Divi mang đến cho chúng tôi cơ hội lớn để trang trí các trang web của mình theo nhiều cách khác nhau và có rất nhiều tùy chọn có sẵn bên trong Divi thực sự có thể tạo ra những thiết kế tuyệt đẹp. Bạn đã bao giờ nghĩ đến việc tạo một tiêu đề nơi logo của bạn sẽ đứng trên thanh menu chính và phụ chưa? Đó là những gì chúng ta sẽ học hôm nay. Đó là một cách sáng tạo để hiển thị tiêu đề của bạn. Vì vậy, chúng ta hãy không lãng phí thêm thời gian và xem làm thế nào để làm điều đó!

Đỉnh lén lút
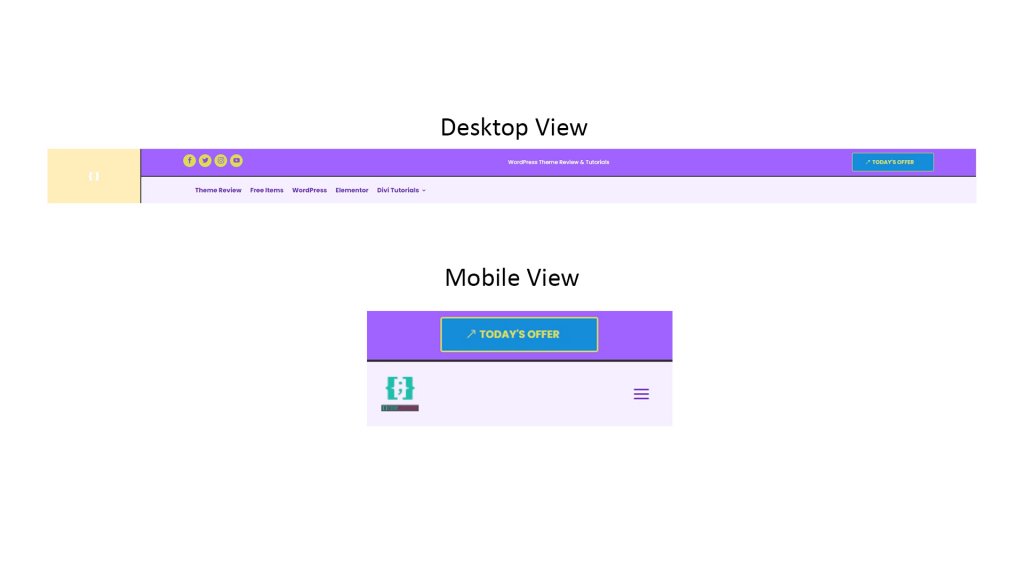
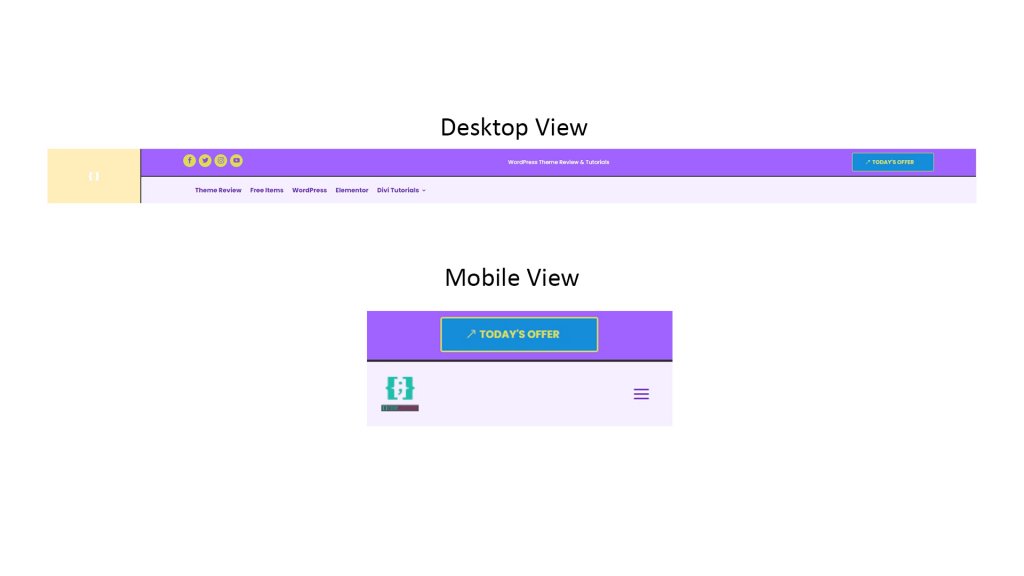
Đây là thiết kế tiêu đề mà chúng ta sẽ tạo ngày hôm nay.

Phần một: Mẫu tiêu đề chung
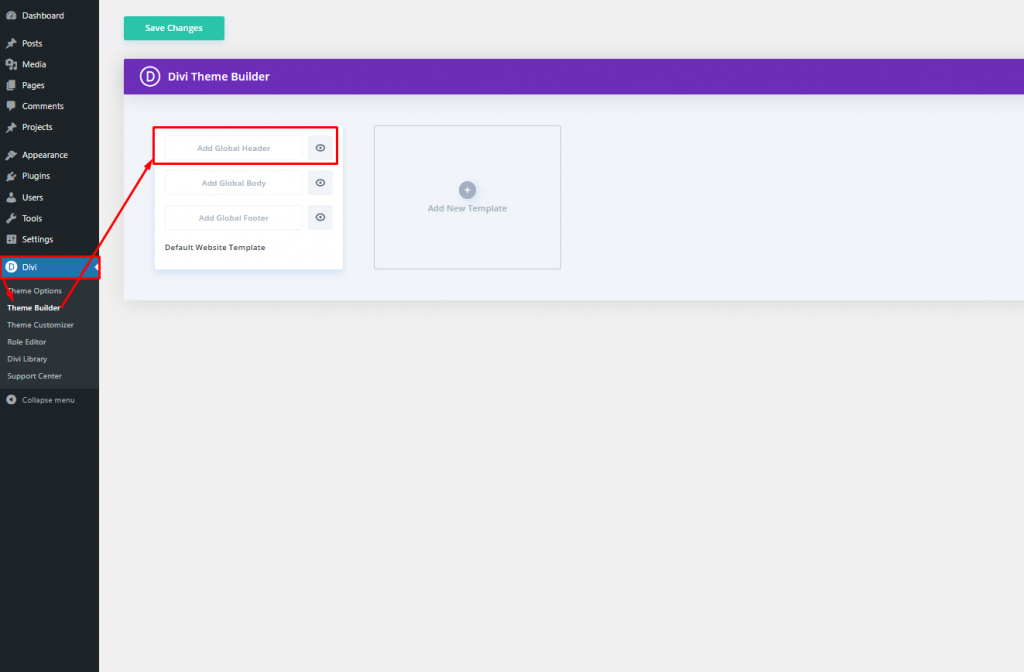
Trước hết, chúng ta cần tạo một mẫu tiêu đề chung. Để làm được điều đó, chúng ta hãy đến với "Divi 
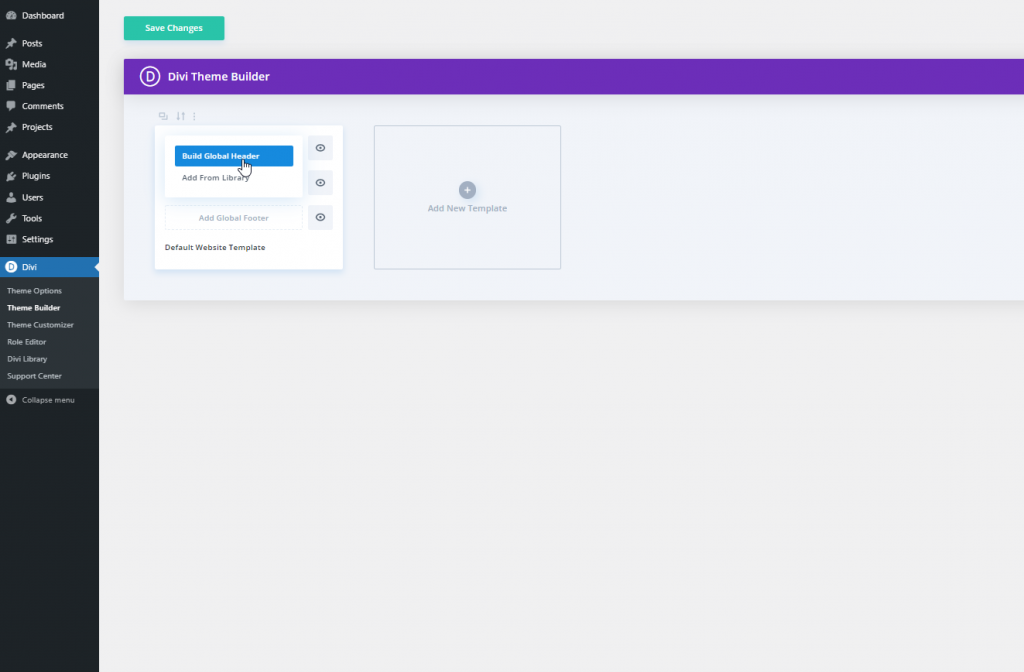
Nhấp vào tùy chọn "Thêm tiêu đề chung" và bạn sẽ thấy một menu thả xuống. Chọn "Build Global Header" và tiếp tục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Phần hai: Thiết kế tiêu đề
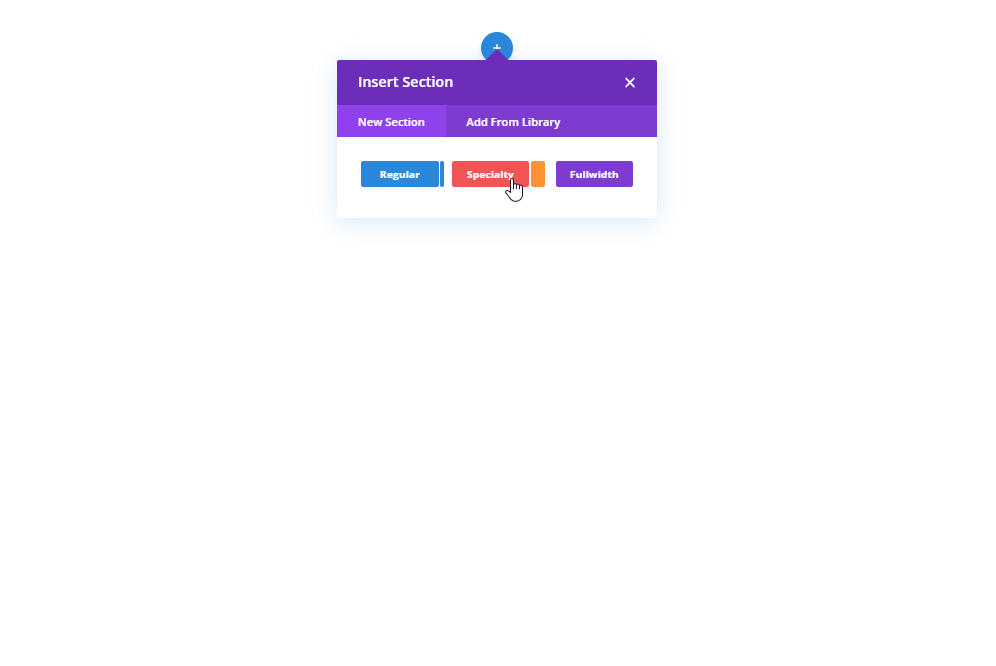
Thêm: Phần đặc biệt
Chúng tôi sẽ chọn phần Đặc biệt để tạo ra thiết kế này.

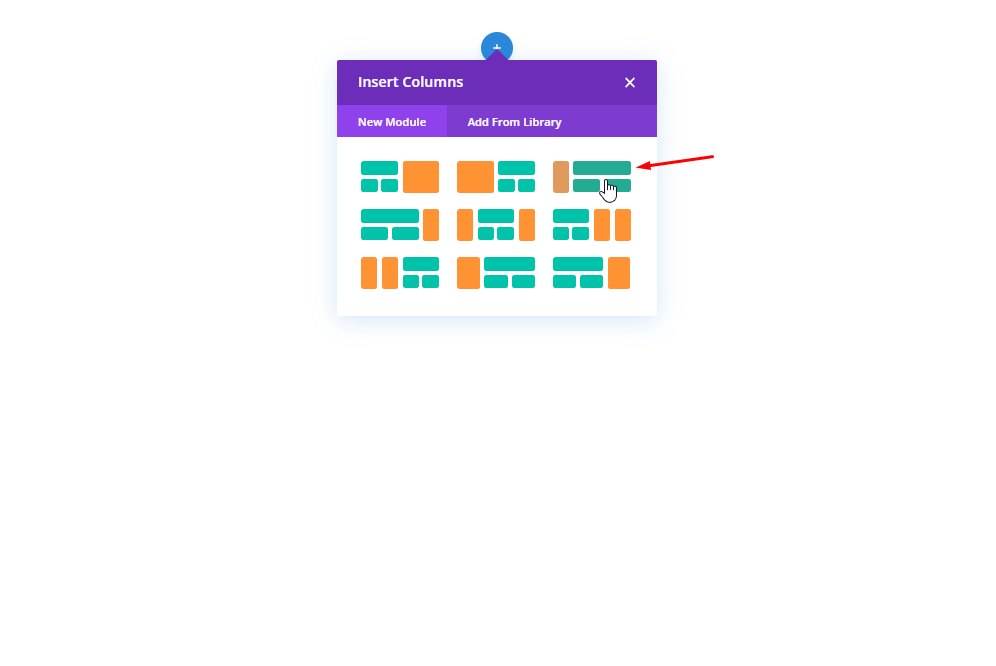
Cấu trúc cột
Vui lòng chọn cấu trúc cột được đánh dấu cho phần.

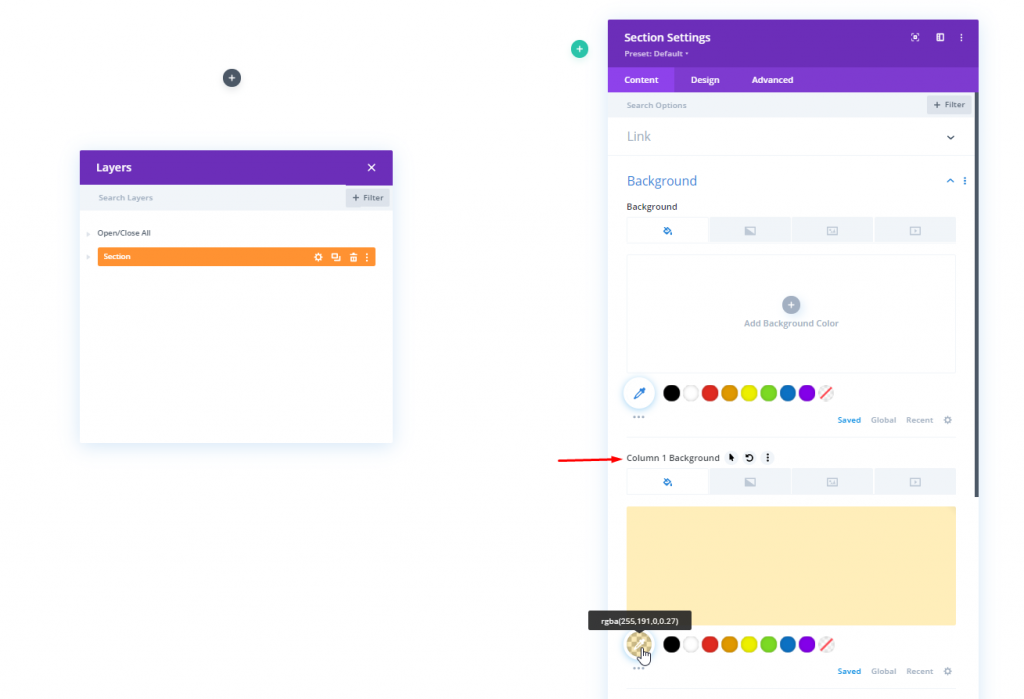
Màu nền: Cột 1
Bây giờ, hãy mở cài đặt cột 1 của phần Specialty mới được tạo và thay đổi màu nền.
- Màu nền: rgba (255,191,0,0.27)

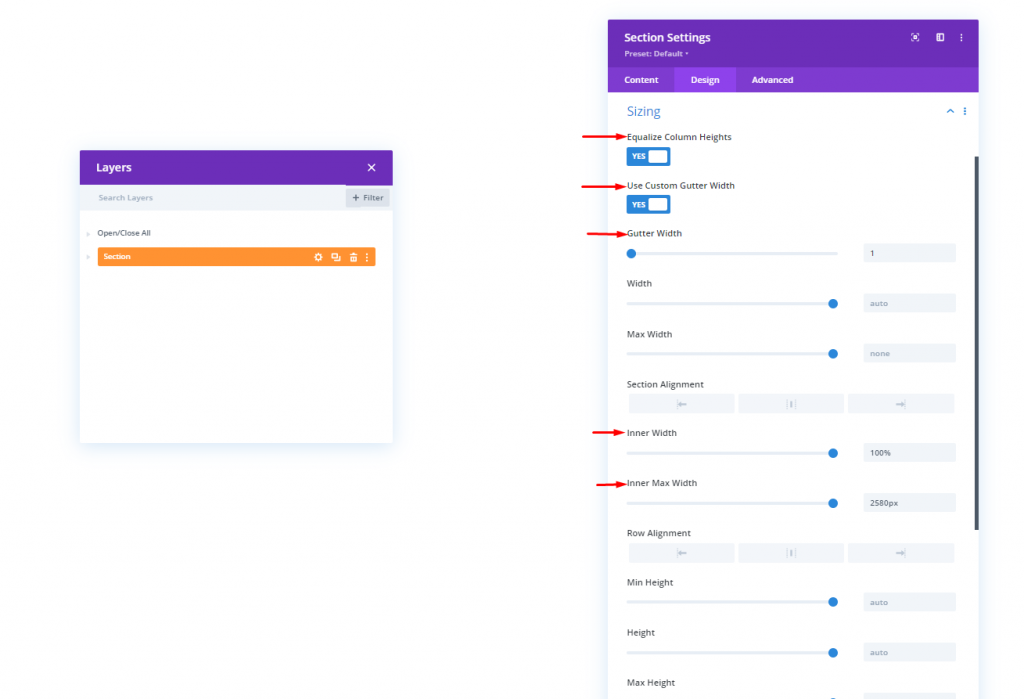
Định cỡ
Thay đổi các giá trị sau từ tab Thiết kế.
- Cân bằng độ cao cột: Có
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng bên trong: 100%
- Chiều rộng tối đa bên trong: 2580px

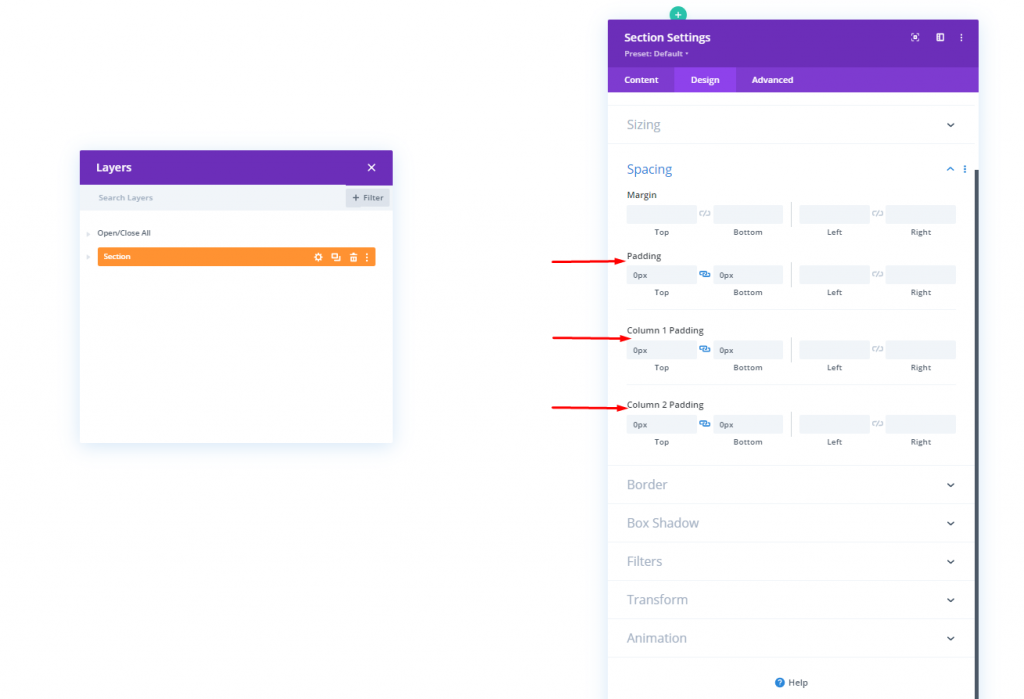
khoảng cách
Bây giờ chuyển đến cài đặt Khoảng cách từ cùng một tab Thiết kế.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px
- Phần đệm trên cùng của Cột 1: 0px
- Phần đệm dưới cùng của Cột 1: 0px
- Phần đệm trên cùng của Cột 2: 0px
- Phần đệm dưới cùng của Cột 2: 0px

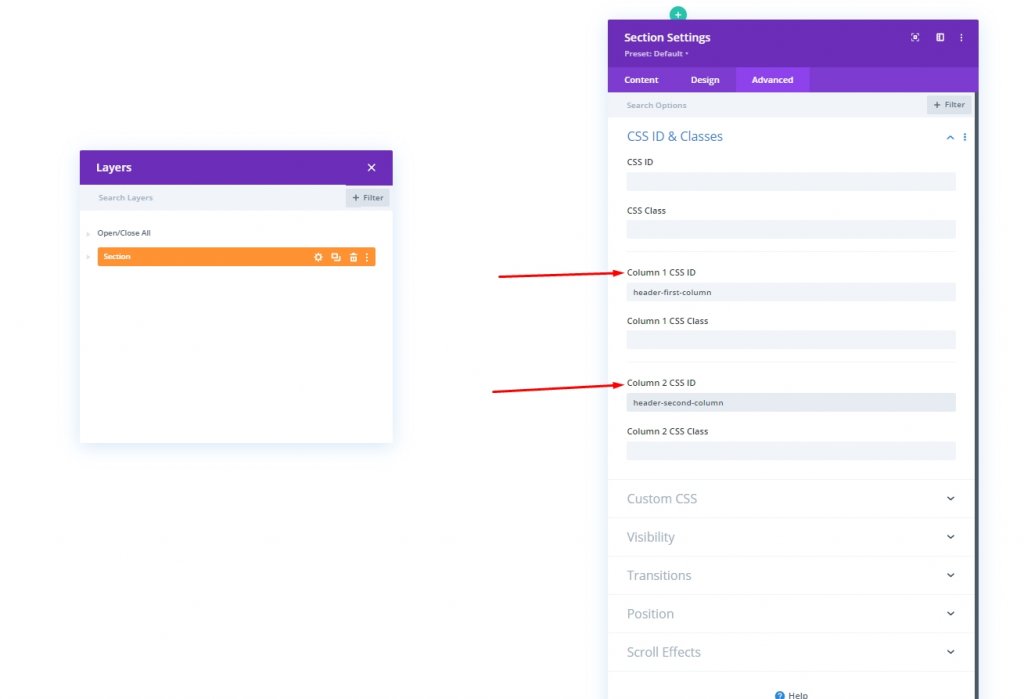
ID CSS cột
Trong tab Nâng cao, hãy áp dụng ID CSS tùy chỉnh cho cả hai cột.
- Cột 1 CSS ID: tiêu đề-đầu-cột
- ID CSS của cột 2: header-second-column

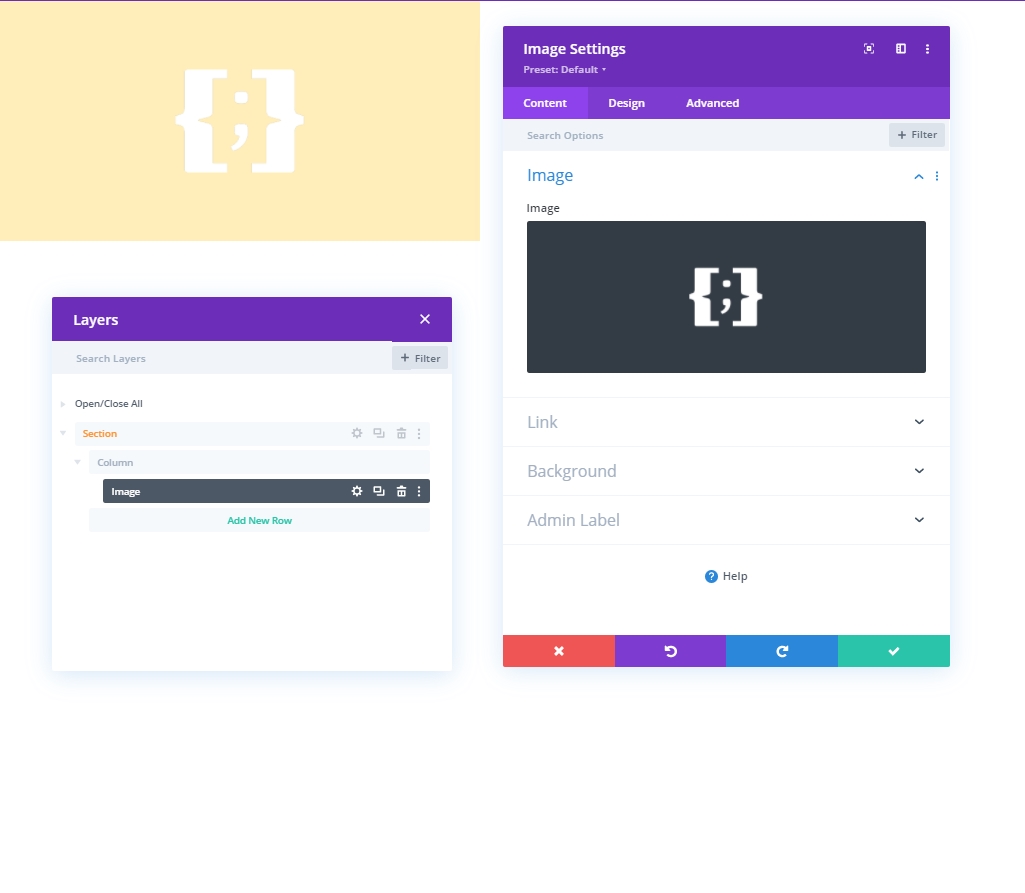
Thêm: Mô-đun hình ảnh vào cột 1
tải lên hình ảnh
Bây giờ, hãy thêm một mô-đun hình ảnh vào cột 1 và chèn logo của bạn.

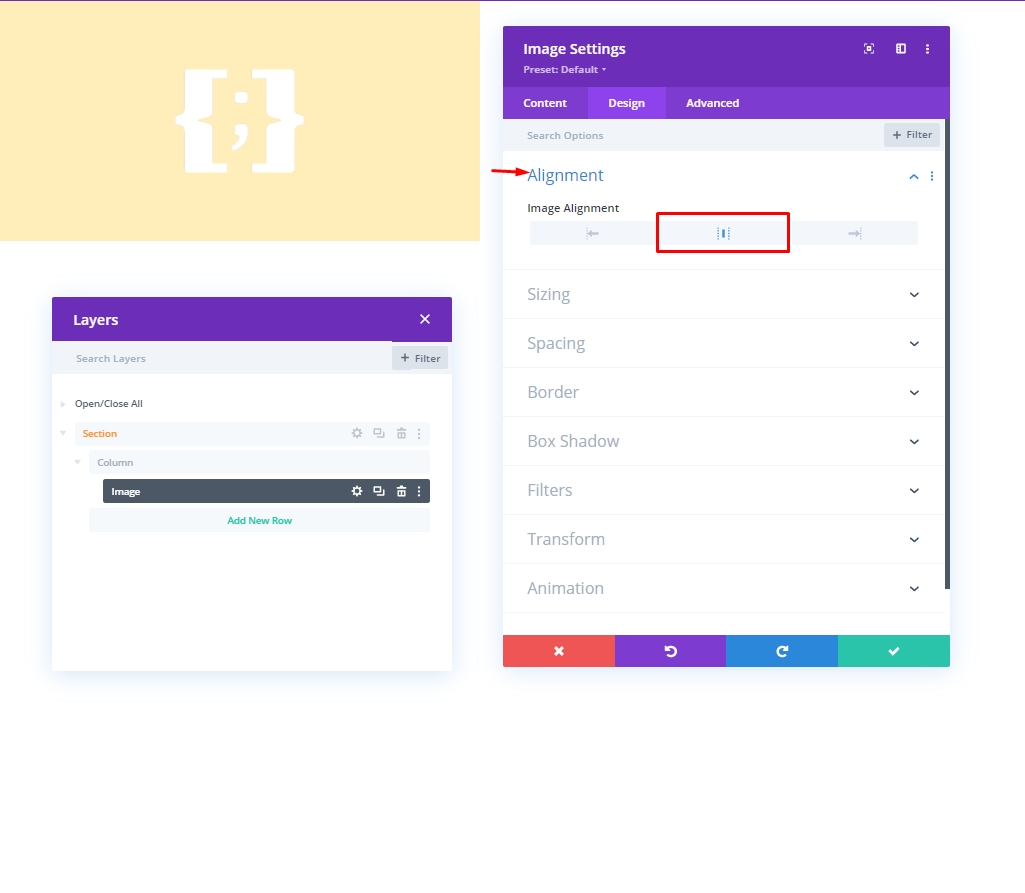
Căn chỉnh
Bây giờ chuyển đến tab thiết kế và thực hiện các thay đổi đối với việc căn chỉnh hình ảnh.
- Căn chỉnh hình ảnh: Trung tâm

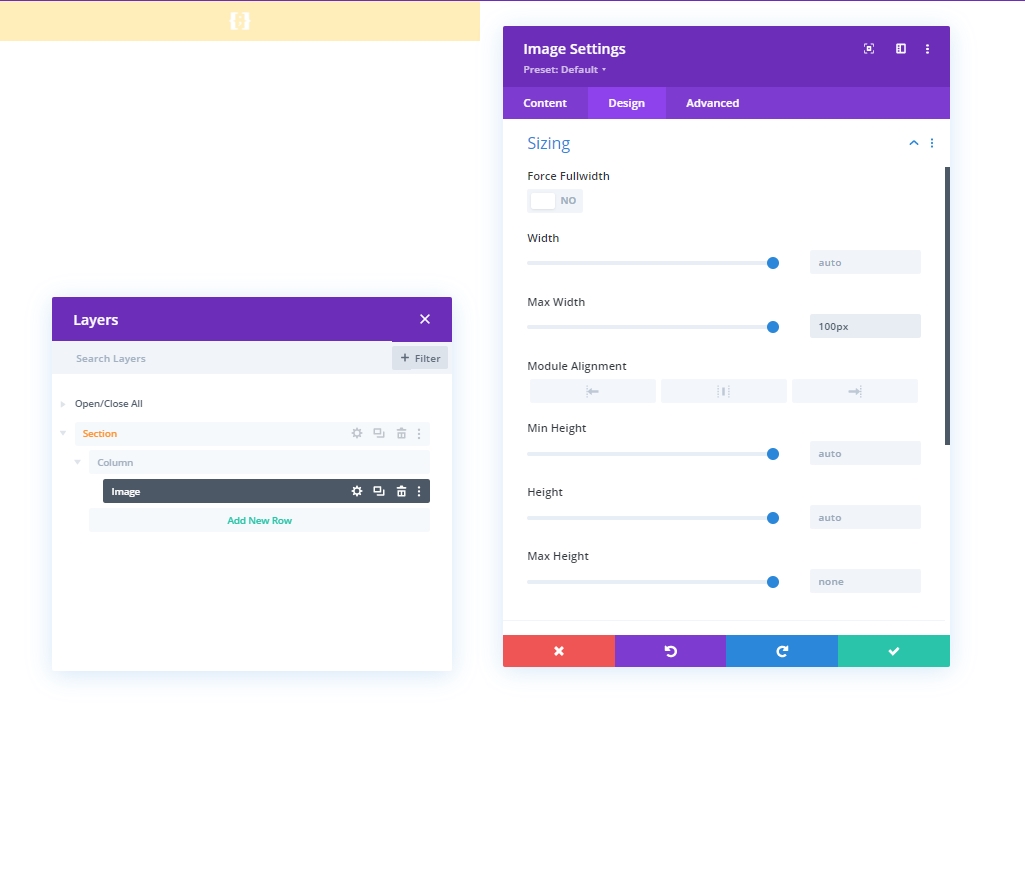
Định cỡ
Từ phần định cỡ, hãy thay đổi giá trị chiều rộng tối đa.

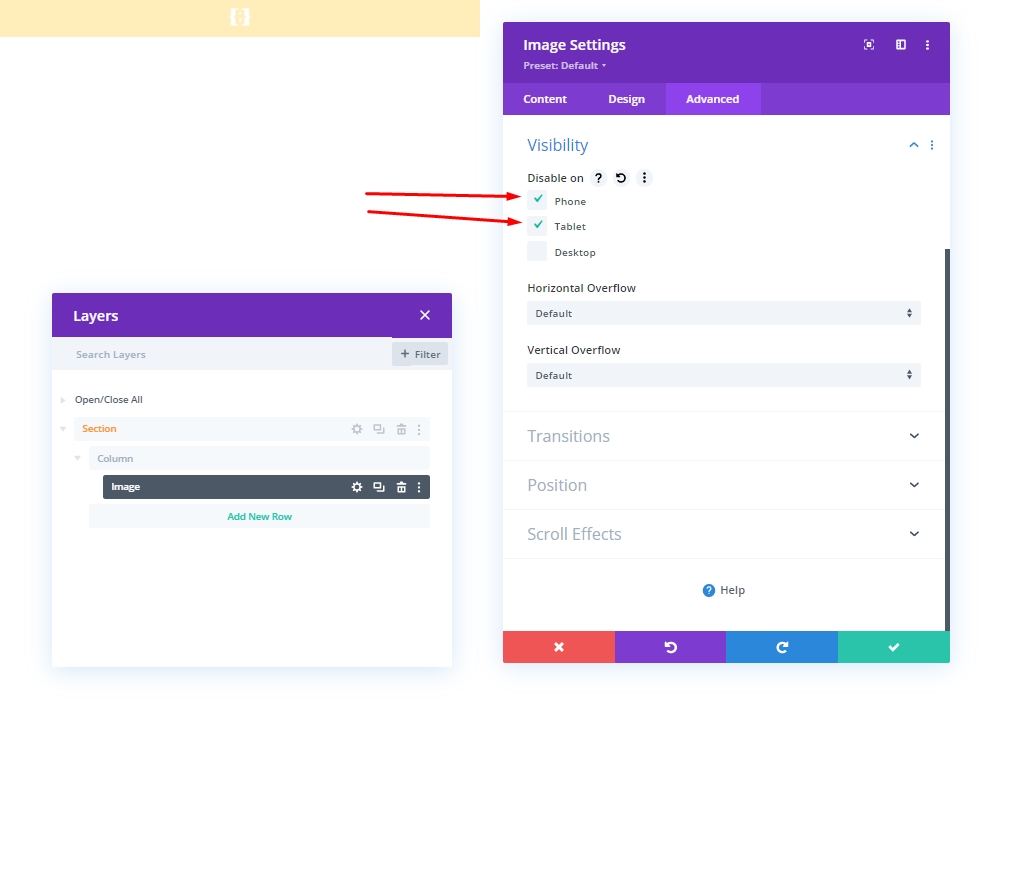
Hiển thị
Bây giờ, hãy ẩn mô-đun cụ thể này khỏi các thiết bị nhỏ hơn, chúng tôi sẽ vô hiệu hóa khả năng hiển thị của thiết bị di động và máy tính bảng.

Thêm: Hàng 1 đến Cột 2
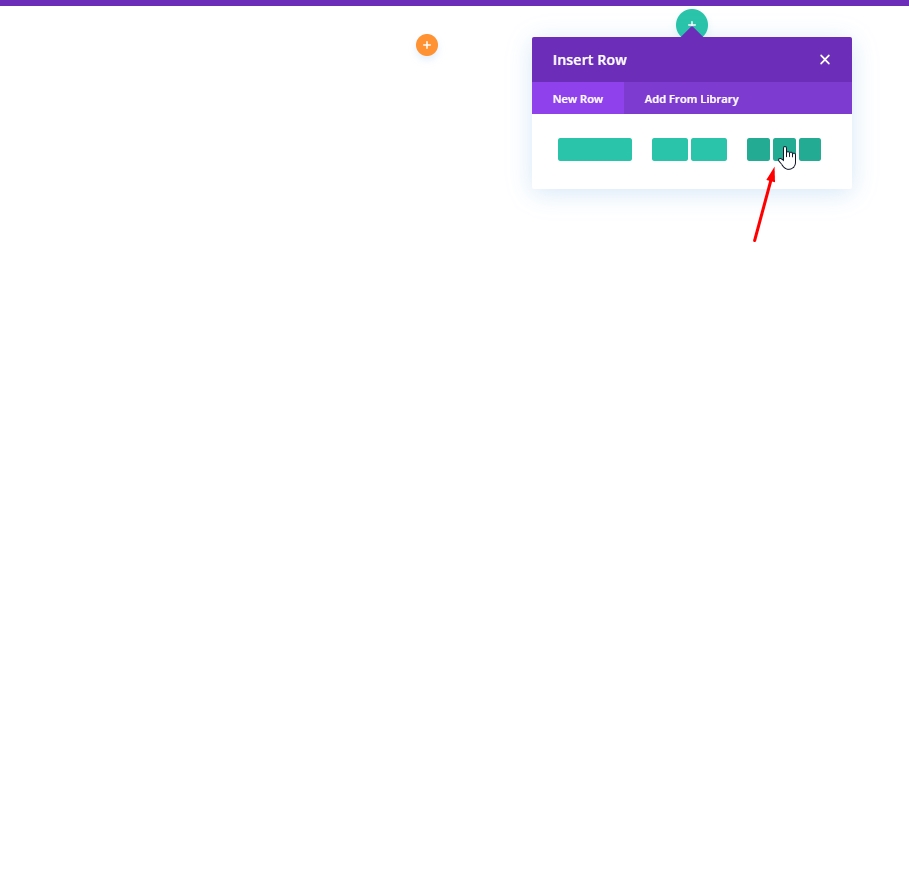
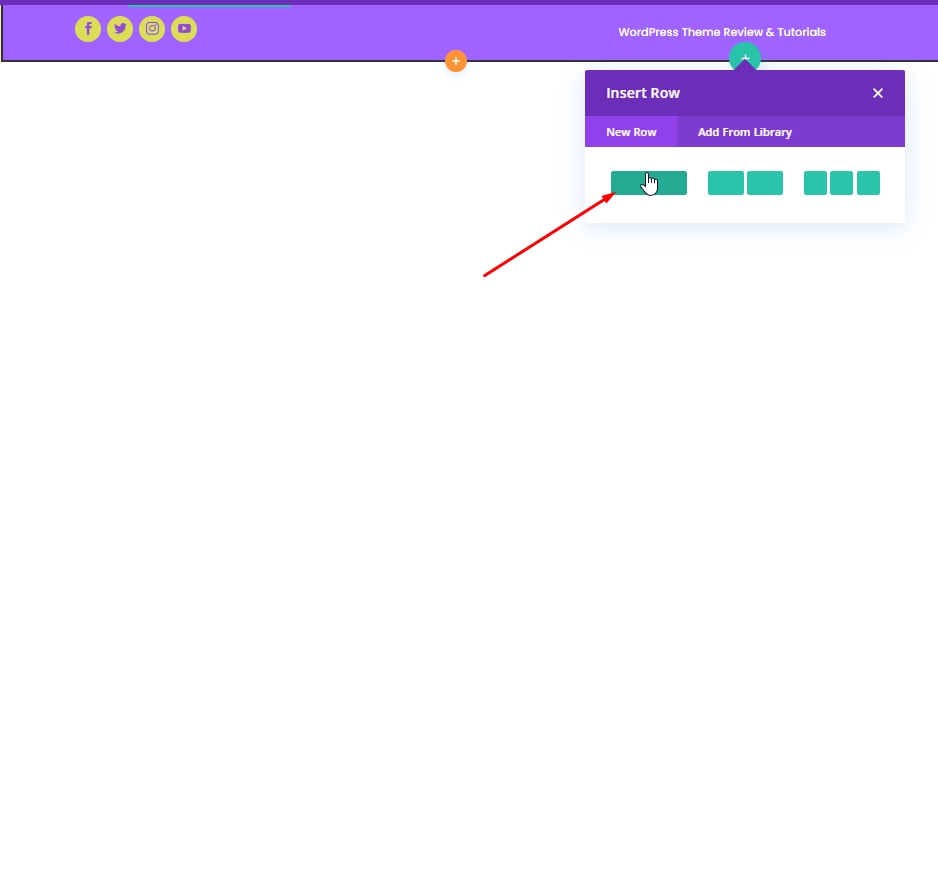
Cấu trúc cột
Chúng tôi sẽ thêm cấu trúc cột được đánh dấu trên cột Phần chuyên môn 2. Đây sẽ đóng vai trò là Hàng đầu tiên của chúng tôi.

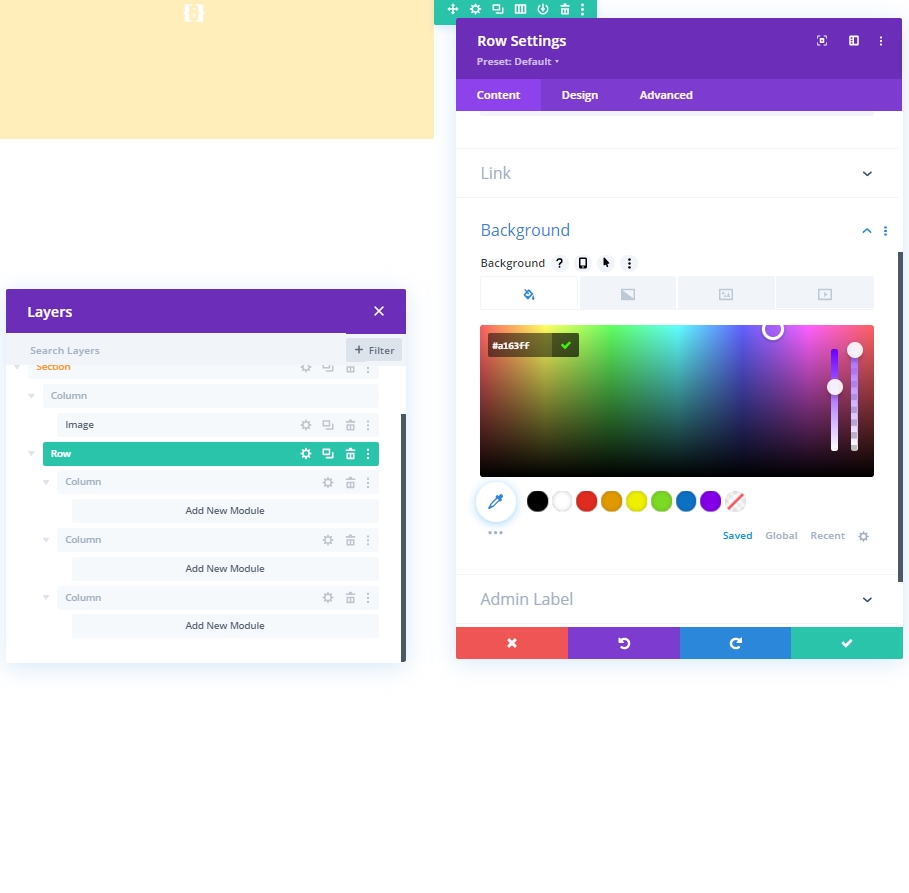
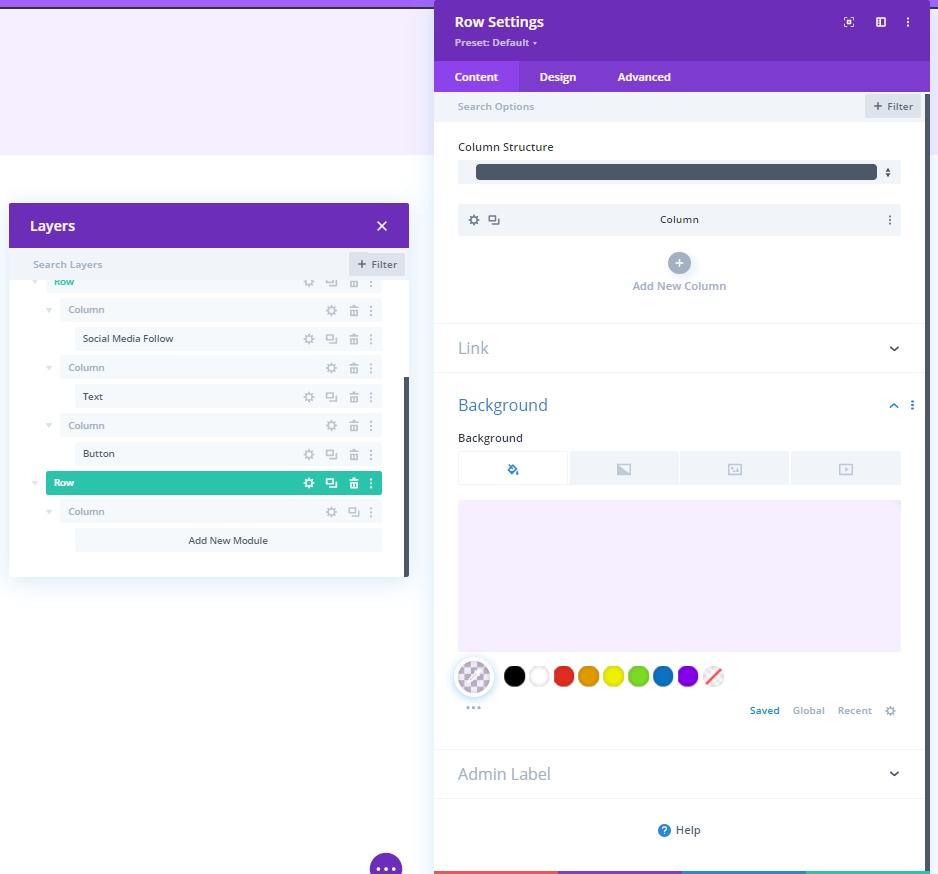
Màu nền
Áp dụng màu nền từ cài đặt hàng.
- Màu nền: rgba (161,99,255,0.1)

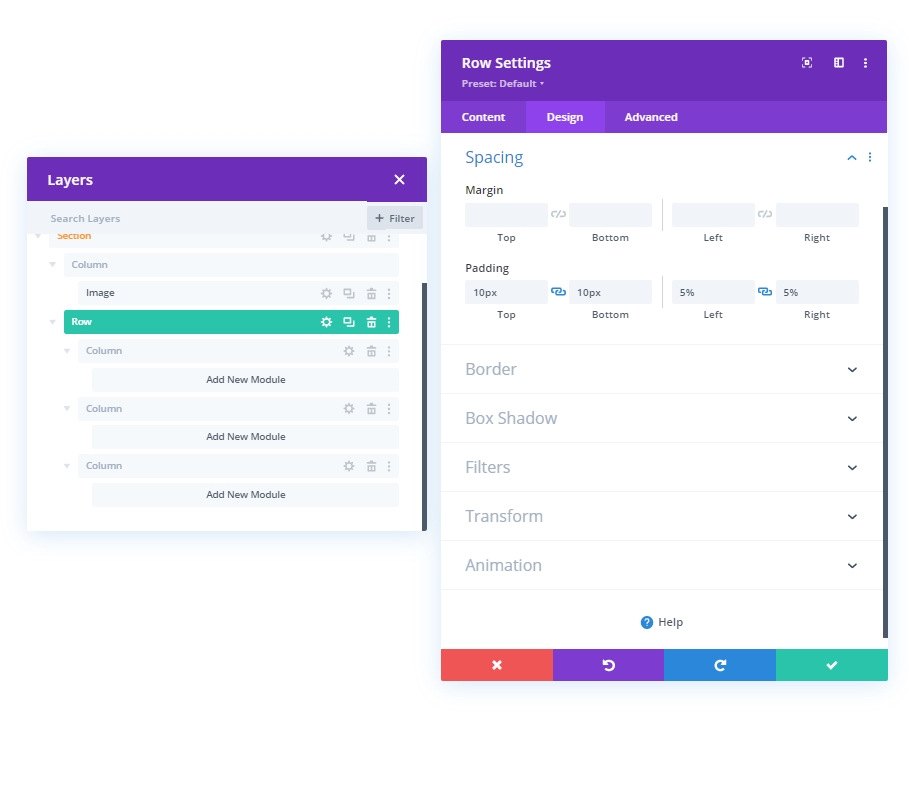
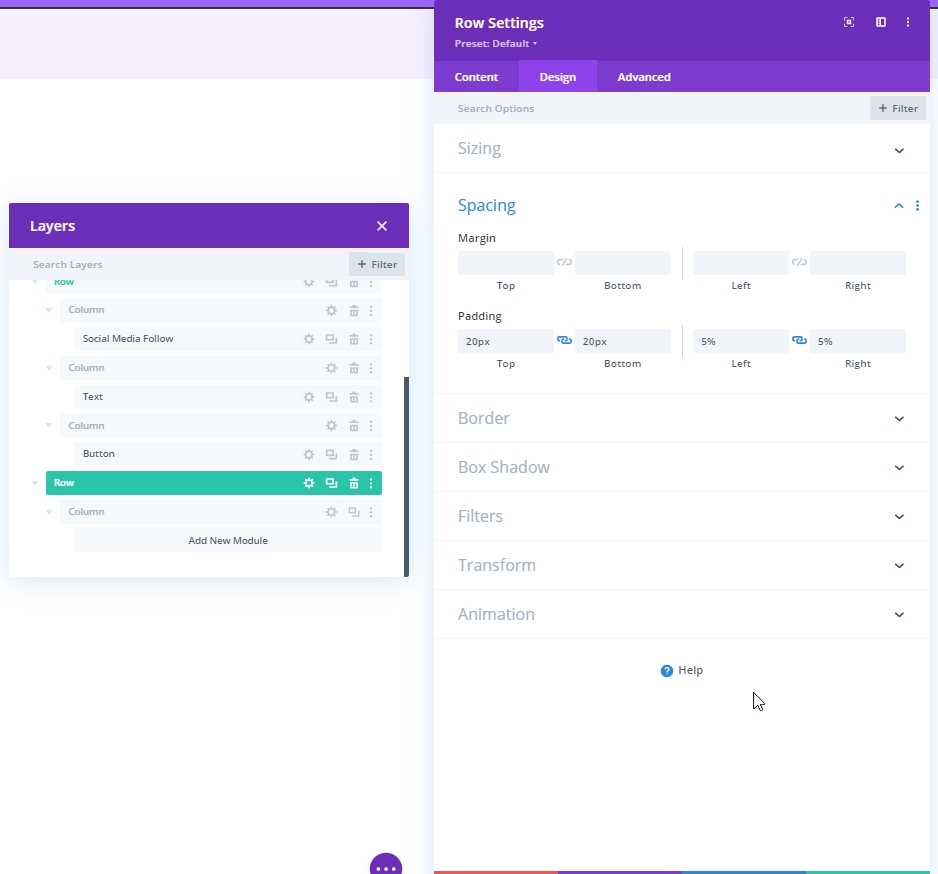
khoảng cách
Từ tab Thiết kế, thay đổi cài đặt giãn cách như sau:
- Phần đệm trên cùng: 10px
- Phần đệm dưới cùng: 10px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

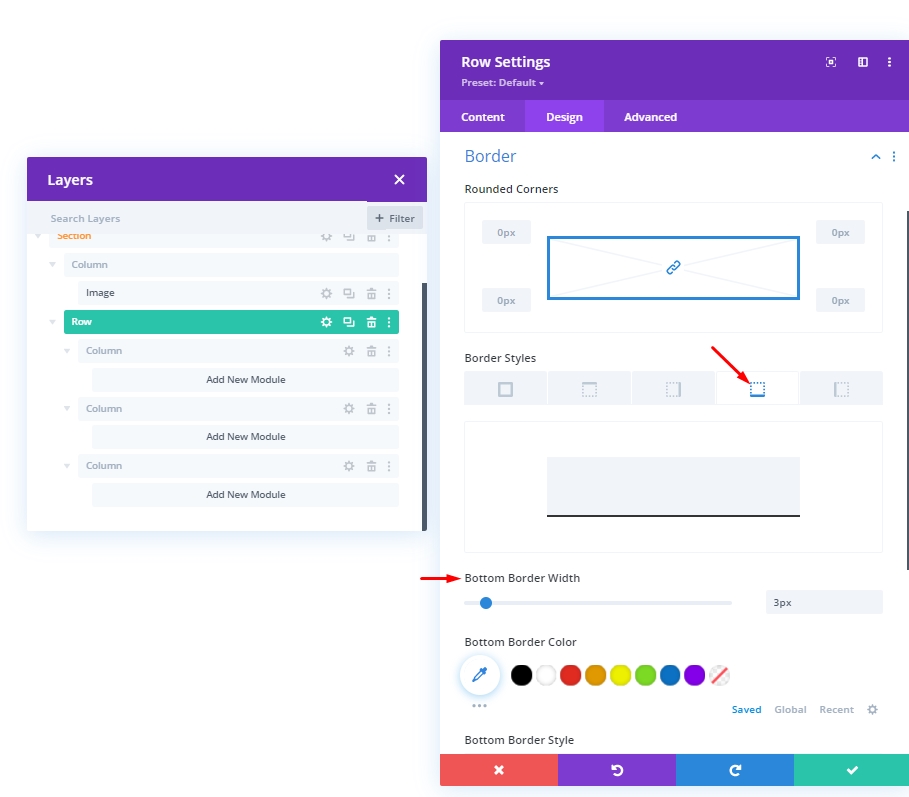
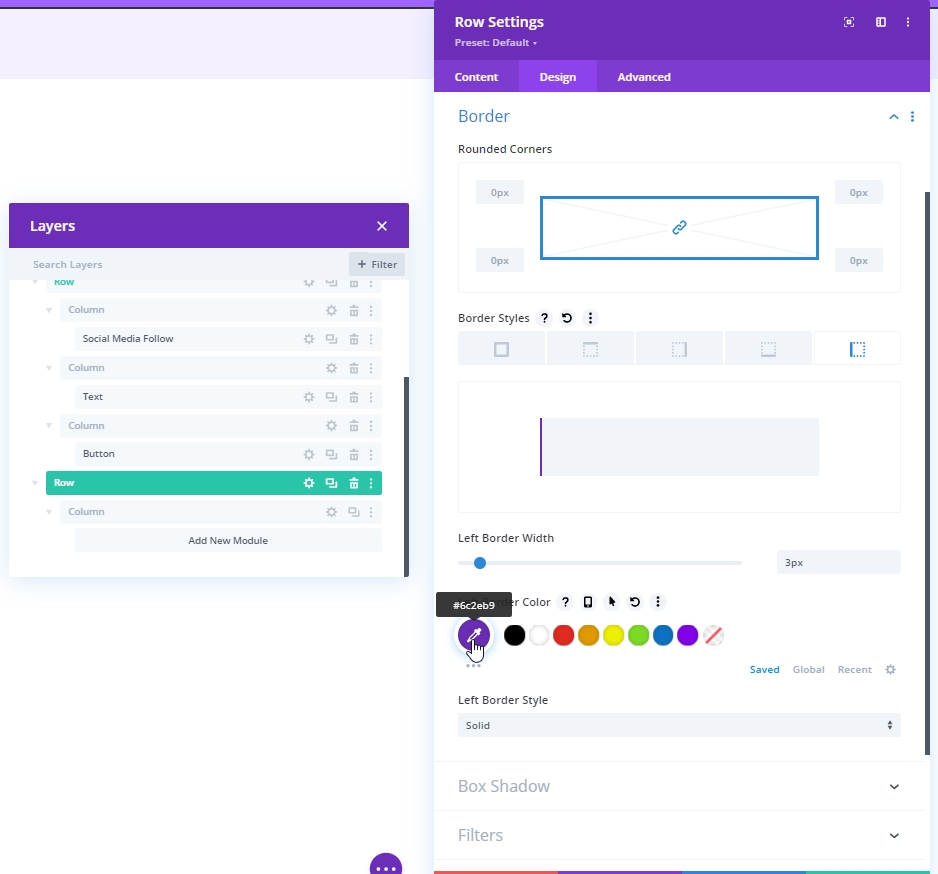
Biên giới
Bây giờ, hãy thực hiện một số thay đổi đối với cài đặt đường viền.
- Chiều rộng đường viền dưới cùng: 3px
- Chiều rộng viền trái: Máy tính để bàn: 3px, Máy tính bảng và điện thoại: 0px
- Màu viền: # 6c2eb9

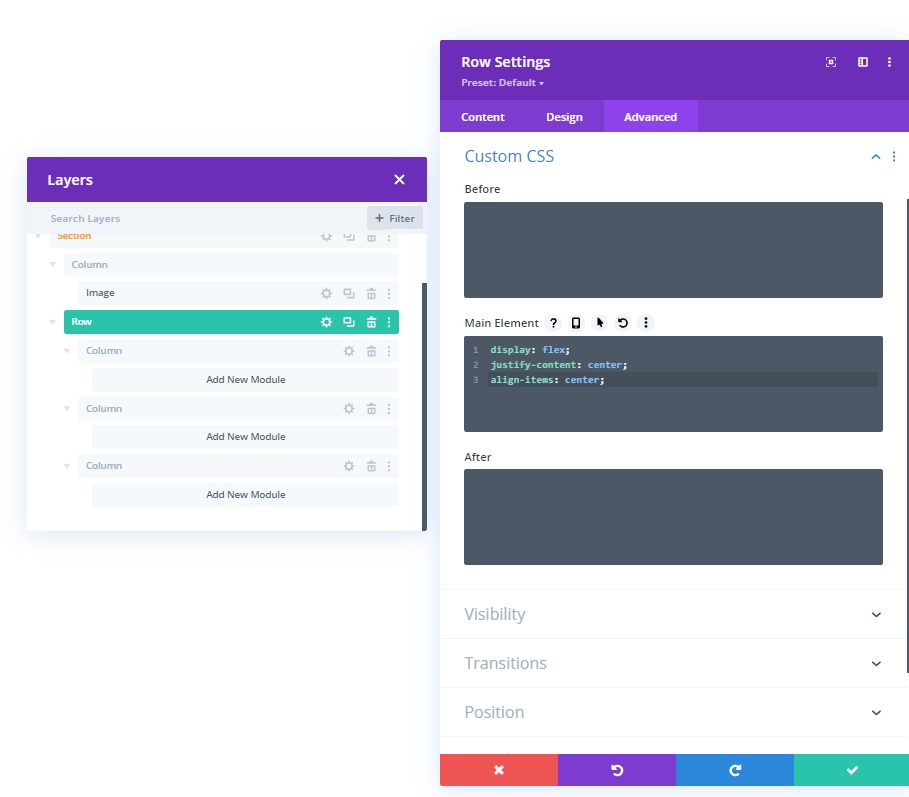
CSS yếu tố chính
Bây giờ, hãy ghi lại Mã CSS trong khối "Thành phần Chính" từ tab Nâng cao.
display: flex;
justify-content: center;
align-items: center;
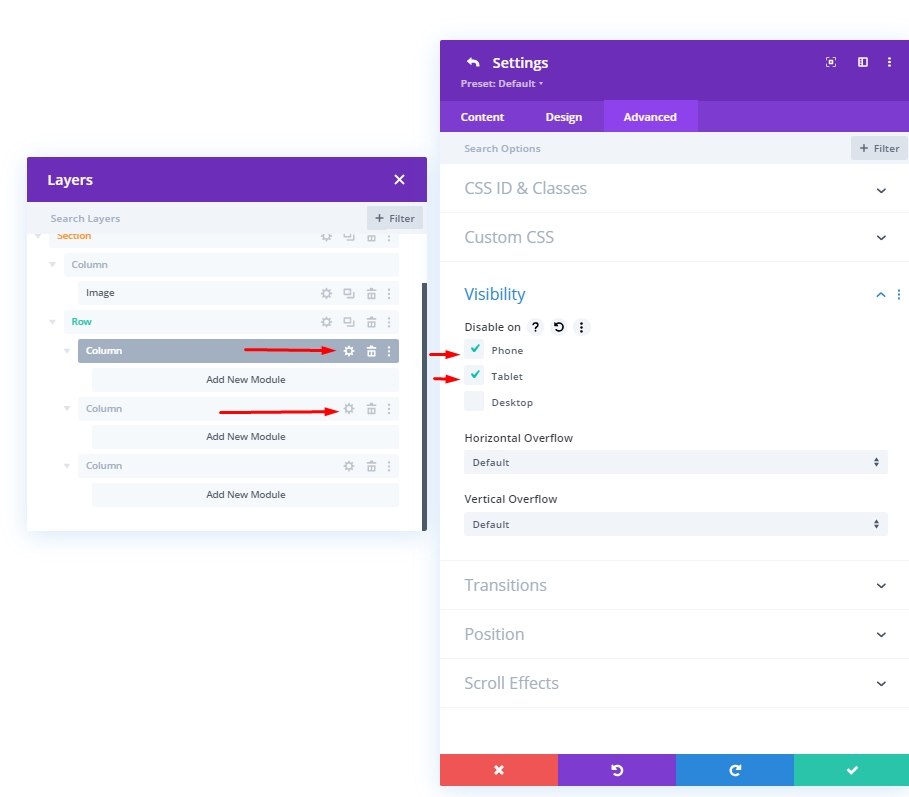
Hiển thị: Ẩn Cột 1 và 2
Chúng tôi sẽ ẩn khả năng hiển thị của cột 1 và 2 cho các thiết bị nhỏ hơn để thiết kế đơn giản hóa. Điều này sẽ làm cho thiết kế của chúng tôi sạch sẽ hơn.

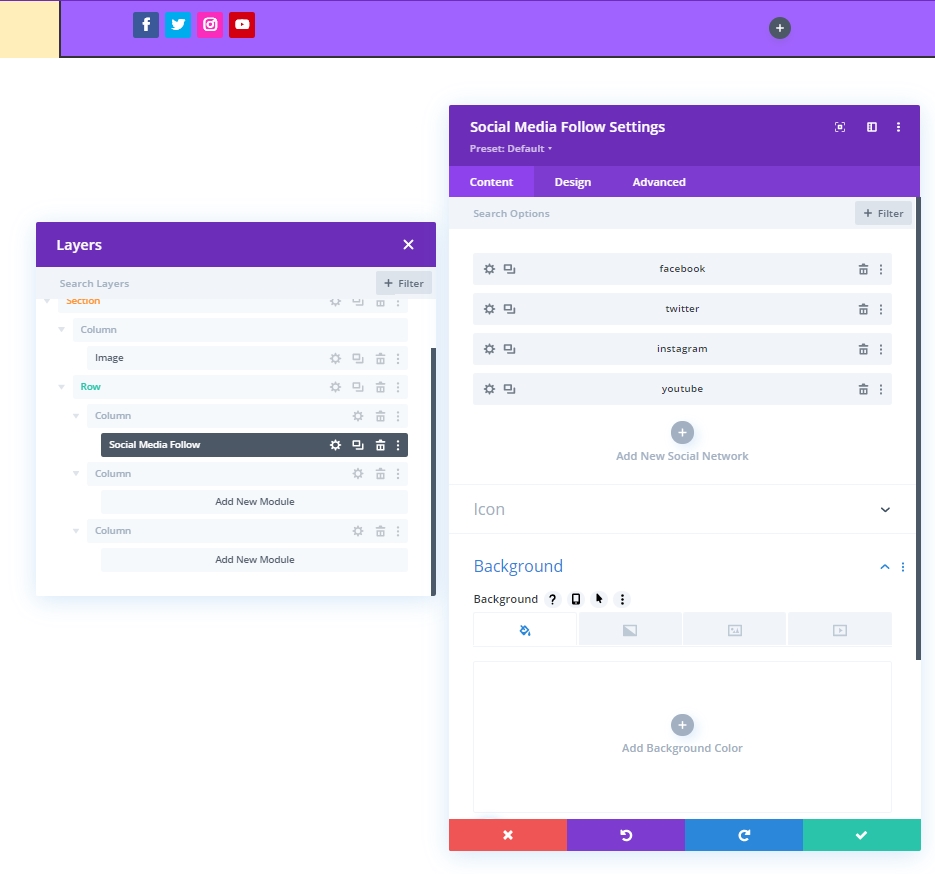
Thêm: Mô-đun truyền thông xã hội vào cột 1
Bổ sung mạng xã hội
Hãy thêm một mô-đun theo dõi mạng xã hội vào cột một. Chọn nền tảng truyền thông xã hội mong muốn của bạn và thêm vào đây.

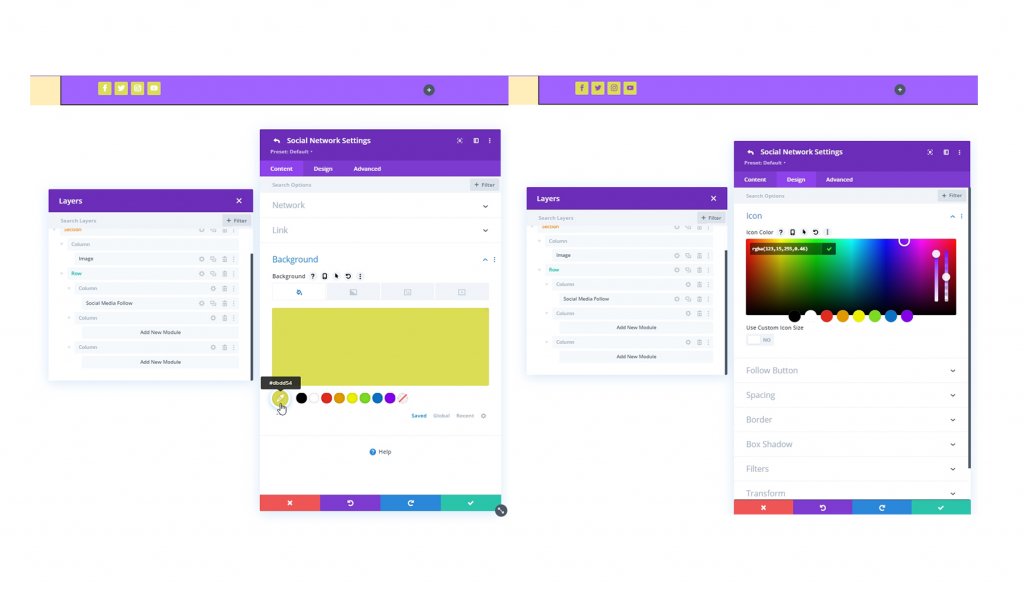
Thay đổi màu cho nền và biểu tượng
Chúng tôi sẽ thực hiện một số chỉnh sửa màu sắc cho mô-đun Theo dõi trên mạng xã hội.
- Màu nền: # DBDD54
- Màu biểu tượng: rgba (123,15,255,0.46)

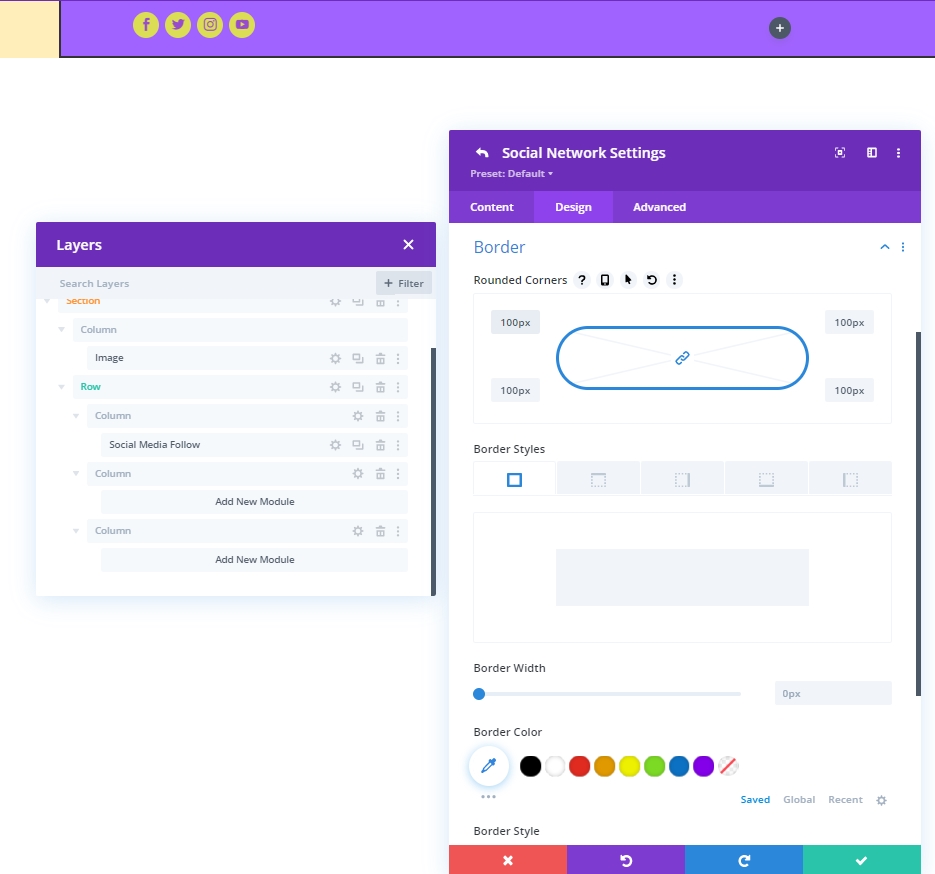
Biên giới
Bây giờ từ cài đặt đường viền, hãy làm cho các biểu tượng xã hội của chúng ta được làm tròn.
- Tất cả các góc: 100px

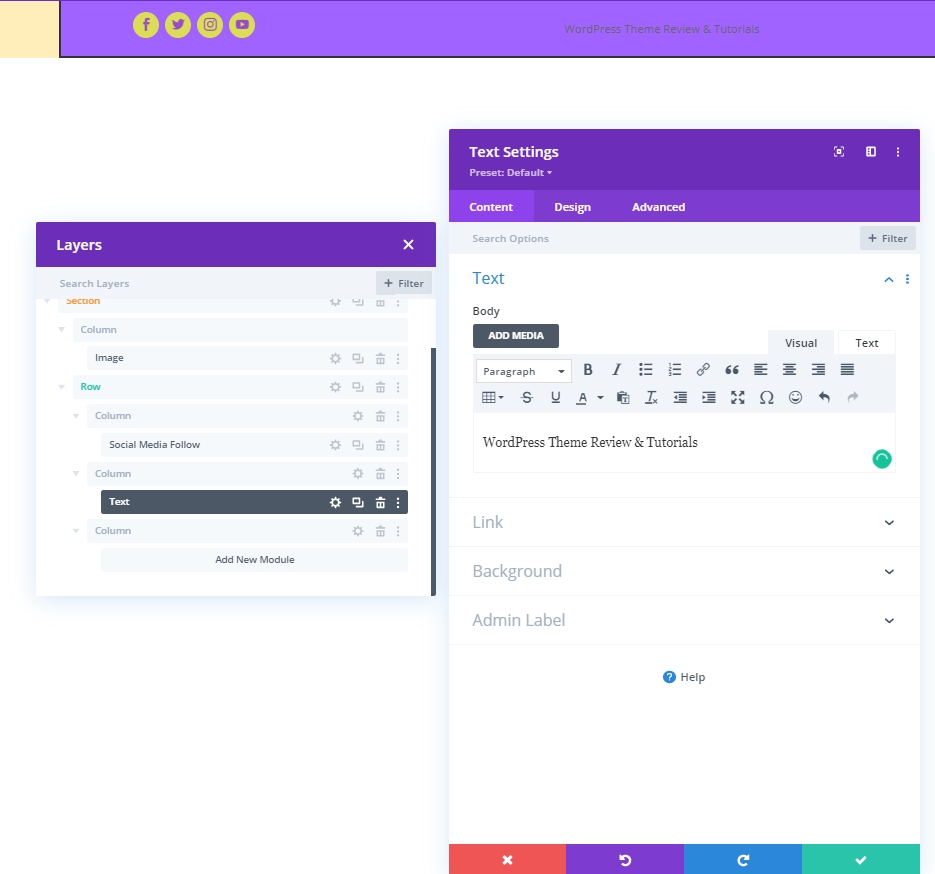
Thêm: Mô-đun văn bản vào cột 2
Mô-đun và nội dung
Thêm một mô-đun văn bản vào Cột 2 và thêm một dòng giới thiệu hoặc bất cứ thứ gì tùy theo lựa chọn của bạn.

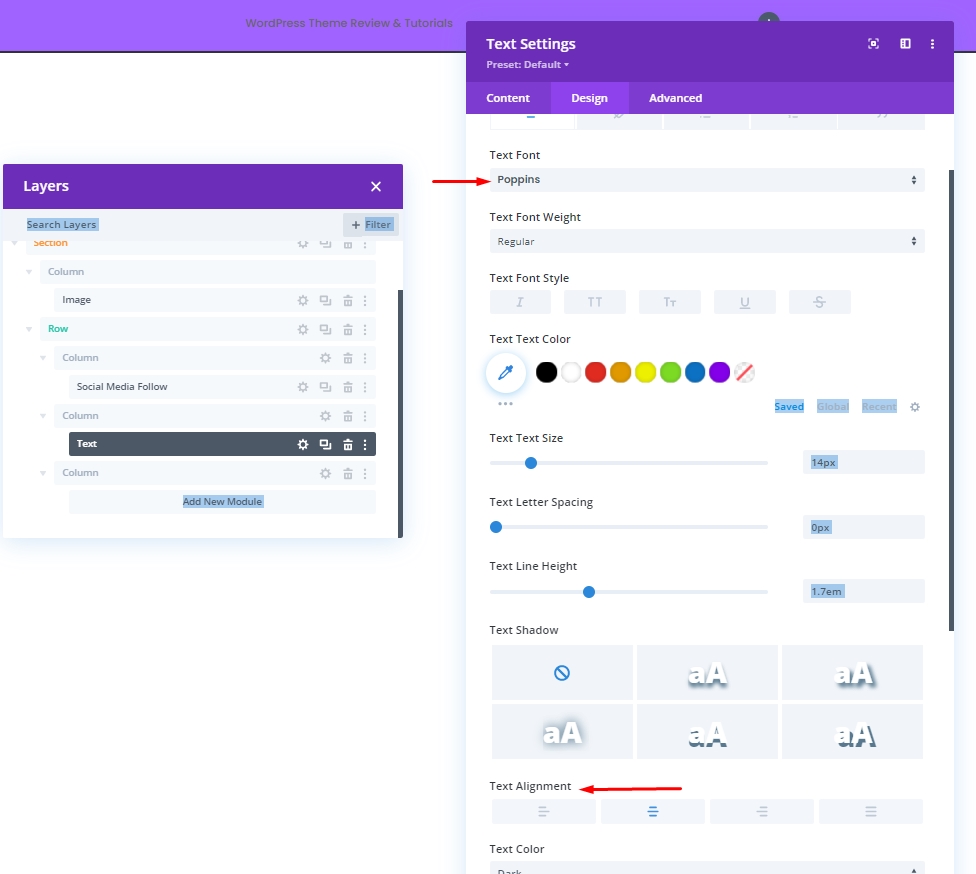
Cài đặt văn bản
Thay đổi kiểu văn bản.
- Phông chữ văn bản: Poppins
- Căn chỉnh văn bản: Căn giữa

Thêm: Mô-đun nút vào cột 3
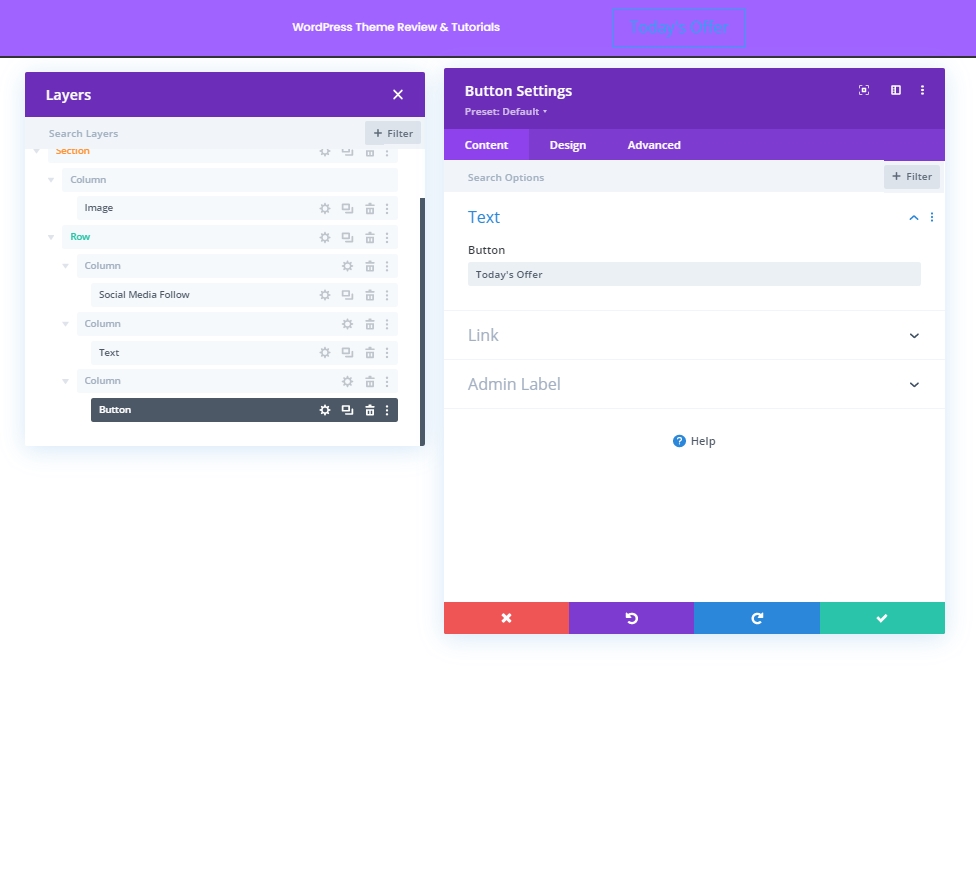
Mô-đun và nội dung
Trong Cột 3, thêm mô-đun nút và nội dung bạn chọn.

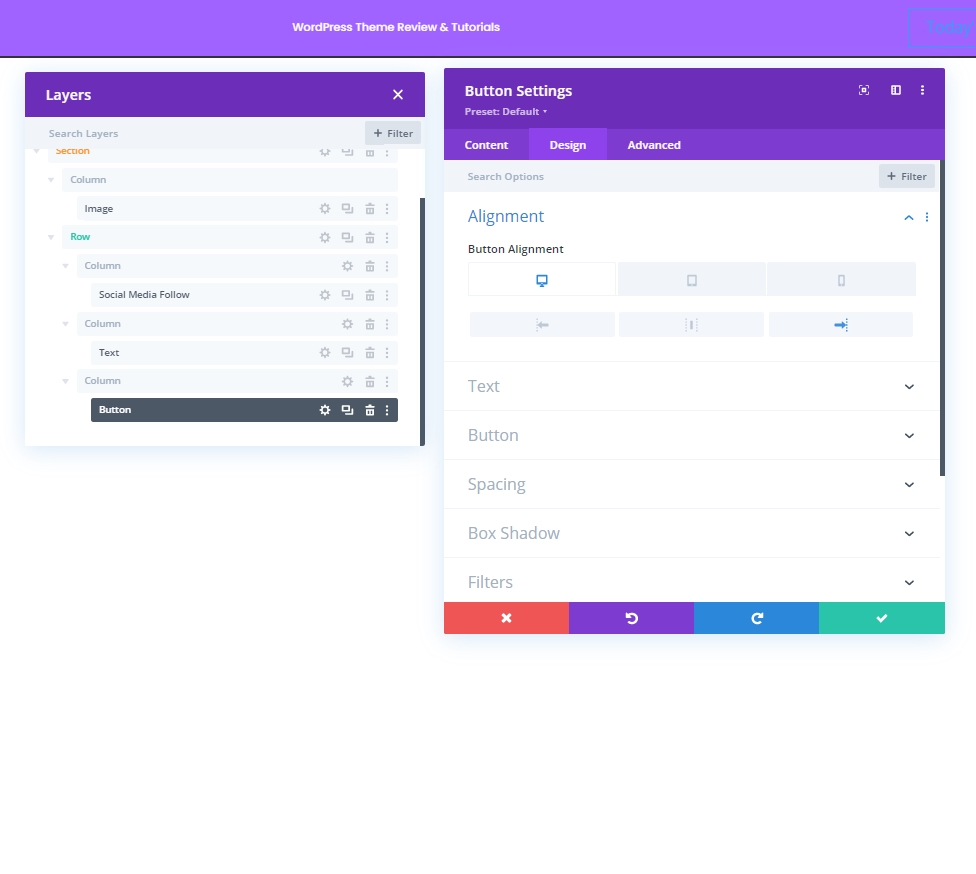
Căn chỉnh nút
Từ tab thiết kế, hãy thay đổi căn chỉnh cho nút để nó có thể được đặt hoàn hảo trên các thiết bị có kích thước màn hình khác nhau.
- Căn chỉnh nút: Máy tính để bàn: Bên phải, Máy tính bảng và Điện thoại: Trung tâm

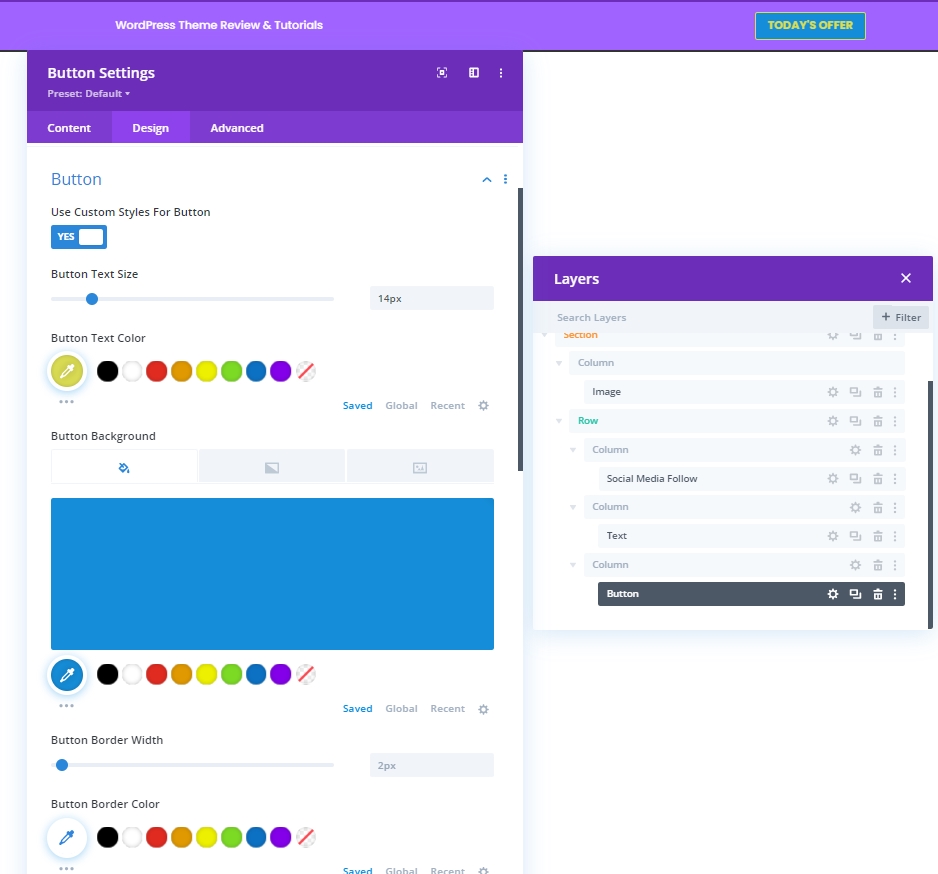
Cài đặt nút
Bây giờ thực hiện một số điều chỉnh đối với nút để làm cho nó hấp dẫn hơn.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 14px
- Màu văn bản nút: # DBDD54
- Màu nền nút: # 158DD8

- Phông chữ nút: Poppins
- Độ đậm phông chữ của nút: In đậm
- Kiểu phông chữ nút: Chữ hoa
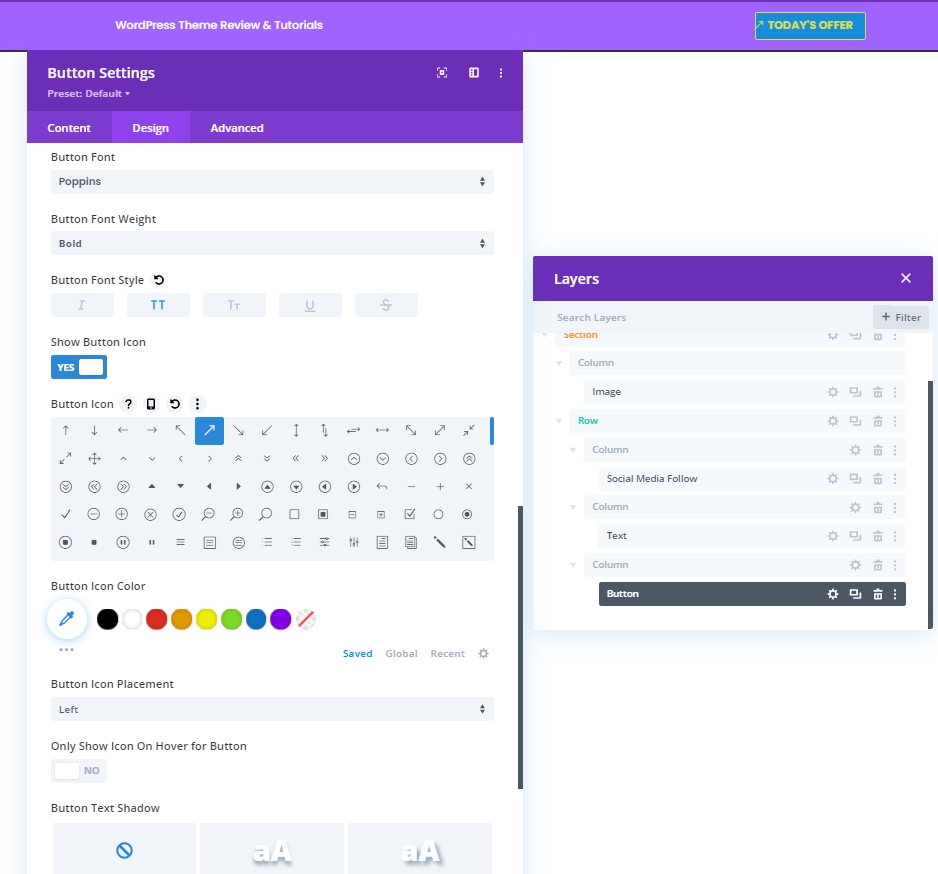
- Hiển thị biểu tượng nút: Có
- Vị trí biểu tượng nút: Trái

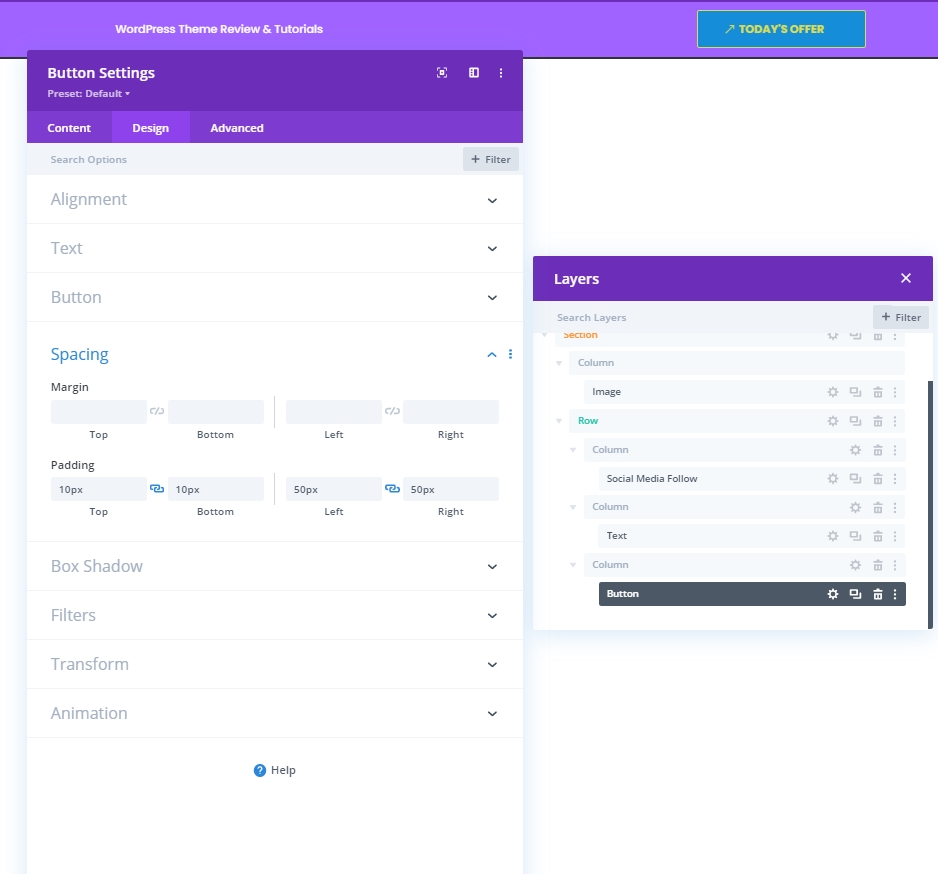
khoảng cách
Bây giờ, hãy thực hiện các thay đổi sau đối với các giá trị đệm.
- Phần đệm trên cùng: 10px
- Phần đệm dưới cùng: 10px
- Đệm bên trái: 50px
- Đệm phải: 30px

Thêm: Hàng 2 vào Cột 2
Cấu trúc cột
Bây giờ, chúng ta sẽ thêm hàng cuối cùng vào mô-đun cột này.

Màu nền
Áp dụng màu sau làm nền.
- Màu nền: rgba (161,99,255,0.1)

khoảng cách
Điều chỉnh cài đặt giãn cách của hàng.
- Phần đệm trên cùng: 20px
- Phần đệm dưới cùng: 20px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

Biên giới
Sau đó, áp dụng các cài đặt đường viền sau:
- Chiều rộng viền trái: Máy tính để bàn: 3px, Máy tính bảng và điện thoại: 0px
- Màu viền trái: # 6c2eb9

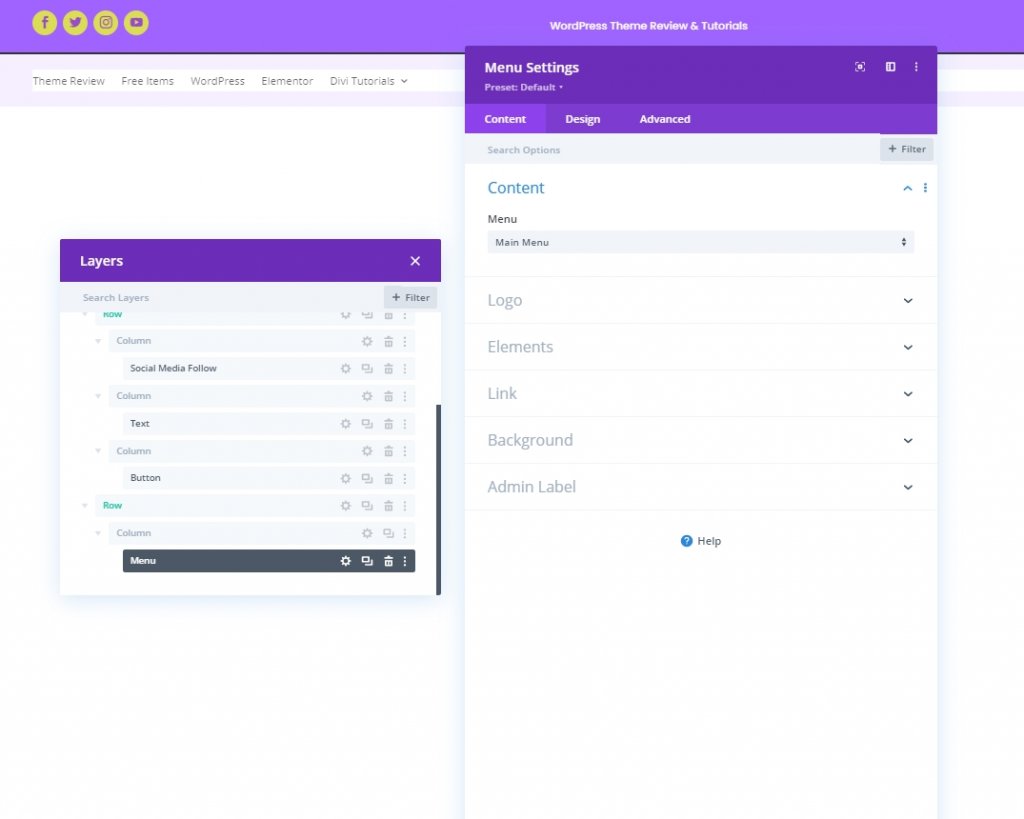
Thêm: Mô-đun menu vào cột 2
Bây giờ, hãy chọn menu bạn cần và đặt nó.

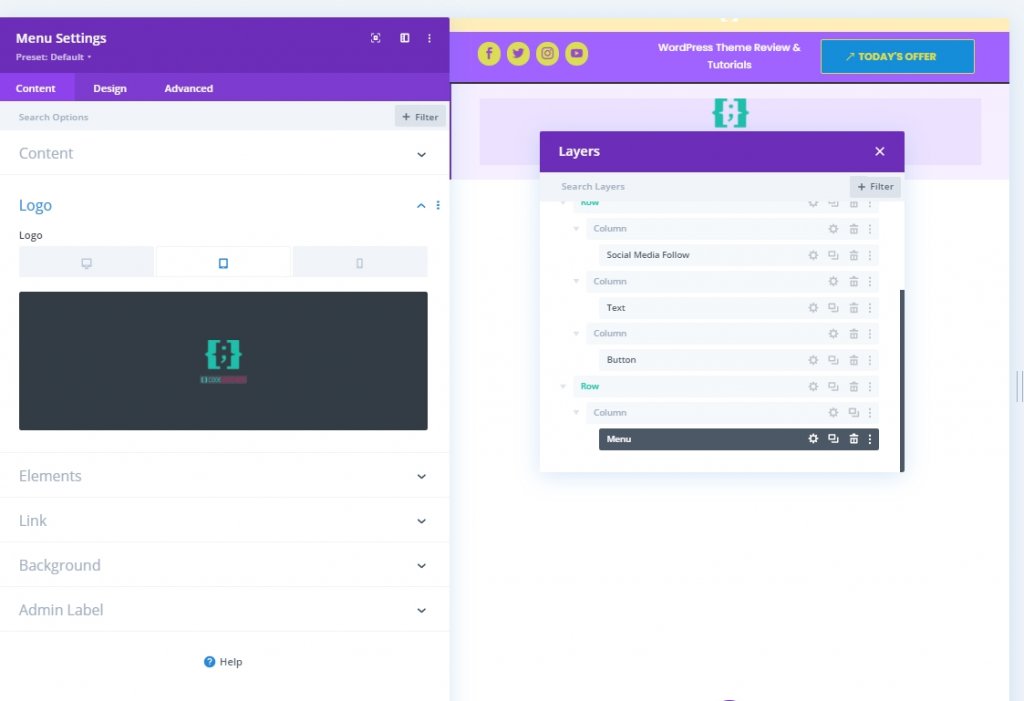
Tải lên biểu trưng cho máy tính bảng và điện thoại
Thêm biểu trưng cho các thiết bị có kích thước màn hình nhỏ hơn.

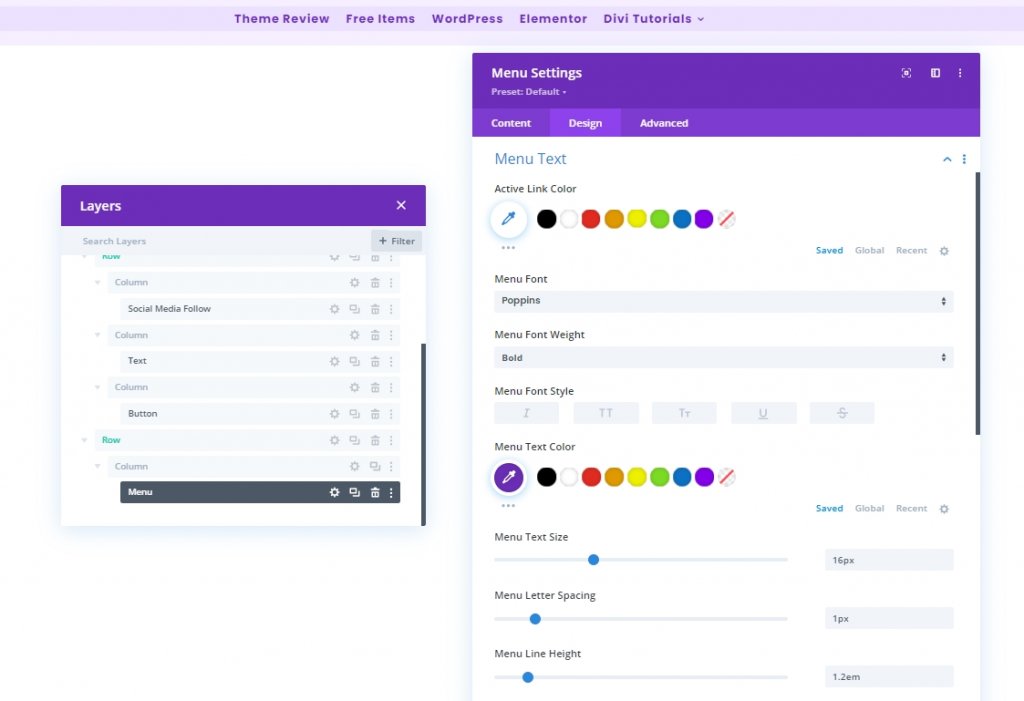
Menu Văn bản Cài đặt
Bây giờ, hãy thực hiện một số điều chỉnh đối với văn bản menu để nó trông có tổ chức hơn.
- Menu Phông chữ: Poppins
- Màu văn bản menu: # 6c2eb9
- Kích thước văn bản trên menu: 16px

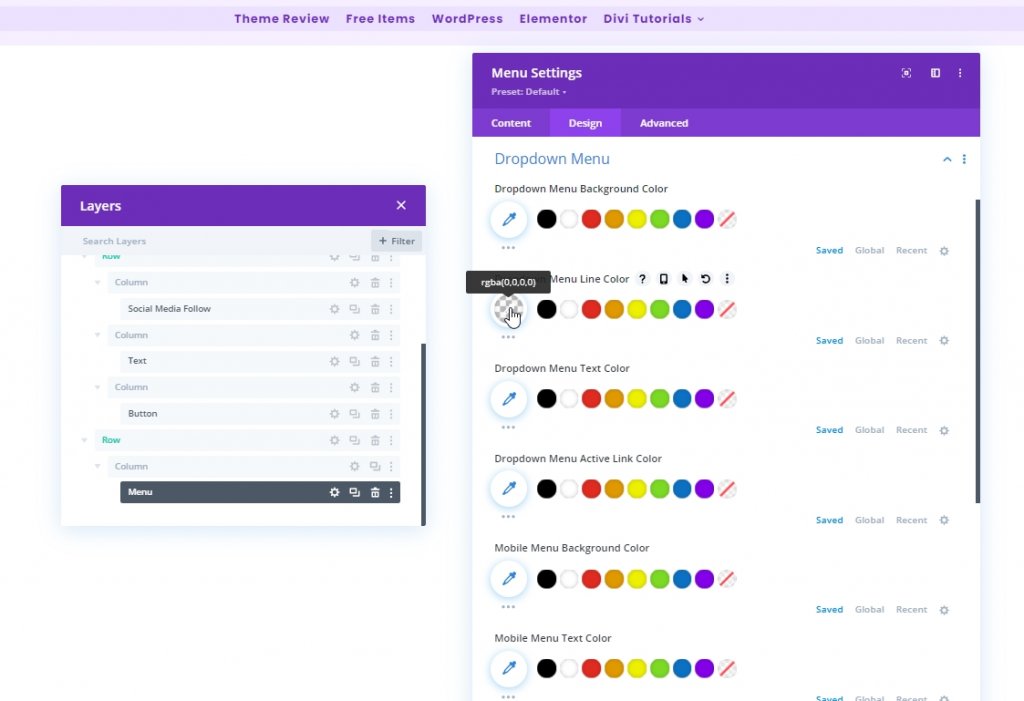
Cài đặt văn bản trên menu thả xuống
Bây giờ hãy thêm màu đường vào menu thả xuống của chúng tôi.
- Màu dòng menu thả xuống: rgba (0,0,0,0)

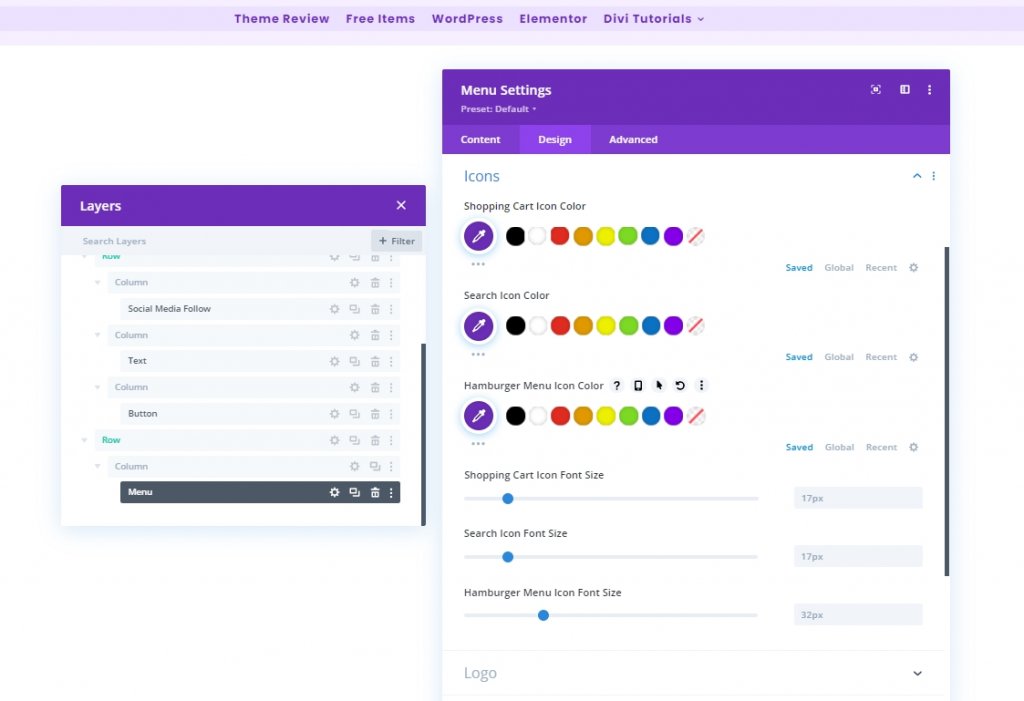
Cài đặt biểu tượng
Bây giờ, hãy thay đổi cài đặt biểu tượng.
- Màu biểu tượng giỏ hàng: # 6c2eb9
- Màu biểu tượng tìm kiếm: # 6c2eb9
- Màu biểu tượng menu bánh hamburger: # 6c2eb9

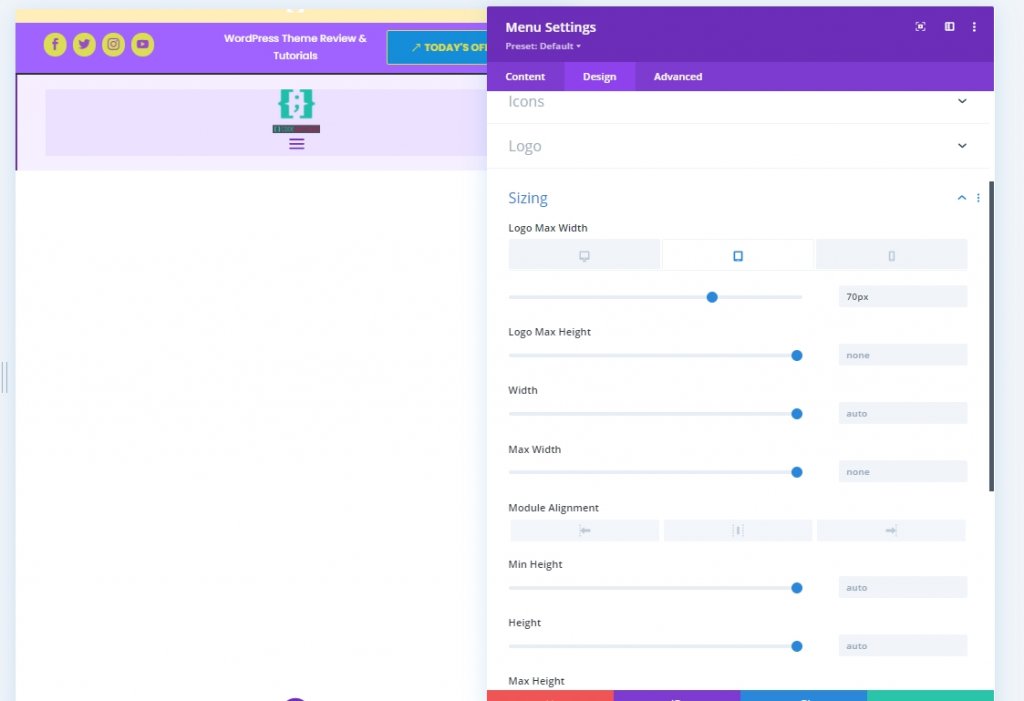
Định cỡ
Áp dụng chiều rộng tối đa của biểu trưng trên máy tính bảng và điện thoại.
- Chiều rộng tối đa của biểu trưng: Máy tính bảng: 70px và Điện thoại: 50px

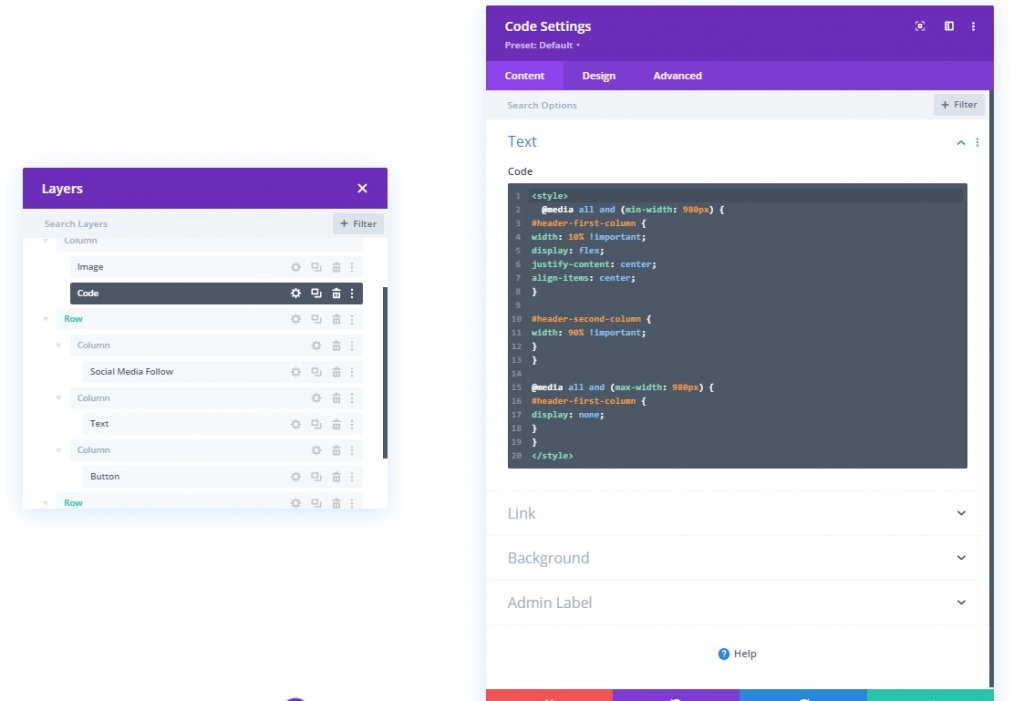
Thêm: Mô-đun mã vào cột 1
Để mang lại những thay đổi cho thiết kế tiêu đề của chúng tôi, chúng tôi sẽ thực hiện một chút điều chỉnh CSS. Để làm điều đó, hãy thêm một mô-đun mã vào cột 1. Bây giờ sao chép mã bên dưới và dán vào mô-đun đó. Đảm bảo đặt chúng giữa mã Kiểu .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Phần ba: Lưu thiết kế
Chúng tôi đã hoàn thành việc thiết kế. Mọi thứ được đặt hoàn hảo và bây giờ chúng ta hãy lưu thiết kế và xem kết quả. Nhấp vào biểu tượng chữ thập ở trên cùng bên phải. Nó sẽ đưa bạn đến Trang tổng quan và nhấp vào lưu thiết kế.

Cái nhìn cuối cùng
Vì vậy, đây là cách thiết kế cuối cùng của chúng tôi trông như thế nào.

Phần kết luận
Chúng tôi đã đề cập trước đó rằng, với Divi , bạn có thể mang đến nhiều sáng tạo hơn cho thiết kế của mình. Có nhiều cách để làm cho trang web của bạn trở nên đáng tin cậy và Divi có thể cung cấp tất cả những hỗ trợ đó. Tôi hy vọng hướng dẫn hôm nay sẽ giúp bạn xây dựng một tiêu đề độc đáo cho trang web của bạn. Hãy chia sẻ suy nghĩ của bạn và nếu bạn thích hướng dẫn này, một chia sẻ thân thiện sẽ khiến bạn trở nên TUYỆT VỜI!




