Đôi khi chúng tôi cần hiển thị các thành viên trong nhóm trên trang web của mình, đây là một cách tuyệt vời để giới thiệu các thành viên trong nhóm khéo léo của chúng tôi với thế giới bên ngoài. Chúng tôi có thể hiển thị hình ảnh, tên và chỉ định của họ trong công ty. Để giúp họ tiếp xúc nhiều hơn, bạn có thể thêm các liên kết mạng xã hội của họ vào thiết kế. Bây giờ, thông thường, mọi người thêm các liên kết này bên dưới tên và ký hiệu, nhưng đã đến lúc thực hiện một bước đi thông minh và sửa đổi cách thiết kế. Trong hướng dẫn Divi hôm nay, chúng ta sẽ thấy cách tạo trang thành viên trong nhóm với các biểu tượng mạng xã hội di chuột qua hình ảnh. Đừng lãng phí thêm thời gian và hãy làm điều đó!
Đỉnh lén lút
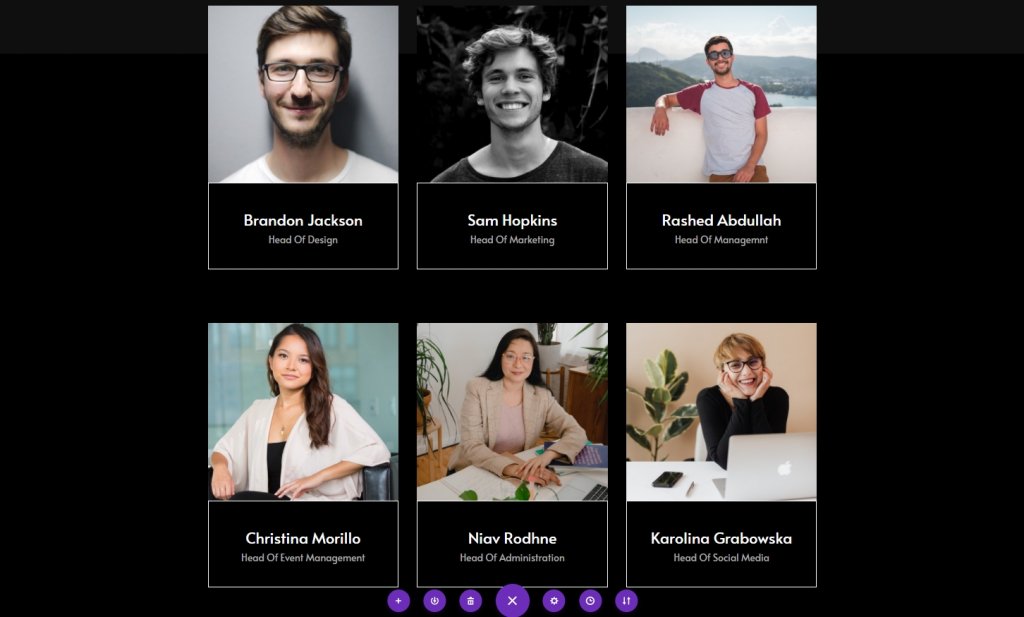
Đây sẽ là thiết kế ngày nay của chúng tôi.
Phần 1: Mô-đun thiết kế
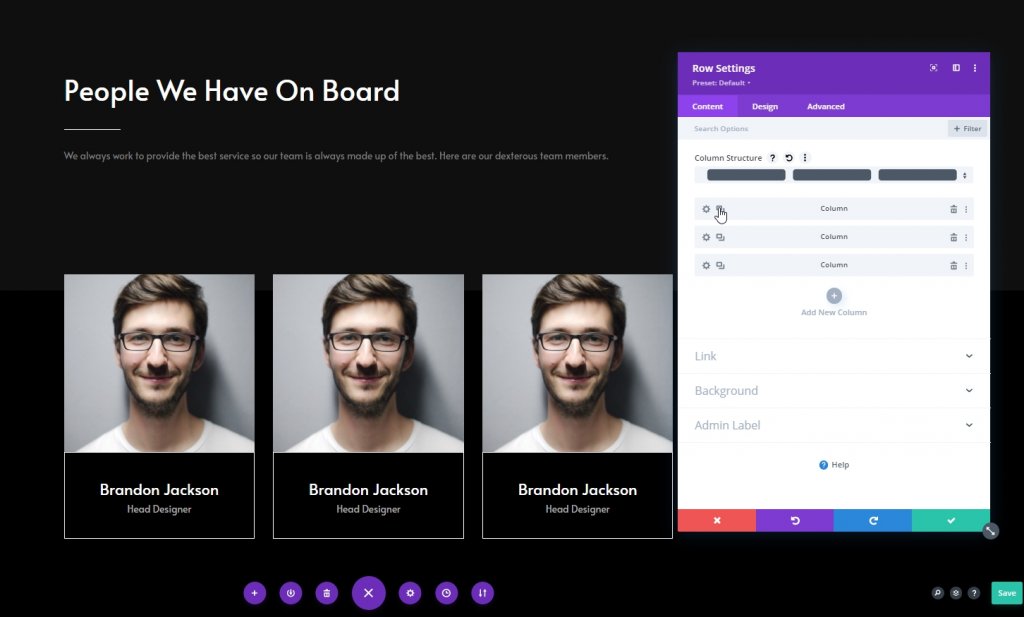
Cài đặt: Phần Một
Màu nền
Bắt đầu bằng cách thay đổi màu của phần ban đầu thành trang mà bạn đang làm việc. Mở cài đặt phần và thay đổi màu nền.
- Màu nền: # 0f0f0f

khoảng cách
Bây giờ từ tab thiết kế và thay đổi cài đặt khoảng cách.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Phần đệm trên cùng: Máy tính để bàn và máy tính bảng: 100px và điện thoại: 50px
- Phần đệm dưới cùng: Máy tính để bàn và máy tính bảng: 100px và điện thoại: 50px

Thêm hàng mới
Cấu trúc cột
Bây giờ thêm một hàng mới với cấu trúc cột sau.

Cột: Mô-đun Văn bản 1
Thêm nội dung H1
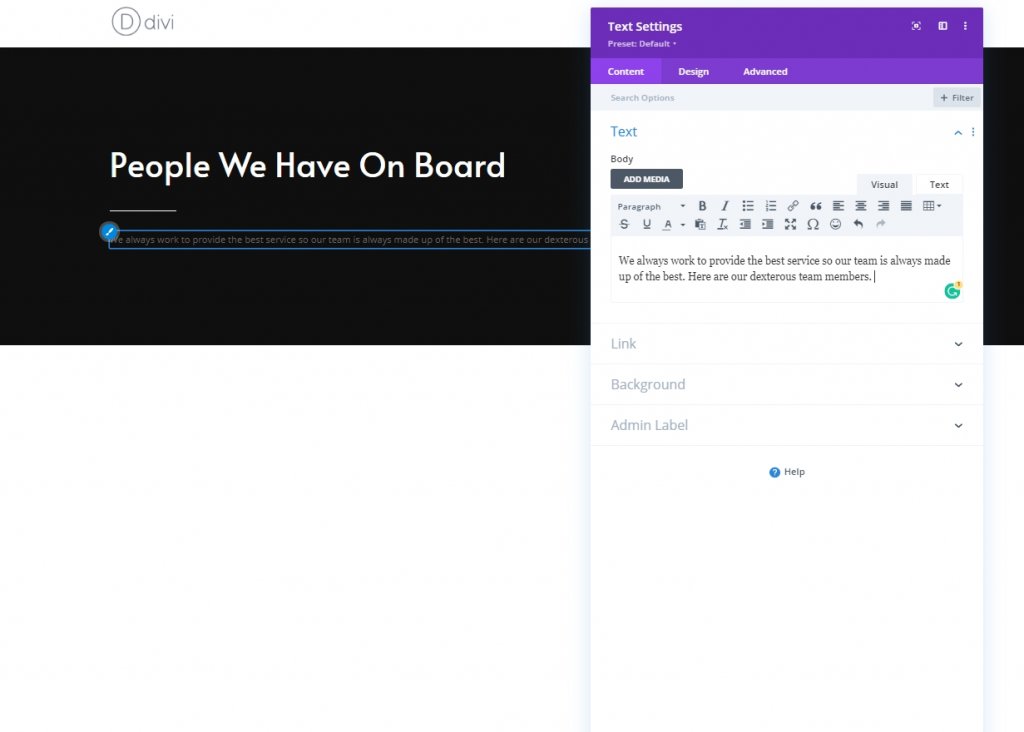
Bây giờ chúng ta hãy thêm một số ngữ cảnh mà chúng ta chọn vào mô-đun này với nội dung H1.

Cài đặt văn bản H1
Bây giờ thực hiện một số thay đổi đối với mô-đun từ tab thiết kế. Đầu tiên, hãy thay đổi cài đặt tiêu đề.
- Phông chữ tiêu đề: Alata
- Màu văn bản tiêu đề: #ffffff
- Kích thước văn bản tiêu đề: Máy tính để bàn: 50px, Máy tính bảng: 45px và Điện thoại: 35px
- Chiều cao dòng tiêu đề: 1,2em

Cột: Mô-đun dải phân cách
Hiển thị
Hãy thêm một Mô-đun dải phân cách. Đảm bảo rằng tùy chọn â € œShow Dividerâ € được bật.
- Hiển thị dải phân cách: Có

Hàng
Từ tab thiết kế, thay đổi màu đường kẻ.
- Màu đường kẻ: #ffffff

Định cỡ
Thay đổi kích thước của mô-đun phân chia này.
- Trọng lượng dải phân cách: 2px
- Chiều rộng tối đa: 100px
- Chiều cao: 2px

Cột: Mô-đun Văn bản 1
Thêm ngữ cảnh mô tả
Ở đây, chúng tôi sẽ thêm một mô-đun văn bản khác, nơi chúng tôi sẽ đặt một số nội dung mà chúng tôi lựa chọn.

Cài đặt văn bản
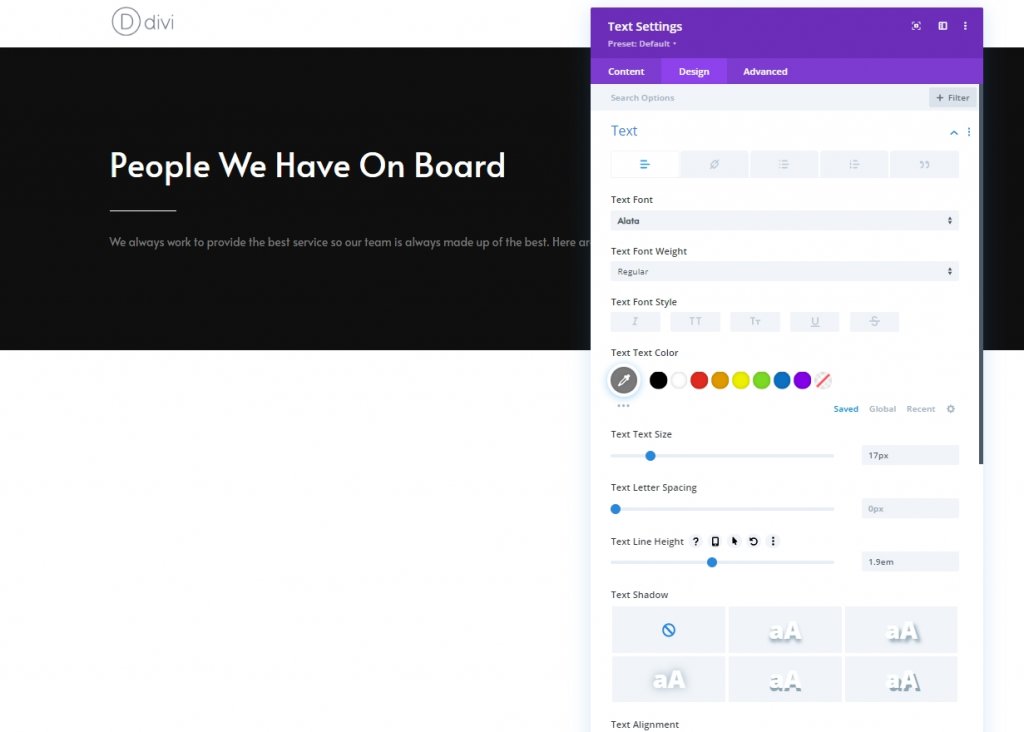
Từ tab thiết kế, hãy thay đổi cài đặt văn bản theo từng phần.
- Phông chữ văn bản: Alata
- Màu văn bản: # 7c7c7c
- Kích thước văn bản: 17px
- Chiều cao dòng văn bản: 1,9em

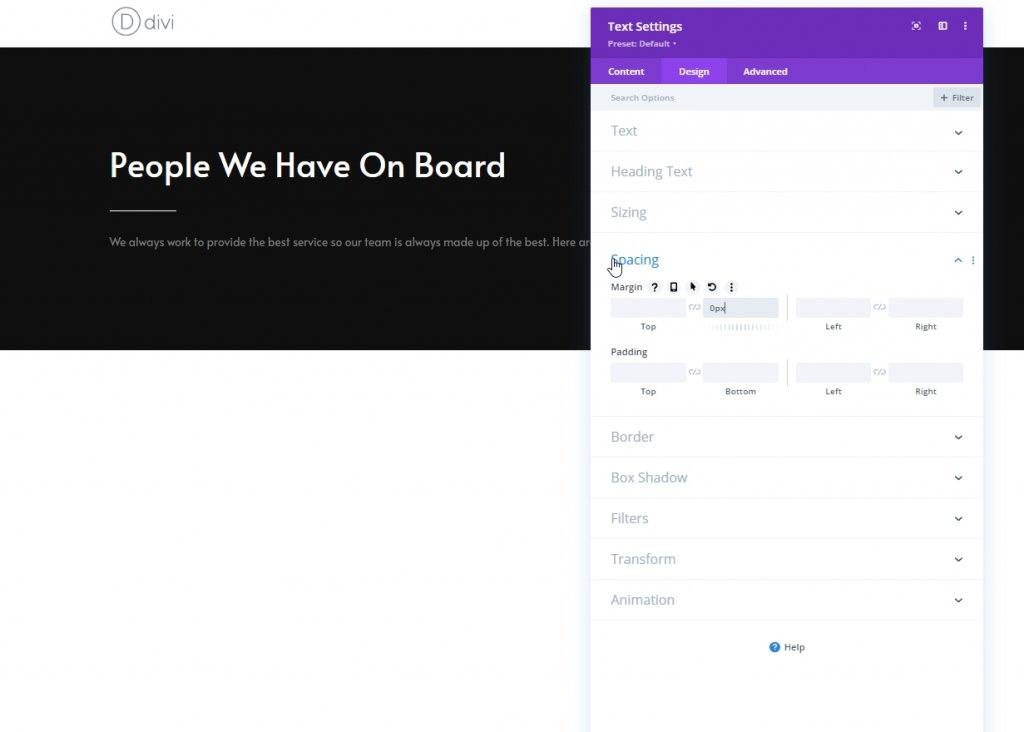
khoảng cách
Từ phần khoảng cách, hãy thực hiện thay đổi sau.
- Lề dưới cùng: 0px

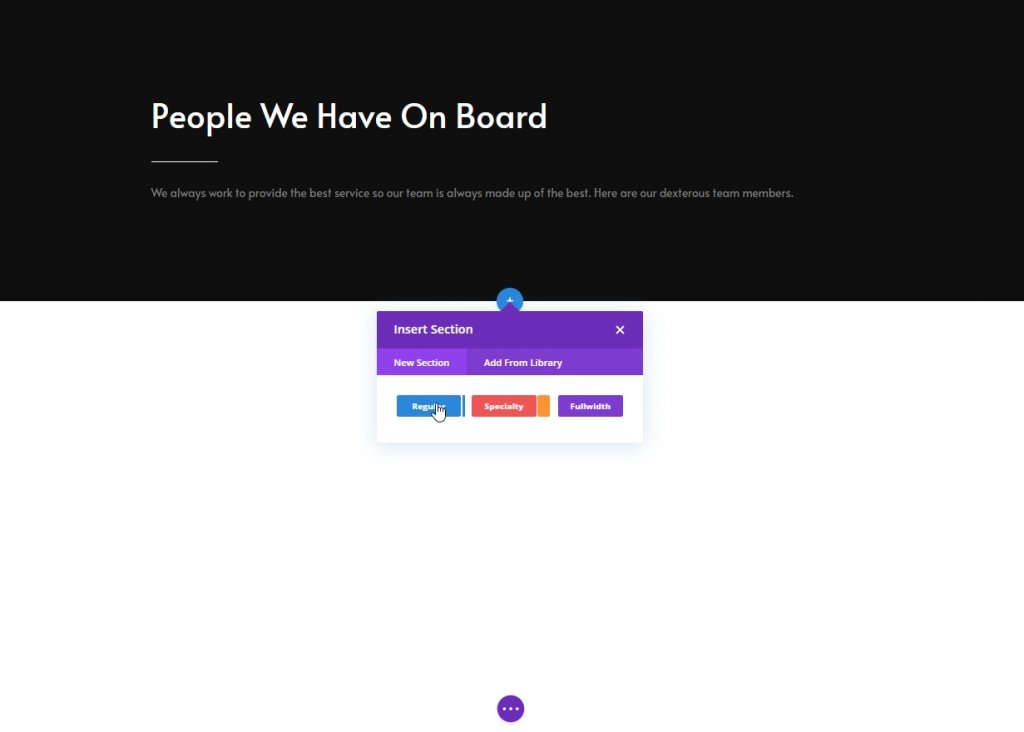
Thêm và Cài đặt: Phần Hai
Bây giờ thêm một phần thông thường khác bên dưới phần trước.

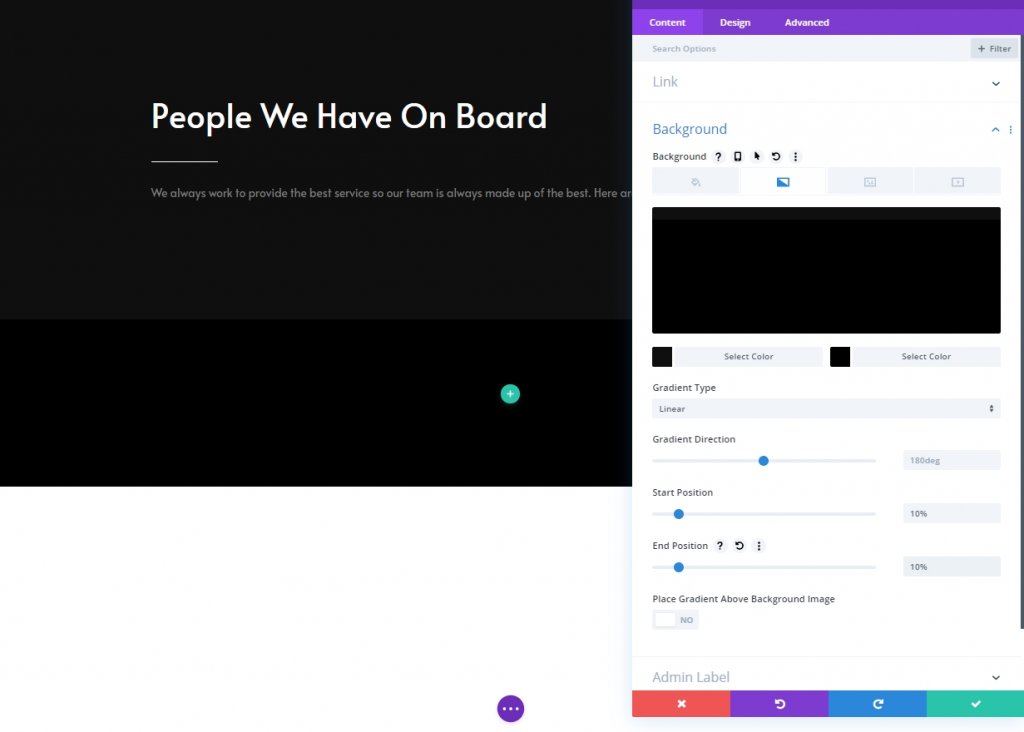
Nền Gradient
Bây giờ sử dụng một nền gradient cho phần này.
- Màu 1: # 0f0f0f
- Màu 2: # 000000
- Vị trí bắt đầu: 10%
- Vị trí cuối: 10%

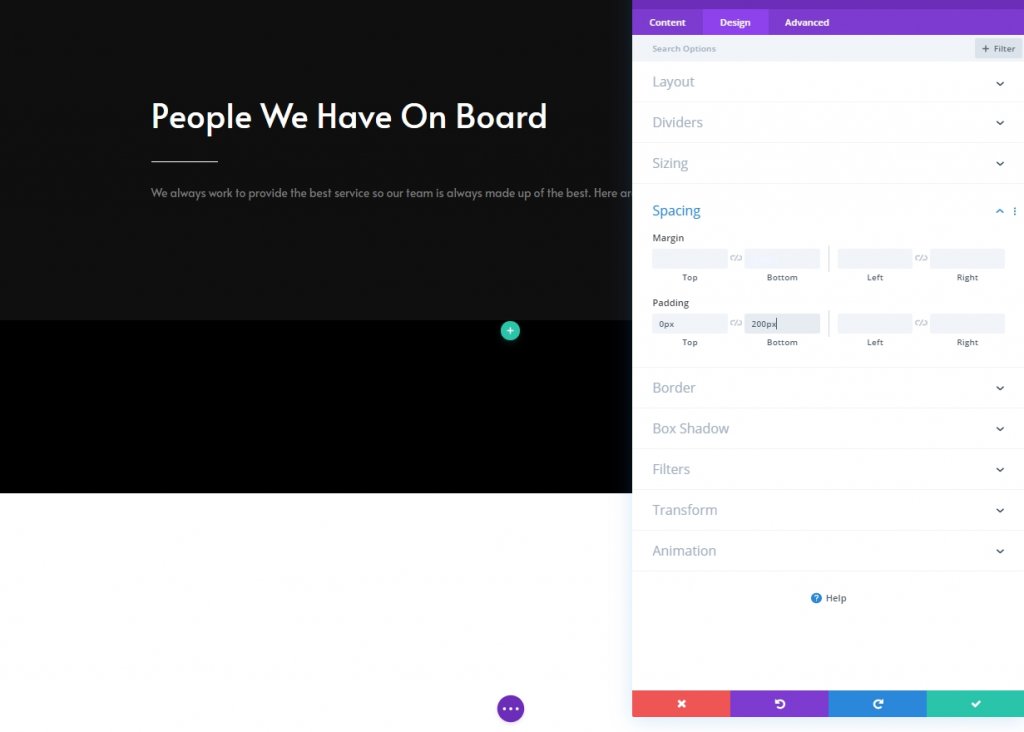
khoảng cách
Tiếp theo, sửa đổi cài đặt khoảng cách.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 200px

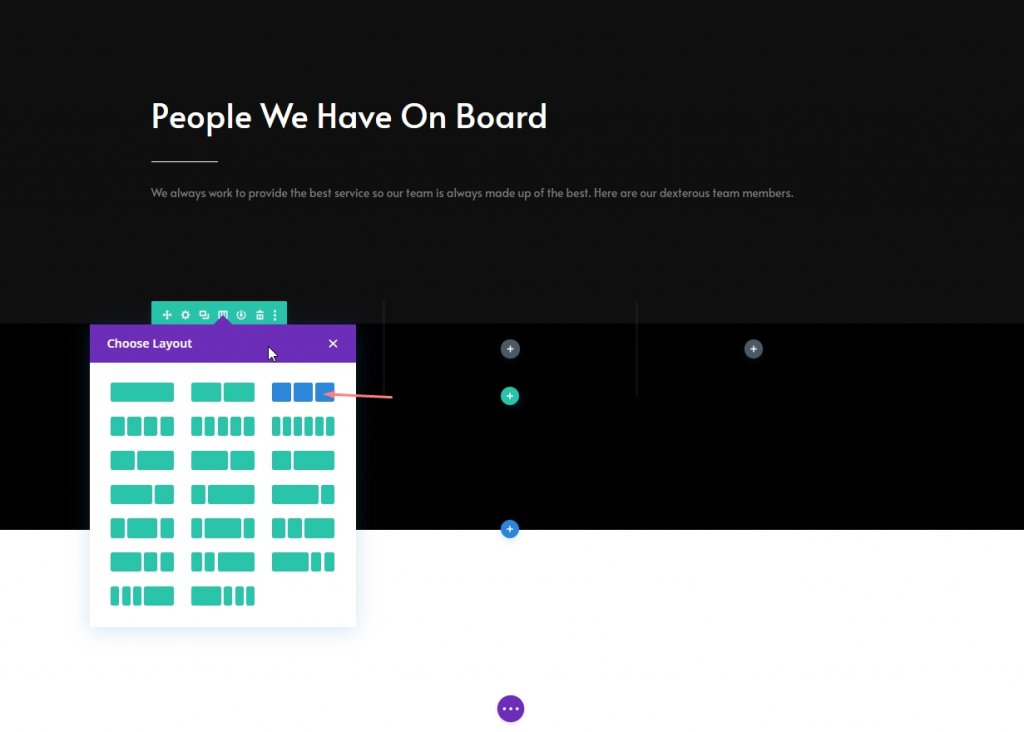
Thêm hàng mới
Cấu trúc cột
Bây giờ thêm một hàng mới trên phần này với cấu trúc cột sau.

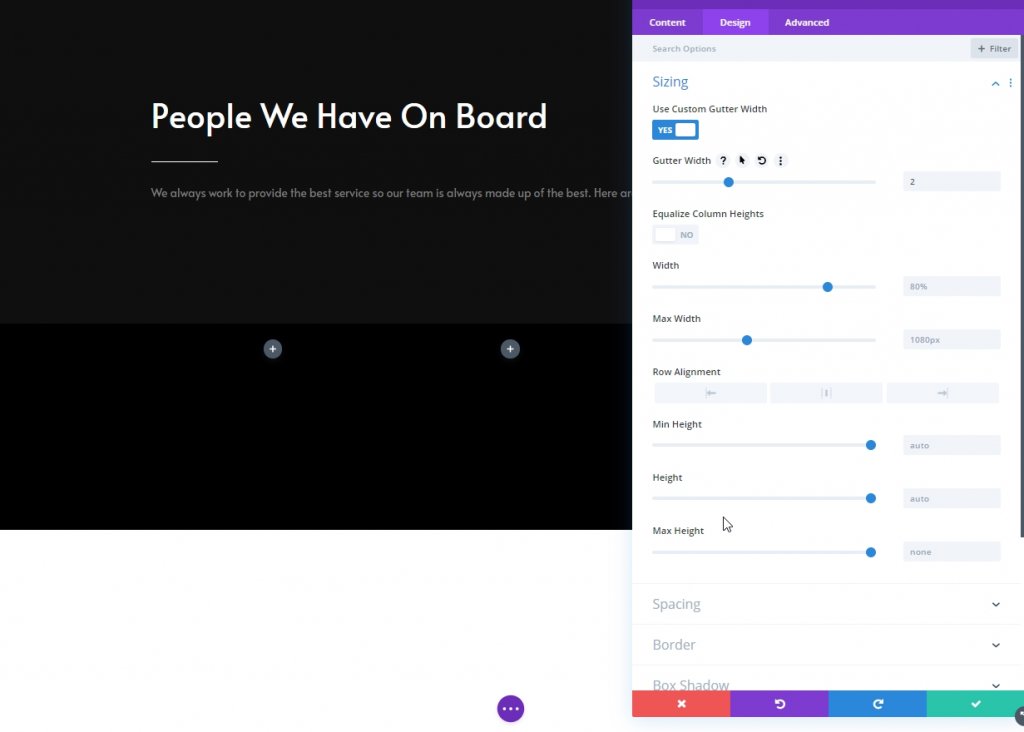
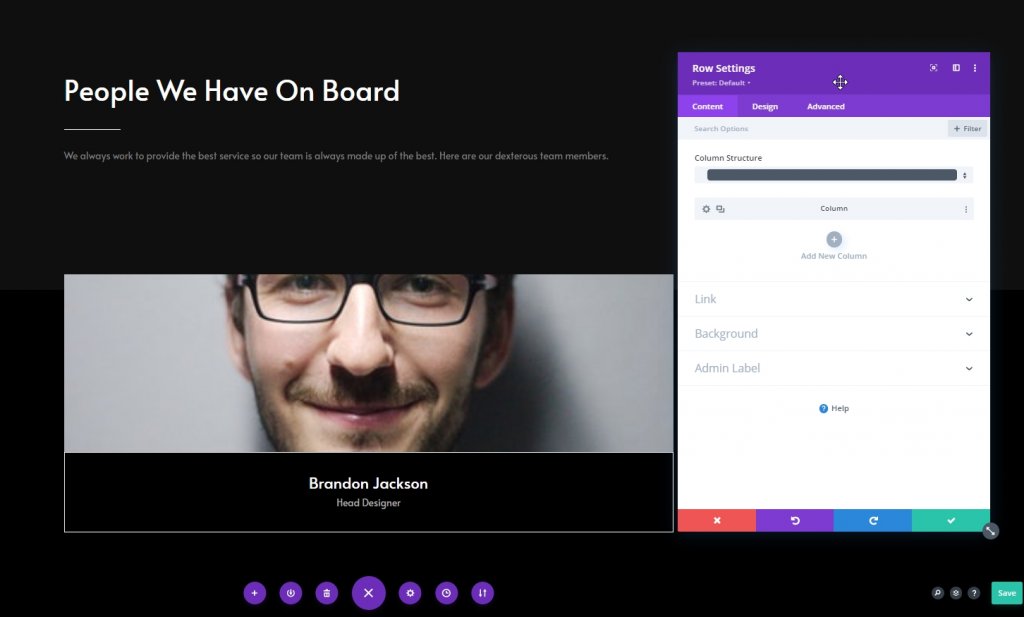
Định cỡ
Mở cài đặt hàng và thay đổi cài đặt định cỡ như sau:
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 2px

Cột 1: Mô-đun theo dõi trên mạng xã hội
Thêm mạng xã hội
Bây giờ, chúng tôi sẽ thêm một mô-đun theo dõi mạng xã hội vào cột 1 và đặt các kết nối mạng xã hội mong muốn

Xóa màu nền khỏi các biểu tượng trên mạng xã hội
Nhấp vào cài đặt cho từng biểu tượng và sau đó chuyển đến nền và chọn trong suốt. Ngoài ra, bạn có thể nhấp vào màu sắc và loại bỏ nó.

Thêm liên kết vào từng mạng xã hội
Thêm một liên kết tương ứng đến từng mạng xã hội.

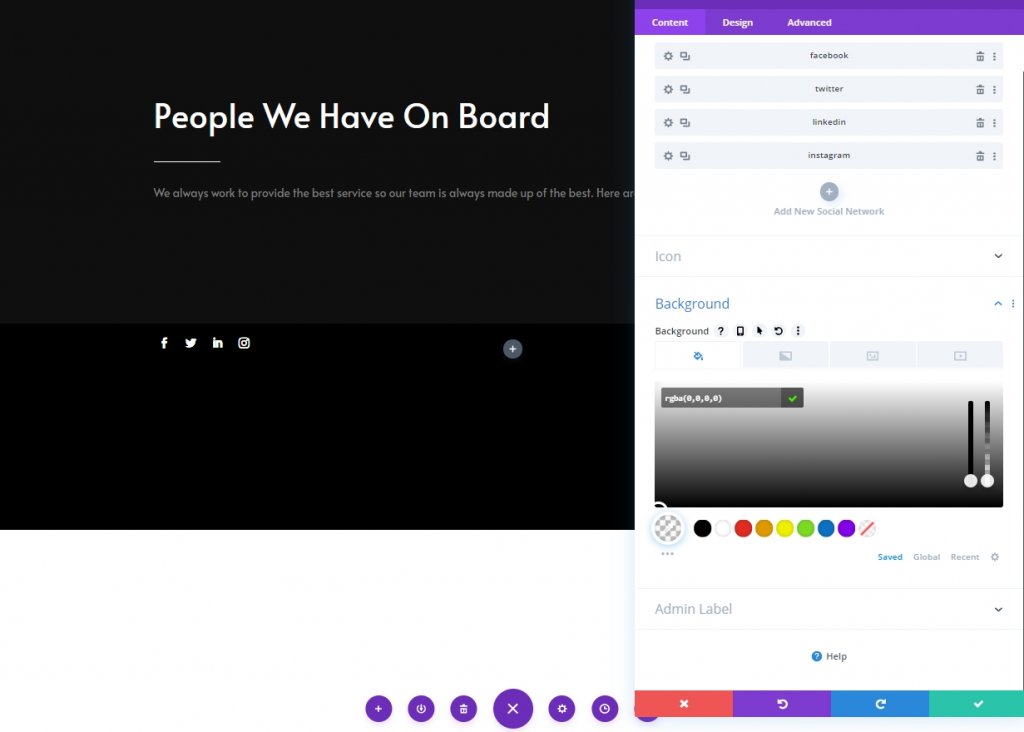
Màu nền mặc định
Từ tùy chọn settins mô-đun, thêm màu này làm nền.
- Màu nền: rgba (0,0,0,0)

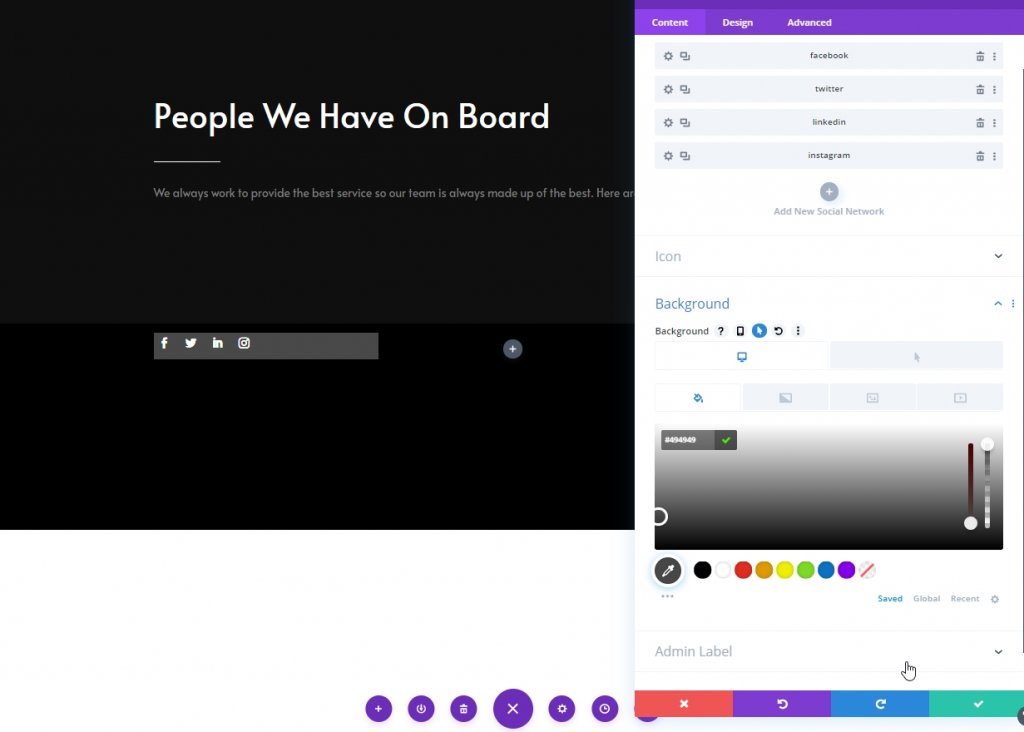
Màu nền của Di chuột
Thay đổi màu nền cho hiệu ứng di chuột.
- Màu nền của Hover: # 494949

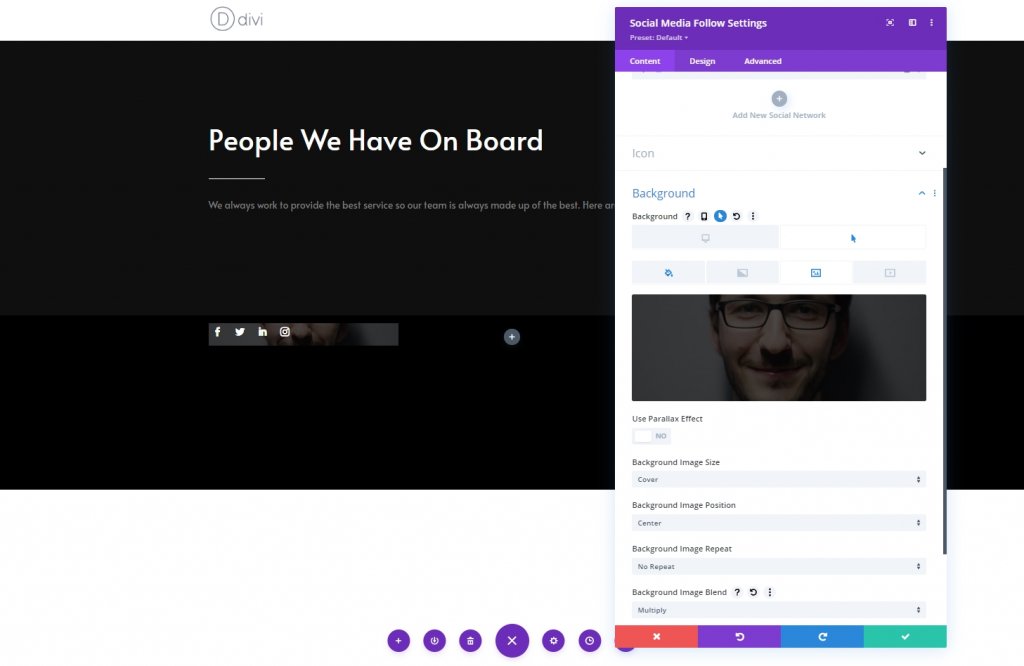
Hình nền
Sau đó, tải hình ảnh thành viên trong nhóm lên làm nền.
- Kích thước ảnh nền: Bìa
- Hỗn hợp ảnh nền: Multiply

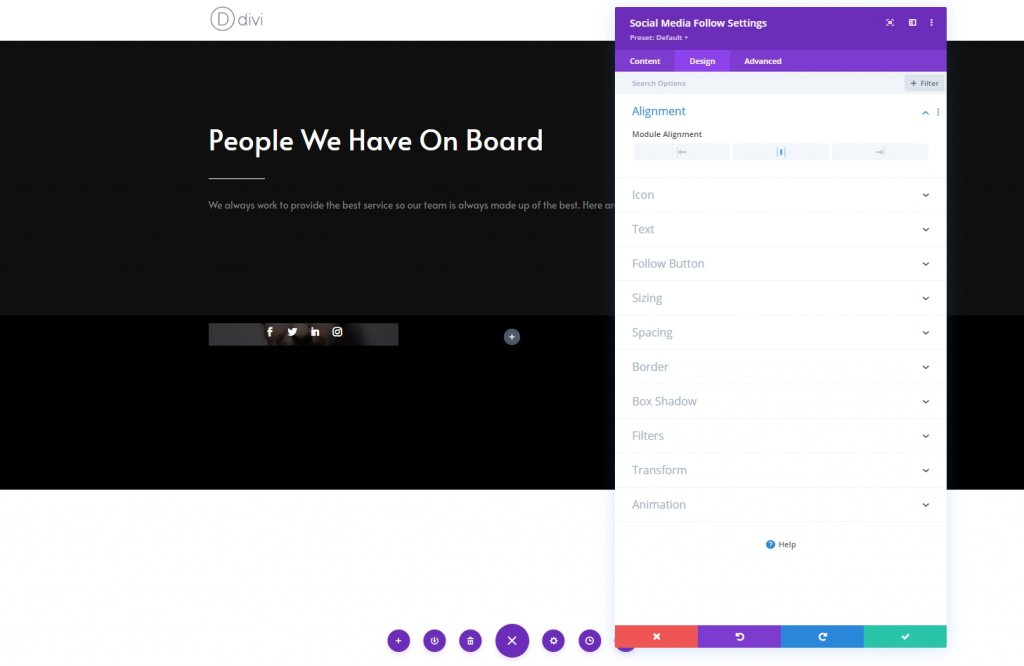
Căn chỉnh
Từ tab thiết kế của mô-đun, hãy thay đổi cài đặt căn chỉnh.
- Căn chỉnh mô-đun: Trung tâm

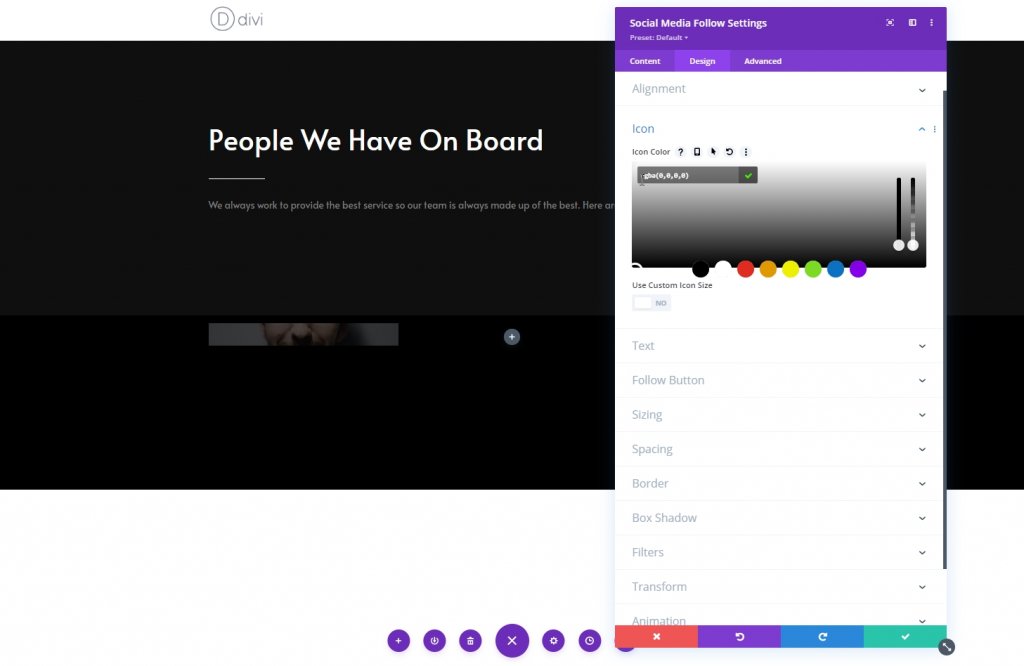
Biểu tượng
Bây giờ thay đổi màu biểu tượng.
- Màu biểu tượng: rgba (0,0,0,0)

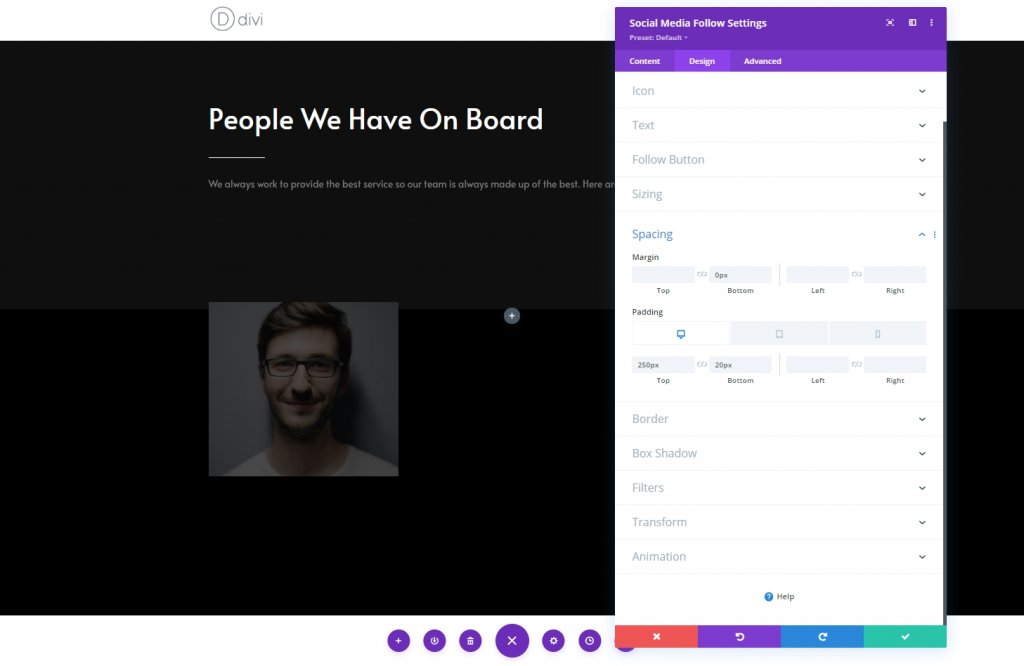
khoảng cách
Sau đó, chuyển đến cài đặt giãn cách và áp dụng các giá trị sau:
- Lề dưới cùng: 0px
- Phần đệm trên cùng: Máy tính để bàn: 250px, Máy tính bảng: 450px và Điện thoại: 200px
- Phần đệm dưới cùng: 20px

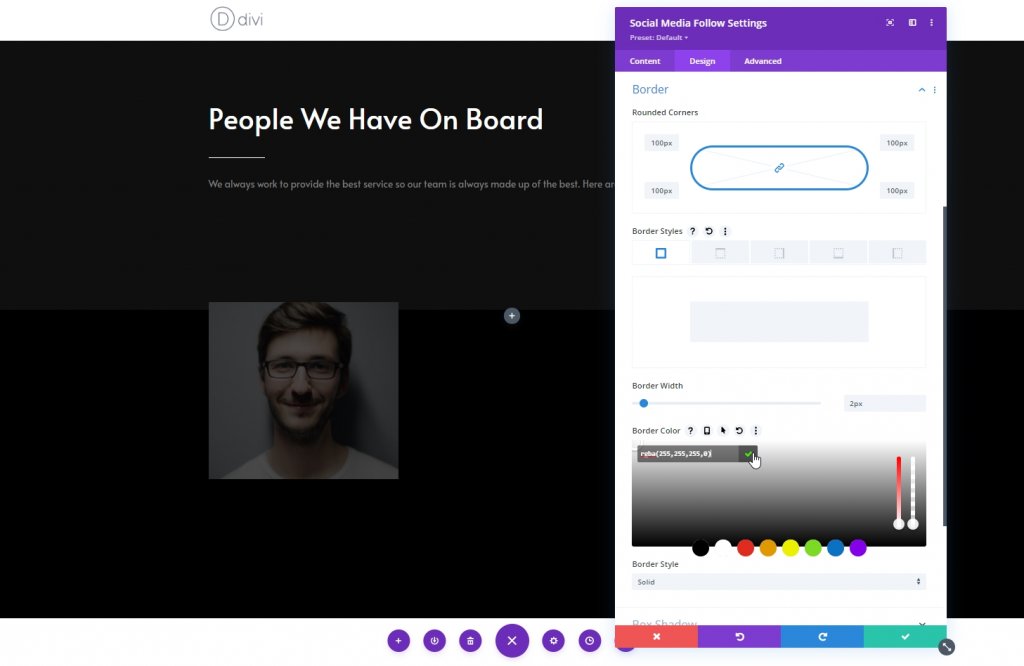
Biên giới
Bây giờ, hãy thay đổi cài đặt đường viền cho phù hợp.
- Tất cả các góc: 100px
- Chiều rộng đường viền: 2px
- Màu viền: rgba (255,255,255,0)

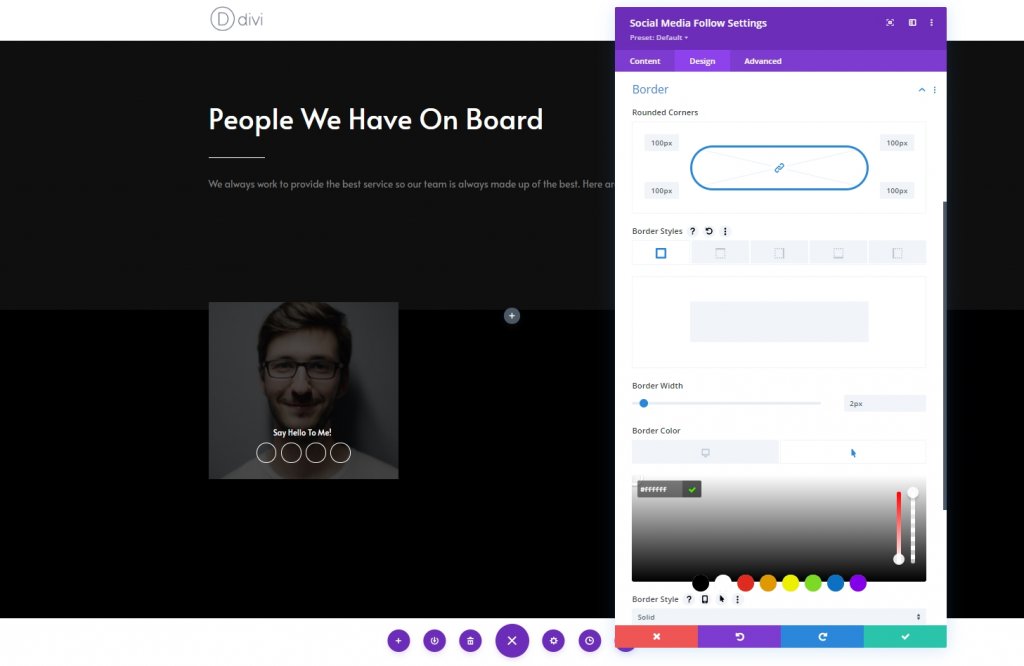
Di chuột biên giới
Bây giờ, sử dụng một đường viền cho di chuột.
- Màu Viền Di chuột: #ffffff

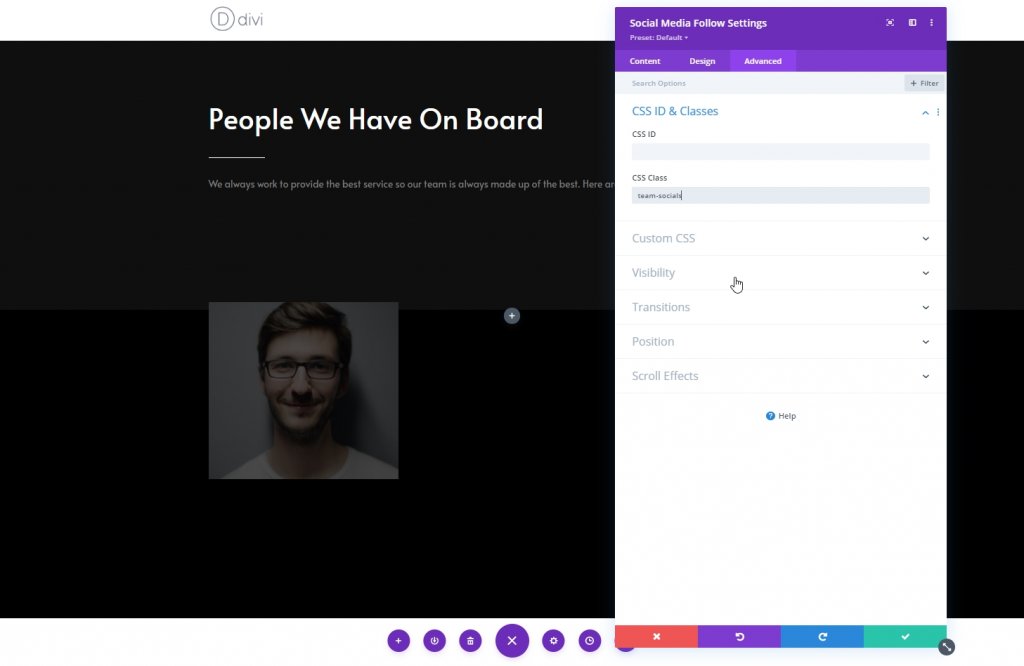
Lớp CSS
Bây giờ từ tab nâng cao, hãy thêm một lớp CSS tùy chỉnh.
- Lớp CSS: nhóm-xã hội

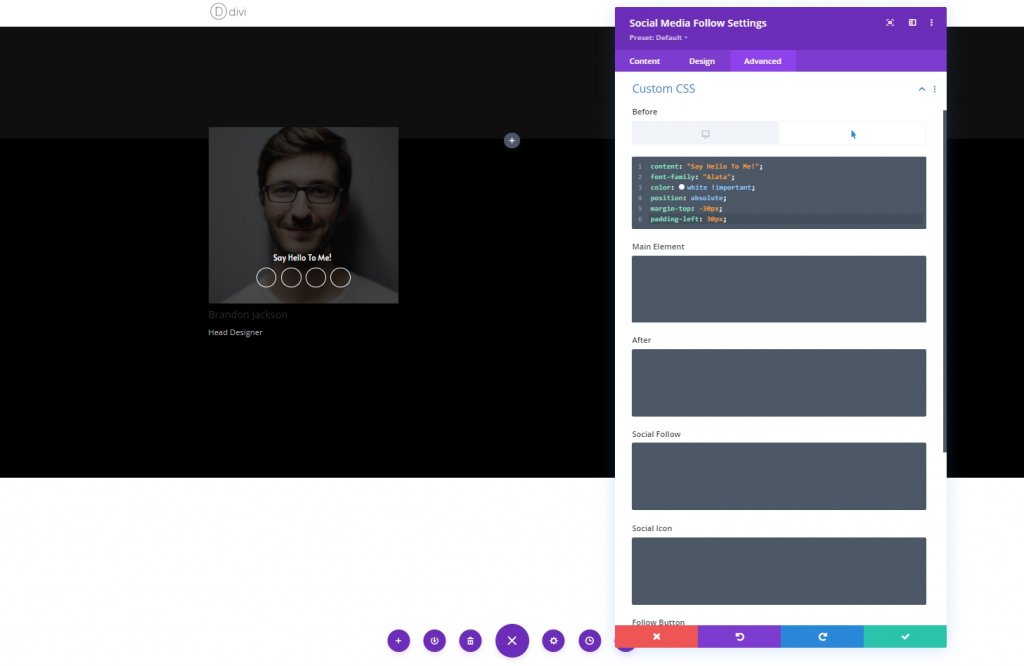
Di chuột trước phần tử
Bây giờ, hãy hoàn thành cài đặt mô-đun bằng cách áp dụng mã CSS sau cho phần tử before. Đảm bảo đặt nó khi di chuột.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Cột 1: Mô-đun Người
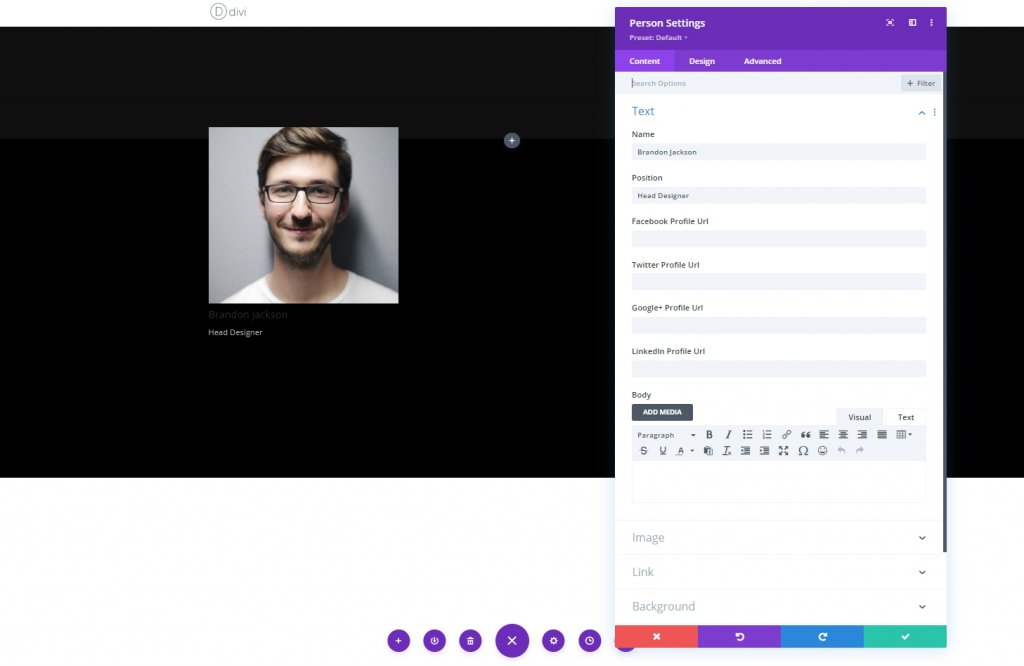
Thêm nội dung
Mô-đun cuối cùng mà chúng tôi sẽ sử dụng trong cột này là mô-đun người. thêm mô-đun và bĩu môi thông tin bên trong nó.

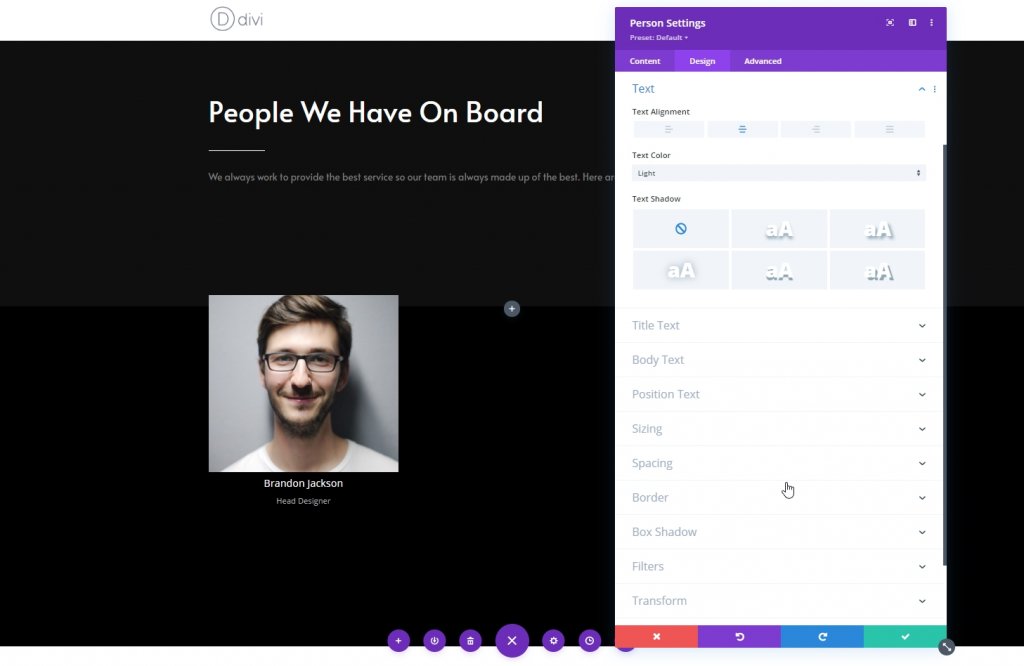
Cài đặt văn bản
Từ tab thiết kế của mô-đun người và thay đổi cài đặt văn bản như sau:
- Căn chỉnh văn bản: Căn giữa
- Màu văn bản: Ánh sáng

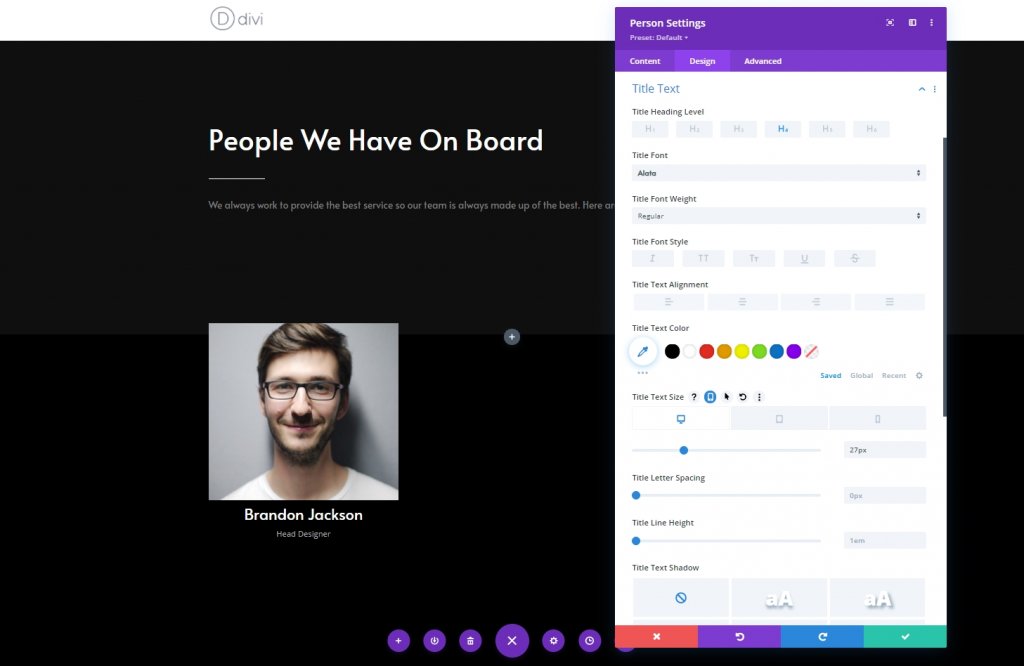
Cài đặt Văn bản Tiêu đề
Bây giờ sửa đổi khu vực văn bản tiêu đề.
- Phông chữ tiêu đề: Alata
- Kích thước văn bản tiêu đề: Máy tính để bàn: 27px, Máy tính bảng: 25px và Điện thoại: 22px

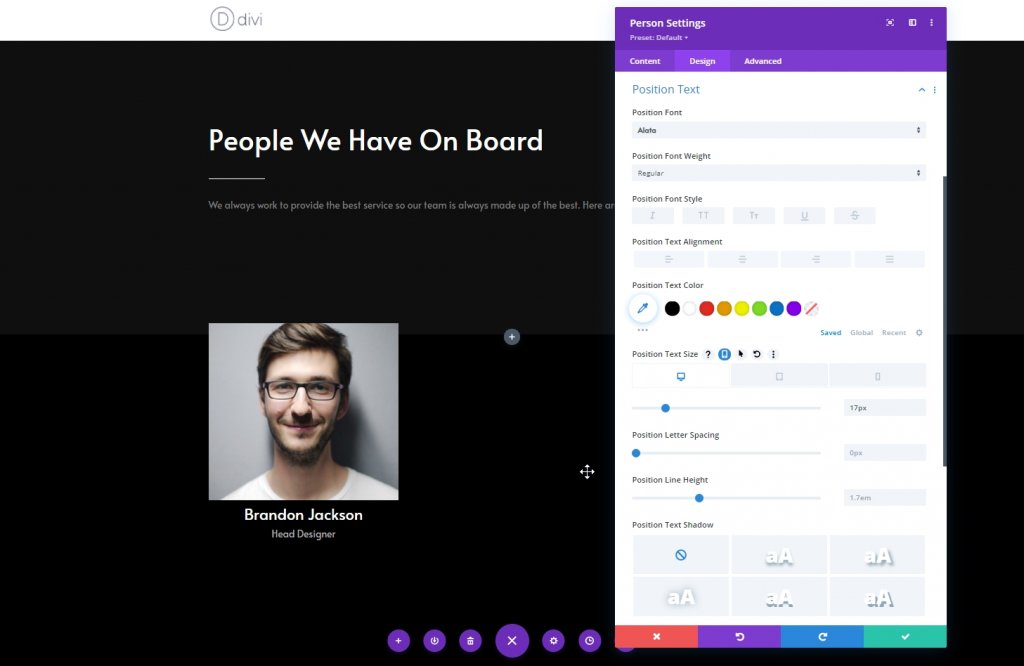
Cài đặt văn bản vị trí
Thay đổi cài đặt cho văn bản vị trí.
- Phông chữ vị trí: Alata
- Kích thước văn bản vị trí: Máy tính để bàn: 17px Và Máy tính bảng và Điện thoại: 15px

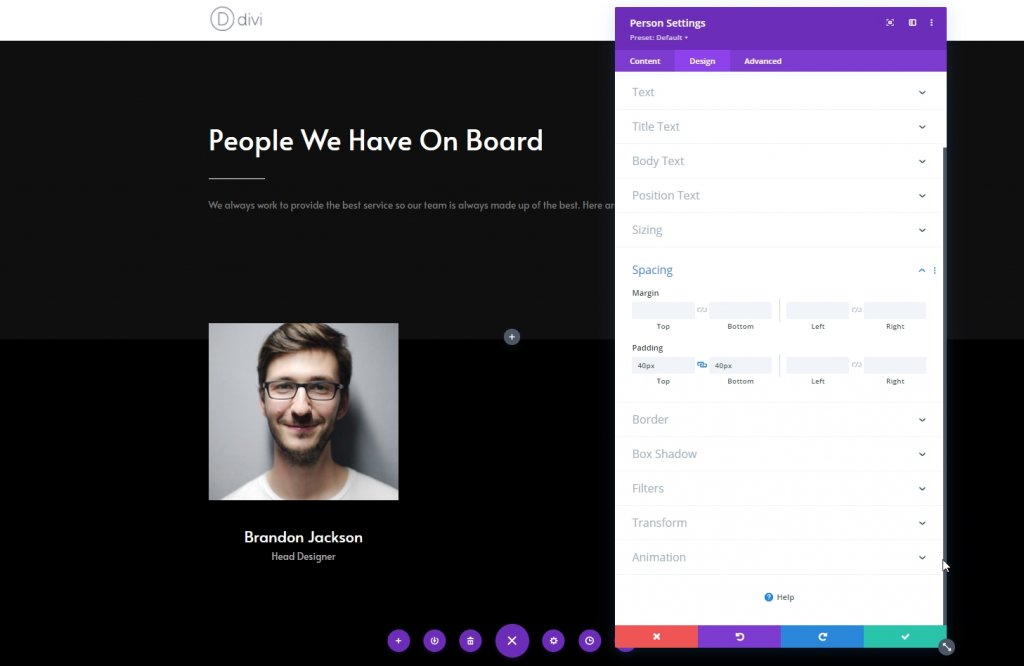
khoảng cách
Áp dụng một số đệm trên và dưới tùy chỉnh cho cài đặt khoảng cách.
- Phần đệm trên cùng: 40px
- Phần đệm dưới cùng: 40px

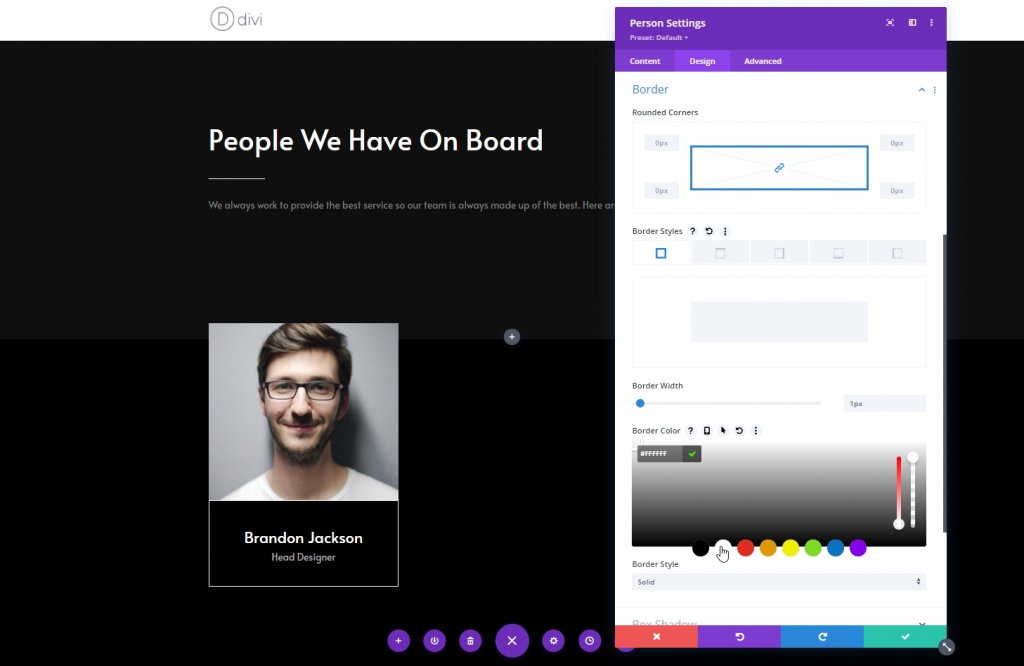
Biên giới
Bây giờ áp dụng các cài đặt đường viền sau và hoàn thành cột.
- Chiều rộng đường viền: 1px
- Màu viền: #ffffff

Xóa các cột khác
Bây giờ xóa các cột cho phần này.

Cột sao chép hai lần
Bây giờ sao chép cột một hai lần.

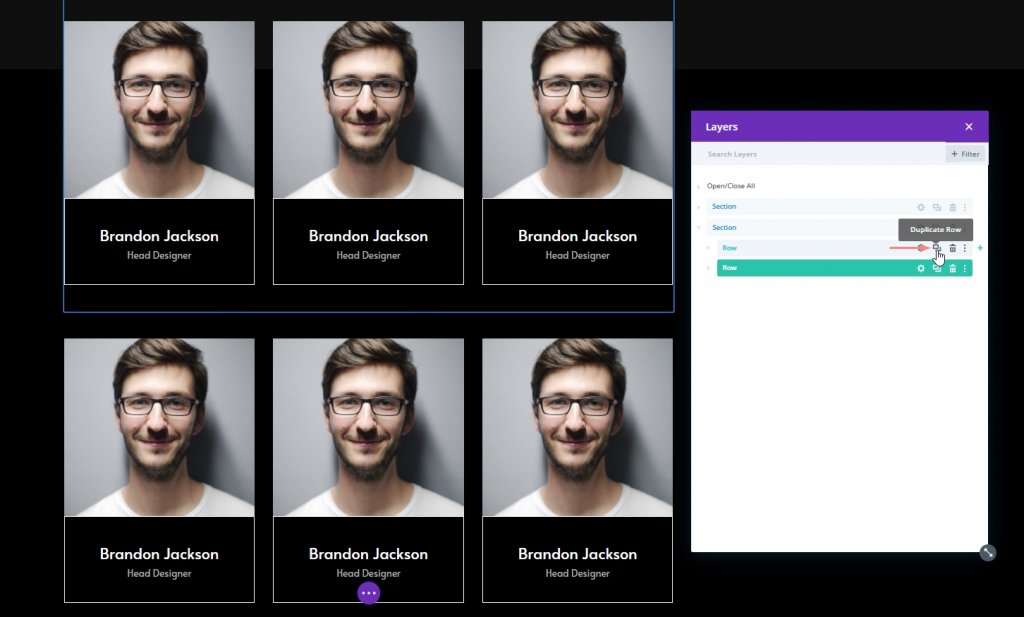
Sao chép toàn bộ hàng
Bây giờ, sao chép toàn bộ hàng nhiều hơn nếu bạn cần. Ở đây chúng tôi sẽ nhân bản nó một lần.

Thay đổi nội dung trùng lặp
Bây giờ chúng tôi sẽ thay đổi hình ảnh, liên kết mạng xã hội, thông tin cá nhân cho mỗi cá nhân.

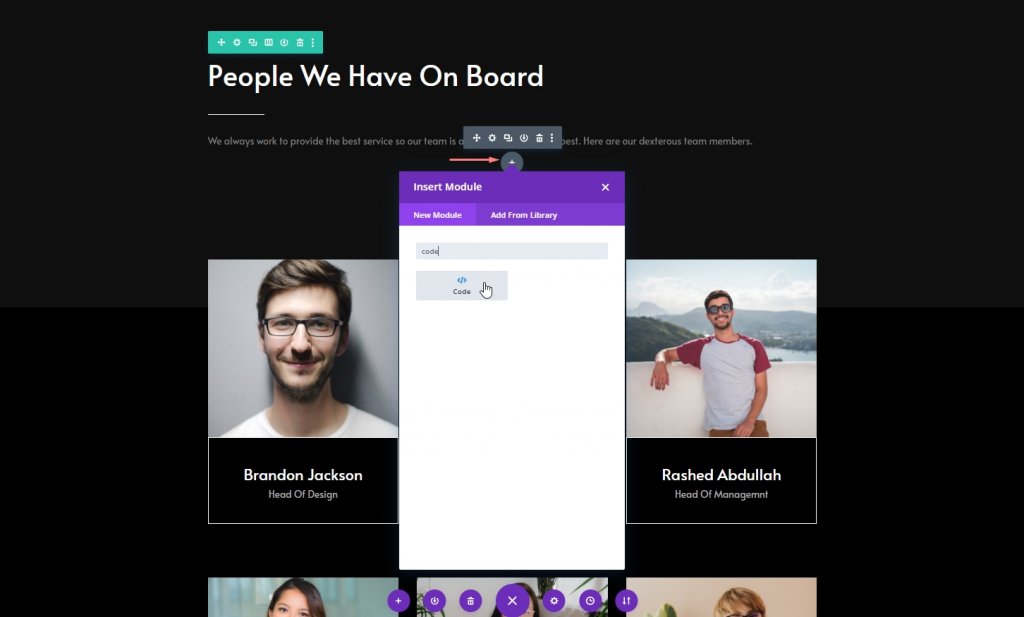
Phần 2: Mô-đun mã
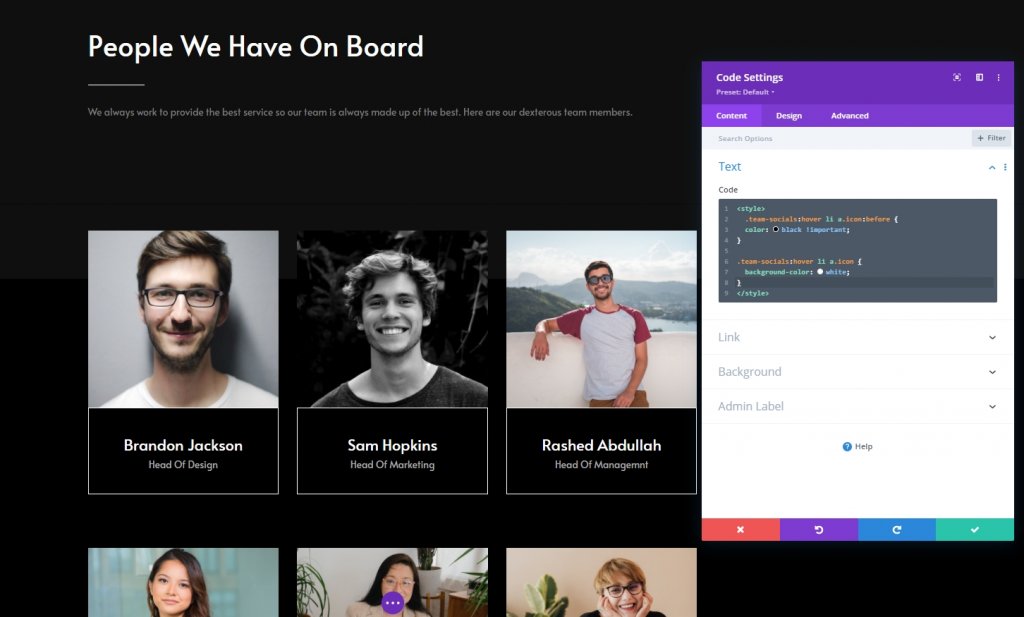
Mô-đun mã trong phần 1
Bây giờ, hãy thêm một mô-đun mã bên dưới mô-đun văn bản của phần một.

Thêm mã CSS
Bây giờ sao chép các dòng sau của mã CSS và dán vào mô-đun mã và bạn đã hoàn tất. Đừng quên đặt chúng bên trong thẻ Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Kết quả cuối cùng
Cho đến nay chúng tôi đã hoàn thành tất cả các bước thành công, đây là kết quả của chúng tôi.
Phần kết luận
Trong hướng dẫn hôm nay, chúng tôi đã cố gắng cho thấy chúng tôi có thể thiết kế một trang thành viên trong nhóm một cách sáng tạo như thế nào. Bằng cách sử dụng hiệu ứng lơ lửng của chủ đề Divi , các kết nối xã hội của các thành viên trong nhóm có thể được thể hiện một cách thẩm mỹ như vậy. Chúng tôi hy vọng bạn thấy các hướng dẫn hôm nay hữu ích, một chia sẻ với môi trường xung quanh bạn sẽ khuyến khích chúng tôi tạo ra nhiều hướng dẫn Divi mới và tuyệt vời hơn.




