Gặp sự cố khi tùy chỉnh email WooCommerce? Đối với hơn mười hoạt động, chẳng hạn như đơn đặt hàng mới, đơn đặt hàng đã xử lý và tài khoản mới, WooCommerce đã cung cấp email giao dịch tự động. Tuy nhiên, để biến những email đó trở thành duy nhất của bạn, bạn có thể nên thay đổi chúng. Bạn sẽ học cách cá nhân hóa email WooCommerce bằng cách sử dụng cài đặt tích hợp trong hướng dẫn từng bước này.

Tại sao bạn nên tùy chỉnh email WooCommerce?
Sau khi khách hàng rời khỏi trang web của bạn, bạn vẫn có thể liên lạc với họ qua các email liên quan đến giao dịch hoặc đơn đặt hàng. Email có hình thức chuyên nghiệp và chủ đề nhất quán thể hiện bản sắc thương hiệu đặc biệt mà bạn đã phát triển cho doanh nghiệp của mình. Bằng cách này, bạn có thể duy trì mức độ tin cậy lành mạnh của khách hàng. Ngoài ra, nó còn nâng cao trải nghiệm của khách hàng.
Ngoài ra, các sửa đổi là cách lý tưởng để cung cấp cho khách hàng thông tin thích hợp về trang web của bạn, chẳng hạn như liên kết đến các sản phẩm liên quan và mã giảm giá. Điều này thậm chí có thể tạo cảm hứng để mua thêm.
Tùy chỉnh email WooCommerce của bạn
Bạn có thể sửa đổi một số yếu tố trong email WooCommerce của mình chỉ bằng cách sử dụng cài đặt mặc định, chẳng hạn như:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Tùy chọn người gửi email
- Chủ đề email chung
- Nội dung email cụ thể
Cài đặt email trong WooCommerce
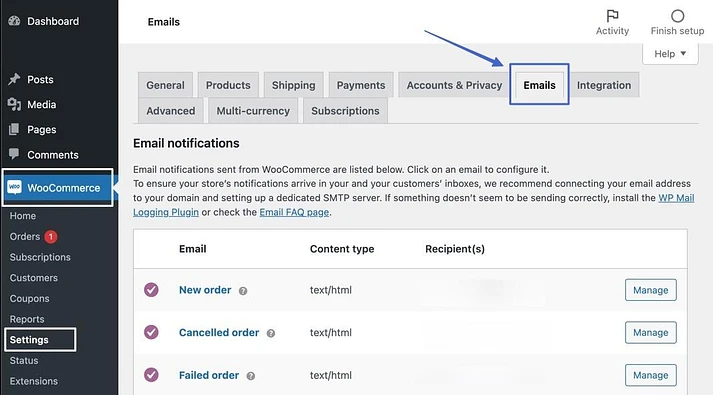
Đi tới WooCommerce \ 003E Cài đặt \ 003E Email trong bảng điều khiển WordPress của bạn. Bạn có thể xem danh sách các email thông báo tiêu chuẩn mà WooCommerce đã thiết lập cho bạn tại đây, cùng với tiêu đề Thông báo qua email.

Tùy chỉnh Tùy chọn Mẫu &
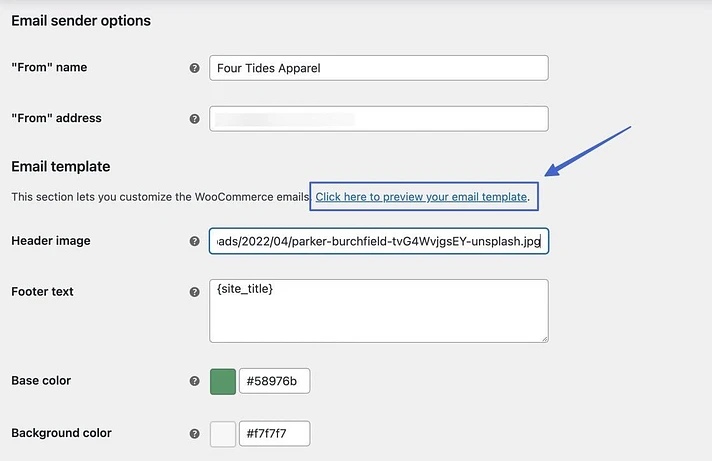
Để truy cập khu vực có nhãn "Tùy chọn người gửi email", hãy cuộn qua danh sách thông báo email.
Sẽ có hai trường:
- Tên “From” : Khách hàng nhìn thấy tên "từ" khi họ nhận được email; sử dụng tên công ty của bạn hoặc, nếu nó phù hợp với kế hoạch xây dựng thương hiệu của bạn, một người chính thống.
- Địa chỉ “From” : Địa chỉ email mà mọi người có thể liên hệ để trả lời email tự động là địa chỉ "từ".
Thay đổi các tùy chọn.

Từ phần Mẫu Email, hãy tùy chỉnh tùy chọn sau.
- Hình ảnh tiêu đề
- Văn bản chân trang
- Màu cơ bản
- Màu nền cơ thể
- Màu văn bản nội dung
Dán URL của hình ảnh vào phần Hình ảnh tiêu đề nếu bạn muốn thêm tiêu đề tùy chỉnh vào email. URL hình ảnh có thể được lấy bằng cách lưu trữ hình ảnh trong Thư viện phương tiện WordPress của bạn.
Ngoài ra, chúng tôi khuyên bạn nên loại bỏ nội dung "Được xây dựng bằng WooCommerce" của chân trang. Bạn có thể tự do thêm bất kỳ thứ gì khác mà bạn muốn vào chân trang.

Cài đặt màu cho mẫu email WooCommerce mặc định được đặt ở phía dưới trong phần Mẫu email. Như đã lưu ý trước đó, trong khi vận hành một cửa hàng trực tuyến, WooCommerce tự động chèn màu tím mặc định của nó làm màu nền, điều này không mong muốn.
Chọn màu phù hợp với thương hiệu của bạn làm Màu cơ bản và nếu cần, hãy nghĩ đến việc cập nhật các trường màu khác.
Khi hoàn tất, hãy nhấp vào Lưu thay đổi.

Tùy chỉnh các email WooCommerce cụ thể
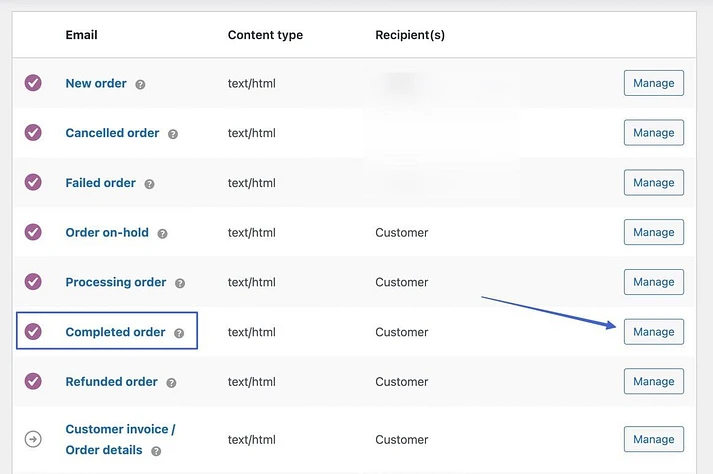
WooCommerce có các mẫu đặt trước cho các email được gửi tự động đến quản trị viên trang web và khách hàng để cập nhật chúng theo đơn đặt hàng, từ email Đơn đặt hàng mới đến email Đơn hàng đã hoàn thành. Tuy nhiên, một số email này phải được tùy chỉnh với nội dung độc đáo của bạn và không có một số cài đặt trước WooCommerce không được sử dụng nhất định.
Bằng cách chọn Quản lý bên cạnh email bạn muốn thay đổi, bạn có thể hoàn thành các tùy chỉnh email cụ thể này. Vì email "Đơn hàng đang xử lý" và "Đơn hàng đã hoàn thành" là những email mà người tiêu dùng xem thường xuyên nhất, nên bắt đầu với chúng không phải là một ý tưởng tồi.

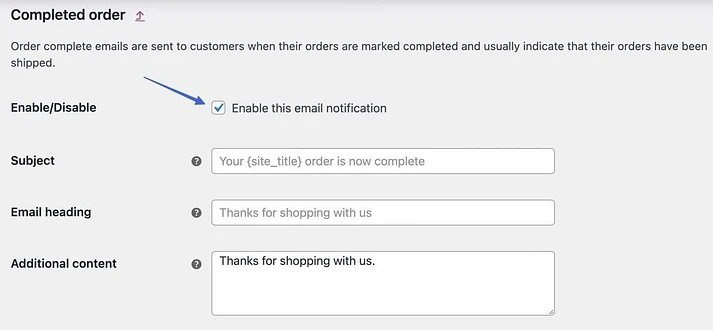
Nếu cần, hãy tiếp tục các trường sau:
- Cho phép vô hiệu hóa
- Môn học
- Tiêu đề email
- Nội dung bổ sung
Trừ khi bạn gặp trường hợp đặc biệt mà bạn không cần một trong số chúng hoặc nếu bạn định sử dụng một plugin khác cho các email giao dịch, chúng tôi khuyên bạn nên bật tất cả các email WooCommerce.
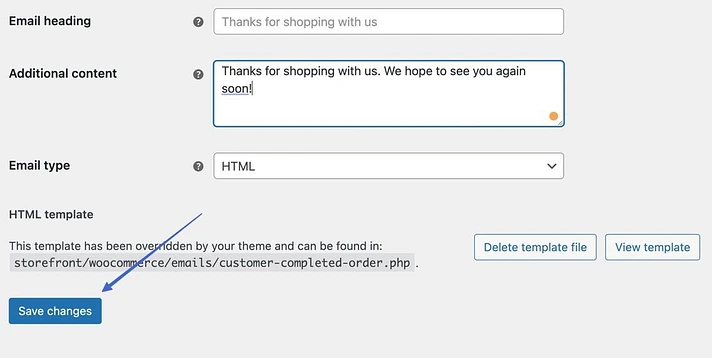
Nội dung tổng thể của email của bạn được xác định bởi các trường như Chủ đề, Tiêu đề email và Nội dung bổ sung; thay đổi chúng khi cần thiết.

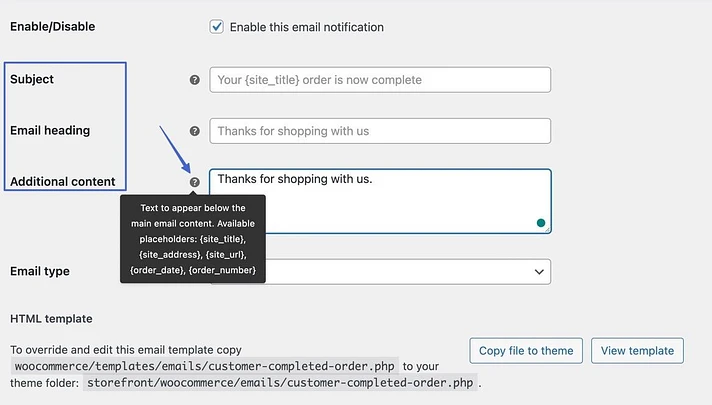
Để xem danh sách các trình giữ chỗ động có thể được chèn vào các trường nội dung, hãy nhấp vào biểu tượng "?". Ví dụ: trong mỗi email, bạn có thể sử dụng trình giữ chỗ để WooCommerce điền vào một liên kết đến trang web của bạn.

Tạo một Email HTML hoặc văn bản thuần túy
Để xem các lựa chọn của bạn, hãy nhấp vào trường Loại Email. Quyết định giữa những điều sau:
- Văn bản thuần túy: Email được gửi ở dạng văn bản thuần túy mà không có bất kỳ hình ảnh hoặc định dạng nào
- HTML: Email trong HTML có thể chứa đa phương tiện như hình ảnh, bảng và định dạng.
- Multipart: Bởi vì một số ứng dụng email nhất định không xử lý email HTML, phần này sẽ tự động chuyển đổi giữa văn bản thuần túy và HTML nếu cần.
Chỉnh sửa Mẫu HTML
Có một phần được gắn nhãn "HTML mẫu" ở cuối trang. Email của WooCommerce không bao gồm trình chỉnh sửa kéo và thả, nhưng bạn có thể thay đổi mã HTML cho từng email.
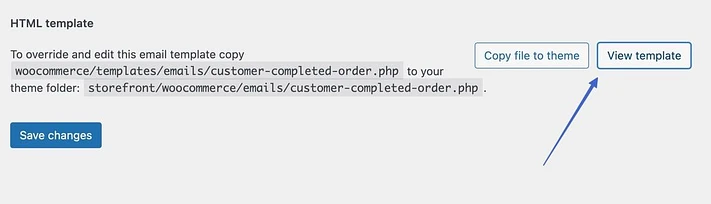
Để xem mã của mẫu, hãy nhấp vào nút Xem Mẫu.

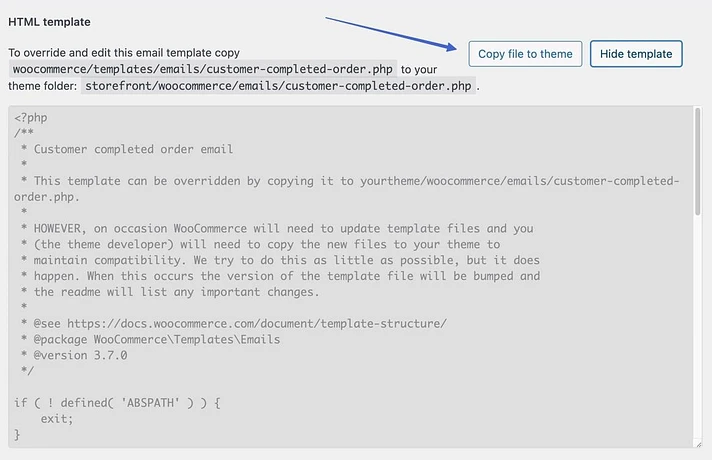
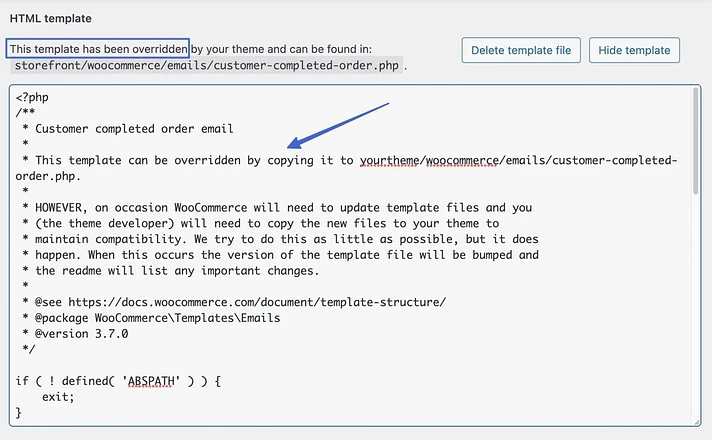
Mẫu HTML mặc định của WooCommerce bị khóa nên không thể thay đổi. Để thay thế và chỉnh sửa mẫu, bạn phải nhấp vào nút Sao chép tệp thành chủ đề.

Sau đó, bạn có thể chèn con trỏ của mình vào trình soạn thảo văn bản và thực hiện các thay đổi sau đó. Phần này chỉ nên được sử dụng nếu bạn thành thạo HTML.

Và đó là cách các email WooCommerce có thể được tùy chỉnh! Để kết thúc, hãy sử dụng nút Lưu thay đổi.

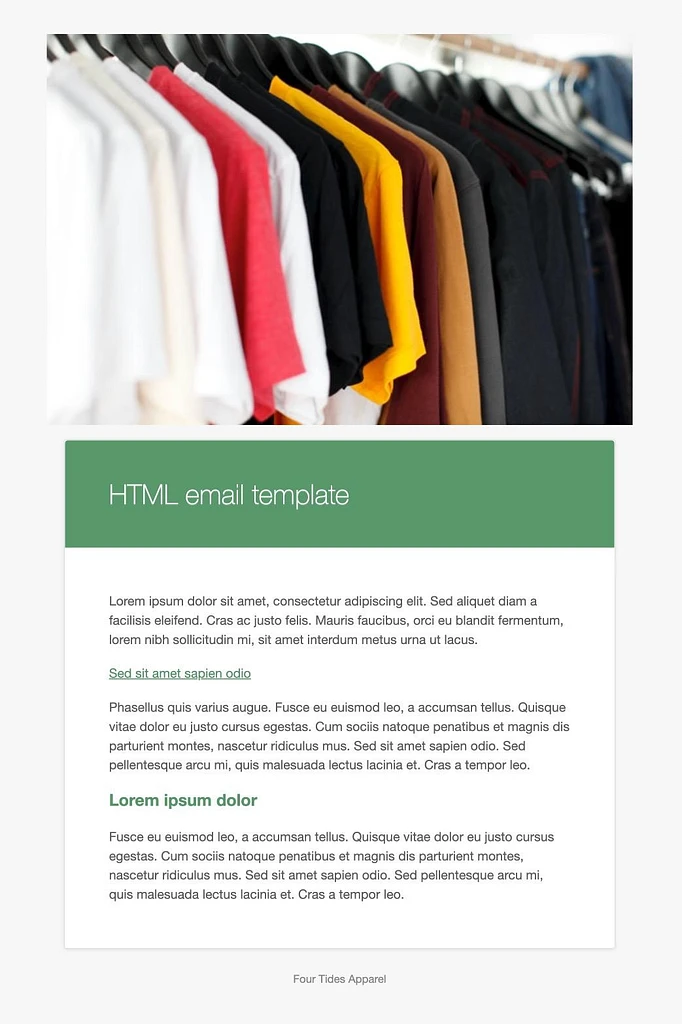
Trước khi gửi email giao dịch cho khách hàng, bạn phải xem trước chúng. Bằng cách đó, bạn có thể kiểm tra lỗi chính tả, thương hiệu WooCommerce lỗi thời và cơ hội nhận quảng cáo hoặc bán thêm. Tìm khu vực Mẫu email trong WooCommerce \ 003E Cài đặt \ 003E Email và nhấp vào liên kết "Nhấp vào đây để xem trước mẫu email của bạn" ở đó.

Thao tác này sẽ khởi chạy một tab trình duyệt mới với email được hiển thị trong cài đặt email chung tùy chỉnh của bạn. Nếu bạn sửa đổi mọi thứ, bạn sẽ thấy màu mới, hình ảnh đầu trang và chân trang được cập nhật. Hãy nhớ rằng nội dung của bản xem trước mẫu vẫn còn chung chung.

Kết thúc
Hầu hết các cửa hàng Thương mại điện tử non trẻ đều có thể sử dụng các tùy chỉnh email WooCommerce cơ bản, nhưng chúng tôi khuyên bạn cuối cùng nên trả tiền cho một trình soạn thảo email cao cấp như Ninja Forms hoặc WP form . Hy vọng bạn thích hướng dẫn này, nếu vậy, hãy chia sẻ nó với bạn bè của bạn và theo dõi CodeWatchers để biết thêm các hướng dẫn WordPress.




