JavaScript đã trở thành một phần thiết yếu trong phát triển web, cho phép các nhà phát triển tạo ra các yếu tố tương tác và hiệu ứng động trên trang web. Mặc dù các trang web WordPress được cung cấp bởi PHP, nhưng có thể sẽ có lúc bạn cần thêm một số mã JavaScript tùy chỉnh vào trang web WordPress của mình.

Bạn không nên thêm mã JavaScript trực tiếp vào chủ đề WordPress hoặc tệp plugin vì nó có thể bị ghi đè trong quá trình cập nhật. Giải pháp tốt hơn là sử dụng plugin JavaScript chuyên dụng cho phép bạn dễ dàng thêm mã JS tùy chỉnh vào trang web của mình.
Trong bài viết này, chúng ta sẽ xem xét một số plugin JavaScript tốt nhất dành cho WordPress giúp bạn dễ dàng thêm mã JS tùy chỉnh vào trang web của mình mà không cần sửa đổi các tệp cốt lõi. Chúng tôi sẽ đề cập đến JavaScript là gì, tại sao bạn có thể cần nó và xem xét năm plugin cần thiết để thêm JavaScript vào WordPress. Với plugin phù hợp, bạn sẽ có thể tích hợp JavaScript vào trang WordPress của mình một cách liền mạch.
JavaScript là gì?

JavaScript là ngôn ngữ kịch bản được phát triển vào năm 1995 bởi Brendan Eich và đã trở thành một trong những công nghệ cốt lõi của web. Nó được biết đến nhiều nhất là ngôn ngữ kịch bản cho các trang Web, thêm các hành vi tương tác, hoạt ảnh, trực quan hóa dữ liệu và các chức năng động khác được trình duyệt web hiểu rõ ràng. Mã JavaScript có thể được chèn vào các trang HTML và tương tác thông qua Mô hình đối tượng tài liệu (DOM), cho phép các chương trình thao tác cấu trúc, kiểu dáng và nội dung trang để đáp ứng với hành động của người dùng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLà một ngôn ngữ thông dịch, JavaScript xử lý các hướng dẫn trực tiếp mà không cần biên dịch. Cùng với HTML và CSS, JavaScript tạo nên ba trụ cột nền tảng của phát triển web, mang lại trải nghiệm người dùng và ứng dụng web phong phú. Tính linh hoạt, tính chất đa nền tảng và khả năng áp dụng rộng rãi của nó đã củng cố JavaScript như một ngôn ngữ thiết yếu cho việc viết kịch bản phía máy khách trong hai thập kỷ qua.
JavaScript có thể làm rất nhiều thứ trong trang web của bạn. Ví dụ -
- Các thành phần giao diện người dùng tương tác - JavaScript cho phép bạn tạo các tương tác giao diện người dùng phức tạp như menu thả xuống, thanh trượt, phương thức, v.v.
- Kiểu dáng động - Sử dụng JavaScript để cập nhật các kiểu CSS một cách linh hoạt cho các hiệu ứng hoạt hình hoặc để làm nổi bật các trạng thái hoạt động.
- Giao tiếp không đồng bộ - JavaScript cho phép giao tiếp không đồng bộ với máy chủ thông qua các yêu cầu AJAX để cập nhật nội dung động.
- Xác thực biểu mẫu - Xác thực dữ liệu biểu mẫu và đầu vào trước khi gửi đến máy chủ. Cung cấp thông báo xác thực theo thời gian thực.
- Hoạt ảnh và hiệu ứng hình ảnh - Tạo hoạt ảnh cho các thành phần trang, kích hoạt chuyển tiếp CSS và phát triển hiệu ứng hình ảnh sáng tạo để nâng cao UX.
- Phát triển trò chơi - JavaScript thường được sử dụng để phát triển các trò chơi tương tác dựa trên trình duyệt.
- Ứng dụng web - JavaScript hỗ trợ các ứng dụng web đầy đủ bằng cách cho phép kết nối và logic phía máy khách động với cơ sở dữ liệu/API phụ trợ.
- UX tốt hơn - Nhìn chung, JavaScript có thể cải thiện đáng kể tính tương tác, tính thẩm mỹ và UX của trang web khi được sử dụng hiệu quả.
Các cách để thêm JavaScript vào WordPress
Bạn có nhiều lựa chọn thay thế khi thêm JavaScript vào WordPress.
Mặc dù việc sử dụng plugin WordPress JavaScript là tùy chọn dễ dàng nhất đối với hầu hết người dùng nhưng vẫn có sẵn các lựa chọn thay thế thủ công nếu bạn muốn có cách tiếp cận thực tế hơn.
Sử dụng tệp tin.php của Chủ đề con
Bằng cách sử dụng tệp tin.php trong chủ đề WordPress và hệ thống hook WordPress, bạn có thể thêm JavaScript vào WordPress theo cách thủ công.
Cách tiếp cận này phức tạp hơn một chút. Về bản chất, hệ thống hook WordPress cho phép bạn đưa bất kỳ thông tin nào, bao gồm cả JavaScript, vào đầu trang hoặc chân trang của trang web của bạn.
Bạn có thể tự động đưa nó vào trang web của mình bằng cách kết hợp một số JavaScript với một số mã PHP cho hook. Dưới đây là minh họa mã bạn sẽ sử dụng để đưa JavaScript vào tiêu đề trang web của mình:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');Ngoài ra, bạn có thể sử dụng PHP phức tạp hơn để tạo các câu lệnh IF có điều kiện, chẳng hạn như thêm JavaScript riêng vào các trang web hoặc bài đăng blog cụ thể.
Dưới đây là minh họa về cách nhắm mục tiêu ID của trang để chỉ áp dụng JavaScript cho một trang:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Sử dụng chủ đề con WordPress nếu bạn sử dụng tệp tin.php của chủ đề để ngăn các đoạn mã JavaScript bị ghi đè khi bạn cập nhật chủ đề.
Bạn có thể tạo plugin độc đáo của riêng mình để giữ các đoạn mã này thay thế cho việc sử dụng tệp tin.php từ chủ đề con của bạn.
Đoạn mã của bạn trở nên độc lập với chủ đề khi bạn sử dụng plugin tùy chỉnh thay vì tệp tin.php của chủ đề con bạn. Nói cách khác, ngay cả khi bạn chuyển đổi chủ đề, tất cả các đoạn mã JavaScript của bạn vẫn sẽ được sử dụng.
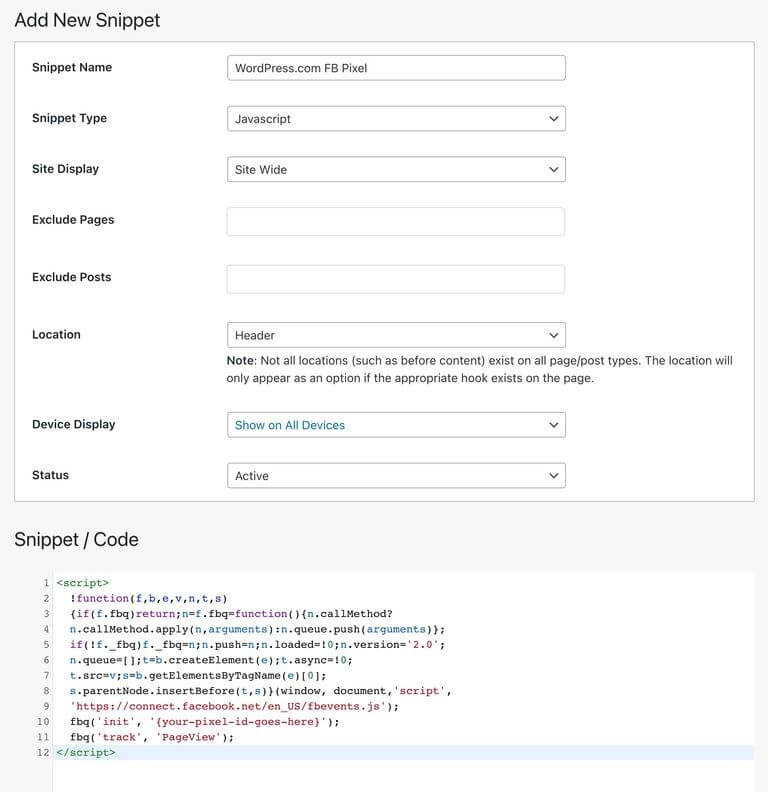
Sử dụng Plugin WordPress JavaScript
Sử dụng plugin JavaScript WordPress, thường được gọi là plugin quản lý đoạn mã hoặc bất cứ thứ gì tương tự, thường là lựa chọn tốt nhất và đơn giản nhất.
Mặc dù các tính năng cụ thể sẽ khác nhau tùy thuộc vào plugin, nhưng khái niệm chung là các plugin này cung cấp cho bạn giao diện đơn giản để thêm và quản lý các đoạn mã JavaScript từ Quản trị viên WordPress của bạn.
Đây là một minh họa:

Sử dụng plugin JavaScript chuyên dụng cho WordPress có một số lợi ích thực sự hữu ích:
- Quản lý đoạn mã dễ dàng hơn - Với các plugin này, bạn có thể sắp xếp nhiều đoạn mã JavaScript bằng cách đặt tiêu đề cho chúng và sử dụng thẻ hoặc danh mục. Điều này giúp bạn dễ dàng tìm, bật hoặc tắt các đoạn mã cụ thể bất cứ khi nào bạn cần.
- Hoạt động với mọi chủ đề - Plugin lưu trữ các đoạn độc lập với tệp chủ đề của bạn. Vì vậy, ngay cả khi bạn thay đổi sang một chủ đề hoàn toàn khác, tất cả các đoạn mã JavaScript của bạn vẫn sẽ hoạt động. Điều này thật tuyệt nếu bạn có JavaScript độc lập với chủ đề như thêm mã theo dõi Google Analytics.
- Tải có điều kiện - Các plugin cho phép bạn đặt quy tắc về vị trí và thời điểm tải đoạn mã của mình. Ví dụ: bạn có thể đặt một đoạn mã chỉ tải trên một số trang nhất định, đối với một số người dùng, trên thiết bị di động so với máy tính để bàn, v.v.
Nhìn chung, các plugin JavaScript này giúp việc thêm JavaScript vào WordPress một cách linh hoạt trở nên cực kỳ đơn giản. Bạn không phải sửa đổi các tệp chủ đề và bạn có quyền kiểm soát chi tiết về thời gian và vị trí JavaScript tùy chỉnh chạy trên trang web của bạn.
3 plugin WordPress hàng đầu để thêm JS vào trang web của bạn
Dưới đây là các plugin WordPress dễ sử dụng nhất để thêm JS tùy chỉnh vào trang web của bạn. Hãy sử dụng bất kỳ trong số này.
Hộp công cụ CSS & JavaScript

Plugin Hộp công cụ CSS & JavaScript cho phép phát triển WordPress nhanh chóng mà không cần chạm vào các tệp chủ đề. Nó sử dụng các khối mã có thể tùy chỉnh để thêm tập lệnh, tiện ích và sửa đổi trên trang web của bạn. Dễ dàng gán đoạn mã cho các trang, bài đăng và vị trí cụ thể bằng bảng phân công. Trình chỉnh sửa mạnh mẽ cho phép bạn làm đẹp, thu nhỏ và quản lý tất cả mã của mình. Các tính năng chính bao gồm móc đầu trang/chân trang, mã ngắn, khối Gutenberg, v.v. để nhắm mục tiêu chính xác. Với phiên bản cao cấp, hãy tận dụng các điều khiển nâng cao như đối sánh biểu thức chính quy, móc bổ sung, sao lưu và sửa đổi mã. Nếu bạn cần một cách dễ dàng để chèn JavaScript, CSS, HTML, v.v. thì đây là hộp công cụ đoạn mã tối ưu.
Các tính năng chính
- 32 chủ đề biên tập
- Chỉnh sửa toàn bộ chiều rộng
- Chỉnh sửa toàn màn hình
- Điều chỉnh cỡ chữ
- Hỗ trợ tập lệnh bên ngoài
- Hỗ trợ đầu trang/chân trang
- Mã khối mã ngắn
- Khối mã Metabox
CSS và JS tùy chỉnh đơn giản

Plugin JS và CSS tùy chỉnh đơn giản cung cấp cách tối ưu để thêm các chỉnh sửa CSS và JS tùy chỉnh vào trang web của bạn mà không cần chỉnh sửa tệp chủ đề hoặc plugin. Nó cung cấp một trình soạn thảo văn bản mạnh mẽ với tính năng tô sáng cú pháp, cho phép bạn dễ dàng chèn đoạn mã vào đầu trang hoặc chân trang. Bạn có thể in mã nội tuyến hoặc tải mã bên ngoài để có hiệu suất tối ưu. Dễ dàng nhắm mục tiêu mã tới phía quản trị viên frontend hoặc backend nếu cần. Plugin cho phép các đoạn mã CSS và JavaScript không giới hạn, đảm bảo các tùy chỉnh của bạn vẫn nguyên vẹn ngay cả khi chuyển đổi chủ đề WordPress. Nếu bạn cần một phương pháp hiệu quả để tùy chỉnh giao diện và hành vi bằng mã thì đây là plugin dành cho bạn. Nó giữ cho các tệp cốt lõi của bạn luôn sạch sẽ đồng thời cung cấp trình chỉnh sửa kiểu IDE chuyên nghiệp để cải thiện các trang web bằng CSS và JavaScript tùy chỉnh.
Các tính năng chính
- Thêm mã giao diện người dùng
- Bổ sung không giới hạn
- Làm nổi bật cú pháp
- Dễ dàng tùy chỉnh
- Cập nhật liên tục
- Đa ngôn ngữ
WP Coder – Chèn HTML, CSS & JS mạnh mẽ

WP Coder là cách dễ dàng để thêm mã HTML, CSS và JavaScript tùy chỉnh trên toàn bộ trang web WordPress của bạn mà không làm phức tạp nó bằng nhiều plugin. Dễ dàng chèn cửa sổ bật lên, thông báo, hình động và các yếu tố động khác bằng cách kết nối các tập lệnh và biểu định kiểu bên ngoài hoặc dán trực tiếp các đoạn mã. Trình chỉnh sửa trực quan giúp việc tùy chỉnh từng trang và bài đăng bằng JavaScript, HTML và CSS trở nên đơn giản. Ngoài ra, hãy giữ cho các tệp cốt lõi của bạn luôn sạch sẽ bằng cách sử dụng mã ngắn ngay trong HTML của bạn. Cho dù bạn cần nhanh chóng chèn thư viện JavaScript, tạo kiểu cho các trang cụ thể hay thêm các tùy chỉnh trên toàn trang web, WP Coder là một plugin nhẹ cần phải có. Thêm mã chính xác trong khi vẫn duy trì hiệu suất trang web tinh gọn. Nâng cấp giao diện và khả năng tương tác của trang web WordPress của bạn với hộp công cụ mã hóa có thể tùy chỉnh này.
Các tính năng chính
- Dễ dàng sử dụng
- Trình soạn thảo mã đa chức năng
- Dễ dàng nhúng mã ngắn
- Chức năng nhập/xuất
- Tùy chọn CSS và JS nâng cao
- Thư viện bên ngoài
Cách thêm mã JS vào Elementor
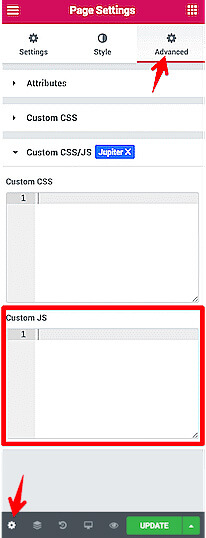
Để thêm JS tùy chỉnh vào các trang Elementor cụ thể:
- Chỉnh sửa trang mục tiêu trong Elementor.
- Mở Cài đặt trang > Nâng cao > CSS/JS tùy chỉnh.
- Dán mã JS của bạn vào phần JS tùy chỉnh.

Đối với JS dành riêng cho trang, hãy sử dụng các hộp JS tùy chỉnh trong cài đặt trang Elementor. Điều này giữ cho JavaScript tùy chỉnh của bạn được sắp xếp gọn gàng.
Kết thúc
Việc thêm JavaScript tùy chỉnh vào WordPress không còn là vấn đề đau đầu nữa. Với plugin đoạn mã phù hợp, bạn có thể tích hợp liền mạch JavaScript vào trang web WordPress của mình để nâng cao tính tương tác và trải nghiệm người dùng. Các plugin hàng đầu mà chúng tôi đề cập cho phép bạn dễ dàng thêm JS trên toàn trang web hoặc nhắm mục tiêu các vị trí cụ thể, đồng thời cung cấp cho bạn các công cụ để sắp xếp, quản lý và kiểm soát chính xác thời điểm và vị trí tải tập lệnh của bạn.




