Với hơn một nửa lưu lượng truy cập web toàn cầu hiện đến từ thiết bị di động, việc có một trang web trông đẹp mắt và hoạt động tốt trên màn hình nhỏ hơn không còn chỉ là một lựa chọn - đó là điều bắt buộc. Một trong những yếu tố quan trọng nhất để mang lại trải nghiệm di động tối ưu là điều hướng tiêu đề trang web của bạn.

Tiêu đề lộn xộn, chật chội hoặc khó sử dụng có thể dễ dàng dẫn đến sự thất vọng và khiến khách truy cập nhanh chóng rời bỏ trang web dành cho thiết bị di động của bạn. Trong hướng dẫn này, tôi sẽ hướng dẫn cách thiết kế tiêu đề trên thiết bị di động mượt mà, đáp ứng đầy đủ bằng cách sử dụng trình tạo trang WordPress phổ biến Elementor .
Vì vậy, nếu bạn đã sẵn sàng nâng cấp trò chơi thiết kế web dành cho thiết bị di động của mình, hãy bắt đầu. Dưới đây là cách tạo tiêu đề đáp ứng trên thiết bị di động với Elementor .
Thiết lập tiêu đề
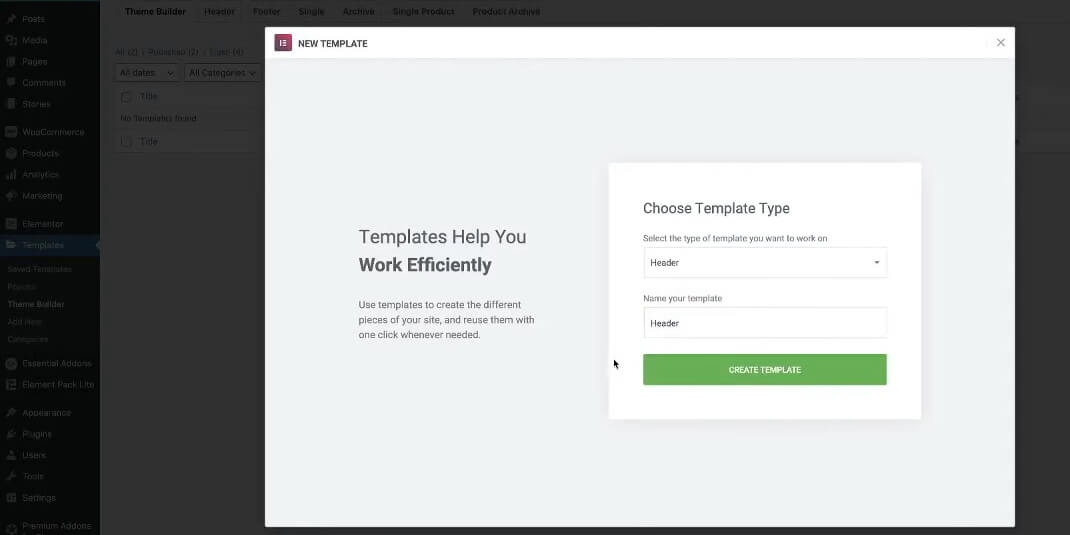
Điều đầu tiên chúng ta cần làm là tạo mẫu tiêu đề mới trong Elementor. Từ bảng điều khiển quản trị viên WordPress của bạn, đi tới Mẫu > Trình tạo chủ đề > Thêm mới. Chọn loại "Tiêu đề" cho mẫu mới của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Đặt tên cho mẫu tiêu đề của bạn (ví dụ: "Tiêu đề trên thiết bị di động") và nhấp để tạo mẫu. Thao tác này sẽ mở khung vẽ Elementor nơi chúng ta có thể bắt đầu xây dựng.
Thêm một phần mới
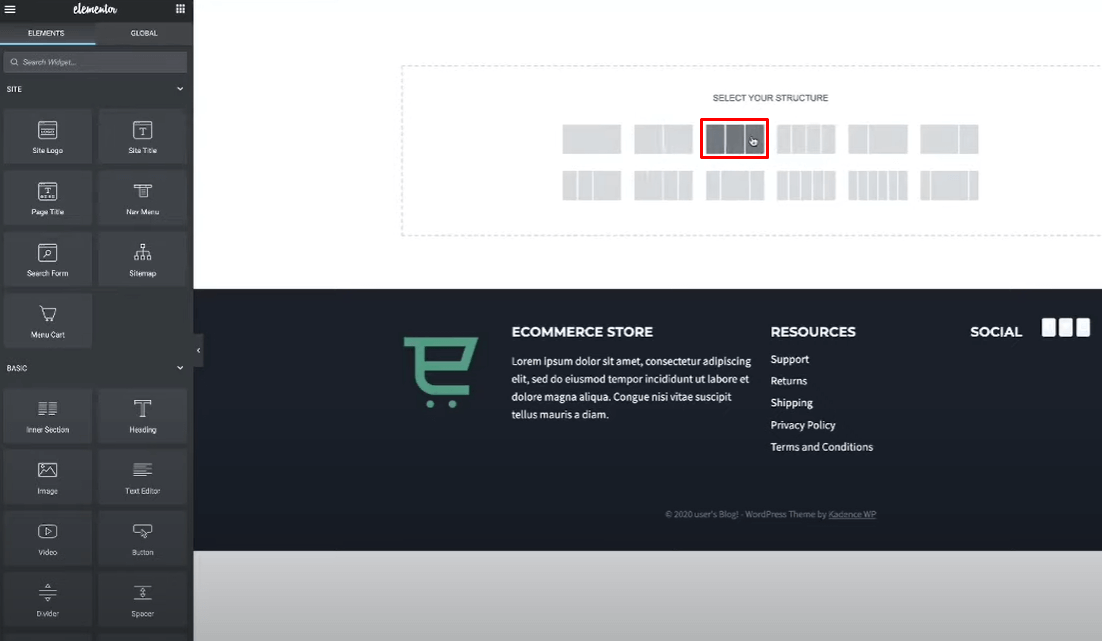
- Nhấn vào biểu tượng dấu cộng (+) để thêm phần mới.
- Chọn bố cục "Cấu trúc" có 3 cột.

Cấu trúc ba cột sẽ cho phép chúng ta có logo ở một bên, menu điều hướng ở giữa và phần tử kêu gọi hành động như biểu tượng giỏ hàng ở phía bên kia.
Biểu trưng trang web
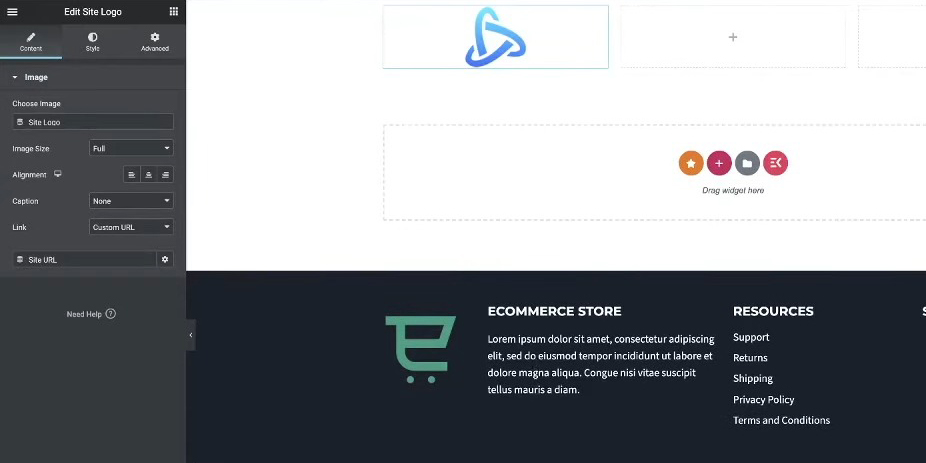
Ở cột ngoài cùng bên trái, tìm kiếm "logo trang web" và thêm tiện ích Logo trang web.

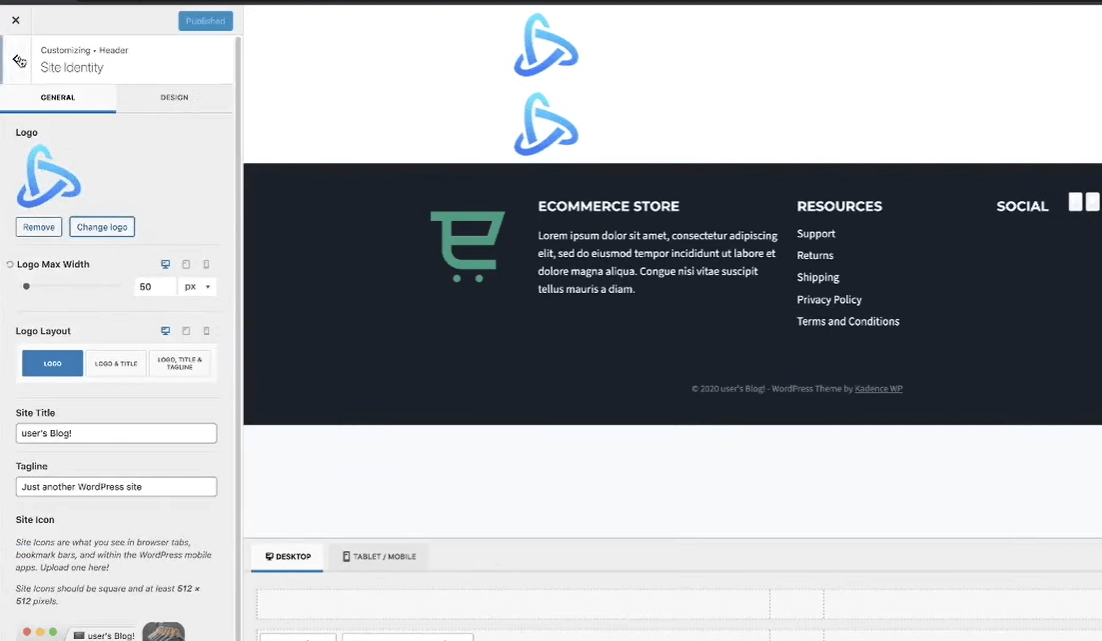
Nếu bạn chưa đặt logo, bạn có thể tùy chỉnh cài đặt Nhận dạng trang web bằng cách đi tới Giao diện > Tùy chỉnh > Nhận dạng trang web trong quản trị viên WordPress của bạn.

Chức năng điều hướng
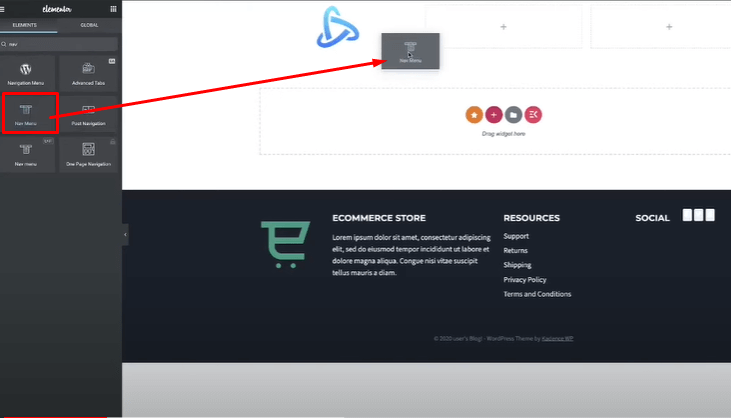
Ở cột giữa, tìm kiếm "menu điều hướng" và thêm tiện ích Menu điều hướng.

Điều này sẽ chèn menu điều hướng WordPress chính của bạn.
Chúng tôi sẽ tạo kiểu và định cấu hình bố cục menu di động sau.
Kêu gọi hành động
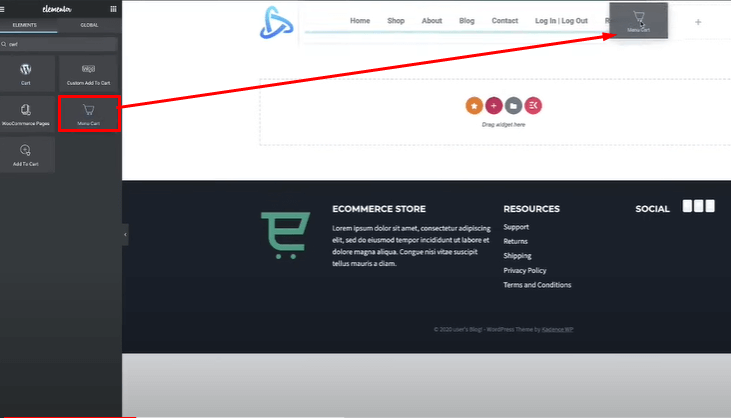
Ở cột ngoài cùng bên phải, hãy thêm tiện ích Nút hoặc Giỏ hàng cho lời kêu gọi hành động của bạn.
Tôi sẽ sử dụng tiện ích Giỏ hàng của Elementor và xóa tổng phụ, chỉ để lại biểu tượng giỏ hàng.

Với cấu trúc cơ bản đã có, giờ đây chúng ta có các thành phần chính cho tiêu đề trên máy tính để bàn - logo, menu điều hướng và nút kêu gọi hành động trong giỏ hàng.
Tiếp theo, chúng ta sẽ chuyển sang tạo kiểu và thiết lập hành vi phản hồi trên thiết bị di động cho bố cục tiêu đề này.
Tạo kiểu cho tiêu đề
Mặc dù trọng tâm chính là tiêu đề trên thiết bị di động, nhưng trước tiên, chúng tôi sẽ thực hiện một số kiểu dáng cơ bản cho chế độ xem trên máy tính để bàn làm điểm bắt đầu.
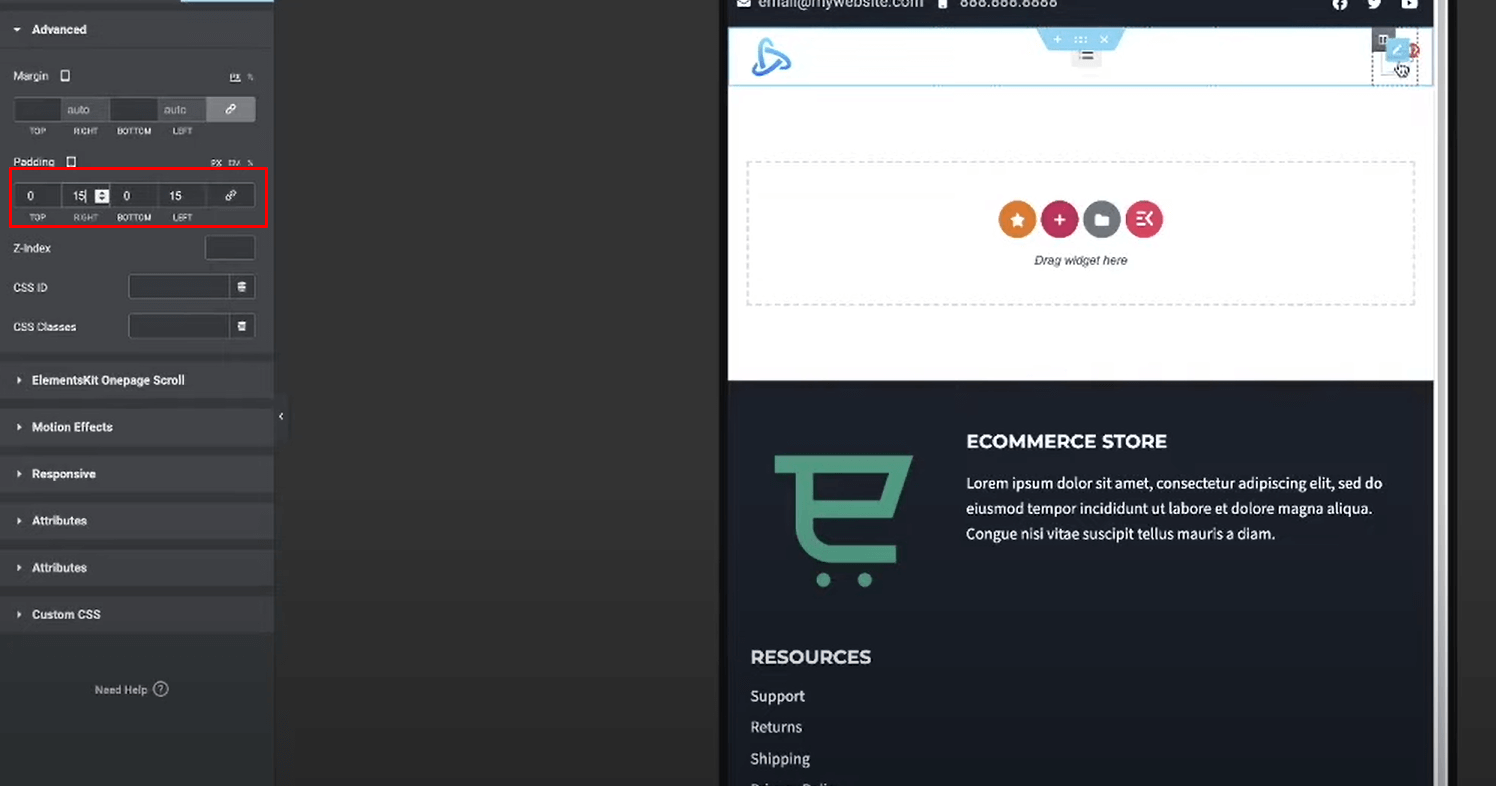
Điều chỉnh phần đệm
Chọn toàn bộ phần chứa ba cột.
Chuyển đến cài đặt "Nâng cao" và tăng phần đệm trái/phải để tạo khoảng cách từ các cạnh.
Tôi đã thêm 15px phần đệm vào bên trái và bên phải, nhưng bạn có thể điều chỉnh phần này theo sở thích của mình.

Căn chỉnh menu điều hướng
Chọn tiện ích Menu Điều hướng ở cột giữa.
Chuyển đến cài đặt "Bố cục" và đặt Căn chỉnh ngang ở giữa.
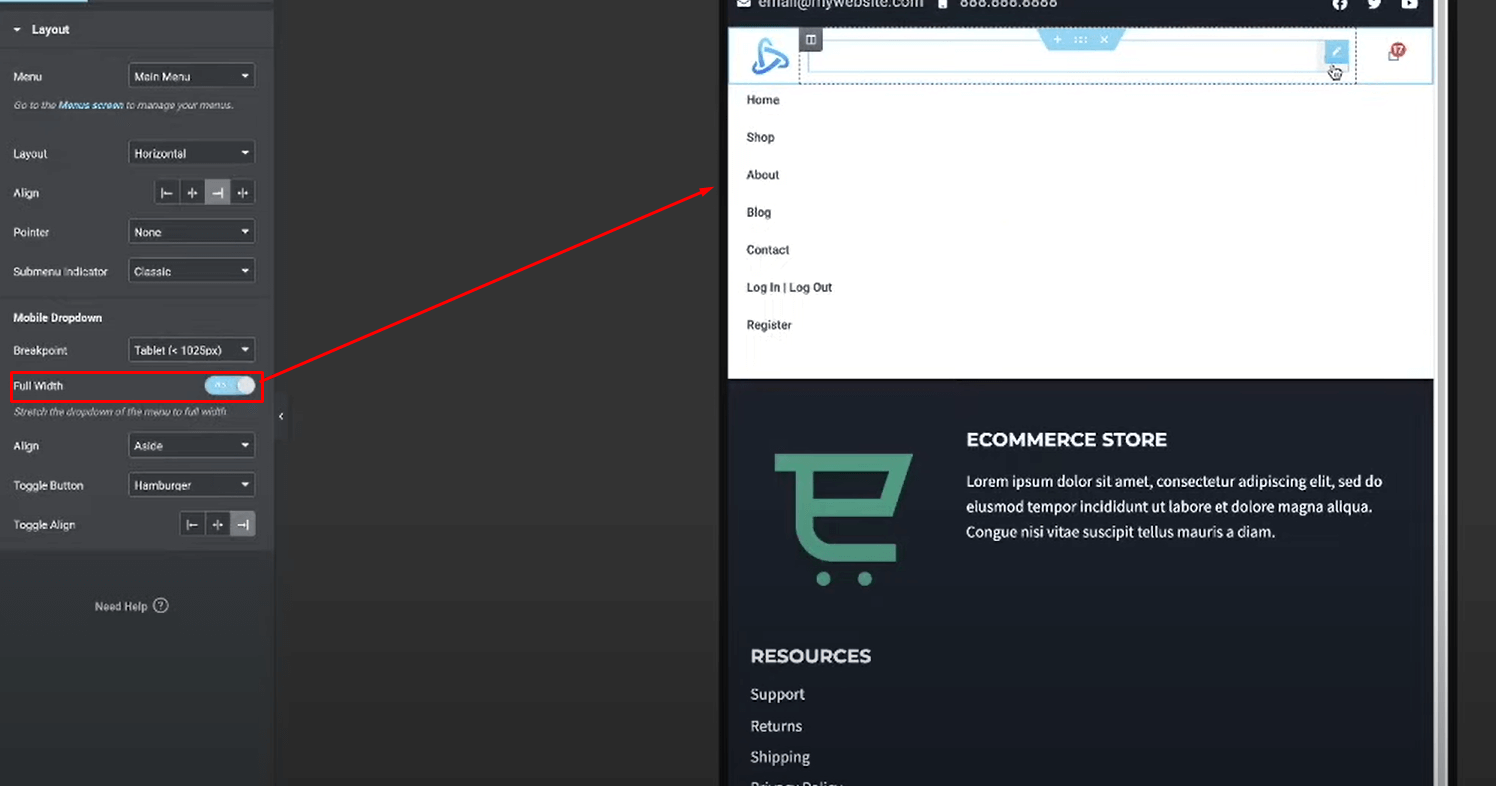
Điều này sẽ căn giữa các liên kết menu điều hướng ở cột giữa cho chế độ xem trên màn hình. Nhưng đối với thiết bị di động, hãy di chuyển nó sang bên phải.

Bây giờ hãy kích hoạt toàn bộ chiều rộng để chỉ cần mở rộng menu di động.

Tạo kiểu cho biểu tượng giỏ hàng
Chọn tiện ích Giỏ hàng bạn đã thêm ở cột bên phải.
Xóa tổng phụ, chỉ để lại biểu tượng giỏ hàng chính.
Chuyển đến cài đặt "Style" và tùy chỉnh biểu tượng - cỡ chữ, màu sắc, v.v.

Tôi đã chọn biểu tượng xe đẩy màu đen. Tuy nhiên, bạn có thể tạo kiểu cho phần tử kêu gọi hành động này theo cách bạn muốn.
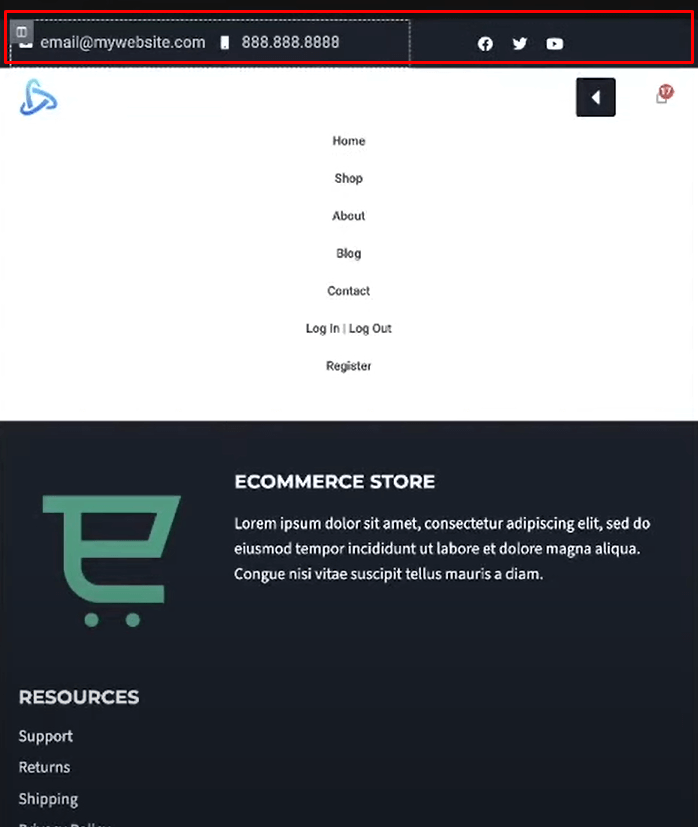
Thêm Thanh trên cùng cho Danh bạ/Mạng xã hội. Tùy chọn, bạn có thể thêm phần thanh trên cùng phía trên tiêu đề chính để biết chi tiết liên hệ và biểu tượng xã hội:
Thêm một phần cột mới phía trên tiêu đề.

Tạo kiểu và định vị các thành phần này theo cách bạn muốn ở thanh trên cùng.
Thanh trên cùng này cũng có thể được ẩn đối với chế độ xem trên thiết bị di động nếu muốn, điều này tôi sẽ trình bày trong phần tiếp theo.
Dưới đây là các bước để tạo kiểu cho tiêu đề di động trong Elementor:
Tạo kiểu cho tiêu đề di động
Bây giờ là sự kiện chính - làm cho thiết kế tiêu đề này có tính đáp ứng và tối ưu hóa cho thiết bị di động. Chúng tôi sẽ làm việc chủ yếu ở chế độ xem trước đáp ứng.
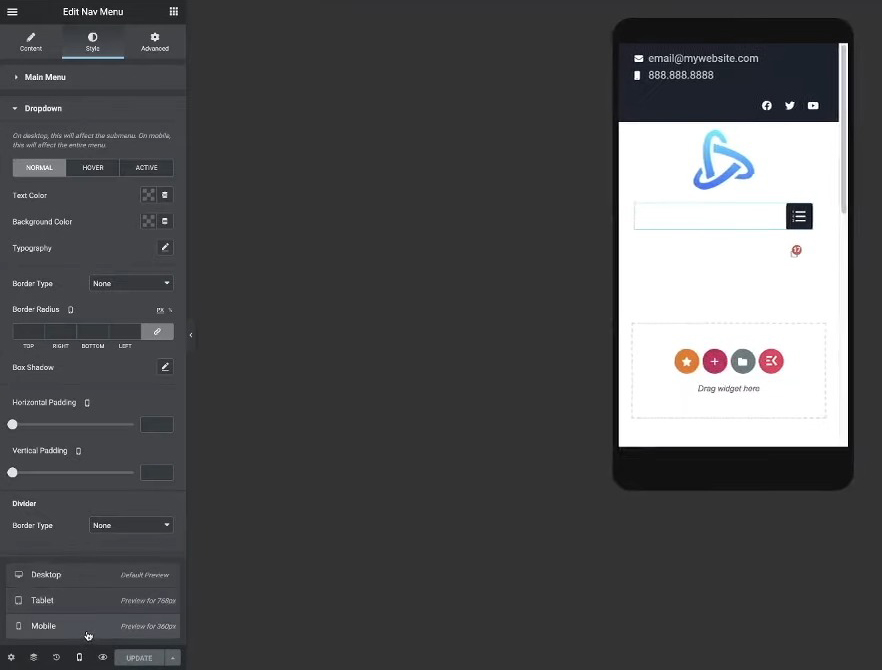
Chuyển sang Chế độ đáp ứng
Nhấp vào biểu tượng phản hồi ở đầu khung vẽ Elementor để chuyển đổi giữa các chế độ xem trên máy tính để bàn, máy tính bảng và thiết bị di động.

Chọn biểu tượng khung nhìn trên thiết bị di động để bắt đầu tạo kiểu cho màn hình nhỏ hơn.
Đặt lại vị trí Logo & Biểu tượng giỏ hàng
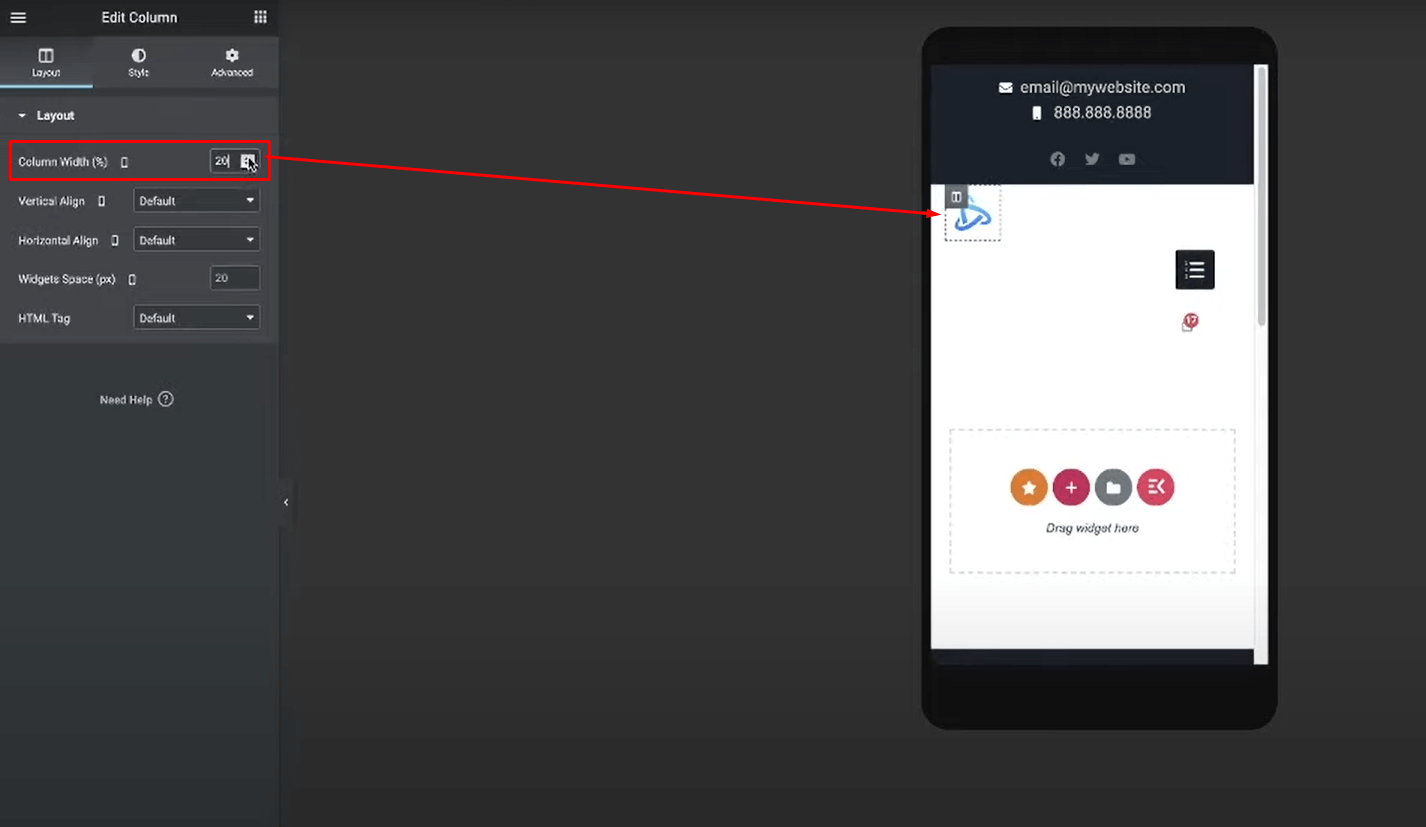
Chọn cột bên trái chứa logo.
Đi tới Nâng cao > Responsive và giảm Độ rộng cột xuống khoảng 20-25%.

Đối với cột bên phải có xe đẩy, hãy giảm Chiều rộng Cột cho đến khi bạn đạt được khoảng cách mong muốn tính từ các cạnh.
Điều này sẽ làm cho logo và biểu tượng giỏ hàng chiếm ít không gian theo chiều ngang hơn, giúp chúng không bị quá hiện đại.
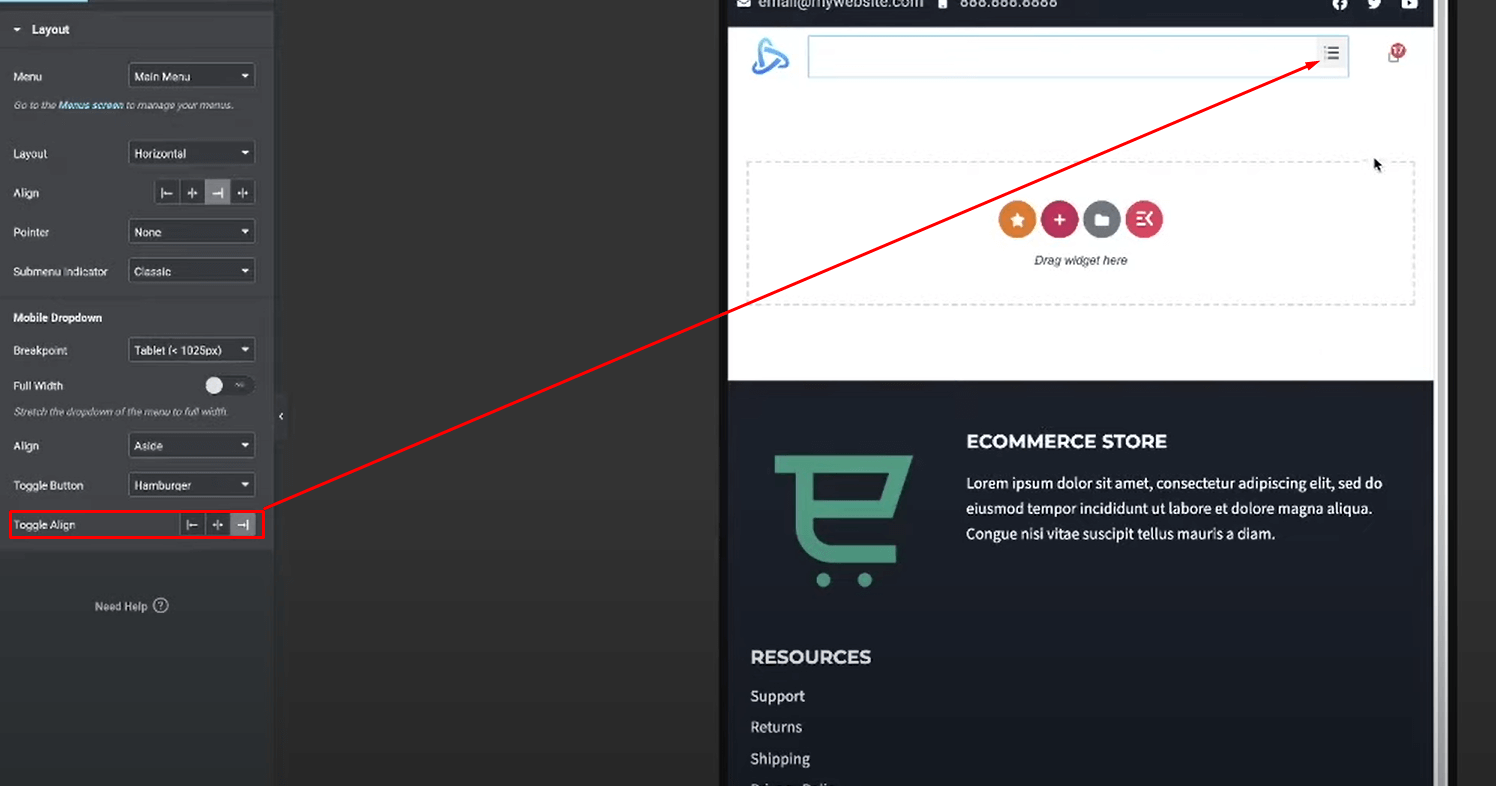
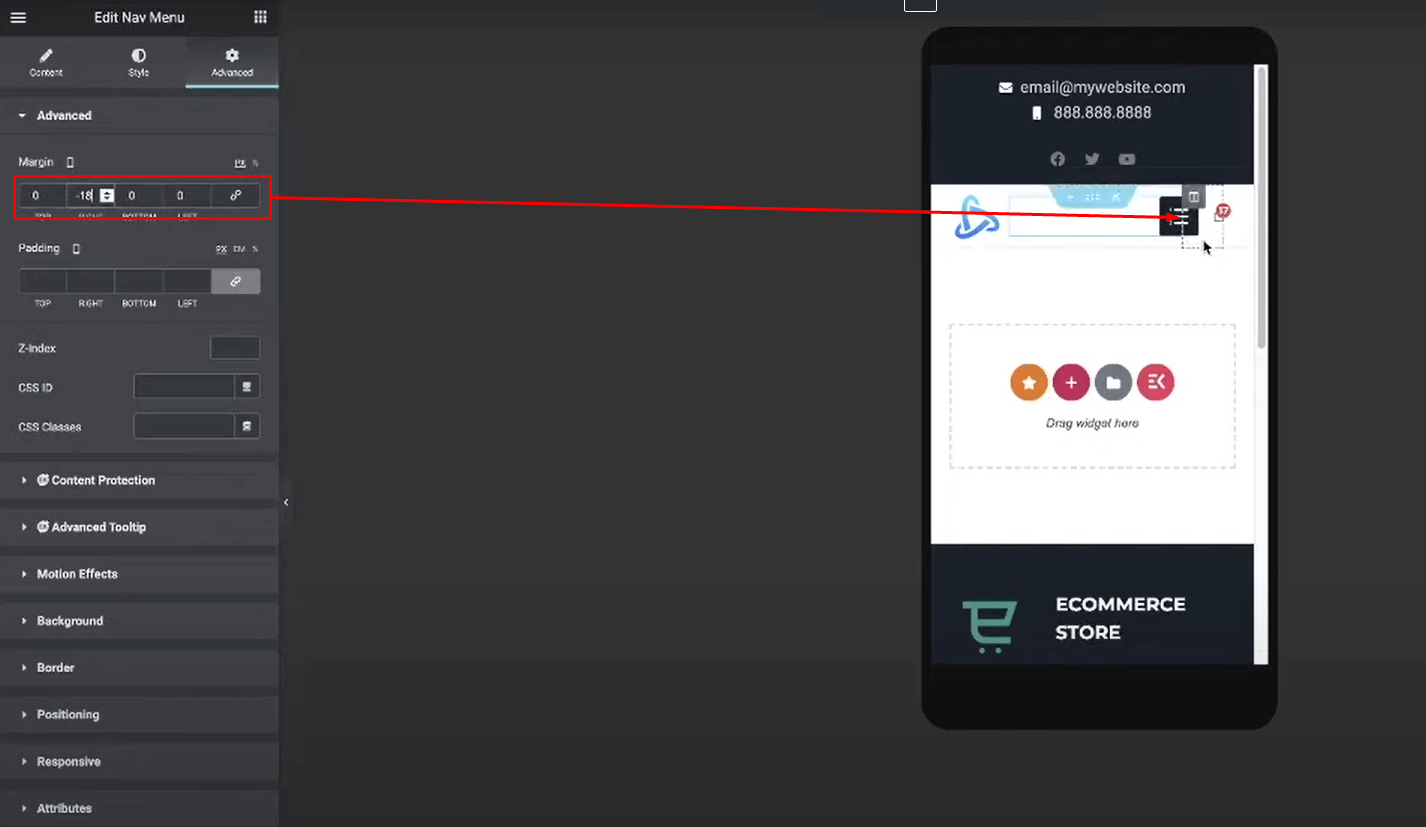
Vị trí biểu tượng menu Hamburger
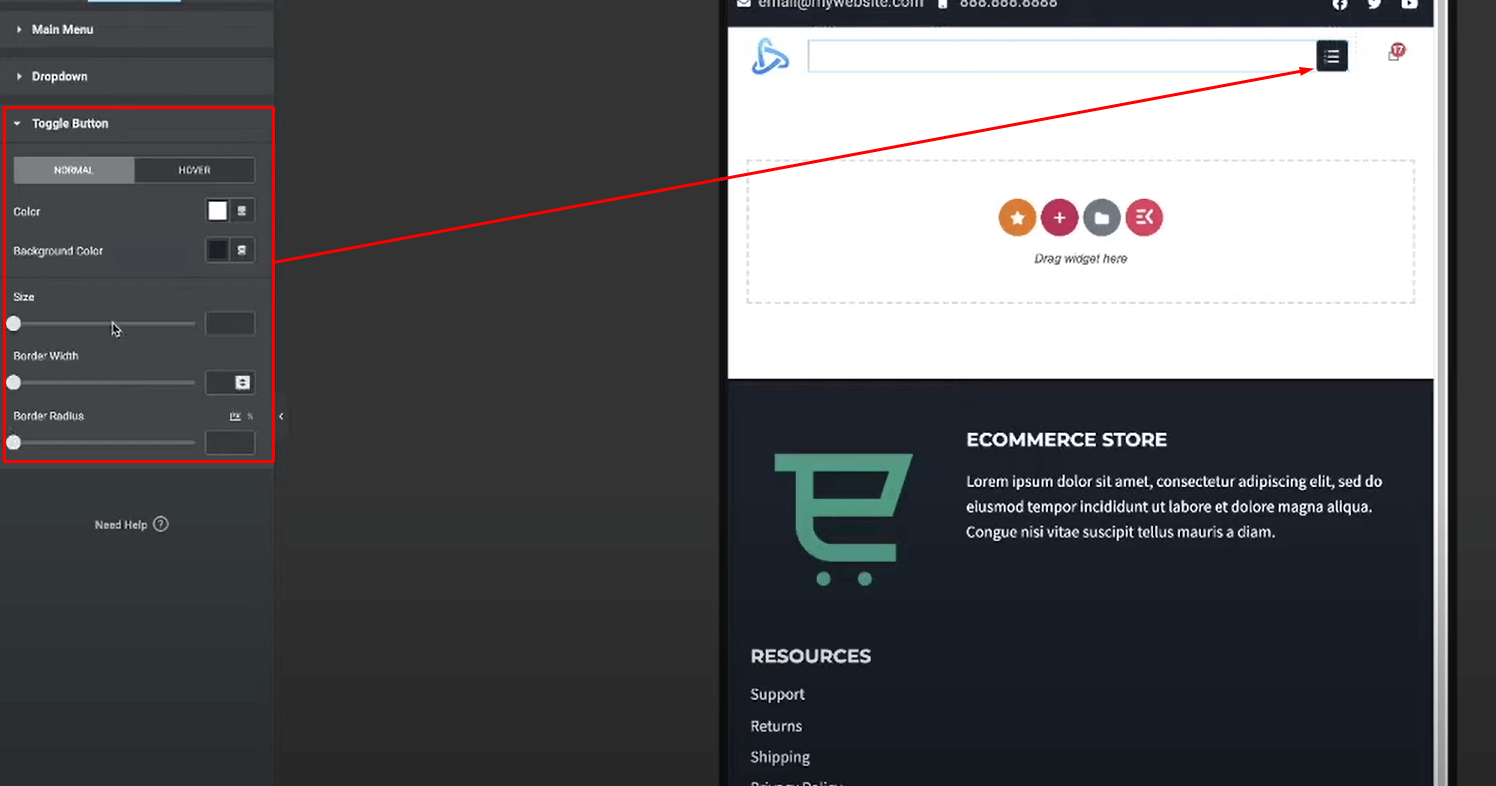
Chọn tiện ích Menu Điều hướng ở cột giữa.
Đi tới Bố cục và đặt Toggle Align ở bên phải để định vị đúng biểu tượng bánh hamburger.

Đi tới Kiểu > Chuyển đổi và tạo kiểu cho biểu tượng bánh hamburger (màu sắc, kích thước, v.v.).
Theo tùy chọn, bạn có thể điều chỉnh lề/phần đệm trên chính tiện ích Menu điều hướng để định vị hoàn hảo biểu tượng bánh hamburger một cách trực quan.

Với những điều chỉnh quan trọng đó, tiêu đề của bạn giờ đây sẽ phản hồi đầy đủ! Bố cục sẽ luôn rõ ràng và có thể sử dụng được khi thu nhỏ xuống màn hình di động nhỏ hơn. Phần tiếp theo bao gồm một số mẹo bổ sung và các phương pháp hay nhất.
Bớt tư tưởng
Ở đó bạn có nó! Bây giờ bạn đã biết cách xây dựng menu tiêu đề trên thiết bị di động gọn gàng, thân thiện với người dùng và đáp ứng đầy đủ bằng Elementor .
Việc có một trang web cung cấp trải nghiệm tối ưu trên tất cả các thiết bị là điều vô cùng quan trọng trong thế giới điều khiển bằng thiết bị di động ngày nay. Bằng cách làm theo các bước được nêu trong hướng dẫn này, bạn sẽ cung cấp một tiêu đề đẹp mắt, dễ điều hướng cho khách truy cập trên thiết bị di động của mình.




