Phần anh hùng được coi là phần chiếu của một trang web. Vì lý do đó, chủ sở hữu trang web sử dụng phần này như một vũ khí để thu hút sự chú ý của khách truy cập. Nếu bạn đang tìm kiếm hoạt ảnh phần anh hùng dính tương tác trên trang web của mình, Divi đã hỗ trợ bạn. Cảm ơn các tùy chọn Sticky của Divi vì rất dễ dàng tạo hiệu ứng cuộn phần anh hùng sáng tạo với nó.

Hôm nay, chúng ta sẽ xem cách chúng ta có thể sử dụng hiệu ứng cuộn trực quan dễ chịu trên phần anh hùng của trang web WordPress của chúng ta. Trong phần đầu tiên của hướng dẫn, chúng ta sẽ xem xét thiết kế tổng thể, và trong phần tiếp theo, chúng ta sẽ thêm các hiệu ứng vào đó. Vì vậy, hãy bắt đầu ngay lập tức.
Design Ouline
Trước khi tiếp tục, chúng ta hãy xem thiết kế cuối cùng của chúng ta sẽ như thế nào.
Tạo khung thiết kế
Bổ sung phần mới
Màu nền
Trong thời gian đầu, chúng tôi sẽ tập trung nhiều hơn vào việc tạo ra thiết kế. Sau đó trong phần hai, chúng ta sẽ áp dụng các hiệu ứng dính. Bây giờ, hãy tạo một trang mới và thêm một phần mới vào đó. Mở cài đặt của phần đó và thêm màu nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Màu nền: rgba (53,44,43,0.17)

khoảng cách
Hãy chuyển sang tab thiết kế của phần này và thay đổi các giá trị như sau.
- Đệm hàng đầu: 13vh
- Đệm dưới cùng 0px

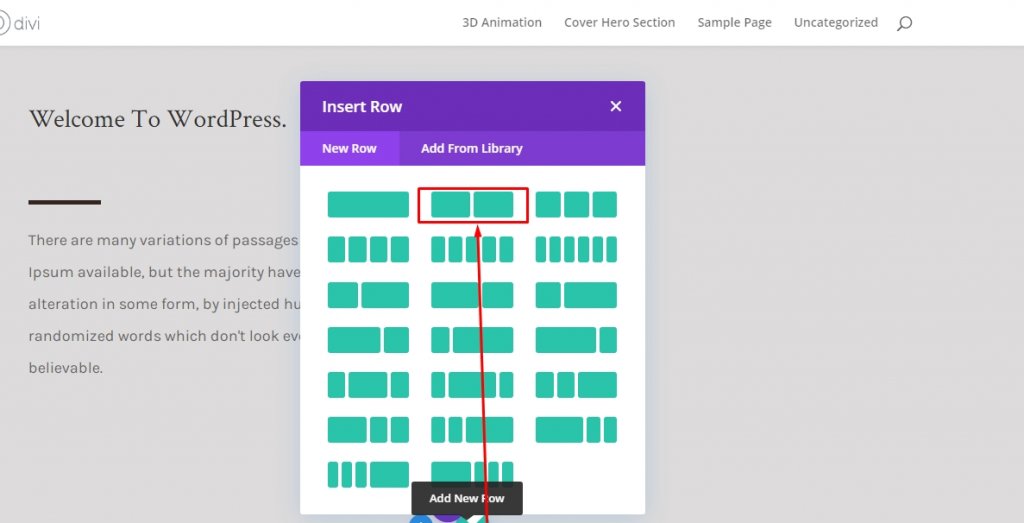
Thêm hàng 1
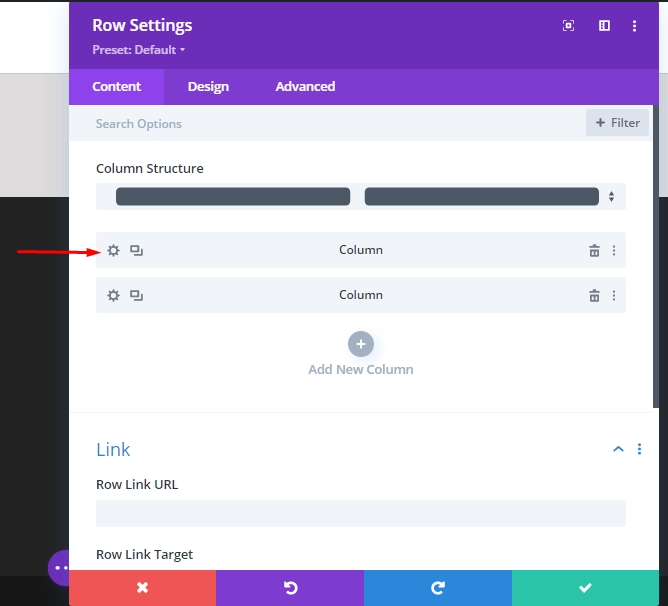
Cấu trúc cột
Bây giờ thêm một hàng mới bằng cách sử dụng cấu trúc cột sau.

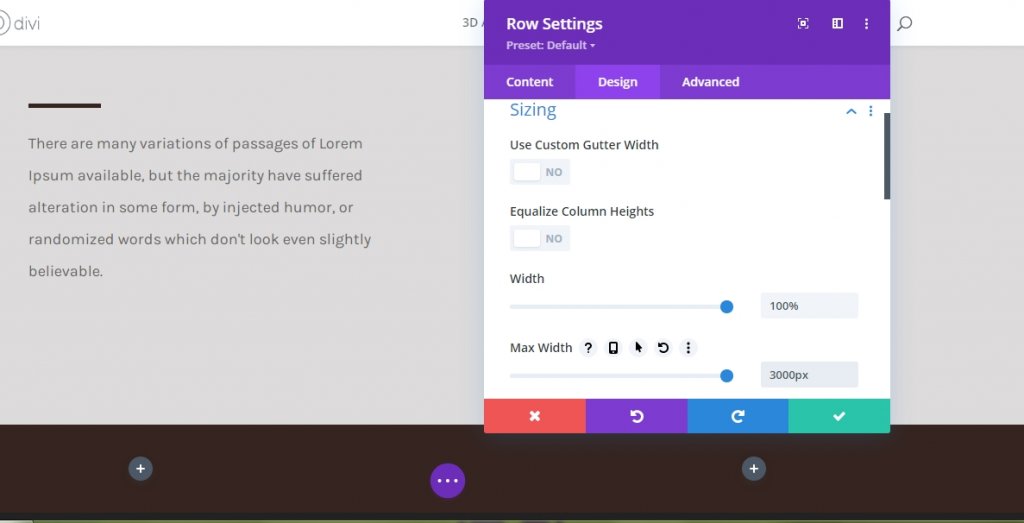
Định cỡ
Bây giờ thêm cài đặt hàng và di chuyển trên tab thiết kế để thay đổi cài đặt kích thước như bên dưới.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 2
- Cân bằng độ cao cột: 2
- Chiều rộng: Máy tính để bàn - 80%, Tab và Điện thoại - 90%
- Chiều rộng tối đa: 2580px

khoảng cách
Bây giờ chúng tôi sẽ loại bỏ tất cả các phần đệm từ trên xuống dưới. Vì vậy, phần đệm trên cùng và dưới cùng là 0px.

Cài đặt cho Cột 1 (Hàng 1)
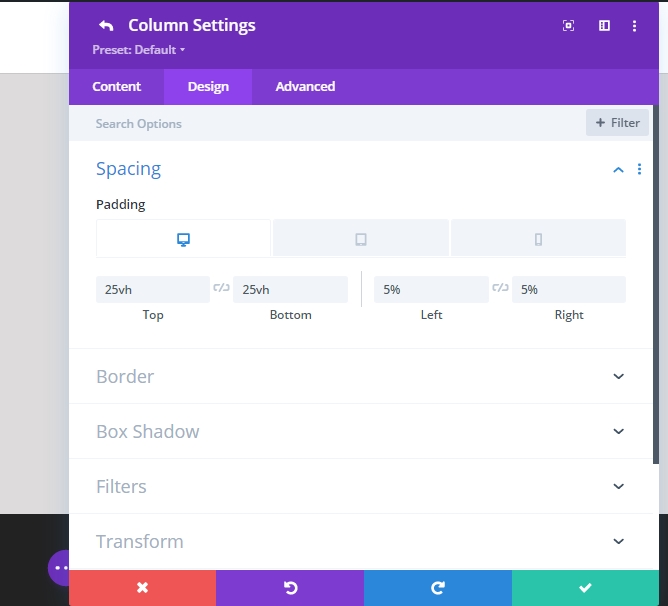
khoảng cách
Tại thời điểm này, Mở cài đặt cho Cột 1 và thay đổi cài đặt giãn cách.

- Phần đệm trên cùng - Máy tính để bàn 25vh, Tab và Điện thoại 10vh
- Đệm dưới cùng - Máy tính để bàn 25vh, Tab và điện thoại 10vh
- 5% Padding cả bên trái và bên phải.

Cài đặt cho Cột 2 (Hàng 1)
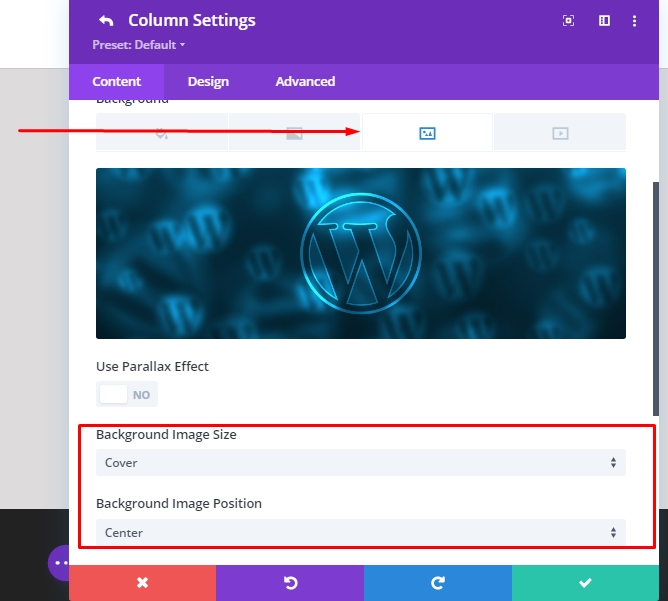
Hình nền
Tiếp theo, thêm ảnh nền vào lựa chọn của bạn từ cài đặt của cột 2.
- Kích thước ảnh nền: Bìa
- Hình nền Vị trí: Trung tâm

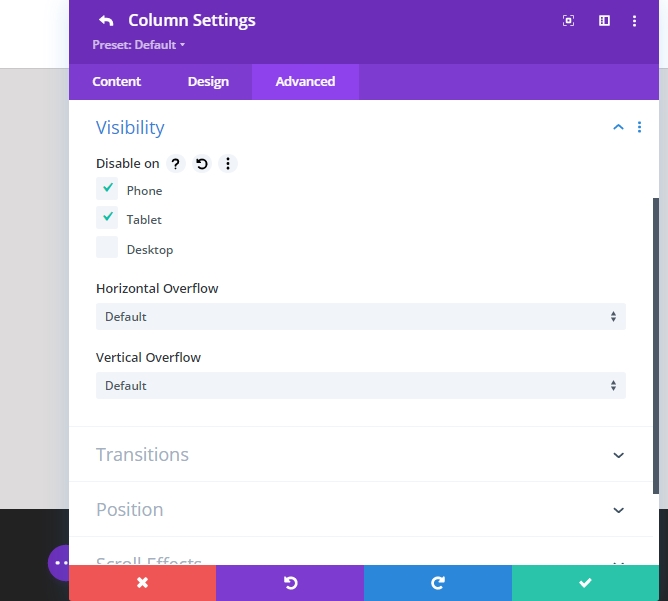
Hiển thị
Để đảm bảo điều này hoạt động trên các kích thước màn hình hiển thị nhỏ hơn, chúng tôi sẽ chuyển sang tab nâng cao của cột thứ hai và tắt khả năng hiển thị cho máy tính bảng và điện thoại.

Thêm mô-đun văn bản vào cột 1 (Hàng 1)
Nội dung tiêu đề
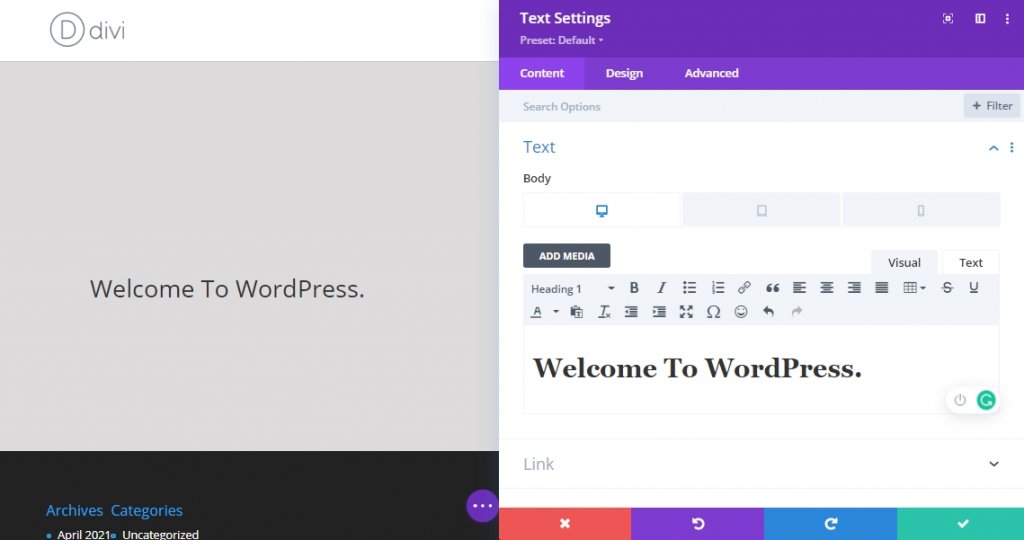
Chúng tôi sẽ thêm các mô-đun ngay bây giờ. Hãy bắt đầu với một mô-đun văn bản trong cột 1. Thêm bất kỳ nội dung H1 nào bạn thích!

Cài đặt văn bản H1
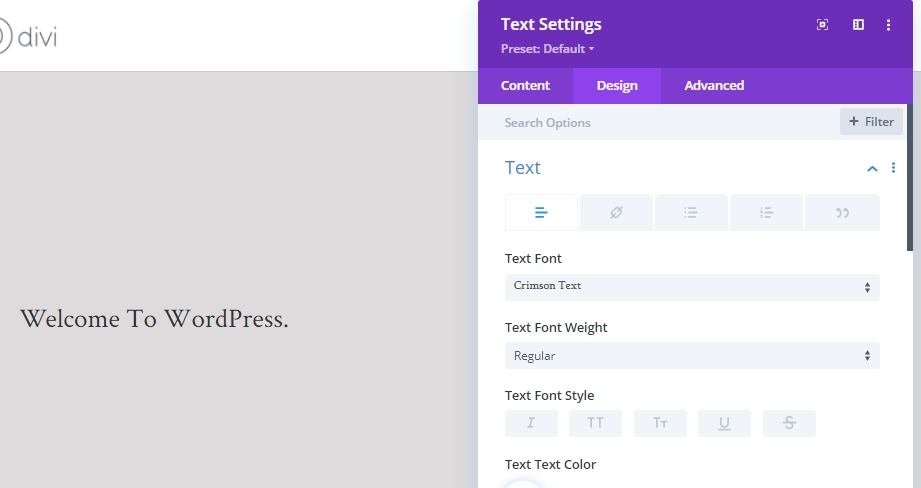
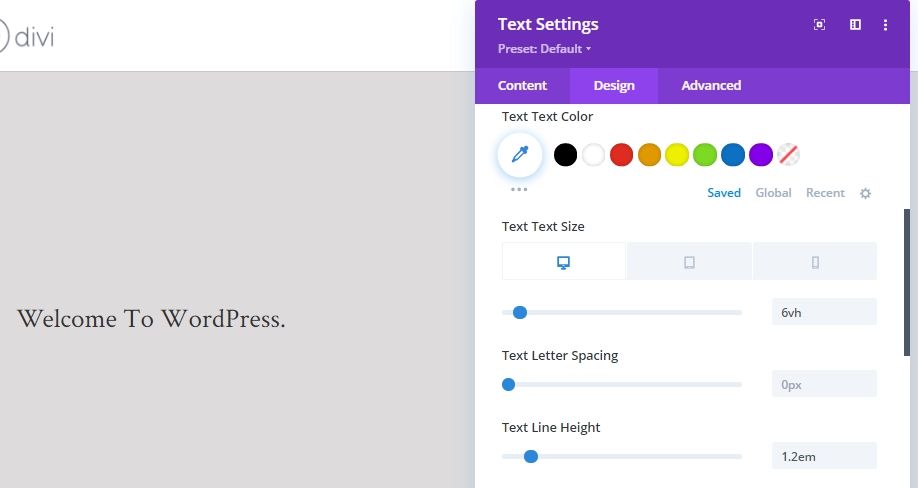
Bây giờ thay đổi cài đặt văn bản H1 từ tab thiết kế mô-đun.
- Phông chữ tiêu đề: Văn bản màu đỏ thẫm

- Kích thước văn bản tiêu đề: Máy tính để bàn 6vh, Máy tính bảng 50px, Điện thoại 40px
- Chiều cao dòng tiêu đề: 1,2 em

Thêm mô-đun dải phân cách vào cột 1 (Hàng 1)
Hiển thị
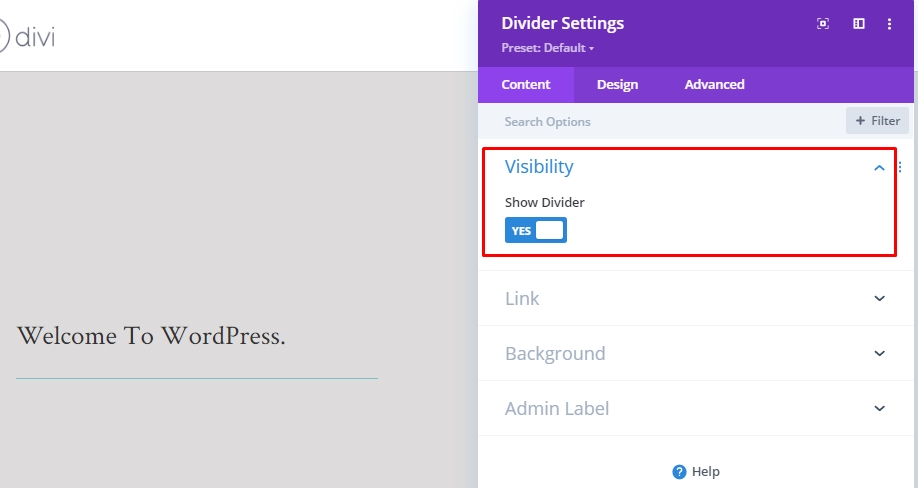
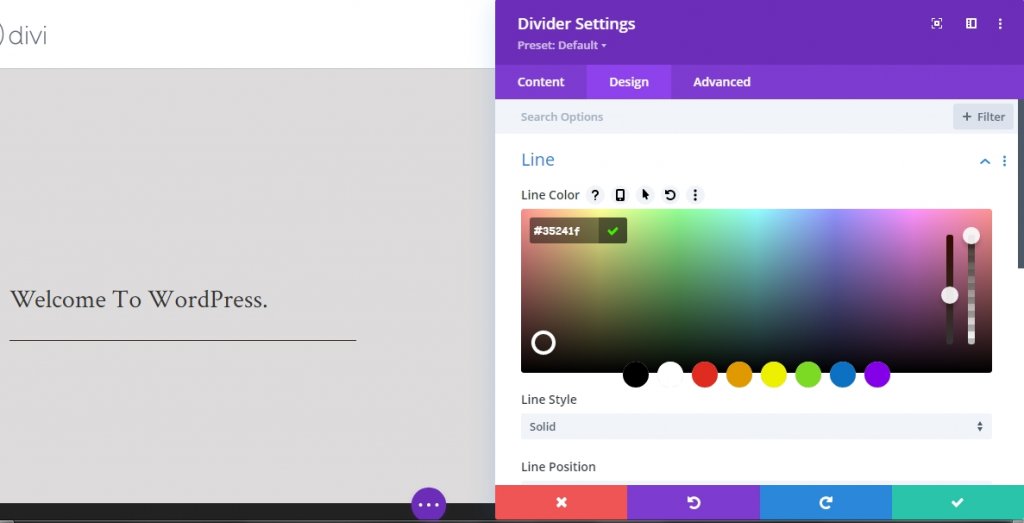
Đã đến lúc thêm một mô-đun phân chia vào cột đầu tiên của chúng ta. Ngoài ra, hãy bật tùy chọn bộ chia chương trình.

Hàng
Bây giờ chuyển sang tab thiết kế mô-đun và thay đổi cài đặt dòng.
- Màu đường kẻ: # 35241f

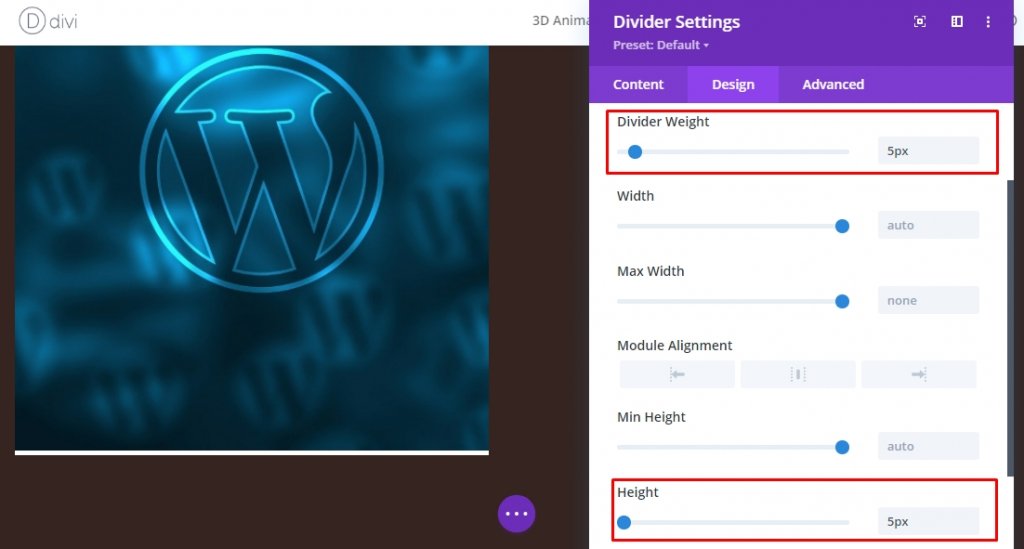
Định cỡ
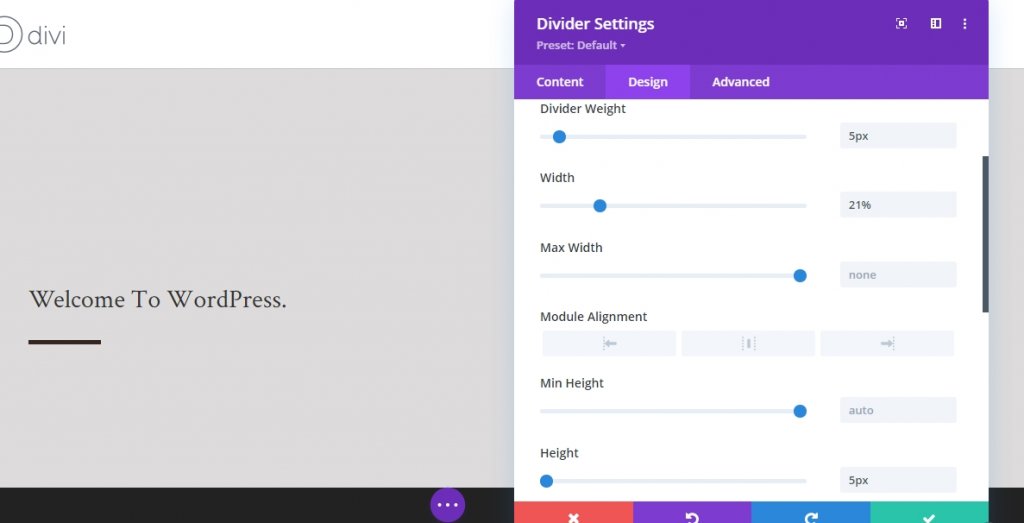
Thay đổi các giá trị trên cài đặt định cỡ.
- Trọng lượng dải phân cách: 5px
- Chiều rộng: 21%
- Chiều cao: 5px

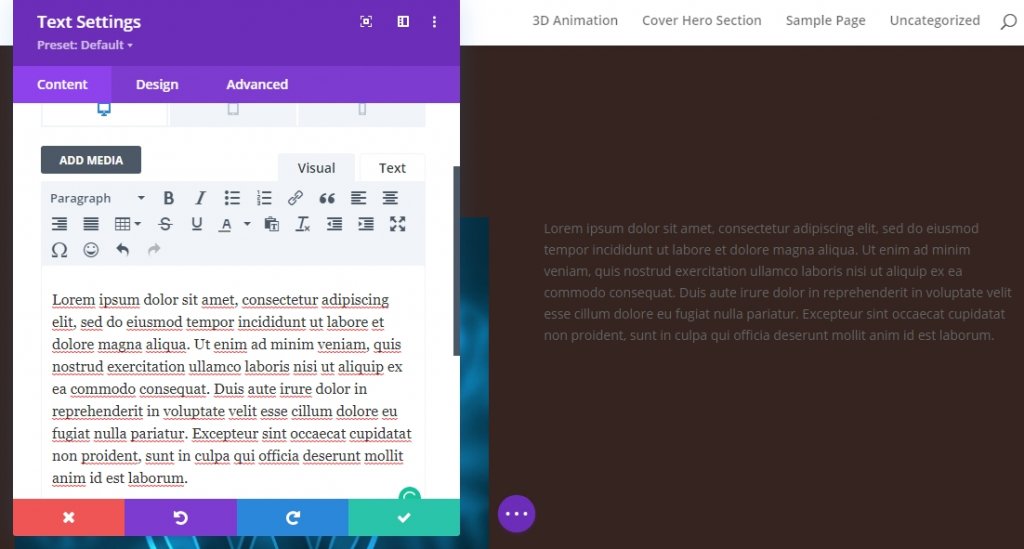
Nội dung mô tả
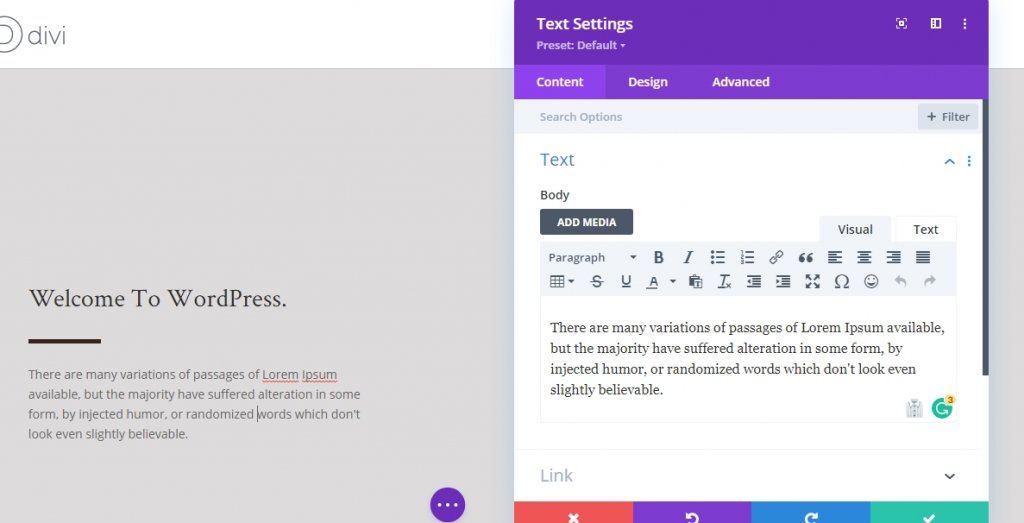
Bây giờ chúng ta sẽ thêm mô-đun cuối cùng chúng ta cần vào cột 1 và đó là một mô-đun văn bản khác. Thêm một số mô tả ở đó.

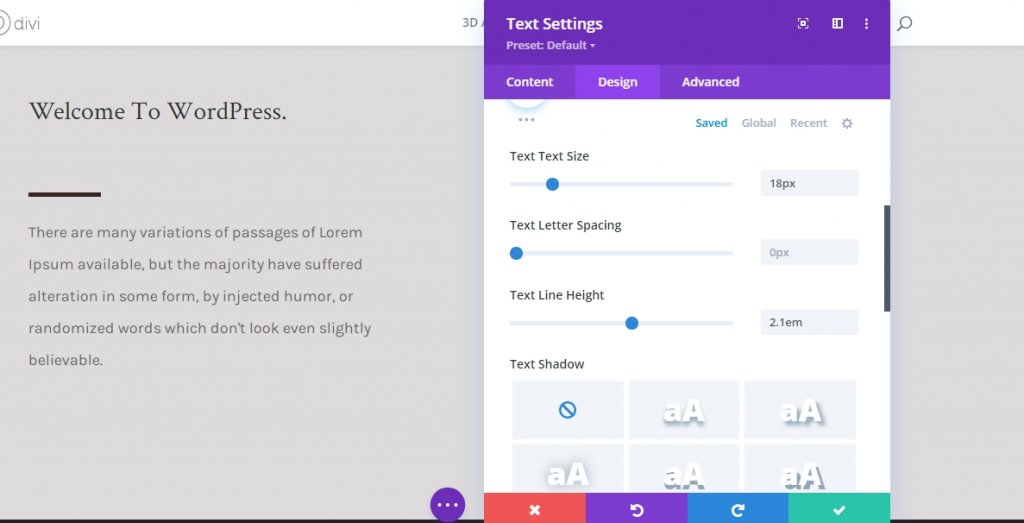
Cài đặt văn bản
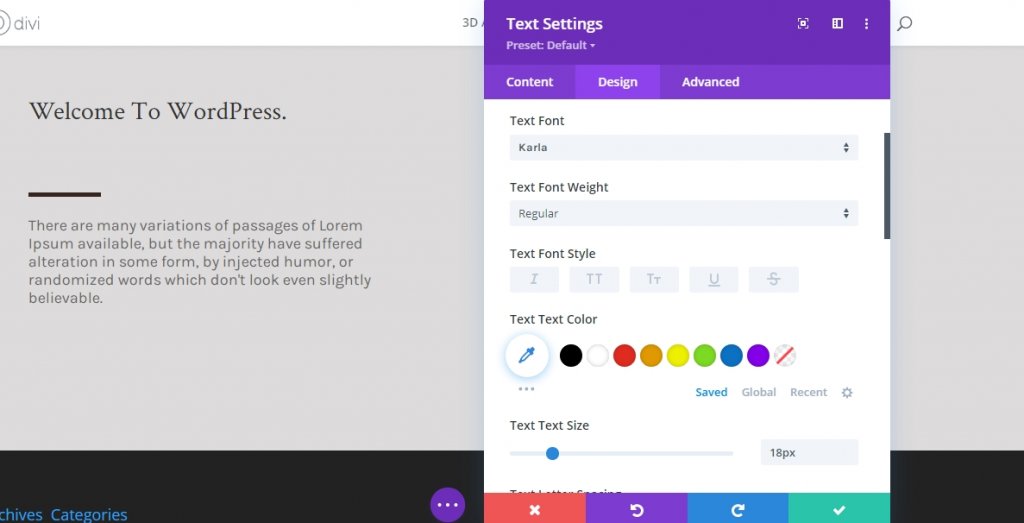
Sửa đổi cài đặt văn bản mô-đun như sau.
- Phông chữ văn bản: Karla
- Kích thước văn bản: 18px

- Chiều cao dòng văn bản: 2.1em

Thêm hàng 2
Cấu trúc cột
Để làm cho tác động này hoạt động, điều cần thiết là bạn chỉ cần thêm một hàng hoàn toàn mới bên dưới hàng chính, trong cùng một phần. Hàng này sẽ cần màu nền và đủ chiều cao và chiều rộng để hàng đầu tiên có thể vừa với bên dưới hàng. Chúng tôi đang sử dụng cấu trúc cột sau.

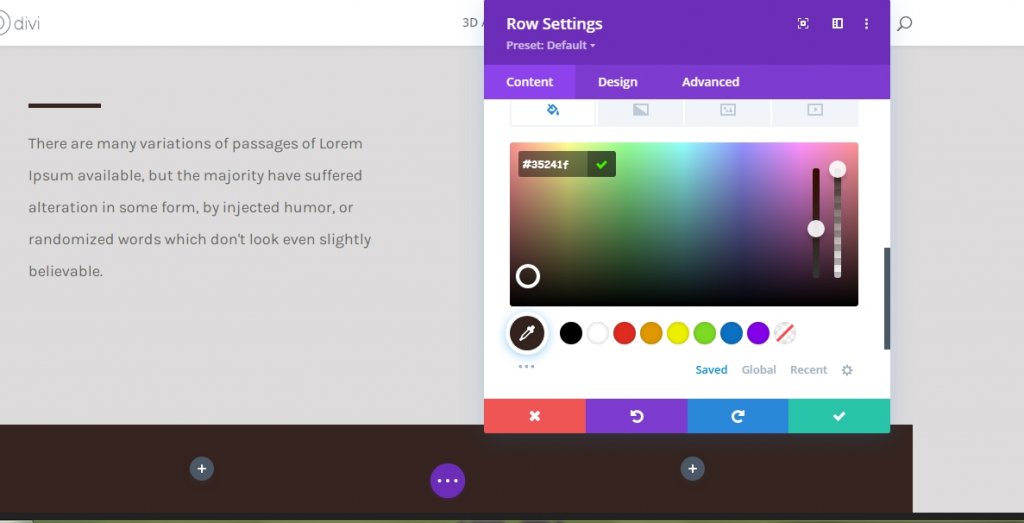
Màu nền
Bây giờ, thêm màu nền cho hàng.
- Màu nền: # 35241f

Định cỡ
Thay đổi các giá trị trong cài đặt định cỡ từ tab thiết kế.
- Chiều rộng: 100%
- Chiều rộng tối đa: 3000px

khoảng cách
Đối với cài đặt khoảng cách, hãy thay đổi các giá trị tương tự.
- Phần đệm trên cùng: Máy tính để bàn - 30vh, Tab và Điện thoại - 0vh.
- Đệm dưới: 30vh
- Phần đệm bên trái: 10%
- Phần đệm bên phải: 10%

Mô-đun hình ảnh trên cột 1 (Hàng 2)
Tải lên hình ảnh (Chỉ dành cho thiết bị di động và tab)
Bây giờ, chúng ta sẽ thêm và mô-đun hình ảnh vào cột đầu tiên. Bạn có nhớ chúng tôi đã vô hiệu hóa khả năng hiển thị hình ảnh cho Máy tính bảng và Điện thoại không? Mô-đun hình ảnh này sẽ thay thế hình ảnh được sử dụng trên hàng đầu tiên trên các kích thước màn hình nhỏ hơn. Chỉ sử dụng hình ảnh cho máy tính bảng và điện thoại!

Di chuyển đến chế độ xem máy tính bảng và thiết bị di động và thêm hình ảnh.

khoảng cách
Chuyển sang tab thiết kế mô-đun và thay đổi lề dưới cùng như sau.
- Lề dưới cùng: Máy tính để bàn 0px, Máy tính bảng và Điện thoại 50px

Thêm mô-đun dải phân cách vào cột 1 (Hàng 2)
Hiển thị
Bây giờ, hãy thêm một mô-đun Dải phân cách mới bên dưới hình ảnh và bật tùy chọn "Hiển thị dải phân cách".

Hàng
Chuyển sang tab thiết kế của mô-đun và thay đổi màu đường.
- Màu đường kẻ: #ffffff

Định cỡ
Thay đổi cả cài đặt kích thước từ phần thiết kế.
- Trọng lượng dải phân cách: 5px
- Chiều cao: 5px

Thêm mô-đun văn bản vào cột 1 (hàng 2)
Nội dung tiêu đề
Thêm một mô-đun văn bản mới với một số nội dung H2.

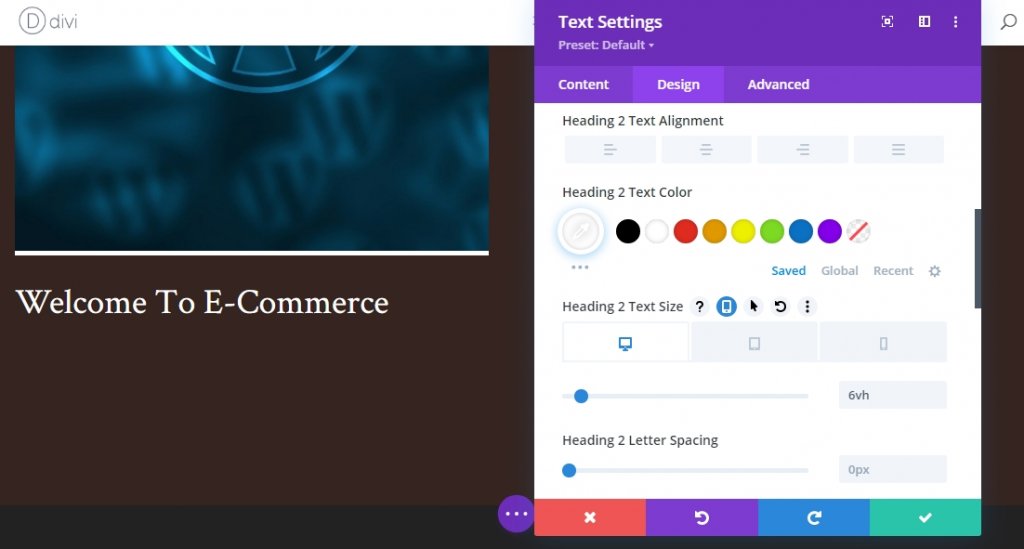
Cài đặt văn bản tiêu đề
Sửa đổi cài đặt văn bản H2 như sau
- Phông chữ tiêu đề 2: Văn bản màu đỏ thẫm
- Màu văn bản của tiêu đề 2: #ffffff
- Tiêu đề 2 Kích thước văn bản: Máy tính để bàn 6vh, Máy tính bảng 50px, Điện thoại 40px.

Thêm mô-đun văn bản vào cột 2 (Hàng 2)
Nội dung mô tả
Mô-đun duy nhất chúng tôi sẽ thêm vào cột 2 là mô-đun văn bản, nơi sẽ có một số nội dung mô tả.

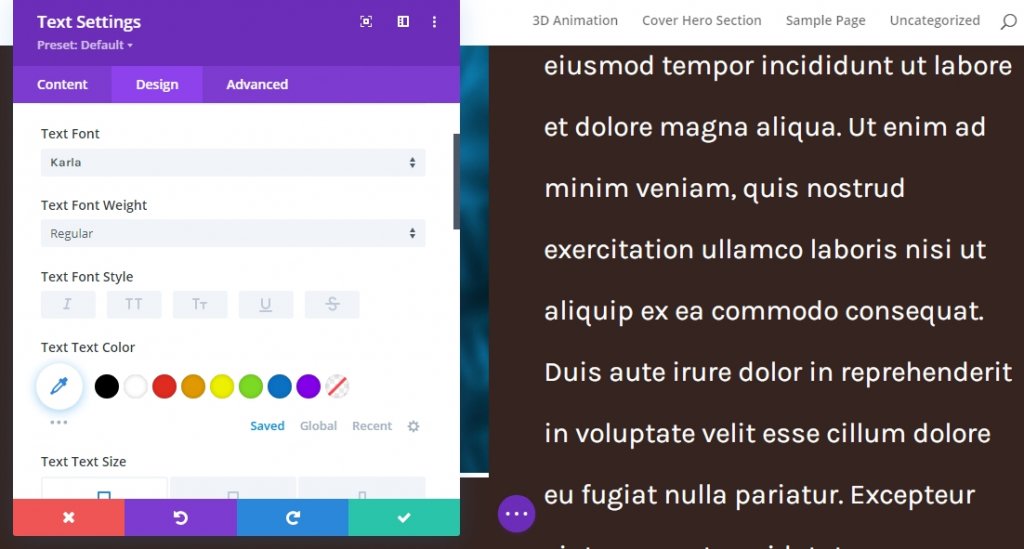
Cài đặt văn bản
Thay đổi cài đặt mô-đun văn bản như được đưa ra bên dưới.
- Phông chữ văn bản: Karla
- Trọng lượng phông chữ văn bản: Thông thường
- Kích thước văn bản: Máy tính để bàn 30px, Máy tính bảng và Điện thoại 18px
- Chiều cao dòng văn bản: 2,2em
- Màu văn bản: Ánh sáng

Áp dụng hiệu ứng dính
Thay đổi giá trị chỉ mục của hàng Z
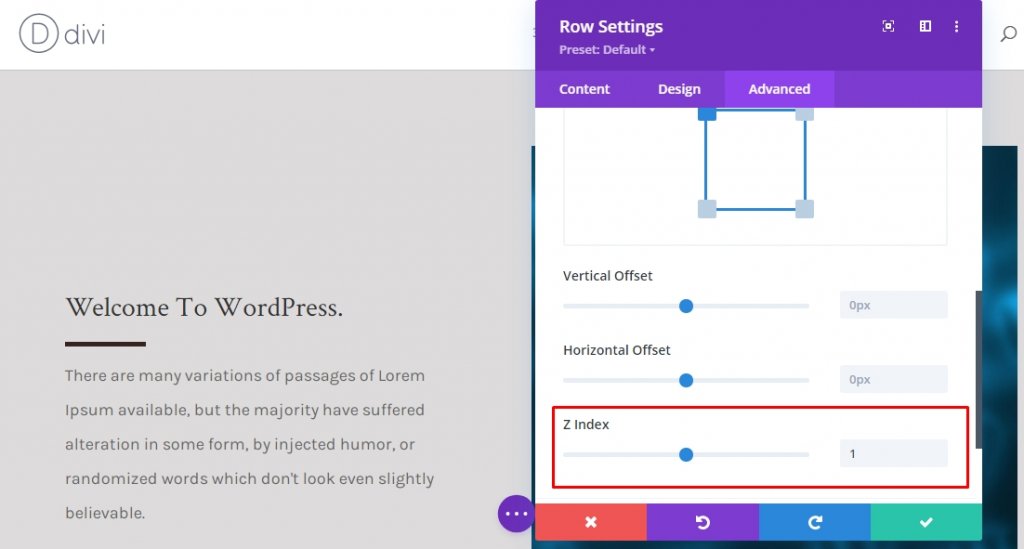
Hàng 1
Bây giờ chúng tôi đã định hướng cơ sở cho thiết kế của mình, bây giờ chúng tôi sẽ tập trung vào một số bước tiếp theo để tạo hiệu ứng trang bị cho anh hùng. Mở cài đặt hàng đầu tiên và thay đổi chỉ mục Z trong tab nâng cao.
- Chỉ số Z: 1

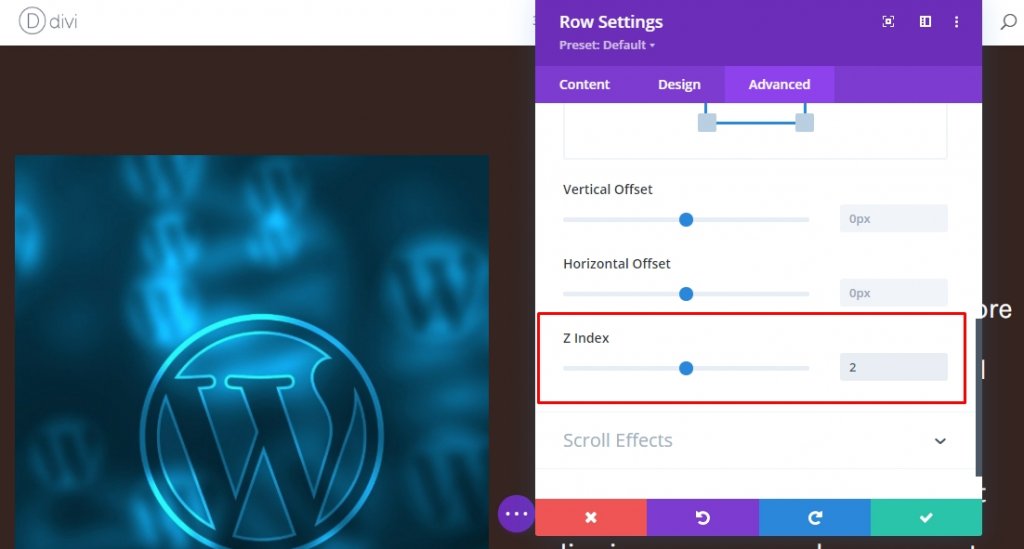
Hàng 2
Thay đổi giá trị chỉ số Z của hàng thứ hai. Giá trị cần phải cao hơn hàng đầu tiên.
- Chỉ số Z: 2

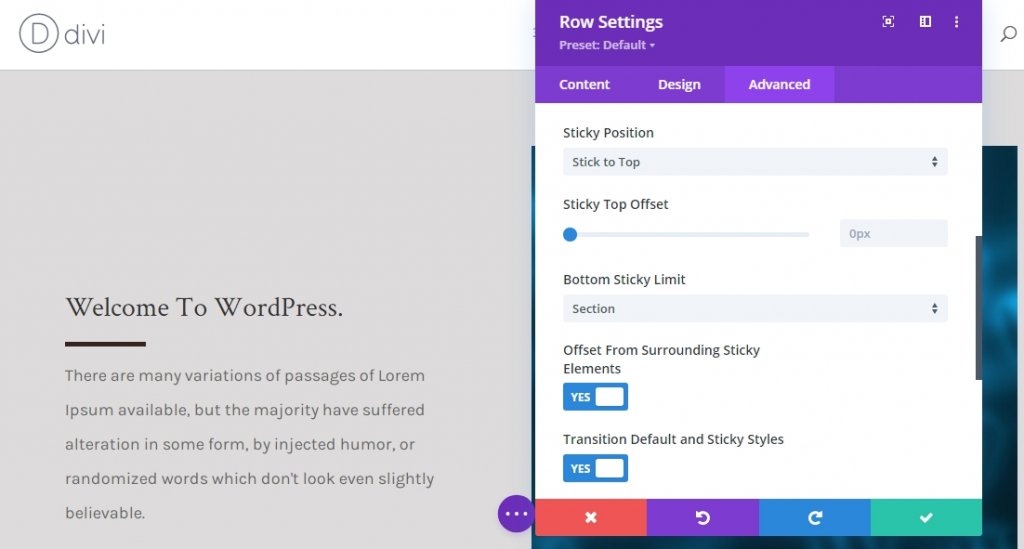
Hiệu ứng dính trên hàng 1
Bây giờ, Mở cài đặt hàng đầu tiên một lần nữa và áp dụng hiệu ứng dính từ tab nâng cao. Giới hạn dính đáy bắt buộc của nó được đặt thành phần.

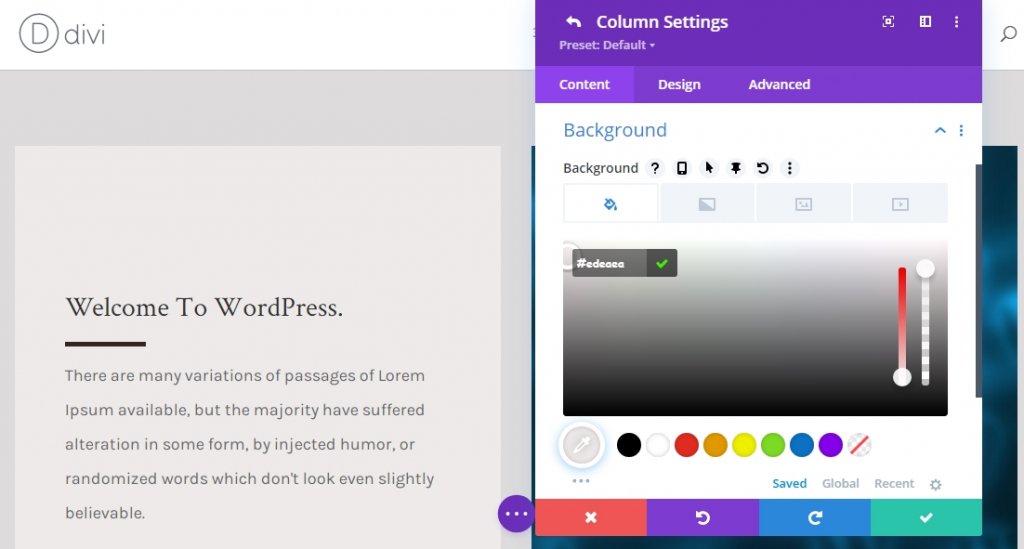
Cài đặt cố định cho cột 1 (Màu nền)
Bây giờ toàn bộ hàng đã được chuyển thành nếp, chúng ta sẽ áp dụng một số hiệu ứng dính trên các phần tử con của hàng. Mở cài đặt cột 1 và áp dụng màu nền dính sau đây.
- Màu nền dính: #edeaea

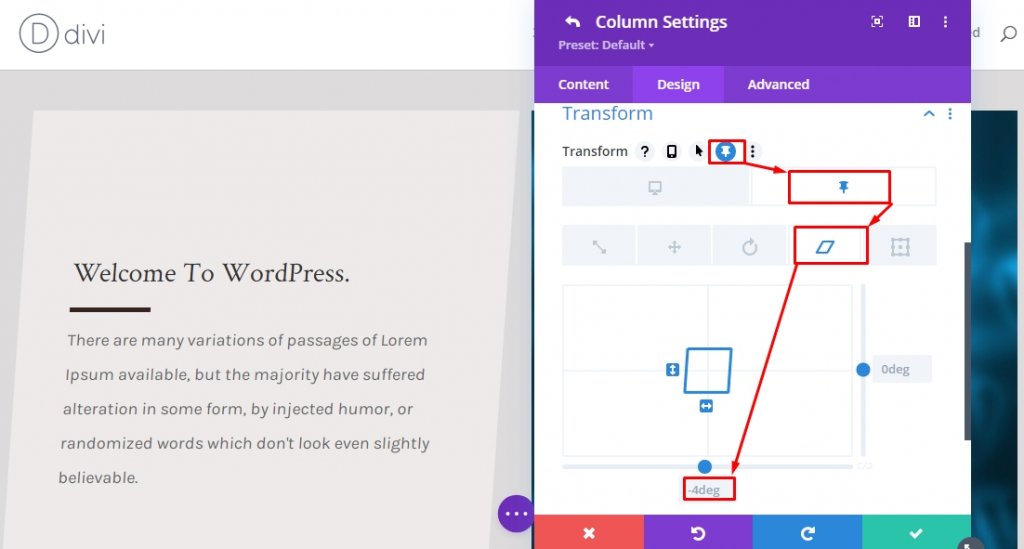
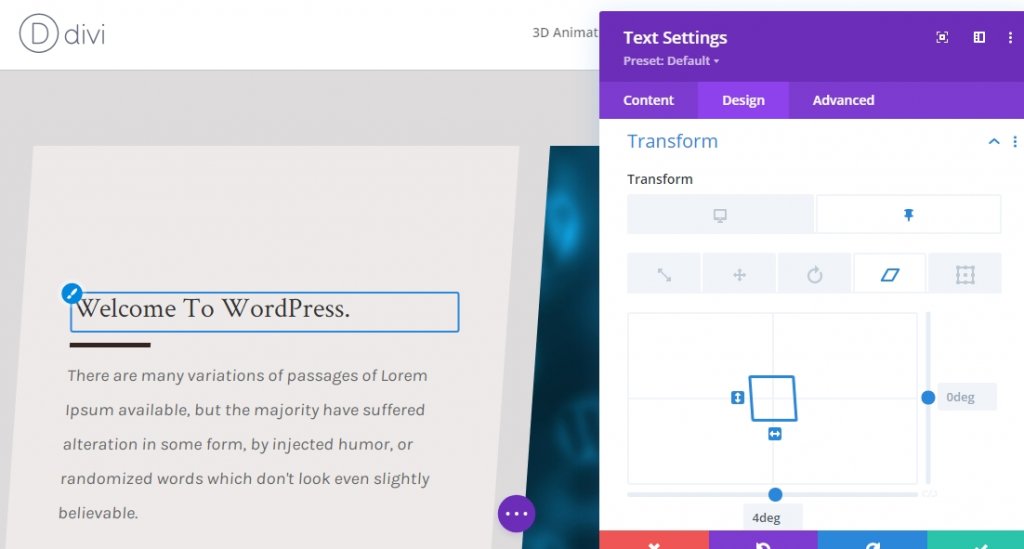
Cài đặt cố định cho cột 1 (Skew biến đổi cố định)
Bây giờ, chuyển đến tab thiết kế và áp dụng giá trị xiên dính sau đây.
- Sticky Bottom Skew: -4deg

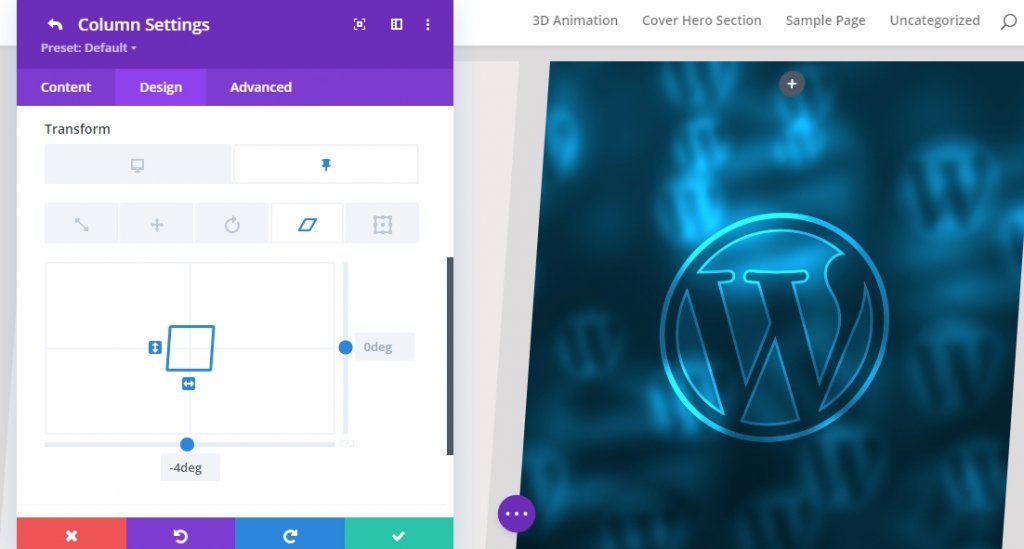
Cài đặt cố định cho cột 2 (Biến đổi cố định Skew)
Áp dụng cùng một giá trị xiên cố định từ cài đặt biến đổi cho cột 2.
- Sticky Bottom Skew: -4deg

Cài đặt cố định cho mô-đun văn bản x2 (Sticky Transform Skew)
Chúng tôi đang ở phần cuối cùng của thiết kế của chúng tôi. Chúng tôi sẽ hoàn thành thiết kế và hiệu ứng bằng cách thay đổi giá trị xiên dưới cùng cho cả hai mô-đun văn bản trong cột 1 ở trạng thái dính. Điều này thậm chí sẽ làm mất giá trị xiên của cột điều hướng.
- Sticky Bottom Skew: 4deg

Kết quả cuối cùng
Vì chúng tôi đã trải qua tất cả các bước và làm những gì chúng tôi yêu cầu, nên sản phẩm cuối cùng của chúng tôi sẽ như thế này.
Từ cuối cùng
Divi có rất nhiều lựa chọn để làm cho một trang web đẹp hơn những trang web khác. Hướng dẫn hôm nay của chúng tôi là một cách tuyệt vời để hiển thị các mô tả ngắn, dịch vụ và nhiều hơn nữa! Nếu bạn có bất kỳ câu hỏi hoặc đề xuất nào, đừng ngại để lại ý kiến trong phần bình luận. Ngoài ra, nếu bạn thấy hướng dẫn này hữu ích, một bài chia sẻ sẽ rất tuyệt vời!




