Bạn có cần trợ giúp thiết lập trang đích Elementor không? Không cần tìm đâu xa.

Để phát triển các trang đích đẹp và hiệu quả mà không cần viết một dòng mã nào, Elementor cung cấp cho bạn trình chỉnh sửa kéo và thả trực quan mà bạn cần.
Nhưng việc kết hợp tất cả những thứ đó lại với nhau có thể hơi khó khăn phải không?
Bạn có thể có những lo lắng như:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Nội dung trang đích của tôi nên bao gồm những gì?
- Cách tốt nhất để thiết lập Elementor cho việc này là gì?
- Tôi có thể làm gì để thêm biểu mẫu chọn tham gia email vào trang web của mình?
Tất cả những câu hỏi đó và hơn thế nữa sẽ được trả lời trong bài đăng này khi chúng tôi hướng dẫn bạn quy trình tạo trang đích Elementor từng bước.
Để bắt đầu mọi thứ, hãy điểm qua các thành phần thiết yếu của mỗi trang đích ( Elementor hoặc cách khác). Với trình tạo trang Elementor miễn phí, chúng tôi sẽ hướng dẫn bạn cách thiết lập mọi thứ, bao gồm thêm biểu mẫu chọn tham gia email do MailPoet cung cấp.
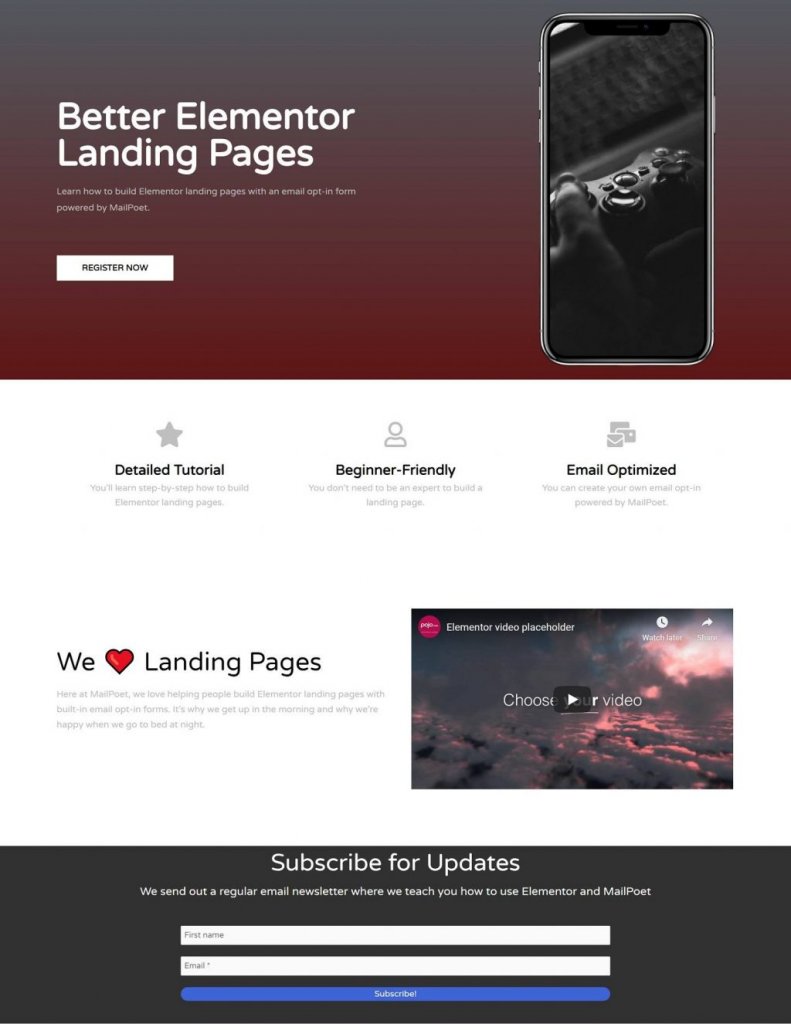
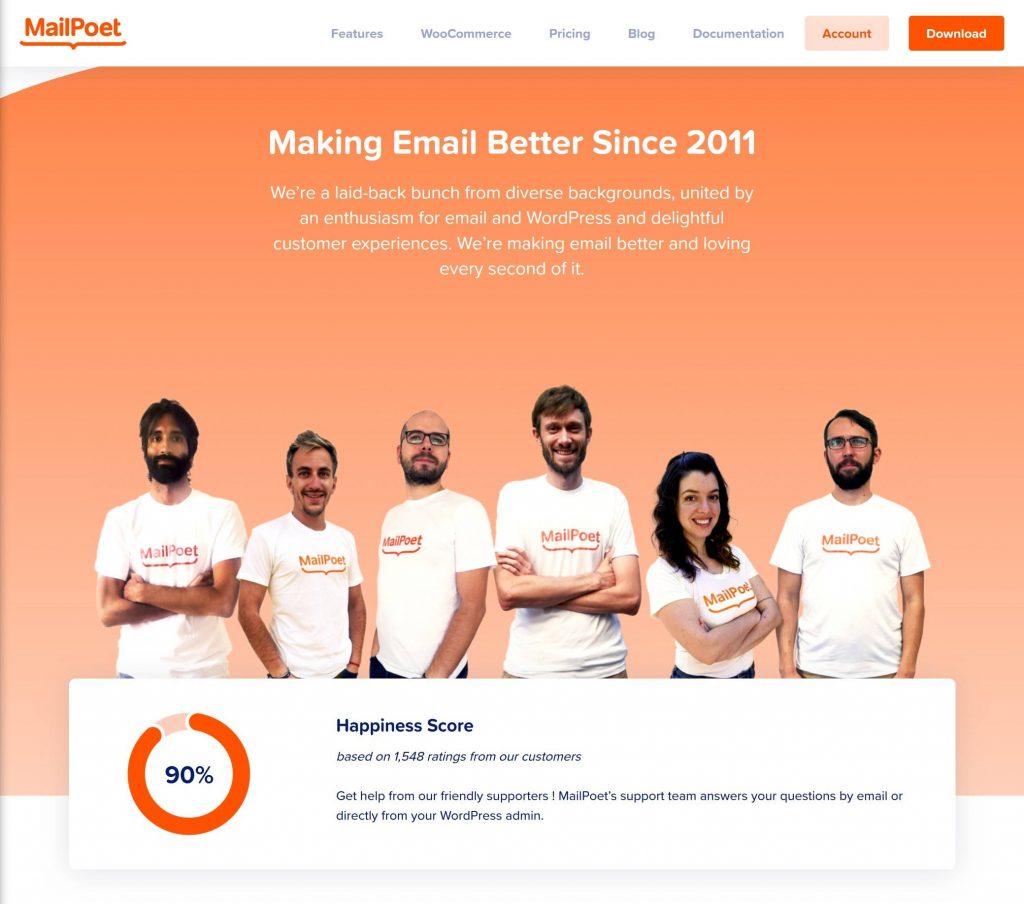
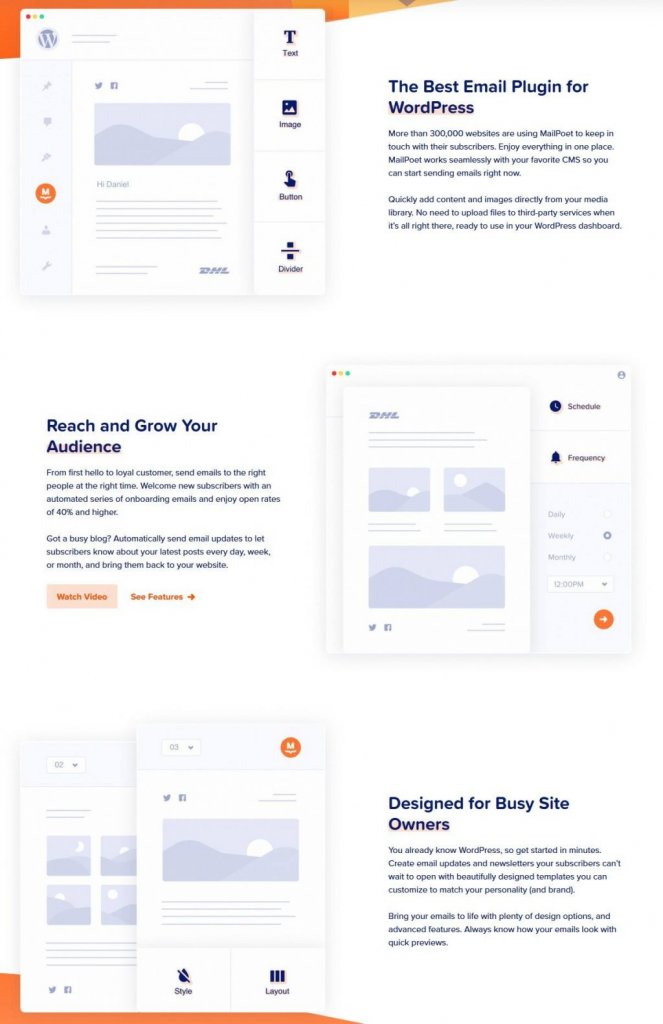
Xem trước thiết kế
Sau khi hoàn thành bài đăng này, bạn sẽ có thể xây dựng một thiết kế như thế này.

Các yếu tố chính của trình tạo trang Elementor
Chúng tôi không nói rằng "trang đích của bạn cần tất cả những tính năng này và không có gì khác" bởi vì trang đích là duy nhất cho sản phẩm hoặc dịch vụ của bạn.
Nhưng nếu chúng ta chỉ phải chọn bốn thứ mà mọi trang đích nên có thì đó sẽ là chúng.
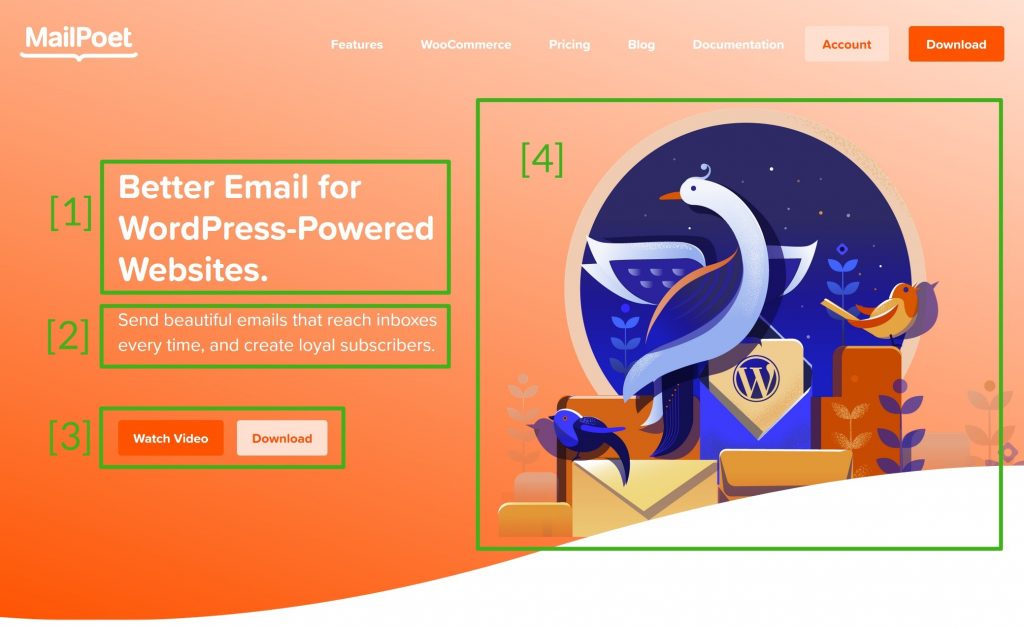
phần anh hùng
Nội dung trong phần anh hùng của bạn là bắt mắt nhất và xuất hiện trong màn hình đầu tiên của trang web của bạn. Khách truy cập của bạn sẽ nhận thấy điều này ngay khi họ truy cập trang đích của bạn.

Không cần thiết phải khiến người đọc choáng ngợp với một bức tường chữ trong phần anh hùng. Thay vào đó, hầu hết các phần anh hùng đều bắt đầu bằng cách thiết lập cơ bản sau:
- Dòng tiêu đề : Dòng tiêu đề là điều đầu tiên khách hàng tiềm năng nhìn thấy và tóm tắt giá trị chính của sản phẩm hoặc dịch vụ của bạn chỉ trong một câu.
- Tiêu đề phụ : Một cách hiệu quả để xây dựng tiêu đề mà vẫn giữ được sự ngắn gọn là sử dụng tiêu đề phụ.
- CTA : Những gì bạn muốn khách truy cập thực hiện được gọi là lời kêu gọi hành động (CTA). CTA thường được giới hạn ở hai trên mỗi trang.
- Tệp phương tiện: Hình ảnh, video hoặc hình minh họa thường được đưa vào cùng với văn bản.
Các tính năng và lợi ích

Sau đó, bạn sẽ có một phần dành cho đặc điểm và lợi ích của sản phẩm. Trong phần này, bạn sẽ có thể hiển thị bằng chứng hỗ trợ cho tiêu đề chính của mình.
Về

Bạn sẽ có cơ hội thêm một số chi tiết về bản thân hoặc doanh nghiệp của mình ở cuối trang. Nhờ đó, bạn sẽ có thể tạo được niềm tin với khán giả của mình.
Chọn email
Hầu hết các trang đích đều có biểu mẫu đăng ký email ở phía dưới. Có thể chắc chắn rằng những người đã dành thời gian đọc phần còn lại của trang đích sẽ quan tâm đến những gì bạn nói.

Bạn có thể giữ liên lạc với họ trong tương lai bằng cách lấy địa chỉ email của họ.
Các Yếu Tố Sáng Tạo Để Làm Trang Landing Hấp Dẫn
Bốn điều được liệt kê ở trên không phải là những điều duy nhất bạn nên đưa vào. Là một điểm khởi đầu vững chắc, chúng cũng là nơi tốt để suy nghĩ xem có nên đưa vào các phần dành cho:
- Sơ yếu lý lịch hoặc danh mục đầu tư ấn tượng.
- Bằng chứng xã hội có thể được cung cấp dưới dạng lời chứng thực của khách hàng.
- Logo của những thương hiệu lớn mà bạn từng hợp tác trên trang này
- Bảng giá
- Bài viết blog mới nhất
- Kêu gọi hành động
Chúng tôi sẽ hướng dẫn bạn quy trình thiết lập trang đích bằng cách sử dụng bốn phần quan trọng này trong hướng dẫn bên dưới.
Tuy nhiên, khi hoàn tất, bạn sẽ có khả năng thêm các phần bổ sung nếu cần.
Xây dựng trang đích Elementor
Elementor là một công cụ tuyệt vời để tạo trang đích, nhưng giờ đã đến lúc bắt tay vào công việc.
Ngoài việc hiển thị cho bạn các quy trình, chúng tôi cũng sẽ cung cấp cho bạn một số đề xuất về nội dung và giao diện trang đích của bạn.
Lựa chọn vải
Để bắt đầu, bạn cần quyết định canvas cho trang Elementor của mình.
Có hai lựa chọn có sẵn cho bạn tại thời điểm này. Hoặc bạn có thể bắt đầu với một bảng hoàn toàn trống. Bạn sẽ bắt đầu với một bản rõ ràng, không có bất kỳ tàn tích nào của chủ đề WordPress hiện tại của bạn. Ngoài ra, không cần thanh bên hoặc vùng chứa ở giữa đầu trang và chân trang của chủ đề, để bạn có toàn quyền kiểm soát mọi thứ ở giữa.
Bạn nên chọn cách tiếp cận thứ hai nếu bạn muốn trang đích của mình tích hợp trơn tru với phần còn lại của trang web. Tuy nhiên, nếu bạn đang tạo một trang duy nhất thì tùy chọn đầu tiên sẽ là lựa chọn tốt hơn.
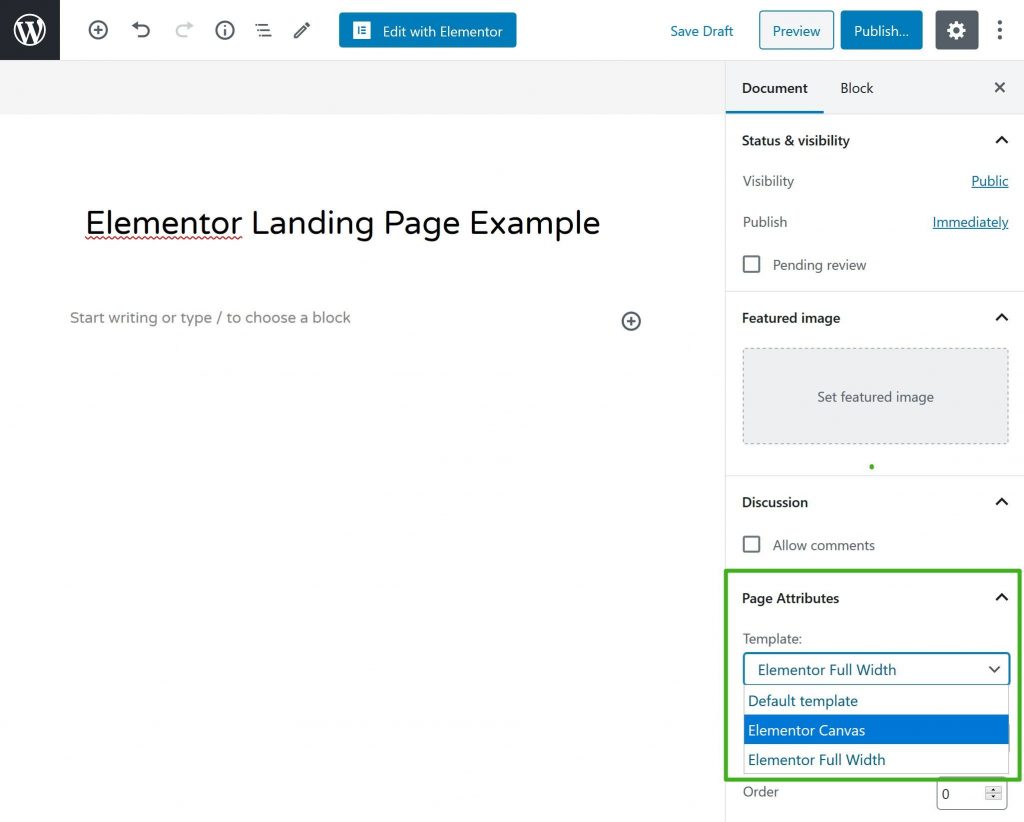
Đưa ra lựa chọn này:
- Trang đích phải được lưu trữ trên một trang WordPress tiêu chuẩn.
- Thanh bên Tài liệu chứa một phần có tiêu đề "Thuộc tính Trang".
- Chọn canvas của bạn từ menu thả xuống Mẫu.
Elementor có hai kiểu mẫu.
- Canvas phần tử
- Chiều rộng đầy đủ của phần tử

Phương pháp thiết kế
Ngay sau khi bạn có một tờ giấy trắng, bạn có thể bắt đầu thiết kế. Bạn có thể bắt đầu lại từ đầu và tạo trang đích hoàn chỉnh của mình nếu bạn chấp nhận thử thách.
Tuy nhiên, nếu đây là trang đích đầu tiên của bạn, việc xử lý mọi thứ bằng tay có thể hơi khó khăn.
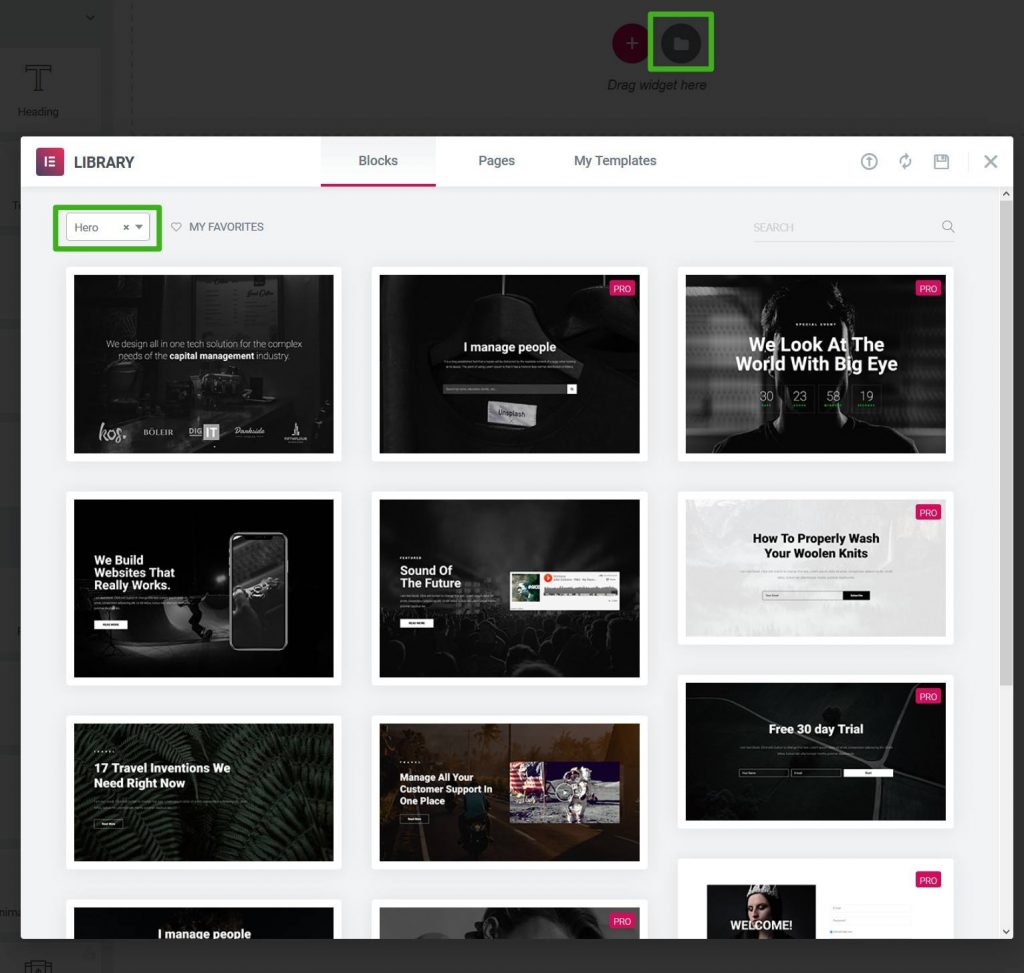
Vui lòng xem các mẫu, có thể tìm thấy bằng cách nhấp vào biểu tượng thư mục trên thanh công cụ của trình duyệt của bạn
Để xem liệu bạn có thể khám phá mẫu trang đích được xây dựng hoàn chỉnh phù hợp với chủ đề của mình hay không, bạn có thể duyệt qua các mẫu Trang.
Tuy nhiên, tab Mẫu chặn thường là lựa chọn thay thế tốt hơn. Các phần trong thiết kế trang đích của bạn có thể được đưa vào mẫu khối. Giống như Lego, bạn có thể trộn và kết hợp các mảnh để tạo ra thiết kế lý tưởng của mình.

Các mẫu khối phần tử được chỉ định thích hợp. Có sẵn các loại mẫu - Anh hùng, Tính năng, Giới thiệu.
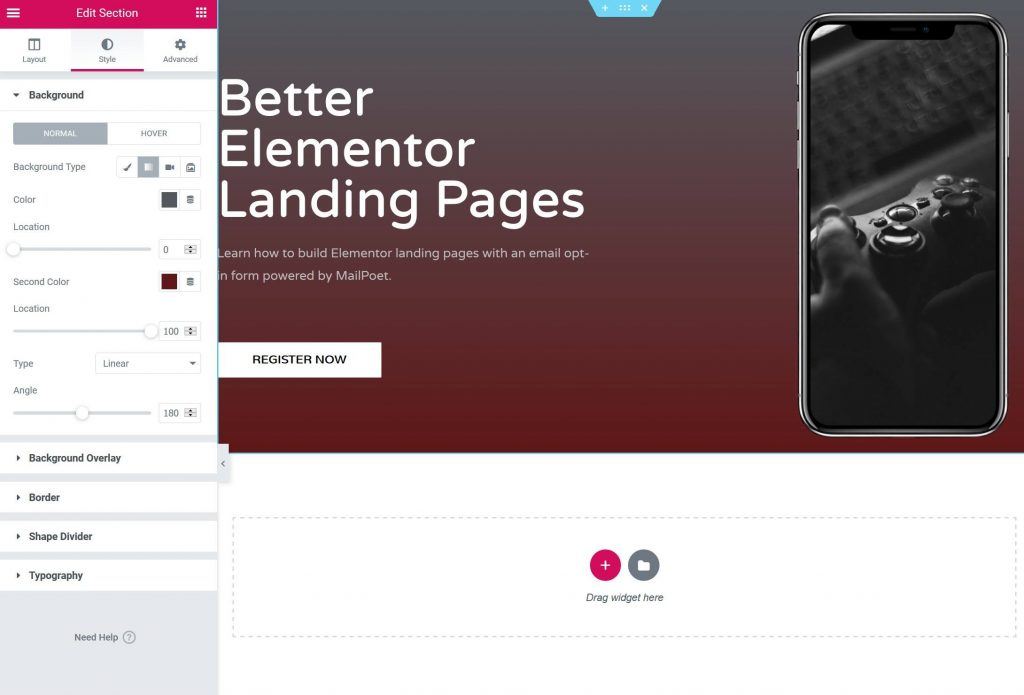
Thiết kế phần anh hùng
Bây giờ là lúc bắt tay vào công việc và xây dựng trang đích của bạn một cách chi tiết.
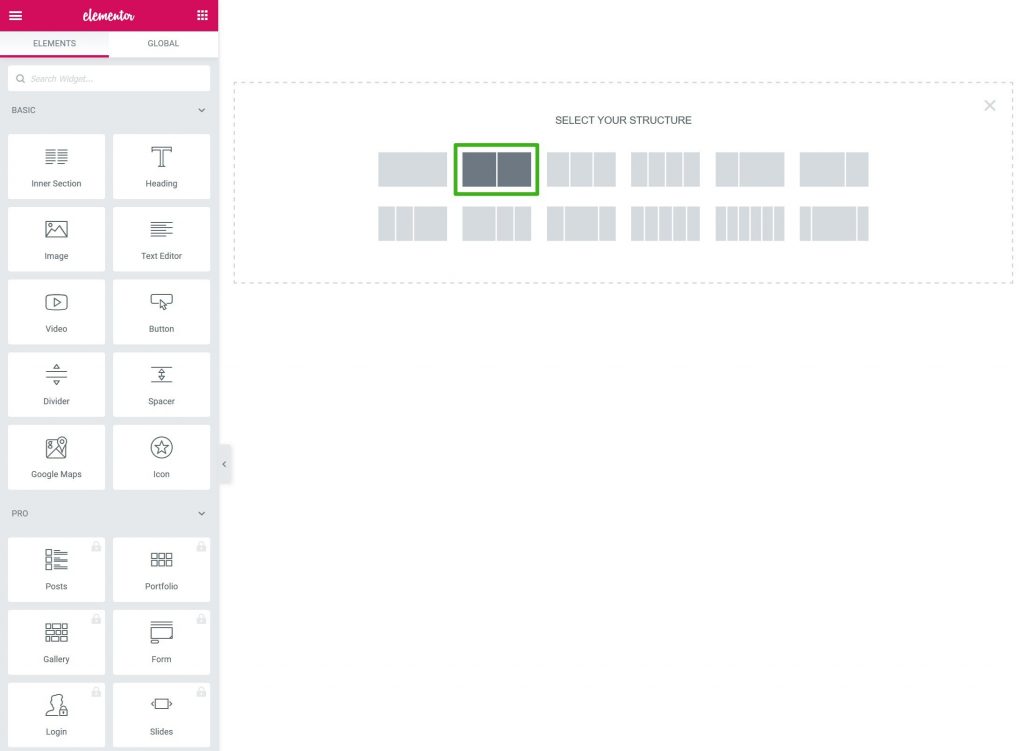
Hành vi mặc định của Elementor là mỗi "phần" trên trang đích của bạn sẽ là phần riêng biệt trong trình chỉnh sửa.
Bắt đầu bằng cách nhấp vào dấu cộng (+). Do đó, thông thường bạn sẽ thiết kế một khu vực hai cột cho phần anh hùng của mình.

Trong các cột, bạn có thể chèn các tiện ích nội dung.
Bạn có thể thêm: vào cột bên trái.
- Đối với dòng tiêu đề của bạn, tiện ích Tiêu đề H1. Đây phải là một bản tóm tắt một câu. Hãy mô tả trọng tâm của sản phẩm bạn đang bán trong phần này. "Email tốt hơn cho các trang web chạy WordPress" là khẩu hiệu của MailPoet.
- Đối với tiêu đề phụ của bạn, hãy sử dụng tiện ích tiêu đề H2 hoặc H3. Đừng đi qua một hoặc hai đoạn văn ở đây. Bạn có tùy chọn để giải thích chi tiết về những gì bạn đã nêu trong tiêu đề. Về mặt MailPoet, điều đó có nghĩa là "Gửi những email đẹp đến hộp thư đến mọi lúc và xây dựng những người đăng ký trung thành".
- Để gọi hành động, bạn sẽ cần một hoặc nhiều tiện ích Nút. Việc sử dụng nhiều nút kêu gọi hành động đòi hỏi phải có nút CTA chính sáng hơn.
Ở cột bên phải, bạn có thể chèn tiện ích hình ảnh hoặc video.
Cài đặt phần có thể được sử dụng để cung cấp nền tảng cho tất cả các phần anh hùng của bạn.

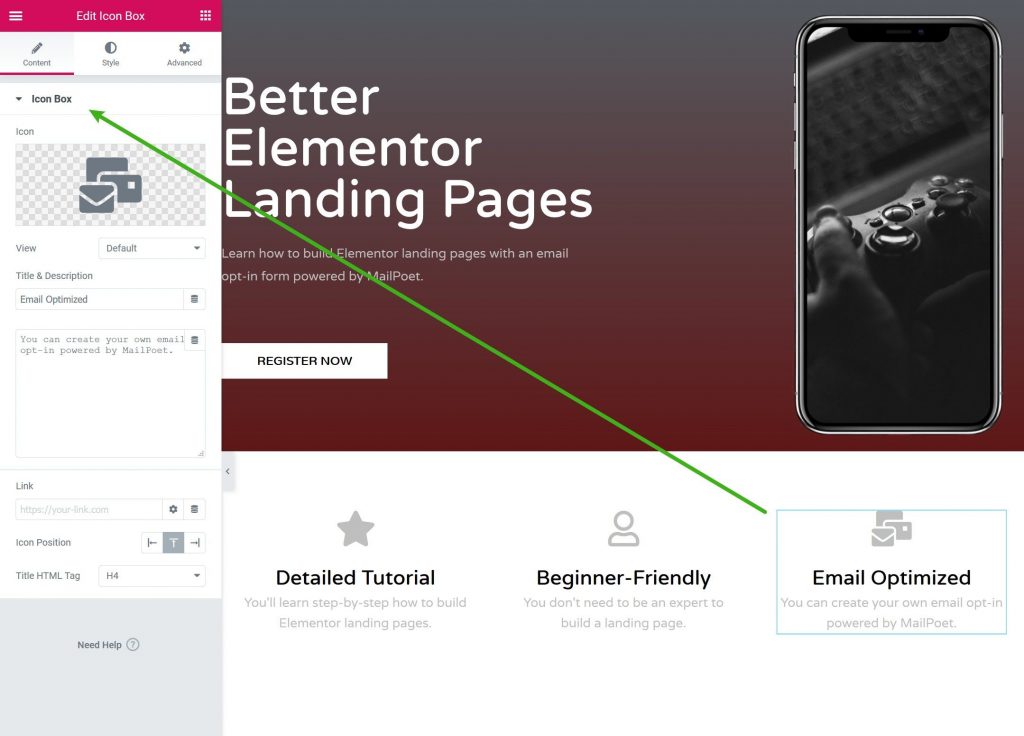
Thiết kế các tính năng của bạn
Tiếp tục đến phần về các tính năng và lợi ích.
Thêm một phần mới có ba hoặc bốn cột để có thiết kế nhỏ gọn hơn. Do đó, bạn có thể sử dụng tiện ích Hộp Biểu tượng để liệt kê từng tính năng một.

Điều điển hình là các trang đích sử dụng kỹ thuật hộp biểu tượng này.
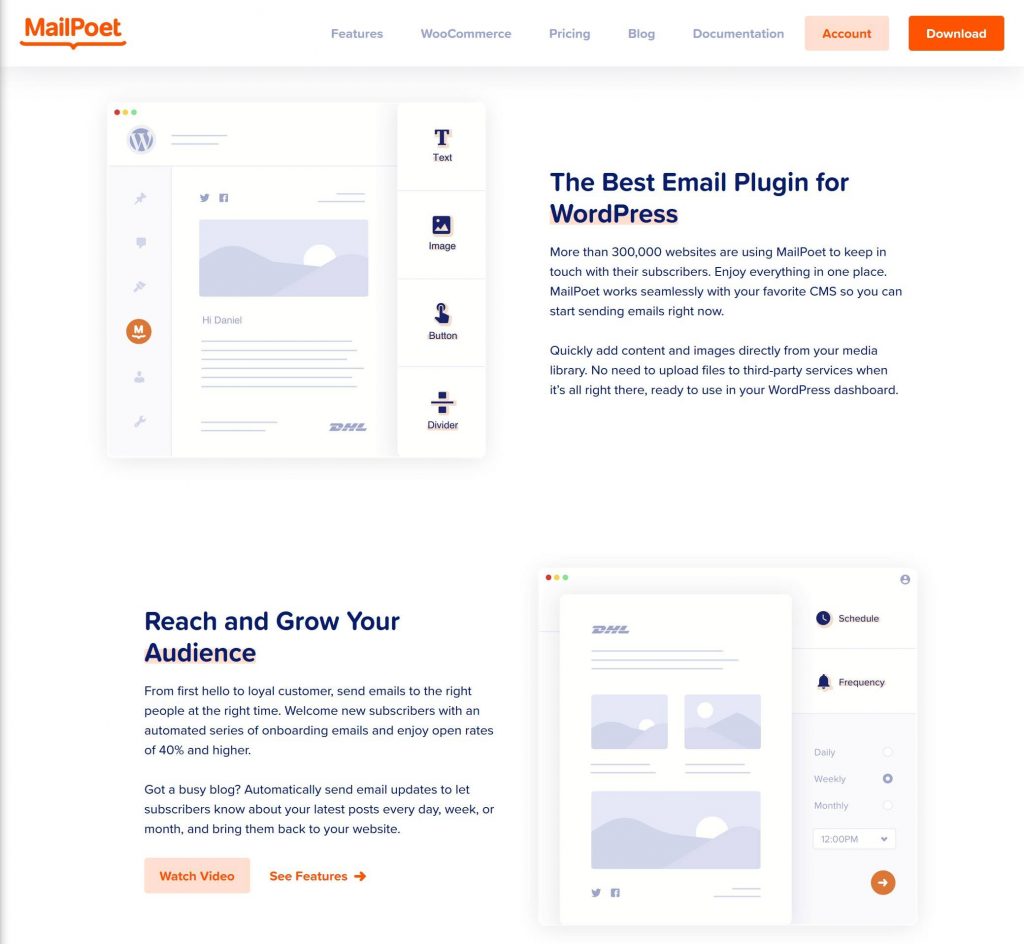
Tạo các phần hai cột cho mỗi tính năng, như được hiển thị trên trang chủ MailPoet, nếu bạn muốn tìm hiểu sâu hơn về từng tính năng.
Văn bản một bên, hình ảnh một bên. Để giữ cho mọi thứ luôn mới mẻ, bạn có thể chuyển đổi bên nào của văn bản.

Điều quan trọng cần ghi nhớ là các tính năng không nên được liệt kê một cách tách biệt. Bạn cũng nên chứng minh giá trị mà mỗi tính năng mang lại cho người dùng của mình.
Mẫu đăng ký email
Công cụ thu thập địa chỉ email và phát triển danh sách người đăng ký của bạn không có trong phiên bản Elementor miễn phí, nhưng bạn có thể nhận được công cụ này khi mua Elementor Pro.
Bạn có thể sử dụng plugin MailPoet miễn phí để thêm biểu mẫu đăng ký email vào trang đích Elementor của mình.
Nếu bạn đang sử dụng Elementor, MailPoet có thể giúp bạn thiết lập tính năng chọn tham gia email và nó cũng có thể tự động hóa hoặc gửi bản tin theo cách thủ công từ bảng điều khiển WordPress của bạn.
Nếu bạn muốn bắt đầu với MailPoet, bạn sẽ cần rời khỏi Elementor một lúc và tải xuống và cài đặt plugin miễn phí. Hoàn tất quy trình thiết lập ngắn trên tab MailPoet.
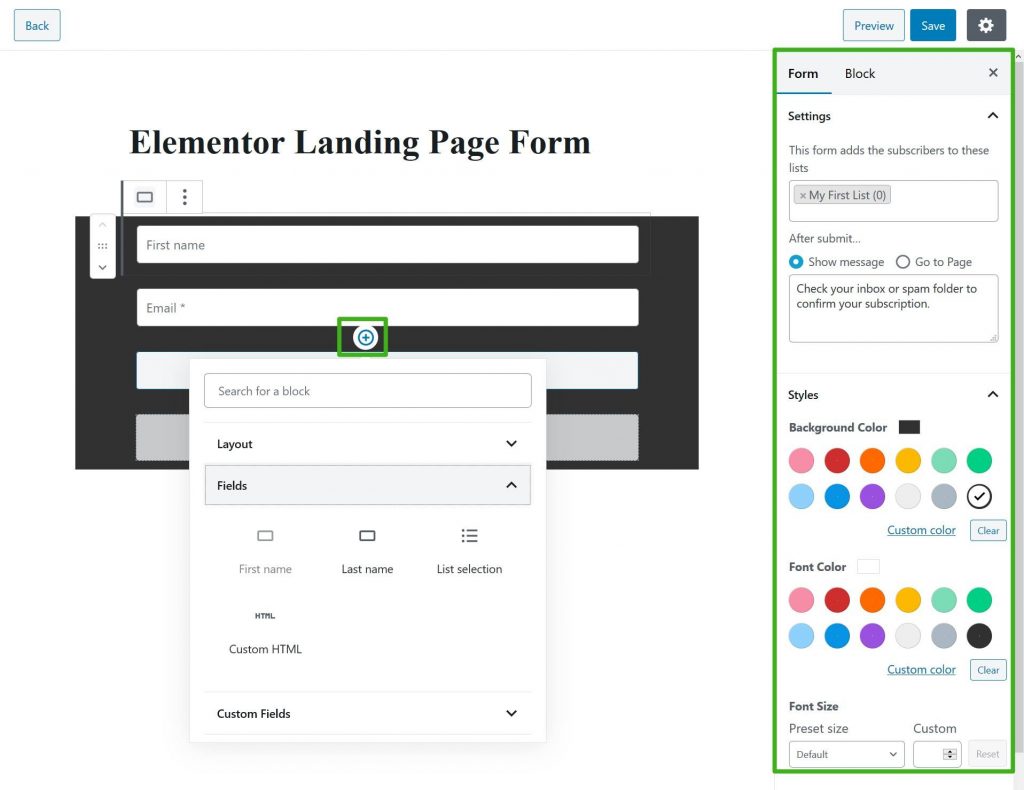
Tạo biểu mẫu đăng ký tham gia cho trang đích của bạn trong MailPoet Forms Add New.
Thêm các trường mới bằng cách nhấp vào biểu tượng +. Ví dụ: nếu bạn muốn theo dõi lượt truy cập.
Biểu mẫu của bạn có thể được định cấu hình và tạo kiểu bằng cách sử dụng cài đặt Biểu mẫu trong thanh bên.

Sau khi bạn hoàn thành việc này, hãy lưu biểu mẫu.
- Quay trở lại giao diện Elementor.
- Lưu các thay đổi của bạn.
- Làm mới giao diện.
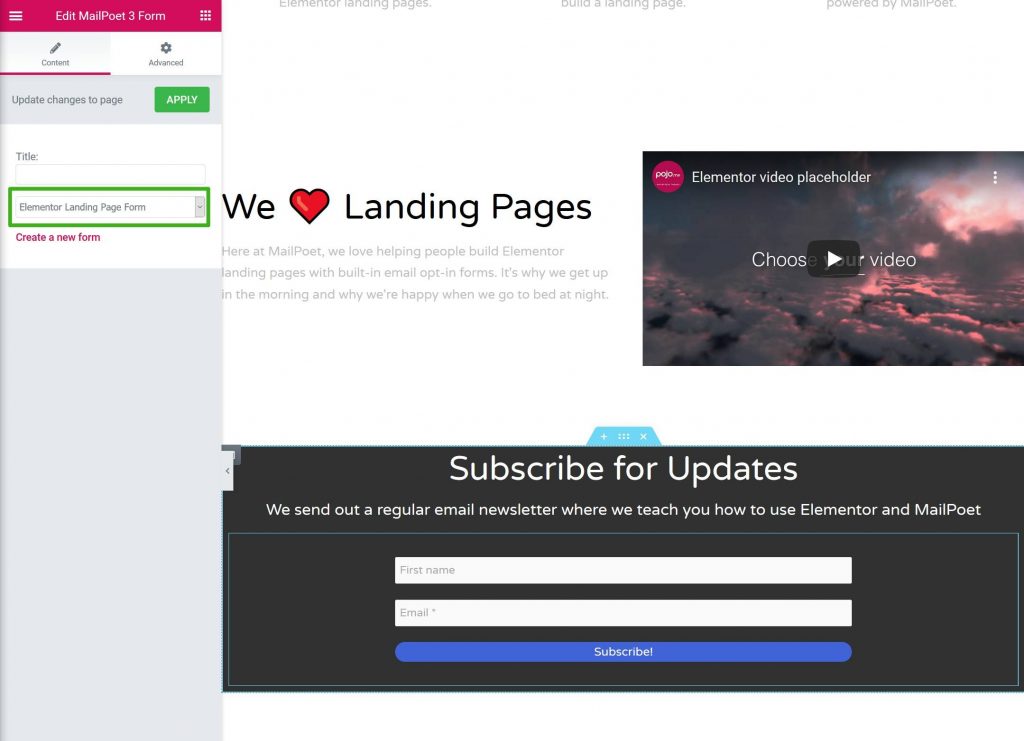
Để thêm biểu mẫu chọn tham gia email vào trang đích của bạn, chỉ cần làm mới Elementor và tìm tiện ích MailPoet 3 mới.
Biểu mẫu mới này sẽ có sẵn để lựa chọn trong cài đặt của tiện ích. Trong Elementor, bây giờ bạn có thể xem bản xem trước trực tiếp của biểu mẫu của mình.

Tab Nâng cao trong cài đặt của tiện ích cho phép bạn điều chỉnh hành vi và khoảng cách của biểu mẫu.
Bạn cũng có thể sử dụng các tiện ích Elementor khác, chẳng hạn như tiêu đề phía trên biểu mẫu của bạn, nếu bạn chọn.
Xong rôi! Elementor đã được sử dụng để thiết kế trang đích.
Xây dựng trang đích Elementor của riêng bạn!
Một trang đích WordPress hấp dẫn và thành công chỉ có thể được tạo bằng phiên bản Elementor miễn phí.
Mọi thứ đều có thể được xây dựng từ đầu nếu bạn mong muốn. Tìm hiểu cách sử dụng các mẫu Elementor để giúp quá trình này dễ dàng hơn nhiều nếu điều đó quá sức với bạn.
Các mẫu khối của Elem entor là một nửa nền tảng vững chắc. Để tùy chỉnh các mẫu, bạn có thể sử dụng chúng làm điểm bắt đầu, sau đó thêm thông tin và phong cách của riêng bạn.
Không thể thêm biểu mẫu chọn tham gia email vào trang đích của bạn với phiên bản miễn phí của Elementor.
Elementor với plugin MailPoet miễn phí có thể được sử dụng để phát triển danh sách email của bạn bằng cách tạo một trang đích có thể được sử dụng để gửi email từ quản trị viên WordPress của bạn.
Bằng cách sử dụng tiện ích chuyên dụng trong Elementor, bạn có thể tạo biểu mẫu đăng ký nhận email riêng của mình và tích hợp trực tiếp vào thiết kế của mình.




