Hình ảnh chiếm một phần rất lớn trên trang web của chúng tôi bất kể bạn sử dụng loại trang web nào. Trên thực tế, đôi khi các nguồn hình ảnh chiếm phần lớn trang web của chúng tôi. Trong trường hợp này, điều quan trọng là phải tối ưu hóa không gian để trang web hoạt động tốt hơn.

Một trang web hoạt động tốt hơn luôn có nhiều cơ hội giữ chân người dùng hơn và tối ưu hóa hình ảnh là một trong những yếu tố quan trọng giúp trang web của bạn hoạt động tốt hơn. Trong hướng dẫn này, chúng ta sẽ thảo luận về cách tối ưu hóa hình ảnh với Elementor trên WordPress.
Optimole

Optimole là một plugin WordPress hoàn toàn tương thích với Elementor, cho phép tối ưu hóa hình ảnh WordPress của bạn và tăng hiệu suất.
Optimole tối ưu hóa trên đám mây, có nghĩa là tất cả hình ảnh được phân phối sẽ ở trên đám mây và bạn vẫn có thể giữ hình ảnh gốc của mình. Bên cạnh đó, Optimole cho phép bạn tối ưu hóa ảnh GIF, thiết lập loại trừ và tạo hình mờ cho hình ảnh của bạn.
Cách tối ưu hóa hình ảnh WordPress với Optimole
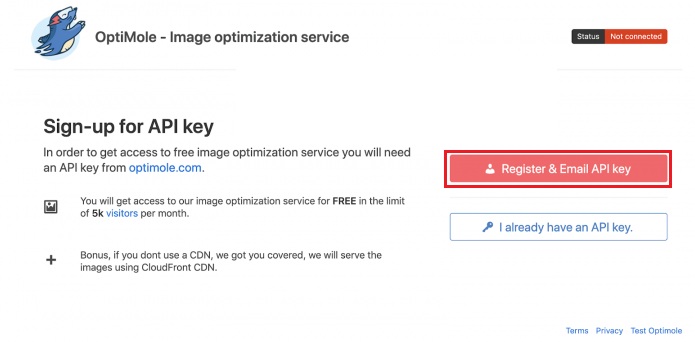
Khi bạn đã cài đặt và kích hoạt plugin Optimole trên WordPress của mình, nó sẽ yêu cầu bạn cung cấp API vì nó sử dụng mạng đám mây. API này sẽ kết nối WordPress của bạn với các dịch vụ Optimole. Nhấn Đăng ký và Email API Key để tiếp tục.

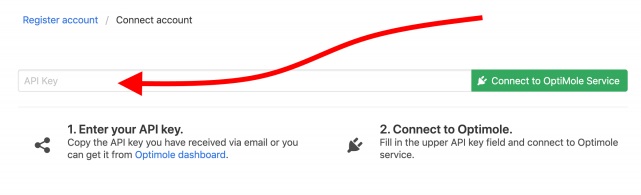
Bạn sẽ nhận được Khóa API trên email của mình có liên quan đến mạng đám mây. Nhập Khóa API và bạn sẽ được chuyển đến Bảng Optimole .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
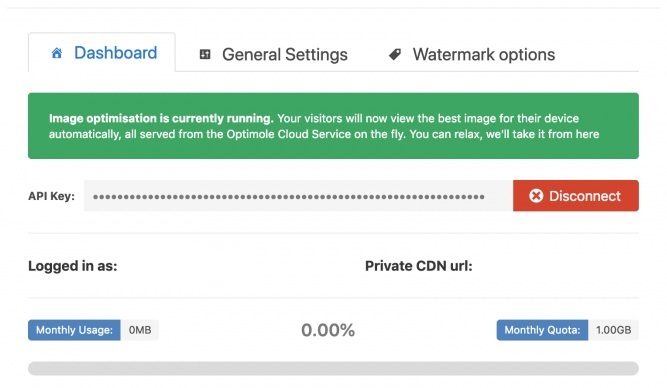
Trang tổng quan Optimole chính của bạn sẽ xuất hiện trên màn hình của bạn.

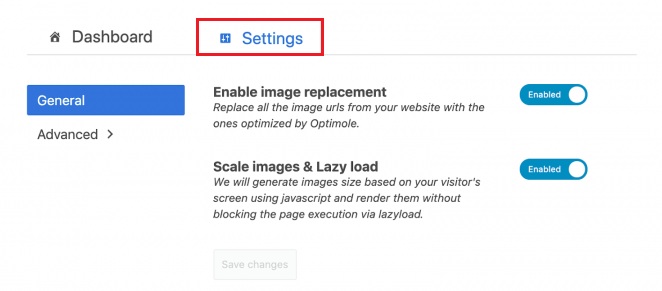
Tại thời điểm này, Optimole hoạt động tốt trên chế độ lái tự động cho hầu hết các trang web. Để biết thêm các cài đặt, hãy chuyển sang Tab Cài đặt .

Tại đây, bạn sẽ thấy hai tùy chọn và bạn phải bật cả hai. Đối với hình ảnh đầu tiên, Optimole sẽ thay thế tất cả các hình ảnh trước đó của bạn bằng những hình ảnh đã được tối ưu hóa. Tùy chọn thứ hai khá hữu ích hơn vì nó sẽ tối ưu hóa hình ảnh dựa trên thiết bị và khung nhìn của người dùng.
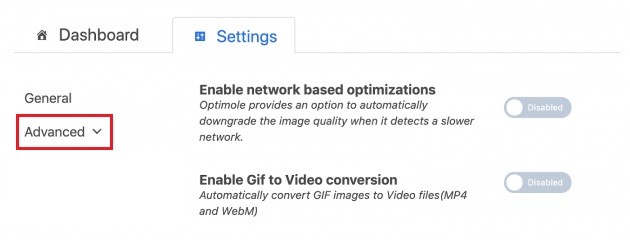
Để có thêm các tùy chọn cài đặt, hãy chuyển sang Tab Nâng cao .

Hãy dành một chút thời gian và hiểu tất cả các tùy chọn nâng cao này.
- Tối ưu hóa dựa trên mạng: Tùy chọn này khá hữu ích nếu bạn muốn cung cấp hình ảnh nặng cho người dùng có kết nối internet chậm hơn. Optimole sẽ hạ cấp chất lượng hình ảnh xuống mức thấp nhất khi phát hiện người dùng có kết nối internet chậm.
- Chuyển đổi GIF sang video: Nếu bạn tải lên nhiều GIF động, tùy chọn này khá tiện dụng. Vì nó sẽ lấy tất cả các ảnh GIF của bạn và tự động chuyển chúng thành video.

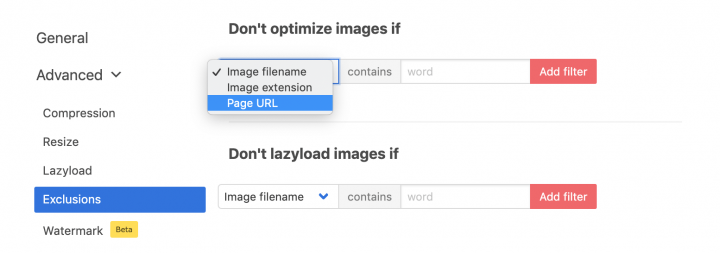
- Loại trừ: Tùy chọn này dành cho tất cả các hình ảnh mà bạn không muốn tối ưu hóa. Bạn có thể chọn cụ thể những hình ảnh đó và chúng sẽ biến mất khỏi quá trình tối ưu hóa.

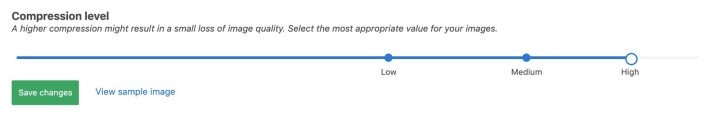
- Mức độ nén: Cái này khá dễ hiểu. Đảm bảo chọn dung lượng nén phù hợp nếu bạn không muốn hình ảnh của mình bị giảm chất lượng. Chúng tôi khuyên bạn nên xem trước hình ảnh ở mỗi cấp độ để có ý tưởng tốt hơn.
Cách tích hợp Elementor với Optimale
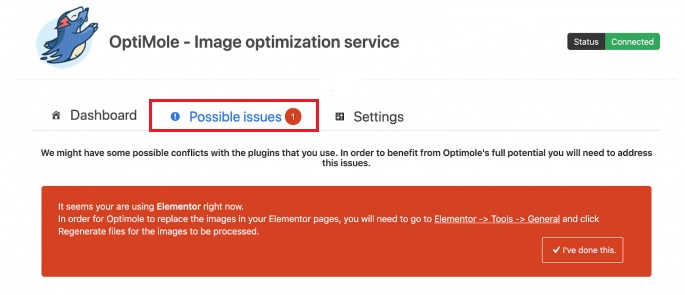
Nếu bạn đã bật Elementor trên trang web của mình, tùy chọn sau sẽ xuất hiện trên trang tổng quan Optimole .

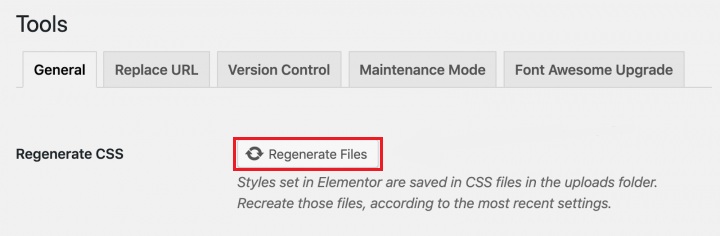
Đi tới Công cụ từ Elementor trong Quản trị viên WordPress và sau đó Tạo lại CSS .

Và bây giờ Optimole sẽ bắt đầu hoạt động hoàn hảo trên WordPress của bạn cùng với Elementor .
Đây là cách bạn có thể tối ưu hóa hình ảnh của mình với Optimole và Elementor Page Builder . Để biết thêm các bài đăng của chúng tôi, hãy đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi.




