Bạn có thể đã nghe nói nhiều lần rằng việc phát triển danh sách email không còn hiệu quả nữa. Nhưng danh sách vẫn giữ giá trị, đó là lý do tại sao các doanh nghiệp lớn, vừa và thậm chí nhỏ tiếp tục mở rộng danh sách email của họ.

Bạn có biết rằng nếu bạn cung cấp cho khách truy cập thứ gì đó có giá trị và đáng quan tâm, thì nhiều khả năng họ sẽ đăng ký danh sách email của bạn?
Và nếu trang web của bạn bán hàng hóa, những khách truy cập này có thể chưa sẵn sàng mua hàng; họ có lẽ cần thuyết phục nhiều hơn. Làm cách nào bạn có thể thu thập khách hàng tiềm năng hoặc chọn tham gia để liên lạc thêm nếu trang web của bạn thiếu biểu mẫu thu thập khách hàng tiềm năng? Đừng bao giờ đánh giá thấp giá trị của việc tạo danh sách email cho công ty của bạn.
Trong bài viết này, tôi sẽ trình bày cách tùy chỉnh và chèn biểu mẫu đăng ký email vào các bài đăng và trang WordPress bằng tiện ích Biểu mẫu của Elementor PRO . Tôi cũng sẽ chỉ cho bạn cách liên kết biểu mẫu với nhà cung cấp dịch vụ email (ESP) ưa thích của bạn, chẳng hạn như AWeber, Giám sát chiến dịch, Sendy hoặc Mailerlite, bằng cách sử dụng plugin MailOptin miễn phí.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKết nối MailOptin với Nhà cung cấp Dịch vụ Email của bạn
Bạn phải cài đặt và kích hoạt plugin MailOptin trước khi tôi có thể chỉ cho bạn cách chỉnh sửa và tích hợp biểu mẫu đăng ký vào trang web của bạn bằng Elementor. Bắt đầu ngay lập tức.

Sau đó, điều hướng đến trang Cài đặt kết nối bằng cách nhấp vào các tab menu trên cùng hoặc liên kết menu thanh bên để kết nối (các) nhà cung cấp dịch vụ email của bạn. Hãy xem cách MailOptin kết nối với các ESP khác nhau.
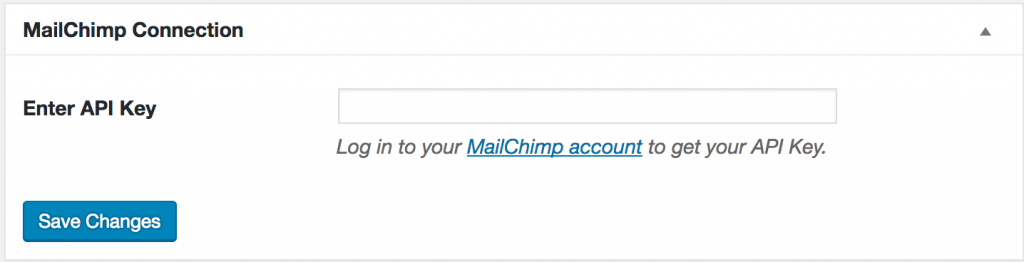
Kết nối MailChimp
Giống như tôi đã chỉ ra trước đó, MailChimp được tích hợp vào phần tử biểu mẫu Elementor. Thay vào đó, hãy nhập khóa API của bạn vào hộp meta Kết nối MailChimp và lưu nó nếu bạn muốn thu thập khách hàng tiềm năng bằng MailOptin.

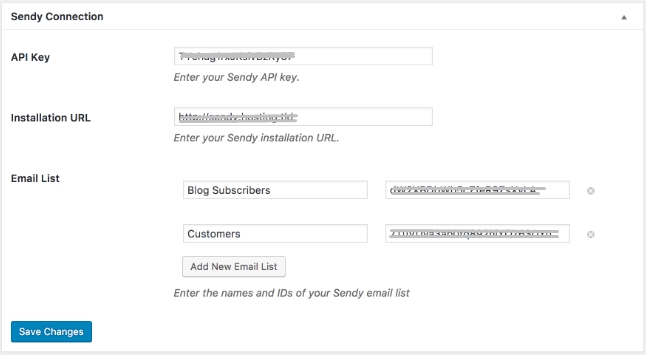
Kết nối Sendy
Bạn có thể sử dụng Sendy, một chương trình bản tin email tự lưu trữ, để gửi email bằng Amazon Simple Email Service (SES). Nó được nhiều công ty nhỏ và nhà tiếp thị internet ưa thích vì nó có giá phải chăng hơn so với các nhà cung cấp dịch vụ đám mây như MailChimp.
Chuyển đến khu vực Kết nối Sendy của MailOptin, nơi bạn có thể nhập URL cài đặt Sendy, khóa API của mình (bạn có thể tìm thấy khóa này tại http://your-installation-domain-name.com/settings , tên danh sách email của bạn, và ID của họ.

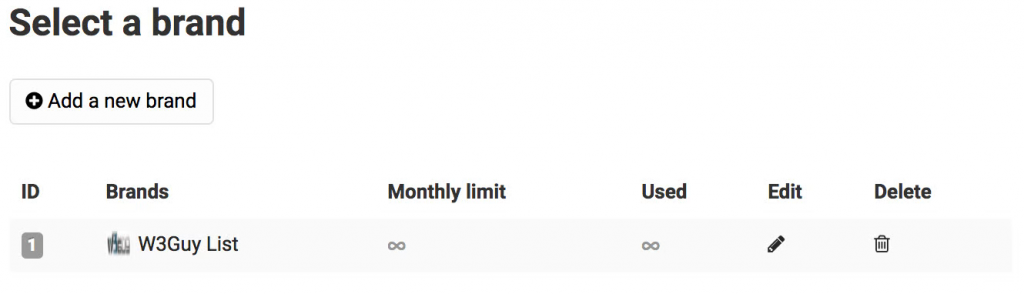
Không chắc chắn về ID danh sách hoặc vị trí tên của bạn? Nhập cài đặt Sendy của bạn và chọn thương hiệu có danh sách email của bạn.

Để xem danh sách email được liên kết với thương hiệu bạn đã chọn, hãy chọn "Xem tất cả danh sách" từ menu thanh bên. ID và tên danh sách của bạn có thể được tìm thấy ở đó.

Kết nối ConstantContact
Nhấp vào nút "Ủy quyền" sau khi chuyển đến kết nối ConstantContact.

Sau đó, bạn sẽ được chuyển hướng để đăng nhập để MailOptin có thể truy cập vào tài khoản ConstantContact của bạn.

Sau đó, bạn sẽ được dẫn trở lại trang cài đặt MailOptin, tại đây màu của nút hiện sẽ là "kết nối thành công" bằng màu xanh lá cây.

Tạo biểu mẫu đăng ký email được kết nối với nhà cung cấp dịch vụ email của bạn
Bạn có thể sử dụng Elementor để chỉnh sửa bài đăng, trang hoặc loại bài đăng tùy chỉnh mà bạn muốn thêm biểu mẫu chọn tham gia.

Để hiển thị biểu mẫu đăng ký trên trang web của bạn, hãy kéo và thả tiện ích Biểu mẫu vào phần hoặc khu vực mong muốn.

Chỉ còn lại các trường tên và email sau khi xóa trường vùng văn bản Tin nhắn mặc định. Bởi vì chúng tôi không tạo biểu mẫu liên hệ hoặc phản hồi, chúng tôi không cần nó.

Bây giờ, biểu mẫu đăng ký của bạn phải giống với hình ảnh bên dưới.

Chuyển đến hộp Actions After Submit gửi và chọn MailOptin nếu bạn muốn tất cả các khách hàng tiềm năng thu được sẽ được gửi đến nhà cung cấp dịch vụ email của bạn.

Chọn tài khoản email và liệt kê MailOptin được kết nối.

Lưu các thay đổi sau đó. Ngoài ra, đừng quên cá nhân hóa hoàn toàn biểu mẫu đăng ký bằng cách sử dụng tab Kiểu và Nâng cao.


Từ cuối cùng
Nếu bạn sử dụng bất kỳ nhà cung cấp tiếp thị qua email nào khác, bạn có thể hỏi nhà phát triển plugin xem họ có kế hoạch tích hợp với họ không vì họ cho biết họ sẽ thêm các tích hợp bổ sung trong tương lai. Hy vọng, hướng dẫn này sẽ giúp bạn với trang web phần tử của bạn. Ngoài ra, hãy chia sẻ nó với bạn bè của bạn và tiếp tục theo dõi CodeWatchers để có thêm hướng dẫn.




