Khả năng của Trình tạo chủ đề Divi để tạo và áp dụng các mẫu tùy chỉnh cho các trang hoặc bài đăng riêng lẻ là một trong những khả năng quan trọng nhất của nó. Mỗi trang hoặc bài đăng, cũng như các loại bài đăng, thẻ, danh mục và hàng hóa nhất định, có thể có mẫu riêng của nó. Những mẫu đó có thể dễ dàng được gỡ bỏ bằng cách sử dụng Trình tạo Chủ đề theo cách tương tự. Sử dụng Trình tạo chủ đề Divi, chúng ta sẽ tìm hiểu cách xóa chân trang Divi khỏi các trang cụ thể.

Xóa chân trang Trình tạo Divi (Phương pháp 1)
Chân trang của Divi có thể được loại bỏ theo nhiều cách khác nhau với Trình tạo chủ đề Divi. Nếu bạn muốn sử dụng chân trang toàn cầu Divi, đây là cách để làm theo.
Tạo chân trang toàn cục

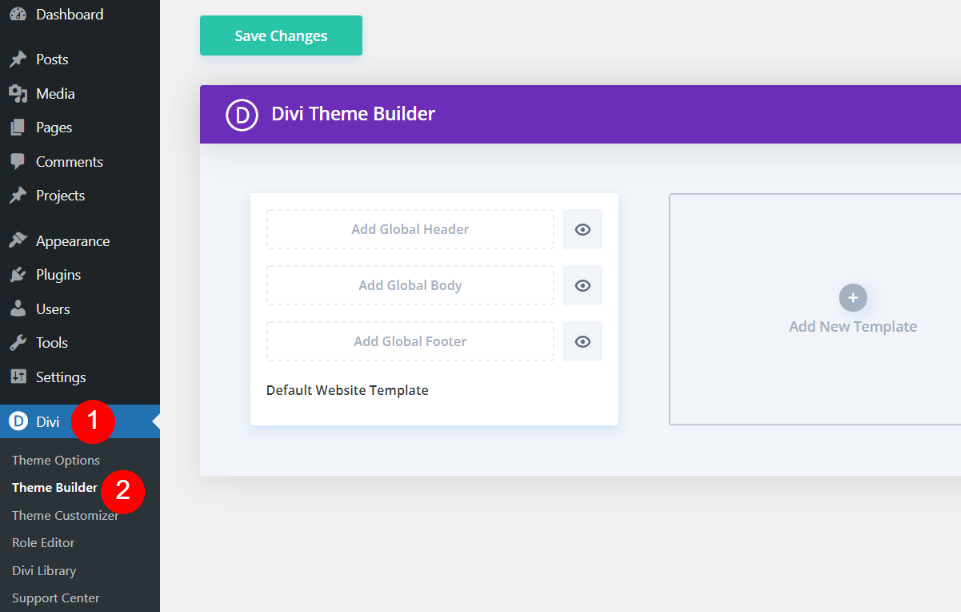
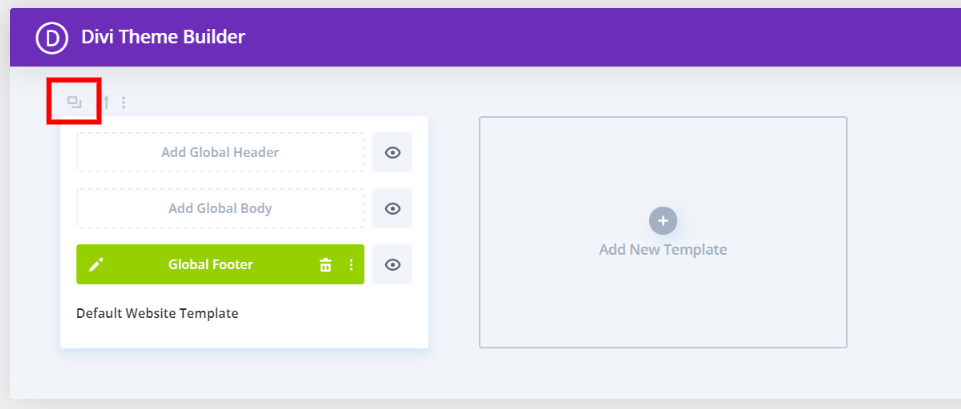
Tạo một chân trang toàn cục là bước đầu tiên trong quá trình này. Đi tới Divi 
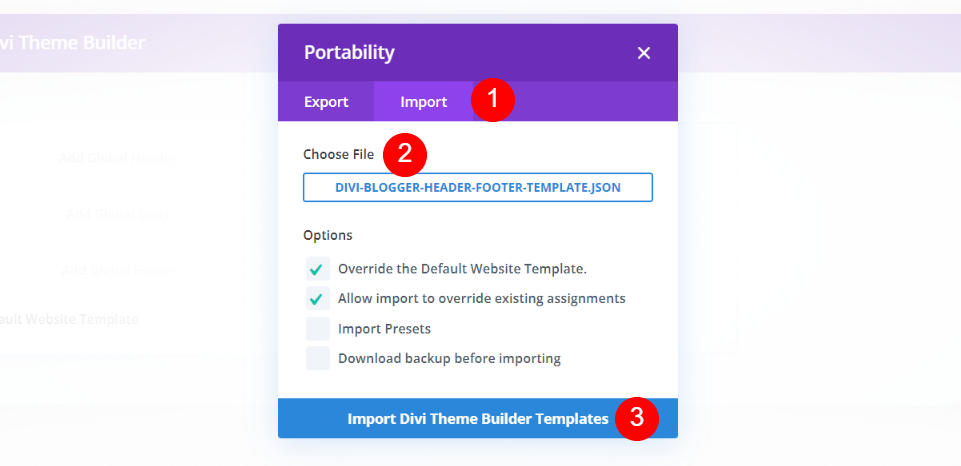
Một mẫu chân trang sẽ được tạo hoặc tải lên tiếp theo. Để nhập tệp JSON của bố cục từ máy tính của bạn, hãy nhấp vào biểu tượng Khả năng di chuyển ở góc trên bên phải. Thêm chân trang toàn cục bằng cách nhấp vào khu vực mẫu trang web mặc định, nơi nó có nội dung Thêm chân trang toàn cục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrang blog của Elegant Themes cung cấp rất nhiều bản tải xuống mẫu footer miễn phí. Chúng được tạo cho Trình tạo chủ đề và tương thích với các gói bố cục miễn phí hàng tuần. Bạn có thể tìm chúng bằng cách gõ "chân trang miễn phí" vào thanh tìm kiếm trên trang chủ của blog. Mẫu chân trang miễn phí của Blogger Layout Pack của Divi là mẫu mà tôi đang sử dụng trong các mẫu của mình.

Chọn biểu tượng Khả năng di chuyển sẽ xuất hiện một cửa sổ phương thức. Chọn tùy chọn Nhập từ menu Tệp. Chọn tệp bằng cách nhấp vào tệp và điều hướng đến tệp đó trên máy tính của bạn. Sau đó, ở dưới cùng của phương thức, hãy nhấp vào nút Nhập Mẫu Trình tạo Chủ đề Divi. Quá trình nhập sẽ mất một khoảng thời gian để hoàn tất.

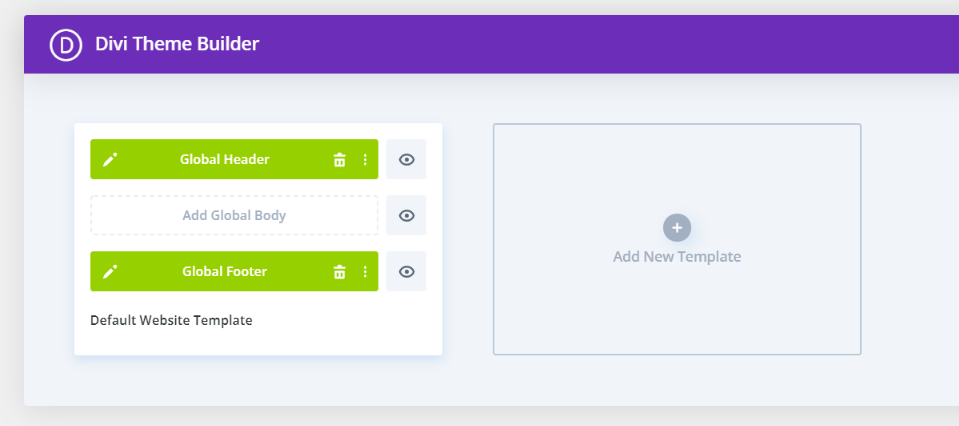
Bây giờ bạn có một chân trang toàn cầu. Mỗi trang và bài đăng trên trang web Divi của bạn sẽ có chân trang này. Cũng có một tiêu đề chung trong tệp JSON. Đầu trang và chân trang được bao gồm trong gói bố cục miễn phí mà tôi đang sử dụng. Tôi sẽ xóa tiêu đề vì tôi không có kế hoạch sử dụng nó. Chúng tôi sẽ xem xét hai cách tiếp cận để làm xáo trộn sự hiện diện của nó trên các trang cụ thể.
Chặn quyền truy cập vào chân trang chung của Divi trên các trang cụ thể

Đảm bảo rằng mẫu được sao chép trước. Chúng tôi không thể sử dụng mẫu chung để che phần chân trang trên các trang cụ thể vì nó không cho phép chúng tôi thực hiện các lựa chọn đó. Để truy cập các công cụ phía trên mẫu, chỉ cần di con trỏ của bạn qua nó. Khi bạn đã nhấp vào biểu tượng bản sao, bạn đã hoàn tất.

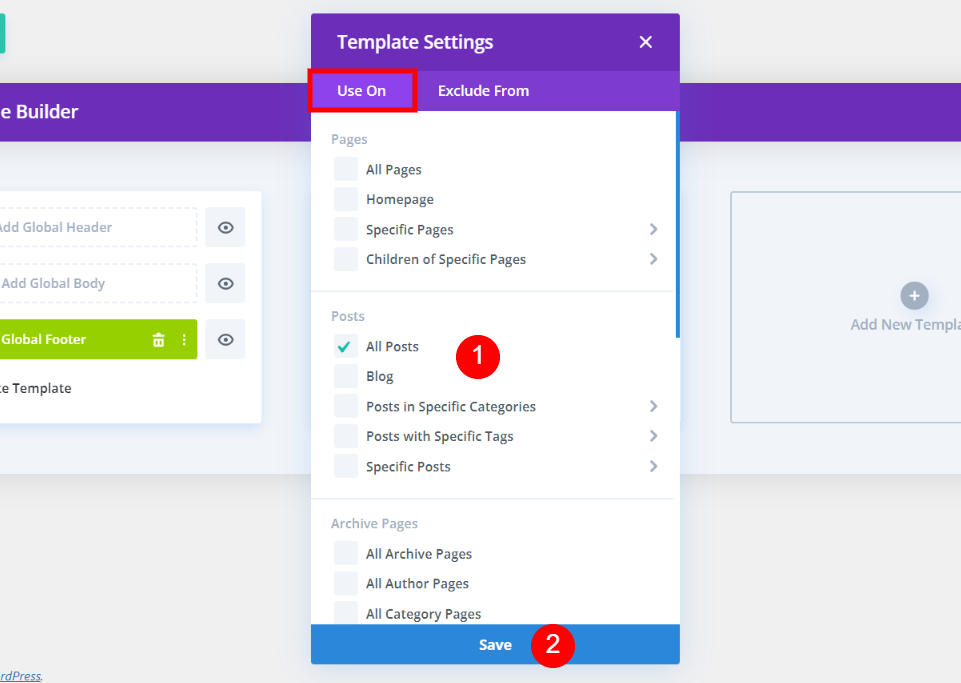
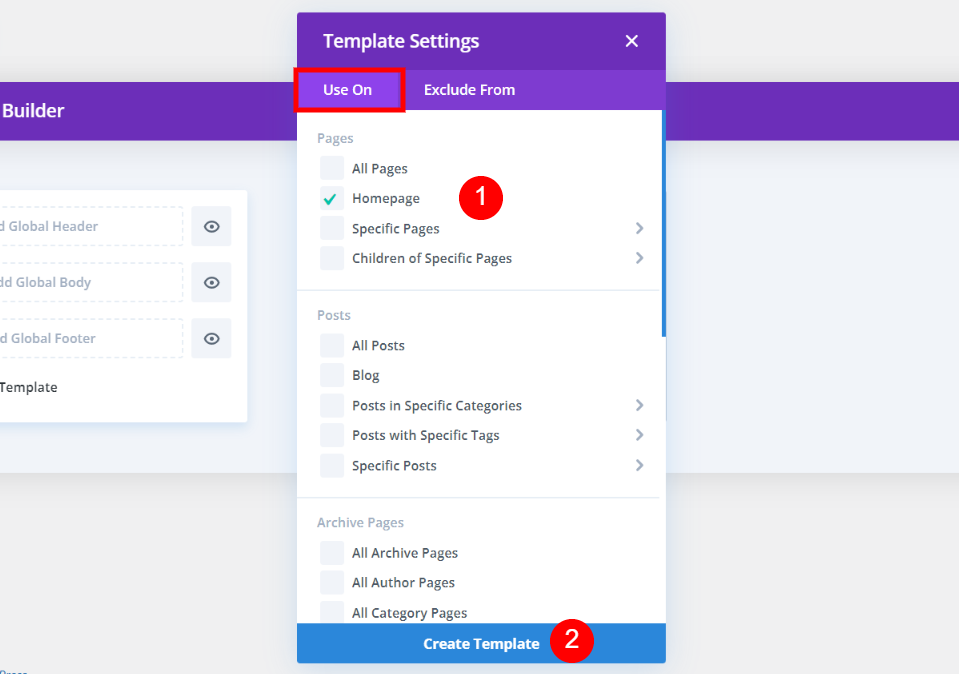
Với hai tab, bạn sẽ thấy danh sách các trang, bài đăng và nội dung khác của mình. Chọn tất cả các trang mà bạn muốn ẩn phần chân trang khỏi tab Use On. Khi bạn hoàn tất, hãy nhấp vào nút Lưu. Bạn có thể ghi đè chân trang chung bằng cách sử dụng điều này.

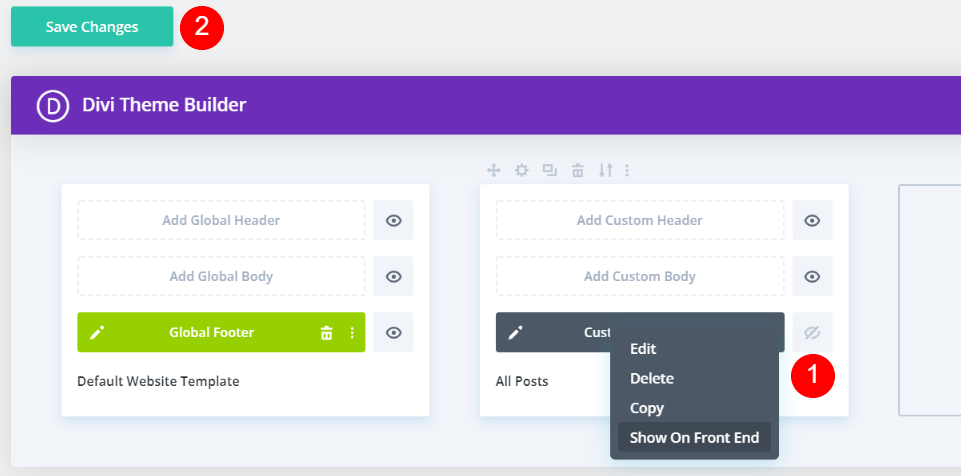
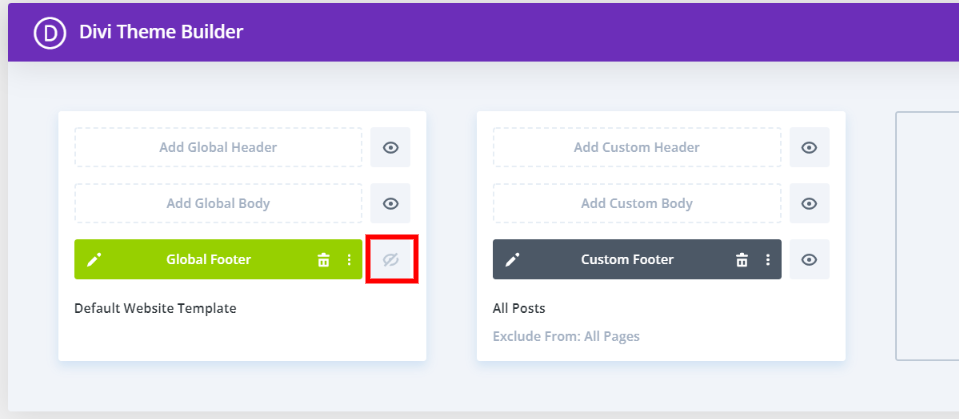
Đảm bảo rằng chân trang tùy chỉnh được ẩn. Đi tới biểu tượng con mắt của chân trang của bạn và bỏ chọn hộp kiểm bên cạnh nó. Ngoài ra, bạn có thể chọn Ẩn trên Giao diện người dùng từ menu ngữ cảnh khi bạn nhấp chuột phải vào chân trang tùy chỉnh. Sau đó, mắt sẽ có vẻ chuyển sang màu xám, với một đường chéo chạy qua tâm.
Đã xóa khỏi tất cả các trang bạn đã chọn bây giờ là chân trang. Trên các trang này, sẽ không có chân trang. Do đó, các biểu tượng, văn bản chân trang, widget và các thành phần khác thường có trong chân trang Divi sẽ không có. Khi bạn thực hiện các lựa chọn của mình, việc ghi nhãn của mẫu sẽ được thực hiện tự động cho bạn. Trên Tất cả các bài đăng trong ví dụ của tôi, phần chân trang chung sẽ bị bỏ qua.

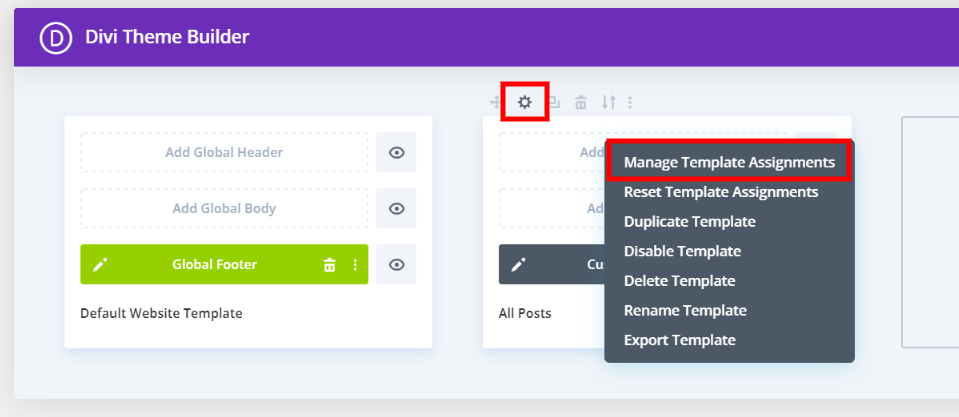
Chọn Cài đặt phía trên mẫu nếu bạn muốn thay đổi những trang nào được bao gồm. Quản lý Bài tập Mẫu là một tùy chọn bổ sung có sẵn bằng cách nhấp chuột phải vào mẫu. Mở phương thức nơi bạn có thể chỉnh sửa lại cài đặt bằng cách nhấp vào một trong hai nút

Đây là ảnh chụp màn hình trang chủ của tôi với chân trang Divi ở dưới cùng. Chân trang dường như bình thường.

Đây là một mục blog mới. Chân trang chung không được hiển thị vì tôi đã quyết định xóa nó khỏi Tất cả các bài đăng. Ngoài ra, footer không trở lại mặc định. Tuy nhiên, nó không có footer. Nó biến mất rồi.
Cách loại trừ chân trang khỏi một số trang (Phương pháp 2)
Nếu bạn muốn ẩn footer khỏi các trang và bài báo cụ thể, đây là cách tiếp cận để sử dụng.
Tab Loại trừ khỏi: Loại trừ các trang cụ thể

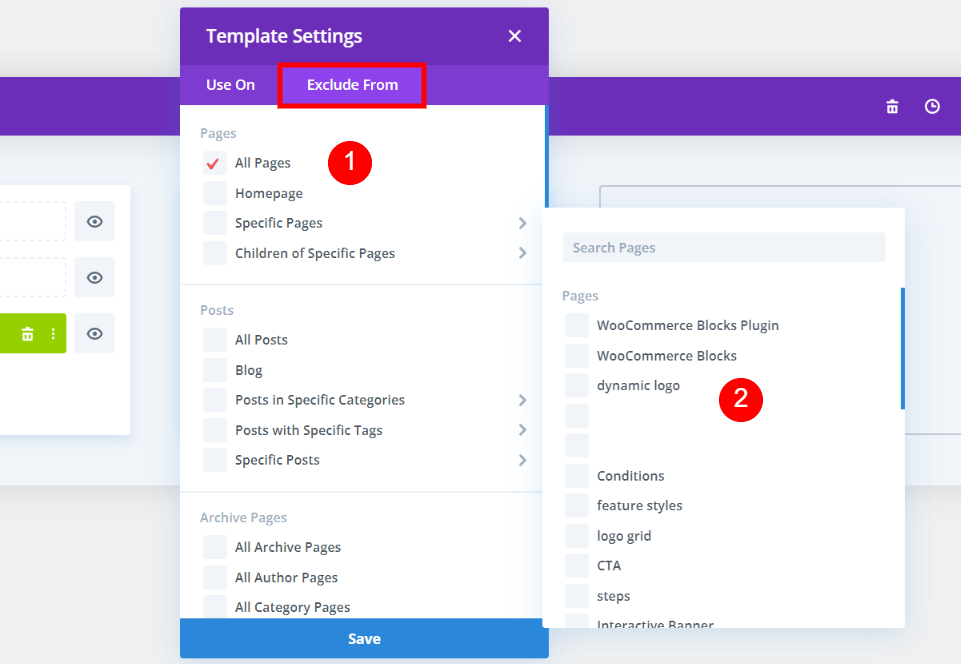
Chân trang cũng có thể được bỏ qua trong một số trang. Chân trang tùy chỉnh là bắt buộc để chiến lược này hoạt động. Trong tab Use On, bạn cần chọn ít nhất một trang. Một menu thả xuống sẽ xuất hiện, cho phép bạn chọn và chọn những trang không được hiển thị chân trang. Trang này sẽ được đánh dấu là bị loại trừ bằng một dấu kiểm màu đỏ.

Nó sẽ rõ ràng từ tiêu đề những trang hoặc bài đăng nó liên quan đến và nó không. Khi bạn thực hiện lựa chọn trong tab Loại trừ khỏi, cụm từ "Loại trừ khỏi" sẽ xuất hiện trong tiêu đề. Tiếp theo, nhấp vào biểu tượng con mắt để tô xám Global Footer và đặt nó thành ẩn. Trừ khi Chân trang toàn cục trong Mẫu trang web mặc định không bị ẩn, nếu không sẽ không có chân trang nào xuất hiện trên bất kỳ trang hoặc bài đăng bị loại trừ nào.
Loại bỏ Thiết lập mặc định Divi Footer (Phương pháp 3)
Thay vì sử dụng một chân trang toàn cục, đây là cách tiếp cận để sử dụng. Chân trang Divi mặc định thông thường, bao gồm các biểu tượng, tiện ích, văn bản chân trang, v.v., sẽ được hiển thị bằng phương pháp này. Bạn sẽ có thể xóa chân trang mặc định khỏi thiết kế trang web của mình.
Tạo chân trang mới không có nội dung

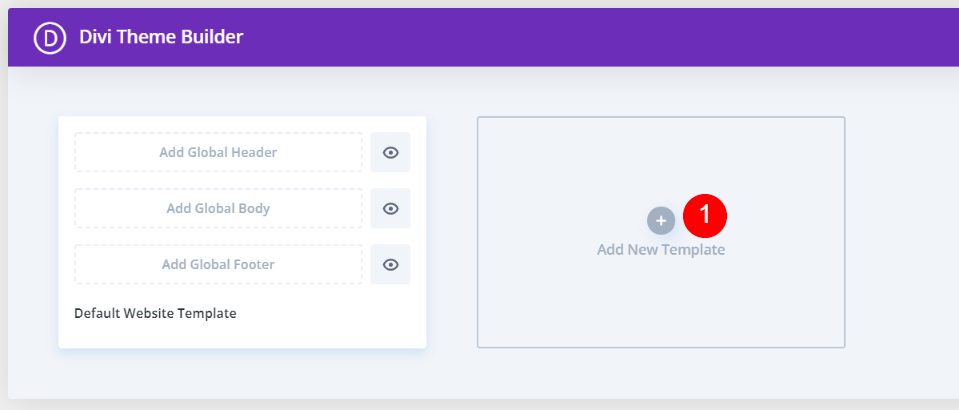
Thêm mẫu mới bằng cách nhấp vào nút Thêm Mẫu Mới trong phần mẫu trống. Thực hiện tùy chọn của bạn bằng cách nhấp vào phương thức.
Buộc Chân trang Divi chỉ xuất hiện trên một số trang nhất định

Nếu bạn muốn xóa chân trang khỏi tất cả các trang của mình, hãy nhấp vào tab Sử dụng trên và chọn tất cả chúng. Tùy chọn Tạo Mẫu có thể được sử dụng nếu bạn không muốn chân trang mặc định xuất hiện trên bất kỳ trang nào. Chân trang mặc định sẽ xuất hiện trên tất cả các trang khác. Ở cuối phương thức, hãy nhấp vào nút Tạo Mẫu để bắt đầu tạo một mẫu mới.

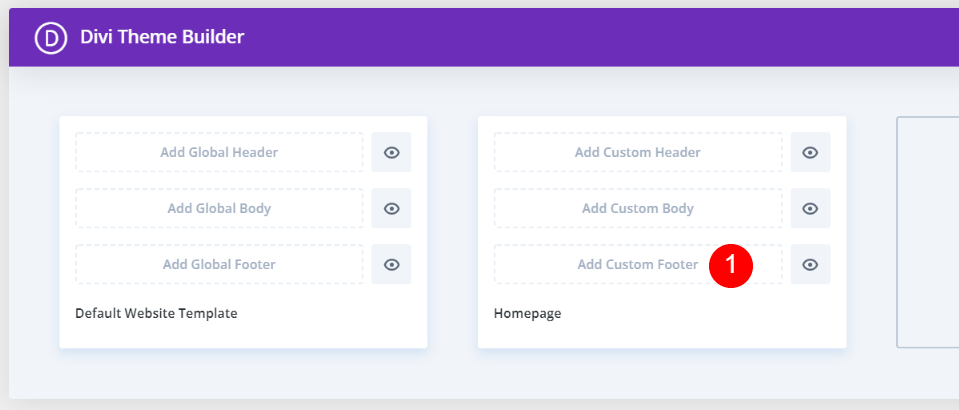
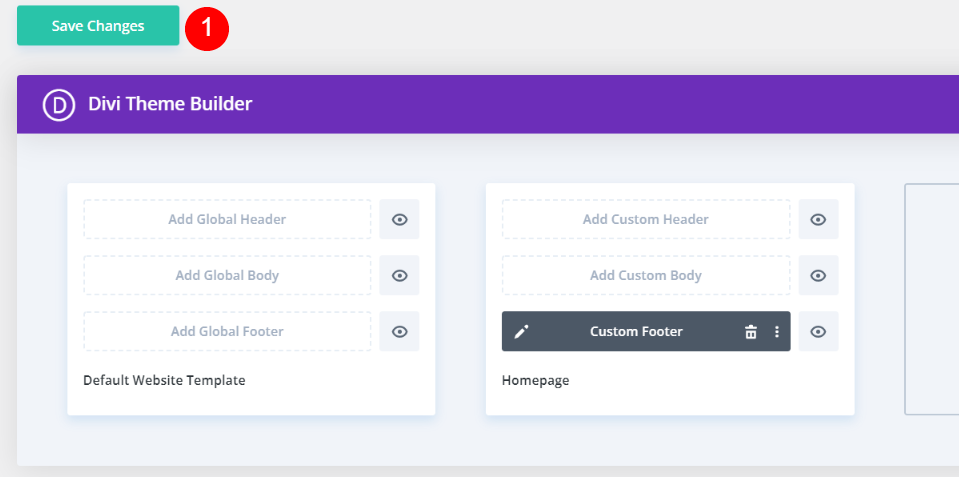
Thêm chân trang tùy chỉnh bằng cách nhấp vào nút Thêm chân trang tùy chỉnh và lưu mẫu.

Các thay đổi đã lưu sẽ được phản ánh trên tất cả các trang nơi chân trang Divi mặc định đã được thay thế bằng chân trang của bạn. Chân trang sẽ xuất hiện trên tất cả các trang khác. Trong trường hợp của tôi, chân trang sẽ bị xóa khỏi trang chủ của tôi, nhưng nó sẽ vẫn còn trên tất cả các trang khác.

Cuối trang chủ của tôi là ở đây. Chân trang không được hiển thị.

Chân trang Divi mặc định được hiển thị trong bài viết blog sau.
Kết luận
Phần xem của chúng ta về cách xóa chân trang Divi khỏi một số trang nhất định đã hoàn tất. Đối với cả Trình tạo chủ đề Divi và chân trang Divi mặc định, đây là một quá trình đơn giản. Bạn có nhiều lựa chọn, vì vậy bạn có thể chọn cái phù hợp nhất với yêu cầu của mình. Thực hiện các lựa chọn của bạn trong Trình tạo chủ đề Divi dựa trên nội dung và vị trí bạn muốn hiển thị nội dung của mình.




