Điều cuối cùng mà bất kỳ nhà thiết kế web nào cũng muốn là người dùng không hài lòng từ bỏ trang web của họ do bố cục lộn xộn, khó điều hướng. Do đó, điều quan trọng là phải hiểu rằng ngay cả những sắc thái nhỏ nhất trong thiết kế trang web cũng có thể ảnh hưởng đáng kể đến tỷ lệ thoát, tỷ lệ chuyển đổi, v.v. Do đó, chúng tôi đã biên soạn danh sách các phương pháp hay nhất tuyệt đối để tối ưu hóa bố cục trang web với Elementor trong bài viết này.

Theo nghiên cứu về độ tin cậy web của Stanford, có tới 75% người dùng internet đánh giá tính hợp pháp của một trang web dựa trên phong cách trực quan của nó. Ngược lại, một nghiên cứu khác cho thấy 38% người tiêu dùng từ bỏ một trang web do bố cục xấu xí.
Không ai thích duyệt các trang web chậm với bố cục lộn xộn, bảng màu xung đột hoặc thiết kế khó đọc và khó điều hướng. Tuy nhiên, khi khách hàng gặp một trong những trang web này, phản ứng thông thường nhất là nhấp vào và chọn một trang khác để truy cập thay thế.
Do đó, điều quan trọng là phải xây dựng các bài đăng trên web và các trang cho trang web của bạn bằng cách sử dụng các chiến lược hiệu quả nhất. Bố cục trang web được tối ưu hóa, hấp dẫn về mặt hình ảnh được phát triển bằng cách sử dụng các phương pháp hay nhất có thể tăng lưu lượng truy cập, tỷ lệ chuyển đổi, mức độ tương tác và xếp hạng trang web của bạn. Hãy theo dõi lời giải thích về cách thực hiện tất cả những điều này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTối ưu hóa với Elementor

Sử dụng Elementor , một trong những trình xây dựng trang web WordPress miễn phí phổ biến nhất, để tạo một trang web nhanh chóng. Đó là một trình tạo trang kéo và thả cho phép bạn tạo một trang web mà không cần viết bất kỳ mã nào chỉ trong vài phút.
Lưu ý: Â Sử dụng các chủ đề nhẹ, tải nhanh và đáp ứng như "Xin chào" hoặc "Flexia" để giúp bạn làm cho bố cục trang web của mình độc đáo như bạn muốn.
Bạn có thể nhanh chóng tạo bố cục trang web WordPress hiệu suất cao với Elementor bằng cách làm theo các phương pháp hay nhất cho bố cục trang web.
Đầu trang và cuối trang

Đầu trang và chân trang giữ nội dung của bạn lại với nhau và làm cho trang web của bạn trông chuyên nghiệp hơn ngay lập tức. Đây là hai nơi bạn đặt logo cho trang web của mình và liên kết đến nội dung web hoặc các trang quan trọng nhất. Chúng rất cần thiết vì chúng cho cả thế giới thấy bạn là ai.
Tuy nhiên, các phần này cũng có thể ảnh hưởng xấu đến hiệu suất trang web của bạn nếu chúng có quá nhiều cột, tiện ích và biểu trưng.
Chúng tôi khuyên bạn nên giữ số lượng cột trên phần tiêu đề của bạn tối đa là hai. Điều này sẽ làm cho bố cục trông đẹp hơn.
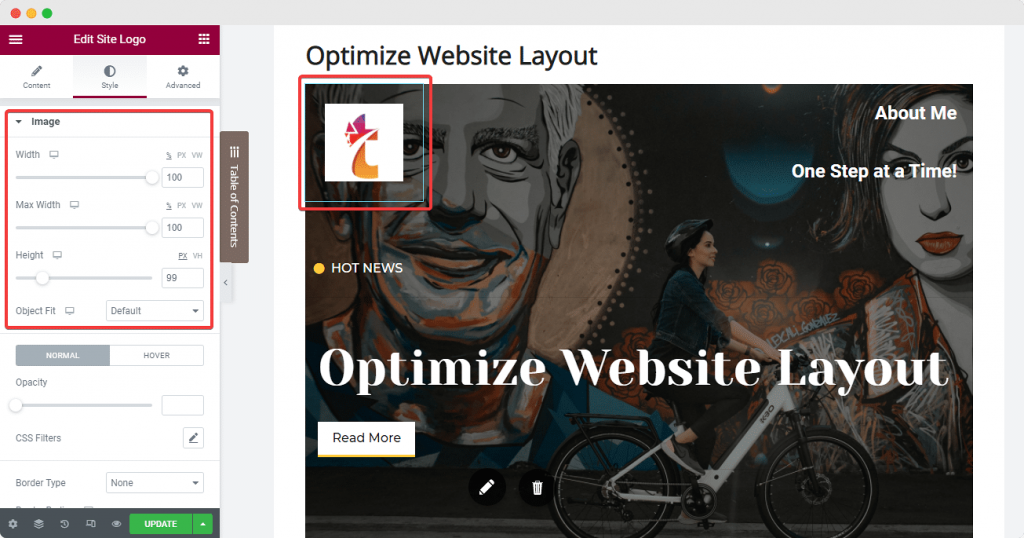
Elementor có một tiện ích cụ thể cho phép bạn tạo và tạo kiểu cho các biểu trưng trang web của mình và làm cho chúng trông giống như chúng thuộc về doanh nghiệp của bạn. 'Tab Kiểu' của Elementor có thể giúp bạn đặt kích thước chính xác cho hình ảnh mà bạn muốn sử dụng khi tải lên. Điều này sẽ đảm bảo bố cục không thay đổi khi trang web tải. Ngoài ra, đừng quên thêm tiêu đề hình ảnh có liên quan và các thẻ alt vào trang web của bạn để cải thiện thứ hạng trên công cụ tìm kiếm của bạn.

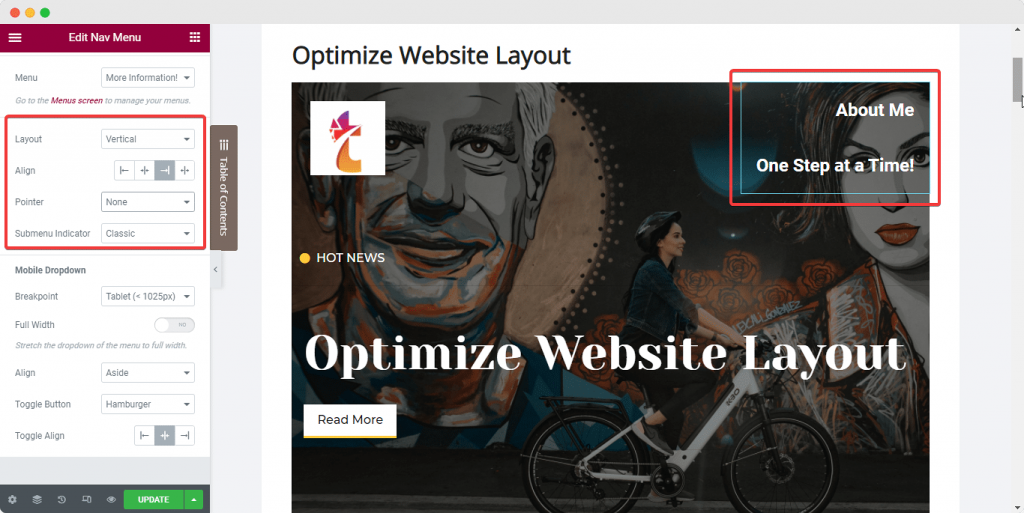
Tiếp theo, chúng tôi có tiện ích Trình đơn điều hướng từ Elementor mà chúng tôi có thể đặt trên cột thứ 2 của trang web của chúng tôi. Thêm các trang và bài đăng quan trọng bằng cách thiết lập "Màn hình Menu" trên bảng điều khiển của trang web của bạn. Sau đó, sử dụng các tab "Nội dung" và "Kiểu" của Elementor để thay đổi bố cục. Đây là một trong những điều tốt nhất bạn có thể làm để giữ cho mọi thứ sạch sẽ. Bạn nên đặt con trỏ thành "không có".

Bạn có thể thêm bất kỳ tiện ích nào khác mà bạn cần vào tiêu đề của mình (như tiện ích Danh sách biểu tượng) ngay bên cạnh Trình đơn điều hướng trong cùng một cột.
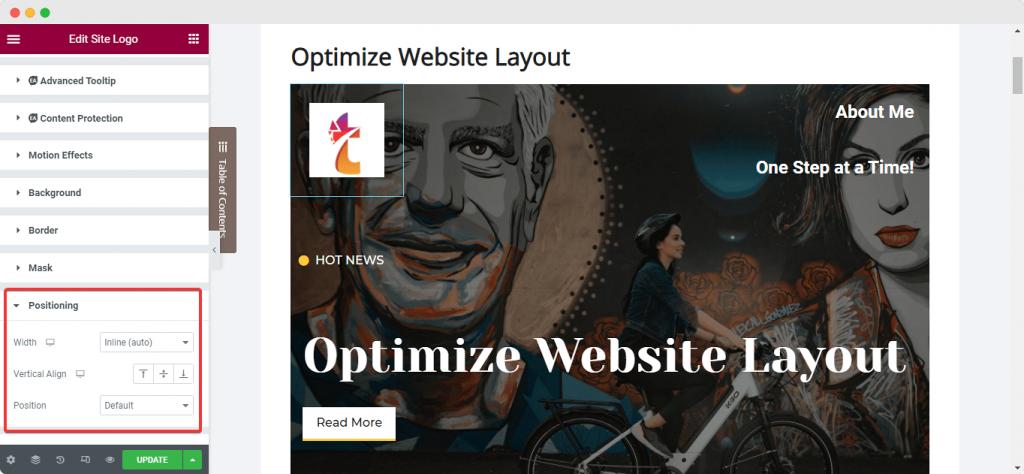
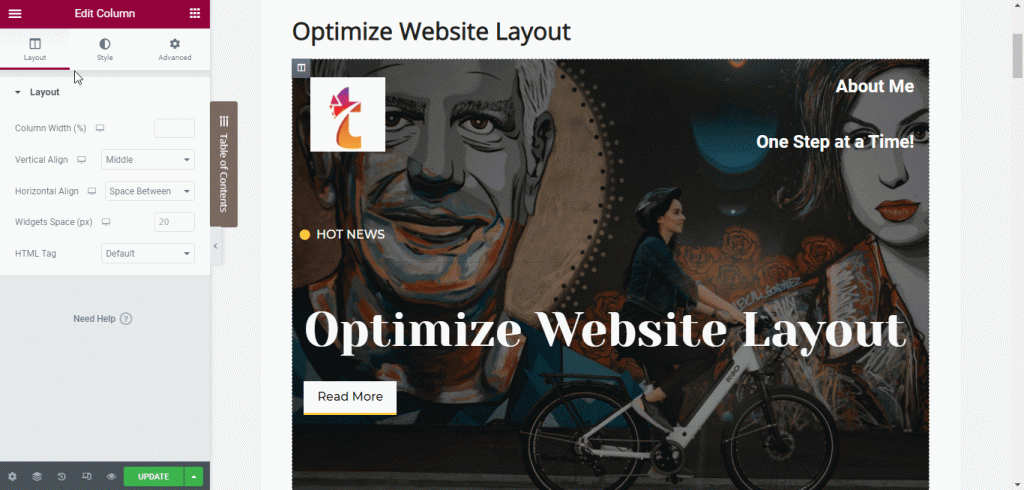
Để đảm bảo mọi thứ trông đẹp cùng nhau, hãy đặt các phần tử thẳng hàng với nhau và đặt vị trí của cột để khớp với các phần tử khác. Dưới đây là các bước bạn cần làm theo để có được bố cục tốt nhất có thể:
Đảm bảo rằng bạn đã chọn widget của mình. Sau đó, từ bảng điều khiển bên Elementor, nhấp vào tab "Nâng cao". Sau đó, trong phần "Định vị", hãy chọn "Nội tuyến" và đặt chiều rộng của tiện ích con thành đó. Bạn có thể thực hiện việc này ngay bây giờ và các widget sẽ được xếp cùng hàng với nhau ngay lập tức.

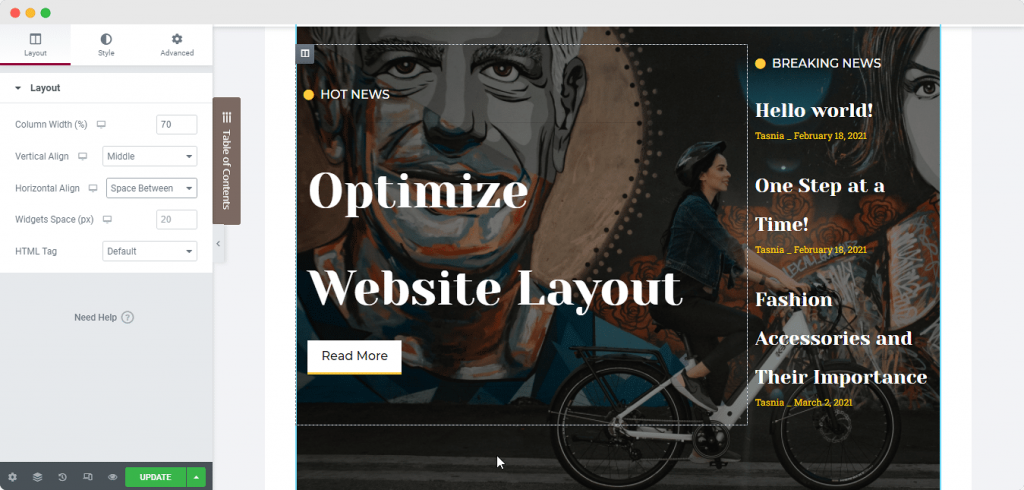
Tiếp theo, chọn cột và chuyển đến tab 'Bố cục'. Sau đó, đặt cột phù hợp với các widget. Sau đó, trong "Căn chỉnh theo chiều dọc", hãy chọn "Dưới cùng". Trong "Căn chỉnh theo chiều ngang", hãy chọn "Khoảng cách giữa".
Bây giờ chúng ta hãy nói về Footer. Nhiều người tạo trang web mắc cùng một sai lầm: Họ sử dụng nhiều tiện ích con trong Chân trang để thêm mô tả, liên kết và ký hiệu bản quyền. Trong trường hợp này, cách tốt nhất để làm cho bố cục trang web của bạn hiệu quả hơn là sử dụng các widget có thể làm được nhiều việc và cắt giảm số phần trong Footer.
Bạn có thể kết hợp một số widget thành một phần duy nhất để giữ cho Footer sạch sẽ và đẹp mắt. Bây giờ bạn cũng có thể tạo Chân trang thay đổi bằng các thẻ Động từ Elementor. Để tìm hiểu thêm, hãy đọc đoạn văn bản dành riêng này.
Phần anh hùng của trang web
Trong phần tiếp theo, chúng ta sẽ nói về Phần Anh hùng trên trang web của bạn hoặc biểu ngữ hiển thị trên đầu trang. Cách tốt nhất để làm cho phần này trông đẹp mắt là sử dụng biểu ngữ có chữ in đậm để mọi người dễ nhìn thấy trên trang web.

Để làm cho văn bản nổi bật trên bất kỳ nền hoặc hình ảnh nào trong Biểu ngữ chính của bạn, hãy sử dụng các tùy chọn căn chỉnh cột để đặt văn bản ở vị trí bạn muốn. Bạn sẽ muốn làm điều tương tự như bạn đã làm đối với phần tiêu đề. Chọn lại cột, đặt căn chỉnh theo chiều dọc thành "Giữa", sau đó đặt các phần đệm nếu cần để đảm bảo bố cục hiệu quả nhất có thể.
Sử dụng các tùy chọn tạo kiểu toàn cầu
Để đảm bảo trang web của bạn trông giống nhau trên toàn thế giới, chúng tôi khuyên bạn nên tuân theo các tiêu chuẩn Tạo kiểu toàn cầu. Nếu bạn muốn tìm hiểu cách làm cho trang web của mình trông đẹp hơn với Elementor, hãy xem các mẹo bên dưới:

Sử dụng Phông chữ Toàn cầu
Một cách tuyệt vời để làm cho trang web của bạn trông đẹp hơn là không sử dụng nhiều hơn hai phông chữ văn bản khác nhau. Thay vào đó, chúng tôi khuyên bạn nên sử dụng Phông chữ Toàn cầu của Elementor để đặt phông chữ giống nhau trên toàn bộ trang web của bạn.

Sử dụng tính năng Hệ thống thiết kế của Elementor, bạn có thể nhanh chóng thiết lập bảng màu và bộ kiểu phông chữ mà bạn có thể sử dụng trên tất cả các tiện ích và trang web trên trang web của mình từ một nơi. Bạn cũng sẽ có thể giữ cho tất cả các trang web và bài đăng của mình trông giống nhau vì điều này.
Bạn có thể đặt phông chữ toàn cục giữ nguyên nếu bạn chọn chúng từ menu bánh hamburger ở góc trên cùng bên trái của bảng điều khiển bên Elementor. Để thực hiện việc này, hãy nhấp vào menu bánh hamburger và chọn "Cài đặt trang".
Nhấp vào tùy chọn 'Phông chữ Toàn cầu' trong phần 'Hệ thống Thiết kế'. Sau đó, chọn phông chữ chính, phụ, văn bản và phông trọng âm tùy thích, như trong hình dưới đây.
Sử dụng màu toàn cầu
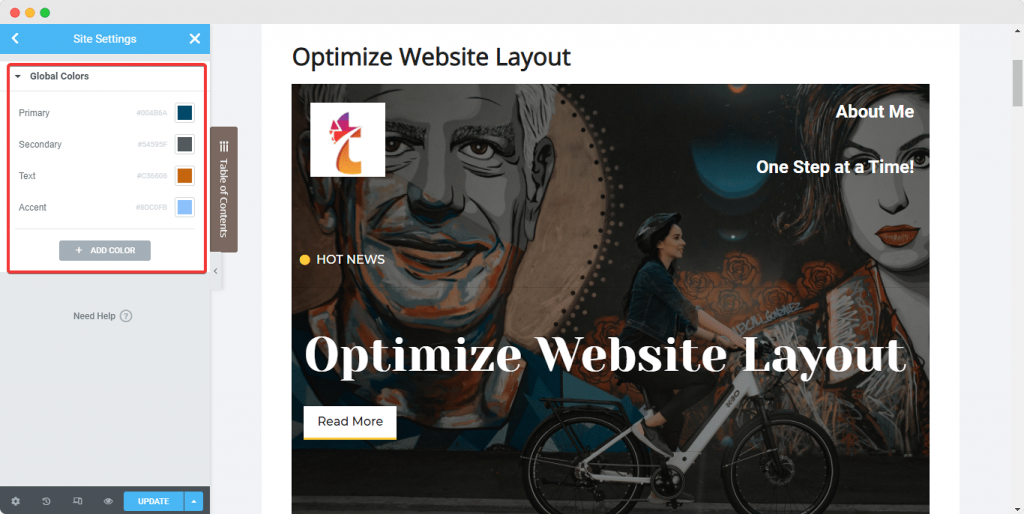
Giống như Phông chữ Toàn cầu, Elementor cho phép bạn đặt một số Màu Toàn cầu cho trang web của mình. Bạn có thể làm điều này theo cách tương tự. Bạn có thể thực hiện lại việc này từ bảng điều khiển bên Elementor trên bất kỳ trang web nào: nhấp vào "Cài đặt Trang web."

Lần này, hãy nhấp vào tùy chọn "Màu toàn cầu". Bạn sẽ thấy bốn màu cơ bản Elementor mặc định: Chính, Phụ, Văn bản và Trọng âm. Bạn có thể chọn cái nào bạn muốn sử dụng. Những màu này có thể được thay đổi và đặt tên mới. Bạn cũng có thể thêm màu mới. Ngay sau khi bạn thay đổi các Màu toàn cục này, bạn có thể thấy các thay đổi ngay lập tức và chúng sẽ được áp dụng cho toàn bộ trang web cùng một lúc!
Văn bản tách biệt khỏi nền
Độ tương phản tốt giữa văn bản và nền là điều quan trọng đối với mọi trang web, vì vậy hãy đảm bảo có đủ cả hai. Thông tin không thể đọc được sẽ ảnh hưởng đến điểm số trang web của bạn và cũng có thể khiến mọi người rời đi. Văn bản phải luôn dễ đọc, không có vấn đề gì.

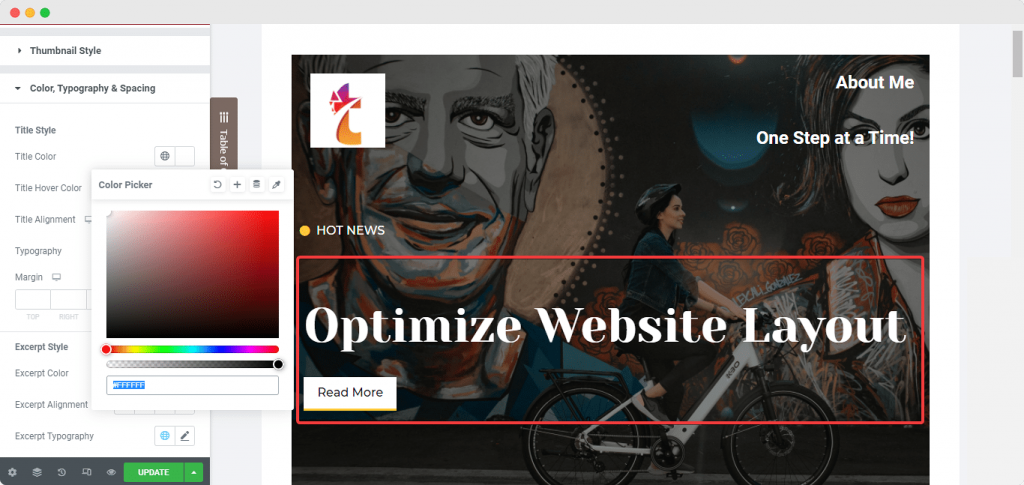
Luôn đảm bảo rằng văn bản trên trang web của bạn hiển thị rõ ràng và dễ đọc bằng cách đảm bảo rằng văn bản đó nổi bật so với màu nền hoặc hình ảnh mà nó được đặt trên đó. Và với sự trợ giúp của tab 'Tạo kiểu' của bảng điều khiển bên Elementor, bạn có thể thay đổi màu của văn bản trên bất kỳ tiện ích nào bạn sử dụng.
Tối ưu hóa hình ảnh
Bạn nên thêm hình ảnh vào các bài đăng trên blog của mình nếu bạn muốn chúng hoạt động tốt với độc giả của mình. Hình ảnh và GIF giúp bạn thu hút sự chú ý của người dùng trong thời gian dài hơn. Để có trải nghiệm người dùng tốt nhất và bố cục trang web tốt nhất, bạn phải sử dụng hình ảnh chất lượng cao trên trang web của mình để trang web trông đẹp nhất. Sử dụng văn bản và thuộc tính ALT cho tất cả các hình ảnh trên trang web của bạn để làm cho chúng dễ truy cập hơn.

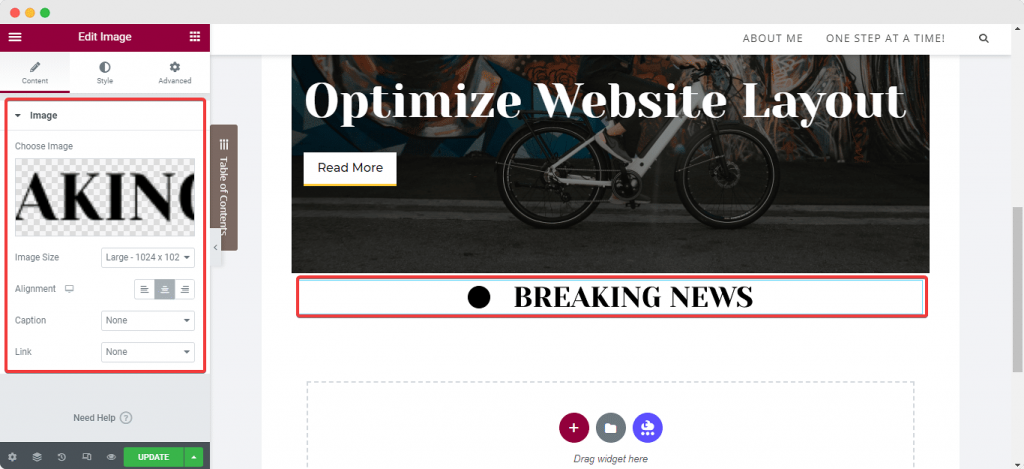
Một cách khác để làm cho trang web của bạn chạy nhanh hơn là đặt kích thước hình ảnh của bạn. Nó giúp mọi thứ dễ dàng tải nhanh hơn mà vẫn có chất lượng tốt. Sử dụng tốc độ nén thấp cũng có thể làm cho hình ảnh của bạn trông đẹp hơn trên trang web của bạn. Khi bạn sử dụng tiện ích con 'Hình ảnh' từ Elementor để thêm hình ảnh vào trang web của mình, bạn có thể đặt kích thước và căn chỉnh từ tab 'Nội dung' của tiện ích con.
Ví dụ: bạn có thể thay đổi phần đệm và vị trí của hình ảnh từ tab 'Kiểu'. Bạn cũng có thể thay đổi kích thước của hình ảnh, bộ lọc CSS, độ mờ, đường viền, v.v. từ tab này, cũng như phần đệm của hình ảnh.
Đảm bảo khả năng đáp ứng
Nếu bạn muốn xem một trang web, bây giờ bạn có nhiều khả năng làm việc đó trên điện thoại hơn so với trước đây. Vì vậy, nếu bạn không làm cho bố cục trang web WordPress của mình thân thiện hơn với thiết bị di động, bạn sẽ bỏ lỡ nhiều cơ hội kiếm nhiều tiền hơn.

Để đảm bảo rằng mọi người có trải nghiệm tốt trên thiết bị di động của họ, bạn cần tạo bố cục trang web đơn giản và gọn gàng, được tối ưu hóa. Sử dụng cài đặt 'Chiều rộng tùy chỉnh' cho các tiện ích và phần tử Elementor, bạn có thể làm cho chúng lớn hơn. Khi bạn sử dụng chiều rộng tùy chỉnh, bạn sẽ không thay đổi các phần trên trang web của mình. Thay vào đó, chiều rộng của các phần sẽ được thay đổi để có thể xem tất cả nội dung trên mọi thiết bị.
Từ cuối cùng
Có một trang web được tối ưu hóa tốt là rất quan trọng vì nó giúp những người truy cập trang web của bạn thành công hơn. Mục tiêu của mọi người đến trang web của bạn là: nhận được câu trả lời, giải quyết một vấn đề hoặc hoàn thành một nhiệm vụ nào đó. Elementor thúc đẩy bạn tiến thêm một bước trong dự án này để bạn có thể đạt được kết quả tốt nhất cho số tiền của mình. Tôi hy vọng bài viết này sẽ giúp bạn cải thiện trang Elementor của mình.




