Phiên bản mới nhất của WordPress hiện đã ra mắt và nó bao gồm một loạt các tính năng mới. Tóm lại, WordPress 5.9 là bước tiếp theo để hướng tới các trang web hoàn toàn có thể chỉnh sửa. Tuy nhiên, điều này có nghĩa là gì.

Chỉnh sửa toàn bộ trang web là gì?
Bạn có thể đã nghe thấy thuật ngữ "chỉnh sửa toàn bộ trang web" nổi khắp cộng đồng WordPress, nhưng chính xác thì nó là gì.
- Chỉnh sửa mẫu: Đây là nơi bạn có thể thay đổi giao diện của các bài đăng và trang của mình.
- Chỉnh sửa trang web của bạn: điều này cho phép bạn tùy chỉnh giao diện của blog, kho lưu trữ hoặc trang 404, cũng như đầu trang và chân trang của trang web của bạn.
- Giao diện Kiểu mới: nơi bạn có thể tùy chỉnh màu sắc, phông chữ và khoảng cách.
- Một loại chủ đề mới: một loại chủ đề hoàn toàn có thể thay đổi và được xây dựng bằng các khối.
Luồng chung chạy trên toàn bộ trang web chỉnh sửa (FSE) là tất cả các chức năng phát triển trang web của bạn bằng cách sử dụng các khối. Ngoài ra, chỉnh sửa toàn bộ trang web cung cấp cho các nhà phát triển các công cụ mới, bao gồm tệp cấu hình chủ đề mới. Bây giờ, để sử dụng đầy đủ các tính năng mới có trong WordPress phiên bản 5.9, bạn phải kích hoạt một chủ đề chỉnh sửa trang web đầy đủ . Twenty Twenty-Two là một ví dụ về chủ đề chỉnh sửa trang web hoàn chỉnh.
Suy nghĩ đằng sau việc chỉnh sửa toàn bộ trang web?
Những người sử dụng WordPress dành nhiều thời gian để thực hiện các thay đổi đối với toàn bộ trang web. Nói một cách đơn giản, chỉnh sửa trang web hoàn chỉnh cho phép bạn mở rộng việc sử dụng các khối để tạo nội dung cho phần còn lại của trang web của bạn. Ngoài ra, để trao quyền cho người dùng và kích hoạt các cấp độ tùy chỉnh mới cho các khu vực trên trang web của bạn mà trước đây chỉ có thể sửa đổi thông qua mã hoặc cài đặt phức tạp. Do đó, tất cả những người sử dụng WordPress hiện có thể tùy chỉnh giao diện của trang web và các trang của họ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờƯu điểm của việc chỉnh sửa toàn bộ trang web
Khả năng thay đổi và xem trước toàn bộ trang web của bạn trong trình chỉnh sửa cho đến nay là đặc quyền có giá trị nhất. Bạn có thể đặt các khối ở bất cứ đâu và thay đổi phong cách của chúng từ một giao diện duy nhất. Chỉnh sửa toàn bộ trang web cung cấp trải nghiệm chỉnh sửa toàn diện và nhất quán hơn theo cách này. Để thay đổi tiêu đề, menu hoặc tiện ích con của trang web, bạn không cần phải điều hướng đến các trang quản trị khác nhau. Thay vào đó, bạn có thể thực hiện tất cả công việc này khi vẫn ở trong trình chỉnh sửa.
Các lợi thế bổ sung bao gồm các thiết kế được xác định trước cho các trang (mẫu), các thành phần đầu trang và chân trang của trang web và các mẫu khối. Kéo và thả các mẫu khối đơn giản cho phép bạn xây dựng thiết kế của mình và lưu chúng dưới dạng mẫu để sử dụng trong tương lai.
Trạng thái hiện tại của việc chỉnh sửa toàn bộ trang web
Vì chúng ta đã thảo luận về nó, nên phiên bản WordPress mới nhất là bước tiếp theo để chỉnh sửa toàn bộ trang web. Tuy nhiên, WordPress 5.9 bao gồm phiên bản beta của Trình chỉnh sửa trang web mới là điều đáng khuyến khích. WordPress 5.9 hỗ trợ chủ đề Twenty Twenty-Two hoàn toàn mới theo mặc định và các bản cập nhật trong tương lai dự kiến sẽ bao gồm các bản sửa lỗi và cải tiến. Ngoài ra, thật thoải mái khi biết rằng plugin Gutenberg không cần thiết để chỉnh sửa toàn bộ trang web.
Cần rất nhiều công việc để sửa đổi một trang web hoàn chỉnh. Các khối và cài đặt khối mới được bao gồm, chưa sẵn sàng cho WordPress 5.9 . Tuy nhiên, chúng đã được lên kế hoạch! Có một số thay đổi sắp tới, bao gồm:
- Các khối bình luận mới đã được thêm vào.
- Các điều khiển giãn cách và đặt khối cũng như chọn họ phông chữ, đã được sắp xếp hợp lý.
- Tác giả của bài viết mới đang bị chặn.
- Khối truy vấn, được sử dụng để hiển thị danh sách các bài đăng, có nhiều tùy chọn hơn (như blog của bạn)
Các điều khiển đáp ứng tốt hơn và tùy chọn để tạo các mẫu trang danh mục mới là hai thứ hiện đang thiếu.
Nó hoạt động như thế nào?
Quản trị viên WordPress, màn hình điều hướng, widget và tùy biến đều bị thiếu khi bạn kích hoạt chủ đề chỉnh sửa trang web đầy đủ . Thay vào đó, WordPress cung cấp một trình chỉnh sửa mới, nơi bạn có thể xem trước và sửa đổi trang web của mình. Cài đặt khối và Kiểu thay thế cho tùy biến. Bạn không cần widget nữa vì các khối có thể được đặt ở bất cứ đâu. Một khối điều hướng mới thay thế hệ thống menu.

Người chỉnh sửa trang web
Khi bạn mở trình chỉnh sửa mới, trang đầu tiên bạn sẽ thấy là trang chủ hiện có của mình. Các thanh bên của Trình chỉnh sửa trang web, Kiểu và Cài đặt đều là tùy chọn cho trình chỉnh sửa. Thay vào đó, hãy nhấp vào biểu tượng WordPress hoặc trang web ở góc trên bên trái của trình chỉnh sửa để hiển thị điều hướng trang web:

Các lựa chọn Mẫu và Phần Mẫu có thể được tìm thấy trong thanh bên điều hướng bên của trình chỉnh sửa ở phía bên tay trái. Bạn có thể xem và quản lý tất cả các mẫu và phần của mình trên một trang riêng biệt bằng cách chọn một trong những trang đó.

Tiêu đề trang và điều hướng
Thiết lập menu của trang web của bạn chắc chắn là một trong những điều đầu tiên bạn muốn làm. Đây là cách thực hiện điều đó với chỉnh sửa toàn trang:
- Để bắt đầu, hãy truy cập quản trị viên WordPress và chọn Trình chỉnh sửa (beta) từ menu Giao diện.
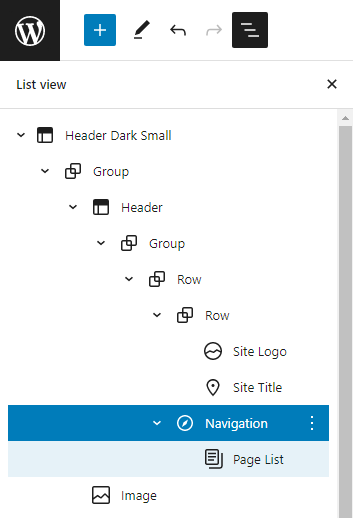
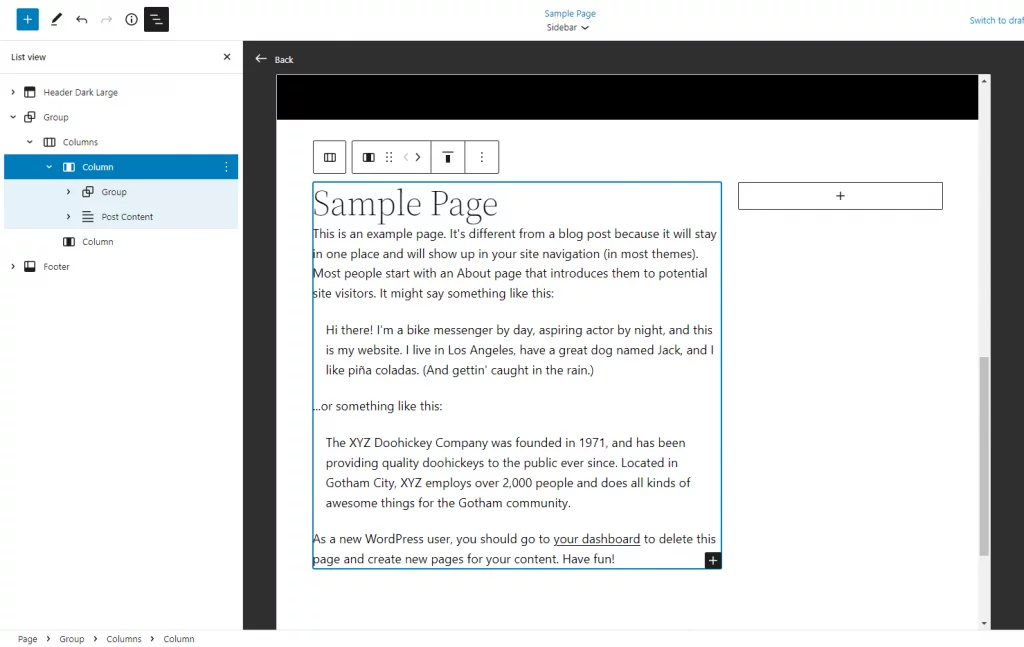
- Bạn có thể chọn để chọn khối điều hướng trực tiếp trong trình chỉnh sửa hoặc từ chế độ xem danh sách. Chế độ xem danh sách hiển thị danh sách tất cả các khối của trang. Để truy cập chế độ xem danh sách, hãy nhấp vào biểu tượng ba dòng trong thanh công cụ trên cùng.
- Để phóng to danh sách, hãy nhấp vào Header. Sau đó, chọn khối Điều hướng bằng cách nhấp vào khối đó.

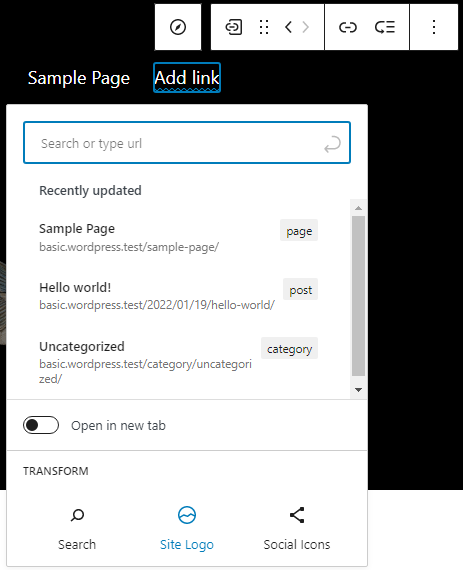
- Bây giờ bạn có thể thêm các mục menu mới bằng cách nhấp vào biểu tượng +. Bạn có thể tìm một bài đăng hoặc trang nhất định, tạo bản nháp mới hoặc thậm chí thêm biểu trưng trang web, biểu tượng xã hội hoặc biểu mẫu tìm kiếm:

Có nhiều khả năng phong cách khác nhau cho khối điều hướng. Ví dụ: bạn có thể sửa đổi màu sắc, căn chỉnh và kích thước văn bản, cũng như việc điều hướng có nên thu gọn sau nút menu hay không. Bạn cũng có thể đặt tên riêng cho menu của mình trong khu vực Nâng cao.
Khi bạn hoàn tất cấu hình menu của mình, đừng quên nhấp vào Lưu. Bạn sẽ được hỏi liệu bạn có muốn giữ lại tiêu đề và menu của trang web của mình hay không. Lưu cả hai và xem menu mới tuyệt đẹp trên trang web của bạn.
Thay đổi thiết kế trang web bằng cách sử dụng kiểu
Để tiếp tục với ví dụ về chủ đề Twenty Twenty-Two của chúng tôi, ví dụ này có tiêu đề màu đen trên trang chính và phần còn lại của các trang là màu trắng. Hãy bắt đầu bằng cách sửa đổi giao diện của các trang web này. Giả sử bạn muốn các trang có màu nền tối.
- Bước đầu tiên là khởi chạy Trình chỉnh sửa từ menu Giao diện của quản trị viên WordPress.
- Để mở thanh bên Kiểu, hãy nhấp vào vòng tròn đen trắng ở thanh trên cùng, gần nút lưu. Trong Kiểu, bạn có thể tùy chỉnh kiểu chữ, màu sắc và khoảng cách cho trang web và các khối.
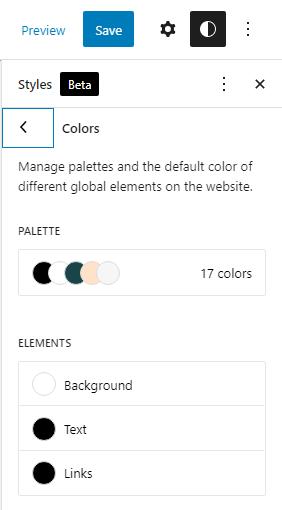
- Chọn Màu để sửa đổi màu nền. Chế độ xem này hiển thị bảng màu của chủ đề cũng như danh sách các yếu tố như nền, văn bản và liên kết.
- Thay đổi màu nền thành màu đen. Trong trình chỉnh sửa, bạn có thể xem các thay đổi màu của bạn sẽ trông như thế nào trong thời gian thực.
- Bạn cũng phải sửa đổi văn bản và màu liên kết để làm cho chúng có thể đọc được: Quay lại bước trước và lặp lại quy trình cho văn bản và liên kết, nhưng lần này chọn màu trắng.

Thay đổi giao diện các khối cụ thể
Do đó, một số yếu tố cơ bản trên các trang của bạn hiện có thể được tùy chỉnh. Ví dụ: có thể thay đổi giao diện của các khối riêng lẻ, chẳng hạn như khối tiêu đề bài đăng? không
- Mở thanh bên Kiểu bằng cách nhấp vào vòng tròn đen trắng trên thanh trên cùng, gần nút lưu. Dưới văn bản đi kèm trong thanh bên Kiểu, nhấp vào Khối: Đối với toàn bộ trang web, bạn có thể thay đổi giao diện của các khối riêng lẻ.
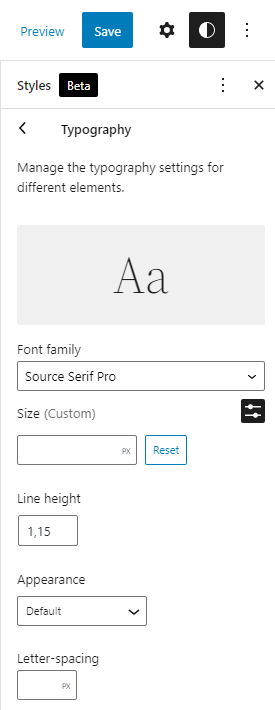
- Mở bảng Kiểu chữ bằng cách chọn khối tiêu đề bài đăng.
- Bạn có thể sửa đổi họ phông chữ, kích thước, chiều cao dòng, hình thức (in đậm hoặc nghiêng) và khoảng cách giữa các chữ cái cho tất cả các khối tiêu đề bài đăng cùng một lúc bằng bảng tùy chọn này. Xem qua một vài thông số và xem chúng ảnh hưởng như thế nào đến thiết kế trong thời gian thực.
- Lưu bất kỳ thay đổi nào bạn đã thực hiện. Bạn sẽ được nhắc lưu các kiểu tùy chỉnh của mình: Xác nhận là của bạn tại thời điểm này.

Cách hoàn tác mọi thứ?
Bất cứ lúc nào bạn cũng có thể thực hiện được điều này. Thanh công cụ tạo kiểu: "Đặt lại về mặc định" trong menu dấu chấm lửng "Thêm Tác vụ cho kiểu chung".

Tạo một mẫu trang với thanh bên
Mẫu có thể được tạo trong trình chỉnh sửa mẫu cho các bài báo và trang của bạn. Nếu bạn muốn hiểu cách hoạt động của điều này, hãy nói về việc phát triển một mẫu thanh bên mới.
- Mở trang trong trình chỉnh sửa khối nơi bạn muốn thêm thanh bên. Để tạo một mẫu mới, hãy chuyển đến thanh bên cài đặt trang và chọn Mới từ phần Mẫu. Xem xét thuật ngữ "Thanh bên" cho mẫu mới của bạn.
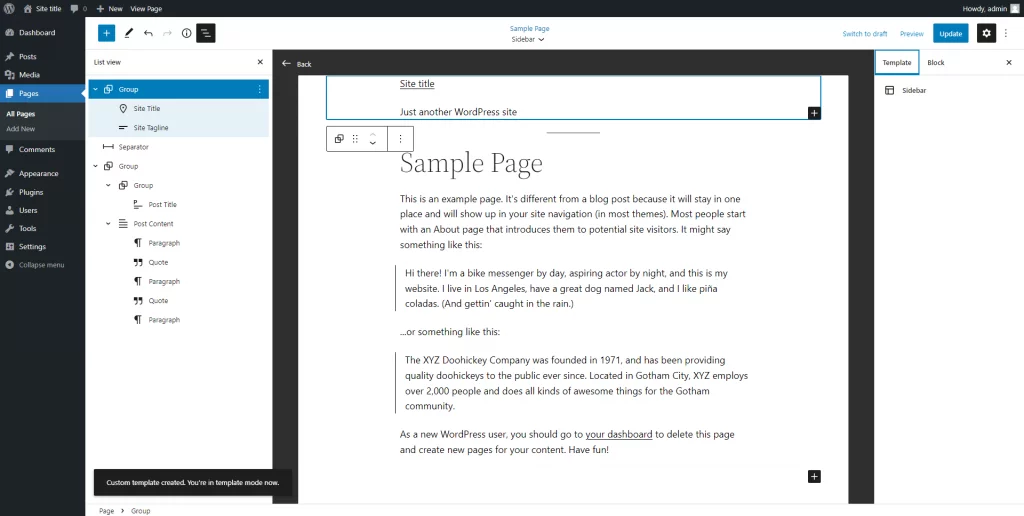
- Bạn sẽ thấy trình chỉnh sửa mẫu được mở trong WordPress sau đó. Từ đường viền màu xám đậm của nó, bạn có thể biết đây là trình chỉnh sửa mẫu.
- Một thanh bên mới phải được thêm vào bằng cách sắp xếp lại các khối hiện tại. Sử dụng chế độ xem danh sách để chọn và di chuyển các khối có thể thuận tiện hơn. Nhấp vào biểu tượng ba dòng trong thanh công cụ ở trên cùng để mở chế độ xem danh sách.
- Xóa các khối chứa tiêu đề, dòng giới thiệu và dấu phân cách của trang web khỏi hàng trên cùng của trình chỉnh sửa để bắt đầu. Điều này là do bạn sẽ sử dụng tiêu đề cài sẵn từ chủ đề ở vị trí của chúng.

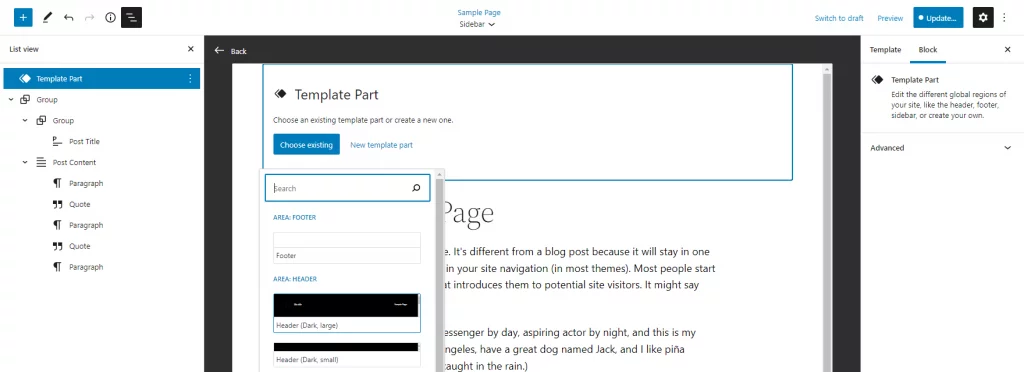
- Chèn khối phần mẫu và chọn "Chọn hiện có" từ danh sách thả xuống. Chọn một tiêu đề được tạo trước là một tùy chọn sau đó.

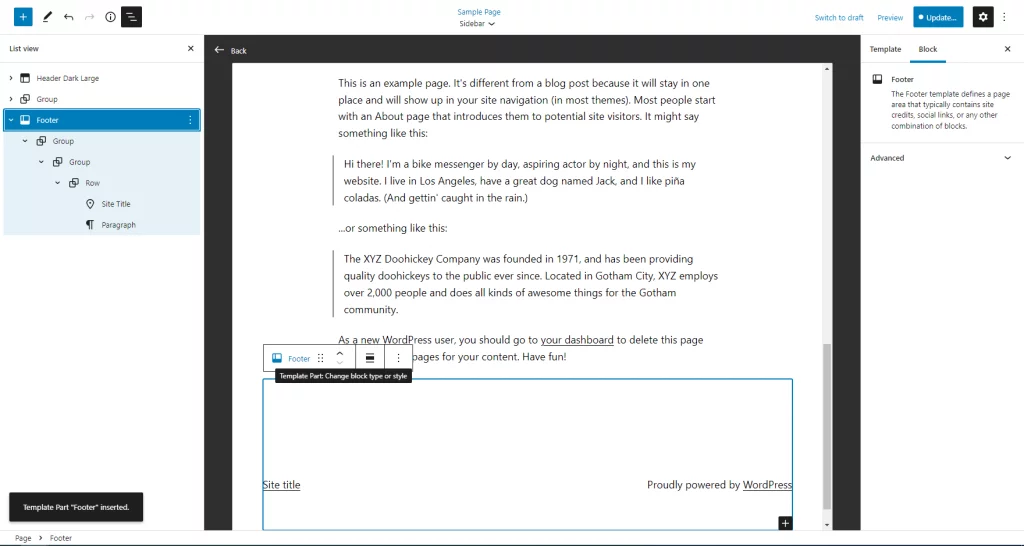
- Thêm phần mẫu thứ hai cho chân trang của bạn ở cuối trình chỉnh sửa, ngay bên dưới nội dung.

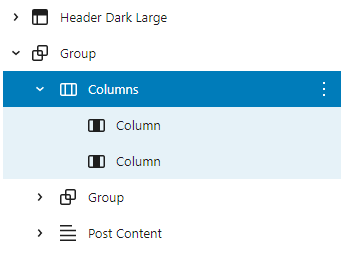
- Trước khi thêm khối cột, hãy đảm bảo rằng đầu trang và chân trang mới của bạn được đặt ở vị trí đầu tiên. Quyết định một phần nằm ở nửa trên và nửa dưới trên trang tài liệu của bạn.

- Sử dụng khối cột trong khối nhóm. Văn bản và thanh bên của bạn có thể được hưởng lợi từ sự phân chia 70/30.

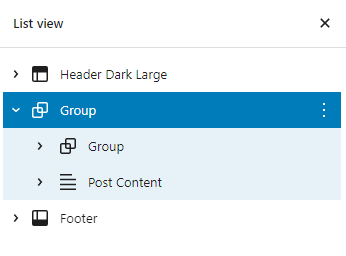
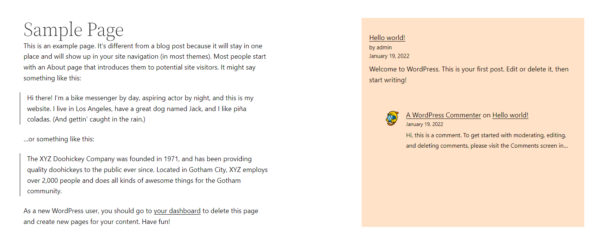
- Chọn khối Nhóm thứ hai và khối Nội dung Bài đăng trong chế độ xem danh sách, sau đó kéo tất cả nội dung vào một hàng dài duy nhất trong chế độ xem danh sách. Đây là trang của bạn sẽ trông như thế nào tại thời điểm này.

- Bạn có thể sử dụng cột hẹp để hiển thị các khối bạn muốn trong thanh bên của mình. Điều này có thể bao gồm, ví dụ, các bài đăng gần đây, nhận xét gần đây nhất, tiểu sử ngắn gọn của người tạo trang hoặc thậm chí là một thư viện ảnh. Hãy xõa tóc và vui vẻ với nó. Bạn cũng có thể thử nghiệm với nhiều cách phối màu và kích thước phông chữ khác nhau ..

Đảm bảo rằng cả mẫu và trang đều được lưu trước khi tiếp tục. Các mẫu tùy chỉnh có thể được sử dụng lại trên các trang khác nếu muốn.
Ví dụ về trang web
Vì vậy, bạn đang tìm kiếm ý tưởng hoặc tò mò về kết quả bạn có thể mong đợi khi sử dụng chỉnh sửa trang web hoàn chỉnh? Chúng tôi đã đưa ra danh sách các trang web mà bạn có thể sử dụng làm nguồn cảm hứng!
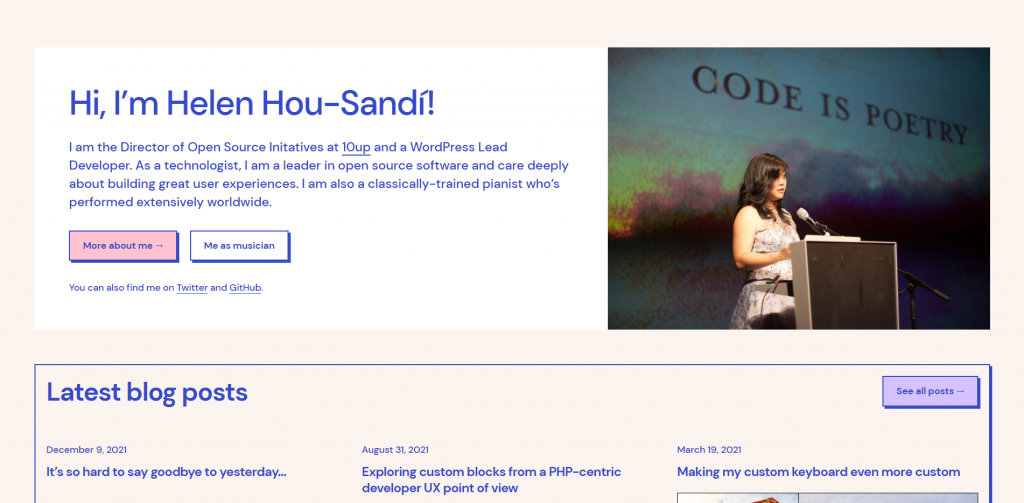
Đây là một ví dụ trang web cá nhân.

Xem các trang web kinh doanh trông như thế nào trong FSE.

Lời kết
Lúc đầu, việc sử dụng các khối để quản lý và thay đổi mọi khía cạnh của trang web của bạn có thể hơi đáng sợ. Nhưng chúng tôi ở đây để nói với bạn rằng các tùy chọn khả năng tùy chỉnh mới vượt trội hơn nhiều so với các bit cảm thấy hơi thô xung quanh các cạnh. Hiện có nhiều khả năng dành cho bạn mà chúng tôi đã đề cập trong bài đăng này để thực hiện các sửa đổi đối với trang web của bạn. Ví dụ: có lẽ bạn muốn cập nhật văn bản chân trang hoặc định vị lại logo? của trang web. Chỉnh sửa toàn bộ trang web đơn giản hóa việc này vì bạn không phải thay đổi mã của chủ đề.
Tuy nhiên, hãy dành một chút thời gian để suy nghĩ về những điều chỉnh mà bạn thực hiện. Hãy nhớ rằng các chức năng này là tùy chọn và bạn không phải cập nhật các khối không cần bất kỳ thay đổi nào. Vì bạn có toàn quyền kiểm soát giao diện của trang web, tại sao không thử và cho chúng tôi biết suy nghĩ của bạn?




