Plugin đóng một vai trò quan trọng trong việc phát triển các trang web WordPress. Trong số các trình tạo trang được đánh giá cao - Divi và Elementor nổi bật. Những trình tạo trang hùng mạnh này rất xuất sắc trong việc tạo ra các thiết kế nội dung và bố cục trang phù hợp.

Mặc dù chúng có những điểm chung và cung cấp các công cụ linh hoạt nhưng những khác biệt đặc biệt cũng khiến chúng trở nên khác biệt. Làm quen với các tính năng và biến thể giá cả của chúng có thể giúp bạn đưa ra quyết định sáng suốt giữa hai loại.
Trình tạo trang trong WordPress là gì?

Trong WordPress , trình tạo trang là một plugin cho phép bạn thiết kế, sửa đổi và xuất bản bố cục trang web của mình mà không cần viết bất kỳ mã nào. Các công cụ này tích hợp giao diện soạn thảo mới vào WordPress, giúp tùy chỉnh bố cục trang của bạn dễ dàng hơn. Với chức năng kéo và thả, bạn có thể tạo các thiết kế độc đáo ngay cả khi bạn không có kinh nghiệm thiết kế web trước đó.
Trình tạo trang thường đi kèm với các mẫu, bố cục và thành phần thiết kế được thiết kế sẵn, cho phép bạn xem trước giao diện của trang cuối cùng khi chỉnh sửa. Chúng đặc biệt hữu ích để tạo trang đích, tùy chỉnh các bố cục khác nhau và xây dựng trang web phù hợp với các mục đích hoặc ngành cụ thể. Một số trình tạo trang WordPress phổ biến bao gồm Elementor, Beaver Builder và Divi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNhững công cụ này trao quyền cho người dùng thỏa sức sáng tạo và xây dựng các trang web trực quan hấp dẫn mà không cần chuyên môn về mã hóa.
Giới thiệu về Elementor

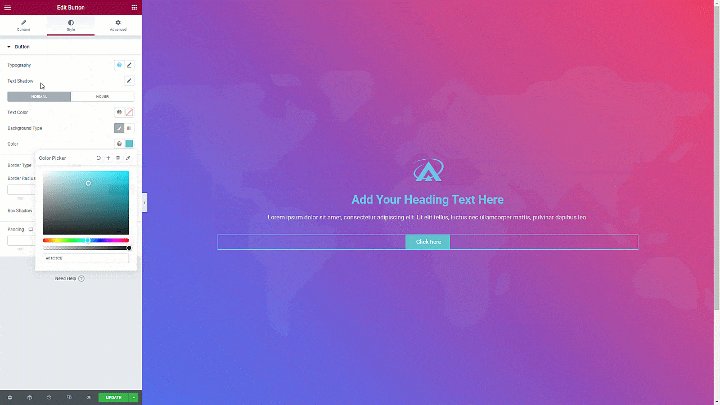
Elementor là trình tạo trang kéo và thả phổ biến nhất cho WordPress. Plugin mạnh mẽ này cho phép bạn tạo các trang web đẹp bằng trình chỉnh sửa trực quan mà không cần viết bất kỳ mã nào.
Cho dù bạn là người mới bắt đầu hay nhà phát triển có kinh nghiệm, Elementor đều cung cấp giao diện thân thiện với người dùng để thiết kế và quản lý trang web của bạn.
Dưới đây là một số điểm chính về Elementor:
- Chỉnh sửa trực quan: Với Elementor, bạn có thể kéo và thả các thành phần khác nhau vào khung vẽ của mình, chẳng hạn như văn bản, hình ảnh, nút và biểu mẫu. Không có kỹ năng mã hóa được yêu cầu.
- Mẫu và Bộ công cụ: Chọn từ hơn 100 Bộ công cụ trang web đầy đủ dựa trên Chủ đề Hello hoặc bắt đầu bằng một khung vẽ trống. Các mẫu này bao gồm nhiều ngóc ngách và phong cách khác nhau.
- Thiết kế đáp ứng: Elementor đảm bảo rằng trang web của bạn trông tuyệt vời trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại di động.
- Lưu trữ tích hợp: Elementor cung cấp dịch vụ lưu trữ WordPress được quản lý được cung cấp bởi Cơ sở hạ tầng đám mây của Google, cung cấp tốc độ tải nhanh và thời gian hoạt động đáng tin cậy.
- Tùy chỉnh: Tùy chỉnh mọi khía cạnh của trang web của bạn, bao gồm phông chữ, màu sắc và bố cục. Bạn thậm chí có thể thêm CSS tùy chỉnh để tạo kiểu nâng cao.
Cho dù bạn đang xây dựng blog cá nhân, cửa hàng trực tuyến hay trang web kinh doanh, Elementor đều cho phép bạn tạo các thiết kế chuyên nghiệp, hoàn hảo đến từng pixel một cách dễ dàng.
Hãy xem Hướng dẫn về Elementor trên trang web của chúng tôi - để thành thạo việc phát triển trang web với plugin này.
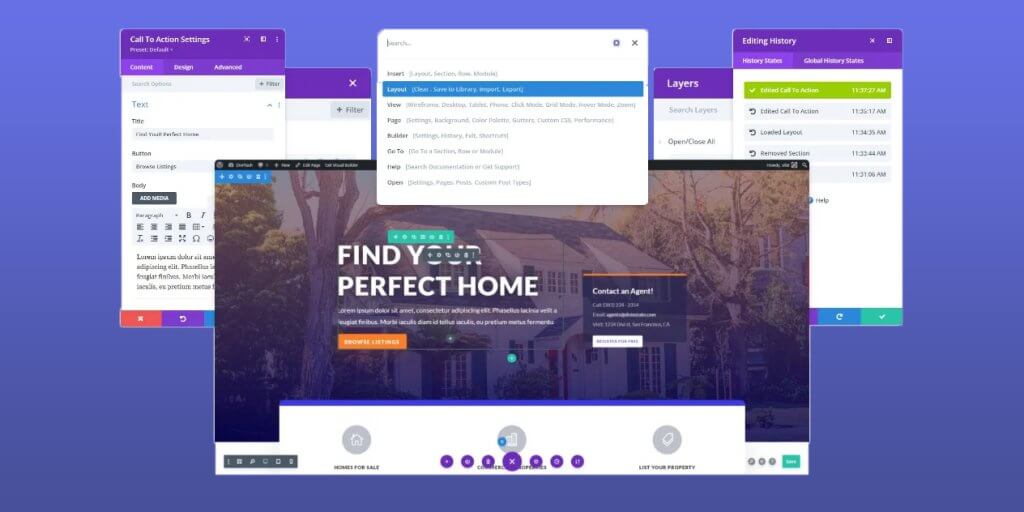
Giới thiệu về Divi

Divi là một nền tảng mạnh mẽ và linh hoạt khác cho phép bạn tạo các trang web tuyệt đẹp với trình chỉnh sửa trực quan và hàng trăm thiết kế được tạo sẵn.
Dưới đây là một số điểm chính về Divi:
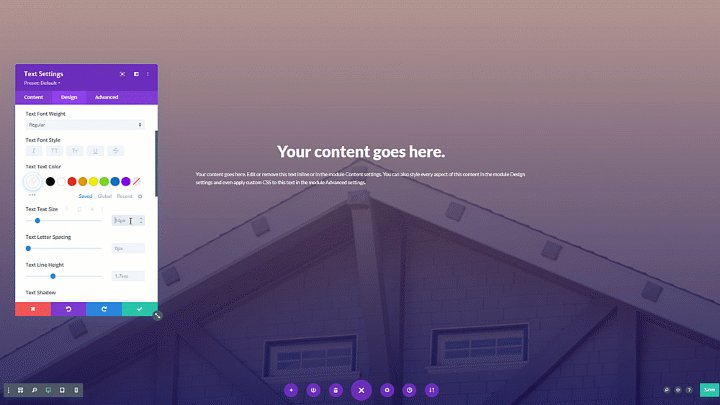
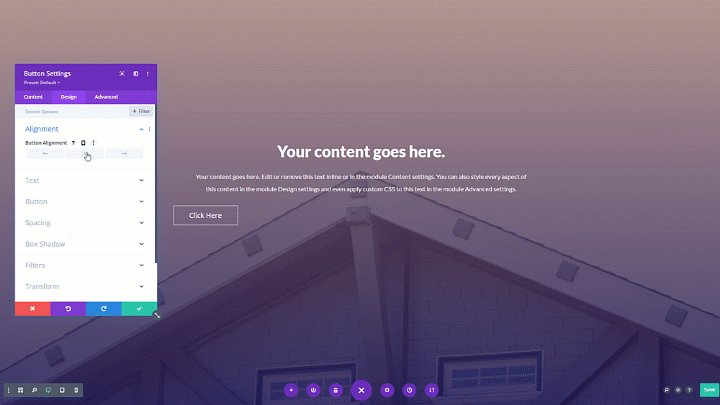
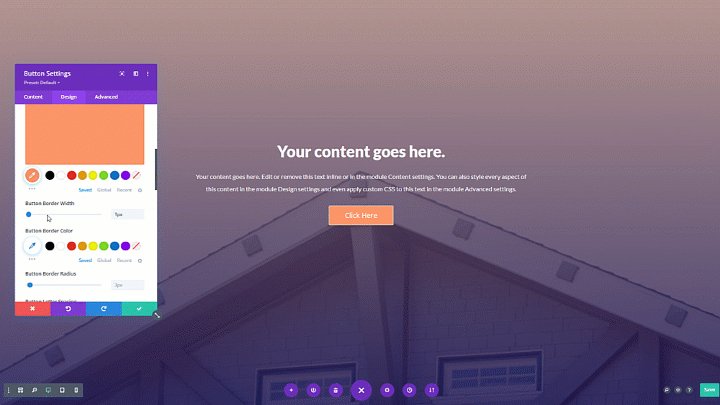
- Chỉnh sửa trực quan: Với Divi, bạn có thể xây dựng trang web của mình một cách trực quan, kéo và thả các thành phần vào khung vẽ của bạn. Không có kỹ năng mã hóa được yêu cầu.
- Mẫu và Bộ công cụ: Chọn từ hơn 2.000 bố cục được tạo sẵn bao gồm nhiều ngóc ngách và phong cách khác nhau. Divi cung cấp nhiều mẫu để bắt đầu thiết kế của bạn.
- Thiết kế đáp ứng: Divi đảm bảo rằng trang web của bạn trông đẹp mắt trên tất cả các thiết bị, từ máy tính để bàn đến điện thoại di động.
- Trình tạo chủ đề: Tạo các mẫu tùy chỉnh cho đầu trang, chân trang, bài đăng, trang, sản phẩm của trang web của bạn, v.v. Tùy chỉnh mọi khía cạnh một cách dễ dàng và linh hoạt.
- Mô-đun động: Divi cho phép bạn thêm nội dung động vào các trang của mình, chẳng hạn như bài đăng trên blog, danh mục đầu tư và lời chứng thực.
- Kiểm soát chung: Dễ dàng quản lý cài đặt chung như phông chữ, màu sắc và khoảng cách trên toàn bộ trang web của bạn.
Bất kể loại trang web nào - Divi có thể tạo ra các trang web tuyệt vời mà không cần kiến thức về mã hóa. Biết thêm về cách xây dựng trang web Divi .
Các tính năng phổ biến trong Elementor & Divi
Ban đầu, chúng tôi sẽ trình bày so sánh trực tiếp các tính năng có thể so sánh giữa Divi và Elementor dựa trên trải nghiệm người dùng thời gian thực của chúng tôi.
Kết quả là bạn sẽ có thể quan sát cách cả hai trình tạo trang hoạt động trong cùng một ngữ cảnh.
Dễ sử dụng
Divi và Elementor giúp mọi người xây dựng trang web cực kỳ dễ dàng. Cả hai đều có giao diện đơn giản cho phép bạn thiết kế nhiều thứ cùng một lúc, chẳng hạn như chỉnh sửa văn bản ngay tại nơi nó xuất hiện.

Elementor Pro thậm chí còn có các công cụ tiện dụng như Navigator và Finder để giúp bạn tìm và làm việc trên các phần khác nhau trong thiết kế của mình một cách nhanh chóng. Mặt khác,
Divi có những tính năng như Truy cập nhanh và bộ lọc tìm kiếm để giúp việc tìm kiếm cài đặt trở nên dễ dàng. Ngoài ra, cả hai đều cho phép bạn chỉnh sửa văn bản ngay trên trang và sử dụng phím tắt để tăng tốc độ.
Elementor Pro có một tính năng thú vị gọi là Tự động lưu giúp tự động lưu công việc của bạn. Nhưng điều thú vị hơn nữa là tính năng Tự động soạn thảo, cho phép bạn lưu một trang dưới dạng bản nháp ngay cả sau khi bạn đã xuất bản nó.
Trong khi đó, Divi hỗ trợ bạn với tính năng lưu tự động, đảm bảo bạn không bao giờ bị mất tiến trình của mình. Và nếu cần, bạn có thể nhập hoặc xuất từng mục riêng lẻ trong khi chỉnh sửa bằng Divi, điều này cực kỳ tiện dụng.
Vì vậy, cho dù bạn đang sử dụng Divi hay Elementor, việc xây dựng trang web đều rất dễ dàng.
Cho dù bạn chọn loại nào, bạn sẽ có mọi thứ bạn cần để tạo các trang web tuyệt vời mà không gặp bất kỳ rắc rối nào.
Giao diện trực quan
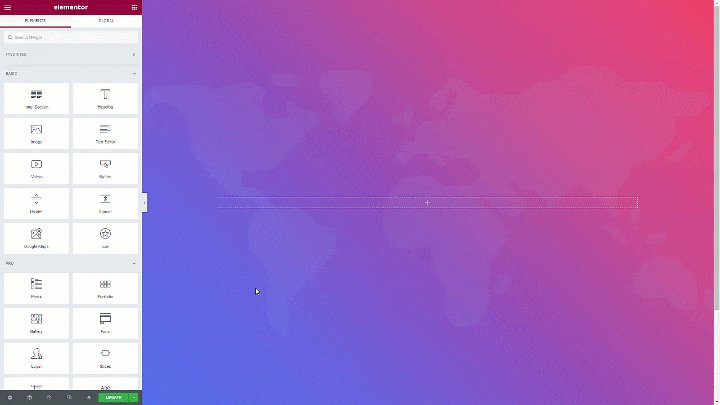
Divi và Elementor giúp việc xây dựng trang web trở nên dễ dàng bằng các công cụ kéo và thả đơn giản của họ. Bạn không cần phải biết bất kỳ mã phức tạp nào để sử dụng chúng. Chỉ cần kéo các yếu tố bạn muốn vào trang của mình và bạn đã sẵn sàng.
Với Elementor Pro, bạn có một thanh bên ở bên trái nơi bạn có thể tìm thấy tất cả các thành phần bạn cần.

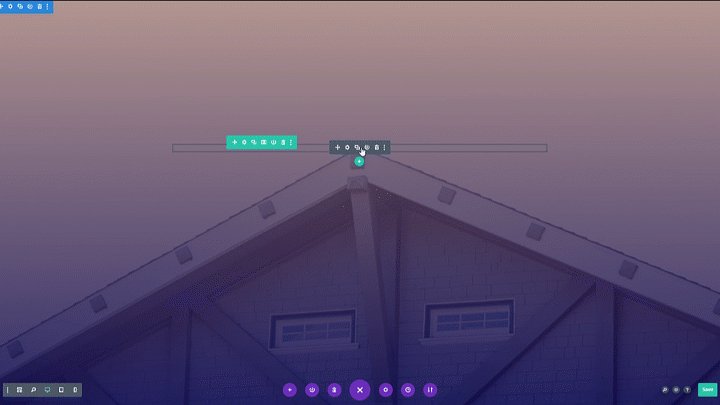
Mặt khác, Divi Builder không có thanh bên cố định. Thay vào đó, bạn làm việc trong trình chỉnh sửa có chiều rộng đầy đủ. Divi Builder có các nút nổi cho phép bạn tùy chỉnh mọi phần của trang ngay trên màn hình.

Vì vậy, nếu bạn muốn kiểm soát nhiều hơn giao diện trang của mình, Divi có thể là lựa chọn tốt hơn cho bạn.
Yếu tố thiết kế
Elementor và Divi đều là những đối thủ mạnh. Nếu bạn chỉ nhìn vào những con số, Elementor có vẻ tốt hơn vì nó cung cấp nhiều vật dụng hơn Divi.

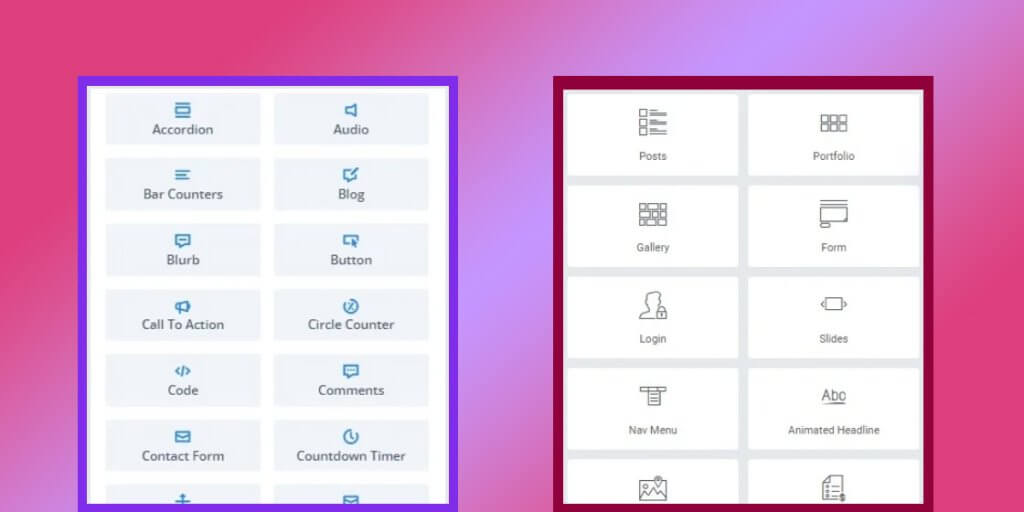
Trong phiên bản miễn phí, Elementor có 30 tiện ích và ở phiên bản cao cấp, nó có 68 tiện ích, bao gồm các tiện ích dành cho WooC Commerce. Mặt khác, Divi có hơn 70 mô-đun. Nhưng đừng quá bị cuốn vào những con số. Đôi khi, một mô-đun trong Divi có thể thực hiện công việc của nhiều tiện ích trong Elementor.
Ví dụ: mô-đun Văn bản của Divi có thể thực hiện những gì mà các tiện ích Tiêu đề bài đăng, Tiêu đề trang và Tiêu đề trang của Elementor có thể làm. Mô-đun Blurb trong Divi bao gồm các tính năng thiết kế của các tiện ích hình ảnh, hộp Biểu tượng và danh sách Biểu tượng của Elementor.
Cả hai trình soạn thảo cũng cung cấp các tùy chọn thiết kế cho biểu mẫu liên hệ. Vì vậy, bạn có thể đạt được các yếu tố thiết kế tương tự với một trong hai trình tạo này.
Mẫu tạo sẵn
Không còn nghi ngờ gì nữa, cả Divi và Elementor đều có rất nhiều mẫu được tạo sẵn. Bạn có thể dễ dàng tìm thấy một cái phù hợp với những gì bạn đang tìm kiếm. Chúng bao gồm tất cả các loại trang như trang chính, trang dịch vụ, trang đích, bố cục bài đăng trên blog, trang giới thiệu, v.v.

Divi có hơn 1800 bố cục sẵn sàng sử dụng được nhóm thành 251 gói cho các loại trang web khác nhau.
Mặt khác, Elementor có khoảng 100 mẫu được các nhà thiết kế tạo ra trên 12 gói. Vì vậy, Divi có nhiều mẫu hơn Elementor.
Xây dựng chủ đề
Bạn cần một công cụ đặc biệt trong trình tạo trang web để đảm bảo nó trông ổn. Divi và Elementor có một công cụ gọi là trình tạo chủ đề. Với nó, bạn có thể tạo các phần tùy chỉnh của mình như đầu trang, chân trang và các thiết kế trang khác nhau.
Bạn có thể bắt đầu từ đầu hoặc sử dụng các thiết kế làm sẵn. Với Elementor, bạn cũng có thể chọn thời điểm và cách thức thiết kế của mình hiển thị. Trước năm 2019, chỉ có Elementor mới có tính năng này nhưng hiện tại cả Divi và Elementor đều có.
Tính năng WooC Commerce
Với Divi và Elementor, bạn hoàn toàn có thể quản lý các trang sản phẩm của mình. Các công cụ này cung cấp các tính năng đặc biệt cho WooC Commerce, như các phần dành cho sản phẩm, thư viện hình ảnh, tùy chọn thanh toán, nút để thêm mặt hàng vào giỏ hàng của bạn và xếp hạng của khách hàng. Elementor cung cấp phiên bản miễn phí, nhưng bạn cần có phiên bản Pro để sử dụng các tính năng WooC Commerce của nó.
Cả Divi và Elementor đều cung cấp khoảng 24 tính năng tương tự cho WooC Commerce. Vì vậy, sử dụng một trong hai công cụ sẽ mang lại cho bạn trải nghiệm tương tự.
Hỗ trợ plugin
Divi và Elementor cực kỳ phổ biến để xây dựng trang web. Rất nhiều công cụ bổ sung từ các công ty khác có thể được thêm vào cả hai công cụ này để tạo ra trang web của bạn theo cách bạn muốn.
Divi cũng có nhiều plugin bổ sung mà bạn có thể nhận được từ các công ty khác. Elementor thậm chí còn tiến xa hơn bằng cách cung cấp cho bạn trợ giúp để tạo các tiện ích bổ sung hoặc thuê ai đó làm việc đó cho bạn. Vì vậy, Elementor có một chút lợi thế ở đây.
Hiệu suất
Mặc dù cả Divi và Elementor đều cung cấp thiết kế đáp ứng và có thể được tối ưu hóa về tốc độ, nhưng Elementor thường có lợi thế hơn một chút về thời gian tải do kích thước tệp nhỏ hơn.
Tuy nhiên, Divi yêu cầu ít phụ thuộc hơn vào các plugin bổ sung để tối ưu hóa cấp cơ sở. Khi lựa chọn giữa hai điều này, hãy xem xét tầm quan trọng của tốc độ so với tính dễ sử dụng và các tính năng tích hợp.
Định giá
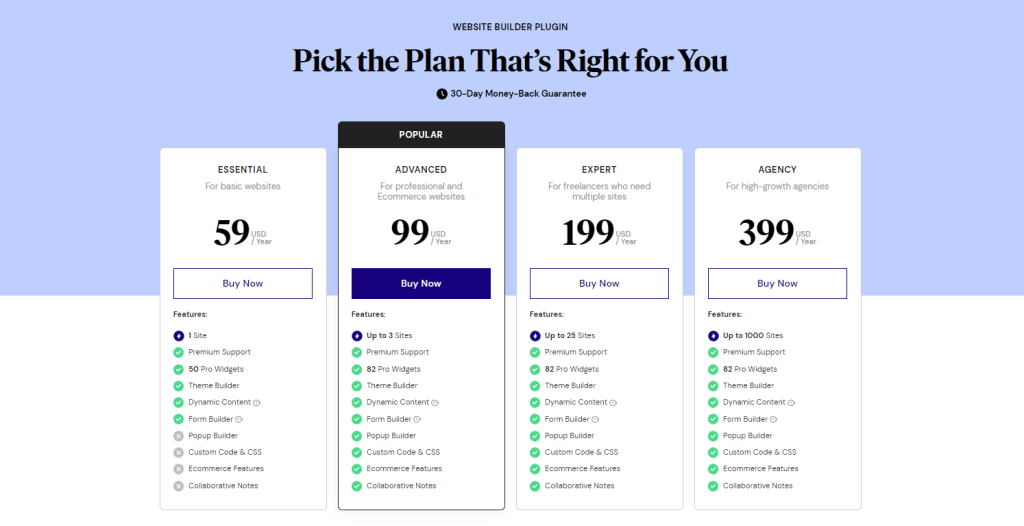
Việc lựa chọn giữa Divi và Elementor dựa trên giá tùy thuộc vào nhu cầu và kế hoạch trang web của bạn cho tương lai. Đây là một sự cố nhanh chóng:

Elementor cung cấp phiên bản miễn phí với những hạn chế, lý tưởng để dùng thử hoặc các trang web đơn giản. Đối với các gói trả phí có nhiều tính năng hơn, Elementor Pro có giá khởi điểm rẻ hơn cho các trang web đơn lẻ.

Tuy nhiên, nếu bạn dự định xây dựng cho nhiều trang web, tư cách thành viên hàng năm của Divi sẽ tiết kiệm chi phí hơn, đặc biệt với tùy chọn trọn đời cung cấp số lượng trang web không giới hạn. Hãy xem xét ngân sách của bạn và số lượng trang web bạn sẽ làm việc để xác định giá trị tốt hơn.
Hỗ trợ & Cộng đồng
Về mặt hỗ trợ và cộng đồng, cả Divi và Elementor đều cung cấp các tùy chọn mạnh mẽ. Cả hai đều có gói trả phí bao gồm hỗ trợ qua email và trò chuyện trực tiếp 24/7.
Tuy nhiên, Elementor tự hào có một cộng đồng người dùng đông đảo, đặc biệt là thông qua nhóm Facebook đang hoạt động. Đây có thể là một nguồn tài nguyên tuyệt vời cho cả người dùng miễn phí và người dùng trả phí để tìm câu trả lời và kết nối với các nhà xây dựng khác.
Mặc dù Divi cũng có một cộng đồng hữu ích nhưng nó không rộng rãi như Elementor. Vì vậy, nếu bạn đánh giá cao một cộng đồng rộng lớn và năng động trong việc khắc phục sự cố và chia sẻ ý tưởng, Elementor có thể là lựa chọn tốt hơn.
Sự khác biệt giữa Elementor & Divi
Bây giờ chúng ta hãy xem Divi và Elementor đánh bại nhau bằng những tính năng độc đáo nhất của họ như thế nào.
Thử nghiệm A/B
Nếu thử nghiệm A/B là yếu tố quyết định chính đối với bạn thì Divi sẽ chiếm ưu thế. Divi có tính năng thử nghiệm A/B tích hợp có tên là Divi Leads, cho phép bạn so sánh trực tiếp các phiên bản khác nhau của các thành phần trang và xem phiên bản nào hoạt động tốt hơn.
Mặt khác, Elementor không cung cấp chức năng này nguyên bản và yêu cầu các plugin bổ sung, làm tăng thêm độ phức tạp cho quy trình làm việc của bạn. Mặc dù cả hai nhà xây dựng đều có thể tạo ra các trang web tuyệt vời nhưng thử nghiệm A/B tích hợp của Divi mang lại cho bạn lợi thế rõ ràng về việc tối ưu hóa dựa trên dữ liệu.
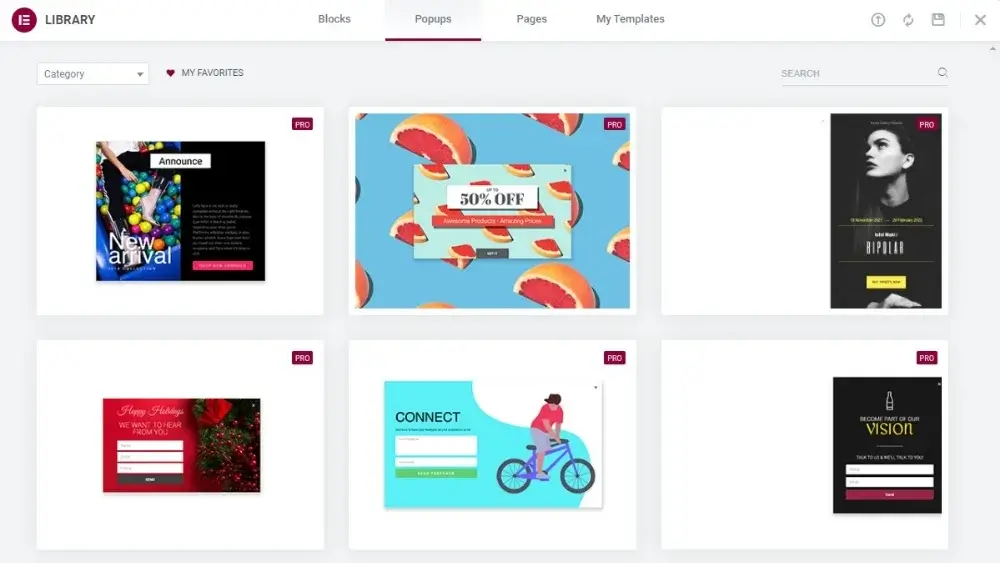
Trình tạo cửa sổ bật lên
Nếu bạn ưu tiên tạo cửa sổ bật lên dễ dàng, Elementor rõ ràng là người chiến thắng. Nó có trình tạo cửa sổ bật lên chuyên dụng được tích hợp sẵn, cho phép bạn thiết kế và định cấu hình cửa sổ bật lên bằng giao diện quen thuộc giống như trang web của bạn.

Mặt khác, Divi không có trình tạo cửa sổ bật lên tích hợp. Mặc dù bạn vẫn có thể tạo cửa sổ bật lên bằng Divi bằng các giải pháp thay thế, nhưng đó là một quy trình kém hợp lý hơn.
Chế độ xem khung dây
Đối với những người dùng ưu tiên tìm hiểu cấu trúc cơ bản của trang web trong khi xây dựng, Divi là lựa chọn tốt hơn nhờ Chế độ xem WireFrame của nó.
Chế độ này cho phép bạn xem bố cục trang dưới dạng tập hợp các hộp, giúp bạn dễ dàng hình dung và sắp xếp lại các phần hơn. Mặc dù Elementor cung cấp công cụ Điều hướng cho cấu trúc nhưng nó không cung cấp mức độ rõ ràng về mặt hình ảnh cho bố cục trang như Chế độ xem WireFrame của Divi. Nếu bạn coi trọng việc nắm vững khung trang web của mình trong quá trình thiết kế, thì WireFrame View của Divi có thể là yếu tố quyết định.
Bản án cuối cùng
Việc lựa chọn giữa Divi và Elementor tùy thuộc vào mức độ ưu tiên của bạn. Elementor cung cấp phiên bản miễn phí với các tính năng tốt, giao diện thường nhanh hơn và trình tạo chủ đề mạnh mẽ hơn (nếu bạn có Elementor Pro). Divi đi kèm với tùy chọn chủ đề để có giao diện gắn kết, các tính năng tối ưu hóa tốc độ tích hợp và đường cong học tập dốc hơn một chút.
Nếu bạn là người mới bắt đầu với ngân sách tiết kiệm, gói miễn phí của Elementor là một khởi đầu tuyệt vời. Nếu bạn ưu tiên tùy chỉnh, các tính năng tích hợp và sẵn sàng đầu tư, Divi có thể là lựa chọn tốt hơn. Cuối cùng, cả hai đều có thể tạo ra những trang web đẹp mắt; việc thử nghiệm chúng bằng các bản dùng thử miễn phí có thể giúp bạn quyết định quy trình làm việc nào mang lại cảm giác trực quan hơn cho bạn.




