Elementor 3.5 cải thiện quy trình làm việc của bạn đồng thời bổ sung các tính năng thiết kế mới. Phiên bản mới này cho phép bạn xây dựng các trang web nhanh hơn nữa, đảm bảo chúng được thiết kế hoàn hảo, tương tác và hấp dẫn cao.

Các nhà thiết kế web liên tục tìm cách làm việc hiệu quả hơn và tạo ra các thiết kế mới thu hút người dùng của họ. Elementor 3.5 cung cấp ba tùy chọn quy trình làm việc mới. Điều này giúp bạn loại bỏ thời gian đáng kể trong quá trình phát triển của mình. Điều này bao gồm Đánh dấu Widget là Ưa thích, Kéo từ Máy tính để bàn và Nhiều lựa chọn, để giúp bạn đẩy nhanh thời gian quay vòng dự án của mình.
Elementor 3.5 cũng chứa các khả năng thiết kế mới. Những khả năng này sẽ cho phép bạn phát triển các trang web rất phức tạp trong Elementor đồng thời giảm thiểu số lượng plugin và mã tùy chỉnh cần thiết để đạt được các giao diện nâng cao giống nhau, chẳng hạn như Chuyển đổi, Nét chữ và Khoảng cách từ.
Ngoài quy trình làm việc và khả năng thiết kế được cải thiện, giao diện người dùng Thử nghiệm đã được cập nhật để giúp bạn dễ dàng nắm bắt tính ổn định của từng bản thử nghiệm, cũng như thử nghiệm mới để tăng hiệu quả trang web của bạn - Biểu tượng Phông chữ Nội tuyến.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo trang web với Sonic Pace
Bảng điều khiển được cá nhân hóa

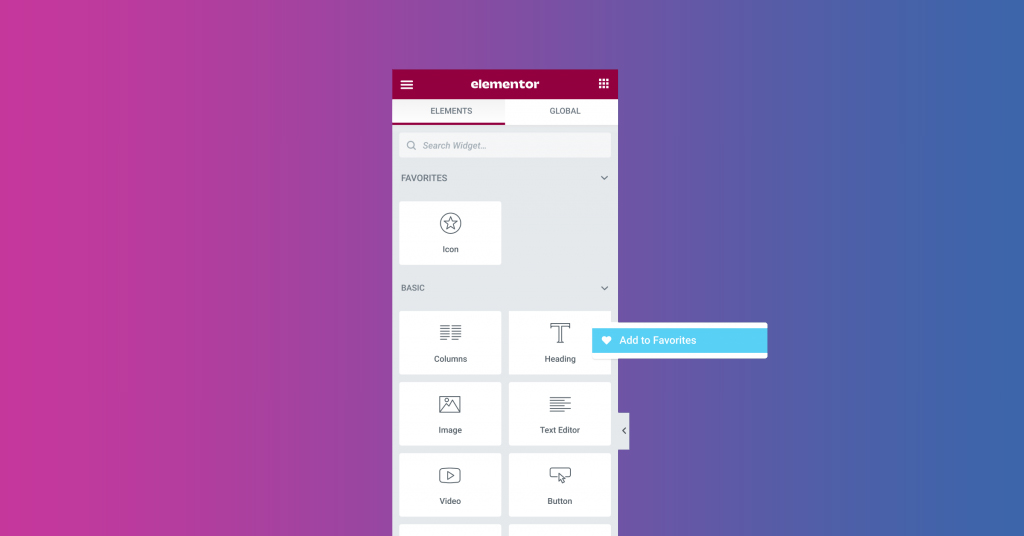
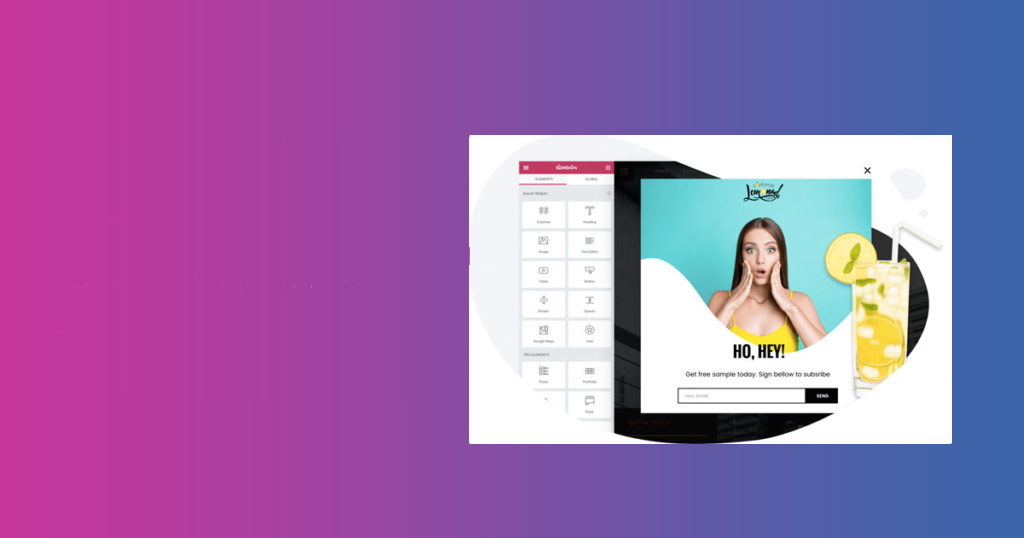
Có thể bạn đã nhận thấy rằng khi làm việc với Elementor , bạn có xu hướng nghiêng về một số widget nhất định và kết thúc việc sử dụng chúng thường xuyên hơn những widget khác. Do đó, bạn có thể cá nhân hóa Bảng chỉnh sửa và tìm các tiện ích yêu thích của mình nhanh hơn bằng cách ghim các tiện ích được sử dụng nhiều nhất của bạn vào khu vực 'Yêu thích'.
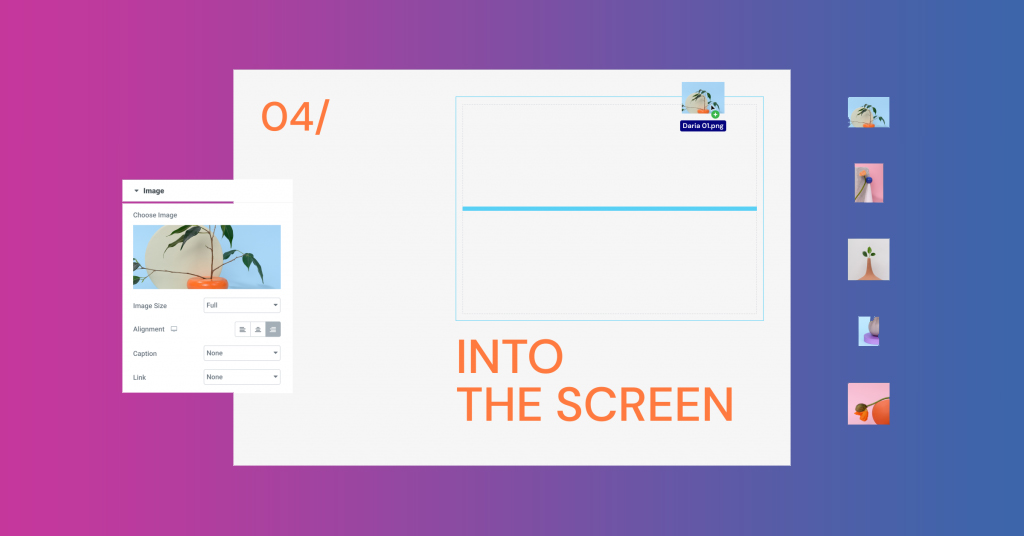
Nhập tệp phương tiện và tệp mẫu vào trình chỉnh sửa
Thêm tệp phương tiện và tệp mẫu (.json) vào Trình chỉnh sửa của bạn chưa bao giờ dễ dàng hơn thế. Với phiên bản này, bạn có thể kéo một hoặc nhiều tệp phương tiện hoặc tệp mẫu vào ngay Trình chỉnh sửa của mình.

Các tệp phương tiện có thể được đưa vào một tiện ích hiện có trên trang (hình ảnh, video hoặc GIF). Sau đó, bạn có thể kéo chúng vào Trình chỉnh sửa, tự động thêm tiện ích con phù hợp. Nó sẽ thêm Kéo và thả các tệp phương tiện vào Trình chỉnh sửa của bạn vào Thư viện Phương tiện. Ngược lại, Nó sẽ thêm các tệp mẫu (.json) vào thư viện mẫu của bạn.
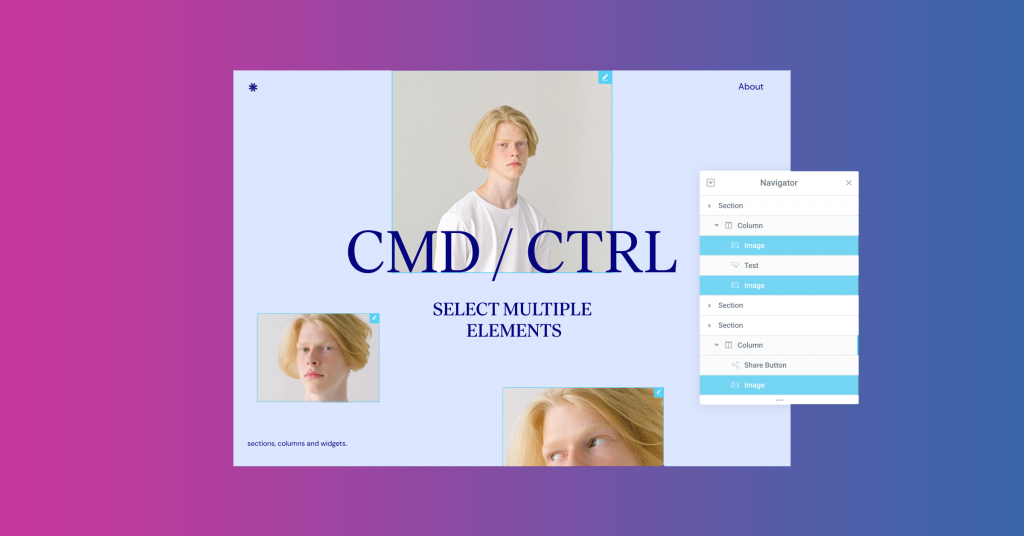
Đánh dấu một số yếu tố cùng một lúc

Tương tự như cách CTRL / CMD trên màn hình của bạn cho phép bạn chọn nhiều đối tượng đồng thời, giờ đây bạn có thể làm điều tương tự với các phần, cột hoặc tiện ích con trong trình chỉnh sửa hoặc trình điều hướng của mình. Ngoài ra, bạn có thể sao chép, xóa, sao chép, dán, dán kiểu và đặt lại kiểu trên nhiều thứ cùng một lúc bằng cách sử dụng Đa lựa chọn.
Khả năng thiết kế mở rộng
Nhiều thiết kế độc đáo và hoạt hình
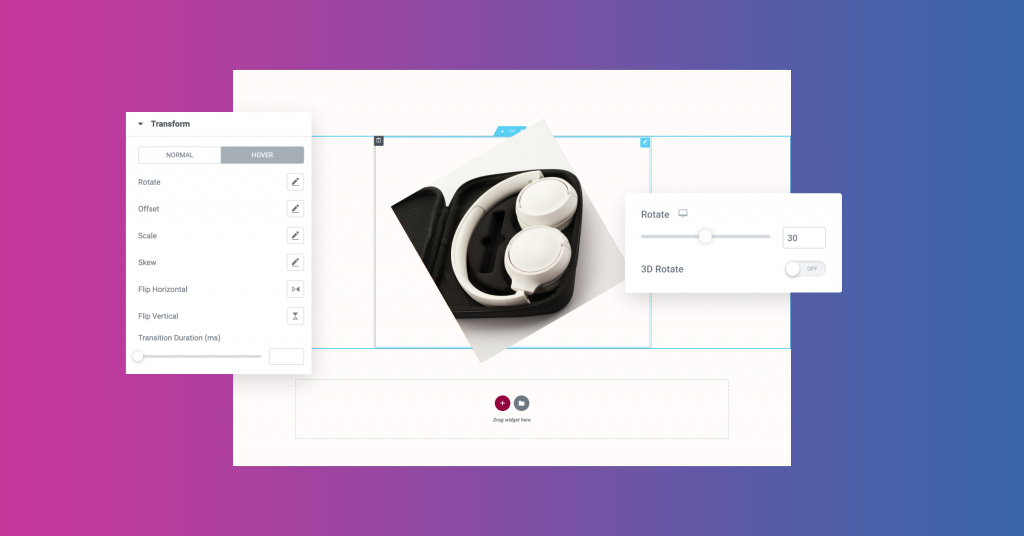
Suy nghĩ bên ngoài, các yếu tố thay đổi và hoạt ảnh giúp phân biệt trang web của bạn và tăng mức độ tương tác cũng như sự tò mò của người dùng. Kết quả là, bạn sẽ có thể nâng cao thời gian mọi người dành trên mỗi trang và số trang họ truy cập.

Bạn có thể sử dụng Transform để nhận tất cả các tính năng của CSS Transform mà không cần viết bất kỳ mã nào. Xoay, xiên, bù trừ, chia tỷ lệ hoặc lật các phần tử trên trang của bạn ở trạng thái bình thường hoặc khi di chuột. Ví dụ: bạn có thể xoay hình ảnh một góc 45 ° để hình ảnh có vẻ nghiêng thay vì thẳng đứng ở vị trí bình thường. Ngoài ra, bạn có thể giữ hình ảnh thẳng đứng trong tình trạng mãn tính của nó và để nó biến đổi 45 ° khi di chuột, làm cho hình ảnh động và nghiêng. Cuối cùng, hãy thử kết hợp Transform với Motion Effects để tạo ra các thiết kế hoạt hình phức tạp hơn.
Bật lên các đề mục của bạn
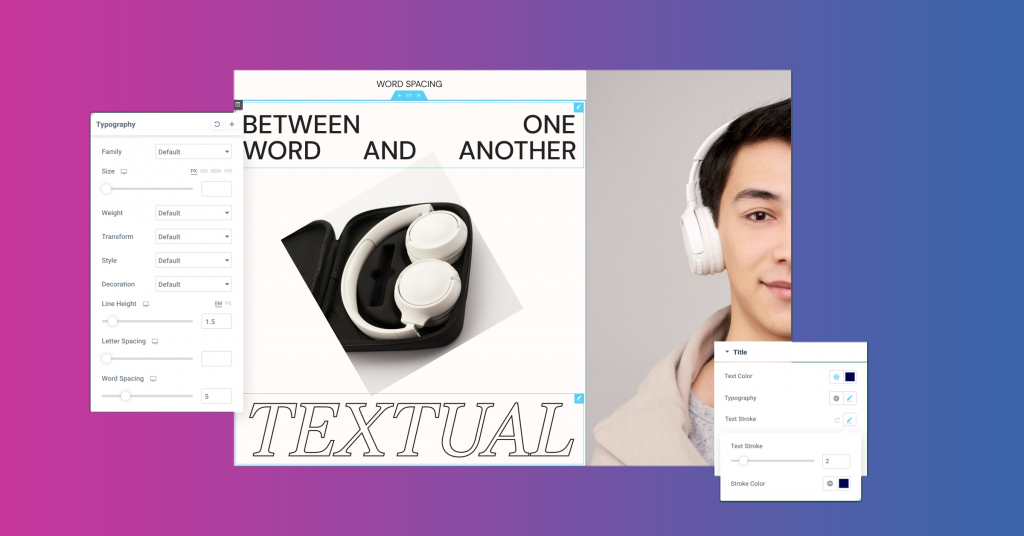
Các tiêu đề nổi bật thu hút sự chú ý của người dùng và hướng họ đến các khu vực cụ thể trên trang web của bạn. Tiêu đề hiện có một công cụ mới "Nét chữ" cho phép bạn phác thảo chúng để tăng cường sự tự do trong thiết kế của bạn.

Bạn cũng có thể sử dụng điều khiển này để tạo các tiêu đề trong suốt chỉ với một đường viền để tạo hiệu ứng hình ảnh đẹp mắt. Các chữ cái dường như được cắt ra và có thể nhìn thấy phông nền qua chúng. Để có được giao diện này, hãy đặt màu tiêu đề thành trong suốt và sử dụng Nét chữ có màu khác với màu nền của bạn để làm cho nó nổi bật.
Cải thiện trải nghiệm đọc của người dùng

Điều chỉnh khoảng cách giữa các từ có thể cải thiện trải nghiệm hình ảnh của người dùng và giúp bạn diễn đạt thông tin của mình hiệu quả hơn. Giờ đây, bạn có quyền kiểm soát tốt hơn đối với khoảng cách giữa từ này và từ khác với điều khiển Khoảng cách từ mới, có sẵn trong mọi tiện ích văn bản, giống như điều khiển khoảng cách chữ cái. Điều này cho phép bạn sửa đổi thêm giao diện trang web của mình và sử dụng các phông chữ khác nhau.
Cập nhật thử nghiệm
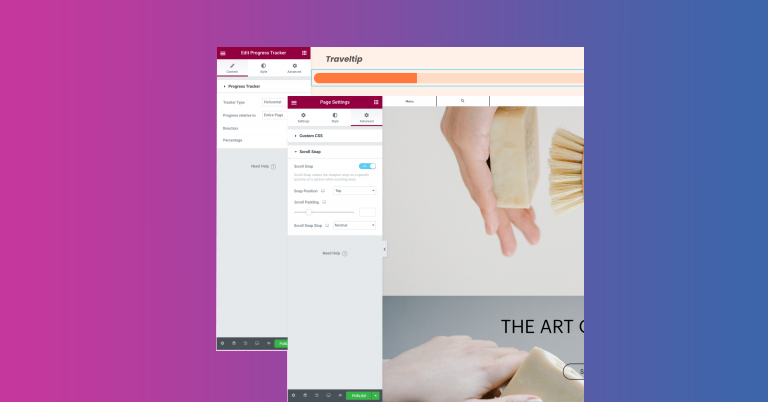
Thử nghiệm giao diện người dùng mới

Giao diện người dùng Thử nghiệm đã được sửa đổi để tăng khả năng hiển thị và độ ổn định của thử nghiệm. Thử nghiệm được tổ chức thành hai phần: nửa trên chứa các thử nghiệm alpha và beta. Ngược lại, phần dưới cùng có nhiều thí nghiệm ổn định hơn. Hơn nữa, bạn có thể bật hoặc tắt tất cả các thử nghiệm chỉ với một cú nhấp chuột để tạo điều kiện gỡ lỗi.
Biểu tượng Phông chữ Nội tuyến

Biểu tượng Phông chữ Nội tuyến hiện được hỗ trợ trong thử nghiệm SVG nội tuyến như một phần trong cam kết của chúng tôi nhằm nâng cao hiệu suất để trang của bạn tải nhanh chóng một cách nhất quán. Khi thử nghiệm được bật, kích thước của CSS và Woff trên mỗi lần tải trang sẽ giảm tới 111KB, dẫn đến tải trang nhanh hơn.
Khám phá thêm với Elementor 3.5
Elementor 3.5 được trang bị nhiều nâng cấp đáng kể giúp hợp lý hóa quy trình làm việc của bạn, cho phép bạn cắt giảm đáng kể thời gian xây dựng trang web của mình.
Bản nâng cấp này cũng có các tùy chọn thiết kế bổ sung, cho phép bạn tạo các trang web hấp dẫn, độc nhất vô nhị và ngoạn mục để thu hút người tiêu dùng của bạn và thúc giục họ quay trở lại.




