Divi có thể là chủ đề WordPress với rất nhiều khả năng. Chúng tôi đã thấy cách chủ đề Divi có thể mang lại sức sống hơn cho trang web. Mỗi thành phần của trang đều có thể dễ dàng điều chỉnh và bài đăng hôm nay là tất cả về việc xóa thanh bên khỏi Divi. Các thanh bên Divi có khá nhiều trên mọi trang, chẳng hạn như lỗi 404 và kho lưu trữ. Nếu bạn muốn xóa chúng bằng cách nào đó, bạn phải xóa thanh bên khỏi toàn bộ mẫu mặc định.

Bạn có thể rút các thanh bên khỏi trang blog / bài đăng bằng cách chọn các tùy chọn phù hợp trước khi hoàn thành bài đăng. Nhưng nếu bạn không sử dụng chủ đề để viết blog thì sao? Có thể đây sẽ là một đại lý hoặc trang web nhiếp ảnh, nơi tất cả đều là về dịch vụ kinh doanh? Tại đây, bạn có thể tạo một mẫu tùy chỉnh / chỉnh sửa mẫu hiện có trong Trình tạo Divi hoặc thay đổi bố cục trang trên cơ sở mỗi trang.
Có nhiều cách khác nhau để xóa thanh bên khỏi các trang Divi. Hãy bắt đầu ngay hướng dẫn hôm nay và xem chúng.
Loại bỏ thanh bên với cài đặt tích hợp
Thay đổi cài đặt thanh bên trên trang hoặc bài đăng
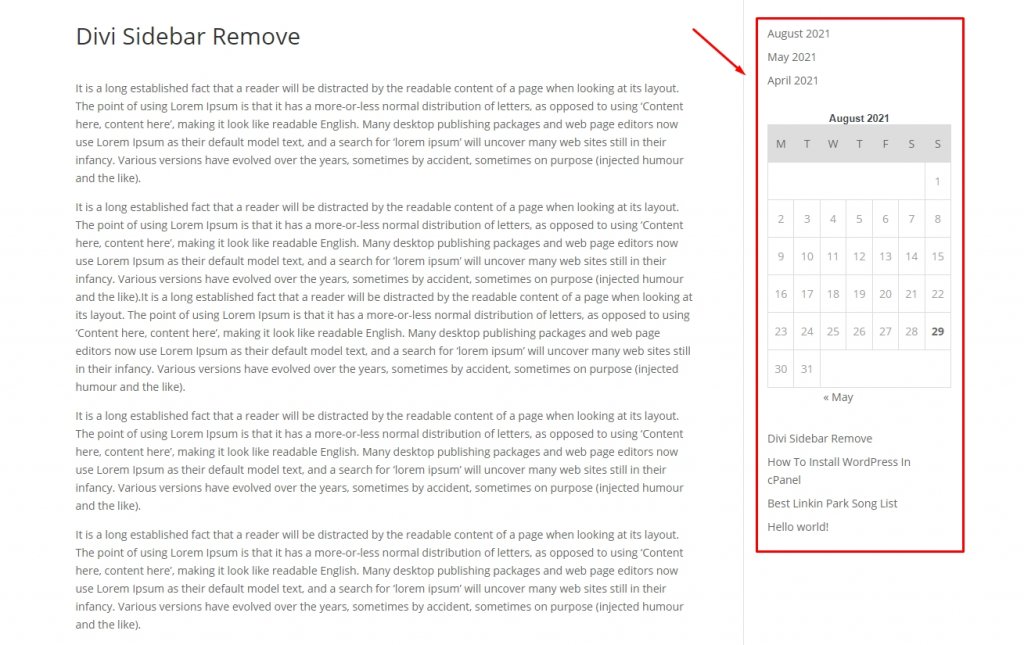
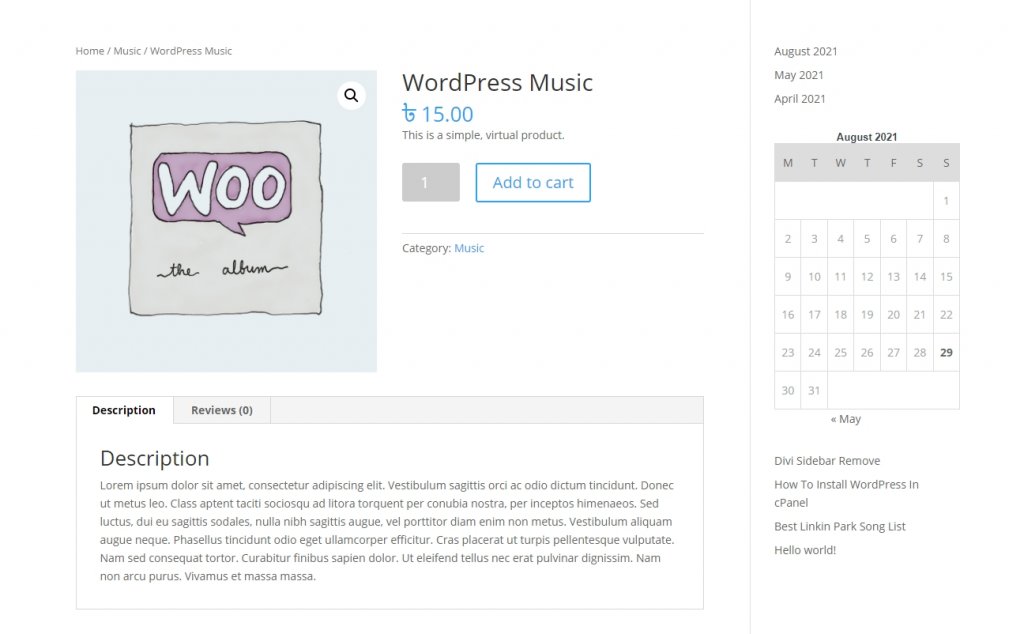
Đây là một ví dụ về cách các bài đăng trông như thế nào trên mẫu mặc định Divi với thanh bên phải.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
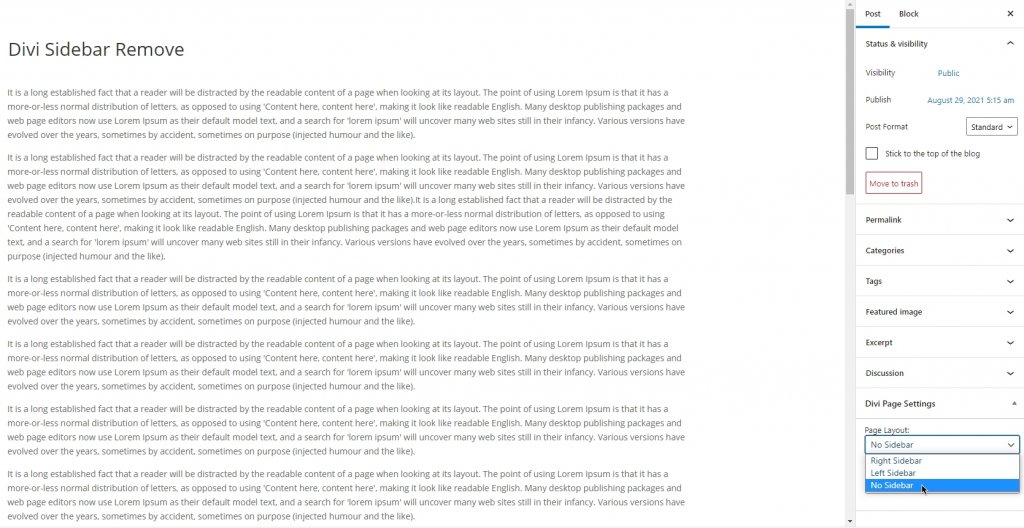
Bây giờ bạn có thể dễ dàng xóa nó khỏi trang chỉnh sửa bài đăng. Đi tới trang phụ trợ của bài đăng và chọn "Không có Thanh bên" trên cài đặt trang Divi.

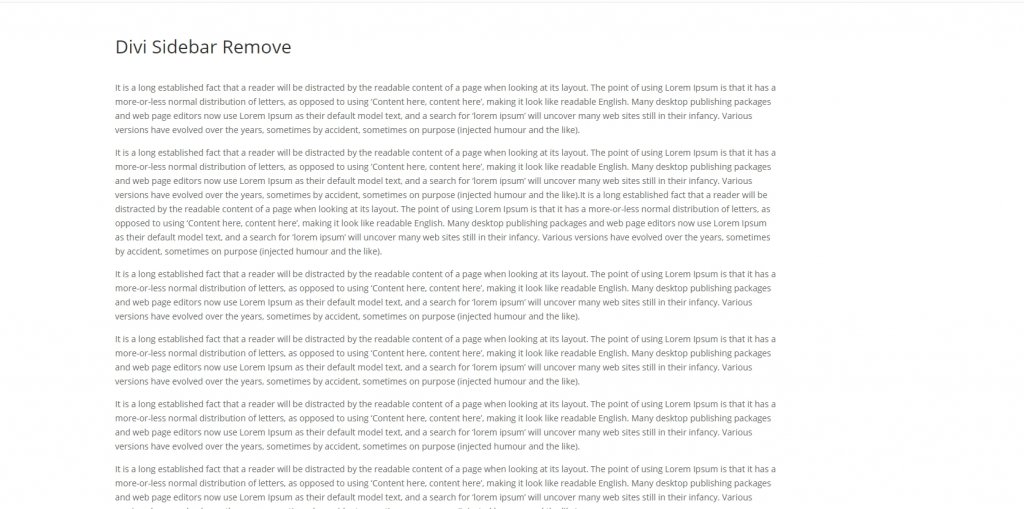
Do đó, bạn có thể xóa thanh bên khỏi một trang cụ thể.

Xóa thanh bên trên trang WooCommerce
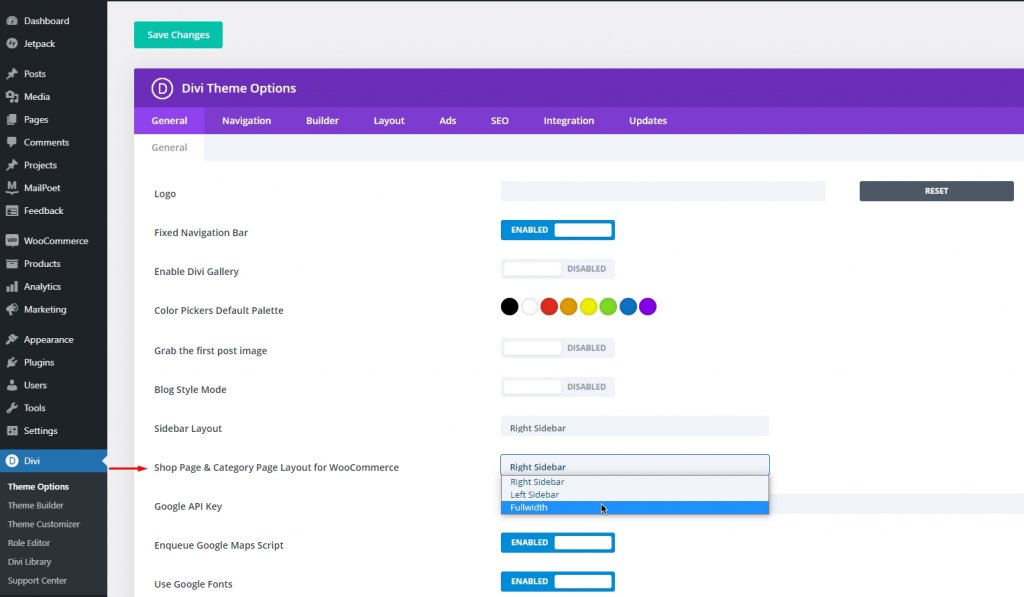
Divi là một mục chủ đề tuyệt vời cho trang web Thương mại điện tử. Vì vậy, nếu bất kỳ trang web nào có cài đặt WooCommerce đang hoạt động, sẽ có nhiều mục trang trên các tùy chọn chủ đề Divi như WC Shop, Category và Product page. Vì vậy, để xóa thanh bên khỏi WC shop và các trang Danh mục, hãy chuyển đến tùy chọn chủ đề Divi. Trên tab Chung, sẽ có các mục được gắn nhãn là Bố cục Trang và Trang Danh mục cho WooCommerce.â € Ở đó, hãy thay đổi bố cục  € œKhông có Sidebarâ € hoặc â € œFullwidth.â €

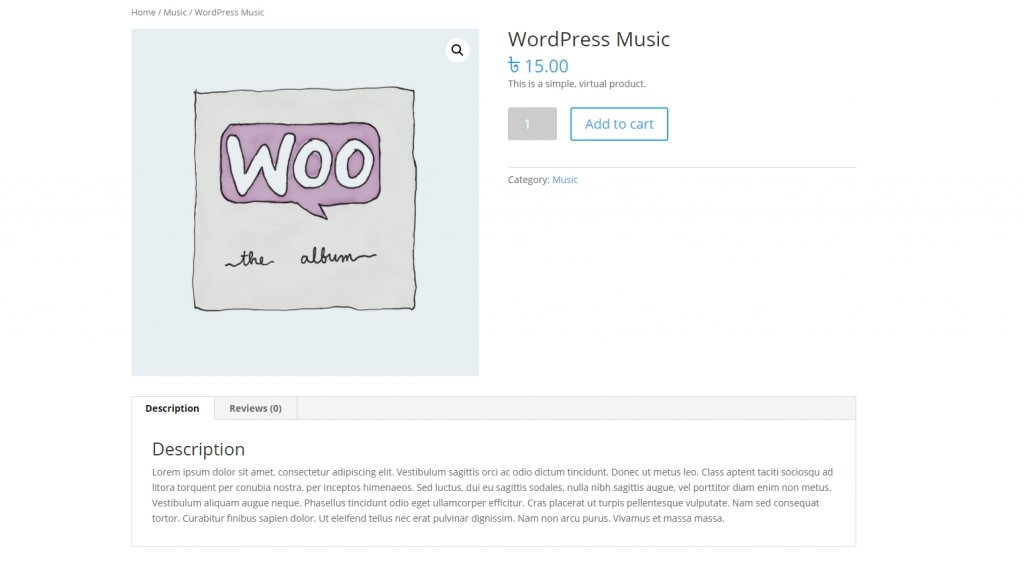
Bây giờ, có thể bạn cũng muốn xóa thanh bên khỏi trang sản phẩm. Hãy xem trang sản phẩm trông như thế nào với thanh bên trên chủ đề mặc định của Divi.

Di chuyển đến trang "Chỉnh sửa sản phẩm" và từ bố cục trang, hãy chọn "Không có Thanh bên".

Xóa thanh bên mẫu tùy chỉnh
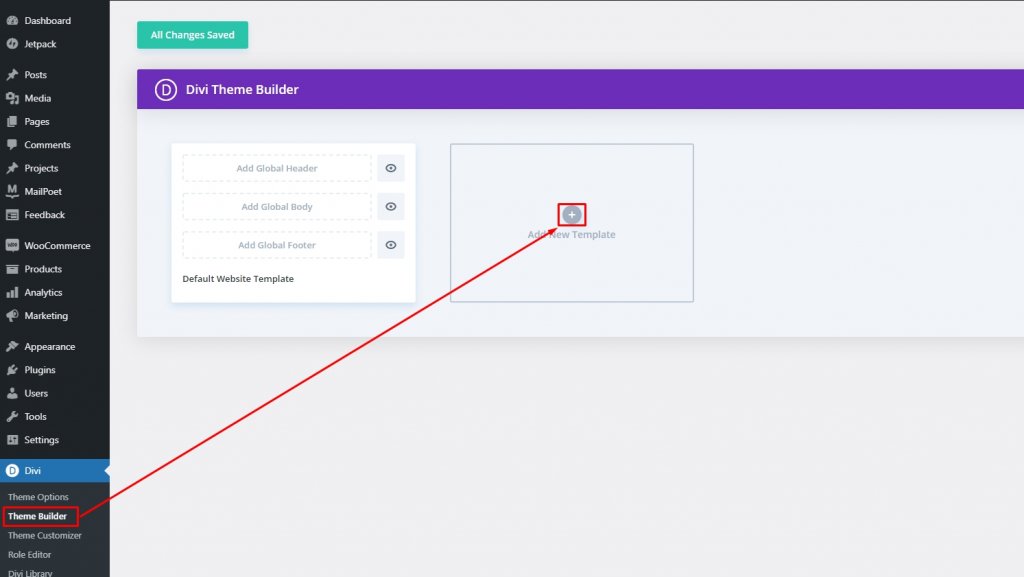
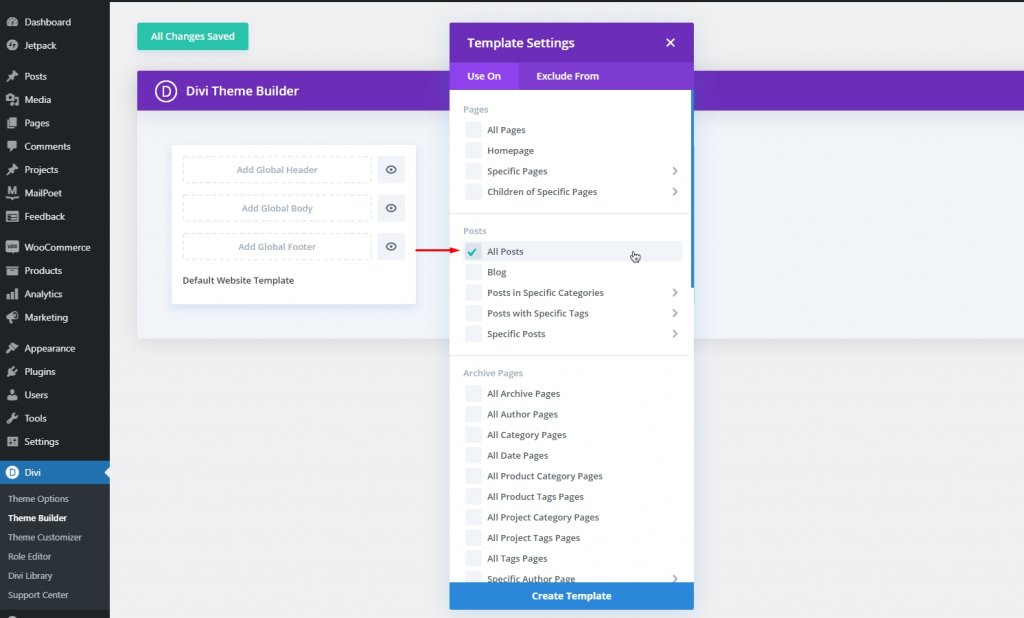
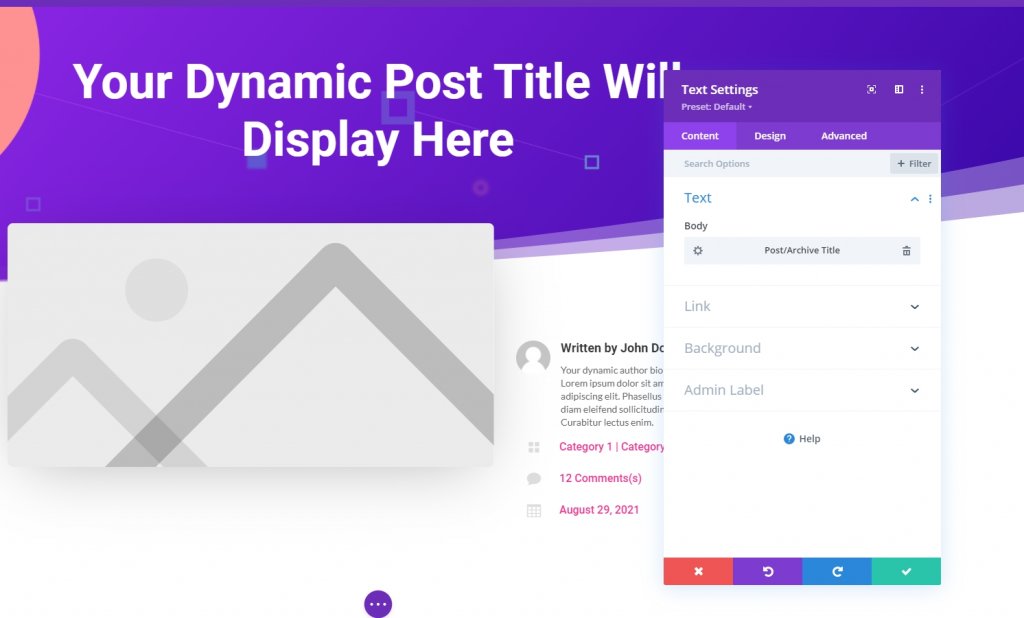
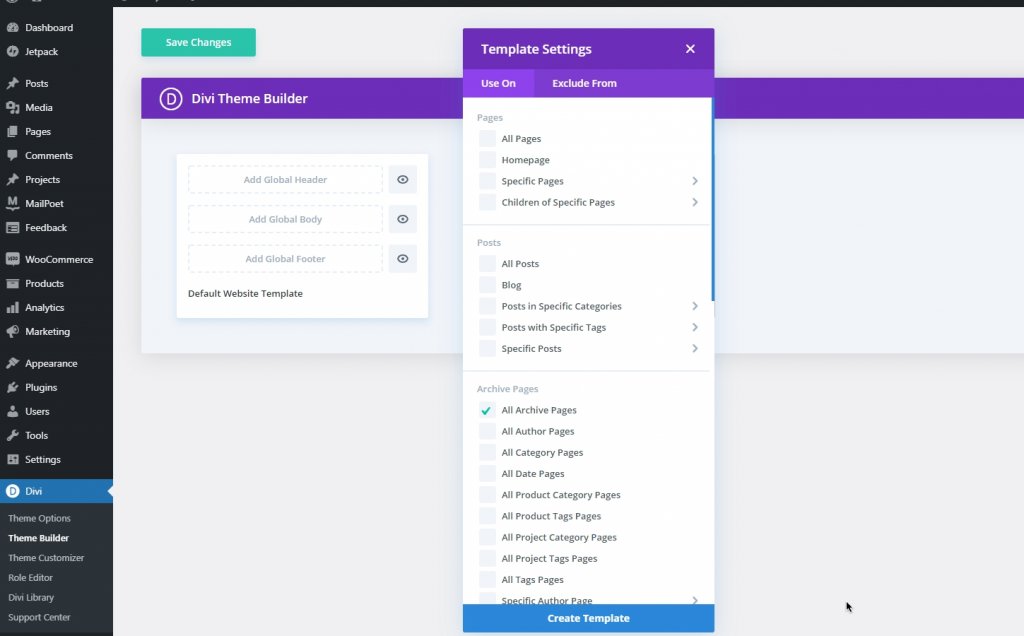
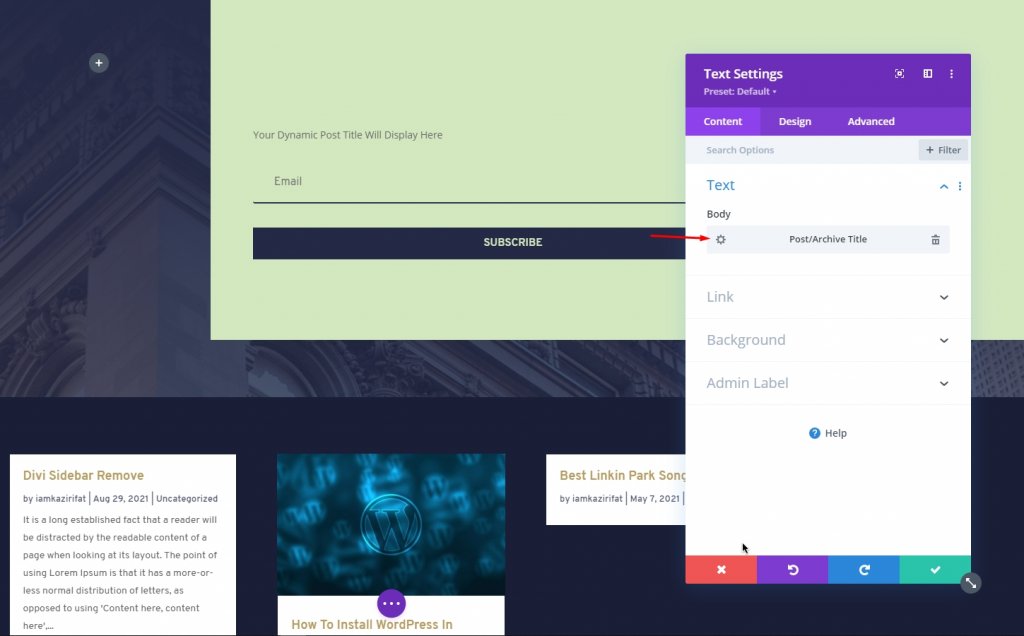
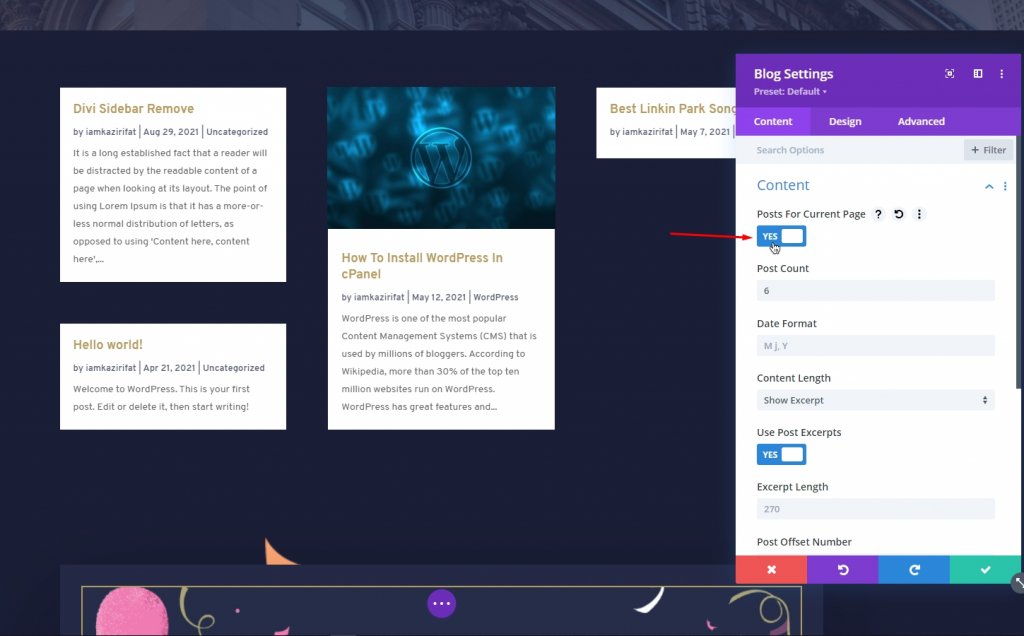
Loại bỏ thanh bên khỏi các mẫu tùy chỉnh của Divi không khó. Riêng biệt, việc xóa thanh bên khỏi mỗi trang rất tốn thời gian. Hơn nữa, theo cách này, các thanh bên vẫn còn trong các trang như trang lưu trữ hoặc trang lỗi 404. Vì vậy, sẽ là khôn ngoan nếu xóa thanh bên khỏi mẫu chủ đề đầy đủ. Trình tạo chủ đề Divi là một công cụ tạo trang tuyệt vời mà việc tạo trang toàn cầu bằng công cụ này sẽ ghi đè trang hiện có. Vì vậy, nếu bạn tạo bất kỳ mẫu tùy chỉnh nào không có thanh bên và đặt nó từ Divi Các bài đăng trên blog tập trung thường không yêu cầu thanh bên. Trình tạo trang Divi là một công cụ động cho phép bạn tạo một mẫu trang không có thanh bên sẽ kế thừa tất cả các bài đăng. Đi tới trình tạo chủ đề Divi và chọn thêm mẫu mới. Sau đó chọn tất cả các bài viết. Bây giờ bạn có thể chọn bất kỳ mẫu bài đăng tạo sẵn nào từ thư viện hoặc tạo một mẫu cho chính bạn. Chúng tôi sẽ chuyển sang mẫu trang blog xây dựng trước từ bản demo Tiếp thị kỹ thuật số. Bạn có thể trực tiếp tải xuống bản demo từ đây. Nhập mẫu bằng cách sử dụng tùy chọn di động và chỉnh sửa nó. Sau khi mẫu được nhập, hãy mở chỉnh sửa. Bây giờ mô-đun tiêu đề được đặt động với thẻ H1. Bây giờ bạn có thể xóa các mục động khỏi mẫu trang bài đăng. Có rất nhiều mẫu trang lưu trữ có sẵn trên cửa hàng mẫu. Nếu bạn mạo danh chúng hoặc tạo một cái của riêng bạn - có một chút khả năng là nó có thể chứa một thanh bên. Hãy tạo một Trang Lưu trữ mà không có Thanh bên. Từ "Trình tạo chủ đề", chọn "thêm mẫu mới" và kiểm tra trang Tất cả danh mục. Bạn sẽ thấy tiêu đề kho lưu trữ cổng động trên trang danh mục / kho lưu trữ. Bây giờ, chúng ta phải thiết lập nội dung động cho danh mục cụ thể. Thêm một mô-đun blog và bật các bài đăng cho trang hiện tại. Bằng cách này, bạn cũng có thể tạo "Trang tìm kiếm" trên trình tạo trang Divi mà không cần bất kỳ thanh bên nào. Bạn cũng có thể loại bỏ thanh bên mặc định bằng CSS tùy chỉnh. Điều hướng đến Divi Đừng tạo tất cả các trang trong Fullwidth nếu không cần thiết. Bạn có thể xác định khu vực mà bạn có thể sử dụng Divi Builder cho trang hoặc tạo một vùng nội dung quá rộng đối với các trang không sử dụng Divi Builder. Đó là lý do tại sao việc tạo một mẫu trang chỉ cho những trang không sử dụng Divi Builder sẽ có lợi hơn. Chúng tôi gợi ý rằng duy trì mẫu thiết kế của trang web đầy đủ là ý tưởng tốt nhất vì nó nâng cao giá trị thương hiệu và giữ cho khách truy cập tập trung. Bạn phải hiểu nơi trang web của bạn cần một thanh bên sẽ điều hướng đến các trang khác và nơi nào không. Như chúng ta đã biết có bao nhiêu cách chúng ta có thể xóa thanh bên khỏi Divi, chúng ta sẽ có thể tạo ra các phương án thiết kế tuyệt vời. Hy vọng bạn thích bài viết. Nếu vậy, một chia sẻ giữa bạn bè của bạn sẽ là TUYỆT VỜI. Mẫu bài đăng trên blog đầy đủ băng thông của Divi Builder



Trang lưu trữ toàn bộ băng thông bằng Divi Builder



Sử dụng CSS tùy chỉnh để xóa thanh bên mặc định
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Nhớ lại...
Phần kết luận




