Khi nói đến việc cung cấp một đầu ra ngắn gọn về những gì trang web chứa, tiêu đề đóng một vai trò lớn. Nó nắm giữ quyền hạn cần thiết để điều hướng mọi người đến các khu vực khác nhau theo nhu cầu của họ. Ngoài ra, tiêu đề cố định khá thú vị vì nó tạo cơ hội để di chuyển đến bất kỳ đâu trên trang web, ngay cả khi bạn không ở đầu trang nơi có phần tiêu đề.

Divi là một chủ đề WordPress đa năng cho phép bạn thực hiện các thiết kế khác nhau và điều này thực sự thu hút sự chú ý lớn từ người xem của bạn. Vì vậy, hôm nay chúng ta sẽ xem cách tạo tab chuyển đổi cho tiêu đề cố định. Đây là một ý tưởng tuyệt vời để đặt nút chuyển đổi trên tiêu đề nếu trang web của bạn có phần thư viện hoặc phần blog vì đôi khi tiêu đề dính bằng cách nào đó chặn chế độ xem. Vì vậy, hướng dẫn hôm nay sẽ cực kỳ tuyệt vời và hữu ích cho những người đang gặp khó khăn với vấn đề phần tiêu đề.
Hãy đeo và bắt đầu với thiết kế hàng ngày của chúng tôi.
Xem trước thiết kế
Chúng tôi sẽ tạo ra thiết kế này ngày hôm nay. Nếu bạn để ý ở đây, bạn có thể thấy rằng menu dính ở tiêu đề menu luôn hiển thị. Khi chúng ta nhấp vào tùy chọn bật tắt, nó sẽ di chuyển lên trên cùng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờPhần một: Nhập và Thiết lập Mẫu
Chúng tôi sẽ làm việc trên mẫu tạo sẵn này hôm nay. Bạn có thể tải xuống tệp mẫu bằng cách nhấp vào đây .
Nhập mẫu
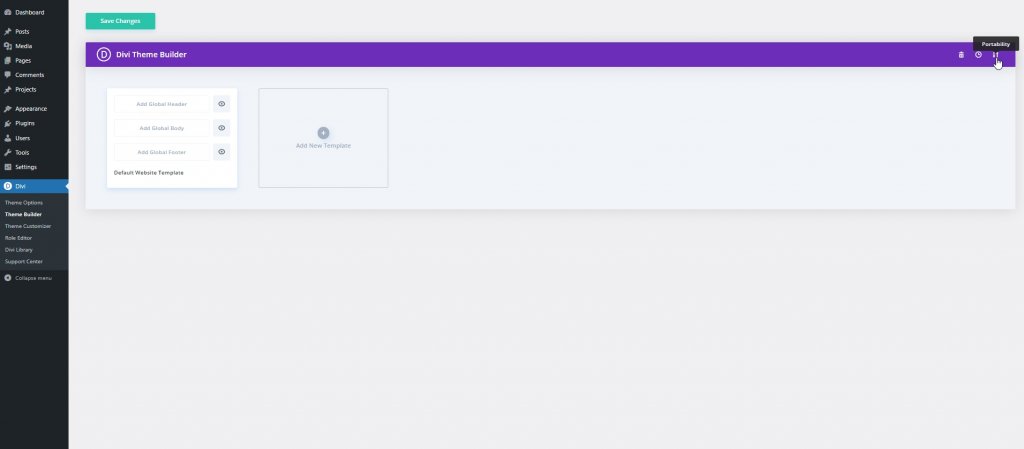
Chúng tôi hy vọng bạn đã tải xuống thành công tệp JSON từ liên kết được cung cấp ở trên. Bây giờ giải nén nó và lấy tệp JSON. Sau đó, chuyển đến bảng điều khiển WordPress của bạn và từ tùy chọn trình tạo chủ đề, hãy nhấp vào biểu tượng khả năng di động.

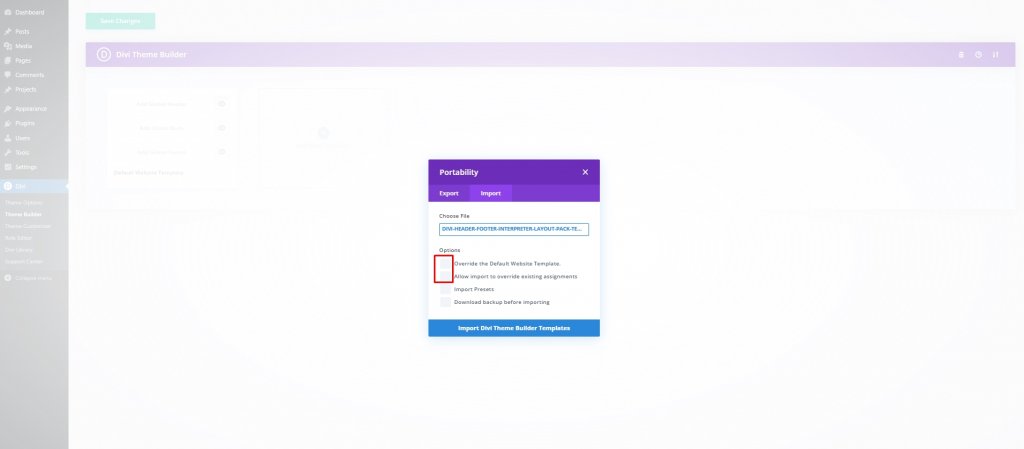
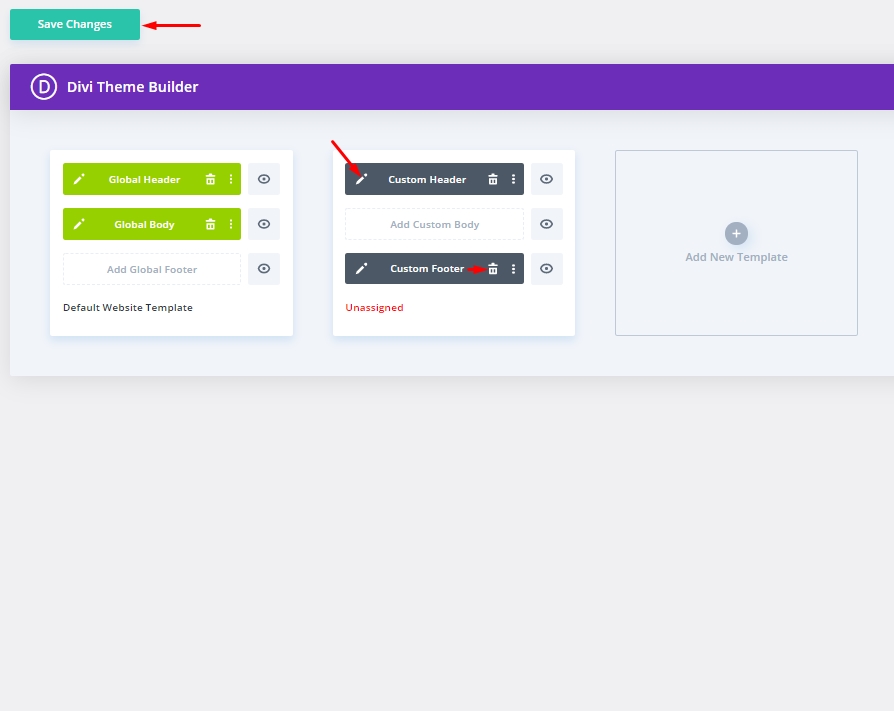
Di chuyển đến tùy chọn nhập và bỏ chọn các tùy chọn đã đánh dấu đó và nhấp vào "Nhập Mẫu trình tạo chủ đề Divi".

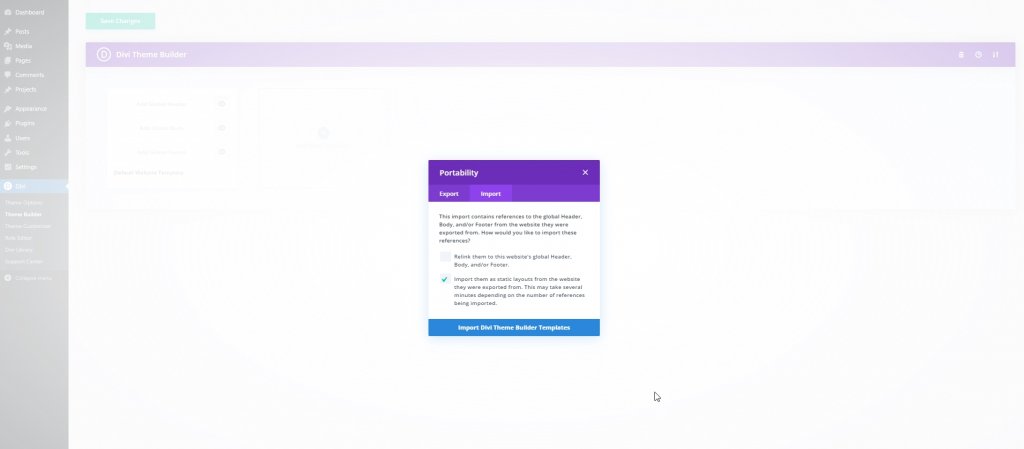
Bây giờ hãy nhấp vào Nhập dưới dạng bố cục tĩnh và di chuyển về phía trước.

Bây giờ bố cục của chúng tôi đã được nhập. Xóa phần chân trang, nhấp vào lưu thay đổi và mở cài đặt chỉnh sửa.

Xóa mô-đun mã hiện có
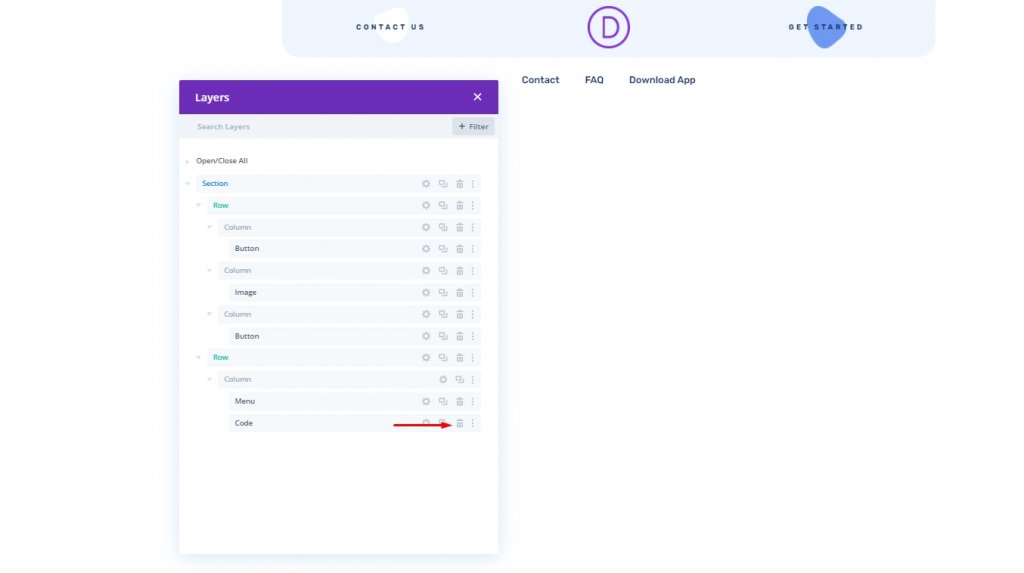
Bây giờ thiết kế của chúng tôi đang mở để chỉnh sửa và hãy xóa mô-đun mã hiện có khỏi các lớp.

Phần hai: Tạo một tab chuyển đổi với tiêu đề dính
Cài đặt phần
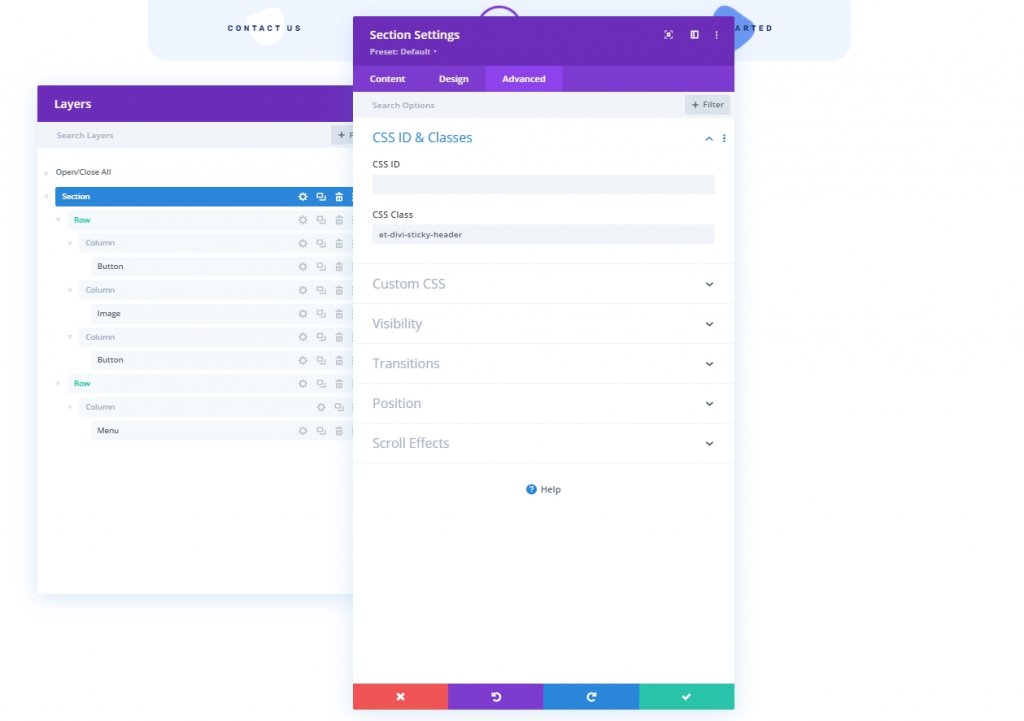
Chúng tôi sẽ triển khai hiệu ứng dính cho toàn bộ phần và để làm được điều đó, chúng tôi phải đặt một Lớp CSS trên toàn bộ phần để có thể làm việc với nó sau này.
Mở cài đặt phần và cập nhật phần sau:
- Lớp CSS: et-divi-stick-header
- Vị trí cố định: Bám sát lên đầu

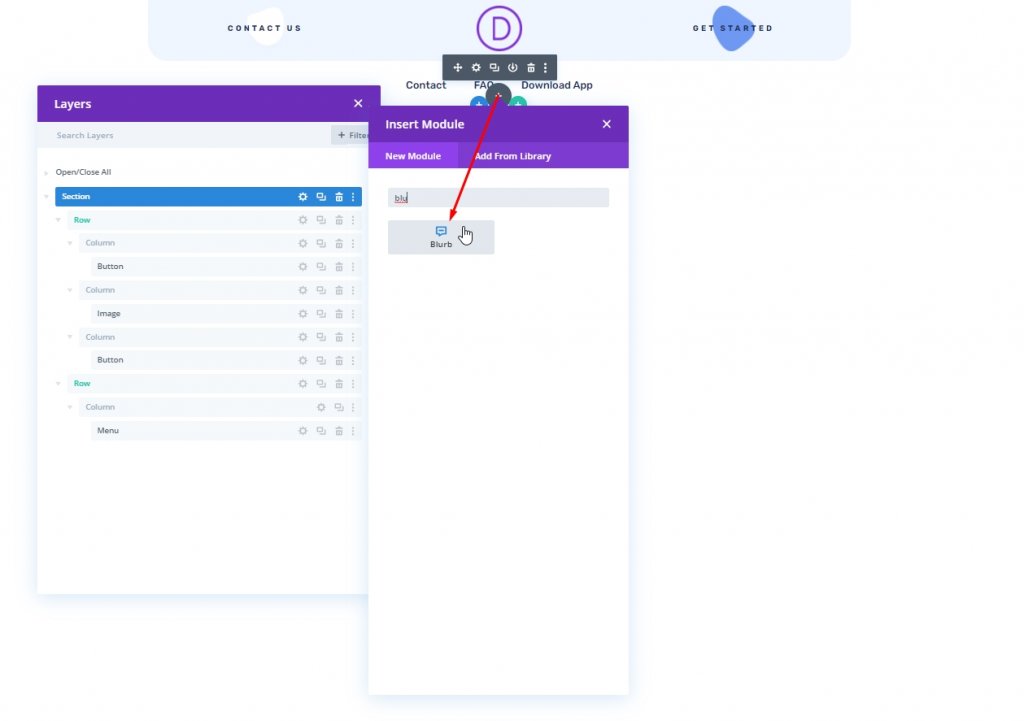
Chuyển đổi tạo tab từ mô-đun nhiễu loạn
Chúng tôi sẽ thêm một mô-đun blurb bên dưới mô-đun menu.

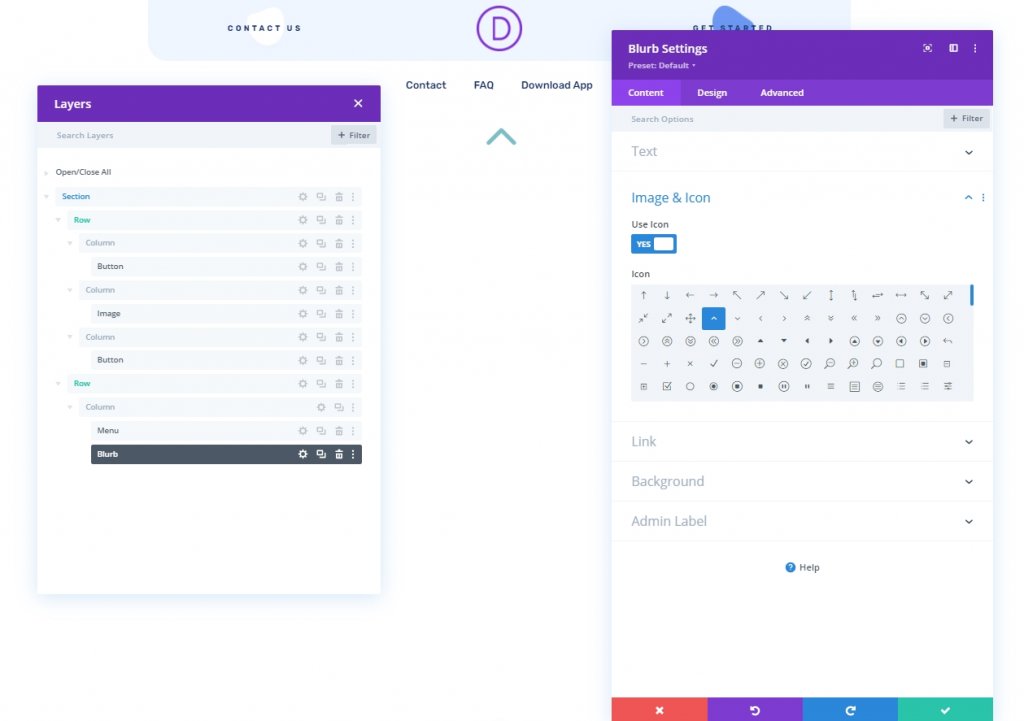
Cài đặt nội dung sai lệch
Sau đó, mở cài đặt cho mô-đun blurb và cập nhật nội dung như sau:
- Xóa nội dung Tiêu đề
- Xóa nội dung Body
- Sử dụng biểu tượng: CÓ
- Biểu tượng: mũi tên lên (xem ảnh chụp màn hình)
- Màu nền: #ffffff

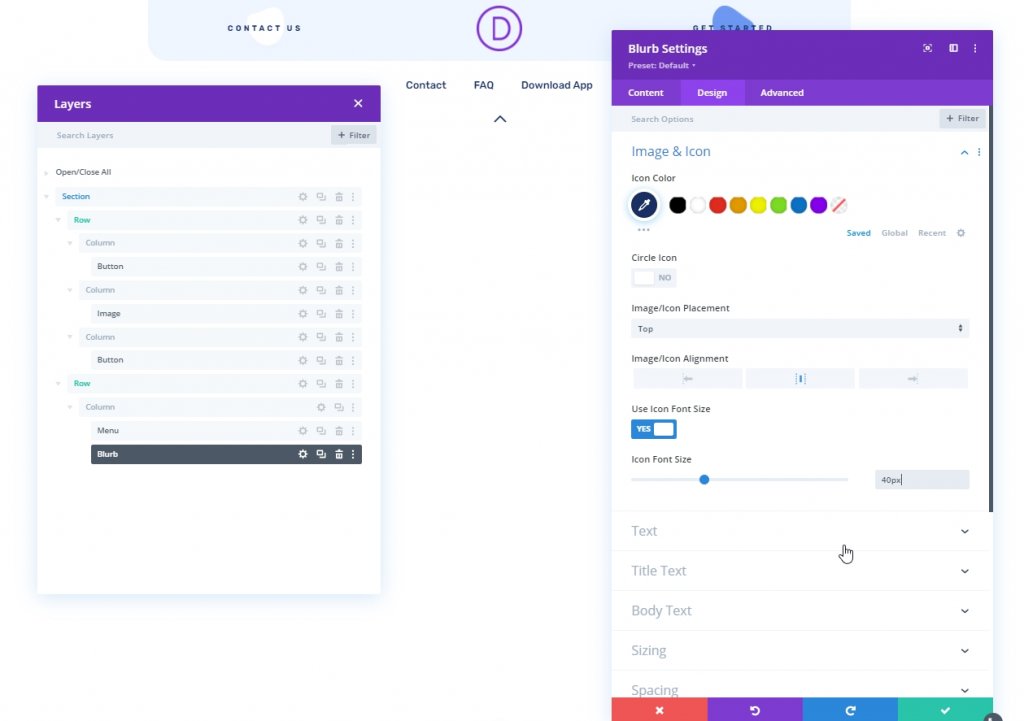
Cài đặt thiết kế nổi bật
Trong tab thiết kế, cập nhật thông tin sau:
- Màu biểu tượng: # 1a3066
- Sử dụng Kích thước Phông chữ Biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 40px

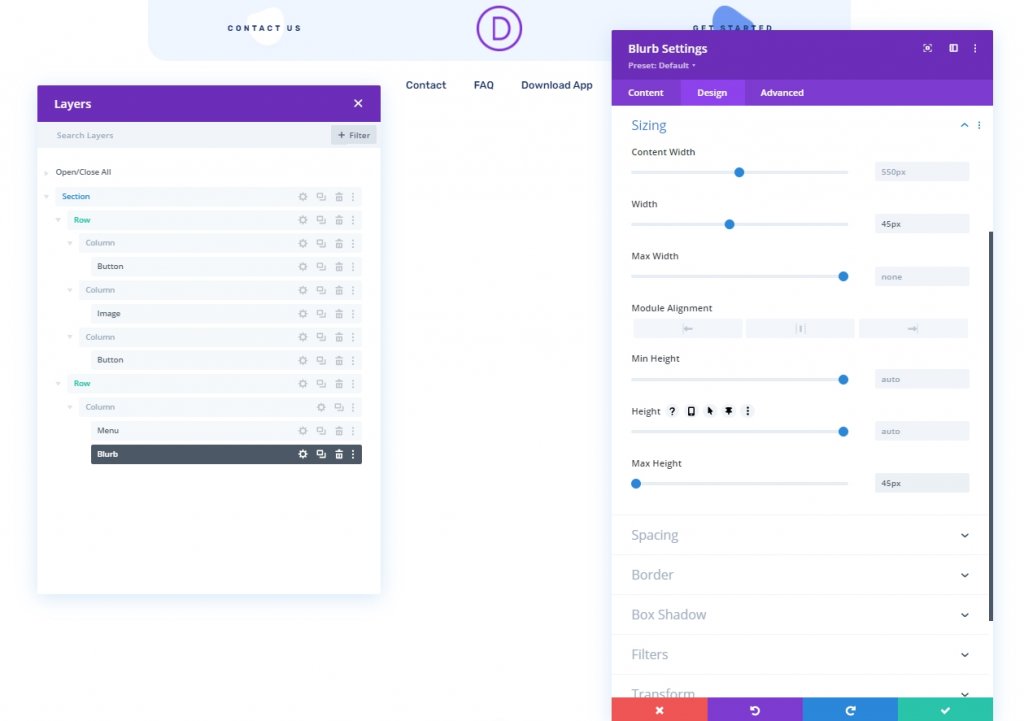
Mở cài đặt định cỡ và thực hiện các điều chỉnh sau.
- Chiều rộng: 45px
- Chiều cao: 45px

- Lề: 0px Bottom
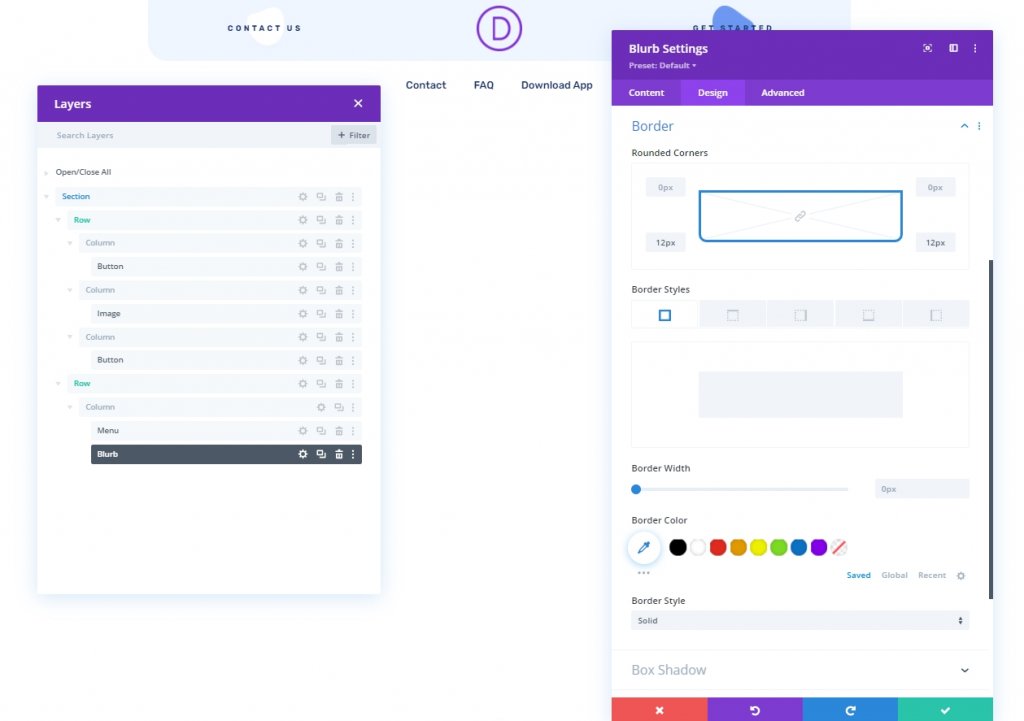
- Góc tròn: 12px dưới cùng bên trái, 12px dưới cùng bên phải
- Chuyển đổi trục dịch Y: 100%
- Hoạt ảnh Hình ảnh / Biểu tượng: Không có Hoạt ảnh

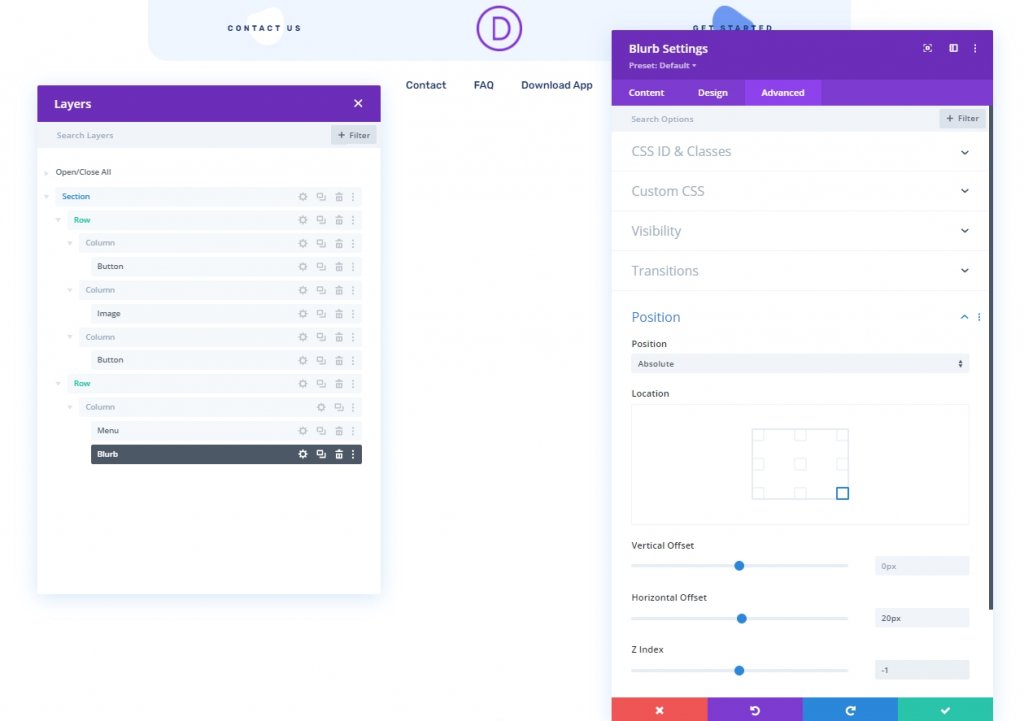
Blurb Advanced Settings
Từ tab Nâng cao, hãy cập nhật những điều sau:
- Lớp CSS: et-divi-stick-toggle
- Chức vụ: Tuyệt đối
- Vị trí: dưới cùng bên phải
- Chênh lệch ngang: 20px
- Chỉ số Z: -1

Chúng tôi đã hoàn tất thành công tất cả các cài đặt của mô-đun Blurb. Theo thiết kế của chúng tôi, mô-đun làm nổi bật mà chúng tôi sẽ sử dụng làm nút bật tắt nằm ở góc dưới cùng bên trái của mô-đun menu.
Phần ba: Thêm mã
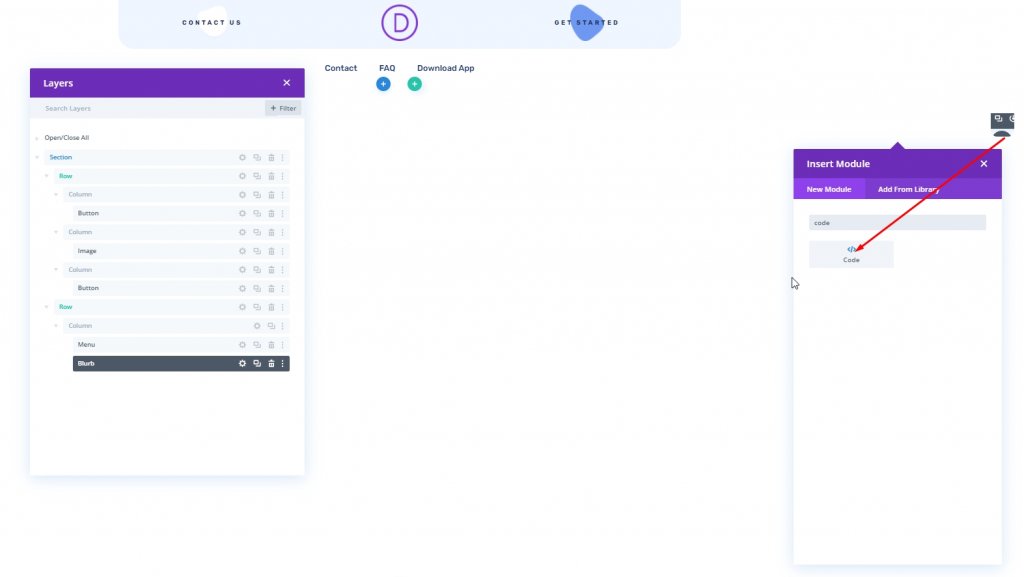
Bây giờ để thêm chức năng khác vào thiết kế của chúng tôi, hãy thêm một mô-đun mã bên dưới mô-đun blurb.

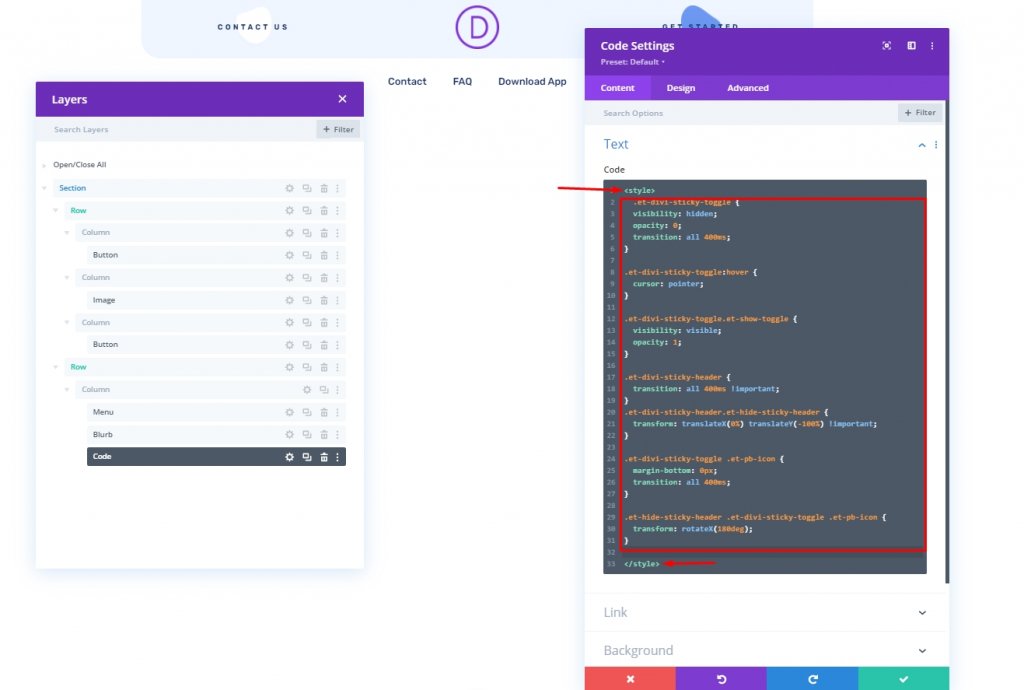
Thêm mã CSS
Thêm mã CSS sau vào mô-đun mã. Đảm bảo đặt chúng bên trong thẻ Kiểu .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

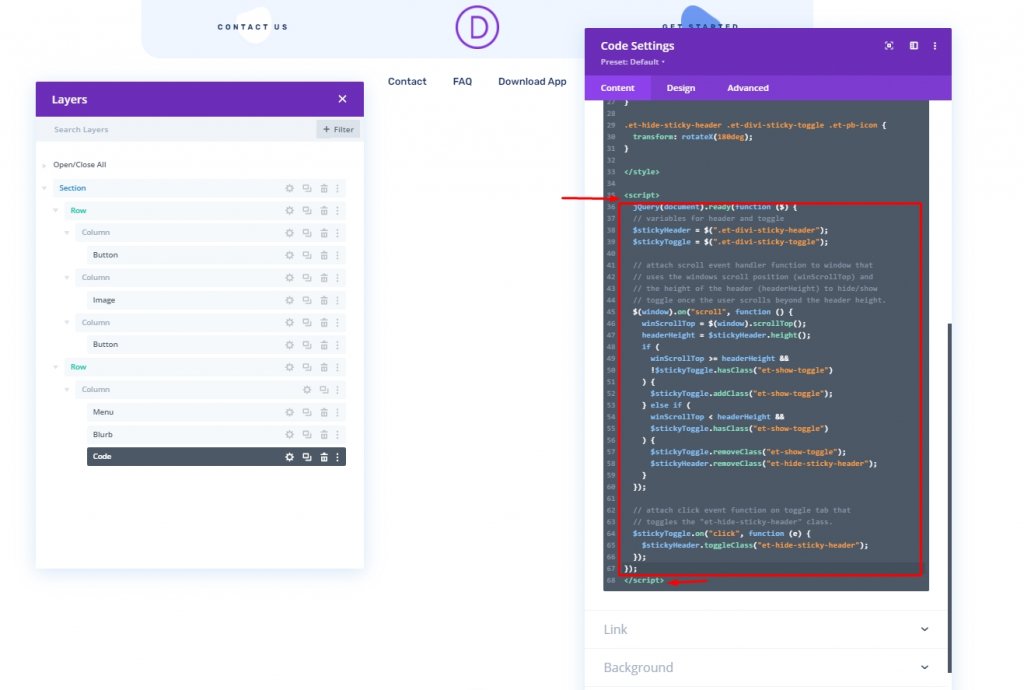
Thêm mã JQuery
Thêm mã JQuery vào mô-đun mã và đặt chúng bên trong thẻ Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Phần thứ tư: Cài đặt cuối cùng
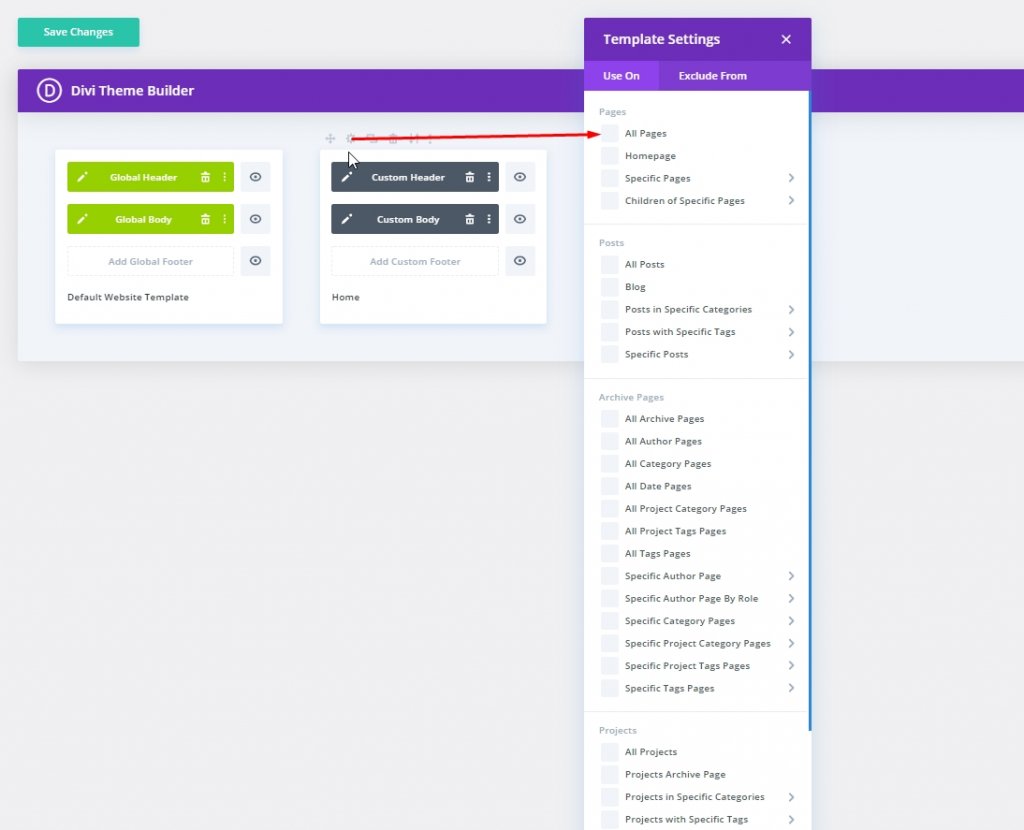
Bây giờ lưu thiết kế từ dưới cùng bên phải và nhấp vào dấu chéo ở trên cùng bên phải. Bạn sẽ quay lại trình tạo chủ đề từ trang tổng quan và ở đó, nhấp vào biểu tượng bánh răng và chọn Tất cả các trang. Và chúng tôi đã hoàn thành.

Thiết kế cuối cùng
Đây là kết quả của những gì chúng tôi đã làm cho đến nay. Chúng tôi hy vọng rằng bạn hài lòng với điều này.
Phần kết luận
Trong thiết kế hôm nay, chúng tôi đã cố gắng cho bạn thấy rằng bạn có thể thiết kế một tab chuyển đổi tiêu đề hấp dẫn trong Divi . Điều này sẽ mang lại cho người dùng của bạn trải nghiệm thú vị hơn khi họ ở trên trang web của bạn. Có thể bạn có thể sử dụng thủ thuật này cho công việc phát triển web tiếp theo của mình, và chắc chắn nó sẽ mang lại phản hồi tích cực từ khách hàng. Tôi hy vọng bạn thích điều này, và nếu vậy, một chia sẻ sẽ rất tuyệt!




