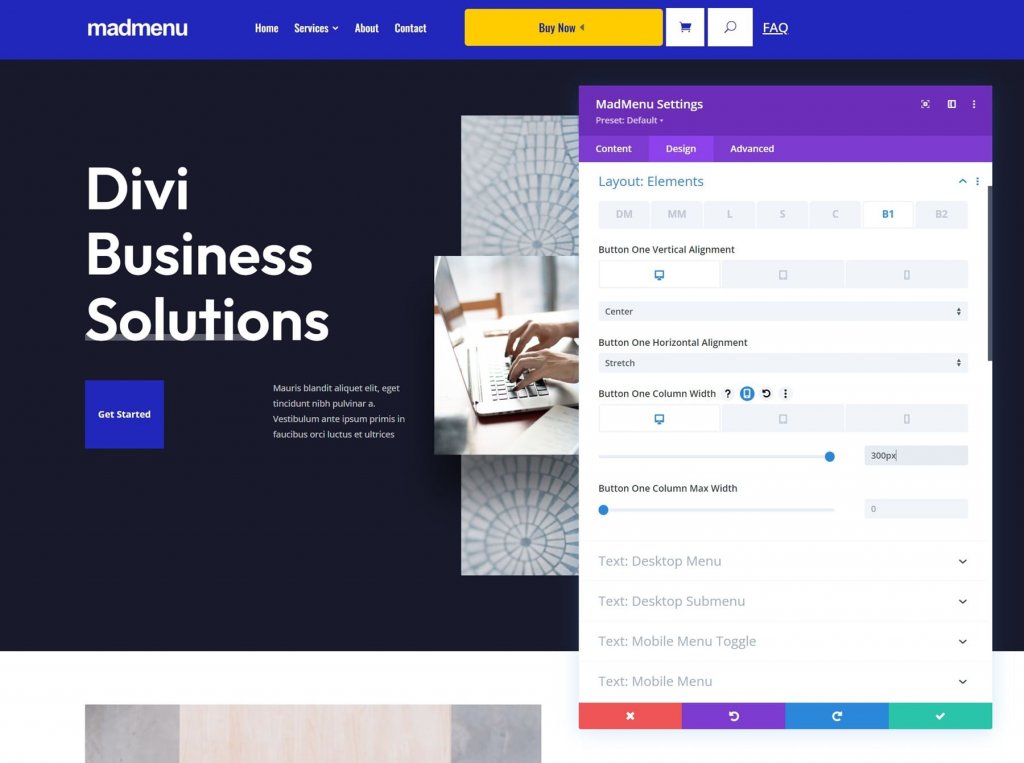
Thành phần bố cục
Các tùy chọn này cho phép bạn tinh chỉnh từng thành phần riêng lẻ. Thay đổi căn chỉnh dọc và ngang, chiều rộng và chiều rộng tối đa. Khi được sử dụng cùng nhau, chúng có thể tạo ra một số bố cục thú vị.

Tùy chọn kiểu
Cài đặt Mad Menu Design bao gồm tất cả các tùy chọn mô-đun Divi mà bạn mong đợi. Kiểu văn bản, màu sắc, đường viền, v.v đều có sẵn.

Bản demo Divi MadMenu Mười ba
Để giúp bạn bắt đầu, Divi MadMenu bao gồm 13 bản demo. Chúng ta hãy xem bản demo số mười ba để hiểu rõ hơn về những gì Divi MadMenu có thể làm. Cái này được chọn ngẫu nhiên, nhưng nó là một cái tốt. Nó sử dụng một số Mô-đun Divi MadMenu để tạo ra một thiết kế bắt mắt. Chúng ta sẽ thấy các phiên bản dành cho máy tính để bàn và thiết bị di động.
Demo 13 Wireframe
Đối với cài đặt chính, Demo 13 sử dụng hai Mô-đun Divi MadMenu, Mô-đun đăng nhập và Mô-đun tìm kiếm. Các mô-đun được mô tả trong wireframe bên dưới.

Nó cũng đi kèm với năm Mô-đun Divi MadMenu khác để tạo các phần tử trượt vào, cũng như Mô-đun Theo dõi trên mạng xã hội.

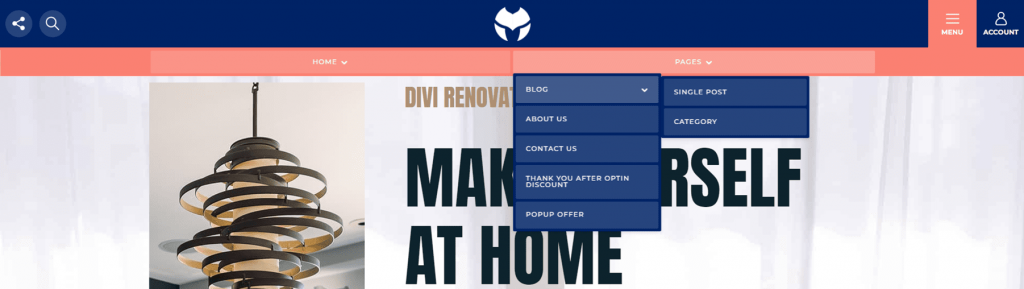
Demo Mười ba thiết kế Outlook
Đây là một cái nhìn về bản demo mặt trước. Menu hamburger mở các menu ở dưới cùng. Điều này thường đóng và sẽ đóng khi các menu khác được chọn.

Từ bên phải, biểu tượng tài khoản sẽ mở menu trượt vào. Nó có nút đóng, nút đăng xuất và liên kết đến các trang tài khoản của người đó.

Từ bên trái, biểu tượng mạng xã hội sẽ mở menu trượt vào. Biểu tượng tìm kiếm hiển thị hộp tìm kiếm bên dưới tiêu đề. Đây là hai mục menu duy nhất sẽ xuất hiện đồng thời.

Từ cuối cùng
Điều này kết thúc phân tích của chúng tôi về Divi MadMenu cho Divi . Trong bài đăng này, chúng tôi hầu như không bắt đầu làm trầy xước bề mặt. Cả hai mô-đun đều dễ sử dụng và cung cấp nhiều tùy chọn thiết kế và bố cục cho menu Divi. Các tùy chọn trượt vào hấp dẫn trực quan và tùy chọn bật lên giúp việc tạo thông tin đăng nhập duy nhất trở nên đơn giản. Để tạo CTA, hãy thêm tối đa hai nút cho mỗi mô-đun. Tạo nhiều bố cục với một Mô-đun Divi MadMenu duy nhất hoặc thêm nhiều bố cục khác để tạo các tiêu đề độc đáo. Các bản trình diễn trông tuyệt vời và đóng vai trò là điểm khởi đầu tuyệt vời cho các thiết kế của riêng bạn hoặc bạn có thể sử dụng chúng nguyên trạng.




