Là chủ sở hữu trang web WordPress, có rất nhiều ý tưởng bạn có thể thực hiện bằng cách sử dụng Elementor để làm cho trang web của mình trông thú vị và chuyên nghiệp hơn nhiều. Và để thực hiện những ý tưởng đó, nhiều plugin Elementor đang giúp bạn thực hiện nhiều nhiệm vụ khác nhau.

Một cách như vậy để làm điều này là thêm các hiệp ước và chuyển đổi vào trang web WordPress của bạn. Nếu bạn không biết đàn accordion và nút chuyển đổi là gì, hãy theo dõi chúng tôi khi chúng tôi trình bày về cách xây dựng nút chuyển đổi và nút chuyển đổi trong WordPress.
Toggles và Accordions trong WordPress là gì
Accordions và Toggles là các thành phần thiết kế được sử dụng để nhóm các phân khúc khác nhau thành một đơn vị. Thông thường, điều này có nghĩa là tạo nhiều phần được chia cho các tab có thể mở rộng. Điều này làm cho chúng đặc biệt hữu ích vì chúng cho phép bạn gói nhiều thông tin vào các phần này trong khi vẫn giữ được không gian trên trang.
Ví dụ: bạn muốn tạo một trang thông tin và có rất nhiều nội dung bạn muốn hiển thị. Sau đó, bạn có thể đặt câu hỏi ở định dạng có thể mở rộng để người dùng có thể nhấn nút mở rộng để biết câu trả lời. Hơn nữa, điều này làm tăng mức độ tương tác của người dùng và giúp duy trì sự quan tâm của họ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờAccordion khác với Toggles như thế nào?
Khi bạn nhấp vào phần đàn accordion, nó sẽ mở rộng và hiển thị nội dung ẩn của nó. Khi một phần mới được chọn, phần trước đó sẽ đóng lại và phần mới sẽ mở rộng. Vì vậy, với đàn accordion, mỗi lần chỉ có thể mở một đoạn.
Mặt khác, nút chuyển đổi giúp giữ phần trước mở trong khi mở rộng phần khác. Tất nhiên, bạn có thể đóng từng phần theo cách thủ công nếu muốn.
Đây là điểm khác biệt chính giữa Accordions và Toggles. Cho dù bạn muốn thêm đàn accordion hay bật tắt, Qi Addons For Elementor là thứ bạn cần.
Cách tạo Toggles và Accordions với Elementor và Qi Addons
Qi Addons cho Elementor là một addon tuyệt vời cho phép bạn tùy chỉnh hoàn toàn trang web WordPress của mình với 60 tiện ích khác nhau. Chỉ trong vài phút, bạn có thể tạo các phần tuyệt đẹp hoàn toàn phù hợp với phong cách trang web của mình mà không cần mã hóa.

Tiện ích Accordions và Toggles là một trong nhiều tiện ích hữu ích có trong plugin này. Bạn sẽ có thể tạo các biểu tượng độc đáo cho đàn accordion và nút chuyển đổi, điều chỉnh phông chữ, sử dụng và kết hợp nhiều màu cho văn bản, nền, biểu tượng, v.v.
Để bắt đầu, hãy đi tới phần phụ trợ của trang web hoặc bài đăng của bạn và tìm kiếm thanh bên Elementor để tìm các đàn accordion và nút chuyển đổi. Tiện ích Accordions và Toggles sẽ xuất hiện ngay lập tức.

Sau đó, chỉ cần kéo nó sang phải. Tiếp theo, chúng ta sẽ thực hiện hầu hết các tùy chỉnh trong tab Nội dung.

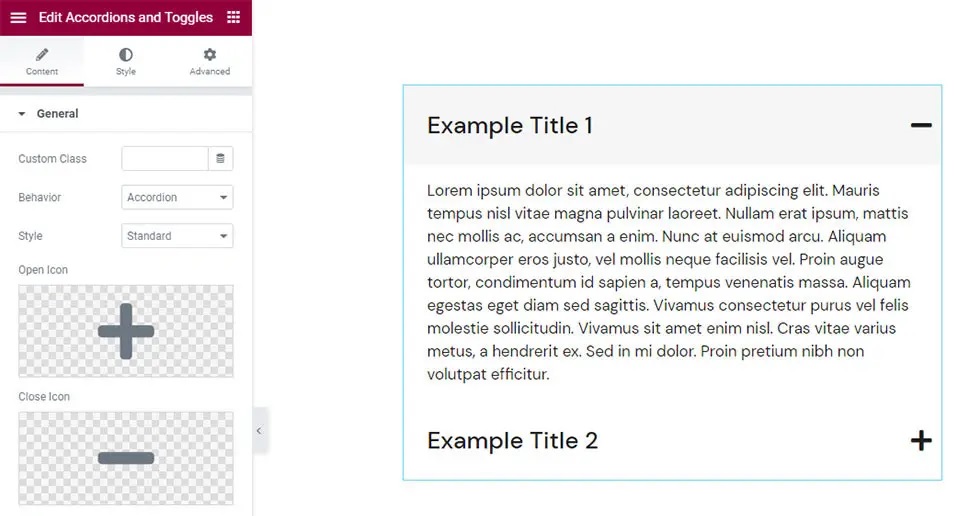
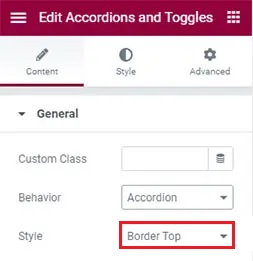
Điều đầu tiên bạn sẽ nhận thấy là tiện ích này có hai mục, mỗi mục có một số nội dung Lorem Ipsum. Và cả hành vi đàn accordion trong đó bạn mở rộng một phần và phần còn lại đóng lại.
Sử dụng tùy chọn Behavior trong phần General, bạn có thể dễ dàng điều chỉnh hành vi này thành Toggle .

Sau đó, bạn sẽ thấy rằng khi bạn nhấp vào một trong các đối tượng, chúng sẽ vẫn mở; đó là hành vi Chuyển đổi . Tất cả các cài đặt khác cho Accordions và Toggles vẫn giữ nguyên.

Trong tab Style , nó được đặt thành tùy chọn Standard . Đồng thời, còn có 3 tùy chọn khác mà bạn có thể lựa chọn đó là Boxed với mỗi phần được gạch chân, Border Top đặt đường viền phía trên và Border Between nơi đường viền được đặt giữa các tiêu đề.

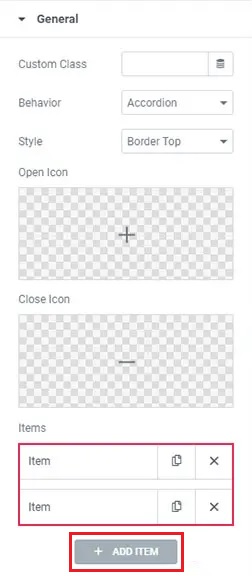
Tiếp theo là các lựa chọn Biểu tượng Mở và Biểu tượng Đóng . Bạn có thể chọn biểu tượng mở và đóng từ bộ sưu tập biểu tượng hoặc tải lên tệp SVG tại đây.

Khi bạn đã chọn biểu tượng mở và đóng, hãy nhấp vào tùy chọn Insert Media .
Biểu tượng mở và đóng của bạn bây giờ sẽ tự động chuyển đổi. Khi nói đến cài đặt Mục , bạn sẽ chỉ tìm thấy hai tùy chọn theo mặc định. Tuy nhiên, bạn có thể nhanh chóng thêm nhiều hơn bằng cách chọn nút Thêm mục.

Chỉ cần nhấp vào mục bạn muốn chỉnh sửa và nhập tiêu đề của bạn vào khu vực Tiêu đề để thay thế thông tin. Sử dụng phần Nội dung , bạn có thể cải thiện giao diện tổng thể đồng thời sử dụng tùy chọn văn bản và hình ảnh.

Đó là tất cả cài đặt bạn cần để tạo đàn accordion hoặc chuyển đổi bằng Elementor trong WordPress.
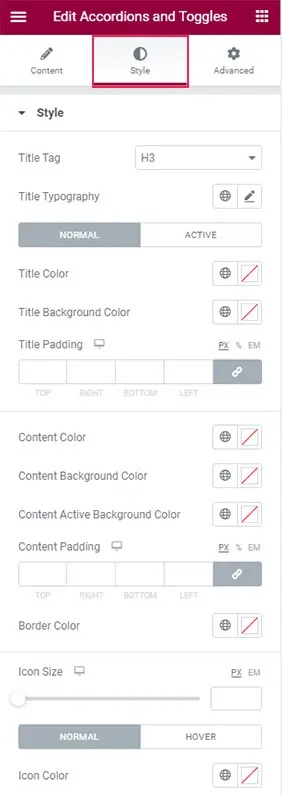
Nhiệm vụ tiếp theo là tạo kiểu cho chiếc đàn accordion của bạn. Trong tab Kiểu , bạn sẽ tìm thấy vô số lựa chọn để tạo kiểu cho đàn accordion theo bất kỳ cách nào bạn thích.

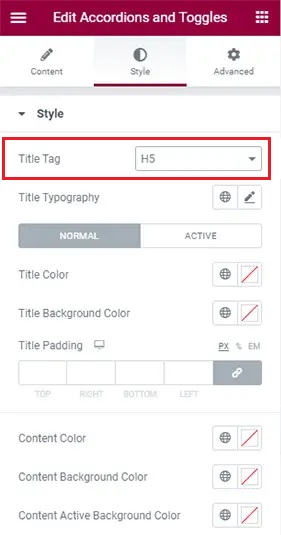
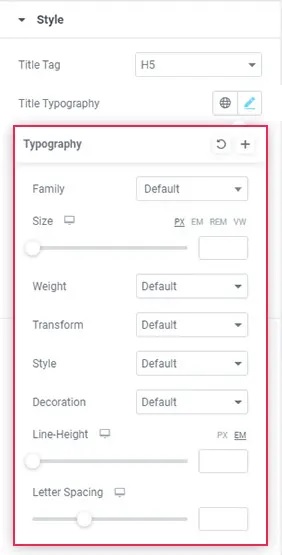
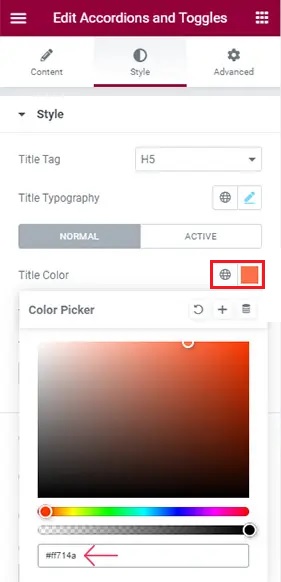
Bạn có thể đặt thẻ tiêu đề của mình bằng tùy chọn đầu tiên trong danh sách. Nó được đặt ở H3 theo mặc định nhưng bạn có thể thay đổi nó thành bất kỳ thứ gì trong khoảng từ H1 đến H6.

Khi bạn chọn phần Typography , một danh sách tùy chọn mới sẽ xuất hiện, cho phép bạn tinh chỉnh kiểu chữ của đàn accordion.

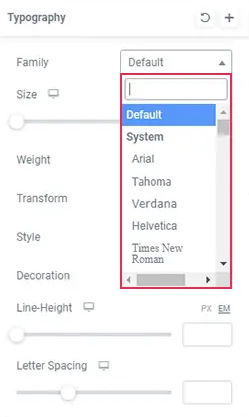
Bạn có thể thay đổi họ phông chữ của văn bản bằng tùy chọn Họ , tùy chọn này cho phép bạn nhập tên phông chữ theo cách thủ công hoặc tìm kiếm nó trong danh sách thả xuống.

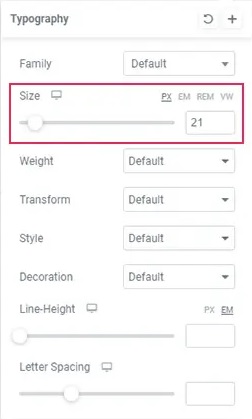
Sử dụng tùy chọn Kích thước, bạn có thể điều chỉnh kích thước phông chữ của mình.

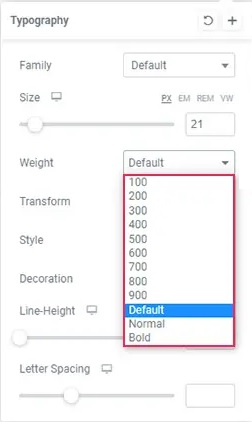
Bạn có thể sử dụng tùy chọn Weight để làm đậm văn bản của mình. Bạn cũng có thể điều chỉnh độ đậm bằng cách sử dụng một trong các giá trị số.

Sử dụng tùy chọn Chuyển đổi văn bản, bạn có thể đặt tiêu đề Chữ hoa, Chữ thường, Viết hoa hoặc Bình thường. Ngoài ra, tùy chọn Kiểu sẽ cho phép bạn tạo chữ nghiêng hoặc xiên.

Bạn cũng có thể sử dụng tùy chọn Trang trí để thêm Gạch chân, Gạch chân, Dòng xuyên qua hoặc để nguyên như vậy.

Cài đặt Chiều cao dòng cho phép bạn cung cấp thêm khoảng trống xung quanh dòng tiêu đề. Tùy chọn Letter Spacing cho phép bạn tăng khoảng cách giữa các chữ cái.

Đây là tất cả các tùy chọn kiểu chữ mà bạn có thể sử dụng để làm cho văn bản trông giống như bạn muốn.
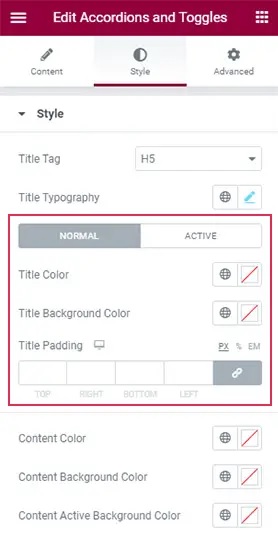
Sau đó, bạn sẽ thấy các tùy chọn cho phép bạn chọn giữa chế độ Bình thường và Hoạt động . Chế độ bình thường đề cập đến khi đàn accordion được đóng lại, trong khi chế độ hoạt động là khi đàn accordion được mở rộng.

Tùy chọn Màu tiêu đề trong cài đặt Bình thường cho phép bạn điều chỉnh màu của tiêu đề mục.

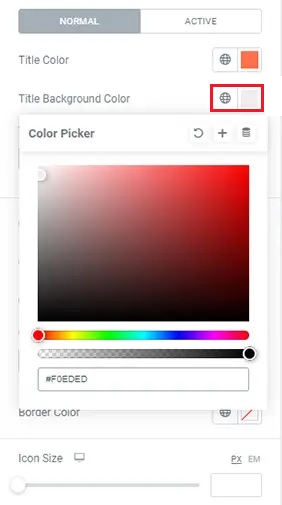
Tùy chọn Màu nền cho phép bạn tùy chỉnh nền của trường tiêu đề đàn accordion của bạn.

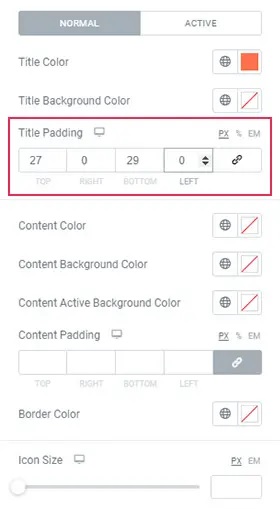
Tùy chọn Đệm Tiêu đề nằm ngay bên dưới nó. Bạn sẽ thấy rằng khi tăng giá trị, không gian xung quanh tiêu đề sẽ mở rộng đồng đều.

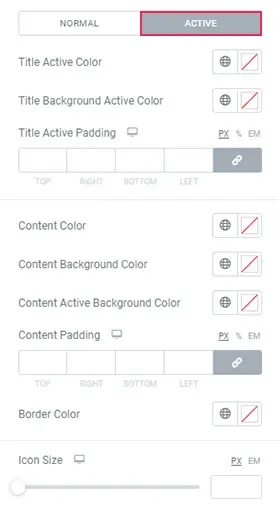
Sau đó, trong trang Cài đặt hoạt động, bạn sẽ nhận thấy các tùy chọn giống hệt với các tùy chọn trong tab Bình thường.

Bạn cũng có thể sử dụng các biến này để tạo hiệu ứng độc đáo và bạn có thể đặt chúng sao cho màu sắc thay đổi khi một mục mở ra.
Chúng ta vẫn có một chiếc đàn accordion với màu nền chủ động và đều đặn như trước. Chỉ cần thay đổi màu nền của một tab để phân biệt chúng.
Bạn cũng có thể sửa đổi màu của nội dung trong tiêu đề bằng tùy chọn Màu nội dung .

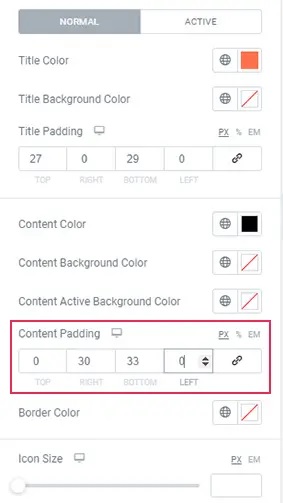
Sau đó là tùy chọn Đệm nội dung , cho phép bạn điều chỉnh không gian xung quanh văn bản.

Bạn có thể thay đổi màu của đường kẻ giữa các mục bằng tùy chọn Màu viền .

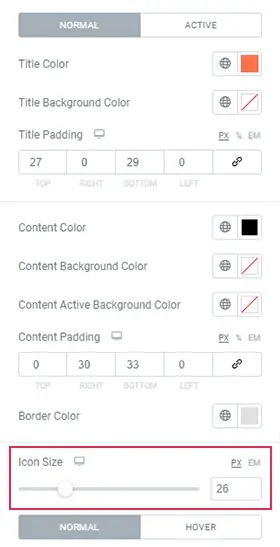
Tùy chọn Kích thước Biểu tượng ngay bên dưới cho phép bạn thay đổi kích thước của các biểu tượng đàn accordion.

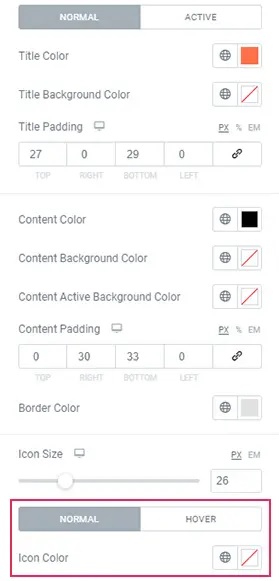
Cuối cùng, có hai tùy chọn khác với nút chuyển đổi - Bình thường và Di chuột. Đây là các tùy chọn thay đổi màu của biểu tượng "thông thường" cũng như màu của biểu tượng khi di chuột qua.

Đảm bảo chọn màu khác trong tab Di chuột nếu bạn muốn màu thay đổi khi di chuột qua biểu tượng.
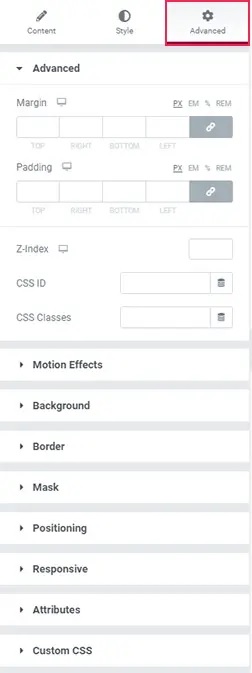
Điều đó bao gồm hầu hết các cài đặt trong tiện ích Accordions và Toggles. Các tùy chọn Nâng cao tương tự như các tiện ích Elementor khác.

Khi bạn hài lòng với cách đàn accordion của mình xuất hiện, hãy nhấp vào nút Cập nhật để lưu nó.
Đây là cách bạn tạo, cách điệu và thêm các hiệp ước và chuyển đổi Elementor bằng Elementor vào trang web WordPress của bạn. Hãy nhớ tham gia cùng chúng tôi trên Facebook và Twitter để biết thêm thông tin cập nhật về các bài đăng của chúng tôi.




