Bạn có quan tâm đến việc sử dụng Elementor để tạo thư viện hình ảnh nề? Bài đăng này sẽ hướng dẫn bạn cách tiếp cận đơn giản nhất để tạo thư viện hình ảnh nề cho trang web Elementor của bạn.

Một bộ sưu tập hình ảnh nề sẽ giúp bạn rất nhiều cho dù trang web của bạn là gì nếu bạn muốn quảng bá tác phẩm của mình một cách sáng tạo hoặc làm cho trang web của bạn thú vị hơn. Bao gồm một thư viện ảnh là một cách tiếp cận tuyệt vời để làm nổi bật tác phẩm của bạn. Nếu bạn muốn hiển thị trực quan các tác phẩm hoặc dịch vụ của mình cho người dùng, hình ảnh có thể rất hữu ích.
Nếu bạn có các công cụ chính xác, việc thêm một thư viện hình ảnh nề thật dễ dàng. Có các giải pháp có sẵn, chẳng hạn như Elementor và Absolute Addons, cho phép bạn thêm thư viện hình ảnh vào trang web của mình mà không cần viết một dòng mã nào.
Tạo một thư viện hình ảnh khối xây trong Elementor
Để tạo một bộ sưu tập hình ảnh nề, hãy cài đặt và kích hoạt plugin Absolute Addons. Absolute Addon là một plugin sẽ nâng cao trải nghiệm xây dựng trang web của bạn. Với các khối thiết kế cài sẵn 250+, bạn có thể tạo một trang web nhanh hơn bao giờ hết. Tiện ích Lưới Hình ảnh do plugin cung cấp cho phép bạn thêm thư viện hình ảnh tuyệt đẹp vào trang web của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐể sử dụng tiện ích Image Grid, trước tiên, hãy tạo một phần trong Elementor bằng cách chọn biểu tượng "+", sau đó tìm kiếm Image Grid trong phần khối của thanh bên trái. Kéo khối Lưới hình ảnh vào phần mới hình thành của bạn.

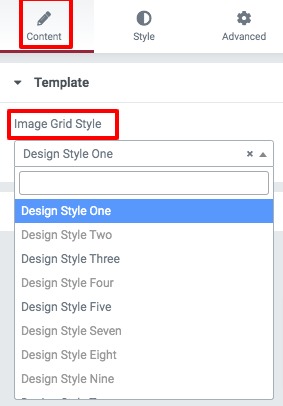
Bây giờ bạn có thể chọn các cài đặt trước của lưới ảnh từ tab Nội dung của menu Mẫu. Có rất nhiều cài đặt trước để lựa chọn.

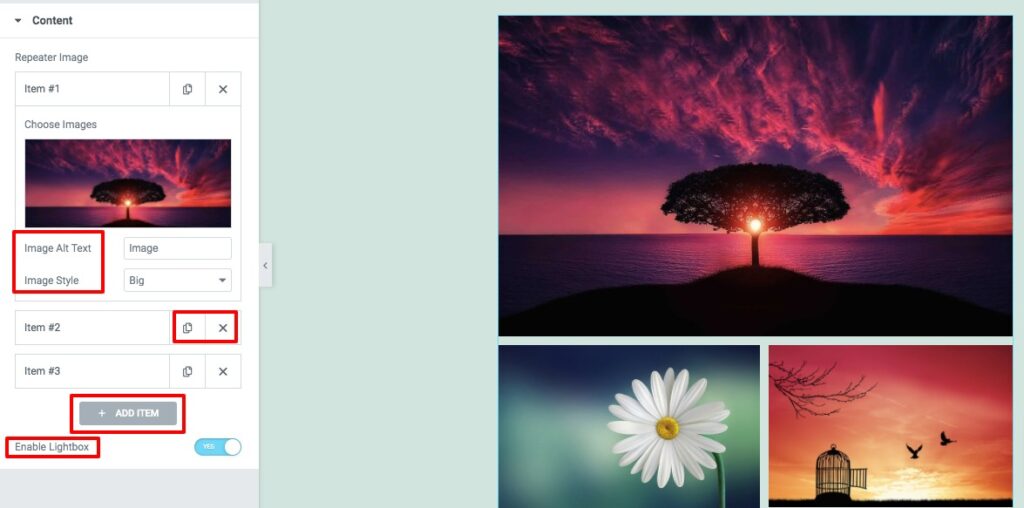
Bạn có thể chèn đối tượng vào phần lưới hình ảnh của mình bằng cách sử dụng tùy chọn nội dung. Để thêm một mục mới, hãy nhấp vào nút Thêm Mục. Bạn có thể sao chép bất kỳ mục nào bằng cách nhấp vào nút Sao chép hoặc bạn có thể xóa mục đó bằng cách nhấp vào biểu tượng Xóa. Để chọn hình ảnh của bạn, hãy nhấp vào bất kỳ thứ nào. Tải lên hình ảnh của bạn và sau đó điền vào văn bản thay thế hình ảnh. Có một cài đặt cho kiểu hình ảnh. Bạn có thể thay đổi kiểu ảnh của mình như sau:
- Không có
- Rộng
- Cao
- To lớn
Bạn cũng có thể bật và tắt các tính năng hộp đèn hình.

Tiếp tục đến tab kiểu, nơi bạn sẽ tìm thấy một số tùy chọn để tạo kiểu cho vùng lưới ảnh của bạn.
Hình ảnh
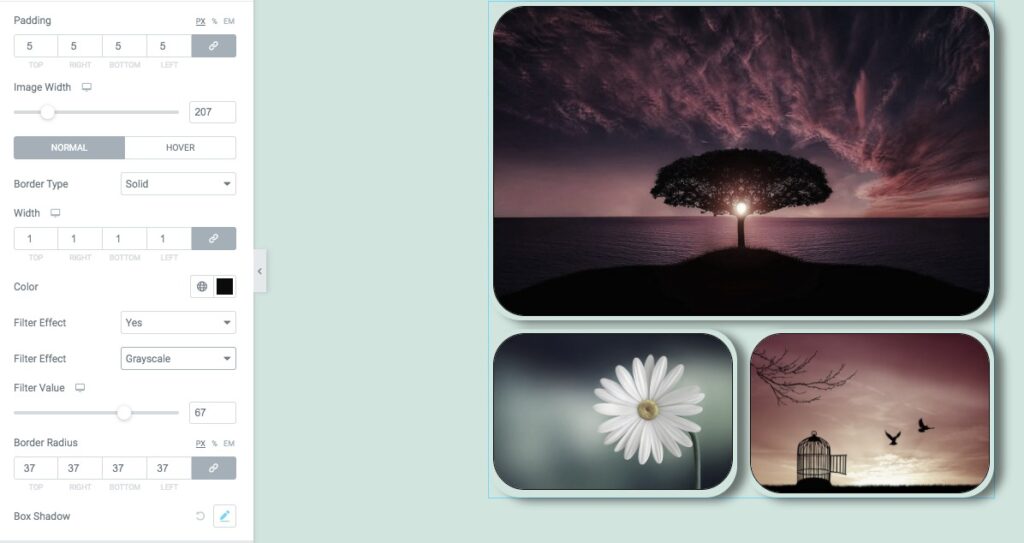
Bạn có thể đặt chiều rộng và phần đệm của hình ảnh từ đây. Sau đó, các hình ảnh có thể có kiểu đường viền, màu đường viền, bán kính đường viền và bóng hộp được áp dụng cho chúng. Giá trị bộ lọc cũng có thể được bật. Có sẵn các hiệu ứng bộ lọc khác nhau, chẳng hạn như -
- độ sáng
- Tương phản
- Thang độ xám
- Đảo ngược
- Độ mờ
- Bão hòa
- Màu nâu đỏ

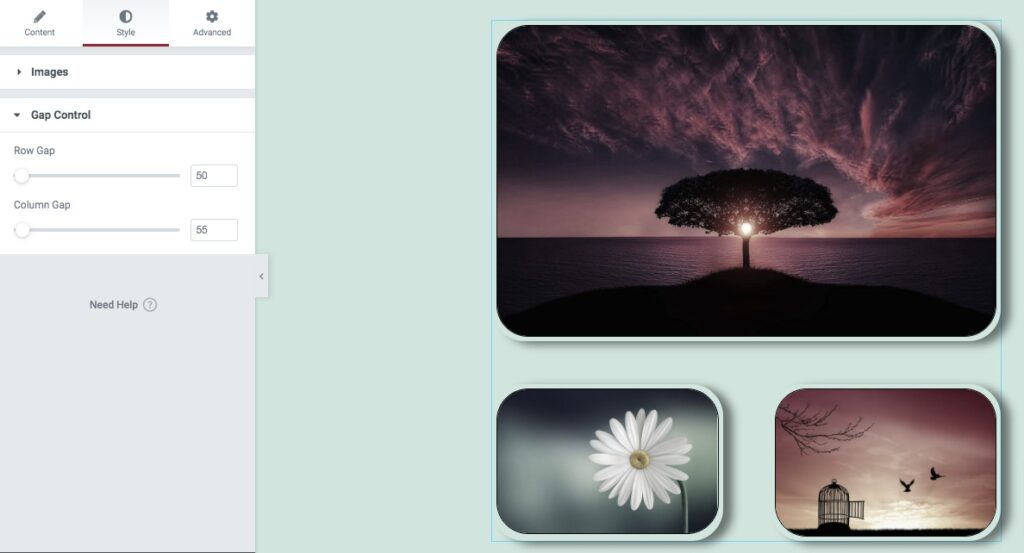
Kiểm soát khoảng cách
Khoảng cách hàng và cột có thể được đặt bằng cách sử dụng tùy chọn kiểm soát khoảng cách. Đó là tất cả! Phần thư viện hình ảnh của bạn hiện đã hoạt động đầy đủ.

Kết thúc
Bạn sẽ có thể tạo một thư viện hình ảnh nề cho trang web Elementor của mình sau khi hoàn tất quy trình. Chúng tôi hy vọng bạn thấy bài viết này hữu ích. Hãy chia sẻ bài viết này với bạn bè của bạn nếu bạn thích nó. Ngoài ra, hãy xem các hướng dẫn Elementor khác trên Codewatchers.




