Sức mạnh của Trình tạo chủ đề Divi để tạo bố cục và áp dụng chúng cho các trang hoặc bài viết nhất định là một trong những tính năng quan trọng nhất của nó. Mỗi trang hoặc bài đăng có thể có một mẫu khác nhau, cũng như các loại bài đăng, thẻ, danh mục và hàng hóa cụ thể. Có thể xóa cùng một lượng thông tin khỏi các mẫu bằng Trình tạo Chủ đề. Sử dụng Trình tạo chủ đề Divi , chúng ta sẽ tìm hiểu cách xóa chân trang Divi khỏi các trang cụ thể.

Kỹ thuật 1: Xóa chân trang được tạo bằng Divi Builder
Để loại bỏ footer Divi trong Trình tạo chủ đề Divi, có rất nhiều tùy chọn. Nếu bạn muốn sử dụng chân trang toàn cầu Divi, đây là cách để làm theo.
Tạo chân trang toàn cục
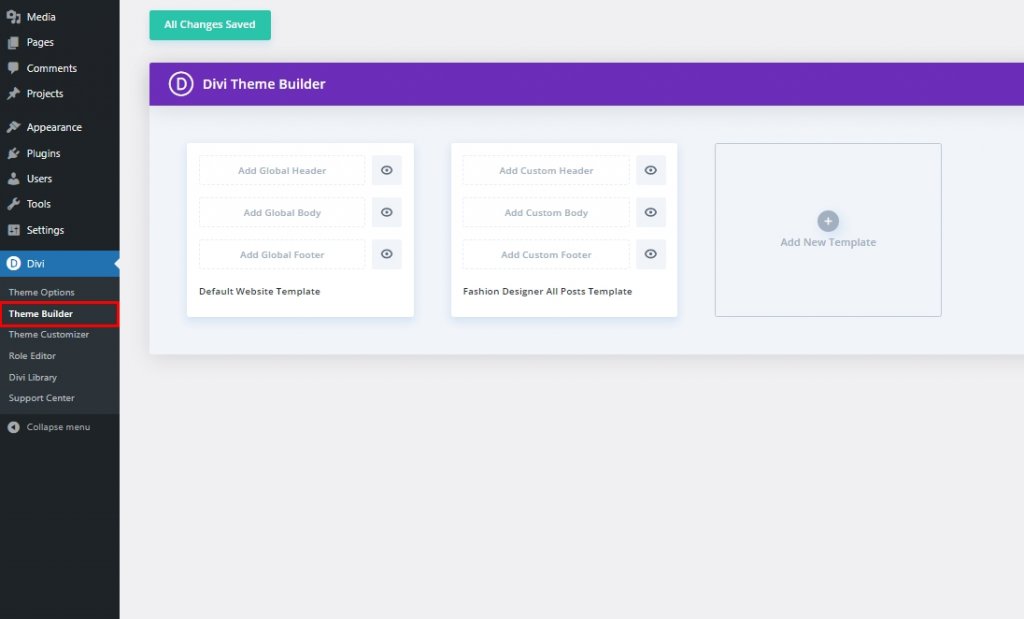
Tạo footer toàn cục là bước đầu tiên. Đi tới Trình tạo chủ đề Divi \ 003E bên trong bảng điều khiển WordPress để tạo chân trang toàn cầu.

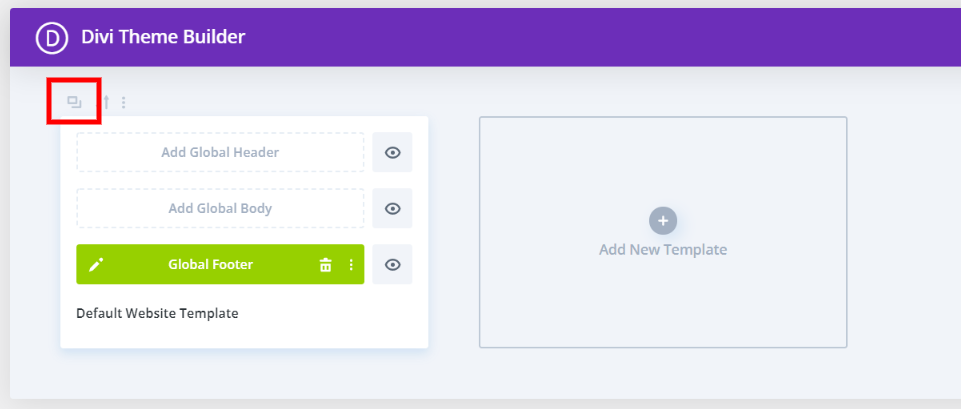
Bước tiếp theo là phát triển hoặc tải lên một mẫu cho footer. Bạn có thể nhập tệp JSON của bố cục từ PC của mình bằng cách nhấp vào biểu tượng Khả năng di chuyển ở góc trên cùng bên phải. Thêm chân trang toàn cục bằng cách nhấp vào khu vực bố cục trang web mặc định, nơi nó có nội dung Thêm chân trang toàn cục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Có rất nhiều mẫu chân trang miễn phí có thể được tải xuống. Bạn có thể sử dụng chúng cùng với Trình tạo chủ đề và các gói bố cục miễn phí ra mắt hàng tuần. Tìm kiếm "chân trang miễn phí" trên blog để xác định vị trí của chúng. Tôi đang sử dụng mẫu footer miễn phí của Blogger Layout Pack của Divi cho các cuộc trình diễn này.

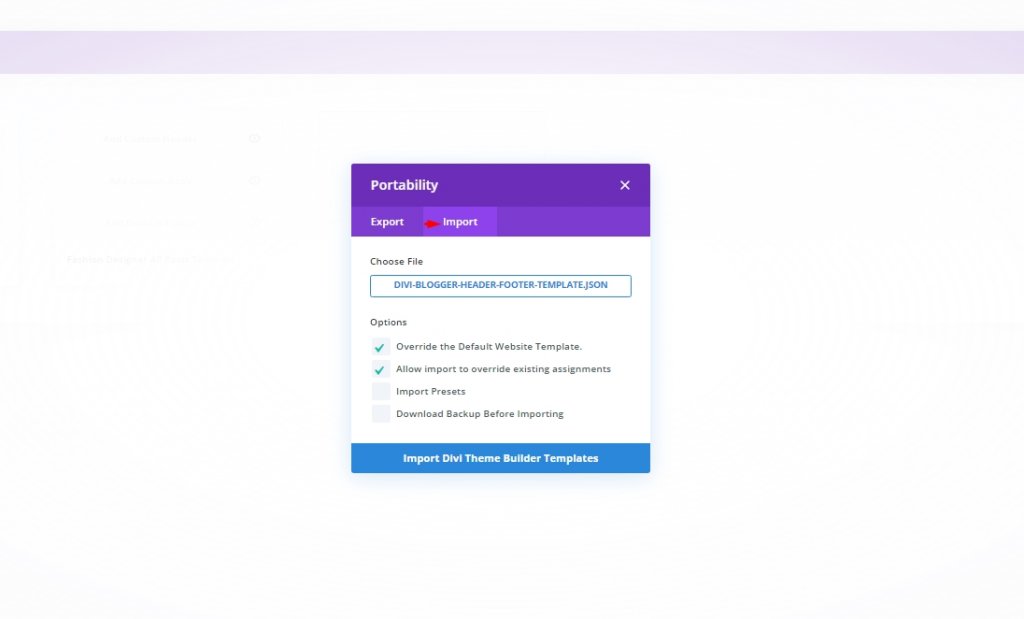
Khi bạn chọn biểu tượng tính di động, một phương thức sẽ xuất hiện. Tab Nhập là nơi bạn sẽ tìm thấy nó. Nhấp vào "Chọn tệp" và sau đó "Duyệt máy tính của tôi" cho đến khi bạn tìm thấy tệp bạn muốn chọn. Nhập các Mẫu của Trình tạo Chủ đề Divi bằng cách nhấp vào nút ở cuối phương thức. Chờ quá trình nhập kết thúc trước khi tiếp tục.

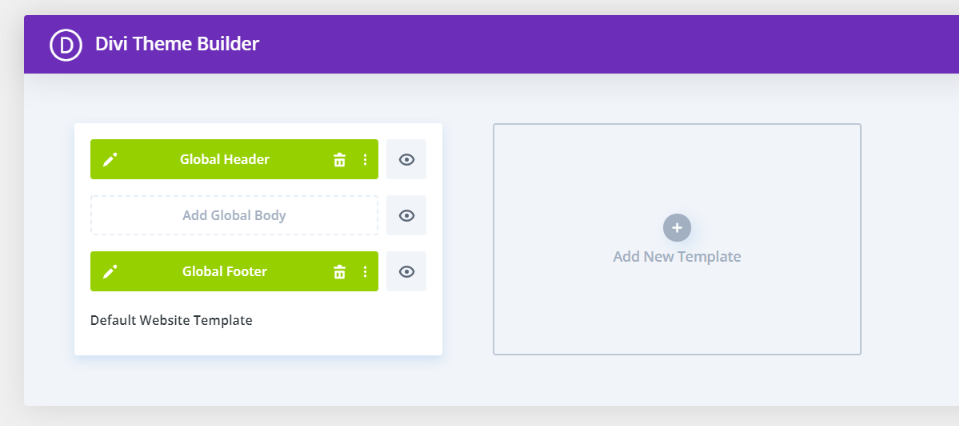
Một chân trang toàn cục đã được thêm vào. Mỗi trang và bài đăng trên trang web Divi của bạn sẽ có chân trang này. Một tiêu đề chung đã được cung cấp trong tệp JSON. Đầu trang và chân trang được bao gồm trong gói bố cục miễn phí mà tôi đang sử dụng. Tôi sẽ xóa tiêu đề vì tôi không sử dụng nó. Trong phần này, chúng tôi sẽ xem xét hai cách tiếp cận để xóa nó khỏi các trang web cụ thể.
Ẩn Global Divi Footer khỏi Footer của các trang cụ thể
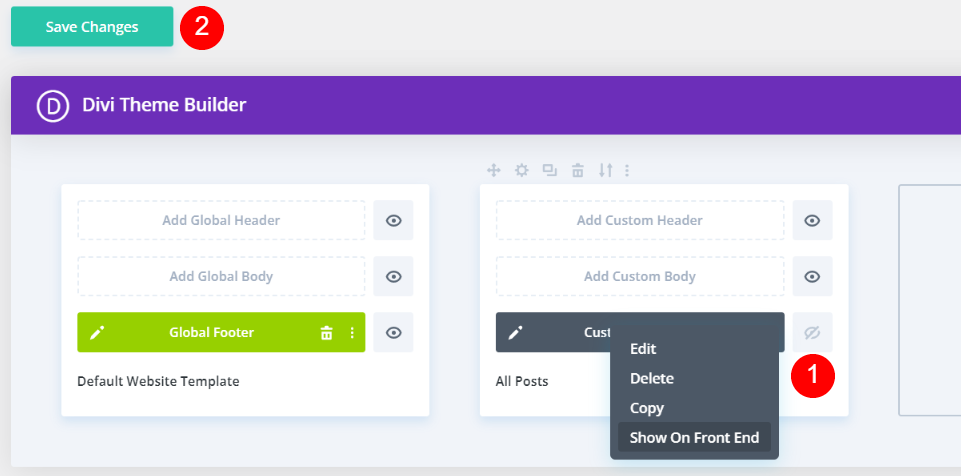
Để bắt đầu, hãy tạo một bản sao của mẫu. Chúng tôi không thể sử dụng mẫu chung để che phần chân trang trên các trang cụ thể vì nó không cho phép chúng tôi thực hiện những thay đổi đó. Di chuột qua một công cụ để truy cập nó. Tiếp theo, nhấp vào nút sao chép.

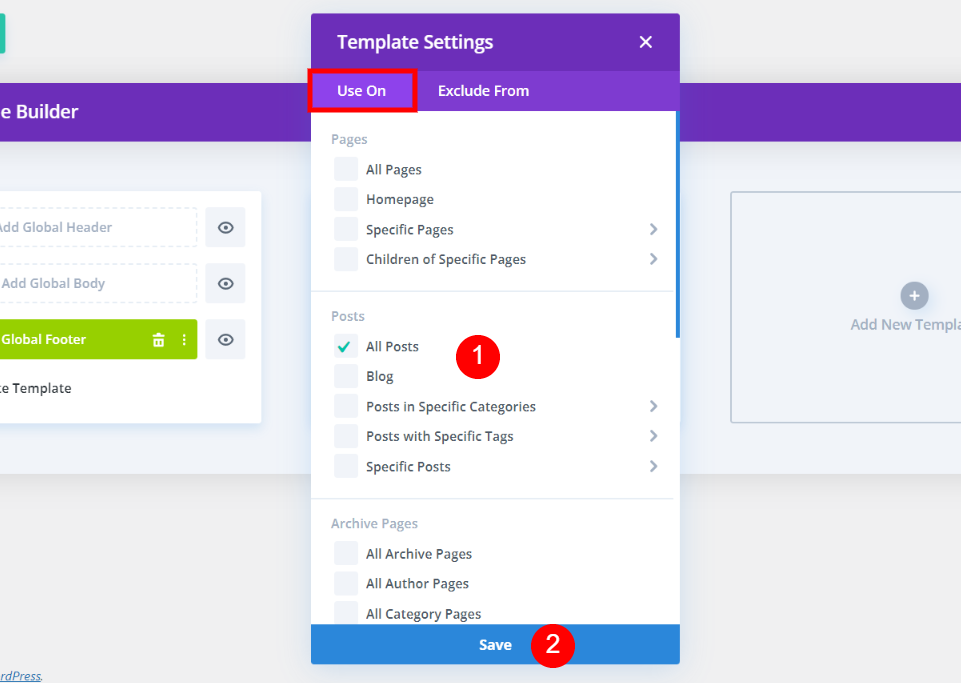
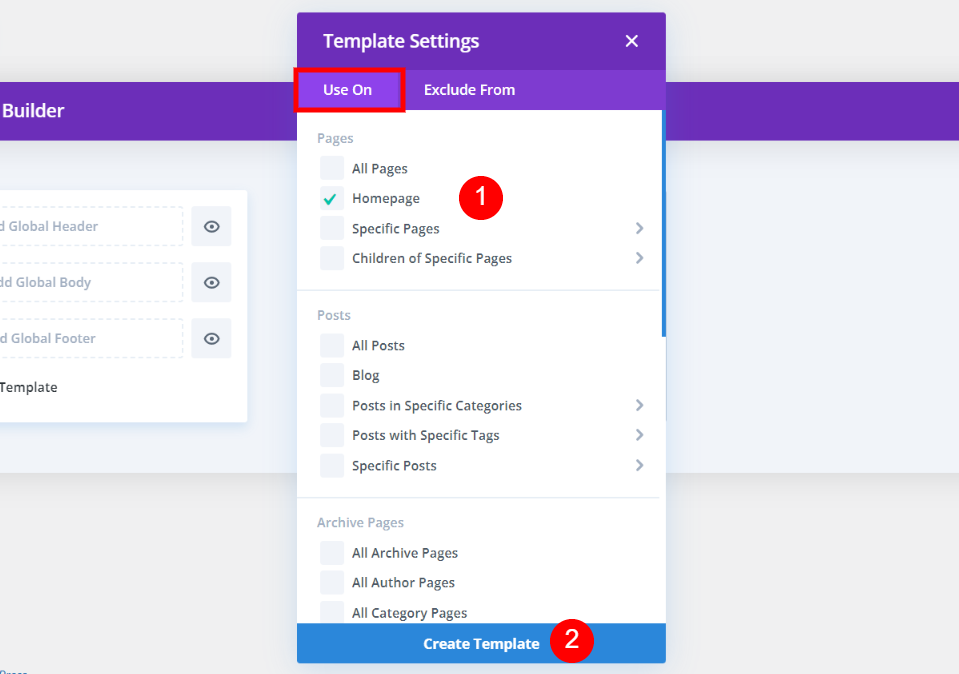
Với hai tab, bạn sẽ thấy danh sách các trang, bài đăng và nội dung khác của mình. Chọn tất cả các trang mà bạn muốn ẩn phần chân trang khỏi tab Use On. Khi bạn hoàn tất, hãy nhấp vào nút Lưu. Điều này sẽ ghi đè chân trang chung và thay vào đó sẽ thêm một chân trang tùy chỉnh.

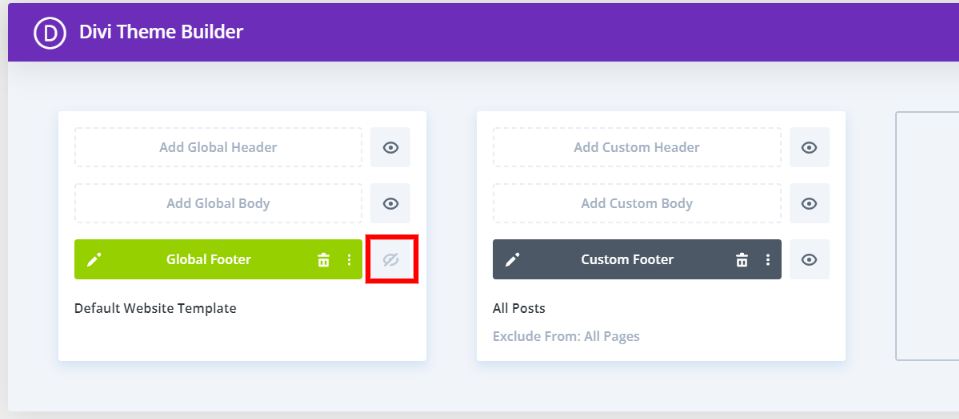
Bước cuối cùng, ẩn footer của riêng bạn. Bỏ chọn hộp kiểm bên cạnh chân trang tùy chỉnh bằng cách nhấp vào biểu tượng con mắt. Ngoài ra, bạn có thể chọn ẩn trên Giao diện người dùng từ menu ngữ cảnh khi nhấp chuột phải vào chân trang tùy chỉnh. Khi mắt chuyển sang màu xám và có một đường chéo chạy qua, nó sẽ trông như thế này

Không còn chân trang trên bất kỳ trang nào bạn đã chọn. Trên các trang này, sẽ không có chân trang. Chúng sẽ không có biểu tượng, văn bản chân trang, tiện ích con, v.v. trong chân trang Divi bình thường. Tùy thuộc vào lựa chọn của bạn, bố cục sẽ tự động được gắn nhãn. Chân trang chung sẽ bị che khuất trên Tất cả các bài đăng trong ví dụ này.

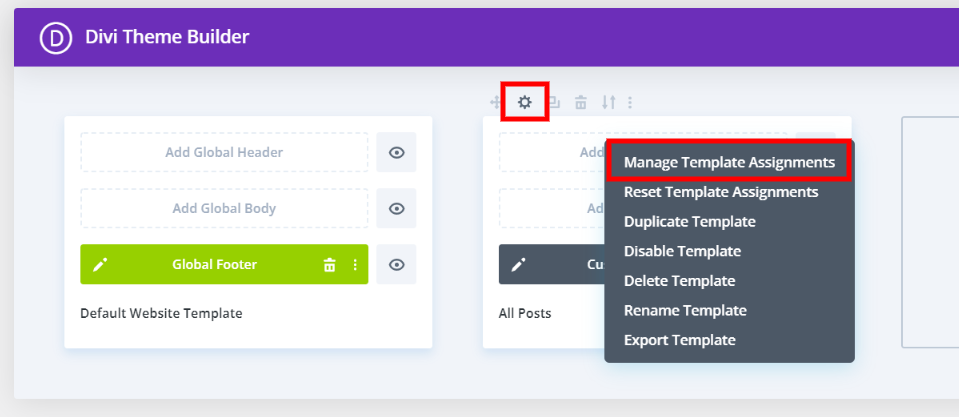
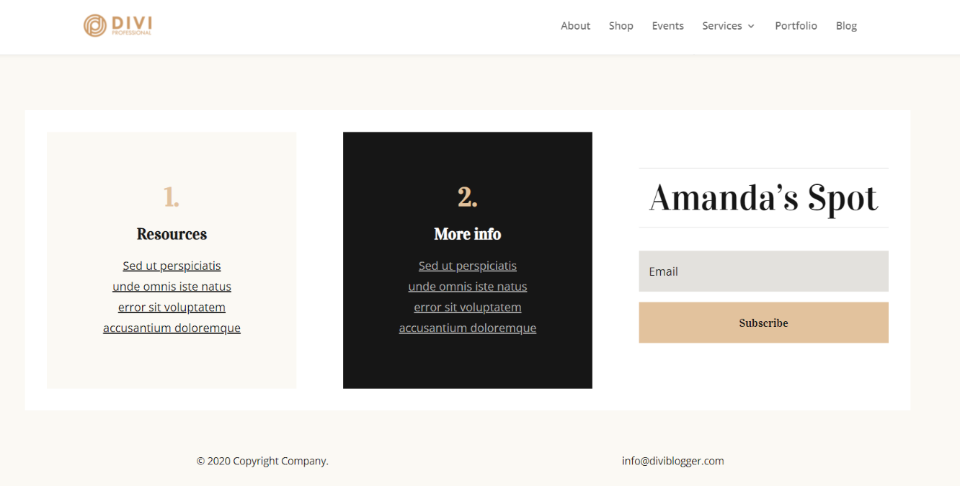
Chọn Cài đặt từ trình đơn thả xuống của mẫu để tùy chỉnh các trang xuất hiện. Một tùy chọn thứ hai là chọn Quản lý Bài tập Mẫu bằng cách nhấp chuột phải và chọn nó. Trong mọi trường hợp, bạn sẽ được đưa trở lại cửa sổ cài đặt, nơi bạn có thể thực hiện bất kỳ thay đổi cần thiết nào. Đây là ảnh chụp màn hình trang chủ của tôi với chân trang Divi ở dưới cùng. Một chân trang thông thường được hiển thị.

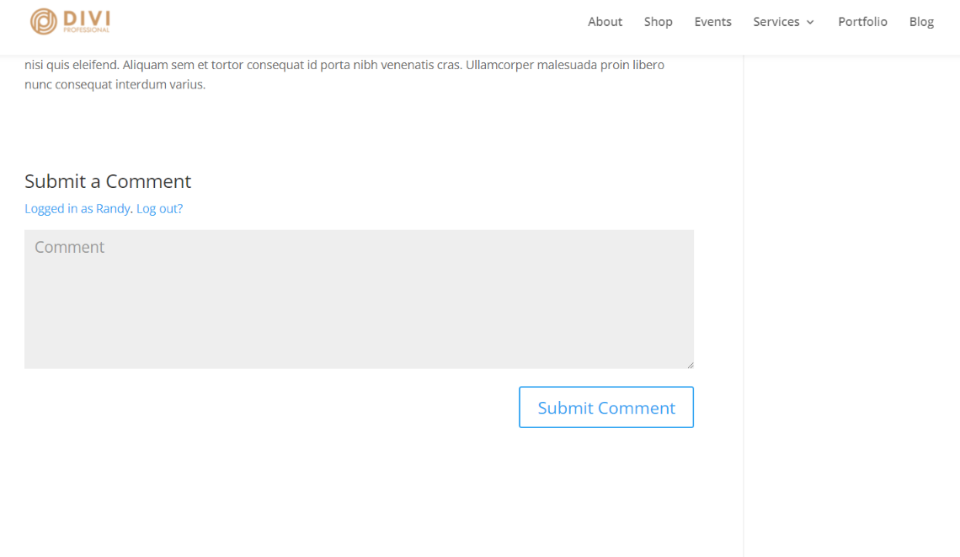
Đây là một mục blog mới. Chân trang toàn cục không xuất hiện vì tôi chọn xóa chân trang khỏi Tất cả Bài đăng. Hơn nữa, footer không trở lại như ban đầu. Thay vì footer, nó không. Nó đã đi vào lề đường.

Kỹ thuật 2: Sử dụng tùy chọn "Loại trừ khỏi"
Sử dụng kỹ thuật này nếu bạn thực sự muốn xóa footer khỏi các trang và bài đăng cụ thể.
Chọn các trang trong tab Loại trừ khỏi
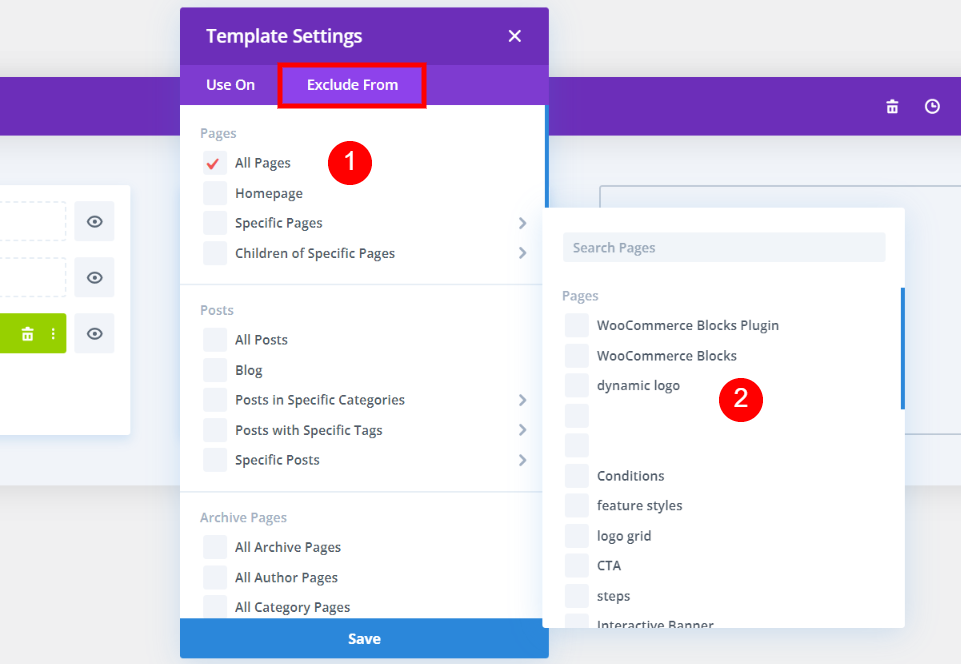
Bạn cũng có thể chọn những trang không có chân trang. Chân trang tùy chỉnh là bắt buộc để chiến lược này hoạt động. Tab Sử dụng Bật phải có ít nhất một trang được chọn. Sau đó, bạn có thể chọn các trang web mà bạn không muốn chân trang hiển thị trên đó. Nếu trang bị loại trừ, bạn sẽ nhận thấy dấu kiểm màu đỏ.

Tất cả các trang và bài viết có liên quan được đánh dấu rõ ràng trong tiêu đề. Trong tab Loại trừ khỏi, bạn có thể chọn bất kỳ mục nào bạn muốn loại trừ khỏi tiêu đề của mình. Tiếp theo, nhấp vào biểu tượng con mắt để tô xám Global Footer và đặt nó thành ẩn. Trừ khi Chân trang toàn cục trong Trang web Mặc định được chỉ định không bị ẩn, nếu không sẽ không có chân trang nào xuất hiện trên bất kỳ trang hoặc bài đăng bị loại trừ nào.

Kỹ thuật 3: Xóa chân trang Divi mặc định
Nếu bạn không muốn sử dụng chân trang toàn cục, hãy sử dụng phương pháp này. Bằng cách này, bạn có thể thấy chân trang Divi cơ bản với tất cả các widget, biểu tượng và văn bản của nó. Những chân trang mặc định đó có thể bị xóa.
Tạo chân trang trống
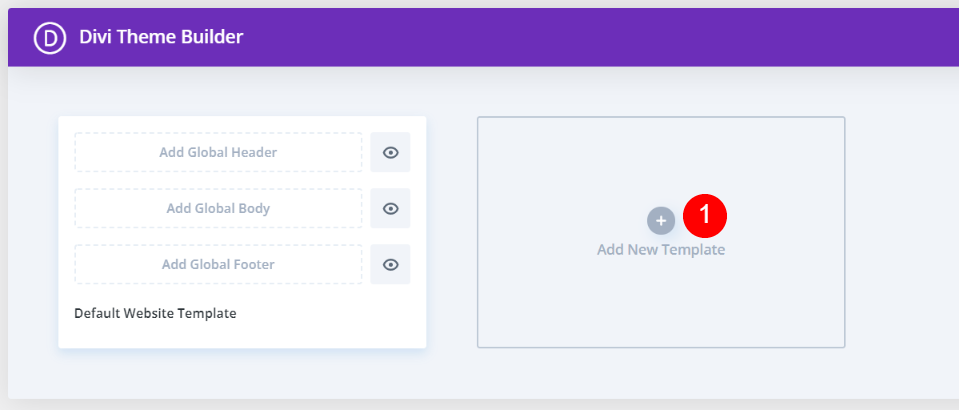
Bắt đầu bằng cách nhấp vào Thêm mẫu mới trong phần mẫu trống trên máy tính của bạn. Thực hiện tùy chọn của bạn bằng cách nhấp vào phương thức.

Ẩn chân trang Divi mặc định khỏi các trang cụ thể
Chọn các trang bạn muốn xóa chân trang trong phần Sử dụng Trên. Nhấp vào Tạo Mẫu để xóa chân trang mặc định khỏi tất cả các trang. Chân trang mặc định sẽ xuất hiện trên tất cả các trang khác. Ở cuối phương thức, bạn sẽ thấy một tùy chọn để tạo mẫu.

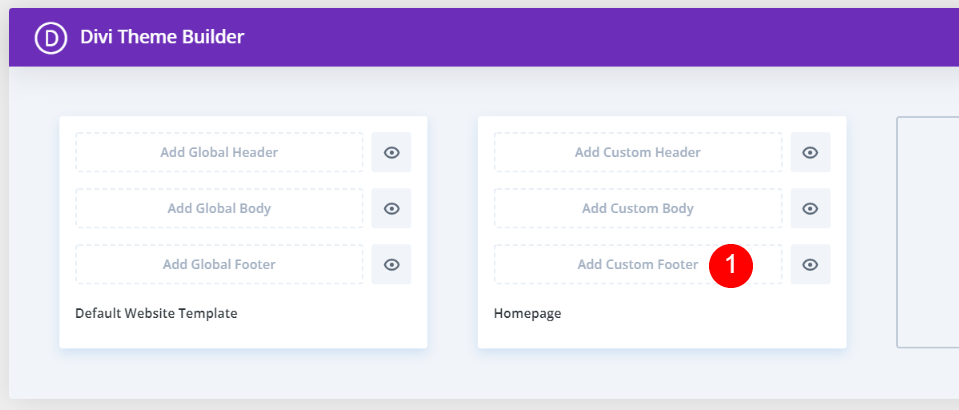
Bạn có thể lưu mẫu mà không cần thực hiện bất kỳ thay đổi nào bằng cách nhấp vào nút Thêm chân trang tùy chỉnh.

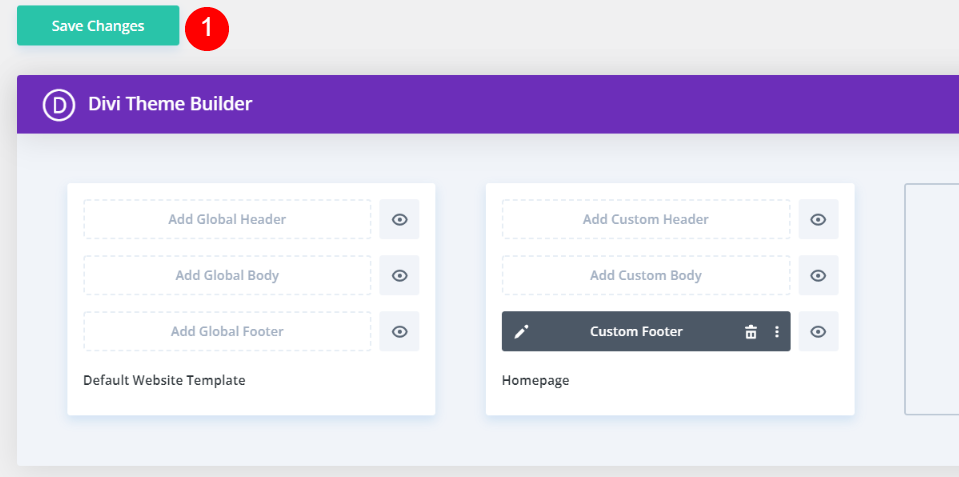
Lưu các thay đổi của bạn để xóa chân trang Divi khỏi các trang bạn đã chọn. Chân trang sẽ xuất hiện trên tất cả các trang khác như bình thường. Trong trường hợp của tôi, chân trang sẽ bị xóa khỏi trang chủ của tôi, nhưng nó sẽ vẫn còn trên tất cả các trang khác.

Đây là phần cuối của trang web cá nhân của tôi, như bạn có thể thấy. Chân trang không được hiển thị.

Kết thúc
Hãy cho chúng tôi biết nếu bạn có bất kỳ câu hỏi nào khác về chủ đề này trong phần bình luận bên dưới! Trình tạo chủ đề Divi giúp bạn dễ dàng thêm chân trang, cho dù bạn đang sử dụng chân trang Divi tích hợp sẵn hay chân trang chung tùy chỉnh. Có thể chọn cách phù hợp nhất cho nhu cầu của bạn từ nhiều tùy chọn. Đưa ra lựa chọn của bạn trong Trình tạo chủ đề Divi sau khi xác định nội dung và vị trí bạn muốn hiển thị.




