Flutter là bộ công cụ mạnh mẽ để xây dựng các ứng dụng đẹp mắt. VSCode là một trình soạn thảo mã phổ biến. Hướng dẫn này sẽ chỉ cho bạn cách chạy mẫu ứng dụng Flutter trong VSCode theo từng bước.

Chúng ta sẽ bắt đầu bằng cách cài đặt Flutter và thiết lập VSCode. Sau đó, chúng ta sẽ tạo một dự án Flutter mới và mở nó trong VSCode. Sau đó, chúng ta sẽ khám phá các tệp dự án và tìm hiểu xem từng tệp dự án làm gì.
Cuối cùng, chúng ta sẽ chạy ứng dụng trên trình mô phỏng hoặc thiết bị thực. Bằng cách làm theo, bạn sẽ có được trải nghiệm thực tế với Flutter và VSCode. Ngay cả khi bạn là người mới bắt đầu phát triển ứng dụng, hướng dẫn này sẽ giúp quá trình này trở nên dễ hiểu. Bắt đầu nào!
Hướng dẫn từng bước để thực thi mẫu Flutter trong VScode
Cài đặt Flutter và Dart SDK

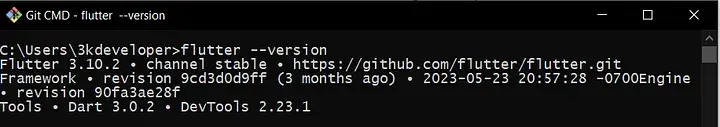
Đảm bảo Flutter và Dart SDK được cài đặt trên máy tính của bạn trước khi tiếp tục. Tải chúng xuống từ trang web chính thức của Flutter, sau đó làm theo hướng dẫn cài đặt hệ điều hành của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCài đặt VScode
Cài đặt Visual Studio Code từ trang web chính thức nếu nó chưa được cài đặt.
Cài đặt Flutter & Dart
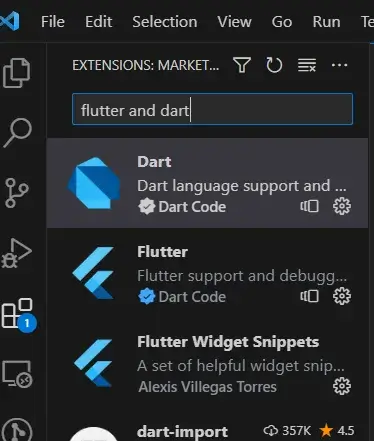
Sau khi khởi động Visual Studio Code, hãy nhấp vào biểu tượng Tiện ích mở rộng trong Thanh hoạt động của cửa sổ để mở chế độ xem Tiện ích mở rộng. Cài đặt tiện ích mở rộng "Dart" và "Flutter" mà bạn tìm thấy. Các tiện ích mở rộng này cung cấp cho các nhà phát triển Flutter thêm các công cụ và hỗ trợ ngôn ngữ.

Tạo dự án Flutter
Sau khi mọi thứ được định cấu hình, bạn có thể bắt đầu một dự án Flutter mới:
Khởi chạy mã Visual Studio.
Để truy cập Bảng lệnh, nhấp vào "Xem" từ menu trên cùng. Ngoài ra, bạn có thể sử dụng phím tắt Ctrl+Shift+P cho Windows/Linux hoặc Cmd+Shift+P cho macOS.

Nhập "Flutter: New Project" vào Bảng lệnh, sau đó nhấp vào tùy chọn hiển thị.

Xác định loại dự án và vị trí
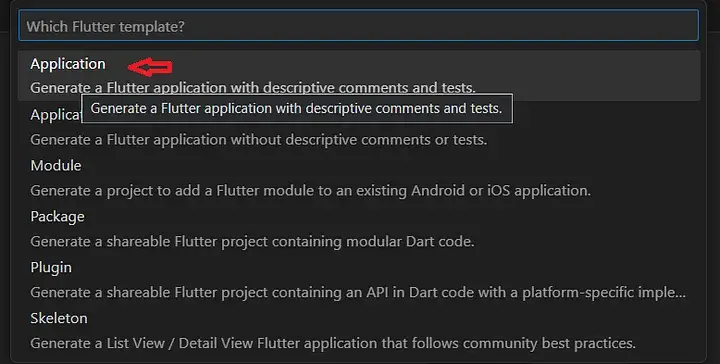
Bạn sẽ được yêu cầu chọn loại dự án sau khi nhấp vào "Flutter: New Project." Đối với một dự án Flutter điển hình, bạn có thể chọn "Ứng dụng Flutter".

Tiếp theo, đặt tên cho dự án mới và chọn vị trí bạn muốn tạo dự án. Chọn một vị trí nơi các tệp dự án có thể truy cập dễ dàng và nơi bạn phải ghi quyền.
Mở thư mục dự án
VS Code sẽ tự động khởi chạy thư mục dự án sau khi dự án được tạo. Các tập tin và thư mục dự án sẽ được hiển thị.
Trình mô phỏng hoặc thiết lập thiết bị vật lý
Để khởi chạy ứng dụng Flutter, bạn sẽ cần có trình mô phỏng/trình mô phỏng hoặc thiết bị vật lý:
Trình giả lập/Trình mô phỏng:
- Trình giả lập Android: Nếu nền tảng mục tiêu của bạn là Android, hãy đảm bảo bạn đã cài đặt Android Studio. Sau đó, bạn có thể định cấu hình Trình mô phỏng Android thông qua Trình quản lý AVD.
- Trình mô phỏng iOS: Để phát triển iOS, bạn có thể sử dụng Xcode để thiết lập Trình mô phỏng iOS.
Thiết bị vật lý:
Đối với cả Android và iOS, bạn có thể kết nối thiết bị vật lý với máy tính của mình qua USB. Đảm bảo rằng tính năng gỡ lỗi USB được bật cho thiết bị Android.
Thực hiện dự án
Chủ yếu có 2 cách để làm điều này -
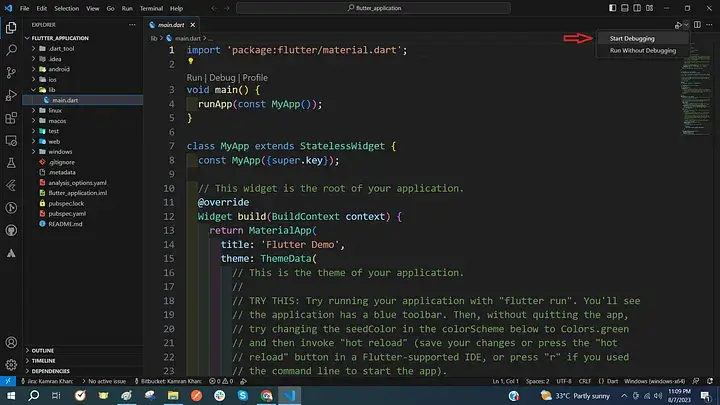
Đầu tiên, ở góc trên bên phải, chọn gỡ lỗi. Trước khi gỡ lỗi, hãy đảm bảo bạn đang ở trên tệp main.dart.

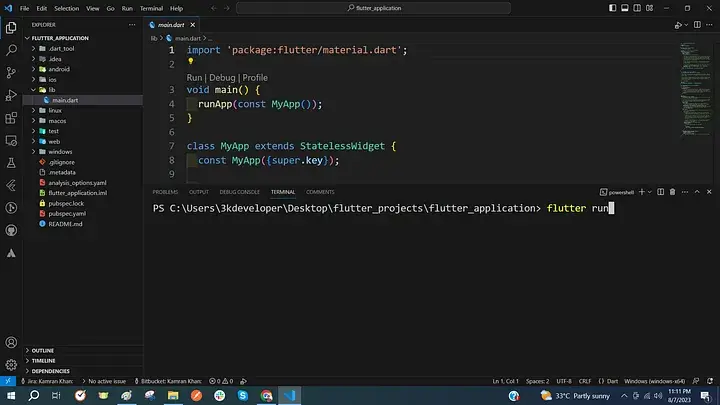
Cách tiếp theo là nhấn Enter sau khi mở terminal và nhập lệnh "chạy rung".

Và thế là xong.
Tìm mẫu Flutter ở đâu?
Dưới đây là một số nền tảng nơi bạn có thể tìm thấy các mẫu Flutter.
- Flutter Awesome : Nền tảng này là lựa chọn hàng đầu của tôi, là nền tảng đầu tiên tôi gặp phải. Nó đã phục vụ như một nguồn cảm hứng phong phú cho các dự án của tôi. Không còn nghi ngờ gì nữa, nó cung cấp một thư viện ví dụ khổng lồ có sẵn để tải xuống trên GitHub, tạo điều kiện thuận lợi cho cả việc học tập và sáng tạo.
- Ứng dụng Flutter tốt nhất : Một trang web đáng chú ý khác tự hào có bộ sưu tập mẫu đáng kể, được cập nhật thường xuyên. Nó được tổ chức thành các phần, giúp bạn nhanh chóng xác định được nội dung bạn đang tìm kiếm.
- Nguồn Flutter miễn phí : Nền tảng này lưu trữ một kho ứng dụng và hướng dẫn miễn phí, cung cấp các nguồn có thể tải xuống và các mẫu mẫu. Nó hoạt động trên cơ sở nguồn mở, đảm bảo khả năng tiếp cận và dễ sử dụng.
- GetWidget : Với các thành phần tiện ích giao diện người dùng sạch được tạo sẵn, GetWidget giảm đáng kể thời gian phát triển ứng dụng tổng thể lên tới 40%. Các thành phần này có sẵn để tích hợp vào các ứng dụng Flutter của bạn.
- Fluttermarket : Fluttermarket cung cấp các mẫu và chủ đề hoàn chỉnh với mã nguồn đầy đủ cho cả nền tảng iOS và Android.
- Cơ sở Flutter : Nền tảng này cung cấp các hướng dẫn, mẫu ứng dụng, gói và hướng dẫn Flutter miễn phí, tạo điều kiện thuận lợi cho việc học tập và phát triển trong cộng đồng Flutter.
- Start Flutter : Cung cấp thư viện các mẫu Flutter có thể tải xuống miễn phí, Start Flutter đảm bảo rằng tất cả các chủ đề đều là nguồn mở và có sẵn cho mọi mục đích sử dụng, kể cả mục đích thương mại. Đơn giản chỉ cần chọn những gì bạn cần và bắt đầu dự án của bạn!
Kết thúc
Tóm lại, việc thực thi các mẫu Flutter trên VS Code là một quá trình đơn giản có thể nâng cao đáng kể quy trình phát triển của bạn.
Bằng cách làm theo các bước được nêu trong hướng dẫn này, bạn sẽ được trang bị kiến thức và công cụ cần thiết để sử dụng hiệu quả các mẫu Flutter trong môi trường VS Code. Cho dù bạn là nhà phát triển dày dạn kinh nghiệm hay mới bắt đầu, việc tận dụng VS Code để phát triển Flutter sẽ mang lại trải nghiệm liền mạch và hiệu quả.
Vì vậy, hãy tham gia, khám phá và để khả năng sáng tạo của bạn phát triển khi bạn xây dựng các ứng dụng Flutter tuyệt vời một cách dễ dàng.




