Đơn giản hóa việc hoàn thành biểu mẫu với các trường được điền tự động có thể cải thiện đáng kể trải nghiệm người dùng trên trang web WordPress của bạn. Việc nhập thủ công các thông tin lặp đi lặp lại như tên, địa chỉ và số điện thoại có thể gây nhàm chán cho người dùng. Trong hướng dẫn này, chúng tôi sẽ hướng dẫn các bước để thêm chức năng tự động điền vào biểu mẫu WordPress của bạn. Điều này cho phép các trường điền trước dữ liệu khi người dùng quay lại trang web của bạn, loại bỏ nhu cầu nhập lại các chi tiết giống hệt nhau.

Việc triển khai tính năng này chỉ cần một vài thay đổi về cấu hình nhưng việc tiết kiệm thời gian và sự thuận tiện cho người dùng của bạn khiến nỗ lực này trở nên đáng giá. Hãy bắt đầu tích hợp liền mạch các trường tự động điền vào biểu mẫu WordPress của bạn cùng với trình tạo trang phổ biến- Elementor !
Biểu mẫu tự động điền là gì?
Các trường tự động điền là một cách tuyệt vời để đơn giản hóa việc hoàn thành biểu mẫu cho người dùng trên trang web WordPress của bạn. Khi một trường được đặt thành tự động điền, nó sẽ tự động điền nội dung thay vì yêu cầu người dùng nhập thủ công mỗi lần. Ví dụ: trường địa chỉ có thể tự động điền địa chỉ của người dùng sau khi họ nhập địa chỉ đó một lần, loại bỏ nhu cầu nhập lại địa chỉ đó trên các biểu mẫu tiếp theo.
Dữ liệu điền vào các trường tự động điền có thể đến từ nhiều nguồn khác nhau:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Thông tin người dùng đã nhập trước đó dưới dạng khác trên trang web của bạn
- Giá trị mặc định bạn chỉ định
- Dữ liệu được truyền qua chuỗi truy vấn trong URL
- Giá trị từ các trường khác trên cùng một biểu mẫu
Lợi ích của việc tự động điền là sự tiện lợi cho người dùng của bạn. Nó hợp lý hóa việc hoàn thành biểu mẫu bằng cách loại bỏ các tác vụ lặp đi lặp lại. Điều này thể hiện nhận thức về trải nghiệm người dùng và mong muốn làm cho các tương tác của họ trở nên suôn sẻ nhất có thể. Việc triển khai các trường tự động điền cũng tương đối đơn giản từ góc độ kỹ thuật. Phần thưởng của những người dùng hạnh phúc hơn rất xứng đáng với nỗ lực ban đầu nhỏ.
Thêm trường tự động điền vào biểu mẫu WordPress bằng MetForm
Trường tự động điền của MetForm là một tính năng cao cấp. Nó cho phép bạn thiết lập cấu hình mặc định để điền biểu mẫu đúng cách. Hiển thị các mục ở trạng thái kích hoạt cho khách truy cập hoặc khách hàng của bạn một cách dễ dàng. Bằng cách thay đổi URL, bạn có thể dễ dàng đặt giá trị mặc định cho các trường, đẩy nhanh quá trình tạo biểu mẫu của bạn hơn bao giờ hết.
Tính năng này có thể được sử dụng để tự động điền các trường như:
- Công tắc
- Chọn hình ảnh
- Sự đồng ý của GDP
- Hộp kiểm
Trường tự động điền cho Switch
Để tạo trường tự động điền cho Switch, hãy làm theo các bước sau:
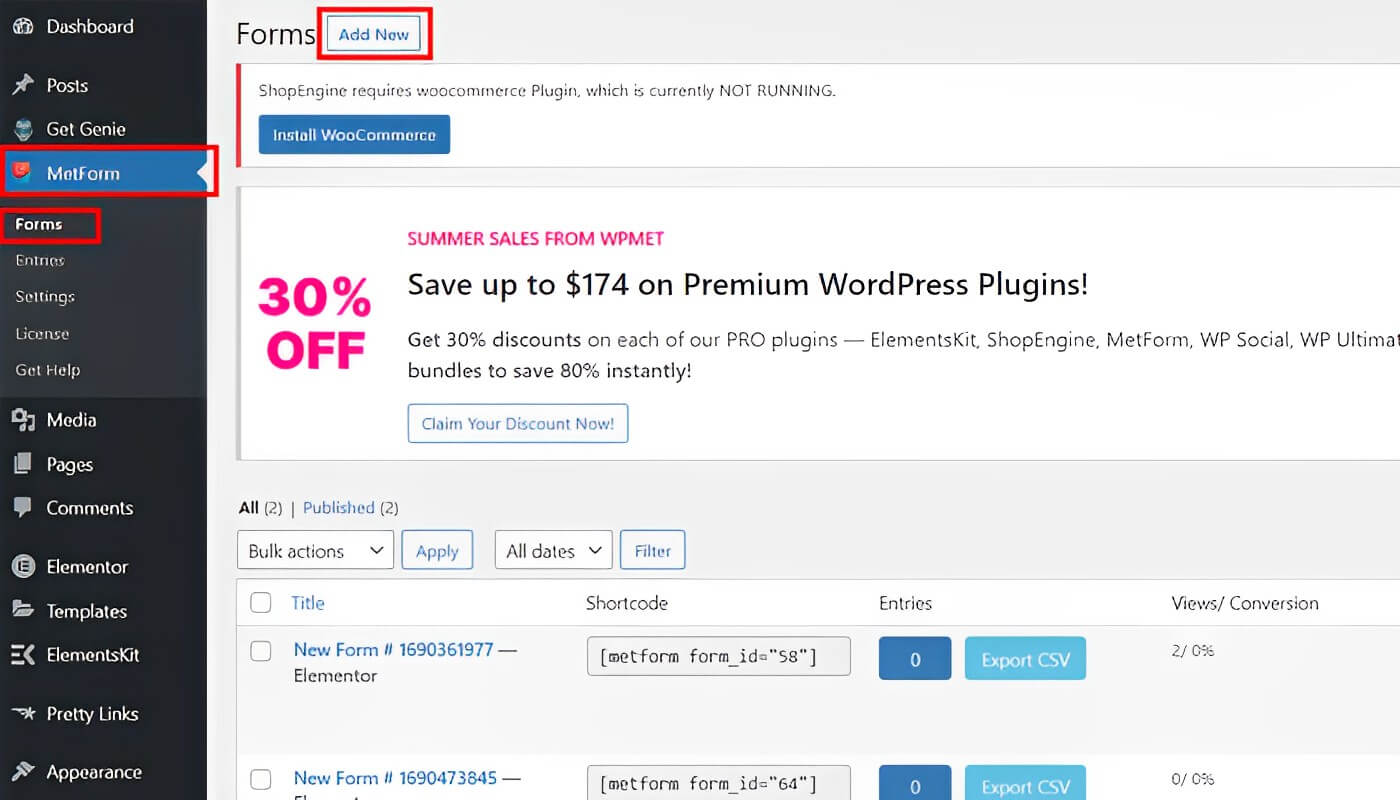
Điều hướng đến bảng điều khiển của bạn bằng cách mở trang web của bạn. Chọn MetForm từ các tùy chọn. Chọn "Biểu mẫu" và sau đó "Thêm mới". Bạn sẽ được đưa đến các hình thức khác nhau.

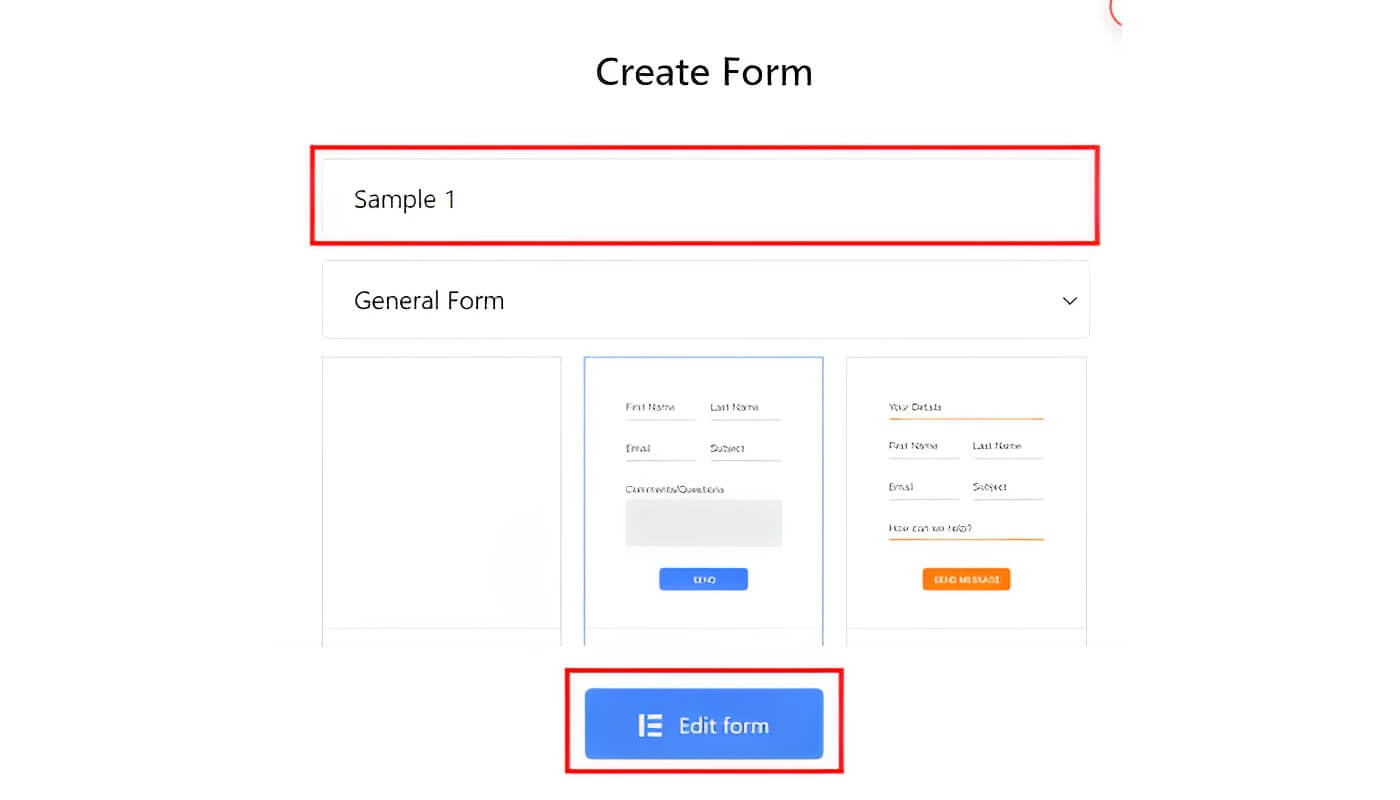
Nhập Tên biểu mẫu của bạn và chọn mẫu của bạn (Lưu ý: nếu bạn muốn bắt đầu lại từ đầu, hãy nhấp vào biểu mẫu trống). Nhấp vào "Chỉnh sửa biểu mẫu" để truy cập cài đặt của nó.

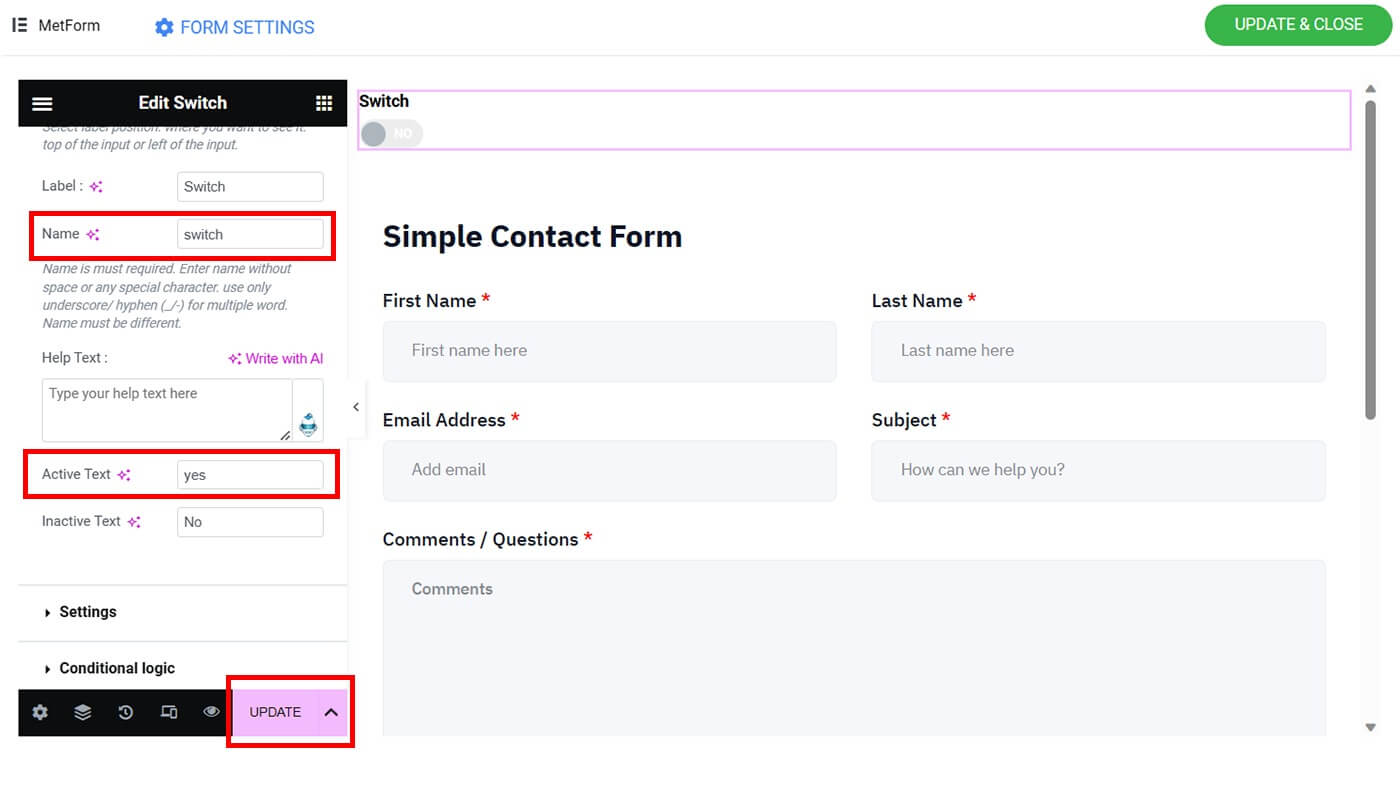
Phần (+) nên được thêm vào. Tìm tiện ích Chuyển đổi và kéo nó. Điều hướng đến "Cài đặt" và chọn "Nhận giá trị từ URL?"
Đi tới "Nội dung" và đặt tên cho trường chuyển đổi của bạn (ví dụ: "chuyển đổi") và "có" trong khu vực "Văn bản hoạt động".

Chọn tùy chọn "Cập nhật".
Trường tự động điền cho hình ảnh chọn
Hãy làm theo các bước sau để đưa ảnh đã chọn vào trường tự động điền của bạn:
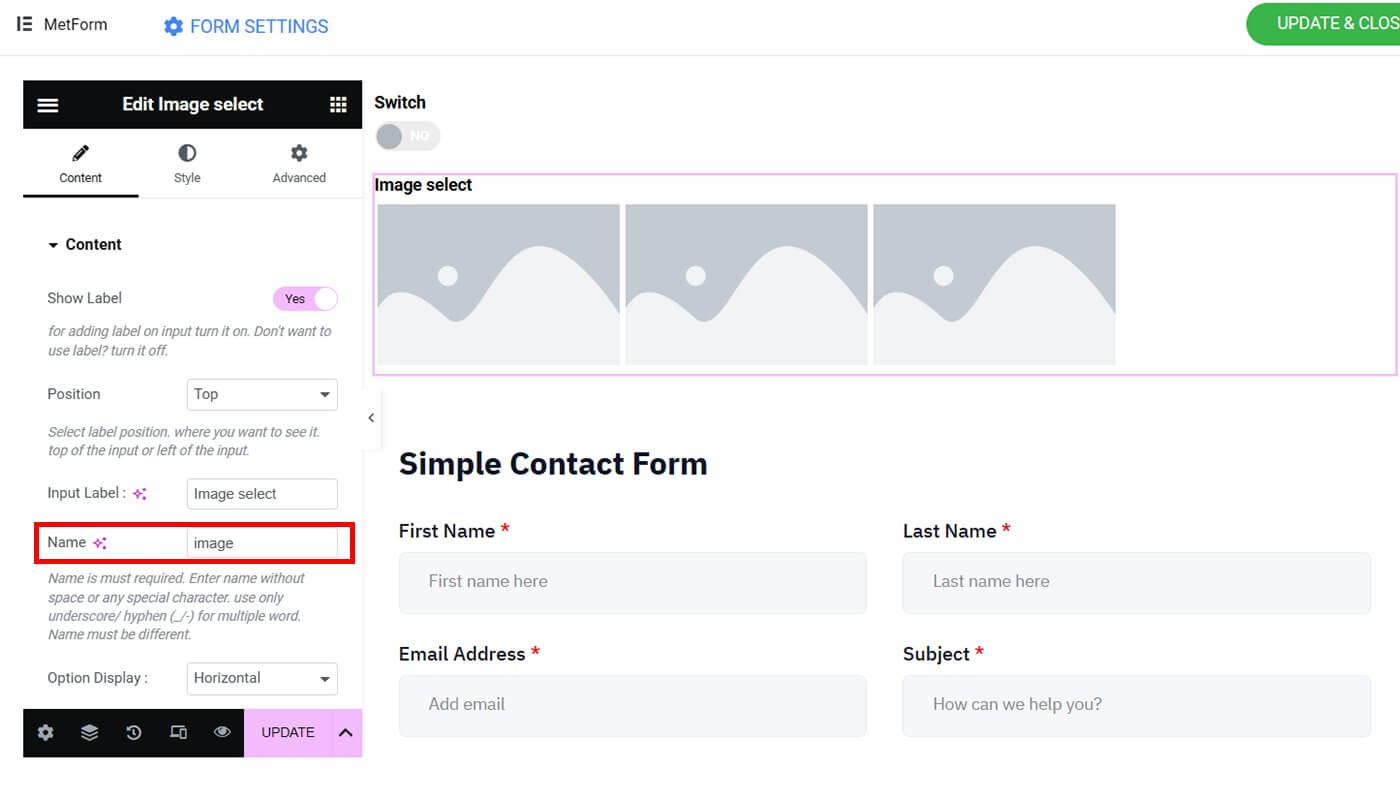
Phần (+) nên được thêm vào. Bấm vào ba dòng. Tìm Image Select và kéo nó vào vị trí.
Điều hướng đến "Cài đặt" và bật "Nhận giá trị từ URL?"
Đi tới "Nội dung" và đặt tên cho trường chọn hình ảnh của bạn (ví dụ: "hình ảnh").

Trong "Tùy chọn chọn hình ảnh", bạn sẽ khám phá một số tùy chọn để lựa chọn hình ảnh của mình.
Chọn mục đầu tiên. Vui lòng tải lên hình thu nhỏ của bạn. Trong "Giá trị tùy chọn", hãy đặt số cho chuỗi hình ảnh của bạn (ví dụ: 1).
Bước 5 phải được lặp lại cho đến khi tất cả các sản phẩm của bạn được thiết lập. Xin lưu ý rằng bạn có thể thêm bao nhiêu sản phẩm tùy thích.
Chọn tùy chọn "Cập nhật".
Trường tự động điền để chấp thuận GDPR
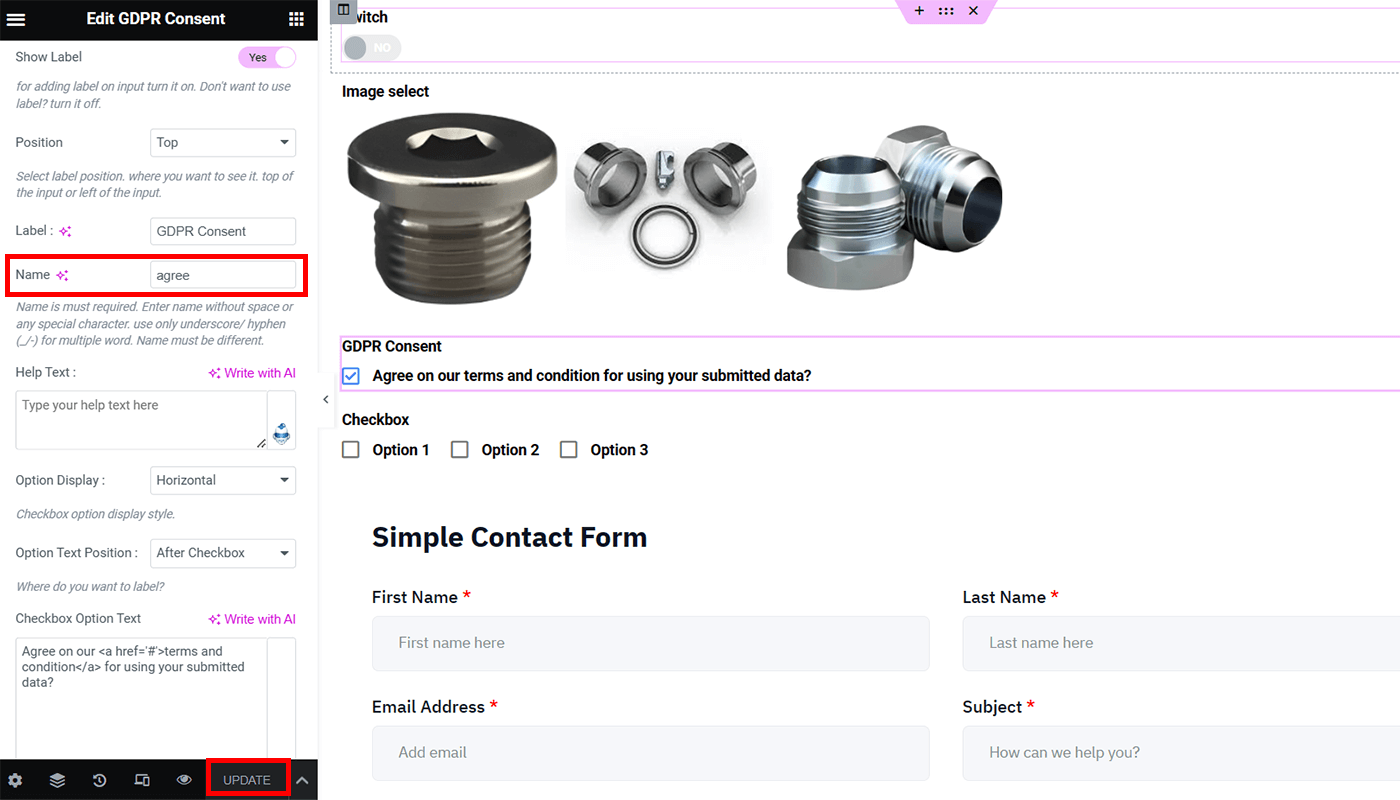
Để thêm sự đồng ý theo GDPR vào trường tự động điền của bạn, hãy làm theo các bước sau:
Phần (+) nên được thêm vào. Chọn ba dòng. Xác định vị trí và kéo tiện ích "Đồng ý GDPR".
Điều hướng đến "Cài đặt" và bật "Nhận giá trị từ URL?"
Điều hướng đến "Nội dung". Nhập "đồng ý" làm tên cho Đồng ý GDPR của bạn và sau đó nhấp vào nút "Cập nhật".

Trường tự động điền cho hộp kiểm
Để thêm hộp kiểm vào trường tự động điền của bạn, hãy làm theo các bước sau:
Phần (+) nên được thêm vào. Chọn ba dòng. Tìm tiện ích "Hộp kiểm" và kéo nó.
Điều hướng đến "Cài đặt" và bật "Nhận giá trị từ URL?"
Điều hướng đến "Nội dung". Điền vào tên "hộp kiểm". Trong "Tùy chọn hộp kiểm", bạn sẽ thấy nhiều lựa chọn thay thế. Bạn có thể bao gồm bao nhiêu hộp kiểm tùy thích). Hãy nhớ giá trị tùy chọn bạn đã chọn vì nó sẽ được yêu cầu khi bạn bật trường tự động hộp kiểm trong đầu ra cuối cùng của mình.
Nhấn nút "Cập nhật". Ở góc trên bên phải màn hình của bạn, nhấp vào nút "Cập nhật & Đóng". Sau đó, bạn sẽ được gửi đến menu MetForm của mình.
Xem trước lần cuối
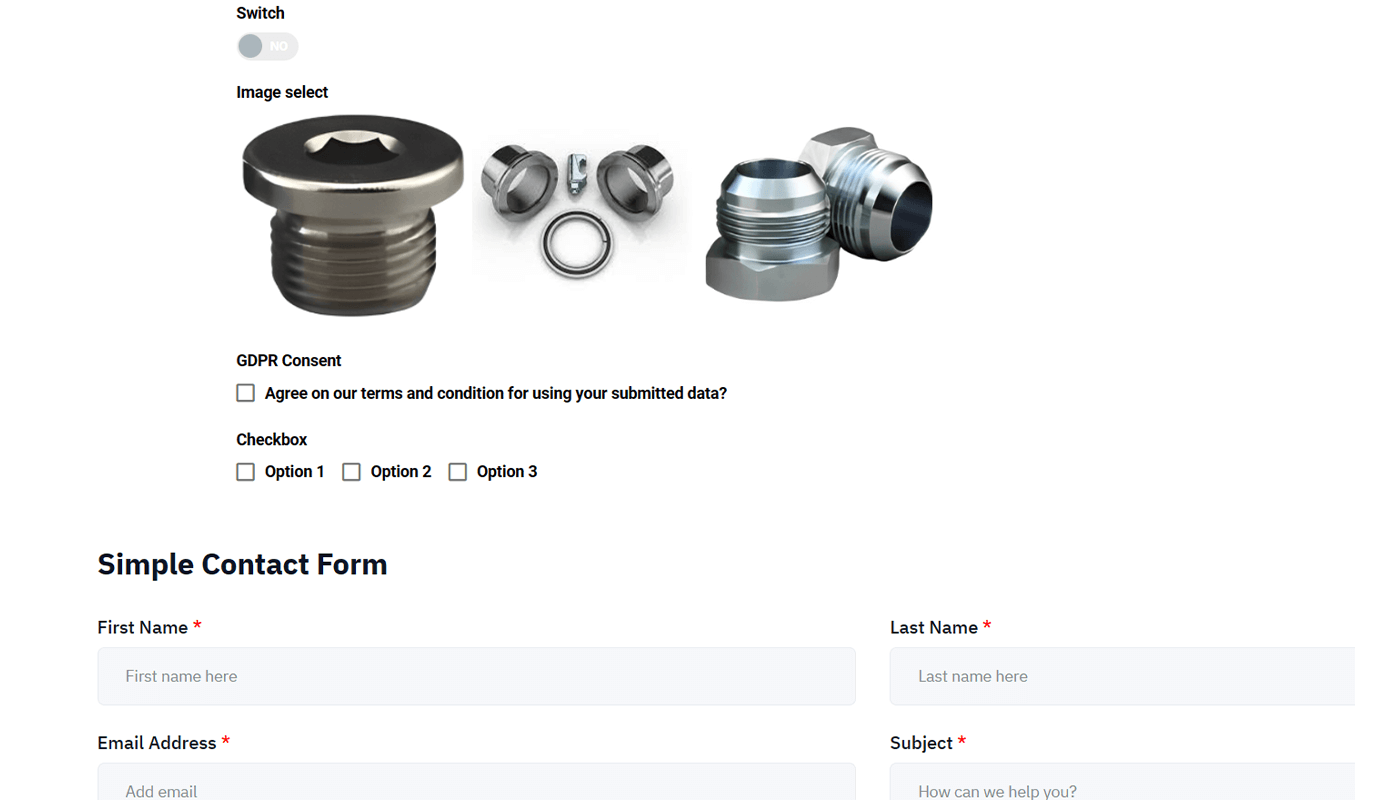
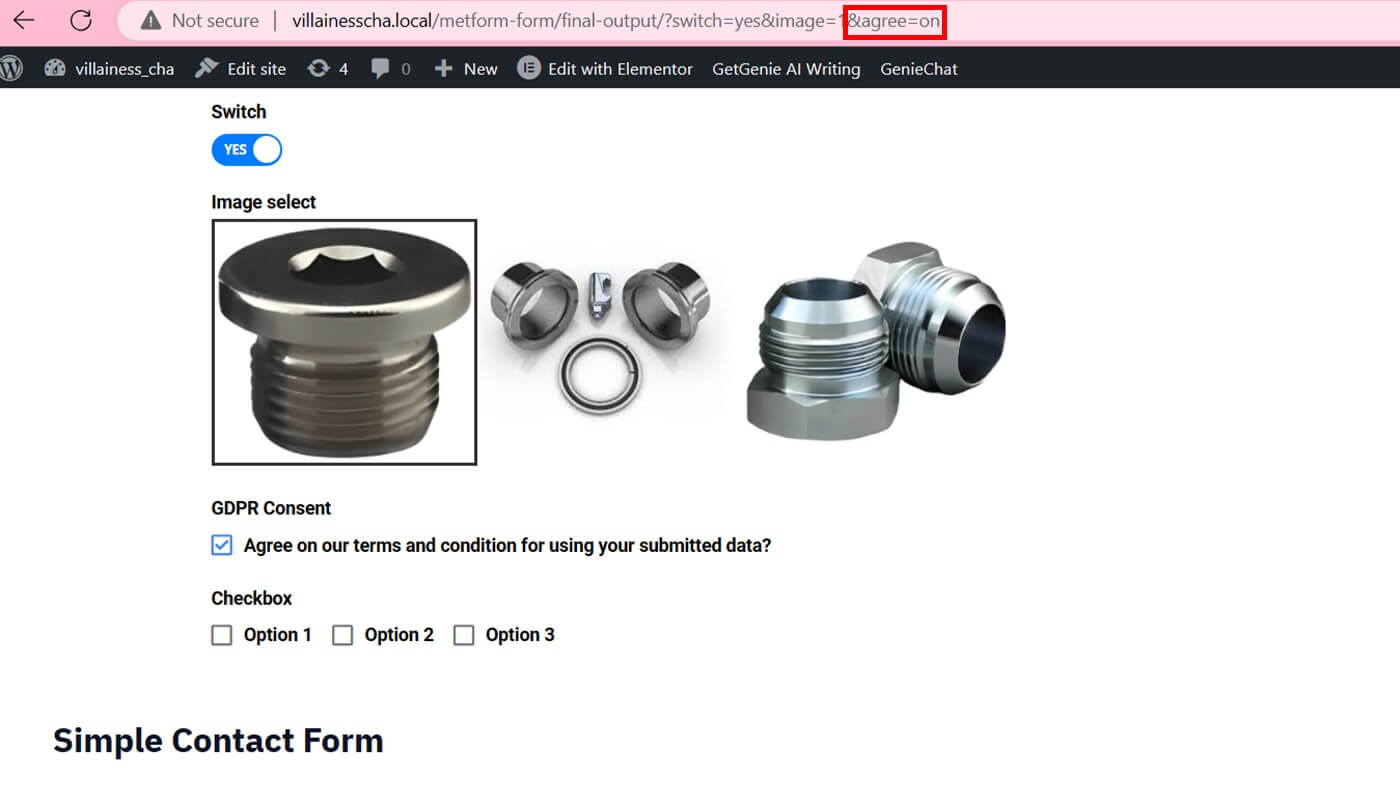
Xem kết quả cuối cùng của biểu mẫu của bạn. Đây là cách ví dụ tự động điền của chúng tôi xuất hiện:

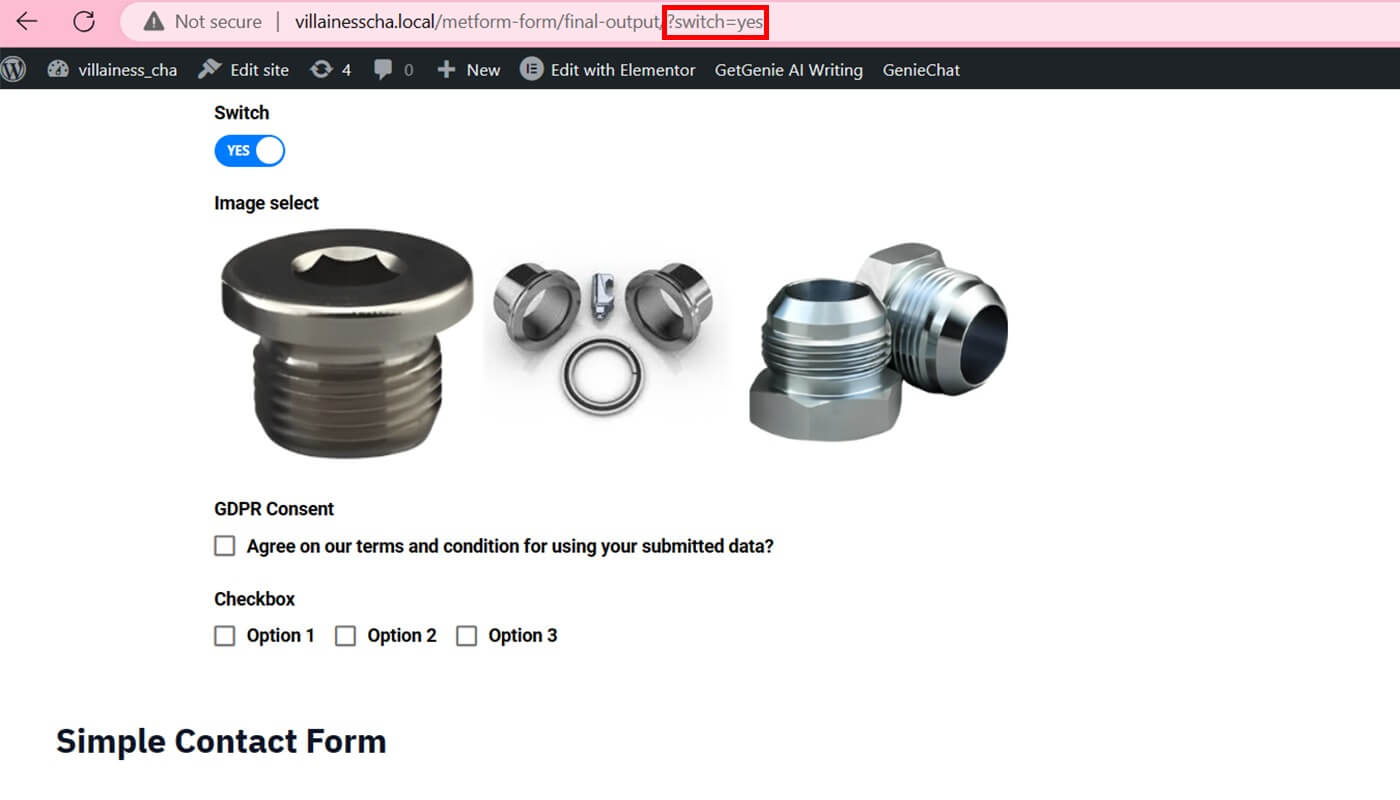
Đi tới URLenter "?switch=yes" ở cuối URL của bạnNhấn nút "Enter" để bật biểu mẫu tự động điền Chuyển đổi của bạn. Vui lòng cung cấp đúng tên và văn bản hoạt động. Nếu chúng được viết bằng chữ cái đầu tiên viết hoa, bạn phải nhập nó theo cách tương tự.

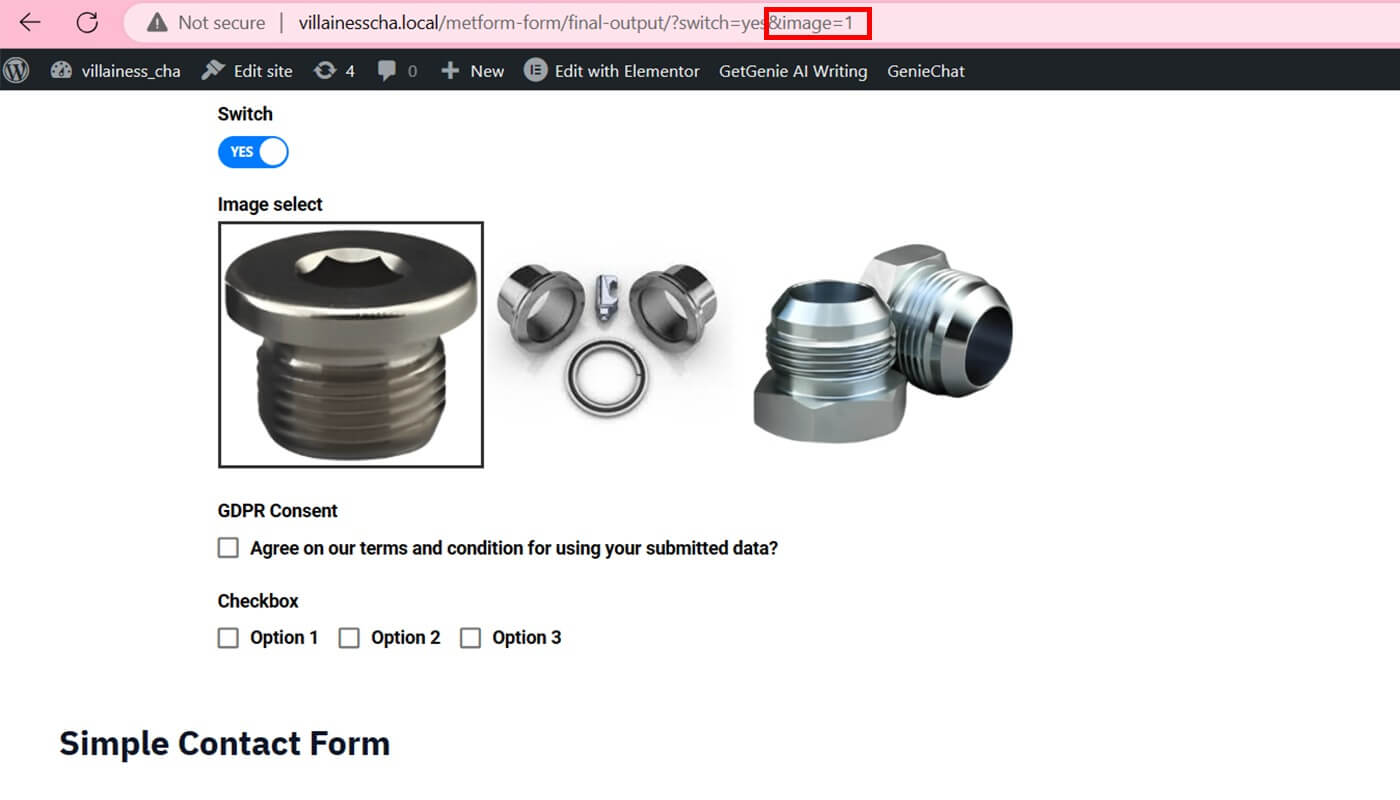
Đi tới URL hiện tại của bạn và chèn "&image=1" Nhấn nút "Enter" để cho phép hình ảnh của bạn chọn và chuyển đổi các trường. Kết quả sẽ khác nhau tùy thuộc vào tên và giá trị tùy chọn bạn nhập.

Truy cập URL của bạn và nhập "&agree=on" để thêm sự đồng ý GDPR của bạn. Nhấn phím "Enter".

Đi tới URL hiện tại của bạn và nhập "&checkbox=value-1" trước khi nhấn nút "Enter". Nếu bạn muốn bao gồm nhiều tùy chọn, hãy phân tách các giá trị bằng dấu phẩy (,) ("&checkbox=value-1,value-2").

Kết thúc
Biểu mẫu WordPress có trường điền tự động có thể giúp bạn tiết kiệm thời gian và công sức trong suốt quá trình thiết kế biểu mẫu mà không cần bất kỳ kiến thức mã hóa nào. MetForm có thể được tích hợp vào nhóm trường động WP Forms của bạn để mang lại trải nghiệm điền biểu mẫu thân thiện hơn với người dùng. Hơn nữa, việc mua MetForm Pro cấp cho bạn quyền truy cập vào các công cụ hữu ích giúp tối đa hóa việc tạo biểu mẫu.




