Tạo sự hiện diện kỹ thuật số mạnh mẽ là rất quan trọng cho sự phát triển thương hiệu của bạn. Nếu bạn đang ở đây để tìm những cách tốt nhất để cân bằng mức độ tương tác trên thiết bị di động và lưu lượng truy cập web thì bạn đã đến đúng nơi. Bạn đang tự hỏi liệu có thể phát triển ứng dụng Flutter cho trang web WordPress của mình không?

Câu trả lời là có, và đó là một điều hoàn toàn bình thường và có thể đạt được. Blog này sẽ hướng dẫn bạn qua quá trình này.
WordPress và Flutter đều nổi tiếng với các giải pháp công nghệ hiệu quả có thể thúc đẩy doanh nghiệp hoặc thương hiệu của bạn. Bằng cách kết hợp tính linh hoạt của WordPress với bộ công cụ giao diện người dùng của Flutter, bạn có thể làm nên điều kỳ diệu.
WordPress, một hệ thống quản lý nội dung nguồn mở, hiện đang thống trị ngành với thị phần ấn tượng 62,6% . Tạo ứng dụng Flutter cho trang web WordPress có thể nâng cao các tính năng và chức năng mà không ảnh hưởng đến sự xuất sắc.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờXây dựng ứng dụng Flutter theo cách thủ công cho bất kỳ trang web WordPress nào
Bước 1: Thiết lập rung
Để bắt đầu xây dựng ứng dụng WordPress của bạn bằng Flutter, bước đầu tiên là cài đặt Flutter và ngôn ngữ lập trình Dart trên máy phát triển của bạn.
Truy cập trang web chính thức của Flutter và làm theo hướng dẫn cài đặt chi tiết cho hệ điều hành cụ thể của bạn. Đảm bảo hoàn thành tất cả các bước thiết lập cần thiết như định cấu hình các biến IDE và PATH của bạn.
Sau khi cài đặt thành công, bạn có thể xác minh nó bằng cách chạy lệnh rung. Điều này sẽ đảm bảo môi trường của bạn sẵn sàng để tạo ứng dụng Flutter.
Bước 2: Tạo một dự án Flutter
Sau khi thiết lập Flutter, đã đến lúc tạo nền tảng cho ứng dụng WordPress của bạn. Sử dụng giao diện dòng lệnh Flutter để tạo giàn giáo ban đầu cho dự án của bạn. Đặt tên cho ứng dụng của bạn một cái gì đó mang tính mô tả và chọn các tùy chọn phù hợp với trường hợp sử dụng của bạn, chẳng hạn như hỗ trợ Kotlin hoặc Swift.

Công cụ Flutter sẽ xử lý việc tạo tất cả các tệp và thư mục cần thiết. Khi dự án của bạn đã được tạo, bây giờ bạn có thể bắt đầu thêm mã và tùy chỉnh mọi thứ. Canvas trống này sẽ phát triển thành ứng dụng hoàn chỉnh của bạn.
Bước 3: Thiết kế giao diện người dùng
Khía cạnh quan trọng của bất kỳ ứng dụng nào là giao diện người dùng và thiết kế hình ảnh tổng thể. Đối với ứng dụng WordPress, bạn có thể tạo lại giao diện trang web hiện tại của mình hoặc tạo giao diện người dùng mới thân thiện với thiết bị di động. Phác thảo các khái niệm và hoàn thiện màu sắc, kiểu chữ, bố cục và các yếu tố khác.

Sử dụng thư viện widget phong phú của Flutter để xây dựng màn hình. Tận dụng khả năng đa nền tảng của nó để đảm bảo trải nghiệm nhất quán trên iOS và Android. Hãy lưu ý đến khả năng tiếp cận và khả năng đáp ứng.
Bước 4: Tìm nạp dữ liệu WordPress
Để cung cấp nội dung thực tế cho ứng dụng WordPress Flutter của bạn, bạn sẽ cần tìm nạp dữ liệu từ trang web WordPress của mình. Flutter cung cấp các gói như gói http hoặc Dio để kết nối mạng .

Sử dụng những thứ này để thực hiện các yêu cầu tới điểm cuối API REST của WordPress và nhận dữ liệu JSON cho bài đăng, trang, siêu dữ liệu, phương tiện, v.v. Đảm bảo xử lý xác thực khi cần thiết. Bạn cũng có thể sử dụng gói Flutter WordPress mã nguồn mở để đơn giản hóa việc tìm nạp dữ liệu. Khả năng hiển thị nội dung trong ứng dụng của bạn là vô tận khi bạn có thể truy cập API WordPress một cách an toàn.
Bước 5: Hiển thị nội dung
Bây giờ bạn có thể lấy dữ liệu từ trang web WordPress của mình, đã đến lúc hiển thị dữ liệu đó trong ứng dụng Flutter của bạn. Bạn có toàn quyền tự do sáng tạo ở đây. Sử dụng các tiện ích có thể tùy chỉnh của Flutter như Văn bản, Hình ảnh, ListView, GridView, v.v. để hiển thị bài đăng, trang, hình ảnh, video, v.v.
Tạo các vật dụng tùy chỉnh của riêng bạn phù hợp với nội dung của bạn nếu cần. Duyệt qua danh mục widget để tìm ý tưởng. Xây dựng các trang và tuyến đường để tạo cấu trúc mong muốn. Điều quan trọng là dịch trơn tru nội dung WordPress của bạn sang giao diện Flutter mang lại cảm giác tự nhiên.
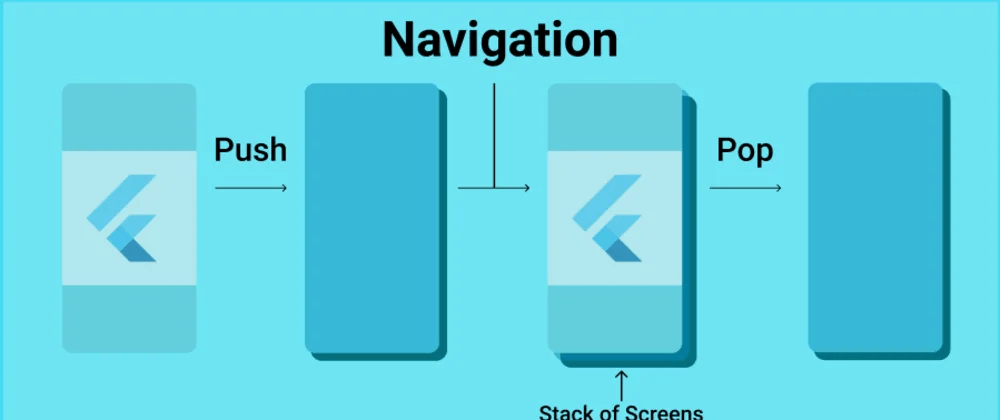
Bước 6: Thiết lập điều hướng
Để cho phép người dùng điều hướng ứng dụng của bạn một cách liền mạch, hãy triển khai định tuyến và điều hướng. Flutter bao gồm gói định tuyến linh hoạt để xử lý việc di chuyển giữa các trang và phần. Thiết lập các tuyến đường tương ứng với các khu vực nội dung khác nhau của ứng dụng của bạn.

Sử dụng các thao tác đẩy và bật của bộ điều hướng để di chuyển giữa các tuyến đường và nút quay lại của thiết bị. Để điều hướng theo thẻ, hãy cân nhắc sử dụng thanh điều hướng phía dưới của Flutter. Đảm bảo điều hướng trôi chảy một cách hợp lý. Ngoài ra, hãy triển khai liên kết sâu để truy cập trực tiếp vào nội dung cụ thể. Điều hướng mượt mà là chìa khóa cho các ứng dụng thân thiện với người dùng.
Bước 7: Hỗ trợ ngoại tuyến
Để có trải nghiệm người dùng tốt nhất, hãy cân nhắc thêm hỗ trợ ngoại tuyến để ứng dụng Flutter của bạn có thể hoạt động mà không cần kết nối internet. Flutter có một gói như Connectivity Plus và sqlflite cho việc này.
Bất cứ khi nào ứng dụng có kết nối mạng, hãy lưu trữ dữ liệu và hình ảnh WordPress cục bộ trên thiết bị. Sau đó, khi ngoại tuyến, ứng dụng của bạn có thể tải từ bộ đệm cục bộ.
Điều này cho phép người dùng vẫn truy cập nội dung và điều hướng ngay cả khi không có kết nối. Bạn cũng có thể xếp hàng các hành động như yêu thích hoặc nhận xét để đồng bộ hóa sau khi kết nối tiếp tục. Chỉ cần đảm bảo cung cấp thông báo rõ ràng về trạng thái ngoại tuyến.
Bước 8: Kiểm tra
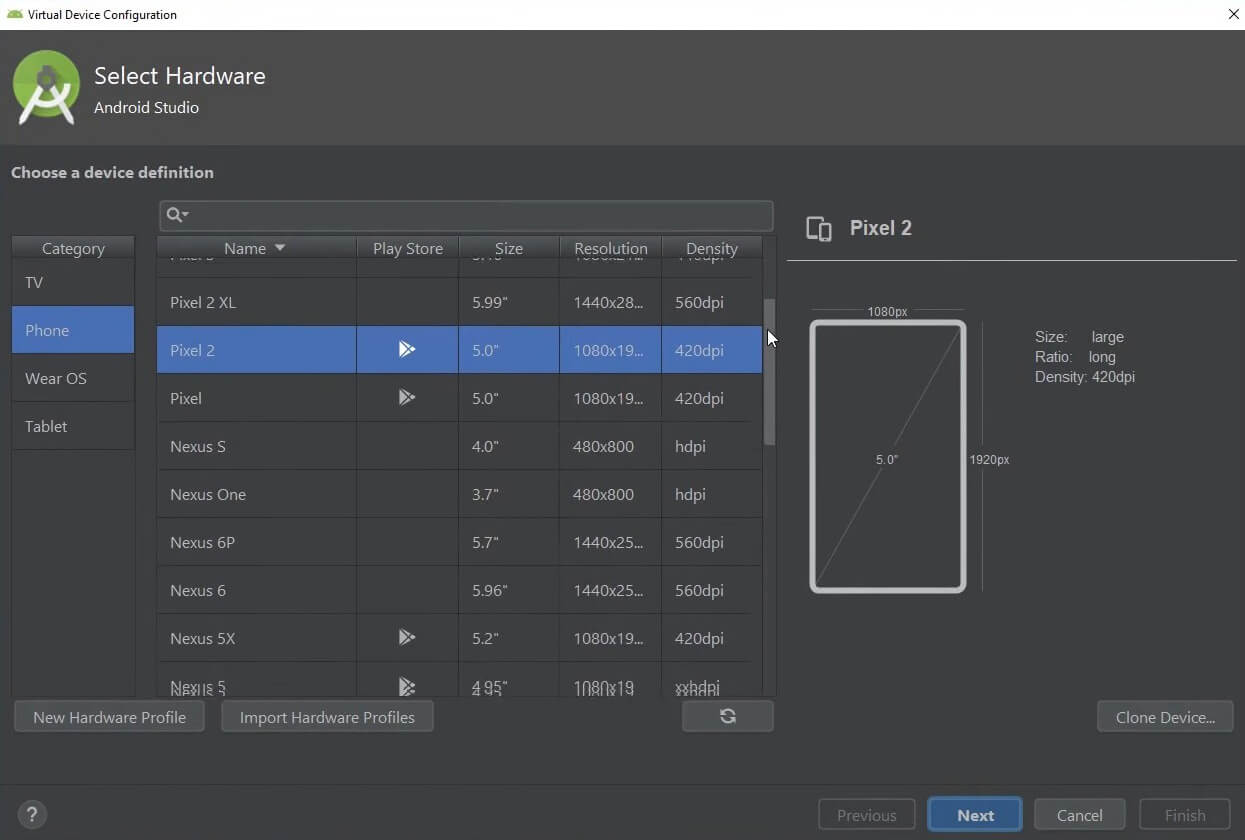
Trước khi xuất bản ứng dụng Flutter WordPress của bạn, hãy kiểm tra kỹ lưỡng ứng dụng đó để phát hiện lỗi và xác định các khu vực cần cải thiện. Kiểm tra nghiêm ngặt các luồng lõi trên cả Android và iOS bằng trình mô phỏng hoặc thiết bị thực tế. Kiểm tra bố cục giao diện người dùng trên các kích thước màn hình khác nhau. Kích hoạt tính năng lập hồ sơ hiệu suất để nắm bắt độ trễ.

Đảm bảo việc điều hướng giữa các phần của ứng dụng diễn ra suôn sẻ và trực quan. Yêu cầu người dùng bên ngoài nhóm của bạn kiểm tra để có góc nhìn khách quan. Liên tục cải thiện ứng dụng của bạn dựa trên phản hồi. Đầu tư thời gian vào thử nghiệm toàn diện sẽ mang lại sự ổn định tốt hơn, trải nghiệm người dùng và cuối cùng là xếp hạng cao hơn.
Bước 9: Xuất bản ứng dụng của bạn
Với ứng dụng Flutter WordPress của bạn đã được kiểm tra kỹ lưỡng và sẵn sàng phát hành, đã đến lúc xuất bản nó! Thực hiện theo các nguyên tắc của Cửa hàng Google Play và Apple App Store để sẵn sàng gửi ứng dụng của bạn. Thêm danh sách cửa hàng, ảnh chụp màn hình chất lượng cao, mô tả, mức giá và siêu dữ liệu khác.
Xây dựng các phiên bản phát hành cần thiết. Đối với iOS, hãy gửi ứng dụng của bạn để xem xét. Đối với Android, hãy triển khai ứng dụng của bạn trong phiên bản chính thức. Quảng cáo ứng dụng di động của bạn trên trang web và các kênh xã hội của bạn. Theo dõi phản hồi của người dùng và tiếp tục cải thiện cũng như tối ưu hóa ứng dụng của bạn. Việc phát hành ứng dụng Flutter của bạn là một cột mốc thú vị!
Quy trình tự động để xây dựng ứng dụng Flutter cho mọi WordPress
Xây dựng ứng dụng Flutter mà không cần viết bất kỳ mã nào? Có, điều đó hoàn toàn có thể thực hiện được đối với bất kỳ trang web WordPress nào! Bản thân là một người không phải là lập trình viên, tôi biết việc xây dựng ứng dụng có vẻ tuyệt vời nhưng đáng sợ như thế nào. Nhưng đừng lo lắng - tôi ở đây để hướng dẫn bạn các phương pháp không cần mã dễ dàng nhất và giá cả phải chăng nhất.
Theo kinh nghiệm của tôi, có bốn tùy chọn chính để xây dựng ứng dụng DIY mà không cần chạm vào một dòng mã nào. Nhưng đối với cuộc thảo luận này, tôi thực sự muốn tập trung vào hai tùy chọn đầu tiên vì chúng là những cách đơn giản nhất để thiết lập và chạy ứng dụng của bạn:
- Sử dụng các mẫu ứng dụng và mã nguồn được tạo sẵn từ ThemeForest. Đây là điều cá nhân tôi yêu thích vì chúng giúp việc xây dựng ứng dụng dễ dàng như việc tùy chỉnh và tải xuống mẫu.
- Tận dụng các trình tạo ứng dụng kéo và thả. Những công cụ không cần mã tiện lợi này cho phép bạn tập hợp ứng dụng của mình một cách trực quan mà không cần mã hóa.
- Xây dựng thông qua các trang web ứng dụng. Một số dịch vụ cho phép bạn tạo ứng dụng trực tiếp thông qua trang web của họ.
- Mã hóa tùy chỉnh đầy đủ bằng cách sử dụng bộ công cụ phát triển của Flutter. Đây là tùy chọn phức tạp và kỹ thuật nhất đòi hỏi kỹ năng mã hóa thực tế.
Mẫu tạo sẵn
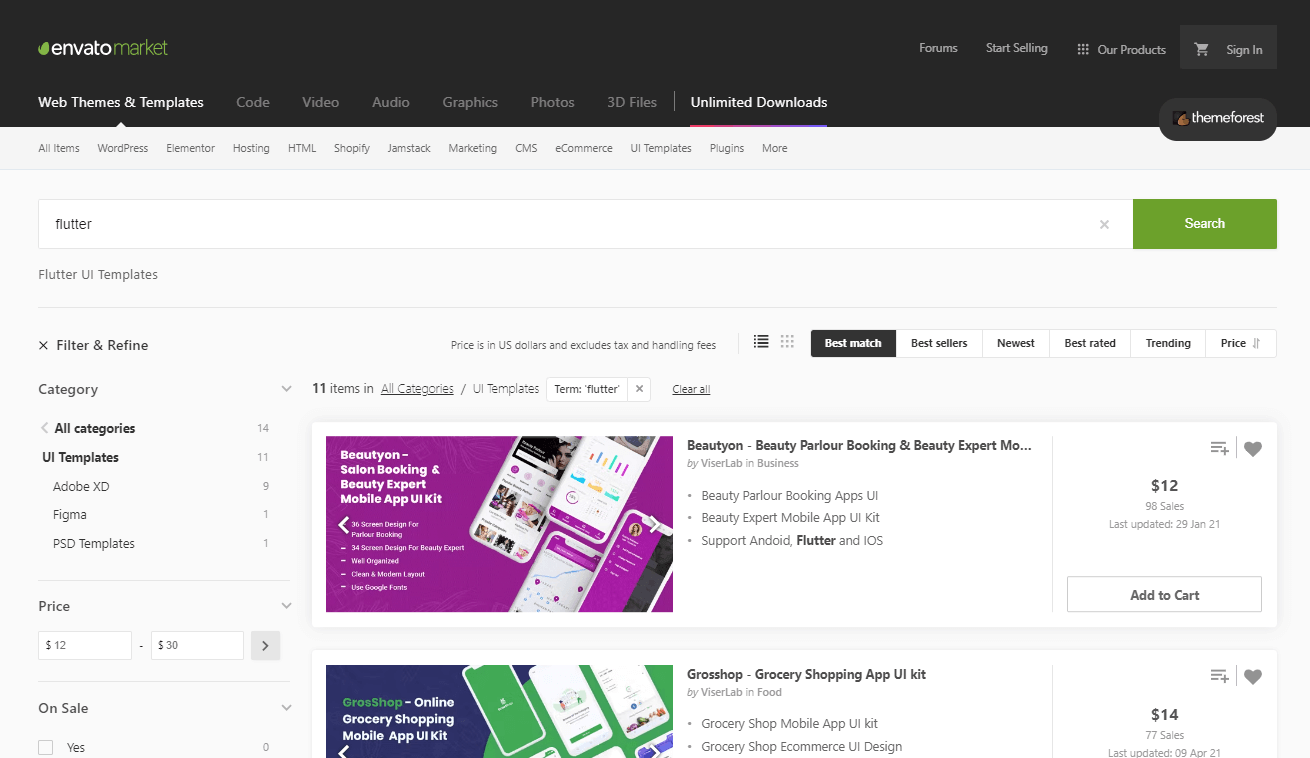
ThemeForest là một công cụ thay đổi cuộc chơi, cung cấp rất nhiều ứng dụng Flutter và mã nguồn được tạo sẵn cho hầu hết mọi trang web WordPress.

Thay vì trả hàng nghìn đô la cho việc phát triển tùy chỉnh, bạn có thể lấy các mẫu và mã dựng sẵn với giá dưới 100 đô la. Chúng tôi đang nói về một phần nhỏ chi phí và thời gian - chúng tôi muốn thấy điều đó!
Chỉ cần tìm kiếm ThemeForest theo nhu cầu của bạn, tùy chỉnh nó theo ý thích của bạn và bam - ứng dụng Android và iOS hầu như không cần hoạt động. Một lần nữa, bạn cũng có thể xem hướng dẫn Flutter của chúng tôi để tìm thấy những gì bạn đang tìm kiếm. Bạn điều khiển con tàu với toàn quyền kiểm soát ứng dụng mới hấp dẫn của mình.
Các đặc quyền nói lên điều đó:
- Giá cực rẻ so với xây dựng theo yêu cầu
- Phát triển ứng dụng nhanh chóng
- iOS và Android cùng nhau với một mức giá thấp
- Rất nhiều tùy chọn mẫu
- Kiểm soát hoàn toàn việc cập nhật và xuất bản
- Không bao giờ có phí định kỳ
- Hoàn toàn linh hoạt trong quản lý và phân phối
Đối với những người không phải là lập trình viên muốn ứng dụng trở nên dễ dàng, ThemeForest không thể bị đánh bại. Hãy loại bỏ sự vất vả của ứng dụng và để các mẫu phát huy tác dụng kỳ diệu của chúng!
Đọc thêm về 10 giao diện người dùng Flutter mã nguồn mở tốt nhất trên Themeforest.
Sử dụng Công cụ không mã cao cấp
Không giống như thuê ai đó hoặc sử dụng các dịch vụ có tính phí hàng tháng, các công cụ xây dựng ứng dụng WordPress cho Flutter này cung cấp khả năng kiểm soát toàn diện đối với thiết kế và tính năng của ứng dụng của bạn với chi phí thấp một lần. Chúng hoạt động tương tự như trình tạo trang Elementor trong WordPress, sử dụng giao diện kéo và thả dễ dàng được tối ưu hóa cho cấu hình và xem trước ứng dụng di động.
Tôi khuyên bạn nên khám phá 4 tùy chọn trình tạo ứng dụng hàng đầu sau:
- Flink - Trình tạo ứng dụng WordPress
- FluxNews - Ứng dụng di động Flutter cho WordPress
- Cirilla - Ứng dụng Flutter đa năng cho WordPress & Woocommerce
- FluxBuilder - Công cụ xây dựng ứng dụng WordPress

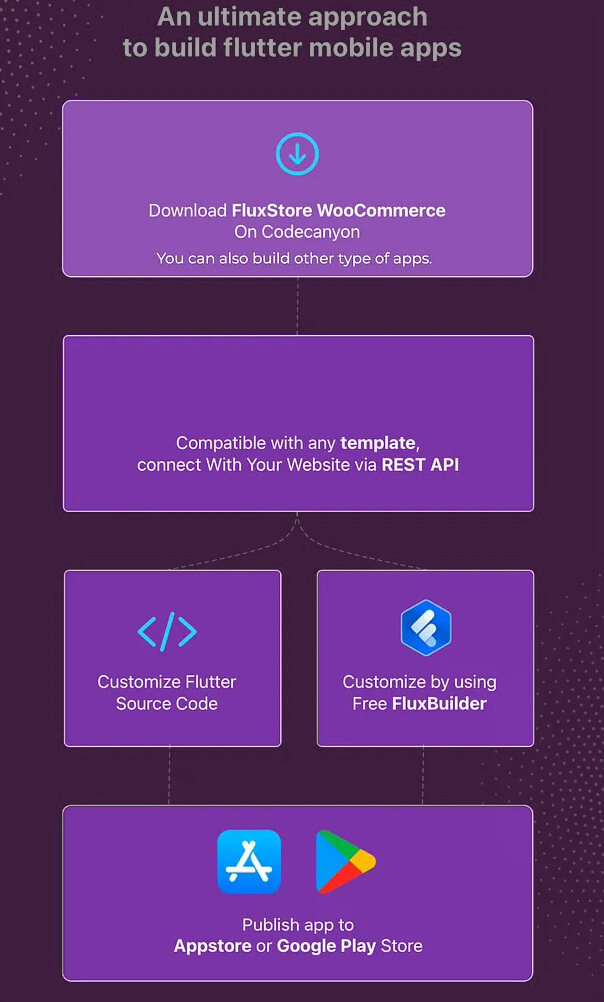
Dưới đây là tóm tắt về cách hoạt động của Fluxbuilder:
- Truy cập trình tạo ứng dụng dựa trên đám mây trực tuyến
- Mua giấy phép mã nguồn và đăng ký trình xây dựng ứng dụng (chi phí một lần khoảng $59 và $69)
- Xây dựng bao nhiêu ứng dụng tùy thích trong thời gian đăng ký
- Tiếp tục sử dụng ứng dụng ngay cả sau khi đăng ký hết hạn
- Gia hạn để cập nhật ứng dụng đã xuất bản
- Tùy chọn xây dựng cục bộ với Flutter bằng mã nguồn đã mua
- Được hơn 20.000 người dùng sử dụng để xây dựng ứng dụng không cần mã dễ dàng
Các mẫu Cirilla và FluxBuilder nổi bật là những lựa chọn hàng đầu cần cân nhắc. Với giấy phép giá cả phải chăng và trình tạo kéo và thả dễ dàng, bạn có thể nhanh chóng xây dựng ứng dụng Flutter cho trang web WordPress của mình.
Trình tạo Flutter dựa trên web
Có một cách tuyệt vời khác để xây dựng ứng dụng Flutter cho trang web WordPress bên cạnh các phương pháp được mô tả ở trên. Điều này liên quan đến việc sử dụng nền tảng xây dựng ứng dụng trực tuyến cho phép tạo ứng dụng thông qua giao diện kéo và thả dễ dàng. Các nền tảng này tính phí hàng tháng từ 30 USD đến 200 USD để xây dựng và quản lý ứng dụng.
Những lợi ích chính của việc sử dụng các nền tảng này bao gồm:
- Không cần mua mẫu Flutter hoặc bộ công cụ phát triển
- Khả năng xây dựng hầu hết mọi loại ứng dụng trực tiếp thông qua nền tảng
- Quy trình xây dựng ứng dụng rất đơn giản so với các phương pháp khác
Tuy nhiên, có một số nhược điểm:
- Cần phải trả phí thành viên nền tảng hàng tháng liên tục
- Quyền truy cập và kiểm soát ứng dụng được chia sẻ với nền tảng
Do đó, mặc dù đây là cách dễ nhất để xây dựng một ứng dụng nhưng về lâu dài thì nó cũng tốn kém nhất.

Dưới đây là 5 nền tảng phát triển trang web đến ứng dụng hàng đầu:
Những điều này cho phép chuyển đổi trang web WordPress thành ứng dụng Flutter với khả năng chỉnh sửa và cập nhật đầy đủ. Có sẵn một số nền tảng tương tự khác, nhưng 5 nền tảng này có xu hướng là những lựa chọn đáng tin cậy nhất.
Tóm lại, đối với những người muốn cách dễ dàng nhất để xây dựng một ứng dụng từ trang web WordPress của họ, sử dụng một trong những nền tảng xây dựng ứng dụng trực tuyến này là một lựa chọn tốt. Tuy nhiên, để có chi phí dài hạn thấp hơn, bạn nên mua mẫu Flutter và tự xây dựng ứng dụng.
Sử dụng Bộ công cụ phát triển Flutter
Phương pháp xây dựng ứng dụng Flutter bằng cách mã hóa từ đầu bằng bộ công cụ phát triển Flutter này chỉ phù hợp với khoảng 10% độc giả - những người có kỹ năng mã hóa bằng Java và các ngôn ngữ liên quan. Ngay cả đối với những người có thiết kế ứng dụng từ Figma hoặc Adobe XD, phương pháp này yêu cầu mã hóa từng dòng một để xây dựng chức năng ứng dụng và UI/UX mong muốn.

Những nhược điểm chính là:
- Chỉ khả thi đối với những người có kỹ năng mã hóa mạnh
- Đắt tiền khi thuê một đại lý để phát triển ứng dụng tùy chỉnh
- Rất tốn thời gian so với các phương pháp khác - thời gian phát triển có thể tăng gấp 20 lần
Do đó, trừ khi có những nhu cầu phức tạp cụ thể không thể đáp ứng được bằng các phương pháp được đề xuất khác để chuyển đổi trang web WordPress thành ứng dụng Flutter, thì không nên viết mã ứng dụng từ đầu. Đối với hầu hết, việc mua mẫu Flutter và sử dụng trình tạo không cần mã sẽ rẻ hơn, nhanh hơn và dễ dàng hơn. Những người không có kỹ năng viết mã sẽ phải vật lộn với sự phức tạp của việc xây dựng một ứng dụng chỉ thông qua bộ công cụ phát triển Flutter.
Kết thúc
Phương pháp được đề xuất là mua mẫu Flutter và sử dụng trình tạo ứng dụng trực quan, không cần mã. Điều này cho phép tạo ứng dụng Android và iOS thông qua giao diện kéo và thả dễ dàng với chi phí thấp nhất và thời gian phát triển nhanh nhất.
Xây dựng một ứng dụng mở ra cơ hội tăng phạm vi tiếp cận và doanh thu của doanh nghiệp. Không giống như các trang web thỉnh thoảng được truy cập, một ứng dụng đã cài đặt giúp bạn vượt lên trên các đối thủ cạnh tranh với quyền truy cập liên tục của người dùng. Ứng dụng cũng cho phép kiếm tiền bổ sung thông qua quảng cáo và các tính năng khác, thúc đẩy thu nhập, khách hàng tiềm năng và tăng trưởng. Chuyển đổi trang web WordPress thành ứng dụng là một cách chiến lược để mở rộng hoạt động kinh doanh của bạn.
Câu hỏi thường gặp (FAQ)
Q1. Tôi có thể xây dựng bất kỳ ứng dụng nào bằng Flutter không?
Trả lời: Có, Flutter cho phép xây dựng các ứng dụng lai đa nền tảng cho iOS, Android và máy tính để bàn từ một cơ sở mã duy nhất, tiết kiệm thời gian phát triển. Nó có thể xây dựng các loại ứng dụng khác nhau cho các trang web WordPress thông qua API REST.
Q2. Tôi có thể sử dụng Flutter trong WordPress không?
Trả lời: Flutter tạo điều kiện thuận lợi cho việc xây dựng tất cả các loại ứng dụng. Nó có thể được sử dụng để xây dựng ứng dụng cho trang web WordPress bằng cách kết nối dữ liệu ứng dụng và trang web thông qua API.
Q3. Ứng dụng nổi tiếng nào được xây dựng bằng Flutter?
Trả lời: Các công ty lớn như Google Ads, eBay, BMW, Tencent và Groupon đều đã xây dựng ứng dụng bằng Flutter. Khả năng đa nền tảng và quy trình phát triển nhanh hơn so với các ngôn ngữ bản địa khiến nó trở thành một lựa chọn phổ biến.




