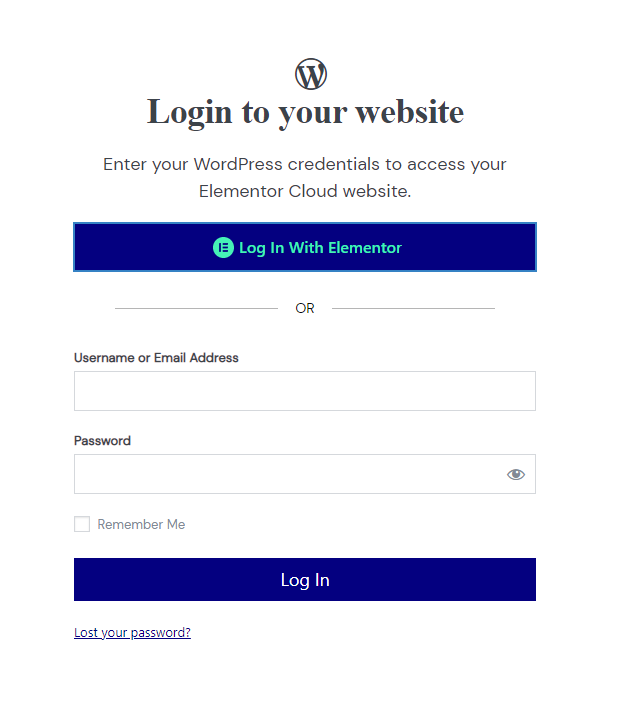
Nếu bạn đang sử dụng Elementor Cloud được một thời gian, bạn có thể đã thấy một trang đăng nhập có vẻ " đơn giản ". Mặc dù đúng là chúng tôi thích sự đơn giản, nhưng chúng tôi muốn có một món đồ nguyên bản và độc đáo. Khi nói đến trang đăng nhập hoạt động giống như lối vào của một ngôi nhà, nó phải khác với cửa ra vào của những ngôi nhà khác.

Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tùy chỉnh trang đăng nhập của trang web Elementor Cloud. Nhưng trước tiên, hãy xem liệu bạn có thực sự cần điều này không.
Tại sao phải tạo Trang đăng nhập tùy chỉnh?
Tại sao thực sự! Chà, như tôi đã đề cập ở trên, tất cả chúng ta đều muốn có thứ gì đó độc đáo, nổi bật. Hãy tưởng tượng bạn tạo một trang web Thương mại điện tử khá thành công với tư cách thành viên. Bạn có ổn không khi có một trang đăng nhập trông giống như các trang đăng nhập Elementor Cloud khác? Hoàn toàn không.

Một trong những ưu điểm của việc có một trang chủ tùy chỉnh là củng cố thương hiệu của bạn trong tâm trí khách hàng, đây rõ ràng là một điểm tốt. Bây giờ hãy chuyển sang cách bạn có thể sử dụng để tùy chỉnh trang đăng nhập của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐăng nhậpNhấn

LoginPress là một plugin WordPress miễn phí cho phép bạn tùy chỉnh trang đăng nhập WordPress của mình và không chỉ. Nhờ mô-đun này, bạn sẽ có thể thay đổi nền và biểu mẫu đăng nhập của mình cũng như thêm các cơ chế xác thực khác (chuyên nghiệp). Ví dụ: bạn có thể cho phép người dùng của mình sử dụng Google, Twitter, Linkedin, v.v. để đăng nhập.
Plugin này miễn phí trên kho lưu trữ WordPress, nhưng cũng có phiên bản cao cấp bao gồm một số tính năng và có sẵn với giá $49 mỗi năm.
Các tính năng chính
- Hình nền đăng nhập tùy chỉnh
- Biểu tượng tùy chỉnh
- Đăng nhập mạng xã hội
- Thêm chân trang đăng nhập
- nút đẹp
- Phong cách biểu mẫu đăng nhập đa dạng
- Trang không được ủy quyền
- Tin nhắn chào mừng tùy chỉnh
Thay đổi nền trang đăng nhập Elementor Cloud
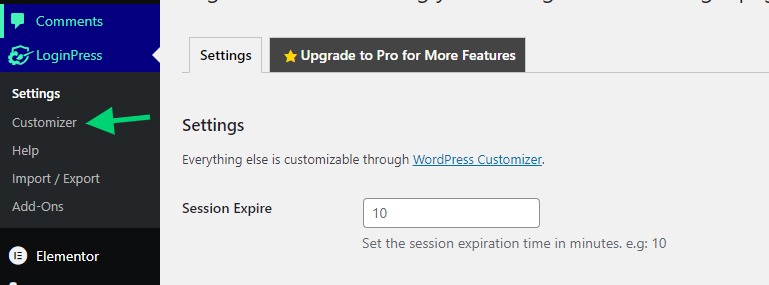
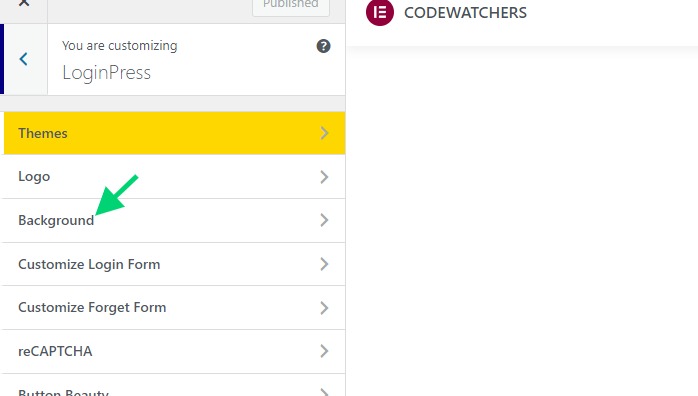
Chúng ta sẽ bắt đầu bằng cách thay đổi trang Elementor Cloud, phần lớn là màu trắng. Khi bạn đã tải xuống plugin (kể cả phiên bản miễn phí), bạn sẽ thấy menu có tên " LoginPress ". Từ đó, chúng ta sẽ nhấp vào " Customizer ".

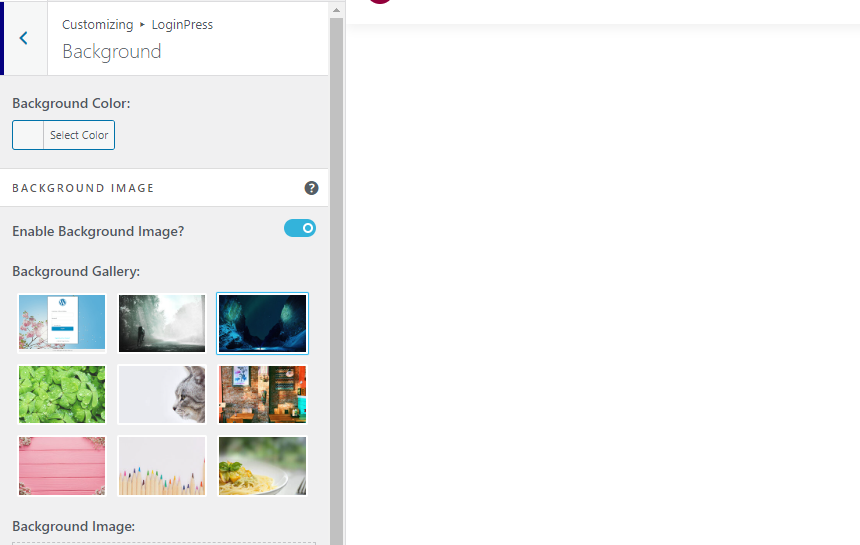
Thao tác này sẽ mở một tùy biến trông giống với tùy biến chủ đề. Từ đó, bạn sẽ nhấp vào " Nền ".

Theo mặc định, các plugin đi kèm với nền được xác định trước mà bạn có thể sử dụng. Nhưng bạn cũng có thể tải lên nền của riêng mình nếu muốn.

Khi bạn đã hoàn tất, hãy lưu các thay đổi của bạn.
Cách ẩn nút đăng nhập Elementor
Nút đăng nhập cho phép bất kỳ ai có tài khoản Elementor đăng nhập (trong khi họ cần được cấp quyền truy cập trang web). Bạn có thể thấy tùy chọn này không cần thiết, đặc biệt nếu bạn muốn khách hàng của mình luôn đăng nhập bằng tài khoản bạn đã tạo cho họ.
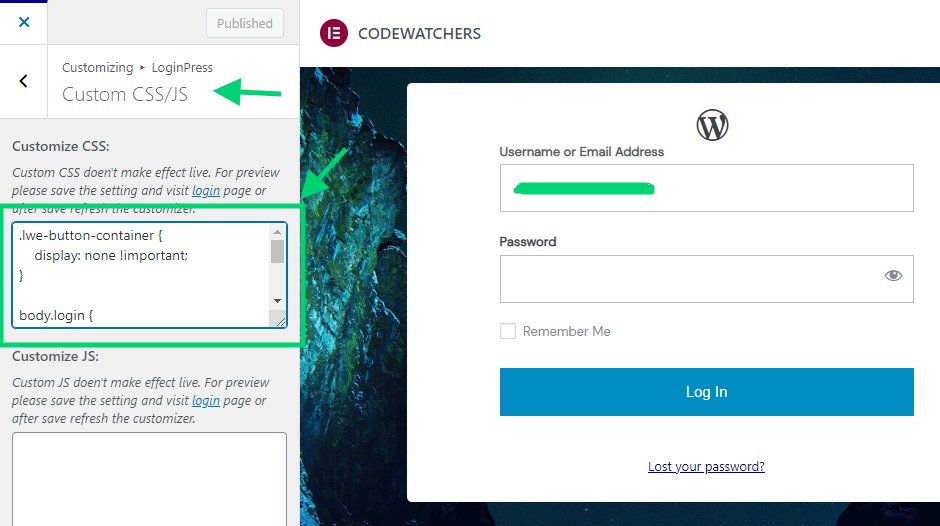
Ở đây chúng ta sẽ sử dụng tùy chọn CSS để ẩn phần hiển thị nút đăng nhập của Elementor.

Bạn sẽ cần dán đoạn mã sau vào vùng văn bản CSS:
.lwe-button-container {
display: none !important;
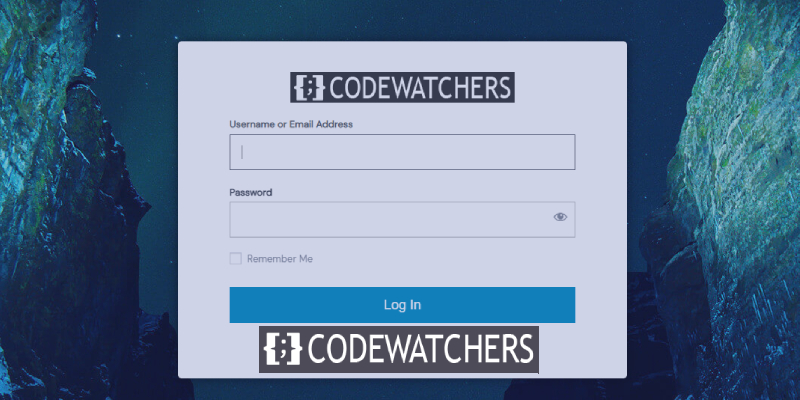
}Từ thời điểm này, bạn sẽ có một trang đăng nhập giống như sau.

Cách ẩn thanh quản trị Elementor
Phía trên trang đăng nhập, bạn có thể thấy một thanh quản trị hiển thị các liên kết đến Elementor và thương hiệu Elementor cùng với tên trang web của bạn. Nếu bạn muốn ẩn phần này, trong cùng một phần CSS, bạn có thể thêm đoạn mã CSS sau:
.e-admin-bar {
display:none!important;
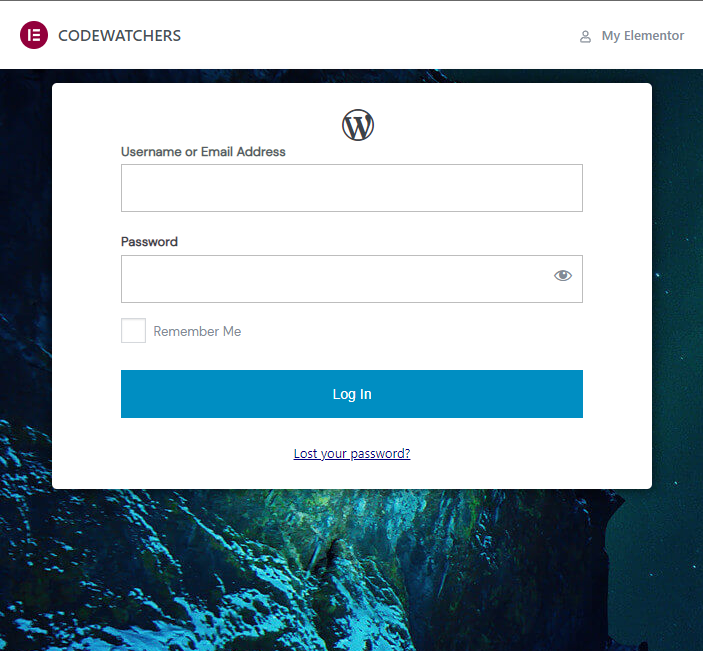
}Làm điều này sẽ đặt biểu mẫu gần trên cùng không thực sự đẹp. Điều chúng tôi muốn tiếp theo là căn giữa biểu mẫu để trên thiết bị di động hoặc máy tính để bàn trông hấp dẫn hơn.
Để làm được điều đó, chúng ta cũng cần dán đoạn mã sau vào phần CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Cách thêm Logo tùy chỉnh
Thật không may cho chúng tôi, các tùy chọn logo không hoạt động trên trang đăng nhập Elementor Cloud. Lý do cho điều này là nó không được tạo bởi WordPress mà thay vào đó là Elementor. Vì vậy, plugin không cập nhật logo đó một cách hiệu quả.
Để thay đổi logo, trước tiên chúng tôi cần ẩn biểu tượng WordPress và thêm logo của chúng tôi. Đoạn mã sau sẽ ẩn biểu tượng mặc định của WordPress.
#wp-logo i.dashicons {
display:none !important;
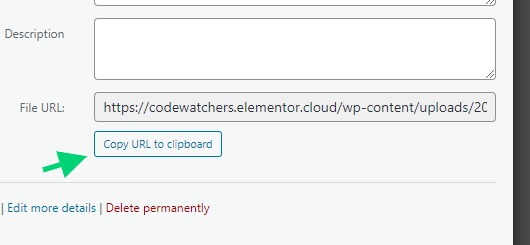
}Bây giờ sử dụng JavaScript, chúng tôi sẽ chèn logo của mình. Điều đầu tiên cần làm ở đây là tải logo của bạn lên phương tiện và sao chép URL tới logo của bạn.

Bây giờ trong cùng một phần, có một CSS, chúng tôi sẽ chèn mã JavaScript sau.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
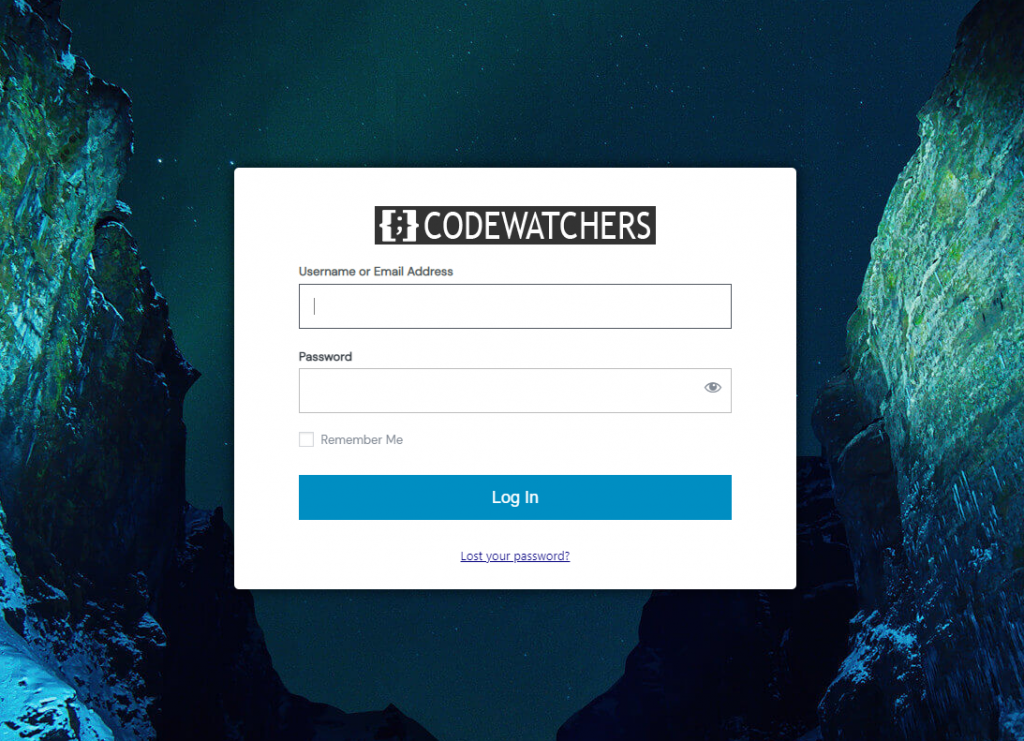
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Cuối cùng, bạn sẽ có một trang đăng nhập giống như sau:

Xử lý sự cố
Chỉnh sửa nền có thể không hoạt động. Bạn sẽ cần chỉnh sửa nền bằng mã CSS. Đầu tiên, như trước đây, bạn sẽ cần tải lên nền mà bạn muốn sử dụng và thêm nó vào đoạn mã CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Đảm bảo thay thế văn bản "ttps://codewatchers.elementor..../gallery/img-3.jpg" bằng nền thực của bạn và lưu cài đặt của bạn.
Chúng tôi hy vọng khi kết thúc hướng dẫn này, bạn sẽ có thể tùy chỉnh trang đăng nhập Elementor Cloud của mình.




