Với việc giới thiệu tiện ích Checkout mới trong Elementor Pro , bạn hoàn toàn có thể cá nhân hóa trang thanh toán của mình bằng giao diện trực quan trực quan của Elementor mà không cần mã hóa. Tiện ích này tích hợp liền mạch với tiện ích Elementor Cart và Tài khoản của tôi, cho phép bạn tạo tất cả các trang cần thiết cho cửa hàng trực tuyến của mình. Khám phá hướng dẫn từng bước về cách sử dụng tính năng này một cách hiệu quả.

Trước đây, bạn phải phụ thuộc vào chủ đề WooC Commerce của mình để bố cục trang thanh toán. Ngoài ra, bạn có thể đã sử dụng CSS tùy chỉnh hoặc plugin thanh toán WooC Commerce của bên thứ ba.
Tuy nhiên, với việc giới thiệu tiện ích Checkout trong Elementor Pro , giờ đây bạn hoàn toàn có thể điều chỉnh trang thanh toán của mình bằng giao diện trực quan trực quan của Elementor mà không cần mã hóa. Tiện ích này tích hợp liền mạch với tiện ích Elementor Cart và Tài khoản của tôi, cho phép bạn thiết kế tất cả các trang cần thiết cho cửa hàng của mình.
Chức năng của tiện ích thanh toán Elementor Pro
Trang thanh toán WooC Commerce đóng vai trò là điểm đến cuối cùng để người mua hàng hoàn tất đơn đặt hàng của họ, nơi họ nhập địa chỉ, chi tiết liên hệ, thông tin thanh toán và các chi tiết cần thiết khác.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTrang này có tầm quan trọng đáng kể đối với bất kỳ cửa hàng trực tuyến nào, yêu cầu tối ưu hóa để tăng cường chuyển đổi và thân thiện với người dùng.
Với tiện ích Elementor Checkout, bạn có khả năng cá nhân hóa trang thanh toán của cửa hàng trực tiếp thông qua Elementor. Tính năng này tạo điều kiện thuận lợi cho việc tạo ra một thiết kế gắn kết phù hợp với thẩm mỹ tổng thể của cửa hàng đồng thời tinh chỉnh các yếu tố quan trọng trên trang.
Bạn có quyền tự do sửa đổi màu sắc và kiểu chữ, điều chỉnh khoảng cách, thay đổi phần và biểu mẫu văn bản, v.v. Cho dù thực hiện các thay đổi trong toàn bộ quy trình thanh toán hay tập trung vào các khu vực cụ thể, bạn đều có thể điều chỉnh thiết kế theo sở thích của mình một cách liền mạch mà không cần mã hóa.
Ví dụ: nếu bạn muốn nhấn mạnh trường phiếu giảm giá, bạn có thể kết hợp các màu sắc, đường viền riêng biệt và các dấu hiệu trực quan khác một cách dễ dàng, tất cả đều đạt được mà không cần viết một dòng mã nào.
Tùy chỉnh trang thanh toán WooC Commerce với Elementor
Tiếp theo, chúng ta sẽ chuyển sang hướng dẫn toàn diện về cách sử dụng tiện ích Checkout trong Elementor Pro để cá nhân hóa trang thanh toán của cửa hàng trực tuyến của bạn.
Ngoài ra, nếu bạn thích hướng dẫn trực quan, bạn có thể tìm thấy hướng dẫn bằng video ở trên. Cả hai hướng dẫn đều bao gồm thông tin giống hệt nhau.
Chỉnh sửa trang giỏ hàng mặc định trong Elementor
Khi tạo cửa hàng WooC Commerce, WooC Commerce sẽ tự động tạo trang thanh toán bằng mã ngắn thanh toán WooC Commerce.
Trong hướng dẫn này, bạn sẽ sử dụng trang này để đơn giản nhưng thay vì dựa vào mã ngắn WooC Commerce, bạn sẽ tùy chỉnh trang bằng Elementor và tích hợp tiện ích Checkout.
Để bắt đầu, hãy điều hướng đến danh sách Trang trong bảng điều khiển WordPress của bạn và tìm trang thanh toán mà WooC Commerce tự động chỉ định bằng mã nhận dạng có nhãn “Trang thanh toán”.
Khi bạn đã xác định đúng trang, hãy nhấp vào nút Chỉnh sửa để truy cập trình chỉnh sửa WordPress.
Trong trình chỉnh sửa, nhấp vào nút Chỉnh sửa bằng Elementor để kích hoạt Elementor cho trang này và khởi chạy giao diện trình chỉnh sửa của nó.
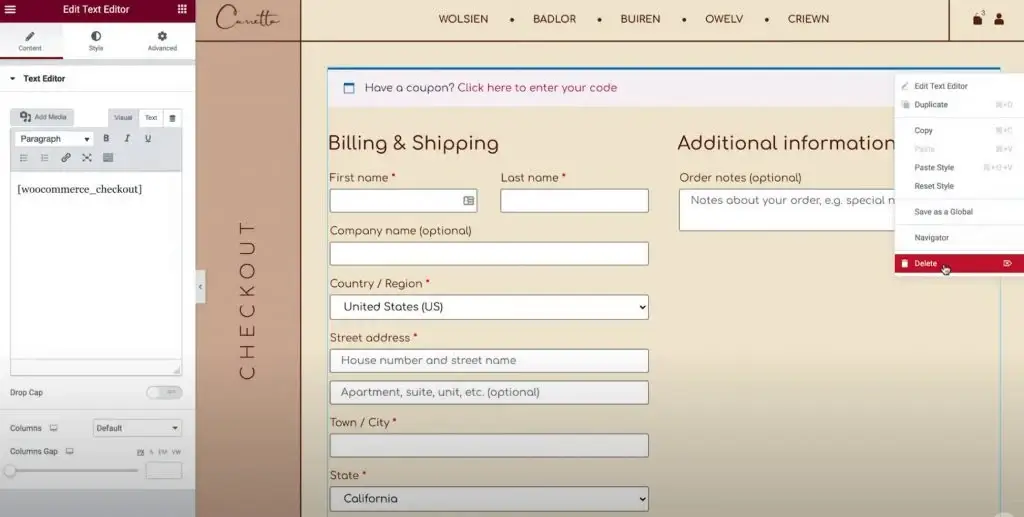
Thay thế mã ngắn WooC Commerce bằng tiện ích Elementor
Khi tạo cửa hàng WooC Commerce, WooC Commerce sẽ tự động tạo trang thanh toán bằng mã ngắn thanh toán WooC Commerce.

Trong hướng dẫn này, bạn sẽ sử dụng trang này để đơn giản nhưng thay vì dựa vào mã ngắn WooC Commerce, bạn sẽ tùy chỉnh trang bằng Elementor và tích hợp tiện ích Checkout.
Để bắt đầu, hãy điều hướng đến danh sách Trang trong bảng điều khiển WordPress của bạn và tìm trang thanh toán mà WooC Commerce tự động chỉ định bằng mã nhận dạng có nhãn “Trang thanh toán”.
Khi bạn đã xác định đúng trang, hãy nhấp vào nút Chỉnh sửa để truy cập trình chỉnh sửa WordPress.
Trong trình chỉnh sửa, nhấp vào nút Chỉnh sửa bằng Elementor để kích hoạt Elementor cho trang này và khởi chạy giao diện trình chỉnh sửa của nó.
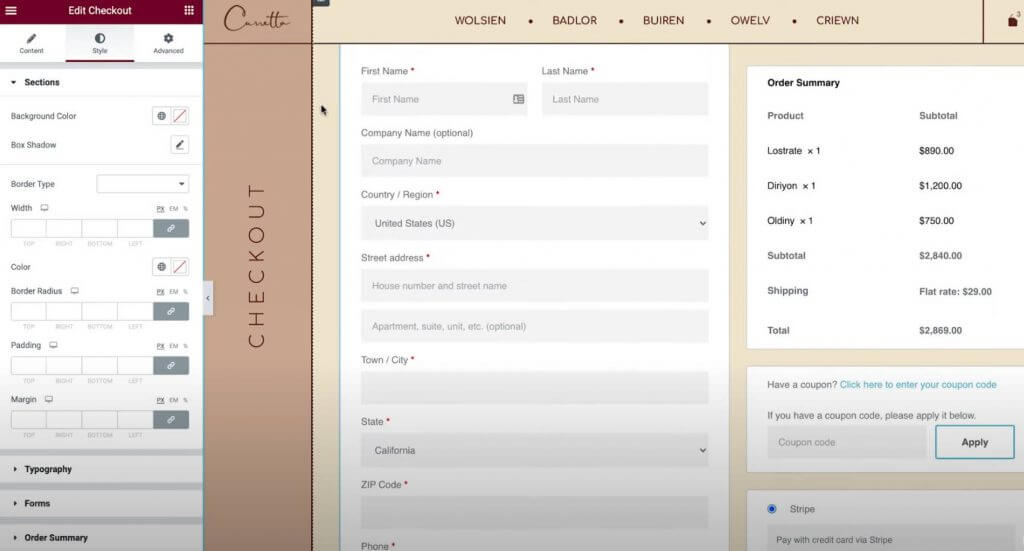
Tùy chỉnh trang thanh toán
Để bắt đầu, hãy truy cập cài đặt tiện ích Checkout trong thanh bên Elementor.
Trước tiên, hãy xem lại tất cả cài đặt trong tab Nội dung của tiện ích.
Tổng quan
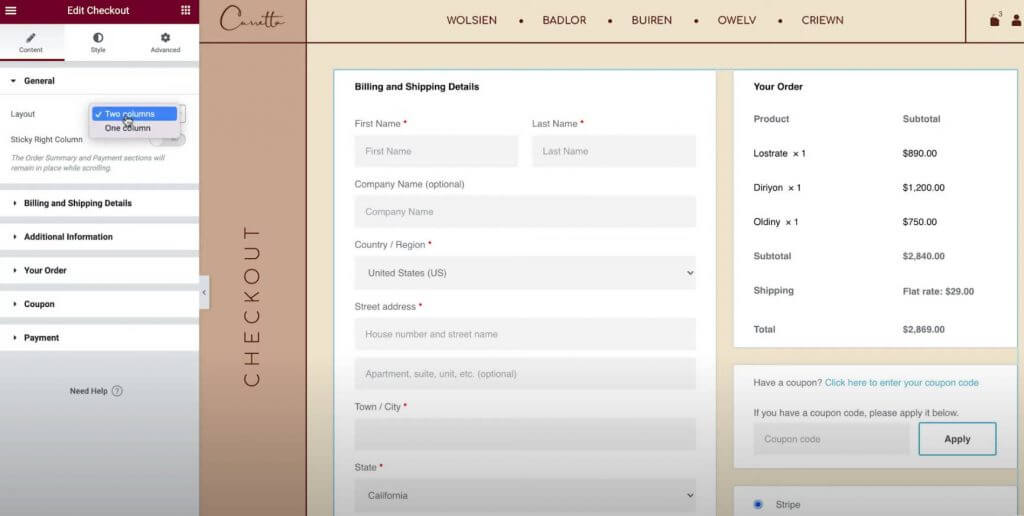
Chọn giữa bố cục một cột hoặc hai cột
Ban đầu, hãy sử dụng phần Cài đặt chung để chọn bố cục một cột hoặc hai cột cho trang thanh toán của bạn.
Nếu bạn chọn bố cục hai cột, bạn cũng có thể làm cho cột bên phải cố định. Việc bật cột bên phải cố định cung cấp tùy chọn bổ sung để kết hợp phần bù, ngăn tiêu đề của bạn chồng lên cột.

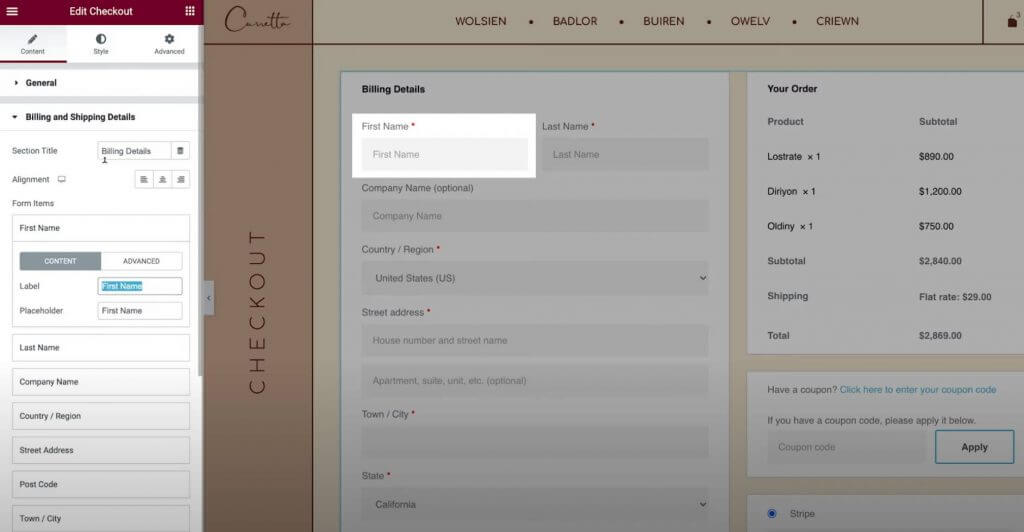
Thanh toán và vận chuyển
Tùy chỉnh chi tiết biểu mẫu thanh toán và giao hàng bằng cách sử dụng phần Chi tiết thanh toán và giao hàng.
Khi bạn định cấu hình cài đặt của WooC Commerce để có chi tiết thanh toán và giao hàng giống hệt nhau, các trường này sẽ xuất hiện cùng nhau. Kích hoạt tính năng này bằng cách điều hướng đến WooC Commerce → Cài đặt → Giao hàng và chọn "Buộc giao hàng đến địa chỉ thanh toán của khách hàng". Ngoài ra, nếu các chi tiết khác nhau, bạn sẽ gặp các trường riêng biệt.
Ban đầu, chỉ định tiêu đề phần và căn chỉnh.
Sau đó, truy cập cài đặt cho từng trường cụ thể để cá nhân hóa nhãn và phần giữ chỗ.

thông tin thêm
Phần Thông tin bổ sung cung cấp các tùy chọn tùy chỉnh cho phân đoạn này của trang thanh toán. Theo mặc định, người mua hàng có thể sử dụng không gian này để để lại ghi chú đơn hàng đặc biệt, mặc dù thông tin cụ thể có thể khác nhau tùy theo cấu hình cửa hàng của bạn.
Tương tự như các phần khác của trang thanh toán, bạn có thể điều chỉnh cách căn chỉnh và nhãn trong phần này cho phù hợp với sở thích của mình.
Ngoài ra, bạn có thể chọn ẩn phần này khỏi trang thanh toán, điều này có thể có lợi nếu người mua hàng không cần khoảng trống để ghi chú tùy chỉnh.
Đặt hàng
Cài đặt trong Đơn hàng của bạn cho phép bạn điều chỉnh phần tóm tắt đơn hàng trong quá trình thanh toán. Khi sử dụng định dạng hai cột, phần này sẽ được đặt ở đầu cột bên phải. Tuy nhiên, trong bố cục một cột, nó sẽ nằm bên dưới chi tiết thanh toán và giao hàng.
Phiếu mua hàng
Cài đặt Phiếu giảm giá cung cấp các tùy chọn tùy chỉnh cho cả tiêu đề và căn chỉnh của phần phiếu giảm giá. Ngoài ra, bạn có thể lựa chọn cá nhân hóa văn bản liên kết được sử dụng để áp dụng mã phiếu giảm giá. Tính năng này cho phép bạn nâng cao trải nghiệm mua sắm bằng cách tối ưu hóa và thân thiện hơn với khách hàng sử dụng phiếu giảm giá.
Sự chi trả
Cài đặt Thanh toán cung cấp các tùy chọn để điều chỉnh vị trí của nút mua hàng và cá nhân hóa thông báo cũng như văn bản liên kết cho các điều khoản và điều kiện.
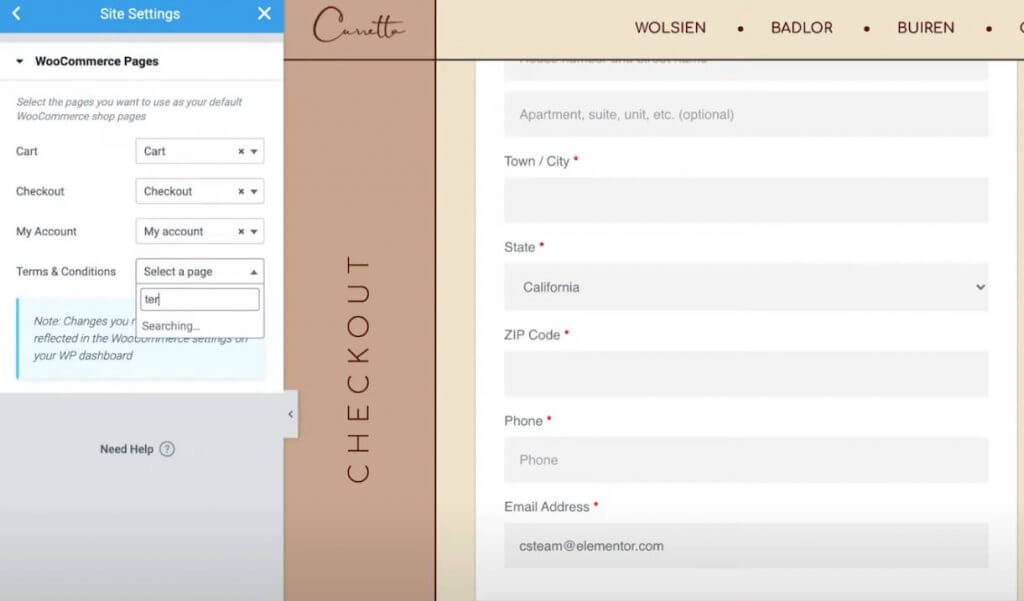
Để xem thông báo điều khoản và điều kiện, hãy đảm bảo bạn đã chỉ định trang điều khoản và điều kiện trong cài đặt WooC Commerce của mình. Bạn có thể dễ dàng thực hiện việc này mà không cần thoát Elementor:
- Nhấp vào biểu tượng menu hamburger nằm ở góc trên bên trái của giao diện Elementor.
- Chọn Cài đặt trang web.
- Điều hướng đến WooC Commerce.
- Sử dụng trường Điều khoản & Điều kiện để tìm kiếm và chỉ định trang thích hợp cho các điều khoản và điều kiện của bạn.

Phản hồi khách hàng
Việc bật tính năng thanh toán cho khách trong cài đặt của WooC Commerce sẽ cấp quyền truy cập vào phần cài đặt bổ sung có tên "Khách hàng cũ". Trong phần này, bạn có thể cá nhân hóa thông báo khuyến khích khách hàng quay lại đăng nhập vào tài khoản hiện có của họ.
Tùy chỉnh cài đặt kiểu thanh toán
Sau đó, hãy chuyển đến tab Kiểu trong cài đặt của tiện ích Thanh toán để tinh chỉnh giao diện và bố cục của trang thanh toán, đảm bảo nó hài hòa với thiết kế tổng thể của cửa hàng của bạn.

Dưới đây là các tùy chọn thiết kế khác nhau có sẵn để tùy chỉnh trên các phần khác nhau trong cài đặt của bạn:
Phần
Trong cài đặt Phần, bạn có thể sửa đổi kiểu tổng thể bao gồm tất cả các phân đoạn của quy trình thanh toán. Việc điều chỉnh các thông số như màu nền, đường viền, khoảng cách sẽ ảnh hưởng đồng đều đến tất cả các phần.
Kiểu chữ
Trong cài đặt Kiểu chữ, bạn có thể cá nhân hóa màu sắc và kiểu chữ của hầu hết các thành phần văn bản trên trang thanh toán của mình. Điều này bao gồm tiêu đề, tiêu đề phụ, mô tả, tin nhắn, nút radio, hộp kiểm, v.v. Tuy nhiên, việc tùy chỉnh kiểu chữ của biểu mẫu được dành riêng cho phần tiếp theo.
Các hình thức
Trong cài đặt Biểu mẫu, bạn có quyền kiểm soát mọi khía cạnh liên quan đến biểu mẫu và trường biểu mẫu trên trang thanh toán của mình. Điều này chủ yếu ảnh hưởng đến các trường thanh toán/giao hàng và biểu mẫu phiếu giảm giá. Bạn có thể tinh chỉnh các thuộc tính như khoảng cách cột và hàng, kiểu chữ của nhãn và trường cũng như khoảng cách, đường viền và nền. Ngoài ra, bạn có thể tạo kiểu cho nút phiếu giảm giá giống với các nút khác trên trang web của mình.
Tóm tắt theo thứ tự
Trong cài đặt Tóm tắt đơn hàng, bạn có thể quản lý khoảng cách hàng trong danh sách các mặt hàng trong giỏ hàng của người mua hàng. Hơn nữa, bạn có thể tùy chỉnh màu sắc và kiểu chữ của các mục tóm tắt khác nhau. Ví dụ: bạn có thể áp dụng cài đặt kiểu chữ riêng biệt cho các mặt hàng so với tổng số đơn đặt hàng.
Nút mua hàng
Trong cài đặt Nút Mua, bạn có thể điều chỉnh nút mua một cách rộng rãi, bao gồm kiểu chữ, màu sắc, khoảng cách và đường viền. Do tầm quan trọng của nó là nút hành động chính trên trang thanh toán, việc đảm bảo nó bắt mắt và phù hợp với thiết kế tổng thể của bạn là rất quan trọng.
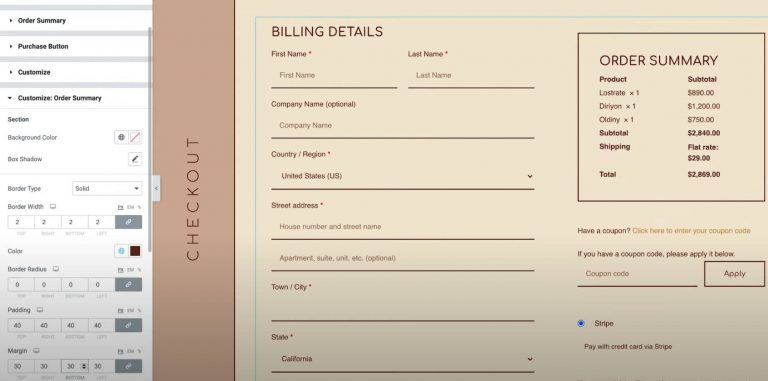
Tùy chỉnh
Cuối cùng, tính năng Tùy chỉnh cho phép kiểm soát kiểu dáng riêng cho các phần cụ thể trên trang thanh toán của bạn, bao gồm Chi tiết thanh toán, Thông tin bổ sung, Địa chỉ giao hàng, Tóm tắt đơn hàng, Phiếu giảm giá và Thanh toán.
Ví dụ: giả sử bạn muốn làm nổi bật phần tóm tắt đơn hàng. Trong trường hợp đó, bạn có thể bật cài đặt tùy chỉnh cho khu vực đó và định cấu hình chúng theo sở thích của mình, chẳng hạn như thêm đường viền tùy chỉnh.

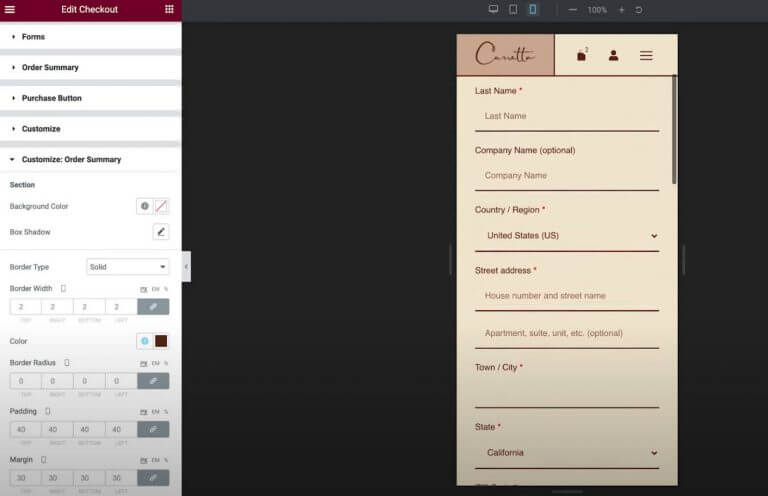
Tối ưu hóa cho thiết bị di động
Sau khi hoàn tất việc tùy chỉnh trang thanh toán trên máy tính để bàn, đã đến lúc chuyển sang chế độ đáp ứng để đảm bảo khả năng tương thích với người dùng thiết bị di động và máy tính bảng.
Giống như tất cả các thiết kế của bạn được tạo bằng Elementor, thiết kế trang thanh toán của bạn sẽ tự động điều chỉnh cho phù hợp với các kích thước màn hình khác nhau. Tuy nhiên, bạn có thể tinh chỉnh thiết kế cho thiết bị di động bằng điều khiển di động của Elementor. Hãy tìm biểu tượng thiết bị bên cạnh các cài đặt có thể được tùy chỉnh cho nhiều thiết bị khác nhau.

Ví dụ: bạn có thể cần điều chỉnh một chút khoảng cách giữa các phần tử cho bố cục trên thiết bị di động.
Kiểm tra trang thanh toán WooC Commerce của bạn
Trước khi thực hiện bất kỳ thay đổi nào đối với trang thanh toán của bạn, chúng tôi khuyên bạn nên tiến hành kiểm tra kỹ lưỡng để đảm bảo chức năng hoạt động trơn tru. Hãy nhớ rằng bất kỳ sự gián đoạn nào trong quy trình thanh toán của cửa hàng đều có thể ảnh hưởng trực tiếp đến lợi nhuận của bạn.
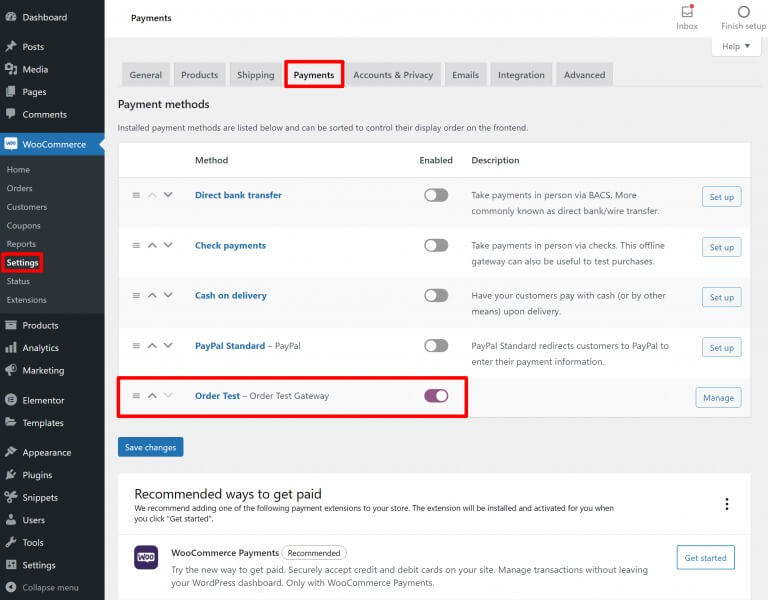
Nhiều phương thức thanh toán WooC Commerce cung cấp các chế độ thử nghiệm để gửi đơn đặt hàng. Chức năng này có sẵn trong cả plugin cổng Stripe và PayPal chính thức, cũng như Thanh toán WooC Commerce. Bạn có thể truy cập tài liệu chi tiết về các tính năng thử nghiệm của từng cổng thông qua các liên kết được cung cấp.
Ngoài ra, bạn có thể sử dụng plugin WC Order Test , plugin này giới thiệu cổng thanh toán "Kiểm tra đơn hàng". Chỉ cần điều hướng đến WooC Commerce → Cài đặt → Thanh toán để định cấu hình cổng này.

Kết thúc
Việc sử dụng tiện ích Checkout trong Elementor Pro cho phép bạn điều chỉnh liền mạch trang thanh toán WooC Commerce với giao diện trực quan trực quan và chức năng kéo và thả của Elementor.
Đối với đa số, Elementor đóng vai trò là một công cụ toàn diện, cung cấp các tùy chọn tùy chỉnh về màu sắc, kiểu chữ, văn bản, khoảng cách, đường viền, v.v.
Nếu bạn muốn cải tiến bổ sung và muốn kết hợp các yếu tố mới vào trang thanh toán của mình, bạn có thể tận dụng móc hành động gốc của WooC Commerce, hoàn toàn tương thích với tiện ích Checkout của Elementor.
Hơn nữa, Elementor không chỉ đơn thuần là tùy chỉnh trang thanh toán, cung cấp khả năng tùy chỉnh vô hạn.




