Thiết kế thanh quảng cáo hoạt hình cho mẫu trang Divi của bạn có thể là một cách hiệu quả để giới thiệu các sản phẩm và ưu đãi một cách đầy phong cách mà không cần phụ thuộc vào plugin. Với các tính năng thiết kế mạnh mẽ của Divi , bạn có thể tạo thanh quảng cáo một cách trực quan trong khi chỉnh sửa mẫu trong Trình tạo chủ đề của Divi . Sau khi thiết lập mẫu, thanh quảng cáo sẽ xuất hiện trên bất kỳ trang nào được gán cho mẫu đó. Đó là một quá trình đơn giản.

Hãy đi sâu vào và bắt đầu!
Xem trước thiết kế
Đây là bản xem trước ngắn gọn về thanh quảng cáo mà chúng tôi sẽ tạo trong hướng dẫn này.

Thiết kế một thanh quảng cáo hoạt hình trong Divi
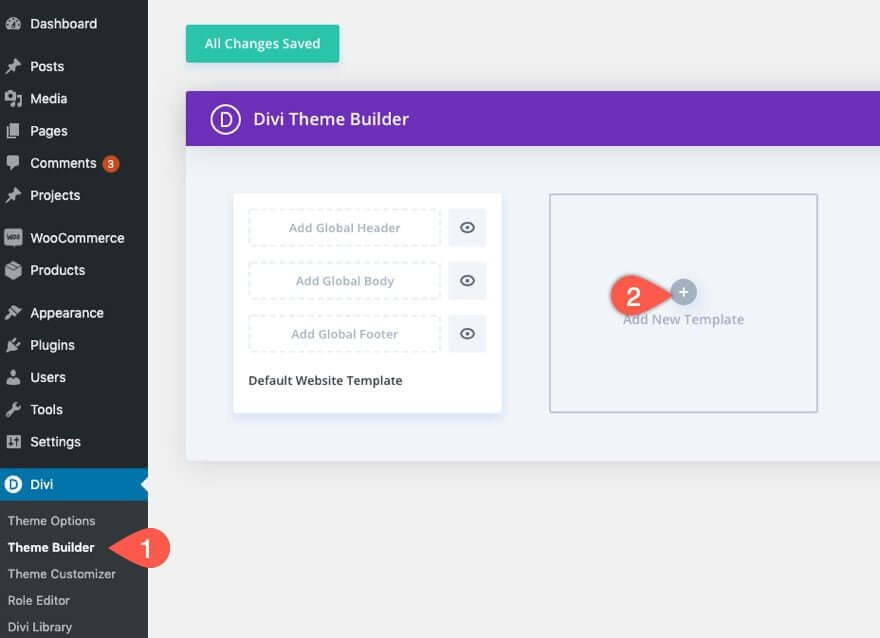
Từ Bảng điều khiển WordPress, đi tới Divi > Trình tạo chủ đề. Nhấp vào hộp "Thêm mẫu mới" để tạo mẫu mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
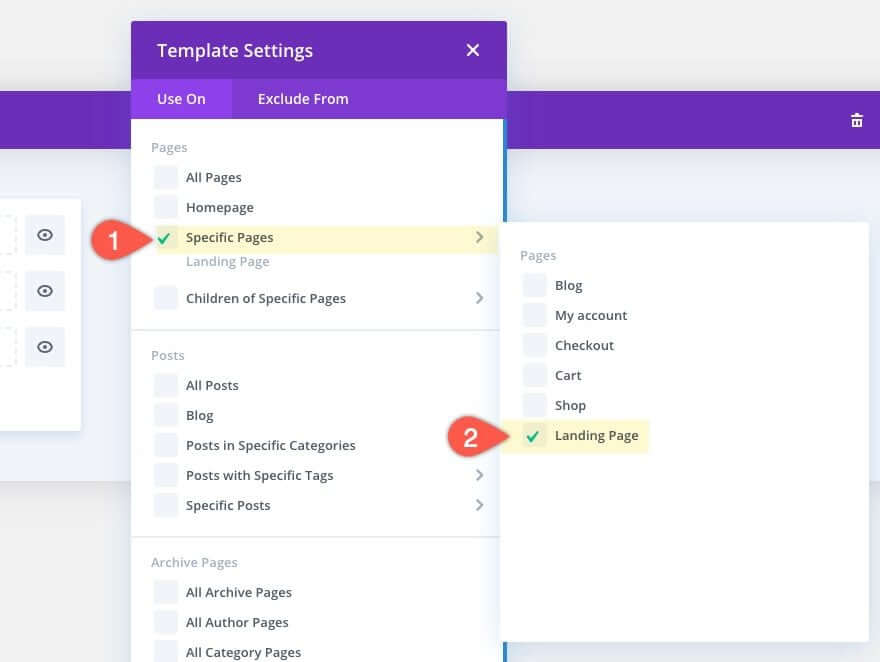
Gán mẫu cho (các) trang mà bạn muốn thanh quảng cáo xuất hiện.

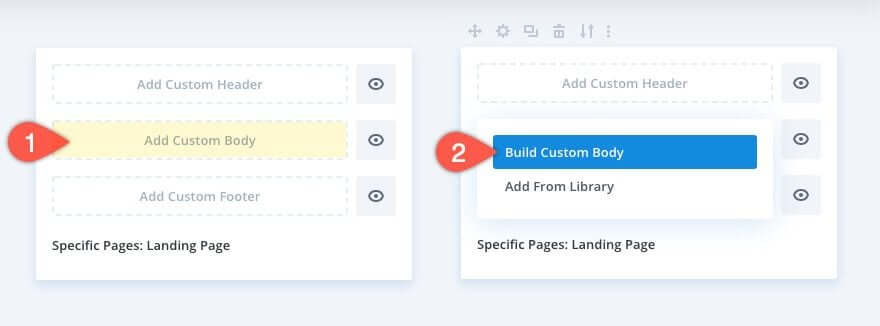
Trong mẫu mới, hãy nhấp vào vùng "Thêm nội dung tùy chỉnh" và chọn "Xây dựng nội dung tùy chỉnh".

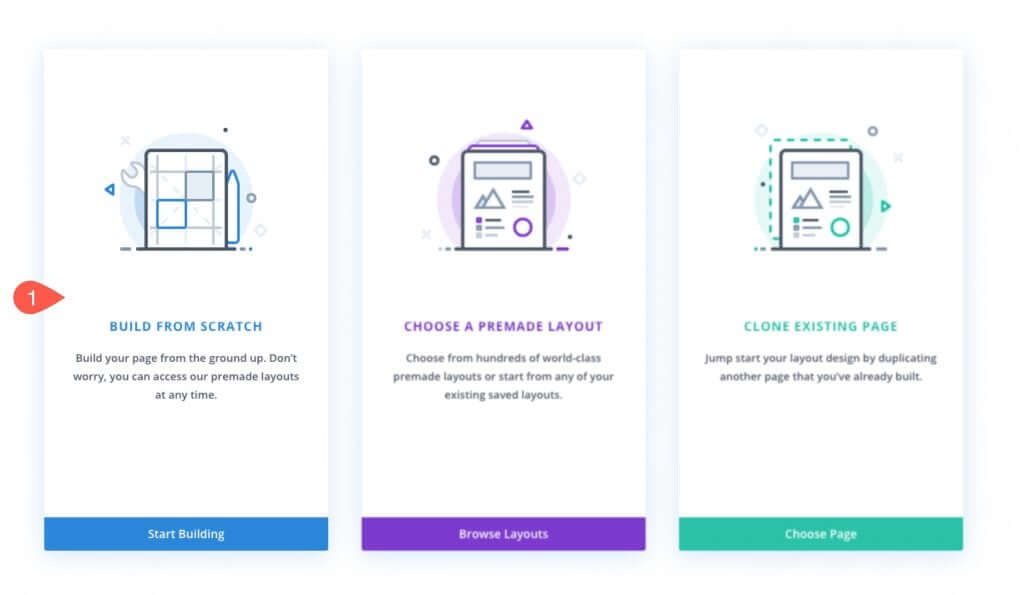
Chọn tùy chọn "Xây dựng từ đầu."

Bên trong Trình chỉnh sửa bố cục mẫu, hãy bắt đầu xây dựng thanh quảng cáo bằng Divi Builder.
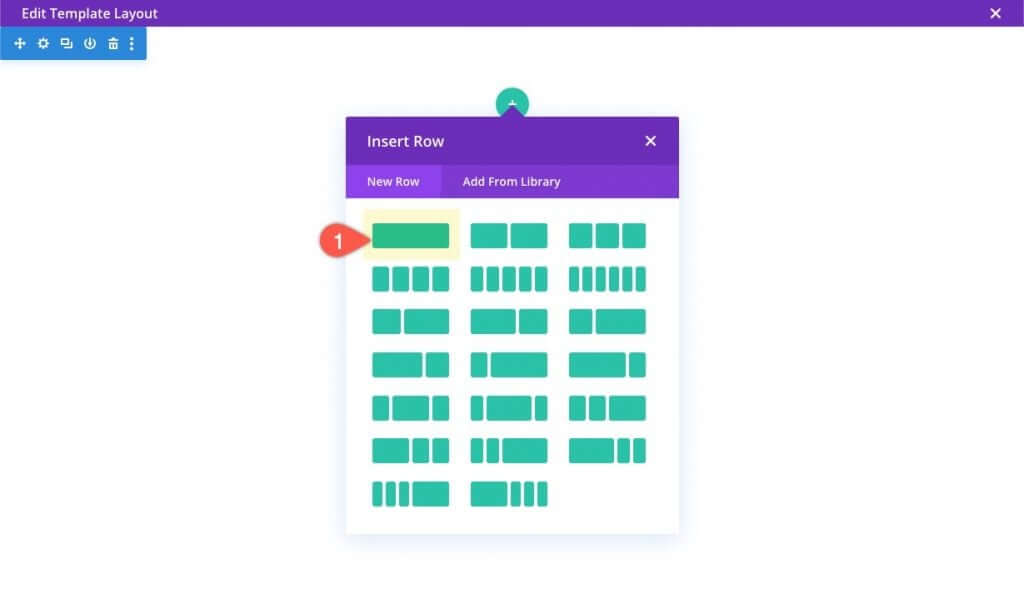
Bắt đầu bằng cách thêm một hàng một cột vào phần thông thường.

Trước khi giới thiệu một mô-đun, hãy cập nhật cài đặt Hàng như sau:
- Màu nền bên trái: #4a42ec
- Màu nền gradient bên phải: #521d91
- Hướng chuyển màu: 90 độ
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%
- Phần đệm: 0px trên cùng, 0px dưới cùng

Các cài đặt này xác định màu nền và chiều rộng của thanh quảng cáo.
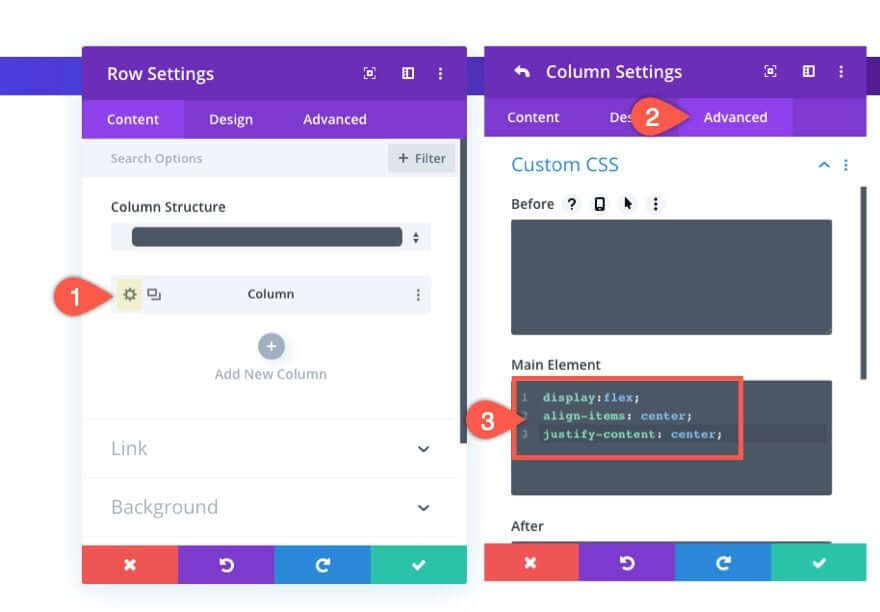
Trước khi thoát cài đặt hàng, hãy mở cài đặt của cột. Sau đó, thêm CSS tùy chỉnh sau vào Thành phần chính của Cột:
display: flex;
align-items: center;
justify-content: center;
CSS này sử dụng thuộc tính flex để căn chỉnh nội dung (hoặc mô-đun) trong cột, sắp xếp chúng theo chiều ngang (cạnh nhau). Nó cũng tập trung các mô-đun theo cả chiều dọc và chiều ngang. Cách tiếp cận này tránh sự cần thiết của cấu trúc nhiều hàng cột xếp chồng lên nhau trên thiết bị di động. Với thiết lập này, nội dung sẽ duy trì sự căn chỉnh theo chiều ngang trên tất cả các chiều rộng của trình duyệt.
Bây giờ, chúng ta đã sẵn sàng thêm nội dung vào thanh quảng cáo.
Đối với nội dung của quảng cáo mẫu này, chúng tôi sẽ bao gồm một mô-đun giới thiệu có một biểu tượng nhỏ và một khối văn bản có nút ở bên phải, tương tự như thanh quảng cáo trên Eleganttheme.com.
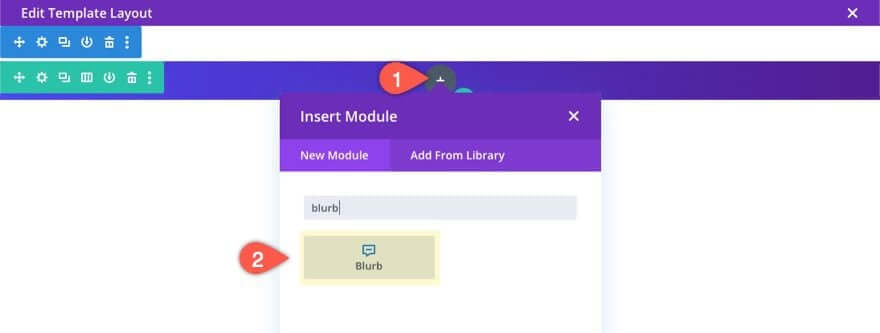
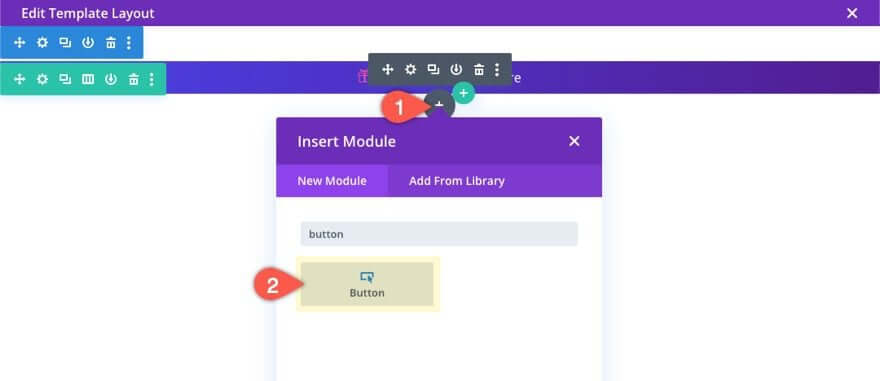
Nhấp vào biểu tượng dấu cộng hình tròn màu xám bên trong hàng và thêm mô-đun giới thiệu.

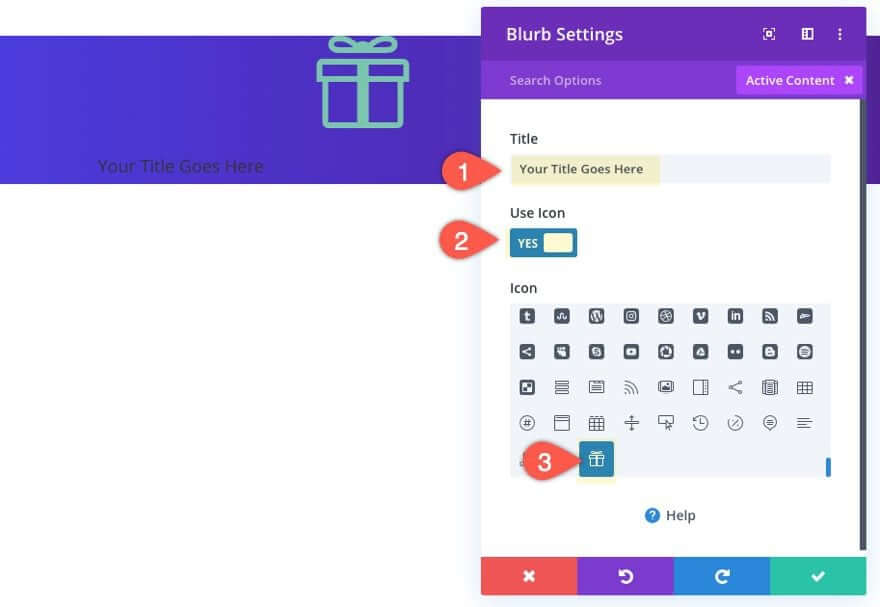
Đối với nội dung giới thiệu, hãy nhập thông tin sau:
- Tiêu đề: [Nhập văn bản quảng cáo]
- Biểu tượng sử dụng: CÓ
- Biểu tượng: Biểu tượng quà tặng (tham khảo ảnh chụp màn hình)

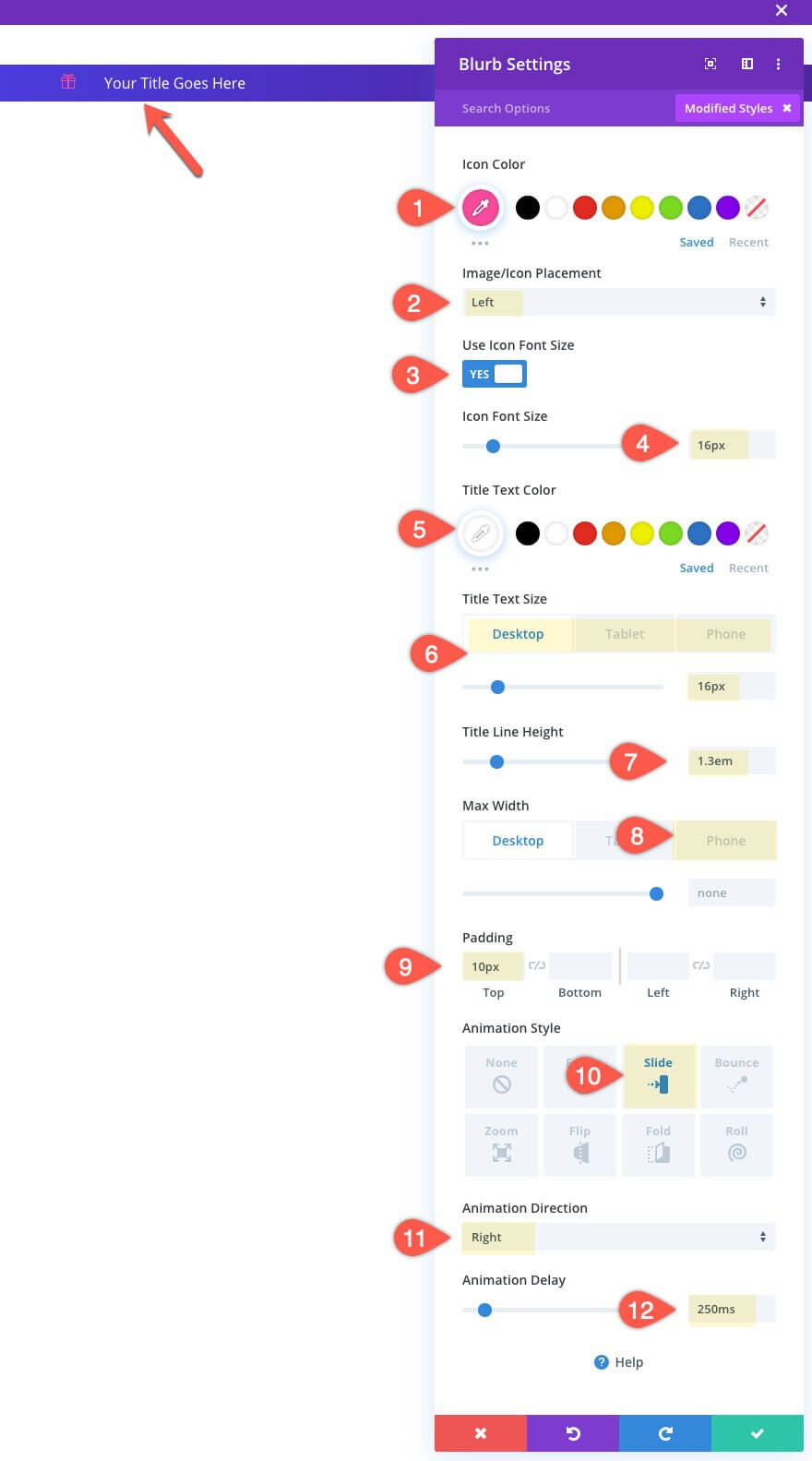
Cập nhật cài đặt thiết kế trình bày như sau:
- Màu biểu tượng: #ff4a9e
- Vị trí hình ảnh/biểu tượng: Bên trái
- Sử dụng Kích thước Phông chữ Biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 16px
- Kích thước văn bản tiêu đề: 16px (máy tính để bàn), 14px (điện thoại)
- Chiều cao dòng tiêu đề: 1,3em
- Chiều rộng tối đa: 230px (chỉ dành cho điện thoại)
- Phần đệm: 10px trên cùng
- Phong cách hoạt hình: Slide
- Hướng hoạt hình: Đúng
- Độ trễ hoạt ảnh: 250ms

Tiếp theo, thêm mô-đun nút bên dưới mô-đun trình bày. Do thuộc tính flex, mô-đun sẽ xuất hiện ở bên phải của phần giới thiệu thay vì bên dưới nó.

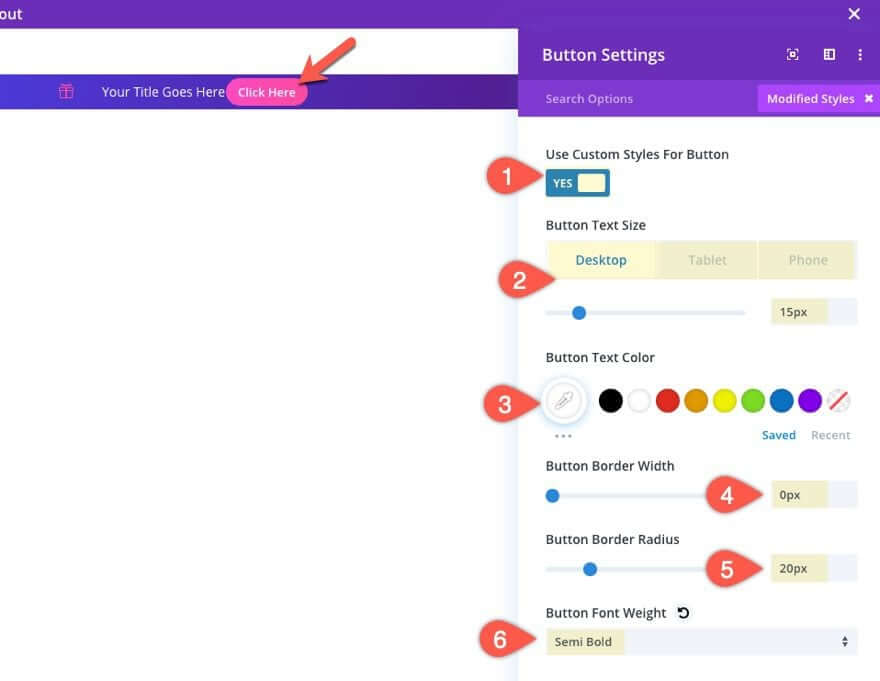
Cập nhật cài đặt thiết kế nút như sau:
- Sử dụng kiểu tùy chỉnh cho nút: CÓ
- Kích thước văn bản của nút: 15px (máy tính để bàn), 13px (điện thoại)
- Màu văn bản của nút: #ffffff
- Độ rộng viền nút: 0px
- Bán kính viền nút: 20px
- Trọng lượng phông chữ của nút: Bán đậm

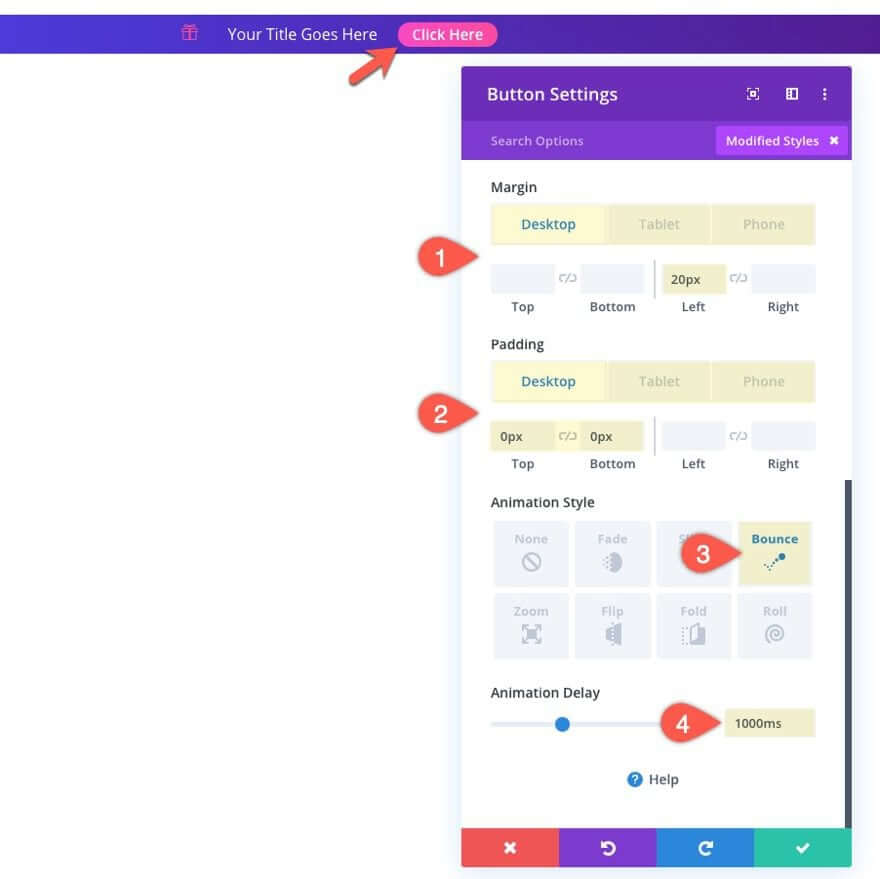
- Lề (máy tính để bàn): còn lại 20px
- Lề (điện thoại): còn lại 10px
- Phần đệm (máy tính để bàn): 0px trên cùng, 0px
- Phần đệm phía dưới (điện thoại): 2px trên cùng, 2px dưới cùng, 8px bên trái, 8px bên phải
- Phong cách hoạt hình: Bounce
- Độ trễ hoạt ảnh: 1000ms

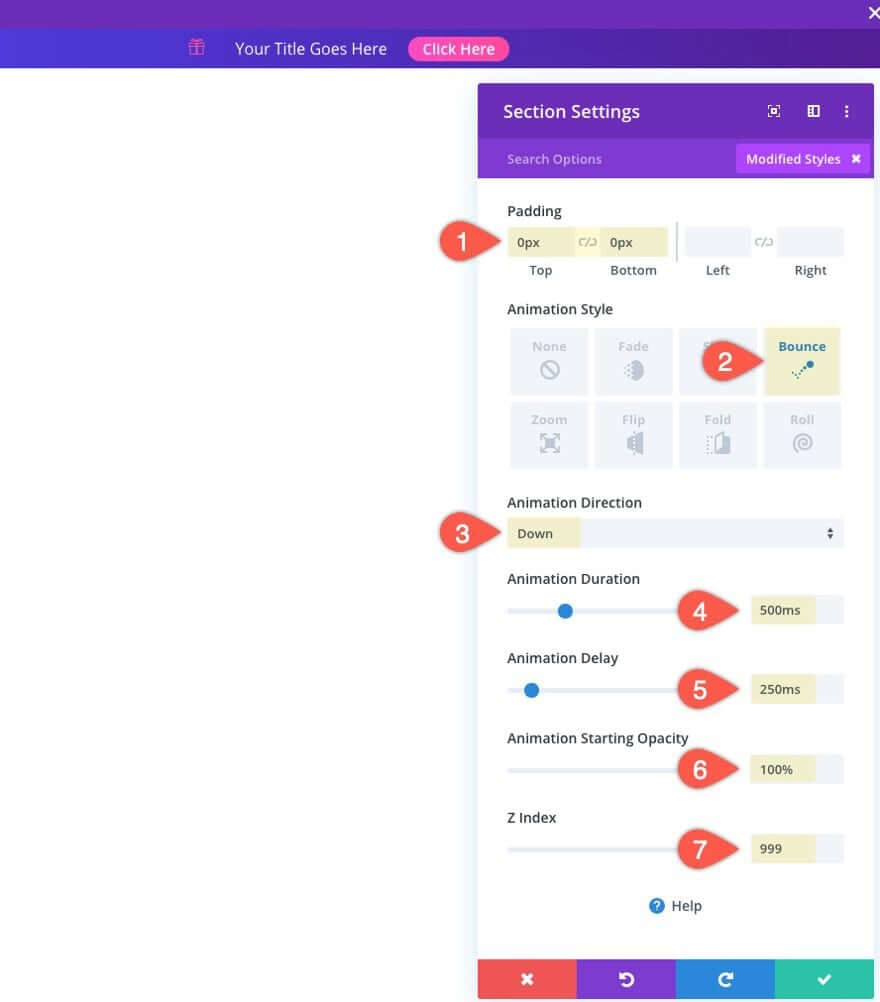
Để hoàn thành thiết kế thanh quảng cáo, hãy cập nhật phần chứa thanh quảng cáo như sau:
- Phần đệm: 0px trên cùng, 0px dưới cùng
- Phong cách hoạt hình: Bounce
- Hướng hoạt hình: Xuống
- Thời lượng hoạt ảnh: 500ms
- Độ trễ hoạt ảnh: 250ms
- Bắt đầu hoạt hình
- Độ mờ: 100%
- Chỉ số Z: 999

Thiết kế mô-đun nội dung bài đăng toàn chiều rộng
Tại thời điểm này, thanh quảng cáo đã sẵn sàng hoạt động. Tuy nhiên, vì đây là một mẫu nên việc thêm mô-đun nội dung bài đăng để hiển thị nội dung của (các) trang sử dụng mẫu này là rất quan trọng.
Đối với các trang được xây dựng bằng Divi Builder, hãy sử dụng mô-đun nội dung bài đăng có chiều rộng đầy đủ để tối đa hóa vùng nội dung.
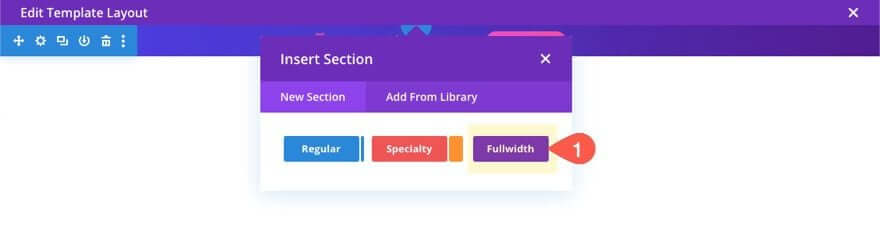
Bên dưới phần chứa thanh quảng cáo của bạn, hãy thêm phần có chiều rộng đầy đủ.

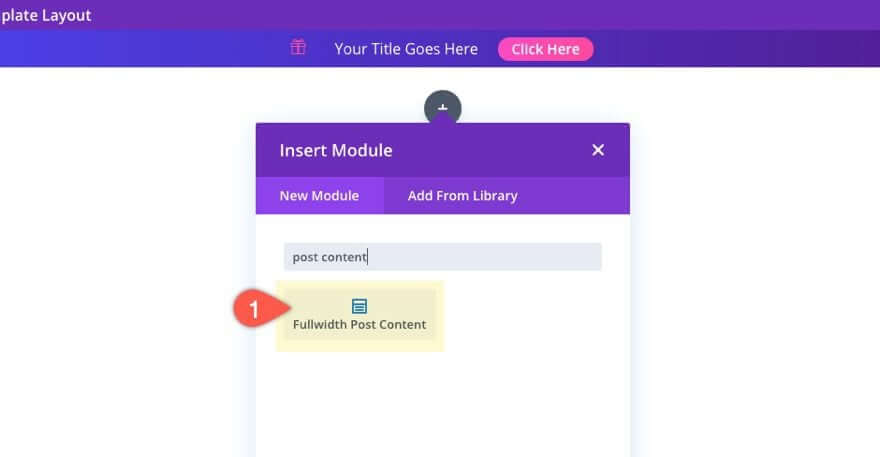
Sau đó, chọn Mô-đun nội dung bài đăng toàn chiều rộng.

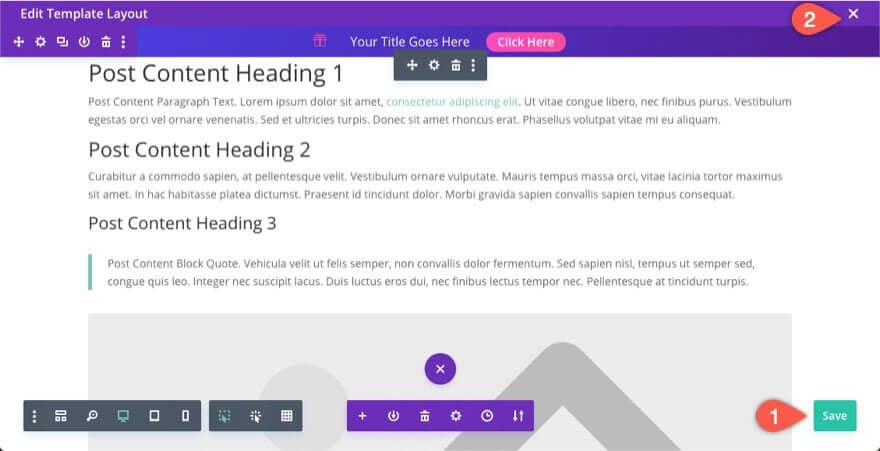
Đó là về nó. Bây giờ, hãy đảm bảo lưu bố cục trước khi thoát trình chỉnh sửa.

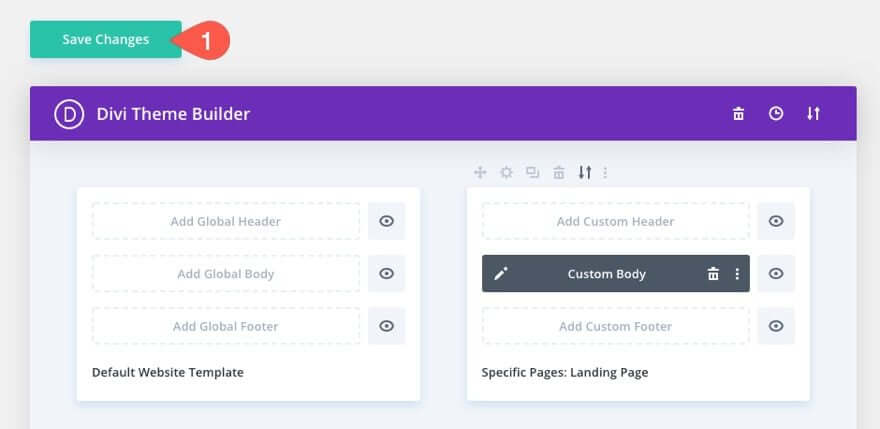
Sau đó, lưu các thay đổi cho trình tạo chủ đề.

Và bạn đã hoàn thành.
Kết thúc
Trong hướng dẫn này, chúng tôi đã trình bày cách tạo thanh quảng cáo ngay từ đầu bằng cách sử dụng Trình tạo chủ đề Divi . Thanh quảng cáo bao gồm nhiều hình ảnh động và thiết kế khác nhau để thu hút sự chú ý của khách truy cập. Bạn cũng có thể đặt thanh quảng cáo luôn hiển thị ở trên cùng khi cuộn trang xuống. Ngoài ra, bạn còn có tính năng thực tế là xác định vị trí trên trang web của mình mà thanh quảng cáo sẽ xuất hiện.




