Thông thường, mỗi gói chủ đề đều có bố cục blog, cho phép bạn nhanh chóng thiết lập và chạy blog của mình. Tuy nhiên, bạn đã bao giờ muốn biết một trong những trang blog đó được xây dựng như thế nào chưa? Trong bài đăng này, chúng tôi sẽ sử dụng một trong những bố cục blog đó để trình bày cách sử dụng mô-đun blog của Divi để tạo một trang blog. Chúng tôi sẽ hướng dẫn bạn từng bước cài đặt.

Chúng ta hãy bắt đầu!
Xem trước thiết kế

Tạo một trang
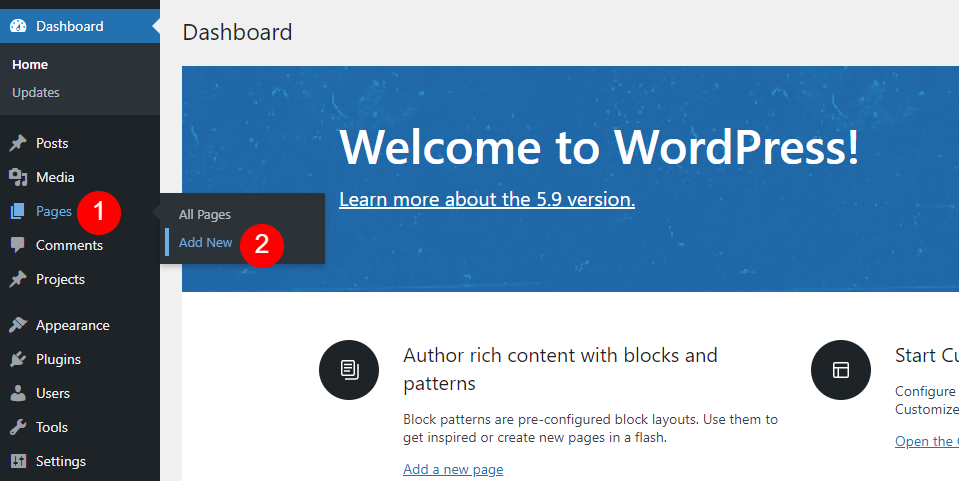
Đầu tiên, vào Trang>Thêm mới và tạo một trang mới.

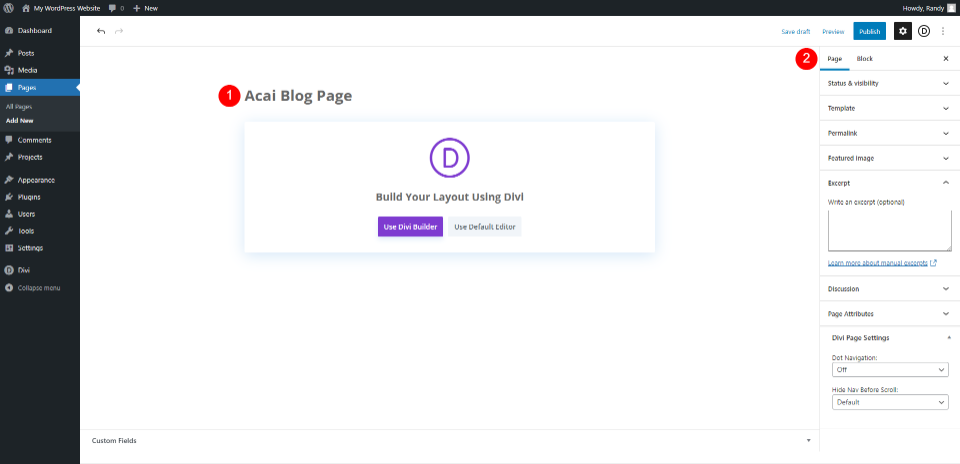
Vì vậy, hãy cung cấp tiêu đề cho trang mà bạn thấy có vẻ hợp lý. Tôi đang sử dụng tên trang Trang Blog Acai từ gói bố cục. Ở thanh bên phải, chọn bất kỳ thuộc tính trang nào bạn muốn. Tôi đang giữ các thuộc tính một mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Tiêu đề trang: Trang blog Acai

Di chuyển đến Divi Builder
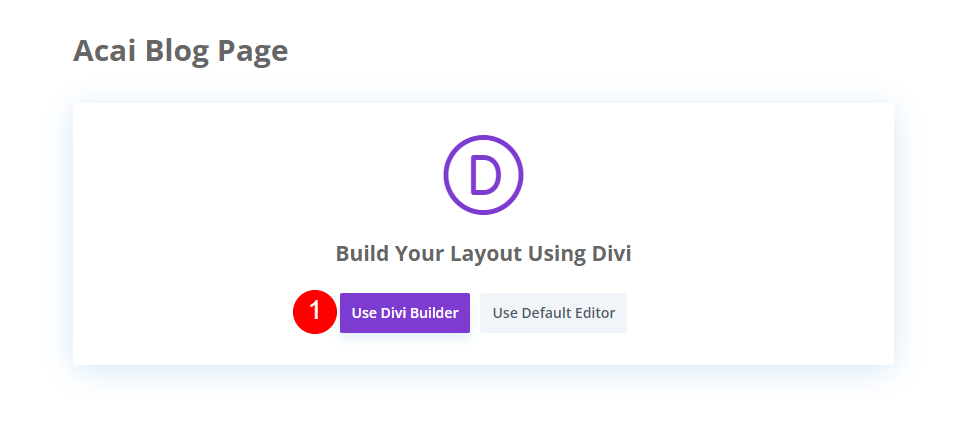
Sau đó, bạn sẽ muốn chuyển sang Divi Builder. Sử dụng Divi Builder bằng cách nhấp vào nút màu tím ở giữa trang. Thao tác này sẽ đưa bạn đến giao diện người dùng, nơi Divi Builder sẽ hoạt động, sẵn sàng để chúng tôi bắt đầu xây dựng trang.

Phần anh hùng có tiêu đề
Phần phong cách anh hùng
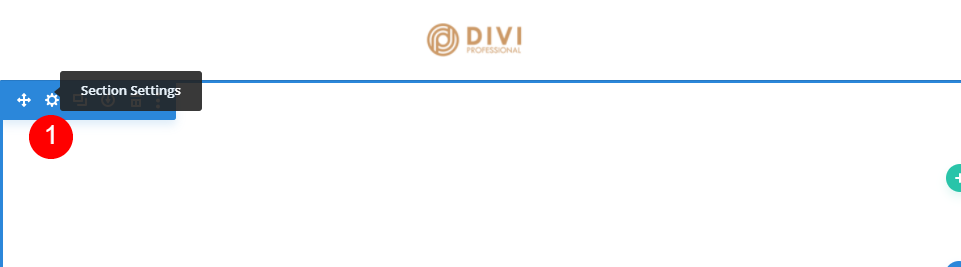
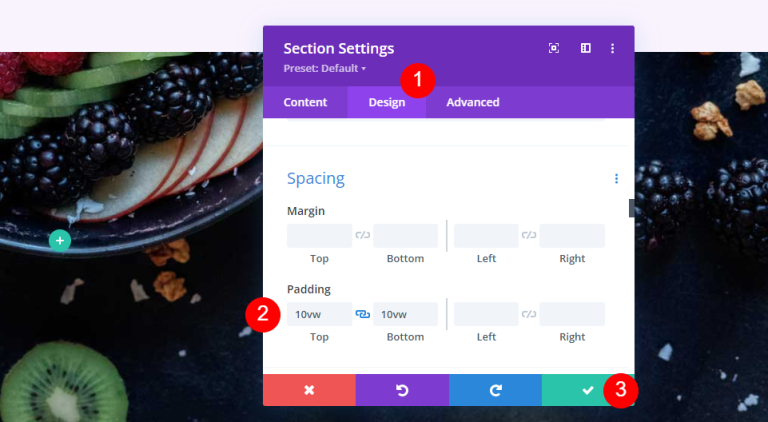
Chúng ta sẽ bắt đầu với phần đầu tiên. Mở các tùy chọn cho phần này.

Thực hiện một số thay đổi trong cài đặt phần.
- Bối cảnh: #f9f3fd
- Nhãn quản trị: Blog

Tiêu đề trang blog
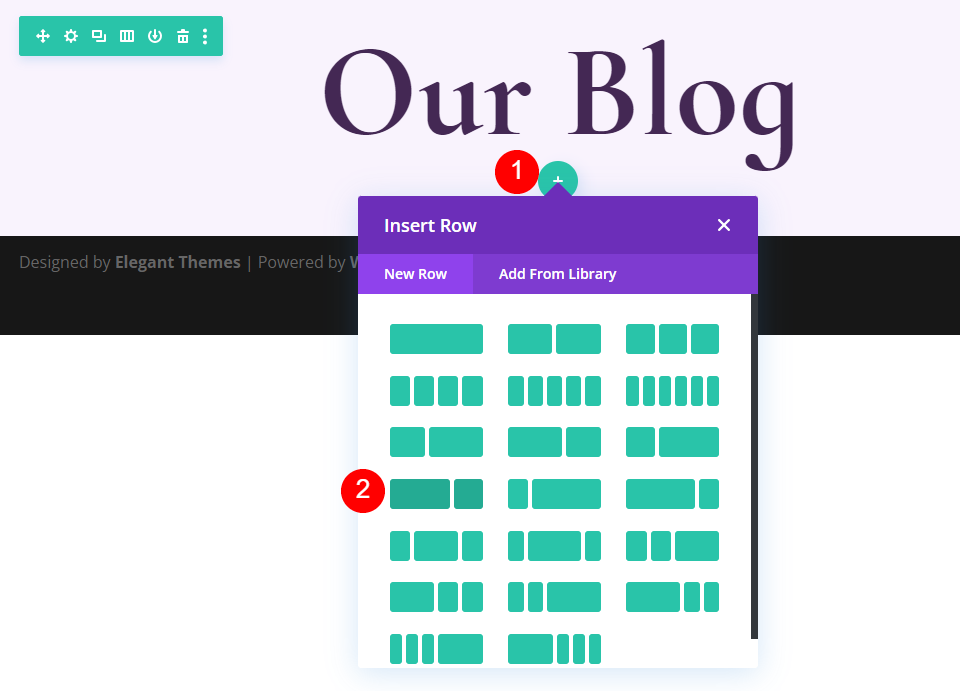
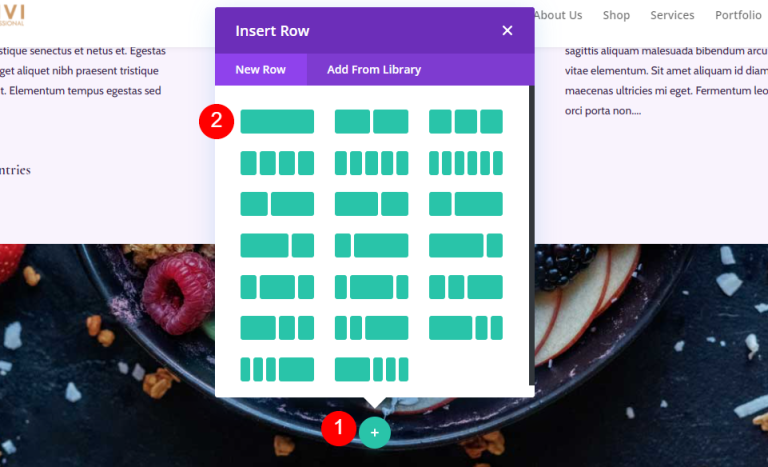
Sau đó, chúng ta sẽ tạo Hàng cho tiêu đề. Chọn Hàng có tín hiệu màu xanh lục với một cột duy nhất.

Sau đó thêm một mô-đun văn bản.

Tạo kiểu cho mô-đun văn bản
Mở cài đặt văn bản và thực hiện các thay đổi sau cho tiêu đề H1.
- Phông chữ: Tiêu đề 1
- Văn bản: Blog của chúng tôi

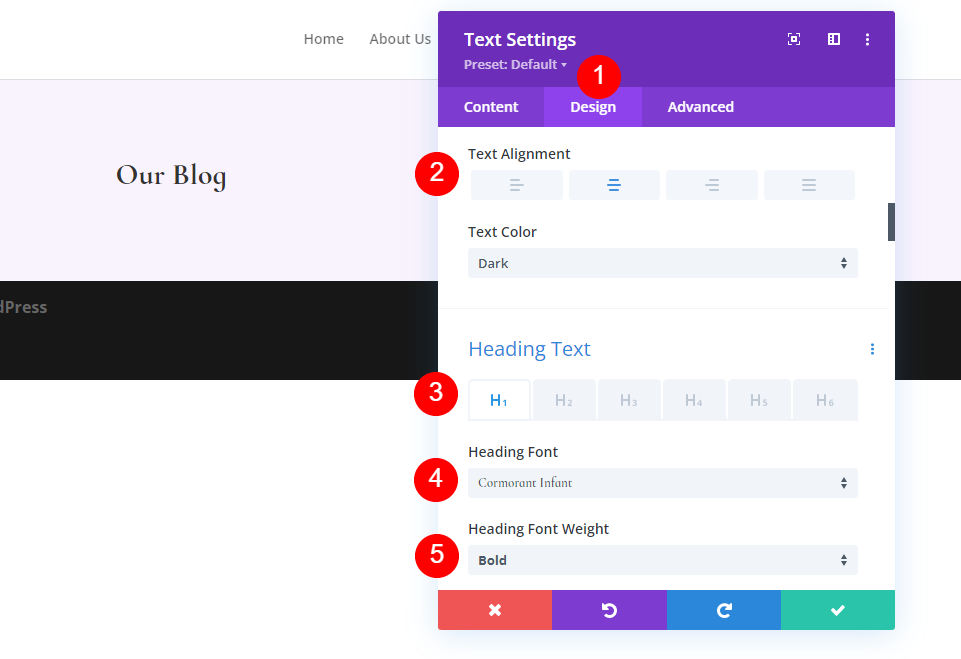
Bây giờ hãy chuyển đến tab thiết kế và thực hiện những thay đổi bên dưới.
- Căn chỉnh văn bản: Giữa
- Văn bản tiêu đề: H1
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm

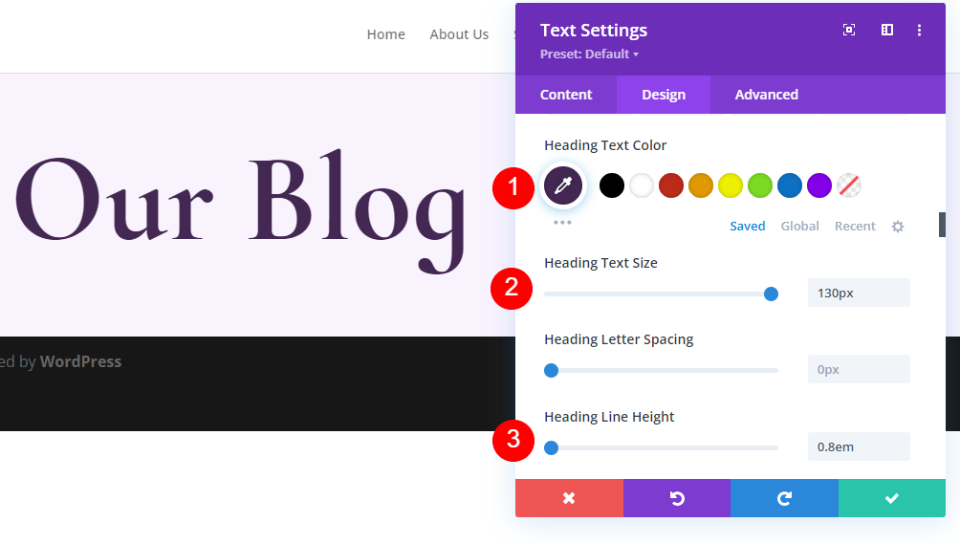
Đồng thời thay đổi màu phông chữ, kích thước và chiều cao.
- Màu sắc: #442854
- Kích thước văn bản trên máy tính để bàn: 130px
- Chiều cao dòng: 0,8em

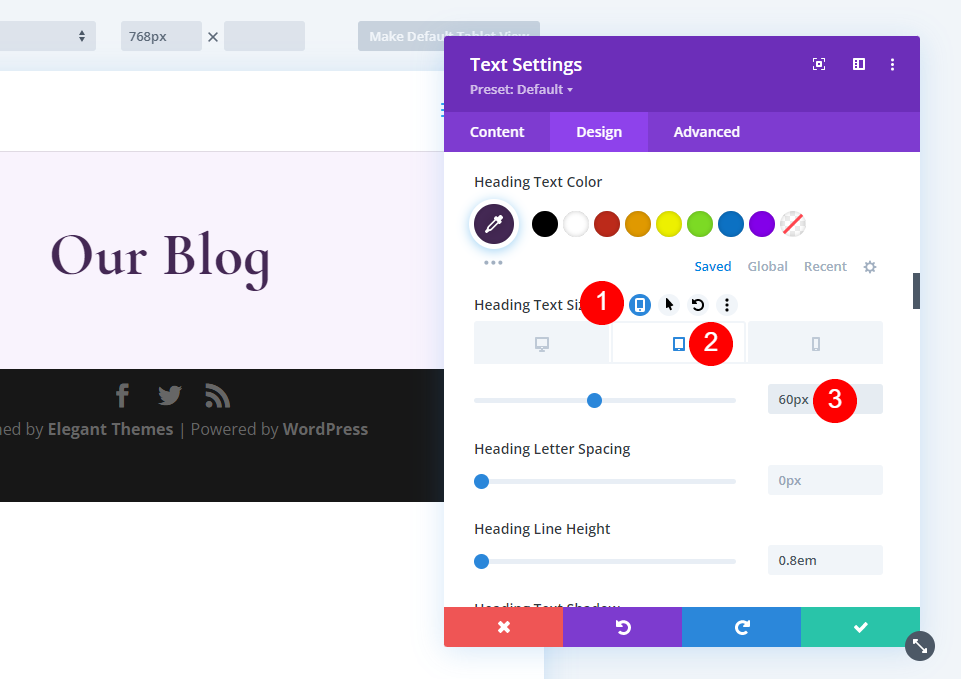
Bây giờ thay đổi kích thước văn bản tiêu đề.
- Kích thước văn bản trên máy tính bảng: 60px

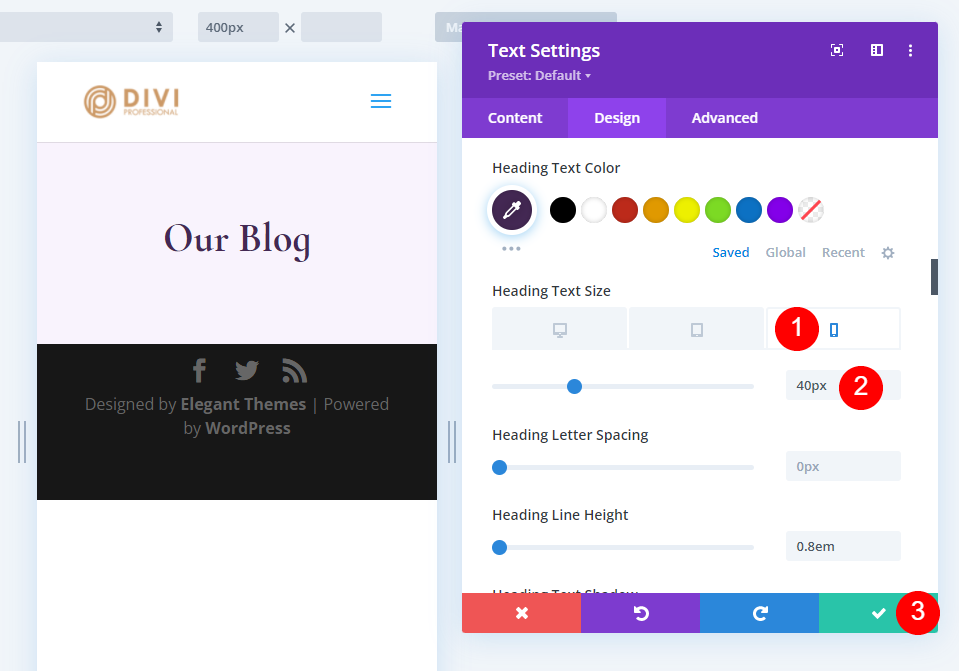
Bây giờ thay đổi kích thước biểu tượng điện thoại.
- Điện thoại: 40px

Tạo bài đăng blog và CTA mới nhất
Khu vực chính của chúng tôi có bài đăng gần đây nhất và biểu mẫu email chọn tham gia. Tạo một Hàng mới bên dưới Hàng đầu tiên của chúng ta và chọn thiết kế Cột với 2/3 ở bên trái và 1/3 ở bên phải.

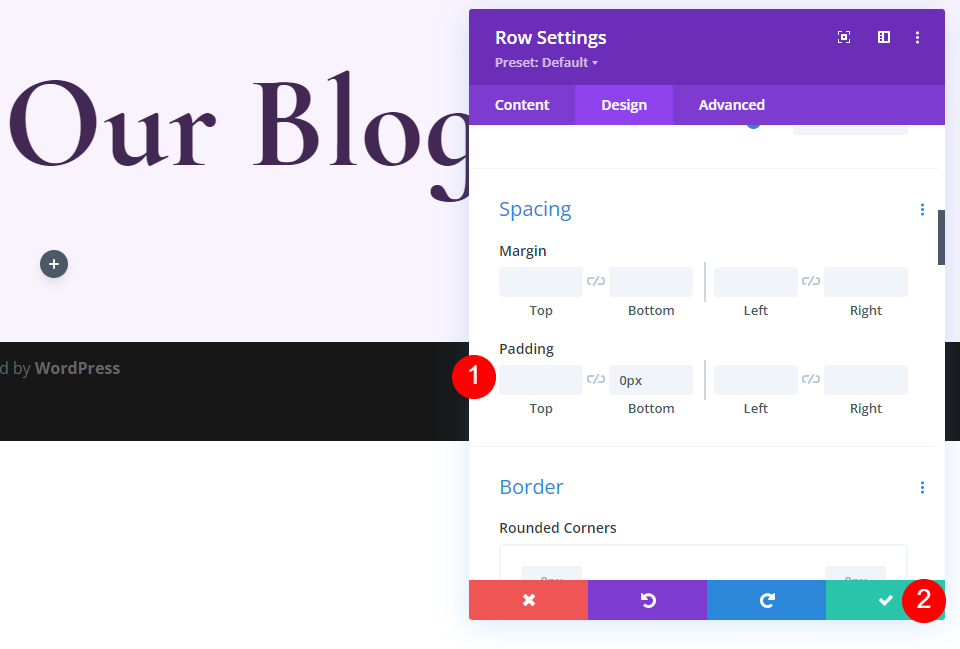
Mở cài đặt hàng và thay đổi khoảng cách từ tab thiết kế.
- Đệm dưới cùng: 0px

Mô-đun bài viết blog nổi bật
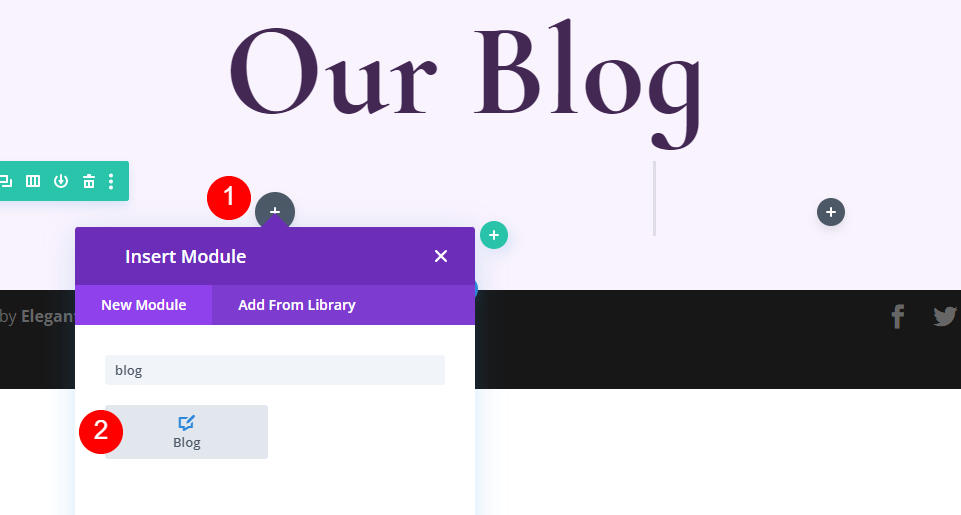
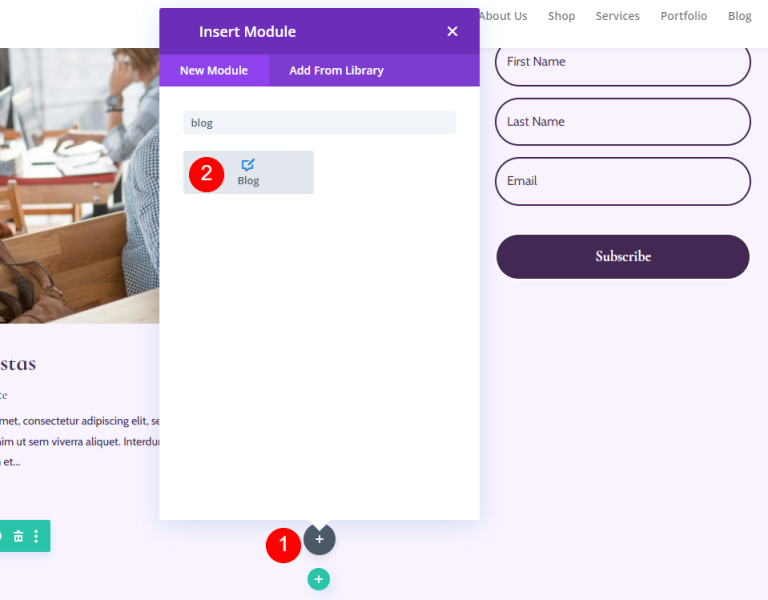
Sau đó, chúng tôi sẽ cung cấp mô-đun Blog. Phần này sẽ chứa nội dung mới nhất của chúng tôi. Thêm mô-đun Blog bằng cách nhấp vào biểu tượng bổ sung màu xám ở cột bên trái của Hàng mới của chúng tôi.

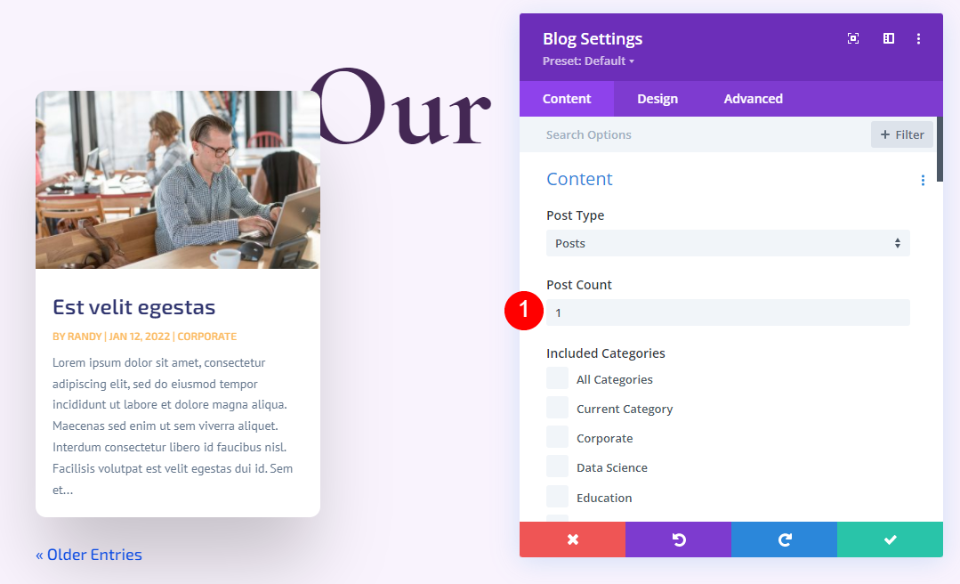
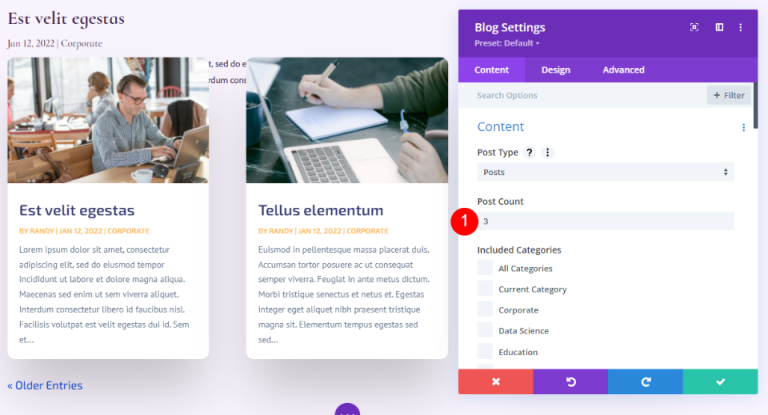
Trong cài đặt Nội dung, nhập 1 cho khối Số bài đăng.
- Số bài đăng: 1

Yếu tố
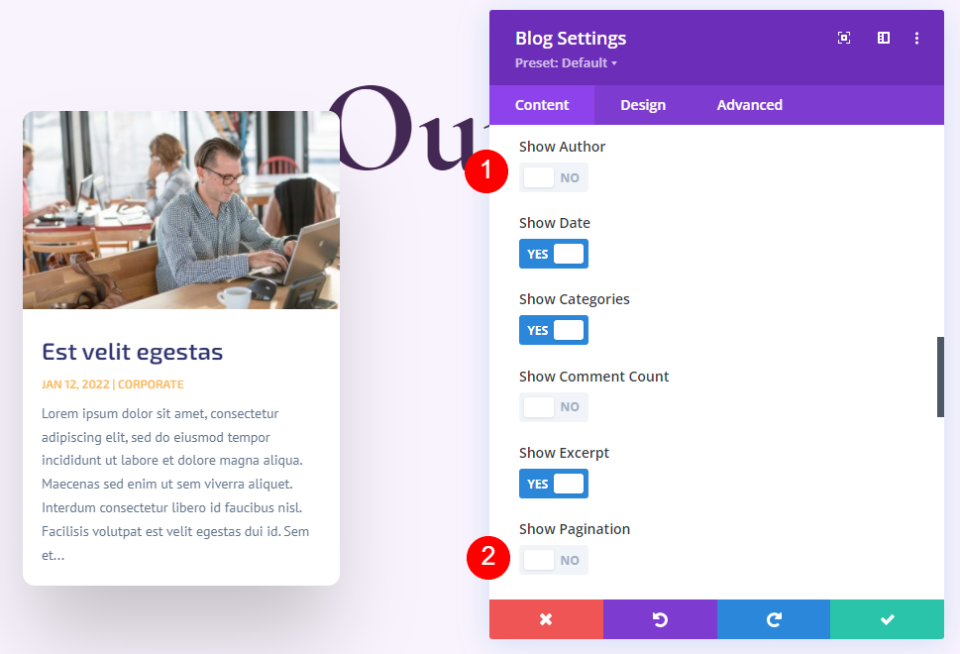
Trên tab nội dung, di chuyển xuống phần thành phần và bỏ chọn tác giả và phân trang.
- Hiển thị Tác giả: Không
- Hiển thị phân trang: Không

Cách trình bày
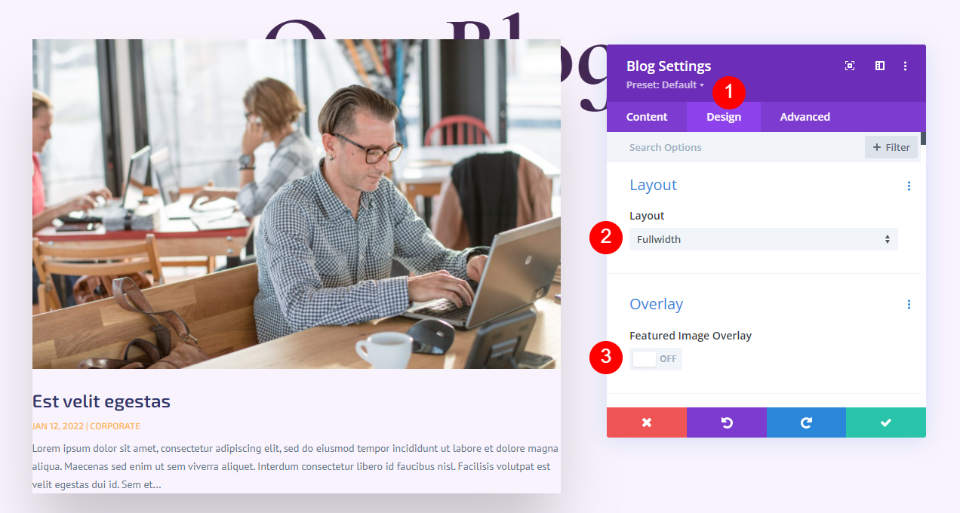
Trên tab Thiết kế, thay đổi cài đặt bố cục và lớp phủ.
- Bố cục: Toàn chiều rộng
- Lớp phủ hình ảnh nổi bật: Tắt

Tiêu đề văn bản
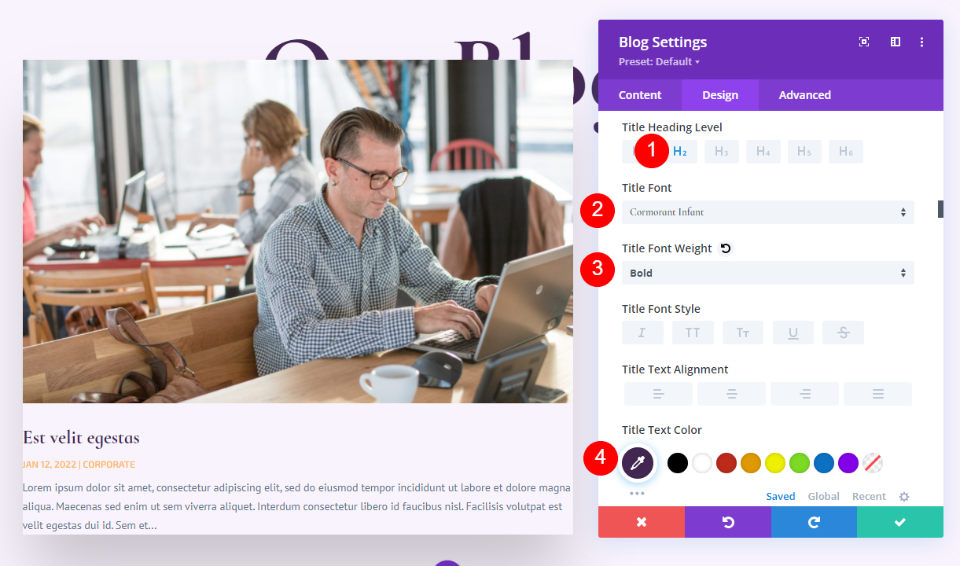
Bây giờ thay đổi văn bản tiêu đề theo các cài đặt sau.
- Cấp độ tiêu đề: H2
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm
- Màu sắc: #442854

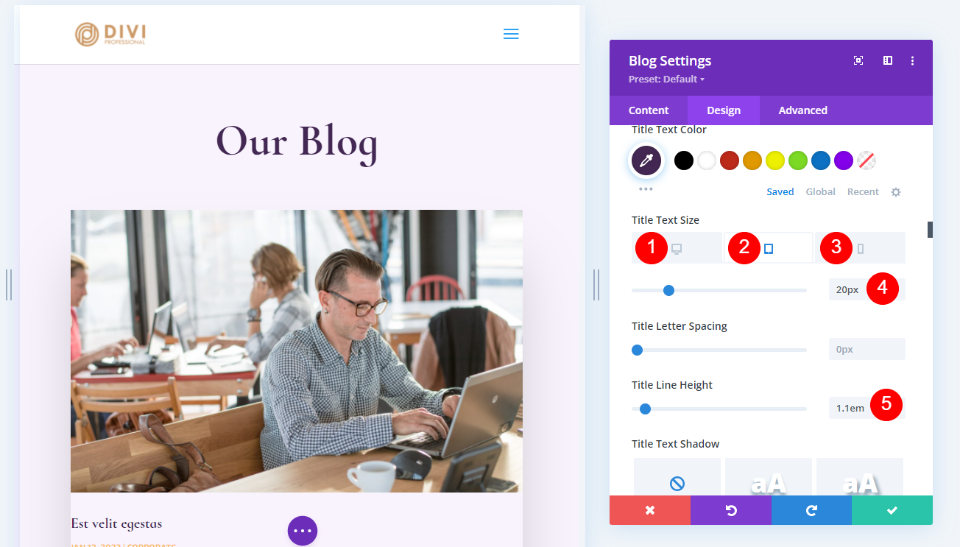
Ngoài ra, thay đổi kích thước phông chữ.
- Kích thước: Máy tính để bàn 30px, Máy tính bảng 20px, Điện thoại 18px
- Chiều cao dòng tiêu đề: 1,1em

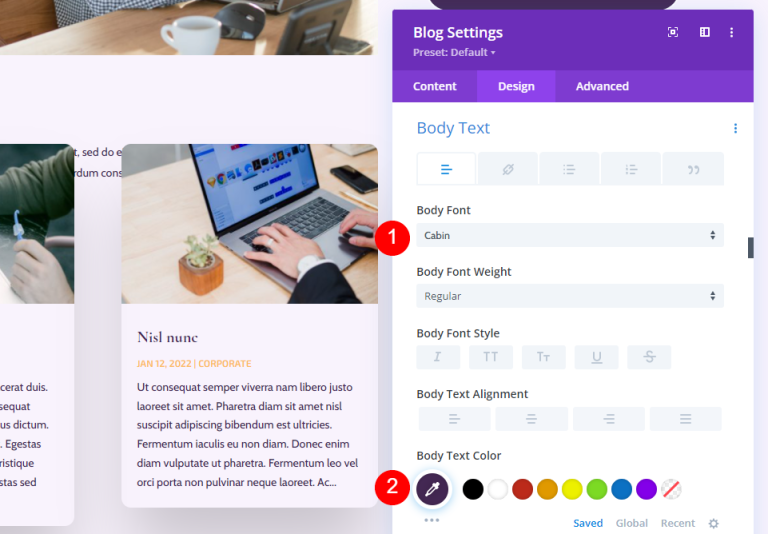
Bài kiểm tra cơ thể
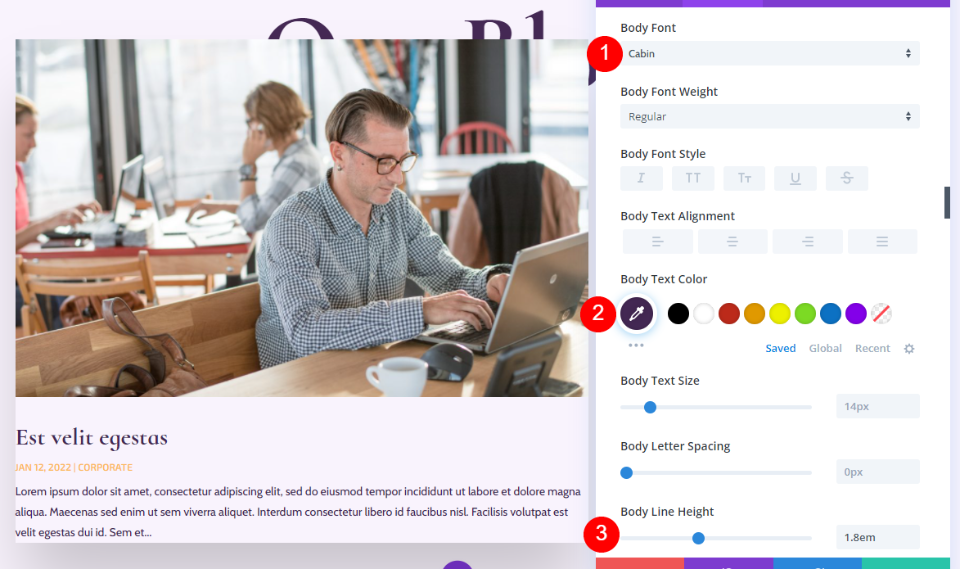
Đối với cài đặt văn bản nội dung, hãy thay đổi như sau.
- Phông chữ: Cabin
- Màu sắc: #442854
- Chiều cao dòng: 1,8em

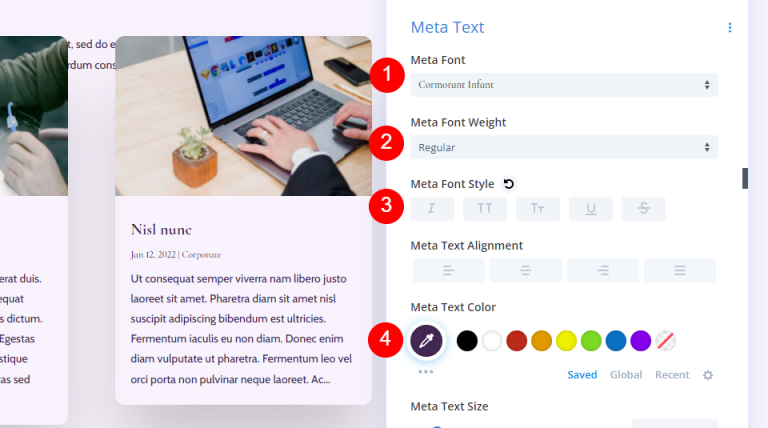
Siêu văn bản
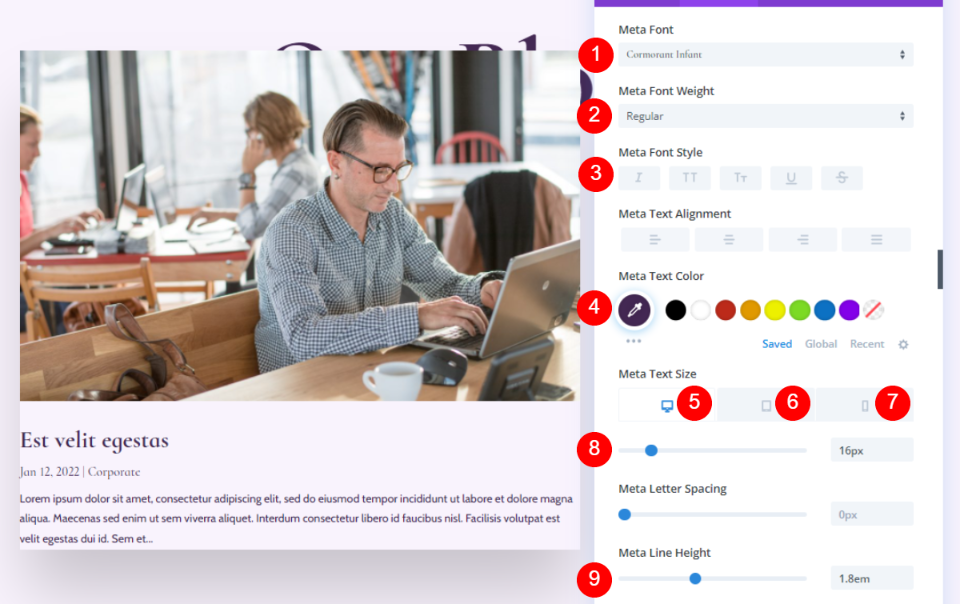
Ngoài ra, hãy thực hiện một số thay đổi đối với văn bản meta.
- Phông chữ: Chim cốc sơ sinh
- Cân nặng: Đều đặn
- phong cách: Không có
- Màu sắc: #442854
- Kích thước: Máy tính để bàn 16px, Máy tính bảng 15px, Điện thoại 14px
- Chiều cao dòng: 1,8em

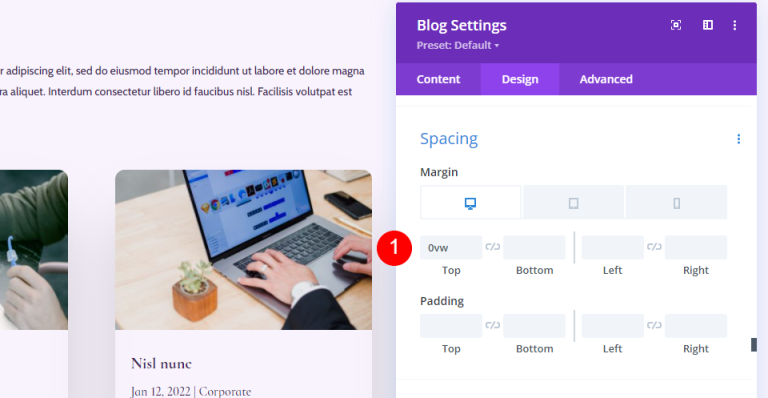
khoảng cách
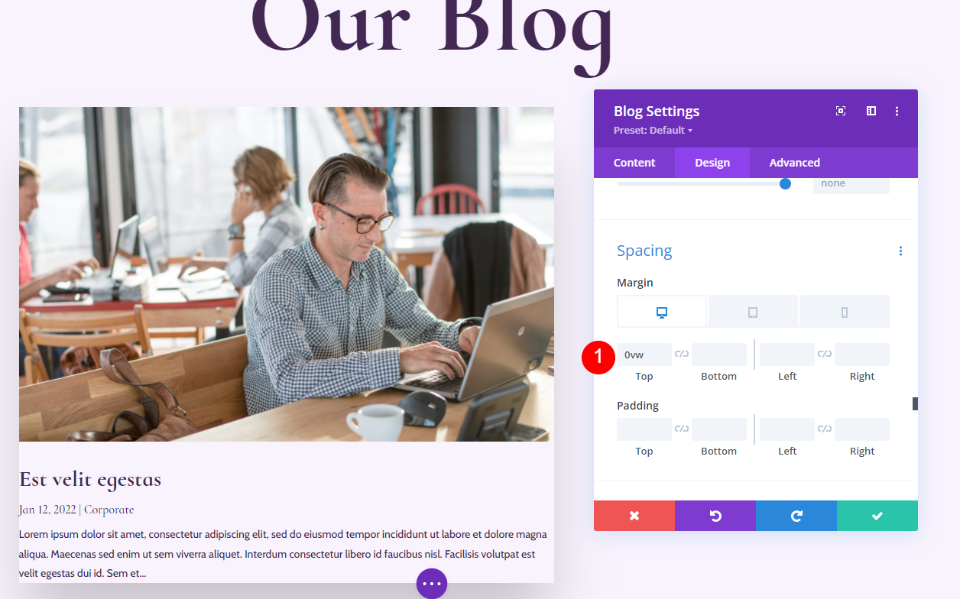
Bây giờ thêm một số khoảng cách.
- Ký quỹ trên cùng: 0vw

Bóng hộp
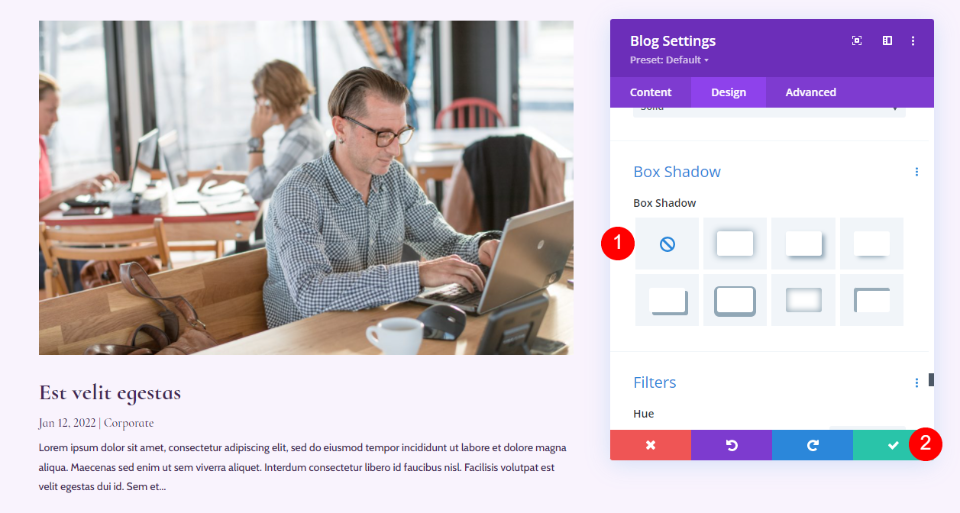
Cuối cùng, vô hiệu hóa bóng hộp.
- Box Shadow: Tắt

Mô-đun văn bản email blog
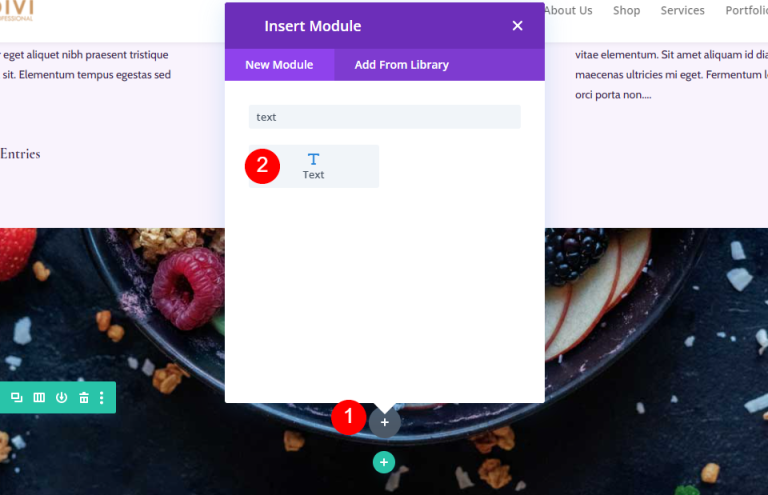
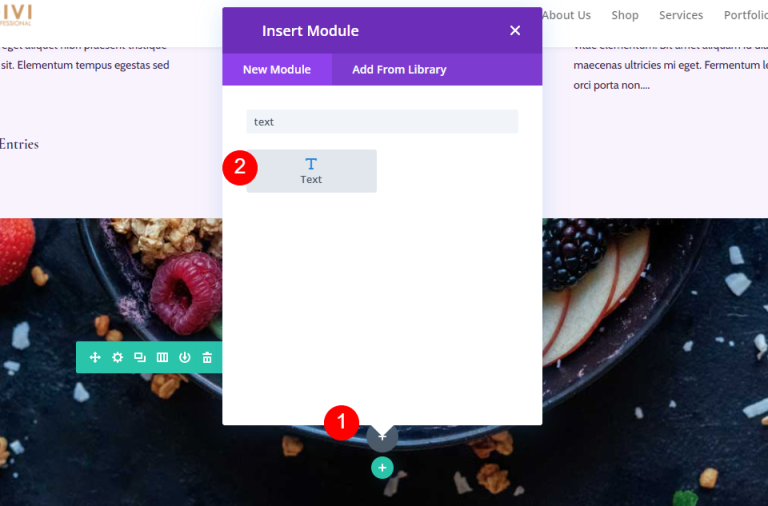
Bây giờ chúng ta sẽ chuyển sang cột bên phải và phát triển CTA qua email. Để bắt đầu, hãy chèn mô-đun Văn bản vào cột bên phải. Chọn biểu tượng + màu xám và nhập Văn bản.

Nội dung
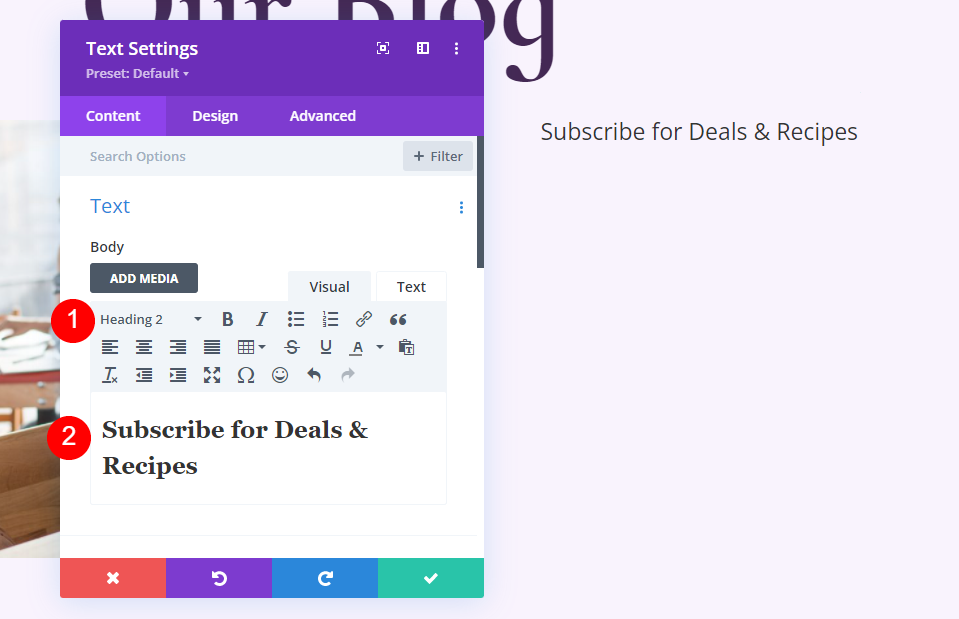
Chọn Tiêu đề 2 và nhập một số văn bản hấp dẫn.
- Phông chữ: H2
- Văn bản: Đăng ký để nhận Ưu đãi & Bí quyết

Văn bản tiêu đề
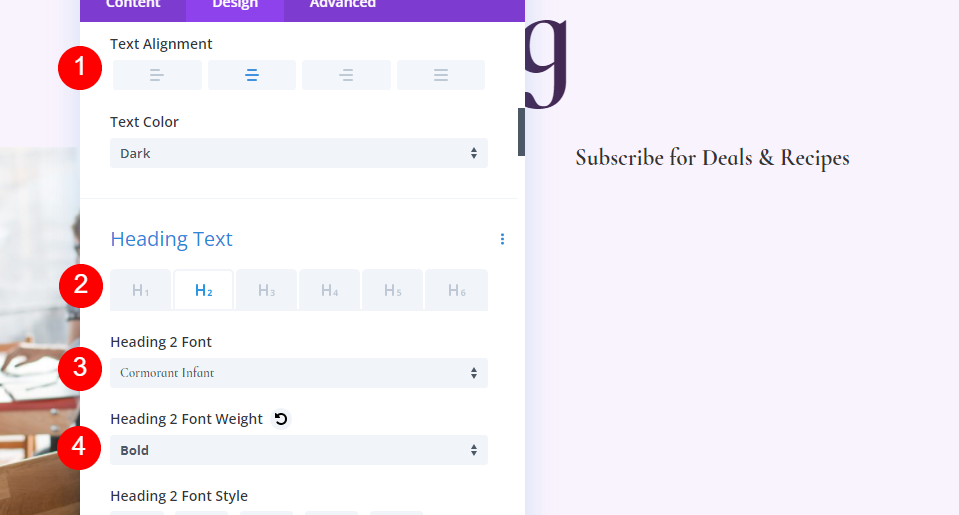
Đối với Văn bản tiêu đề, chọn Căn giữa, chọn H2, chọn Trẻ sơ sinh chim cốc và đặt thành In đậm.
- Căn chỉnh văn bản: Giữa
- Văn bản tiêu đề: H2
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm

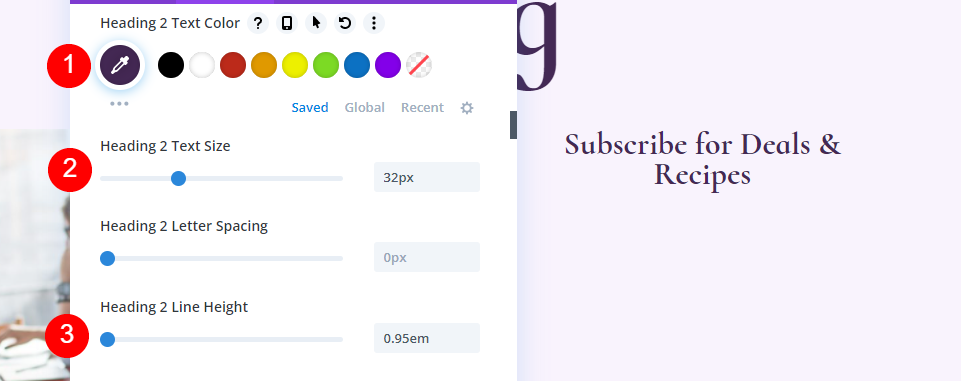
- Màu sắc: #442854
- Kích thước: 32px
- Chiều cao dòng: 0,95em

khoảng cách
Cuối cùng, thêm một số lề dưới vào mục.
- Lề dưới: 10px

Mô-đun chọn email blog
Bây giờ hãy thêm mô-đun tùy chọn email vào cột bên phải.

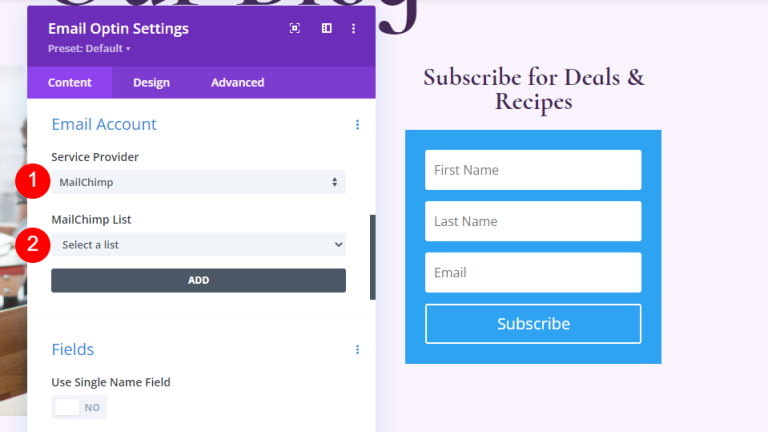
Nội dung
Xóa tiêu đề và nội dung văn bản.
- Tiêu đề: Không có
- Nội dung: Không có

Cuộn xuống Tài khoản email và thêm Nhà cung cấp dịch vụ của bạn.

Tiếp theo, cuộn đến Nền và bỏ chọn nó.
- Sử dụng màu nền: không

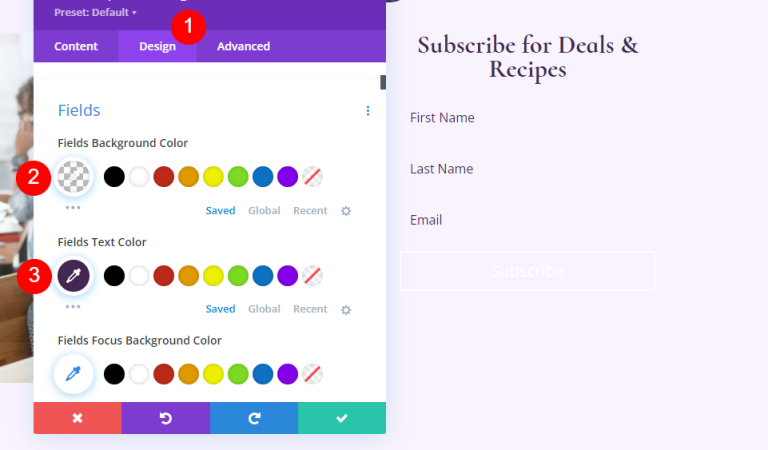
Lĩnh vực
Chuyển đến tab Thiết kế, thay đổi Màu nền của Trường.
- Màu nền: rgba(255,255,255,0)
- Màu văn bản của trường: #442854

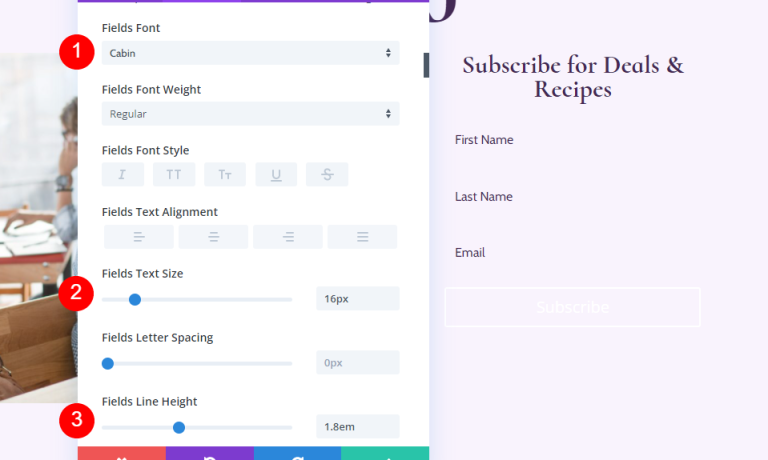
Cuộn xuống các tùy chọn Phông chữ và thực hiện các thay đổi sau.
- Phông chữ trường: Cabin
- Kích thước: 16px
- Chiều cao dòng: 1,8em

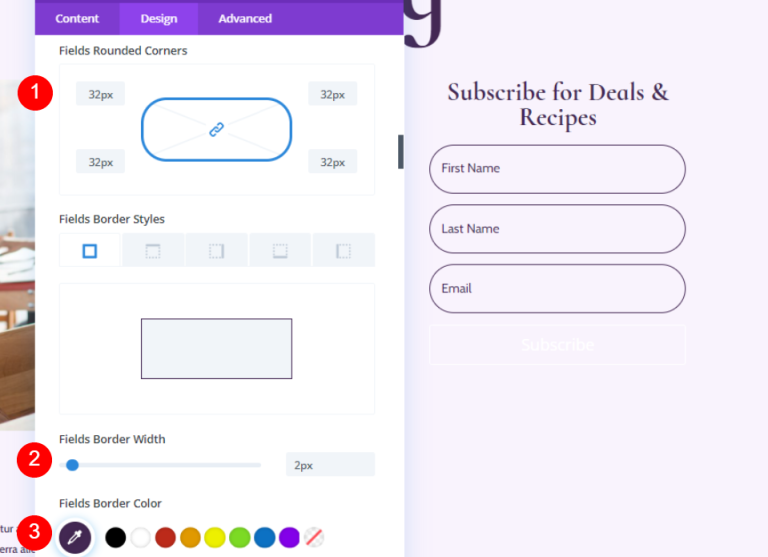
- Các góc tròn của trường: 32px
- Độ rộng đường viền: 2px
- Màu viền: #442854

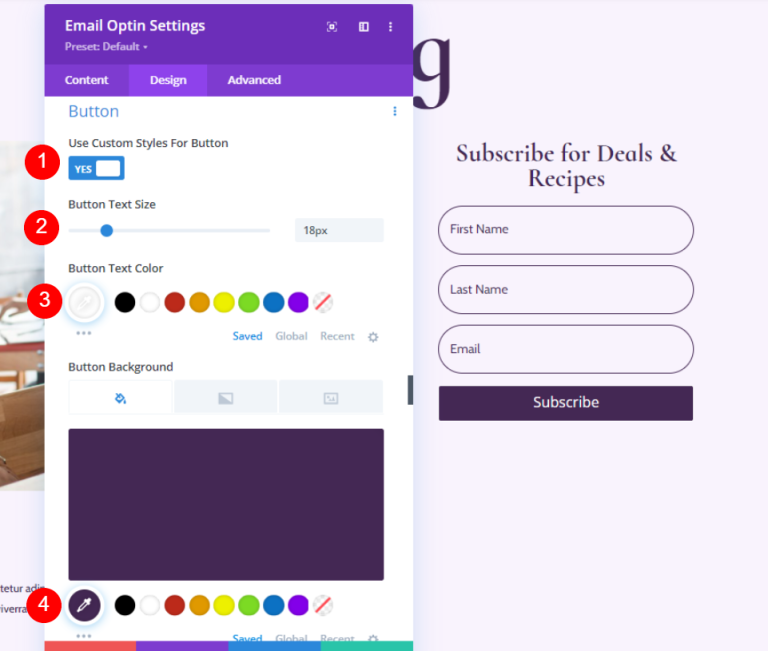
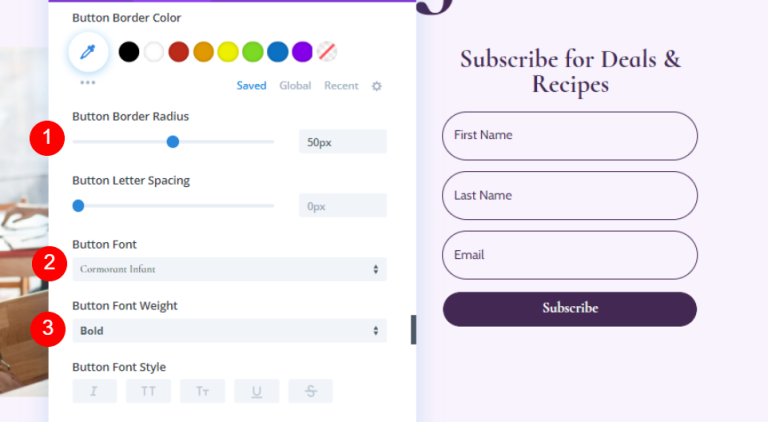
Cái nút
Cuộn xuống Nút và chọn Sử dụng Kiểu tùy chỉnh cho Nút.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước: 18px
- Màu sắc: #ffffff
- Nền nút: #442854

- Bán kính viền: 50px
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm

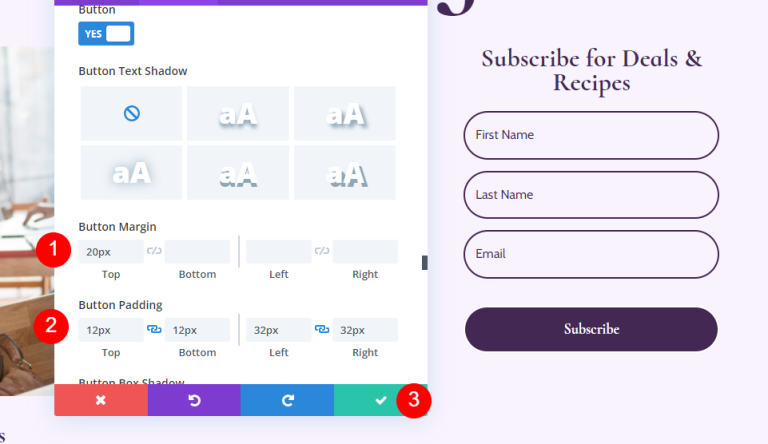
hãy thêm một số Nút lề và phần đệm.
- Lề trên của nút: 20px
- Phần đệm trên, dưới: 12px
- Đệm trái, phải: 32px

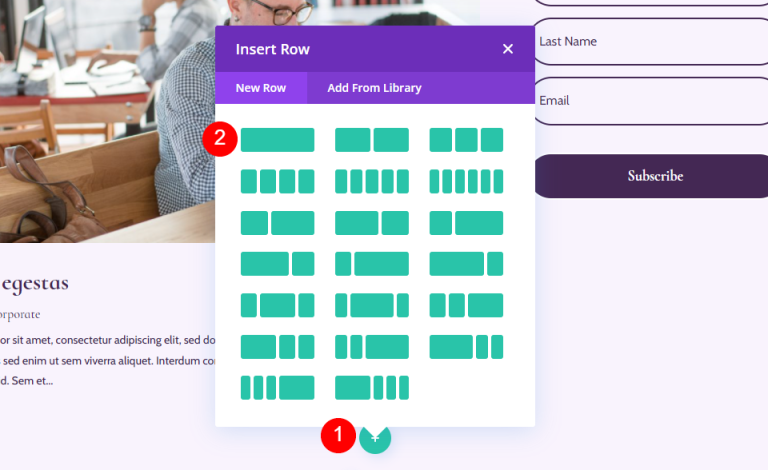
Thêm hàng mới cho danh sách blog
Hãy thêm một hàng cột bên dưới phần anh hùng.

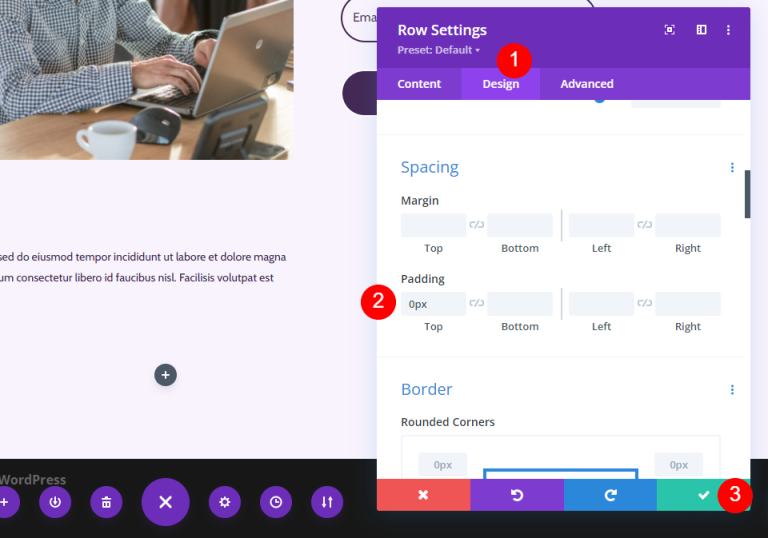
Cài đặt hàng danh sách blog
Đi tới tabThiết kế, điều chỉnh phần đệm.
- Phần đệm trên cùng: 0px

Mô-đun blog cho hàng của bạn
Thêm mô-đun aBlog vào Hàng mới của bạn.

Tạo kiểu cho nguồn cấp dữ liệu blog
Nội dung nguồn cấp dữ liệu blog
Nhập 3 cho Số lượng bài đăng trong cài đặt của mô-đun Blog. Bạn có thể tùy chỉnh số lượng bài viết xuất hiện trên màn hình bằng tùy chọn Post Count.
Con số nhỏ hơn, chẳng hạn như 3, cho phép chúng tôi tập trung vào các bài đăng gần đây nhất trong khi vẫn quản lý được trang. Đây là một lựa chọn tuyệt vời nếu bạn không cập nhật nhiều hoặc muốn giữ cho trang sạch sẽ. Tăng số lượng bài đăng được hiển thị, chẳng hạn như 6-9, là một gợi ý tuyệt vời nếu bạn muốn tập trung vào nguồn cấp dữ liệu blog.
- Số bài đăng: 3

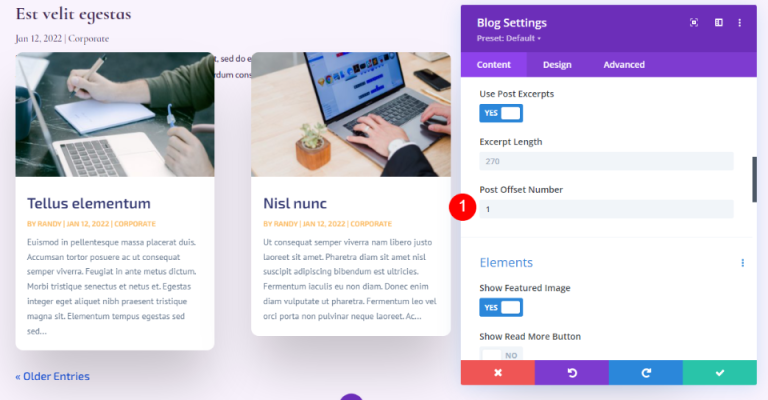
Nhập 1 làm phần bù. Điều này hướng dẫn Divi bắt đầu với bài đăng blog thứ hai, ngăn chúng tôi hiển thị nội dung giống hệt như hàng bài đăng blog được đánh dấu phía trên bài đăng này.
- Số bù bài đăng: 1

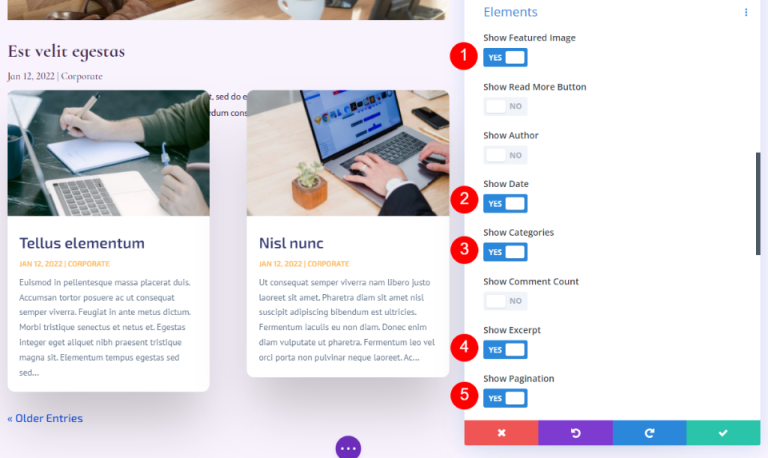
Yếu tố
Bây giờ hãy chuyển xuống các phần tử và thay đổi như sau.
- Hiển thị hình ảnh nổi bật: Có
- Ngày: Có
- Danh mục: Có
- Trích đoạn: Có
- Phân trang: Có

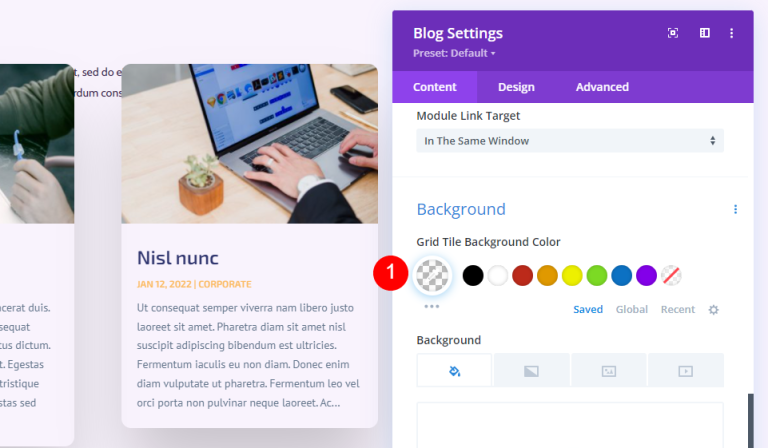
Lý lịch
Đi đến Nền và đặt Nền ô lưới.
- Màu nền của ô lưới: rgba(255,255,255,0)

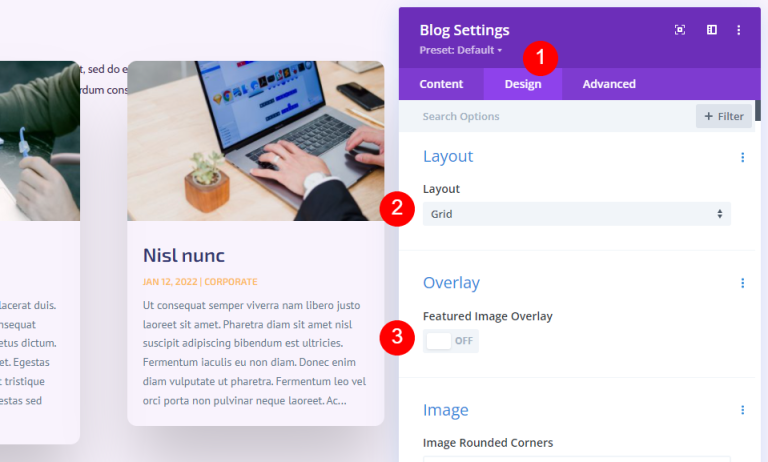
Bố cục và lớp phủ
Sau đó vào tab Thiết kế. Duy trì bố cục lưới. Đối với bài viết blog nổi bật ở trên bài viết này, chúng tôi đã sử dụng bố cục có chiều rộng đầy đủ. Đối với nguồn cấp dữ liệu blog này, chúng tôi sẽ sử dụng bố cục dạng lưới, đây là bố cục mặc định. Tắt lớp phủ của hình ảnh nổi bật.
- Bố cục: Lưới
- Lớp phủ hình ảnh nổi bật: Tắt

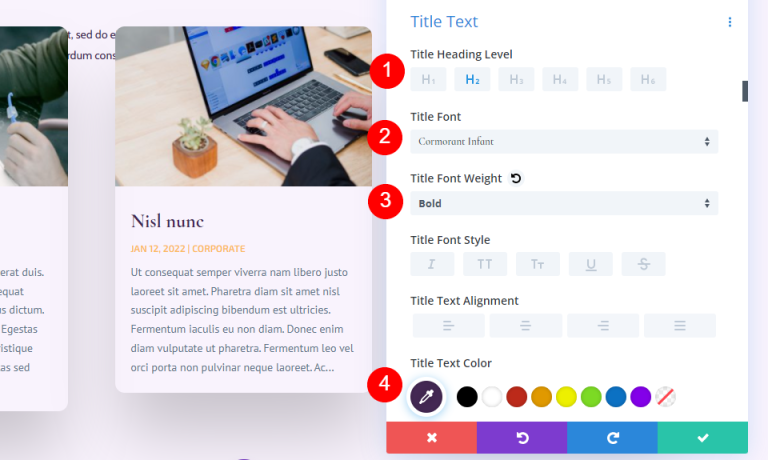
Tiêu đề văn bản
Đối với Văn bản tiêu đề, chọn H2 và thực hiện một số thay đổi cơ bản như sau.
- Cấp độ tiêu đề: H2
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm
- Màu sắc: #442854

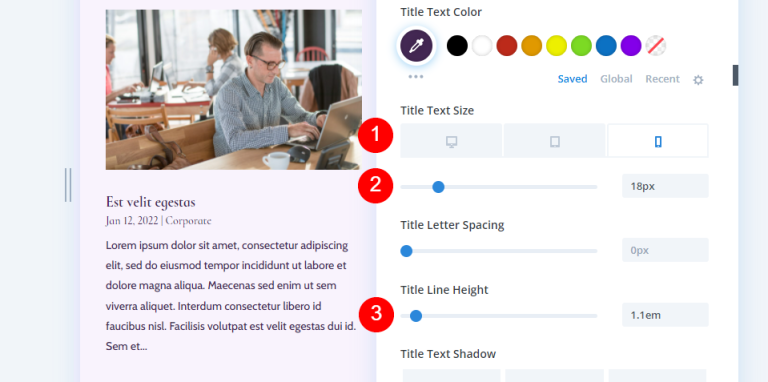
- Kích thước: Máy tính để bàn 20px, Điện thoại 18px
- Chiều cao dòng: 1,1em

Bài kiểm tra cơ thể
Cuộn đến Nội dung và chọn Cabin.
- Phông chữ: Cabin
- Màu sắc: #442854
- Chiều cao dòng: 1,8em

Siêu văn bản
Cuộn xuống Meta Text và thực hiện điều chỉnh bên dưới.
- Phông chữ: Chim cốc sơ sinh
- Cân nặng: Đều đặn
- phong cách: Không có
- Màu sắc: #442854
- Kích thước: Máy tính để bàn 16px, Máy tính bảng 15px, Điện thoại 14px
- Chiều cao dòng: 1,8em

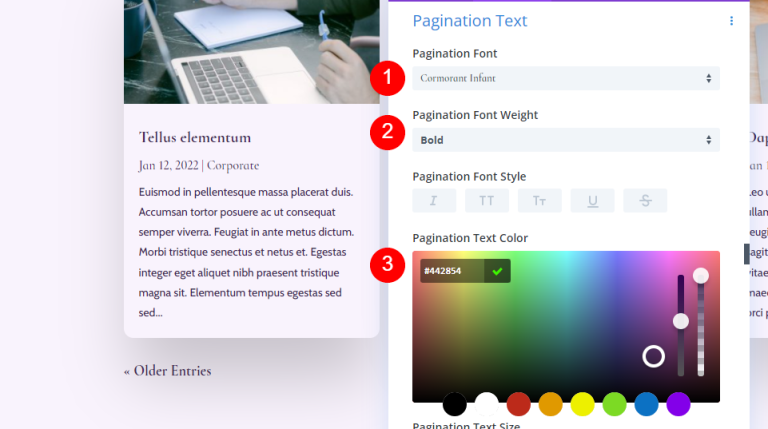
Văn bản phân trang
Bây giờ, hãy chuyển sang Văn bản phân trang.
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm
- Màu sắc: #442854

khoảng cách
Tiếp theo, đi đến Khoảng cách và thêm Ký quỹ 0vw vào Trên cùng.
- Ký quỹ trên cùng: 0vw

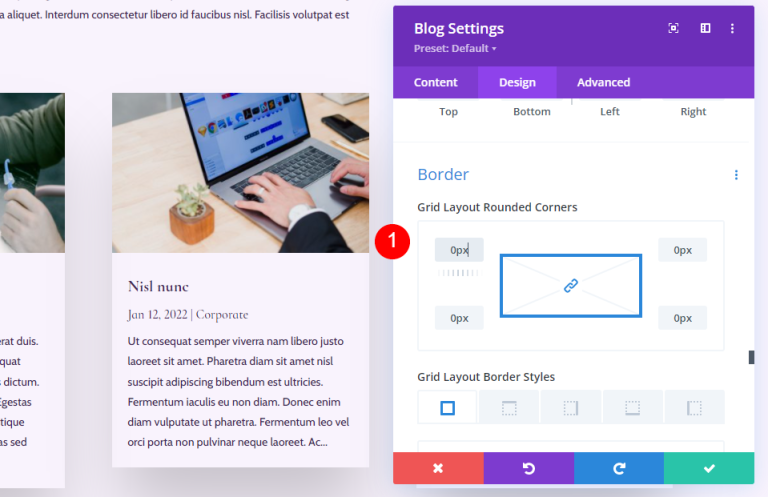
Ranh giới
Cuộn đến Đường viền và nhập 0px cho cả bốn góc.
- Góc bo tròn: 0px

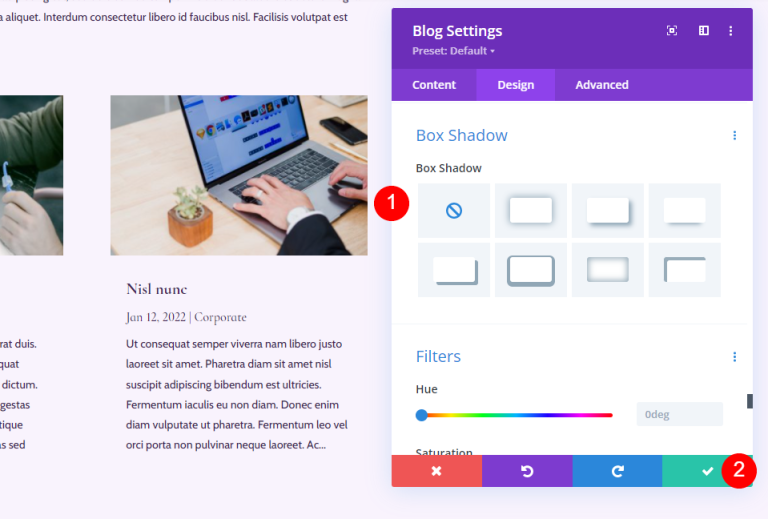
Bóng hộp
Cuối cùng, cuộn đến Box Shadow và tắt nó.
- Bóng hộp: Không có

Phần CTA cho trang Blog
Tiếp theo, chúng ta sẽ tạo phần CTA của trang. Phần này bao gồm hình nền có chiều rộng đầy đủ ở dạng thị sai, thông tin liên hệ và các liên kết theo dõi trên mạng xã hội.

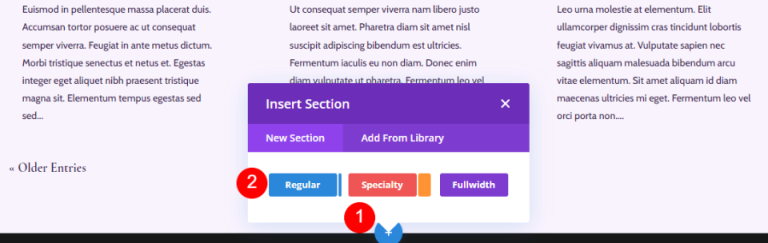
Thêm một phần mới
Nhấp vào biểu tượng màu xanh lam để thêm Mục thông thường mới bên dưới trang.
- Phần: Thường xuyên

Tạo kiểu cho phần CTA
Nhấp vào biểu tượng bánh răng và mở cài đặt của Phần.

Thêm hình nền.

Chọn hình ảnh có chiều rộng đầy đủ từ Thư viện phương tiện của bạn.
- Hình nền
- Sử dụng hiệu ứng thị sai: Có
- Phương pháp thị sai: CSS

Đi xuống nhãn Quản trị viên và chọn Chân trang.
- Nhãn quản trị: Chân trang

Di chuyển đến tab thiết kế và thêm một số khoảng cách.
- Đệm: 10vw (Trên và Dưới)

Hàng CTA mới
Thêm một hàng cột vào phần này.
- Hàng: Một cột

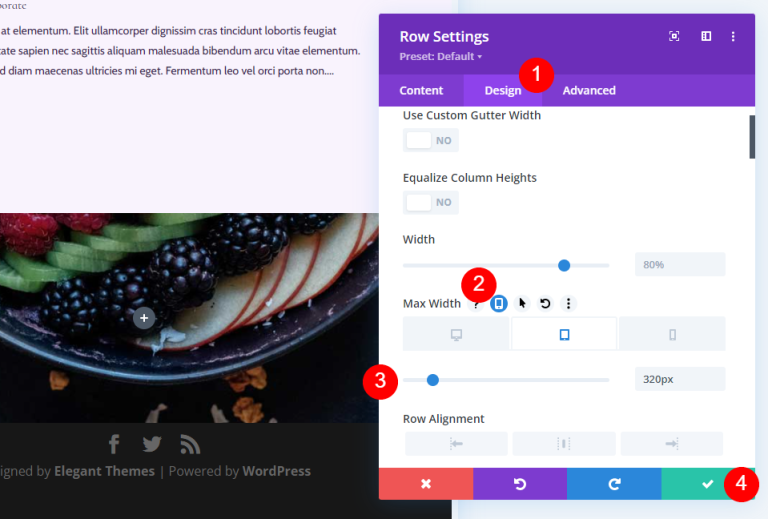
Định cỡ
Điều hướng đến tab Thiết kế trong tùy chọn của Hàng. Chọn biểu tượng Máy tính bảng từ menu thả xuống Chiều rộng tối đa và nhập 320px. Điều này sẽ được phản ánh tự động trong cài đặt của Điện thoại. Đóng cấu hình Hàng.
- Chiều rộng tối đa: Máy tính bảng 320px

Mô-đun văn bản tiêu đề
Thêm mô-đun văn bản để giới thiệu CTA.

Kiểu văn bản tiêu đề
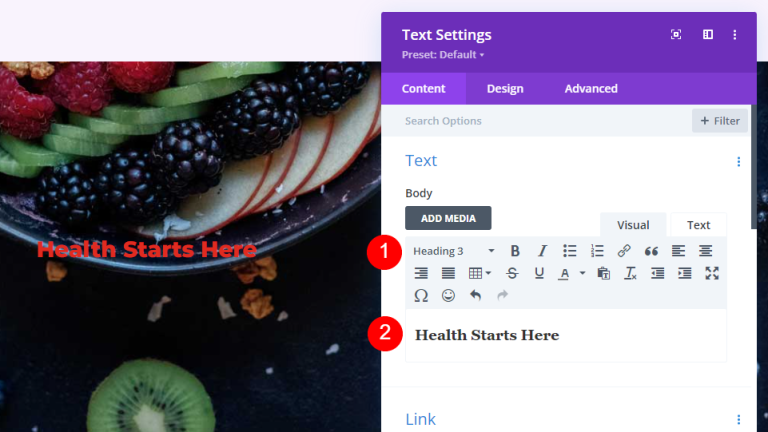
Thêm tiêu đề của bạn và thay đổi phông chữ thành H3.
- Phông chữ: H3
- Văn bản: Sức khỏe bắt đầu từ đây

Văn bản tiêu đề
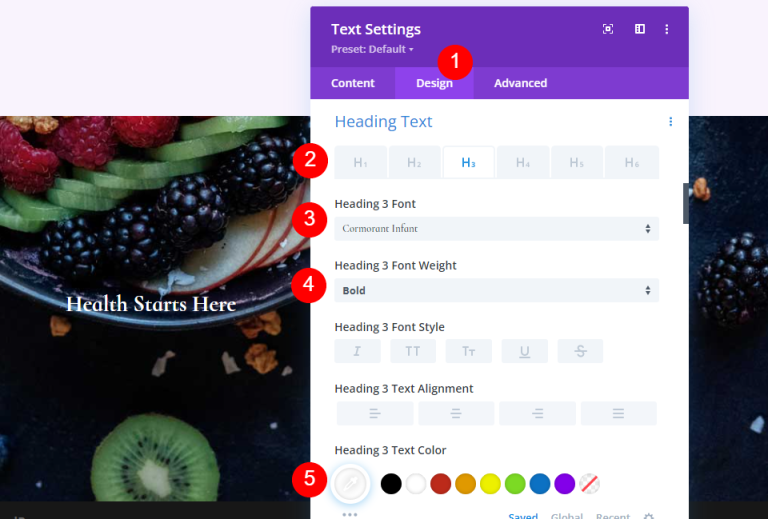
Đi tới tab Thiết kế, cuộn xuống Văn bản tiêu đề.
- Căn chỉnh: Trung tâm
- Văn bản tiêu đề: H3
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Đậm
- Màu sắc: #ffffff

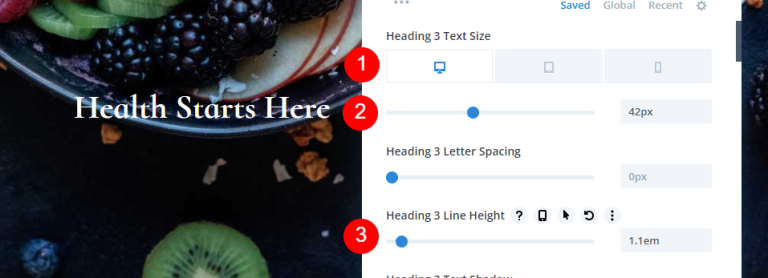
- Kích thước: Máy tính để bàn 42px, Máy tính bảng 20px, Điện thoại 16px
- Chiều cao dòng: 1,1em

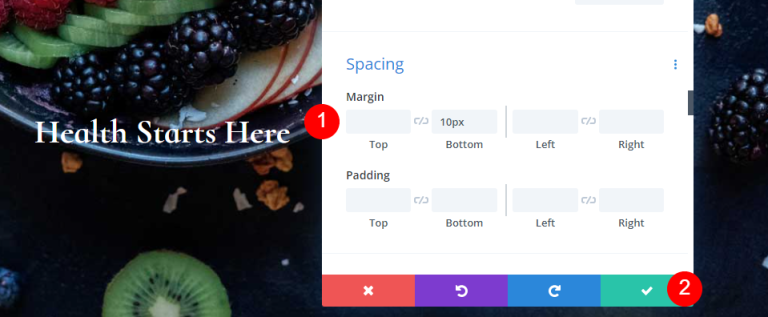
khoảng cách
Cuối cùng, cuộn đến Khoảng cách và thêm một số lề dưới.
- Lề dưới: 10px

Địa chỉ
Để hiển thị địa chỉ thực trong CTA, hãy thêm mô-đun văn bản.

Tạo kiểu cho địa chỉ
Văn bản địa chỉ
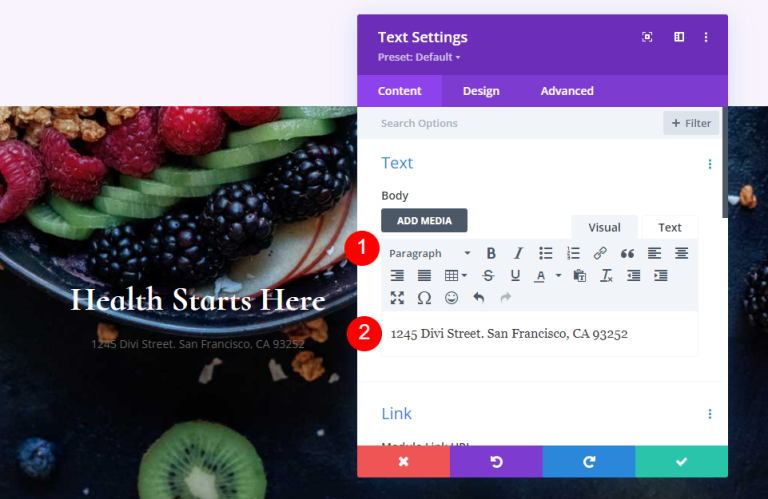
Thêm địa chỉ của bạn dưới dạng văn bản Đoạn văn.
- phong cách: Đoạn
- Văn bản: địa chỉ của bạn

Đoạn văn bản
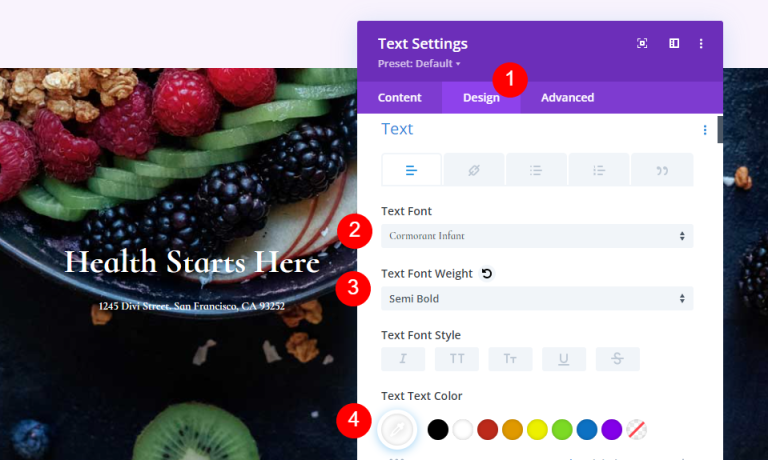
Tiếp theo, đi tới Văn bản trong tab Thiết kế, thay đổi các cài đặt sau.
- Phông chữ: Chim cốc sơ sinh
- Trọng lượng: Nửa đậm
- Màu sắc: #ffffff

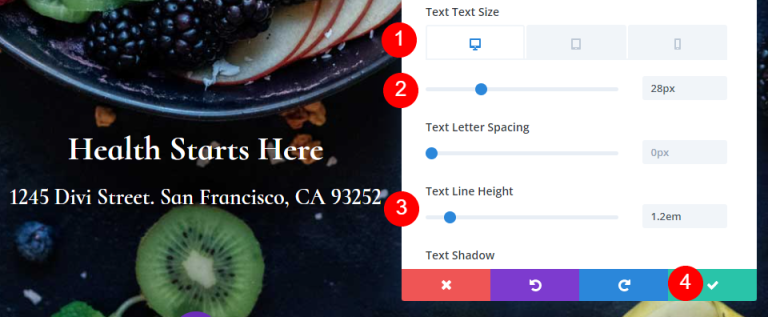
- Kích thước: Máy tính để bàn 28px, Máy tính bảng 20px, Điện thoại 16px
- Chiều cao dòng: 1,2em

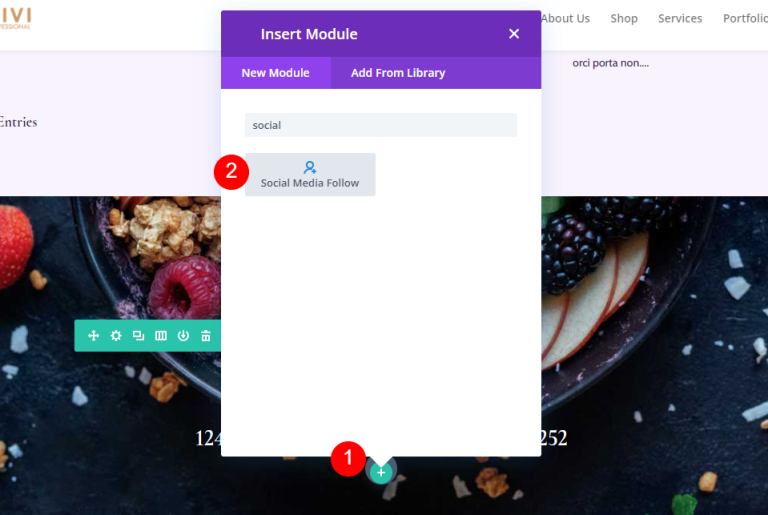
Mô-đun theo dõi trên mạng xã hội
Mô-đun cuối cùng là mô-đun Theo dõi trên mạng xã hội. Thêm nó vào cuối Hàng.

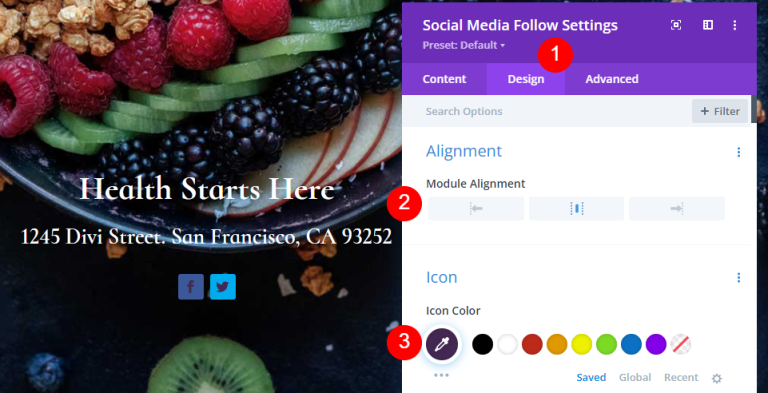
Kiểu dáng mô-đun theo dõi trên mạng xã hội
Hãy chuyển đến tab Thiết kế lần này và thực hiện những thay đổi này.
- Căn chỉnh mô-đun: Trung tâm
- Màu biểu tượng: #442854
- Góc tròn: 23px

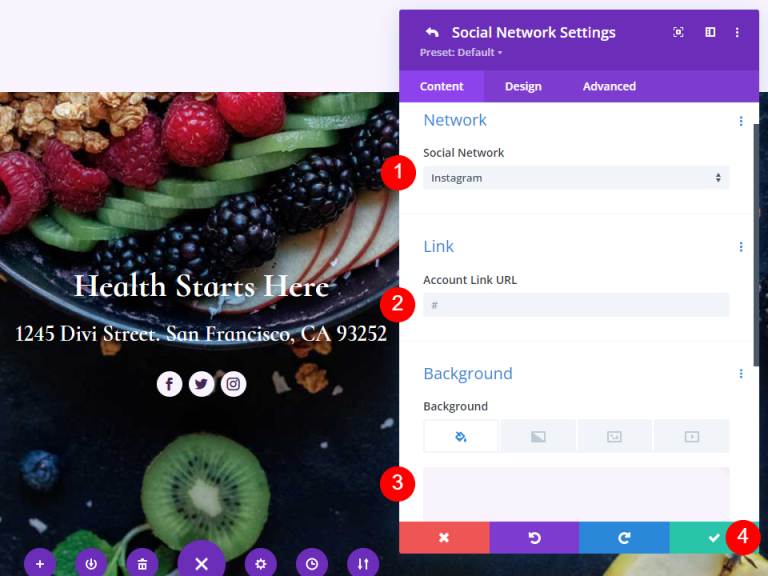
Kiểu dáng biểu tượng mạng xã hội
Mở cài đặt và thêm nền tảng truyền thông xã hội cần thiết của bạn và thêm liên kết.
- Mạng xã hội: sự lựa chọn của bạn
- URL liên kết tài khoản: liên kết của bạn
- Màu nền: #f9f3fd

Và chúng ta đã hoàn thành. Lưu thiết kế và thoát khỏi trình tạo hình ảnh.
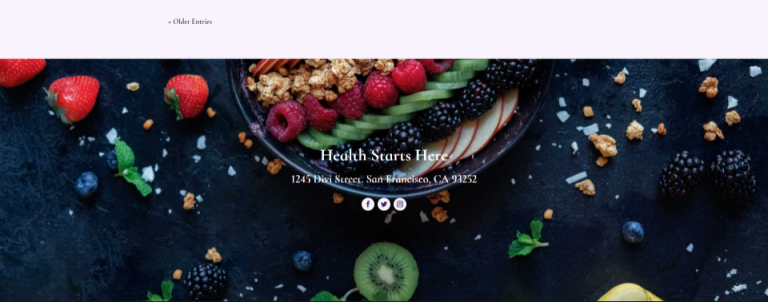
Xem trước lần cuối
Đây là thiết kế cuối cùng của chúng tôi.

suy nghĩ cuối cùng
Điều đó kết thúc bài kiểm tra của chúng tôi về cách tạo trang blog bằng Divi . Divi Builder giúp việc xây dựng bố cục hấp dẫn trực quan trở nên đơn giản và mỗi mô-đun có thể được sử dụng theo nhiều cách khác nhau. Như đã trình bày trong bài viết này, có thể sử dụng nhiều phiên bản của mô-đun Blog trên cùng một trang để hiển thị nguồn cấp dữ liệu blog theo nhiều cách khác nhau.




