Tất cả chúng ta đều biết việc sử dụng hình ảnh có kích thước đầy đủ có thể làm chậm trang web và chiếm nhiều dung lượng lưu trữ. Cũng đúng là nén từng hình ảnh một có thể là một việc hối hả thực sự. Giải pháp mà chúng tôi sắp trình bày chi tiết ở đây là một plugin WordPress được gọi là Smush .

Smush là một plugin WordPress nổi tiếng được sử dụng để tối ưu hóa hình ảnh. Nó nén và thay đổi kích thước hình ảnh để tiết kiệm dung lượng lưu trữ và giảm tải trên máy chủ, dẫn đến tăng tốc trang web WordPress.
Plugin này cung cấp cho bạn các công cụ tự động giúp dễ dàng hơn rất nhiều trong toàn bộ quá trình nén. Hầu hết thời gian, nó sẽ hoạt động trên nền mà không cần bạn phải làm gì đó đặc biệt.

Vì chúng tôi không thể liệt kê tất cả các tính năng có sẵn trong một câu, chúng ta hãy thử tóm tắt những tính năng có sẵn.
Các tính năng chính
- Nén không mất dữ liệu
- Smush số lượng lớn
- Thay đổi kích thước hình ảnh
- Tối ưu hóa tự động
- Tương thích nhiều trang web
- Lười tải
- Phát hiện hình ảnh kích thước không chính xác
- Không có giới hạn hàng tháng
Các bước để nén ảnh bằng Smush
Hãy xem xét từng cách này, từng cách một và cách bạn có thể sử dụng chúng.
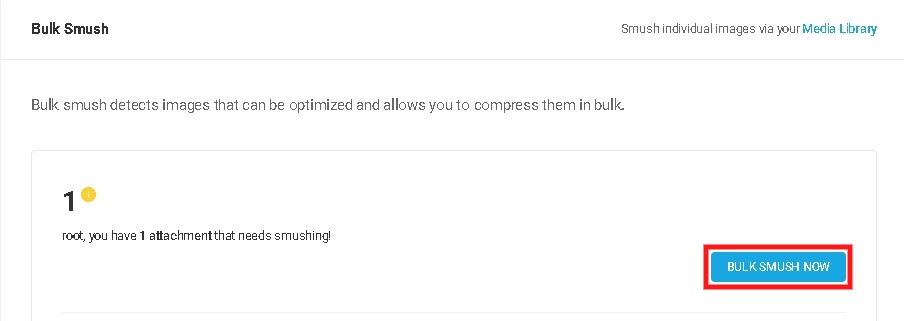
1. Bulk Smush
Sau khi bạn cài đặt và kích hoạt Smush vào trang web WordPress của mình, nó sẽ bắt đầu tìm kiếm những hình ảnh cần nén.

Bulk Smush sẽ tự động chạy và hiển thị số lượng hình ảnh được phát hiện có thể được nén. Với một cú nhấp chuột, bạn có thể nén tất cả hình ảnh trên trang web WordPress của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNgoài ra, bất cứ khi nào bạn thêm nhiều hình ảnh, Bulk Smush sẽ chạy qua chúng để tìm xem chúng có cần được nén thêm hay không.
Nó sẽ hiển thị cho bạn số lượng hình ảnh cần nén và chỉ với một cú nhấp chuột, bạn có thể nén tất cả những hình ảnh này cùng một lúc.
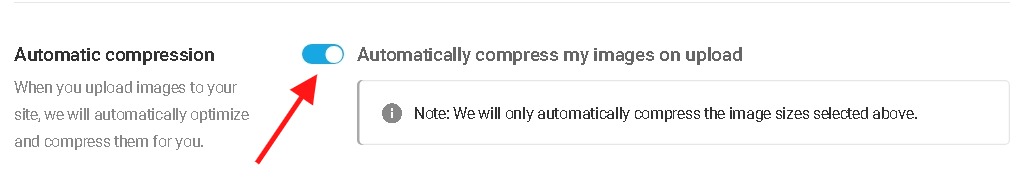
2. Nén tự động
Bạn cũng có thể chọn tự động nén những hình ảnh này nếu bạn hài lòng với chức năng của Bulk Smush.

Sau khi bạn bật tính năng Nén tự động, bạn sẽ không bao giờ phải thực hiện Bulk Smush nữa. Nó sẽ nhanh chóng nén tất cả các hình ảnh ngay sau khi bạn tải chúng lên.
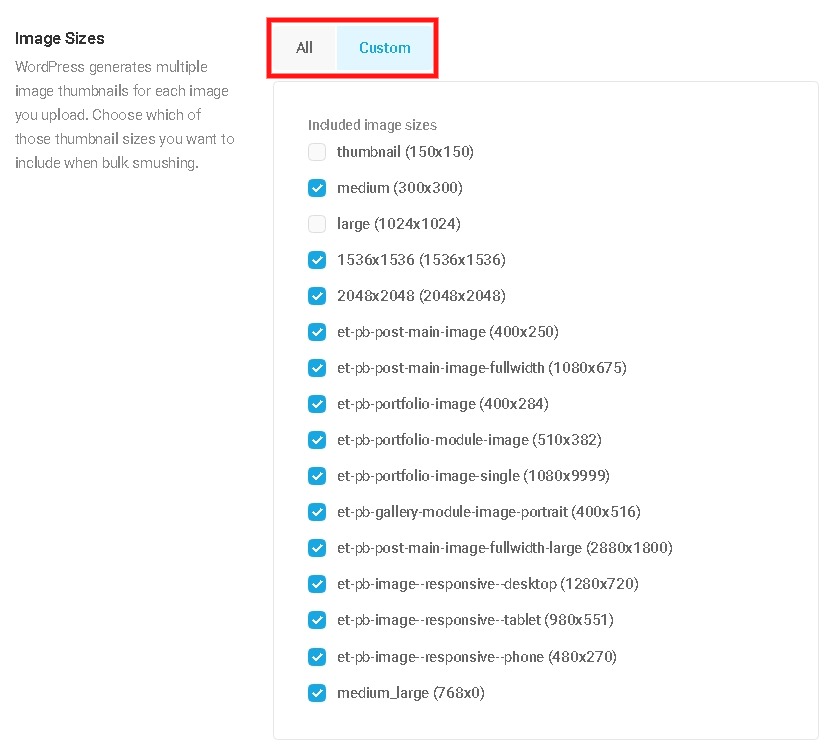
3. Chọn hình ảnh để loại trừ
Có một bảng điều khiển Kích thước hình ảnh sẽ cho phép bạn chọn nhiều hình thu nhỏ hình ảnh để loại bỏ những hình ảnh bạn không muốn nén.

Tùy chọn này cho phép bạn chỉ nén các hình ảnh nhỏ vì một số người không muốn nén các hình ảnh lớn để chúng có cùng chất lượng âm thanh.
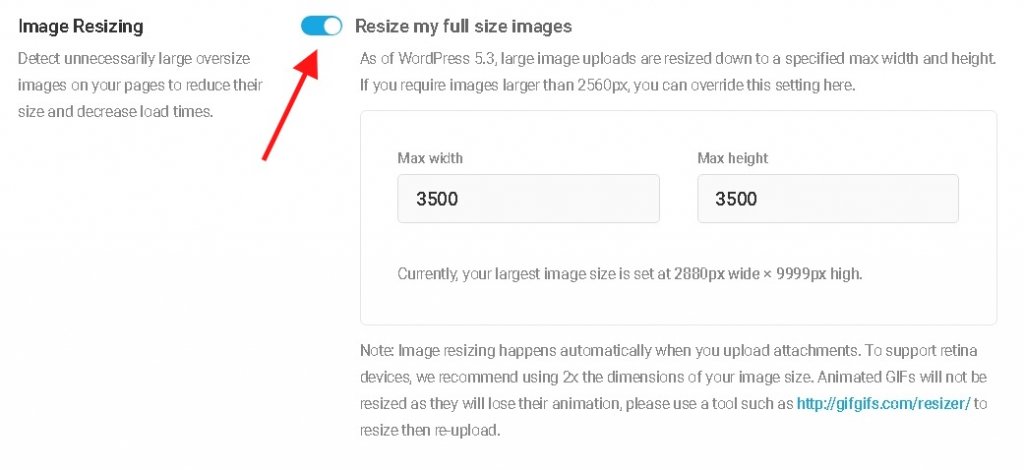
4. Thay đổi kích thước hình ảnh
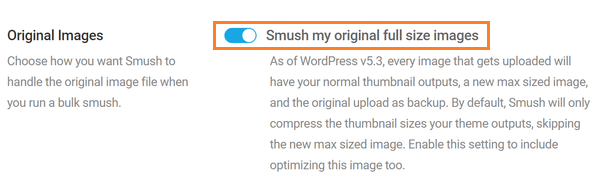
Một số hình ảnh quá lớn để có thể tải lên trên WordPress, vì WordPress 5.3 tự động thay đổi kích thước hình ảnh thành 2560px chiều rộng và chiều cao. Hình ảnh đã thay đổi kích thước này được gọi là "ảnh gốc mới".
Đôi khi, có thể cần tải lên hình ảnh lớn hơn 2560px. Smush có thể nhanh chóng giúp bạn điều đó trong bảng điều khiển thay đổi kích thước hình ảnh.

Bật cài đặt này sẽ cho phép bạn lưu hình ảnh lớn hơn 2560px trong khi bạn có thể đặt kích thước lớn tùy chỉnh của mình.
Các hình ảnh đã được thay đổi kích thước trước khi được tải lên có thể không cần cài đặt này trong khi việc thay đổi kích thước ảnh theo cách thủ công sẽ tốn rất nhiều thời gian.
Khi bạn đã quyết định kích thước hình ảnh lớn của mình, bây giờ bạn có thể đảm bảo rằng bạn muốn chúng được Smush.

Đối với điều này, bạn sẽ phải chuyển đến Hình ảnh gốc vì Smush không tự động nén hình ảnh gốc, không giống như hình thu nhỏ trong khi cài đặt này chỉ khả dụng trên Smush Pro .
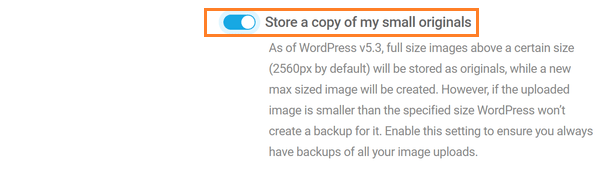
Smush đảm bảo nén không mất dữ liệu trong khi có thể có những người muốn sao lưu để họ có thể hoàn nguyên về hình ảnh đã tải lên ban đầu.

Đối với điều này, Smush cho phép người dùng với một tùy chọn lưu trữ một bản sao của các bản gốc nhỏ của tôi, Â sẽ cho phép bạn có một bản sao lưu của hình ảnh gốc của mình.
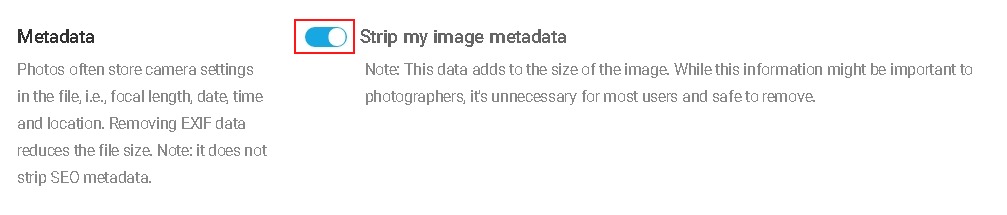
5. Siêu dữ liệu
Một số dữ liệu đi kèm với hình ảnh chúng tôi tải lên không quan trọng đối với người dùng ngẫu nhiên, không giống như các nhiếp ảnh gia.
Dữ liệu này có thể an toàn để xóa bằng cách sử dụng tính năng siêu dữ liệu của Smush, bạn có thể dễ dàng thực hiện điều đó.

Tính năng này sẽ giúp bạn loại bỏ tất cả dữ liệu thừa và không quan trọng như vị trí của ảnh, có thể dẫn người dùng đến vị trí của bạn hoặc sê-ri máy ảnh, có thể theo dõi các hình ảnh được chụp từ cùng một máy ảnh.
Tuy nhiên, hầu hết điều này rất khó xảy ra, nhưng giờ đây, việc loại bỏ dữ liệu không quan trọng sẽ có ý nghĩa hơn nhiều.
6. Super Smush
Điều bình thường là quan tâm và tập trung vào dung lượng lưu trữ và tốc độ của trang web. Và nếu bạn là một trong những người đó, với Super-Smush, bạn có thể nén những hình ảnh này nhiều hơn hai lần.

Đây cũng là một trong những tính năng đi kèm với phiên bản cao cấp của Smush, tức là Smush Pro .
Nó sẽ loại bỏ dữ liệu thừa nhiều nhất có thể mà không làm giảm chất lượng của hình ảnh. Và có thể giảm kích thước của tệp lên đến hai lần.
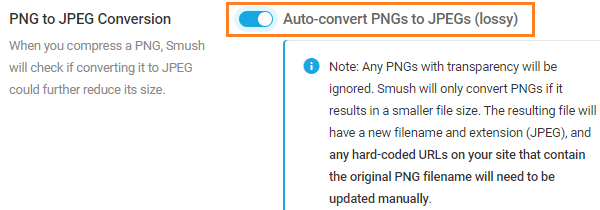
Chuyển đổi PNG sang JPEG:
Một cách đơn giản và hiệu quả để nén hình ảnh của bạn là sử dụng định dạng JPEG thay vì PNG. Nó sẽ tự động giảm kích thước hình ảnh của bạn.
Smush Pro sẽ cho phép bạn làm điều đó với một cú nhấp chuột trong bảng Chuyển đổi PNG sang JPEG .

Mặc dù có thể rất khó để quyết định hình ảnh nào bạn nên giữ dưới dạng PNG và hình ảnh nào có thể được chuyển đổi thành JPEG.
Đối với những hình ảnh có chứa đồ họa và văn bản như ảnh chụp màn hình có thể bị giảm chất lượng và xuất hiện nhiều hạt trên trang web WordPress của bạn. Để đảm bảo chất lượng nhất quán, bạn có thể không muốn chuyển đổi những loại ảnh này thành JPEG.
Tương tự, đối với những bức ảnh mà chất lượng giảm 10% sẽ không đáng chú ý, có thể được chuyển đổi sang JPEG để tiết kiệm một số dung lượng.
Phần kết luận:
Tất cả chúng ta đều biết tầm quan trọng của việc giảm tải từ máy chủ để giữ cho trang web hoạt động nhanh để người dùng không rời khỏi trang web khi đang tải.
Tối ưu hóa kích thước hình ảnh có thể là một cách tuyệt vời để làm điều đó và Smush có mặt để giúp bạn không chỉ dễ dàng mà còn nhanh chóng và có thể tiết kiệm rất nhiều thời gian.
Bằng cách này, bạn có thể tăng điểm Google PageSpeed của mình. Cùng với điều này, có rất nhiều tính năng khác được cung cấp bởi Smush để tăng cường trải nghiệm trang web của bạn.
Làm thế nào để bạn nén hình ảnh của mình để tăng tốc độ trang web của bạn? Bạn sử dụng những plugin nào và trải nghiệm của bạn với chúng như thế nào?
Hãy cho chúng tôi biết về cách nén và thay đổi kích thước hình ảnh của bạn trong phần bình luận bên dưới.




