Mẫu đăng nhập đẹp giúp tăng trải nghiệm người dùng cho trang web của bạn. Ý tưởng của â € ‹â €‹ hướng dẫn hôm nay của chúng tôi là tạo một biểu mẫu đăng nhập bằng Divi Builder, biểu mẫu này sẽ bật lên khi bạn nhấp vào nút đăng nhập trên trang chủ. Hầu hết thời gian, khi chúng tôi nhấp vào nút đăng nhập, chúng tôi được chuyển hướng đến trang đăng nhập, khi đó một biểu mẫu bật lên đơn giản sẽ thuận tiện và mới mẻ hơn nhiều. Vì vậy, hôm nay, chúng ta sẽ học cách thiết kế một biểu mẫu đăng nhập pop-up sáng tạo. Điều này chúng tôi sẽ tạo với sự trợ giúp của mô-đun đăng nhập của Divi và một số mô-đun nút. Vì vậy, chúng ta hãy bắt đầu hướng dẫn hôm nay ngay lập tức.

Lưu ý: Chúng tôi sẽ chỉ làm việc với thiết kế giao diện người dùng. Nếu ai đó gặp sự cố khi đăng nhập, chẳng hạn ai đó cần đặt lại mật khẩu, chúng ta cần chuyển sang trang đăng nhập truyền thống. Đối với những người say mê với các trang đăng nhập tùy chỉnh, hướng dẫn này hoàn toàn phù hợp.
Xem trước
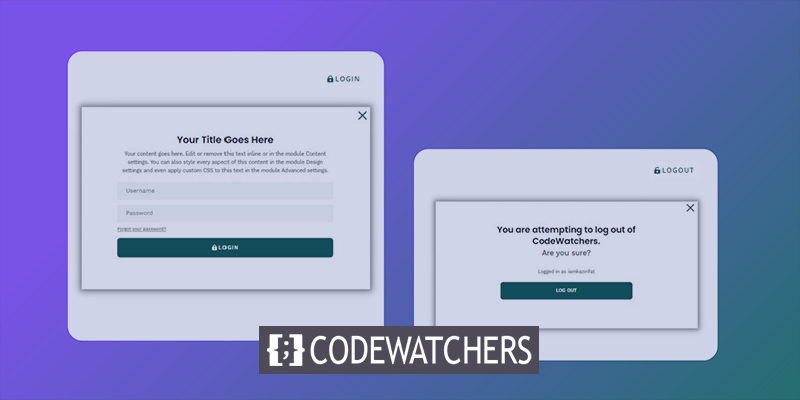
Đây là bản xem trước thiết kế của ngày hôm nay. Chúng ta có thể thấy, nhấp vào nút đăng nhập sẽ đẩy các biểu mẫu đăng nhập xuất hiện và khi chúng ta nhấp vào đăng xuất, một cảnh báo bật lên trước khi đăng xuất.
Biểu mẫu đăng nhập bật lên với các nút Đăng nhập / Đăng xuất
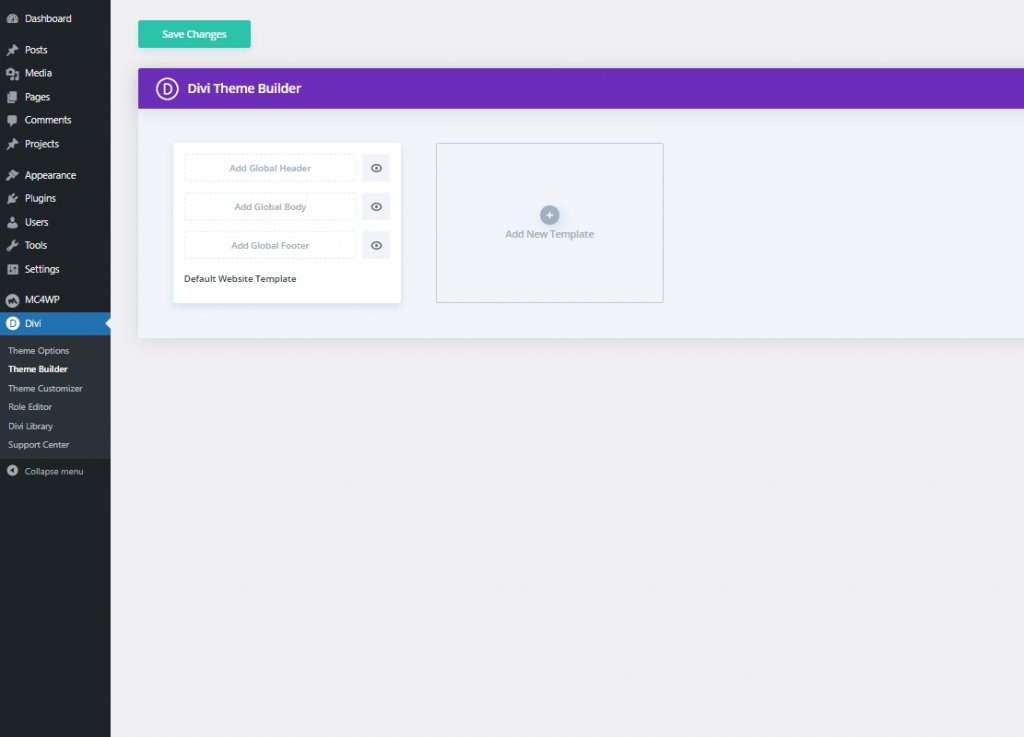
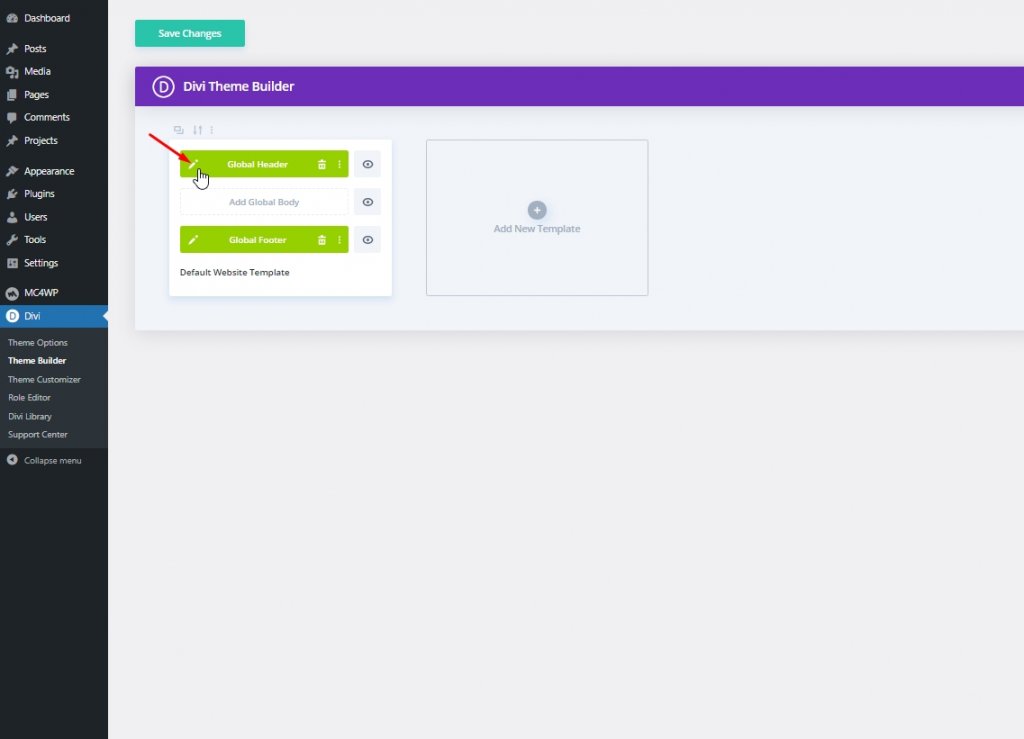
Để bắt đầu thiết kế, trước tiên bạn cần truy cập Divi 
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
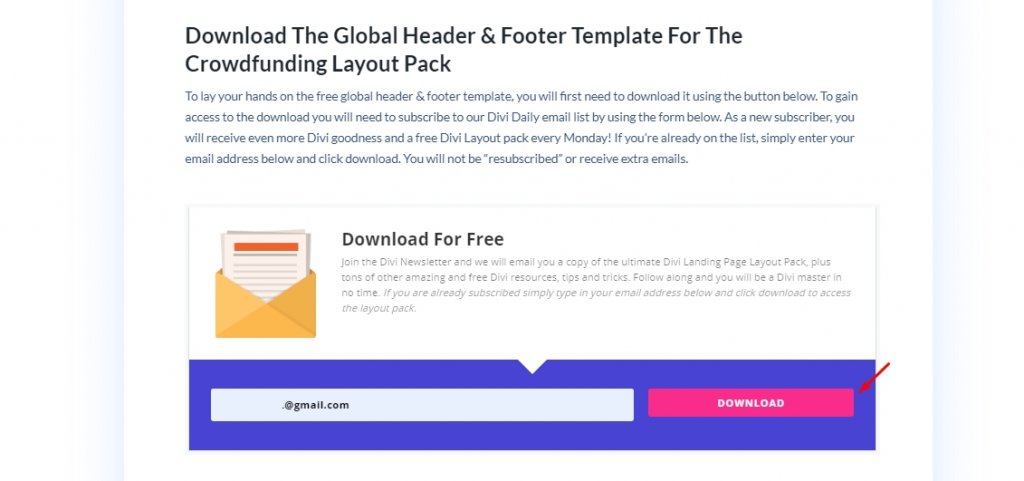
Bắt đầu bây giờBây giờ chúng ta phải tải xuống các gói bố cục huy động vốn cộng đồng của Divi ở đầu trang và chân trang từ trang này . Nhập Id Email của bạn và nhấp vào tải xuống.

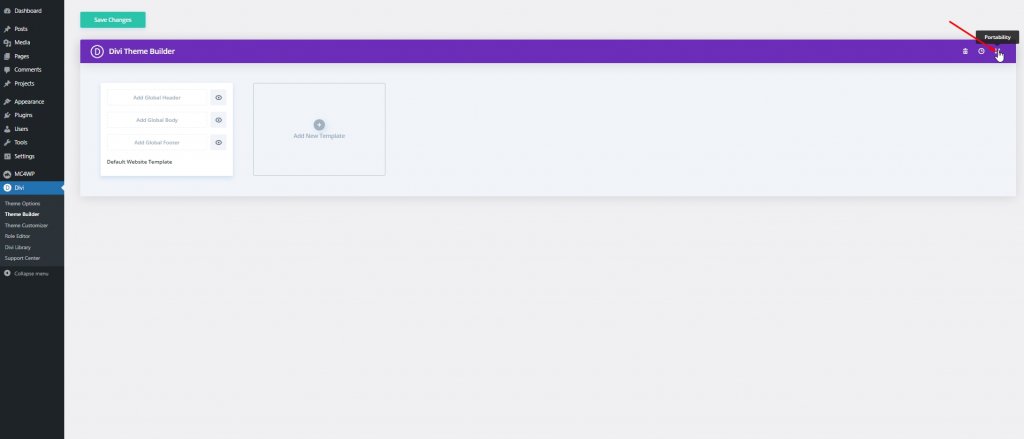
Sau đó, bạn sẽ thấy một tùy chọn để tải xuống một lần nữa và nhấp vào nó. Bây giờ, hãy giải nén tệp sau khi tải xuống xong và quay lại Trình tạo Divi và nhấp vào tùy chọn khả năng di động.

Bây giờ hãy làm theo quy trình tiếp theo như được viết dưới đây.
- Chọn tab nhập từ cửa sổ bật lên khả năng di động.
- Tải lên tệp Json đã tải xuống từ thư mục đã giải nén.
- Nhấp vào nút nhập.
- Sau đó nhấp vào chỉnh sửa để thực hiện các điều chỉnh của tiêu đề.

Phần 1: Tạo nút Đăng nhập / Đăng xuất
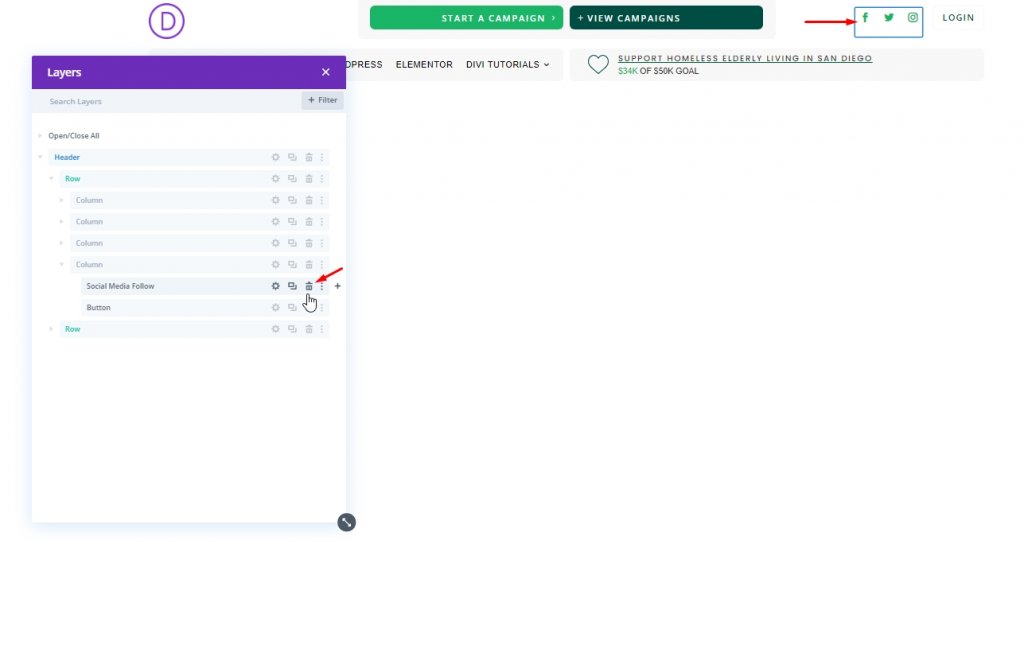
Đầu tiên, mở các lớp để chúng ta có thể nhìn thấy tất cả các phần tử một cách dễ dàng. Từ hàng trên cùng của phần tiêu đề, hãy xóa các mô-đun truyền thông xã hội.

Tạo nút đăng nhập
Đã có một nút đăng nhập trên cột thứ 4 của hàng trên cùng. Chúng tôi sẽ sửa đổi nó.
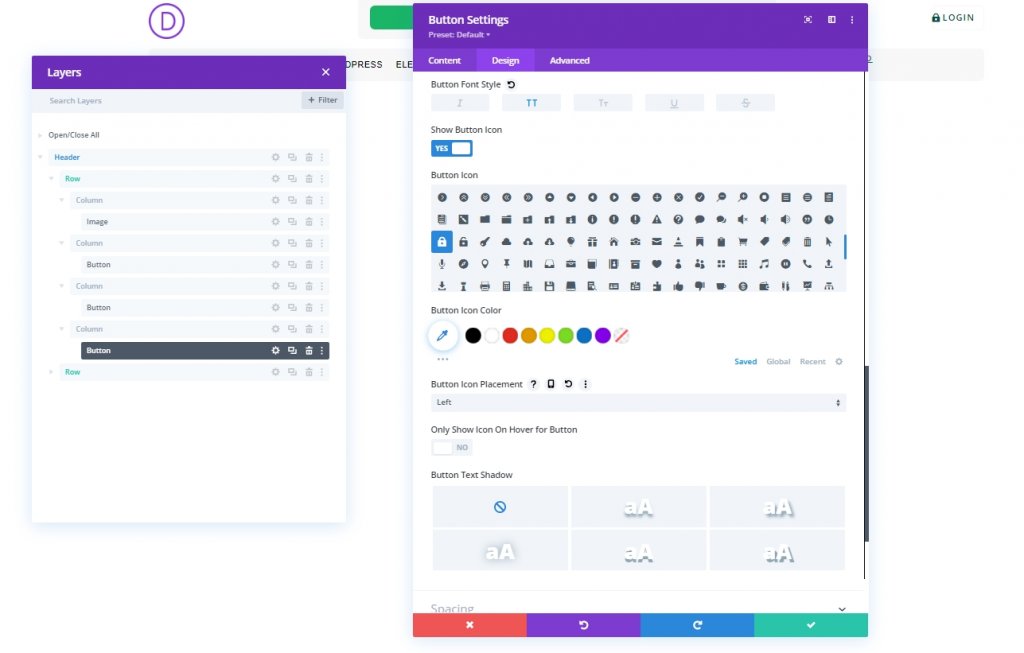
Cập nhật thông tin sau trong tab thiết kế:
- Biểu tượng nút: biểu tượng khóa (xem ảnh chụp màn hình)
- Vị trí biểu tượng nút: Trái
- Chỉ hiển thị biểu tượng khi di chuột cho nút: KHÔNG
- Đệm: 0,5em trên, 0,5em dưới, 2em trái, 0,7em phải

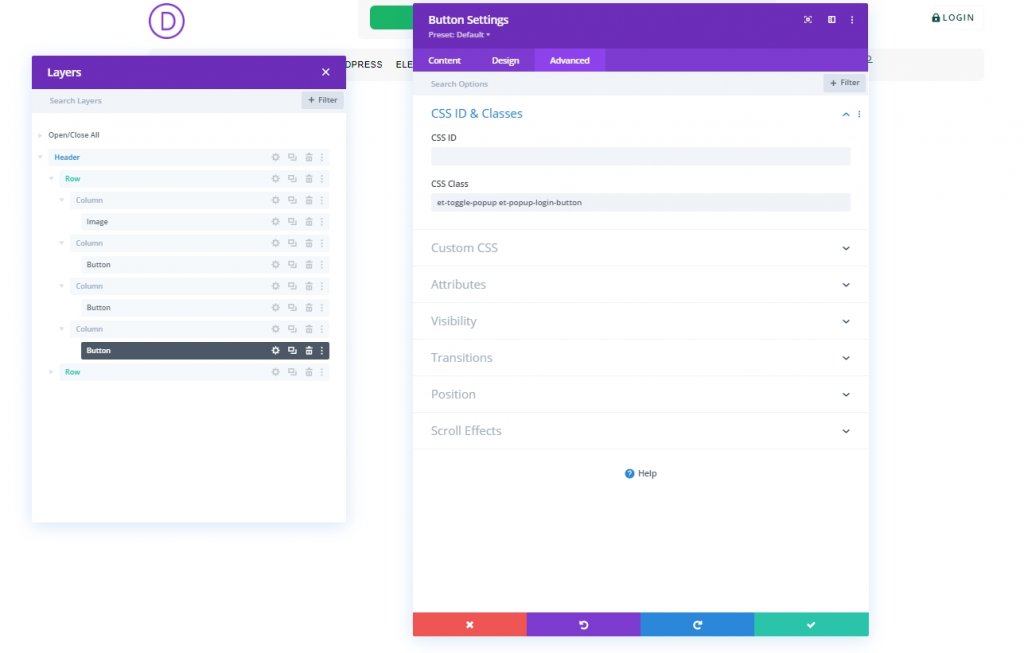
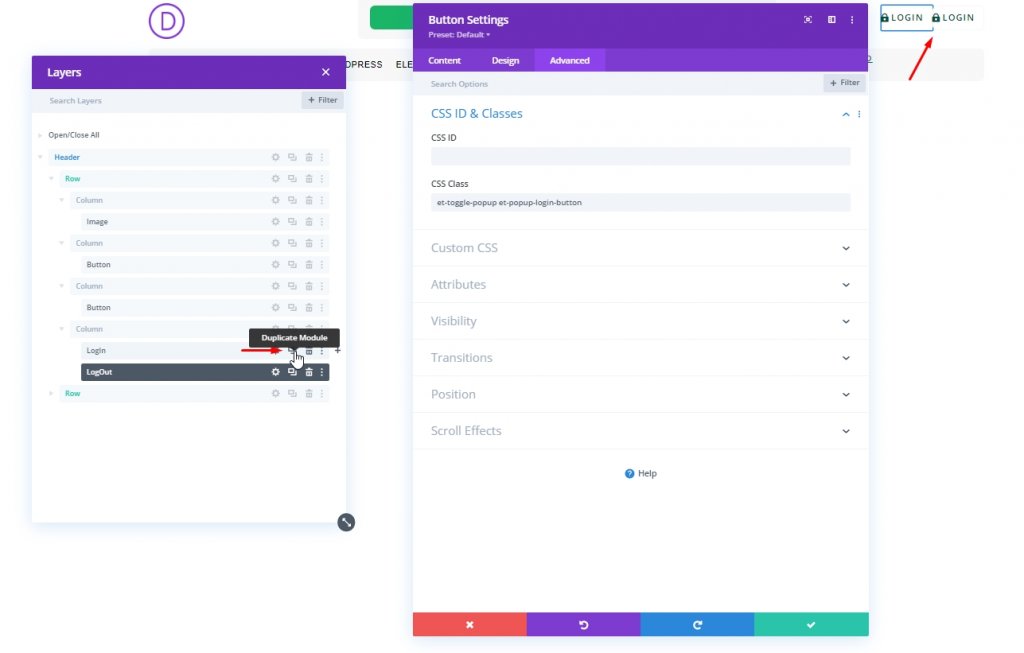
Thêm hai Lớp CSS tùy chỉnh vào nút từ tab nâng cao như sau:
- Lớp CSS: et-toggle-popup et-popup-login-button

Nút đăng xuất
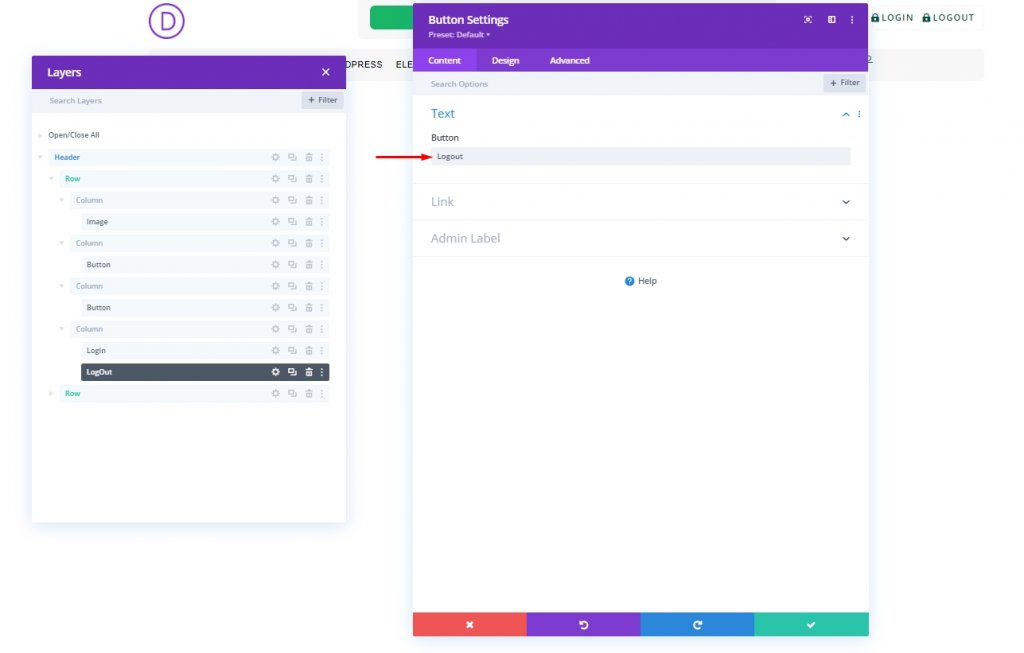
Để tạo nút đăng xuất của chúng tôi, hãy sao chép nút Đăng nhập hiện có trong cột 4. Ngoài ra, hãy gắn nhãn chúng để nhận dạng thêm.

Thay đổi văn bản nút được sao chép thành "Đăng xuất".

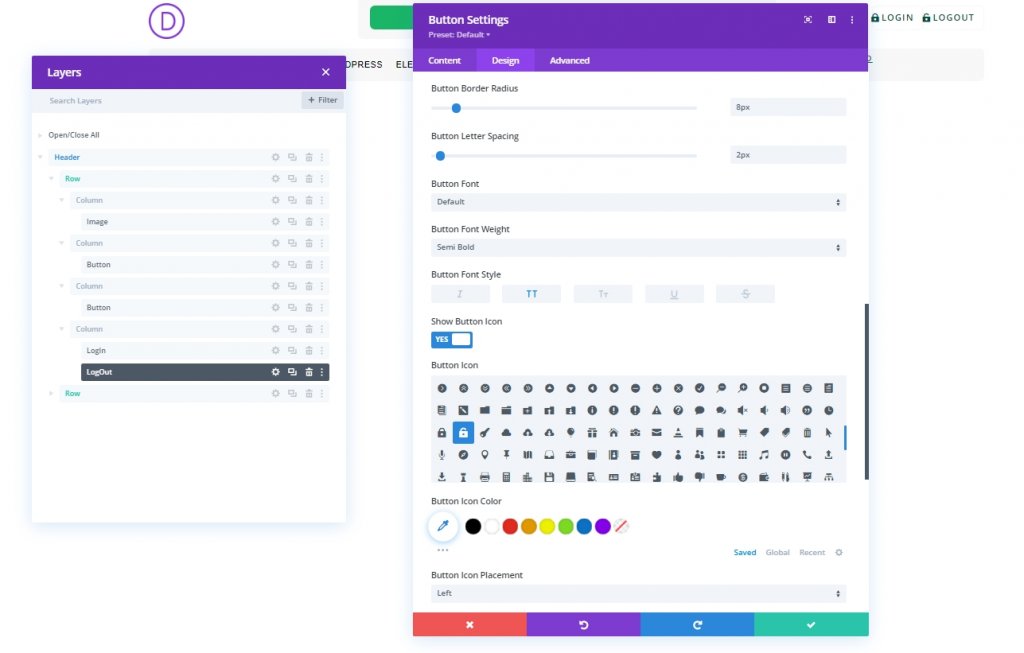
Thay đổi biểu tượng nút từ tab thiết kế như được đánh dấu bên dưới.

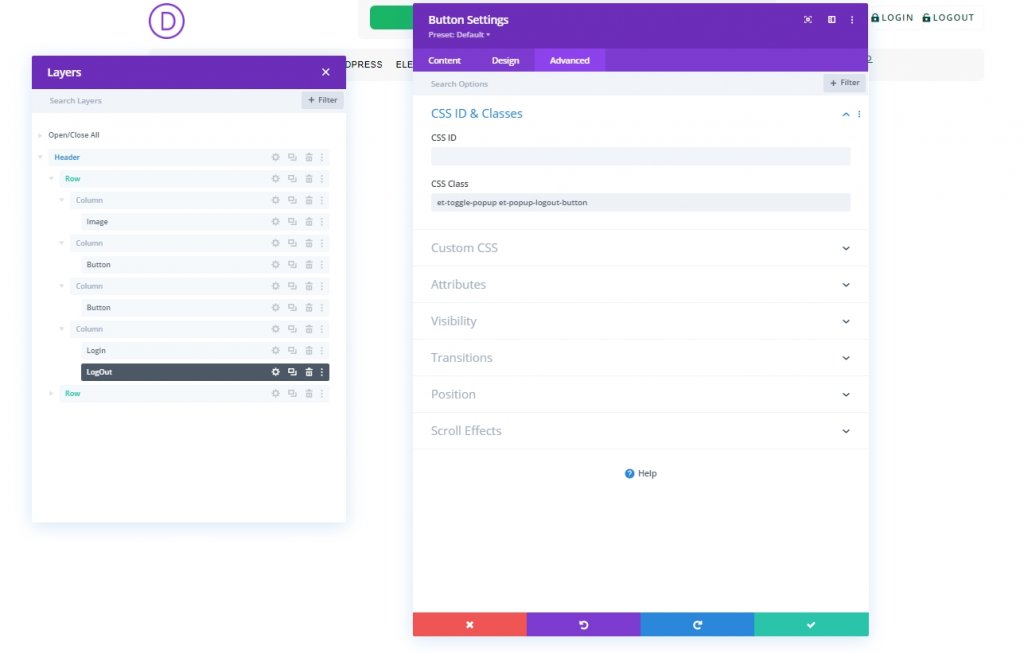
Cuối cùng, thay đổi Lớp CSS từ tab nâng cao.
- Lớp CSS: et-toggle-popup et-popup-logout-button

Phần 2: Tạo trang bật lên
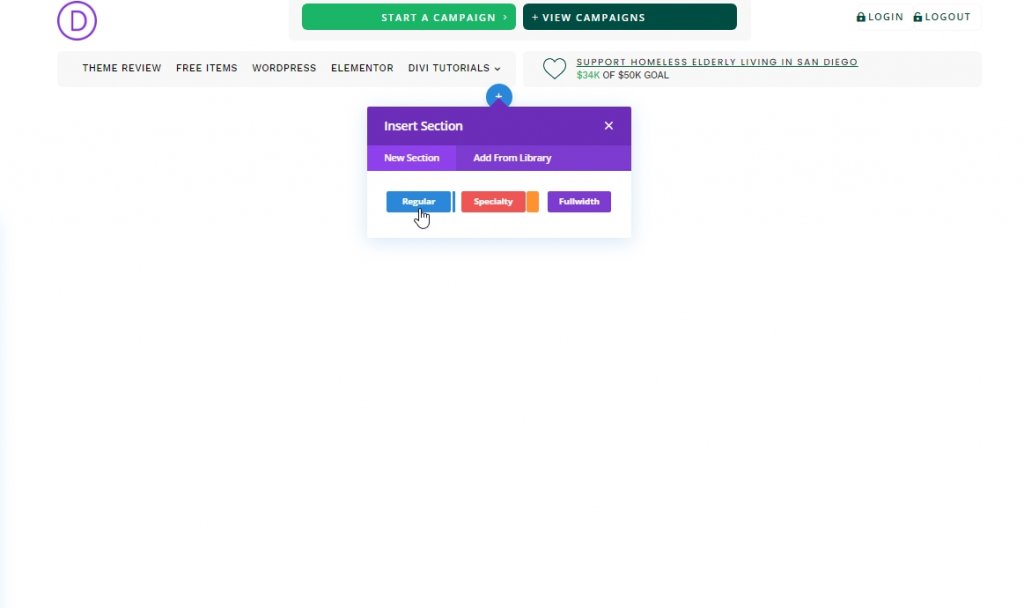
Chúng tôi đã tạo các nút thành công. Không, chúng tôi sẽ thiết kế phần cửa sổ bật lên sẽ hoạt động như một biểu mẫu. Để tạo điều đó, hãy thêm một phần thông thường dưới phần tiêu đề.

Phần Thêm và Cài đặt
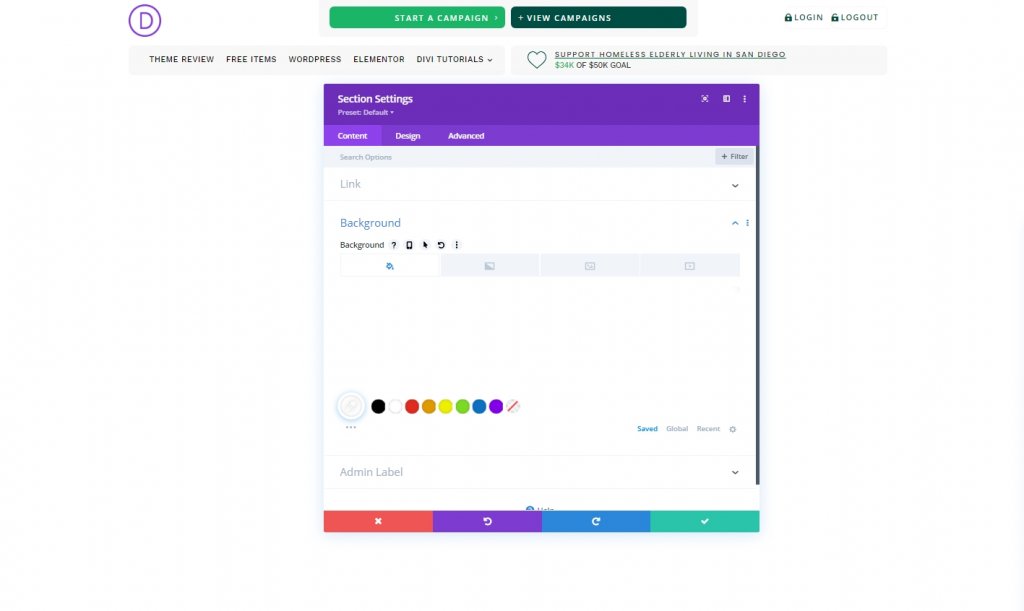
Hãy cung cấp cho phần này một nền trắng.
- Màu nền: #ffffff

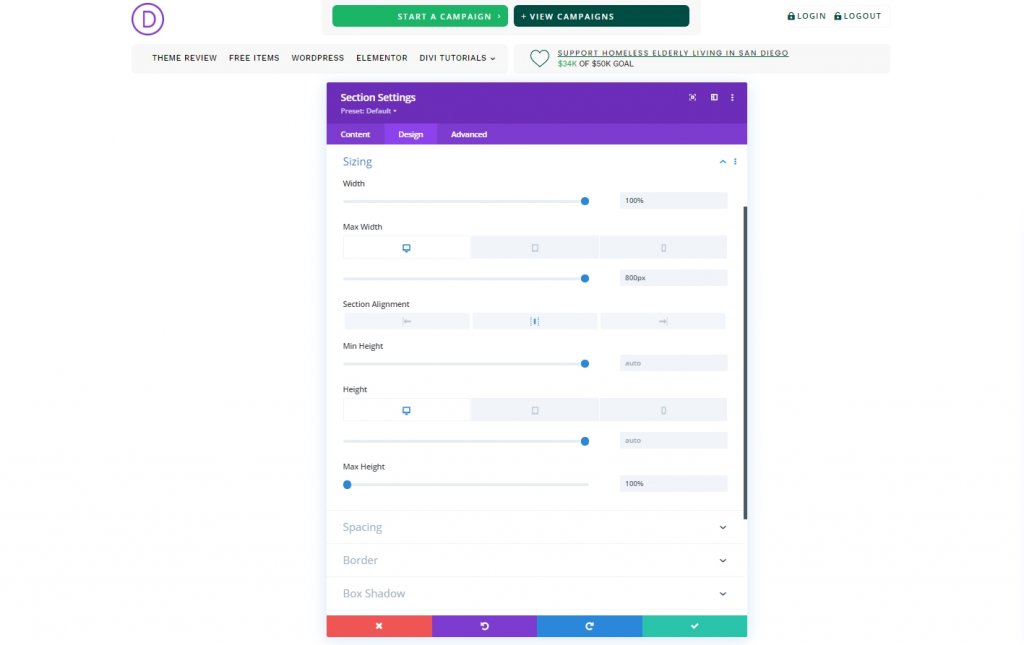
Thực hiện các điều chỉnh sau trên tab thiết kế của phần.
- Chiều rộng: 100%
- Chiều rộng tối đa: 800px (máy tính để bàn), 80% (máy tính bảng), 100% (điện thoại)
- Căn chỉnh phần: Căn giữa
- Chiều cao: tự động (máy tính để bàn và máy tính bảng), 100% (điện thoại)
- Chiều cao tối đa: 100%
- Đệm: 0px trên, 0px dưới

- Góc tròn: 10px
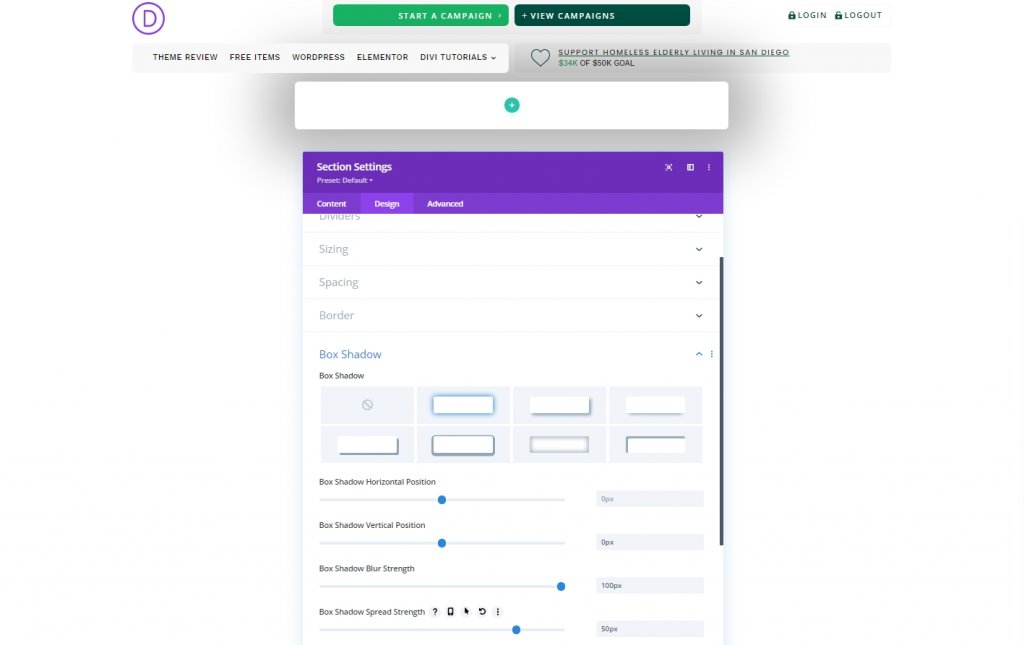
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Vertical Vị trí: 0px
- Độ mạnh của Box Shadow Blur: 100px
- Sức mạnh lan tỏa của Box Shadow: 50px

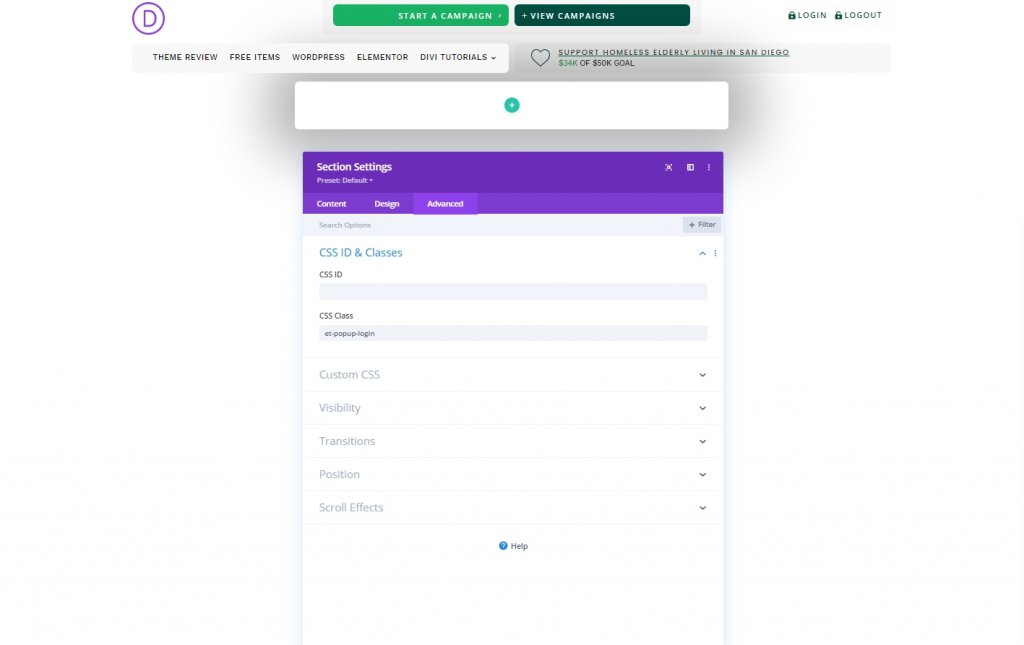
Hãy thêm một lớp CSS từ tab nâng cao.
- Lớp CSS: et-popup-login

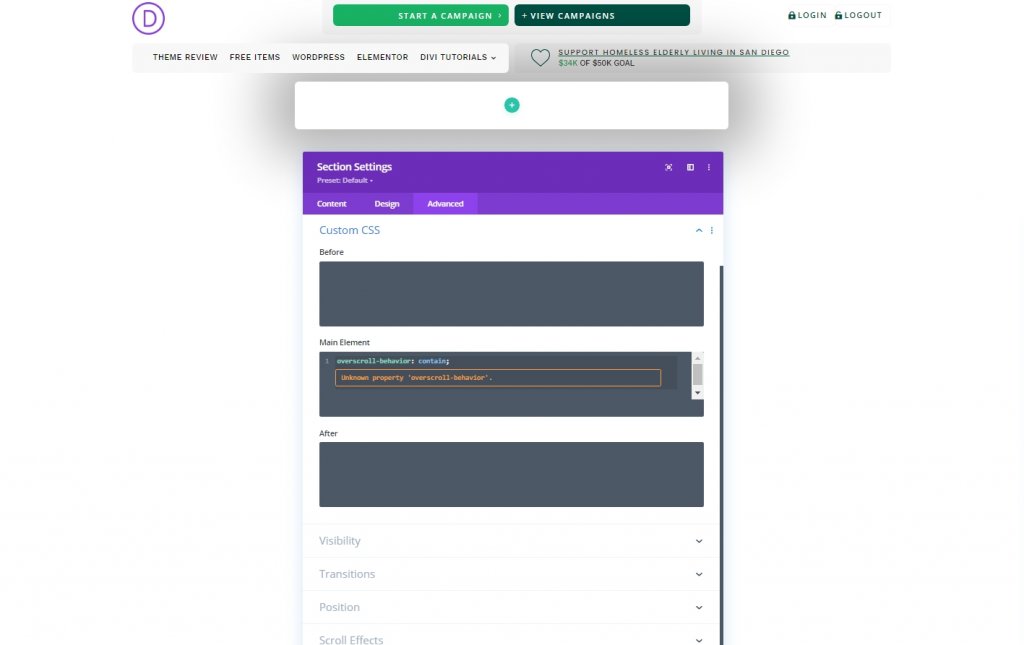
Sau đó, thêm mã CSS sau vào phần tử chính.
overscroll-behavior: contain;
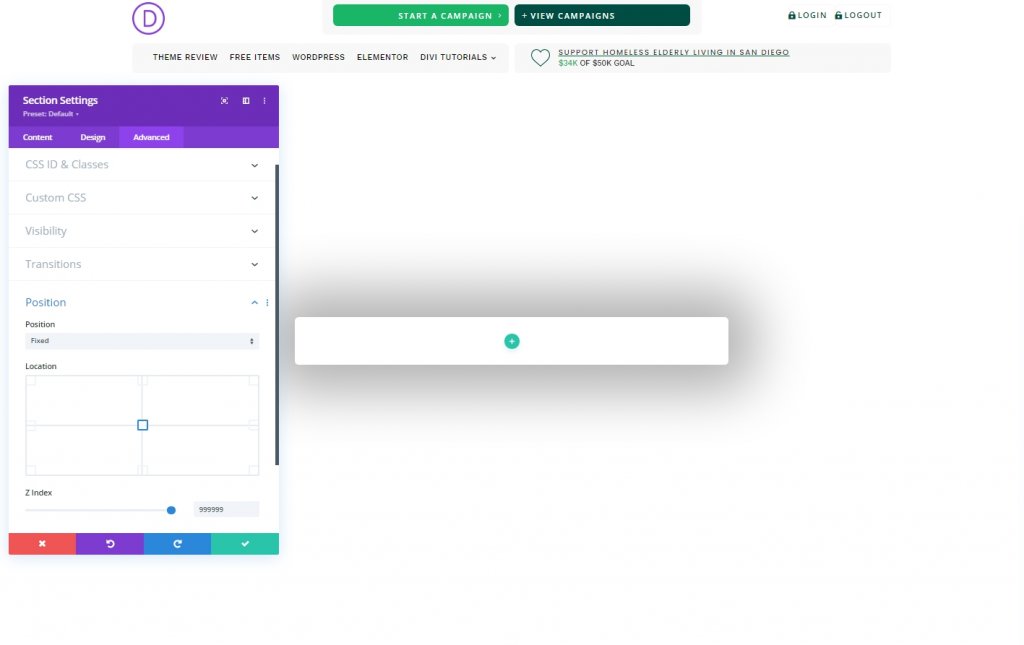
Sau đó, thực hiện một số điều chỉnh về Chế độ hiển thị và vị trí.
- Tràn ngang: ẩn
- Tràn dọc: tự động
- Chức vụ: Cố định
- Vị trí: Trung tâm Trung tâm
- Chỉ số Z: 999999

Thêm và cài đặt hàng
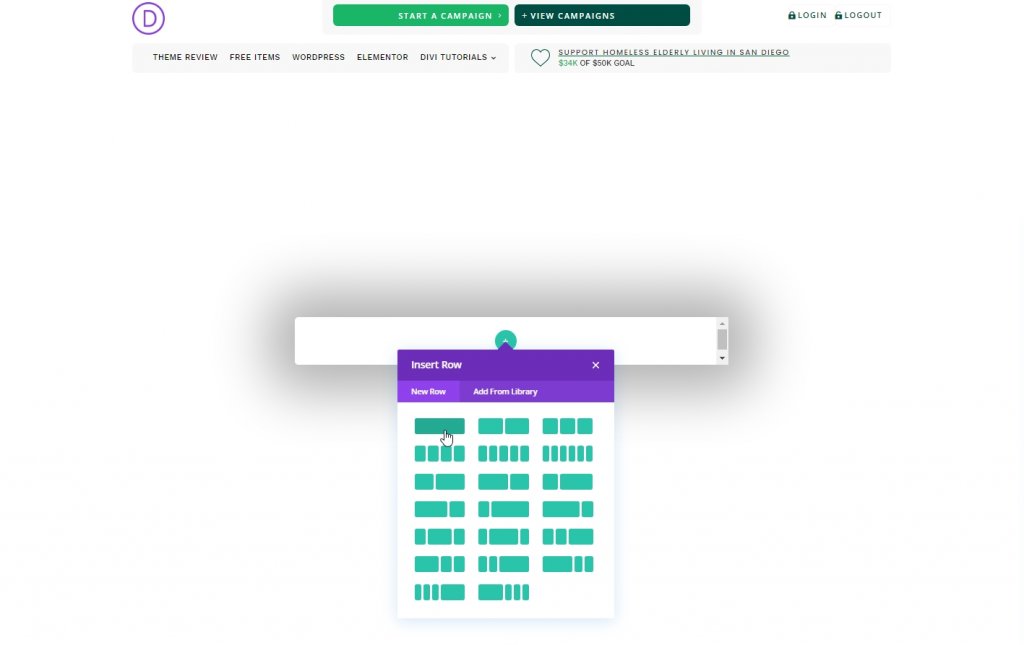
Hãy thêm một hàng một cột vào phần mới.

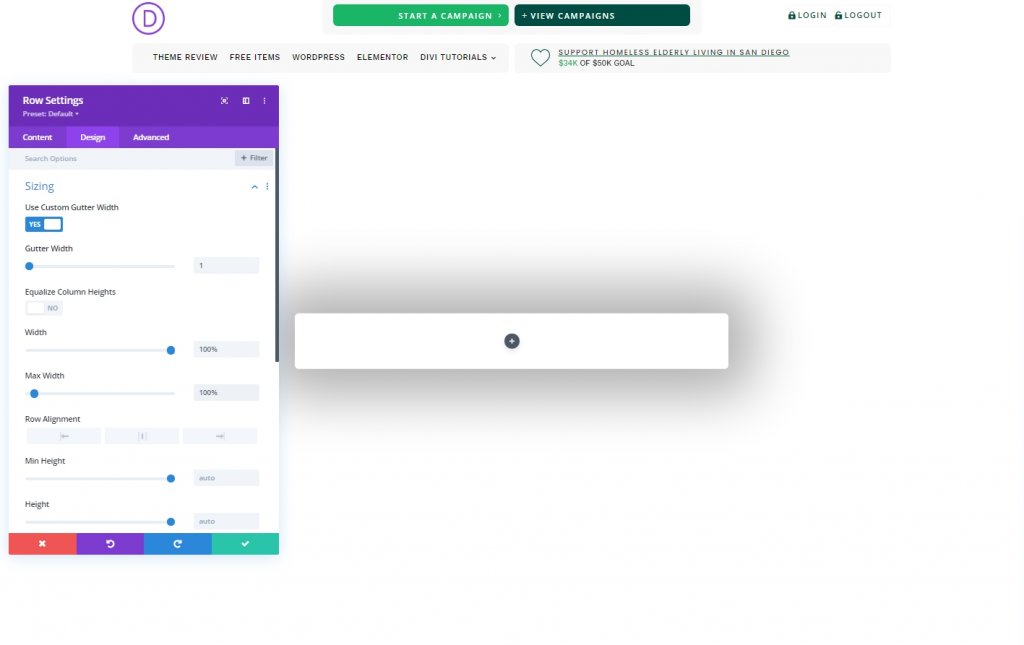
Mở cài đặt hàng và thực hiện các điều chỉnh sau.
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%
- Đệm: 0px trên cùng, 5vh dưới cùng

Phần 3: Tạo biểu tượng cửa sổ bật lên đóng
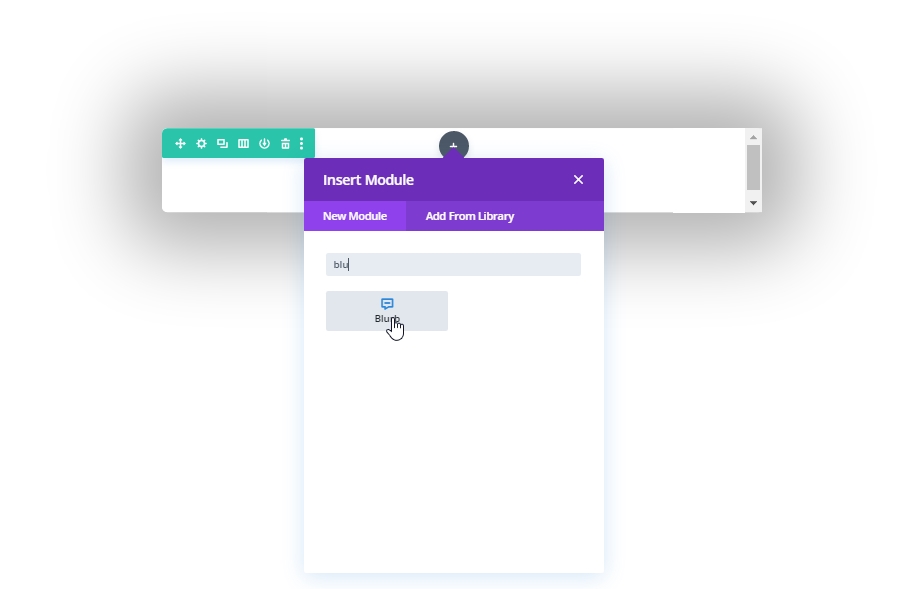
Chúng tôi sẽ sử dụng mô-đun blurb để tạo biểu tượng đóng cửa sổ bật lên.

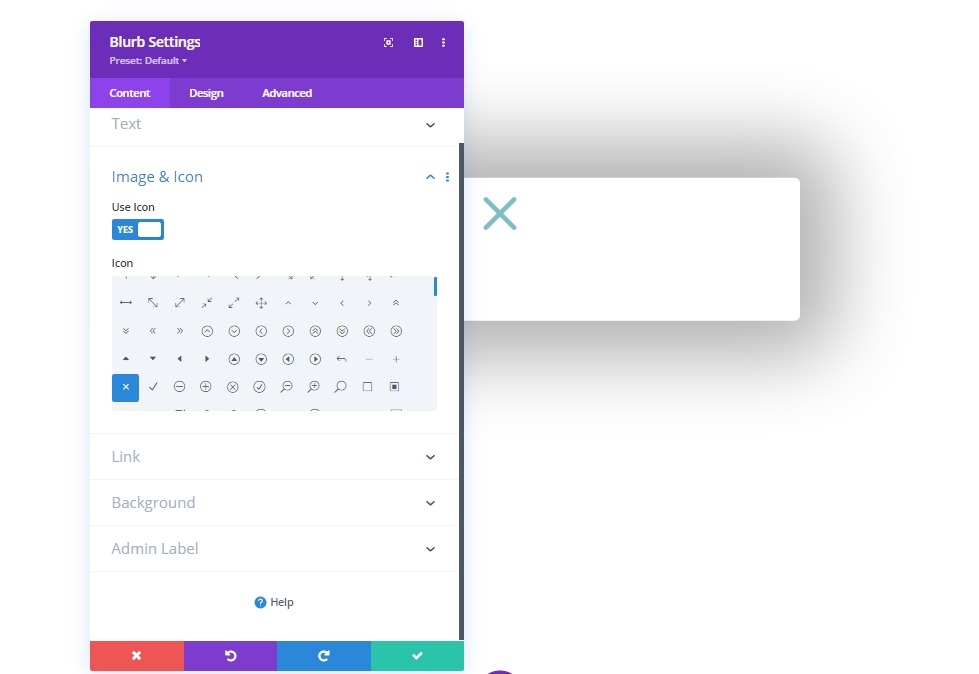
Xóa văn bản mô-đun khỏi cài đặt và thêm biểu tượng sau.
- Sử dụng biểu tượng: CÓ
- Biểu tượng: biểu tượng â € œxâ € (xem ảnh chụp màn hình)

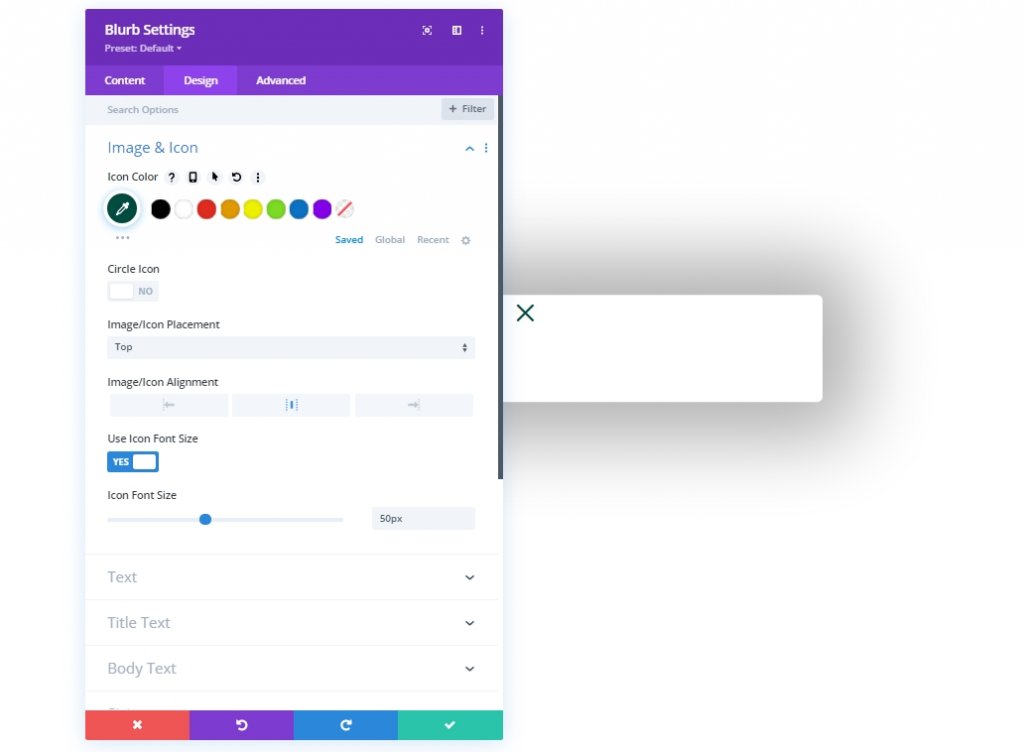
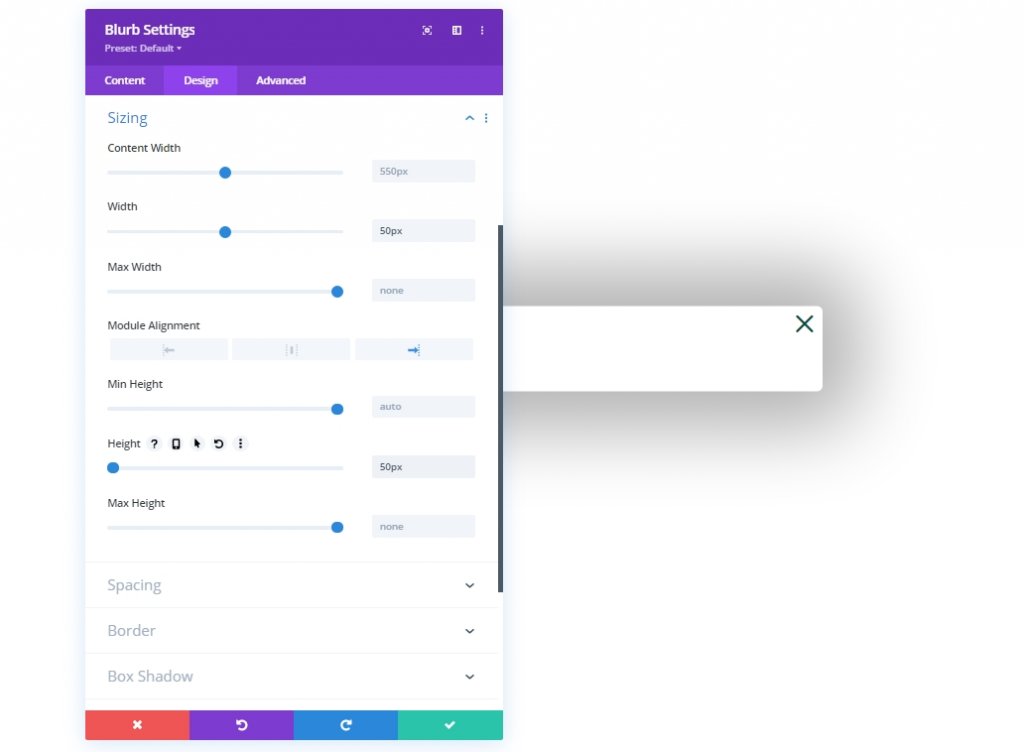
Áp dụng các cài đặt sau từ tab thiết kế.
- Màu biểu tượng: # 004e43
- Căn chỉnh hình ảnh / biểu tượng: Căn giữa
- Sử dụng Kích thước Phông chữ Biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 50px

- Chiều rộng: 50px
- Căn chỉnh mô-đun: Đúng
- Chiều cao: 50px

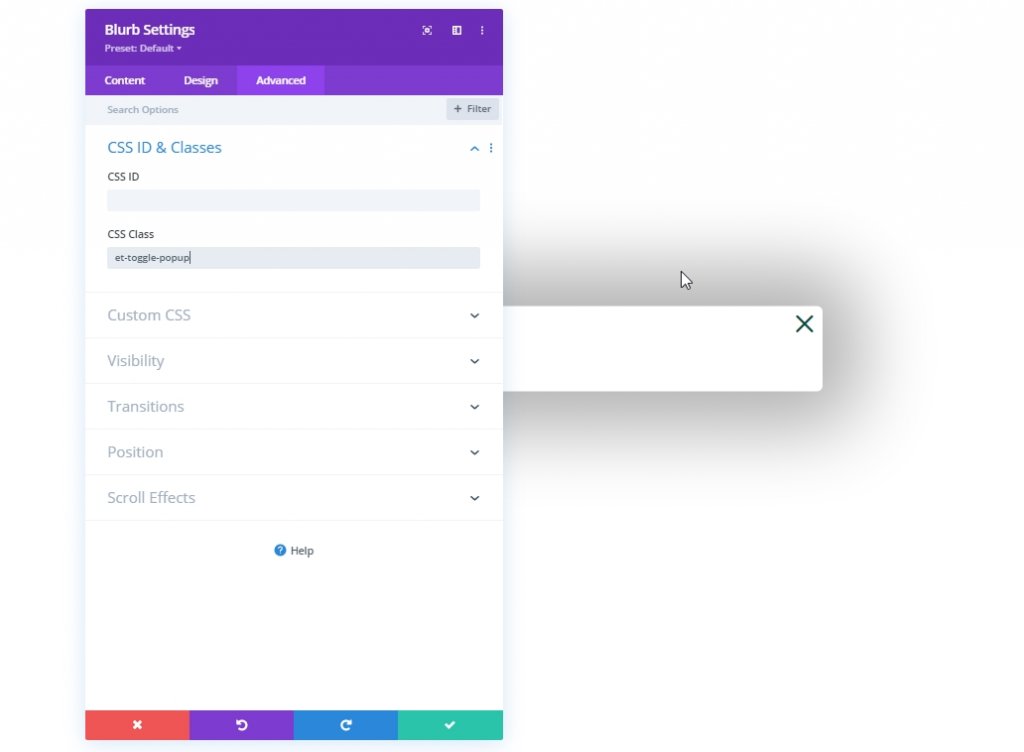
Thêm một lớp CSS vào mô-đun blurb từ tab nâng cao.
- Lớp CSS: et-toggle-popup

Phần 4: Tạo biểu mẫu
Biểu mẫu đăng nhập của chúng tôi có hai thiết kế, một để đăng nhập và một để đăng xuất. Vì vậy, sẽ có hai mô-đun biểu mẫu đăng nhập khác nhau. Cái đầu tiên sẽ xuất hiện khi người dùng đã đăng xuất và cần đăng nhập, cái khác là người dùng đã đăng nhập và muốn đăng xuất. Khái niệm dễ dàng, chúng ta hãy trở lại làm việc.
Tạo biểu mẫu đăng xuất
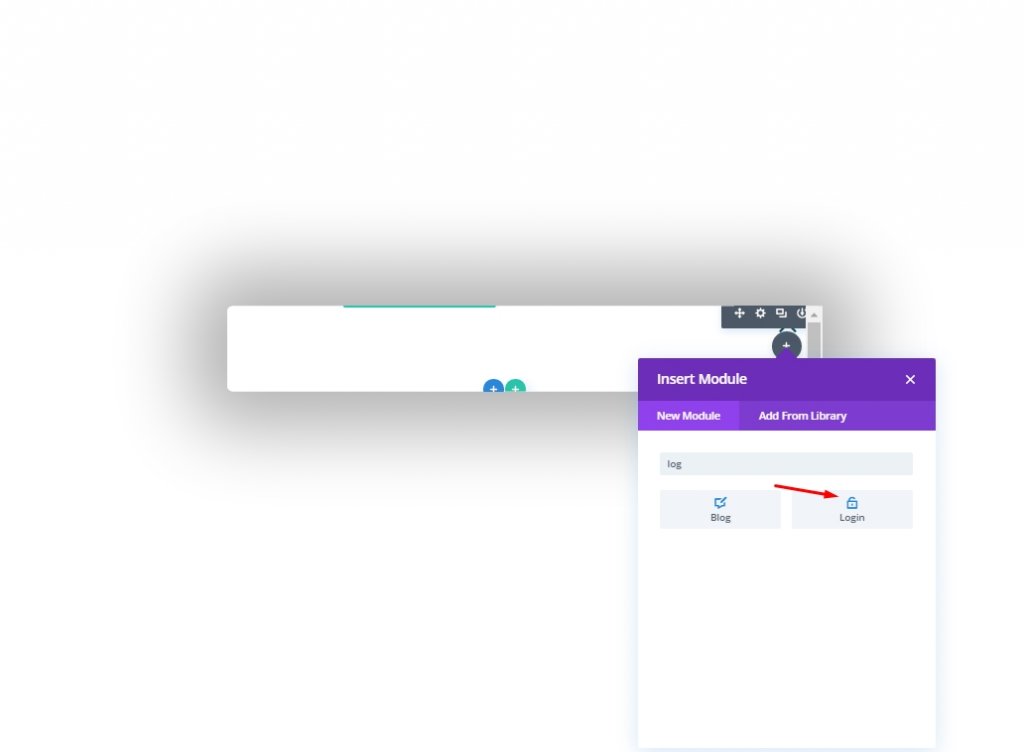
Hãy thêm một mô-đun đăng nhập để tạo biểu mẫu đã đăng xuất của chúng tôi.

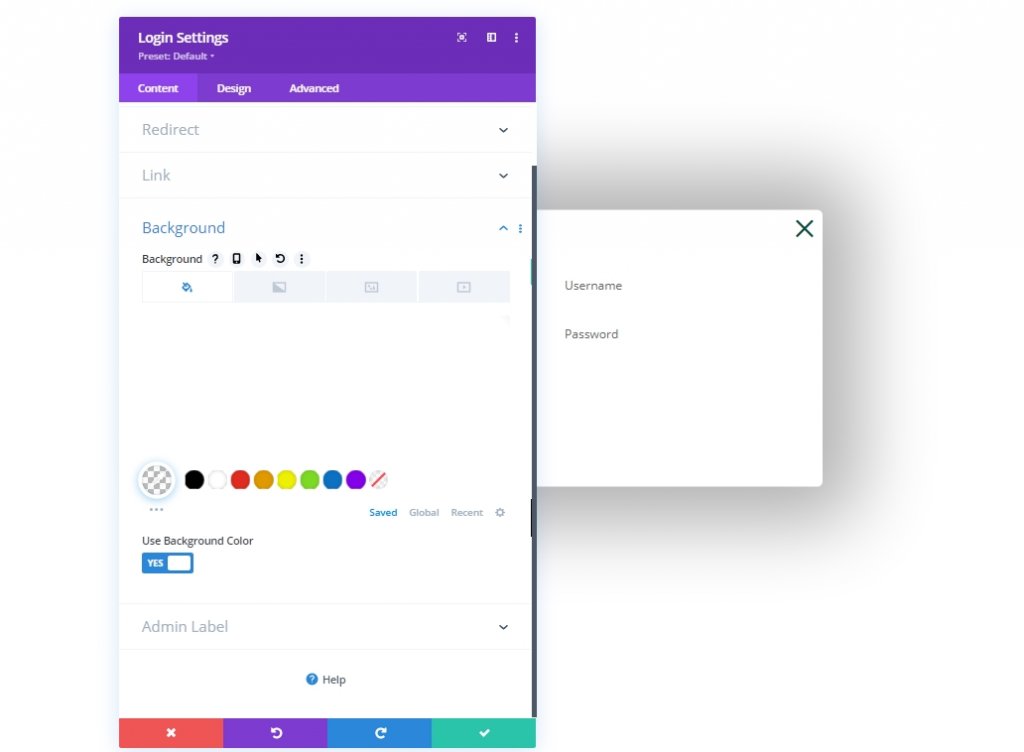
Bây giờ, hãy mở cài đặt của mô-đun biểu mẫu và sửa đổi trên tab nội dung.
- Chuyển hướng đến trang hiện tại: CÓ
- Sử dụng màu nền: KHÔNG

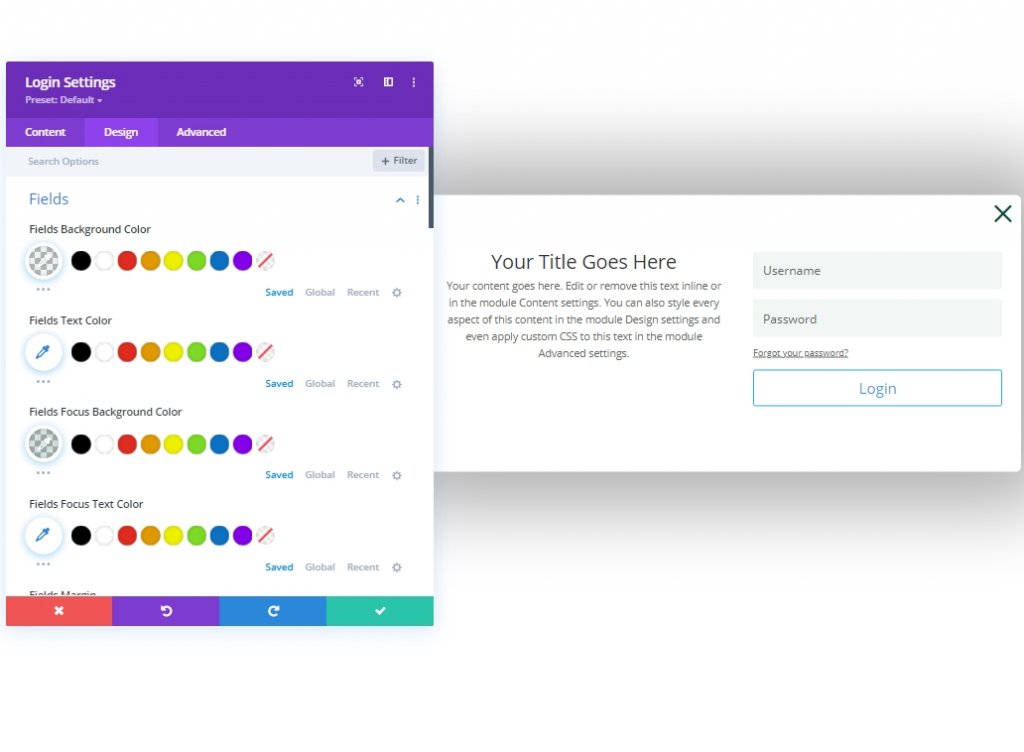
Tab thiết kế
- Màu nền trường: rgba (0,78,67,0.05)
- Màu nền lấy nét trường: rgba (0,78,67,0.15)
- Căn chỉnh văn bản: Căn giữa
- Màu văn bản: Tối

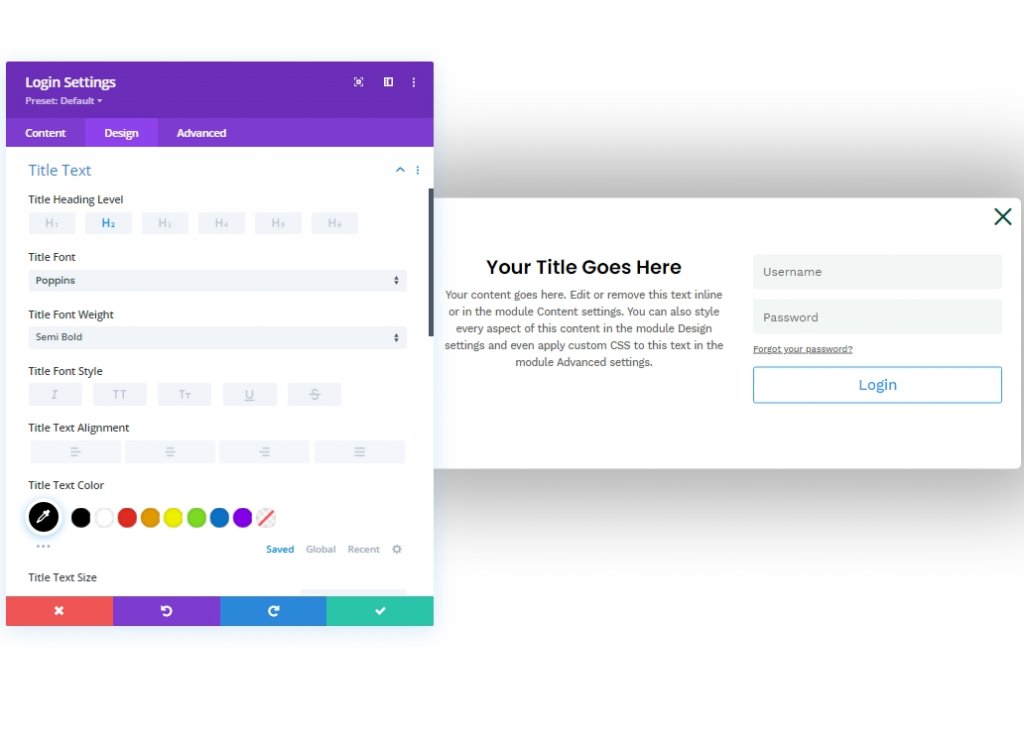
- Phông chữ tiêu đề: Poppins
- Độ đậm phông chữ tiêu đề: Bán đậm
- Màu Văn bản Tiêu đề: # 000000
- Chiều cao dòng tiêu đề: 1,3em
- Phông chữ nội dung: Work Sans

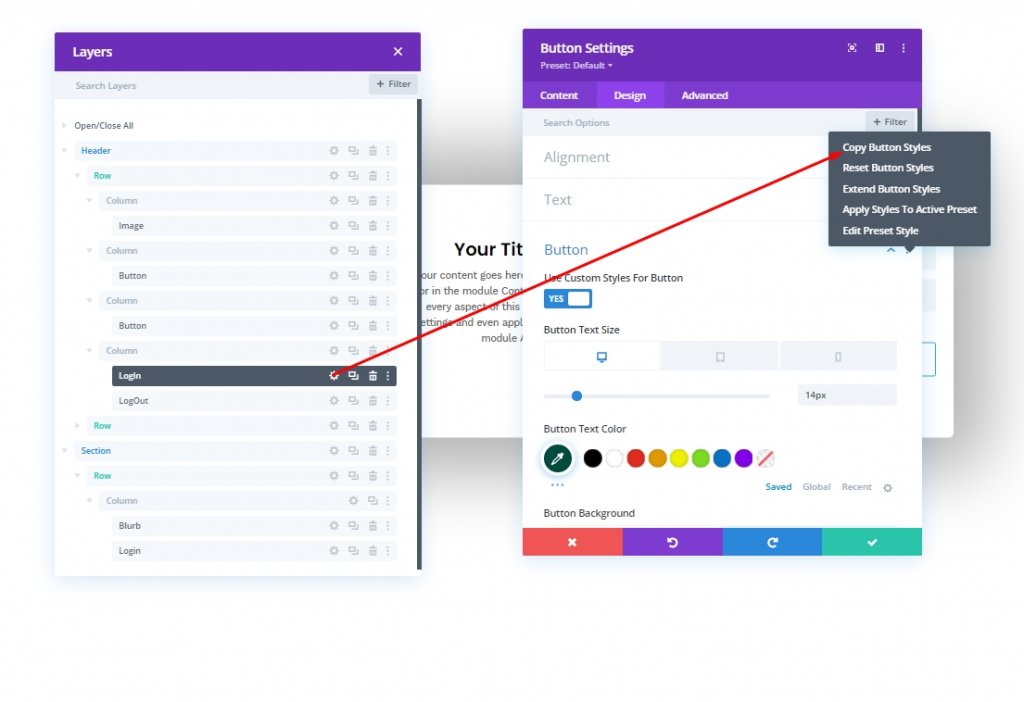
Bây giờ chúng ta hãy quay lại phần tiêu đề từ các lớp. Sau đó, mở cài đặt từ cho nút từ cột thứ 4 của hàng đầu tiên. Di chuyển đến tab thiết kế và mở tùy chọn nút. Sau đó, nhấp vào tùy chọn ba chấm và chọn "kiểu nút sao chép".

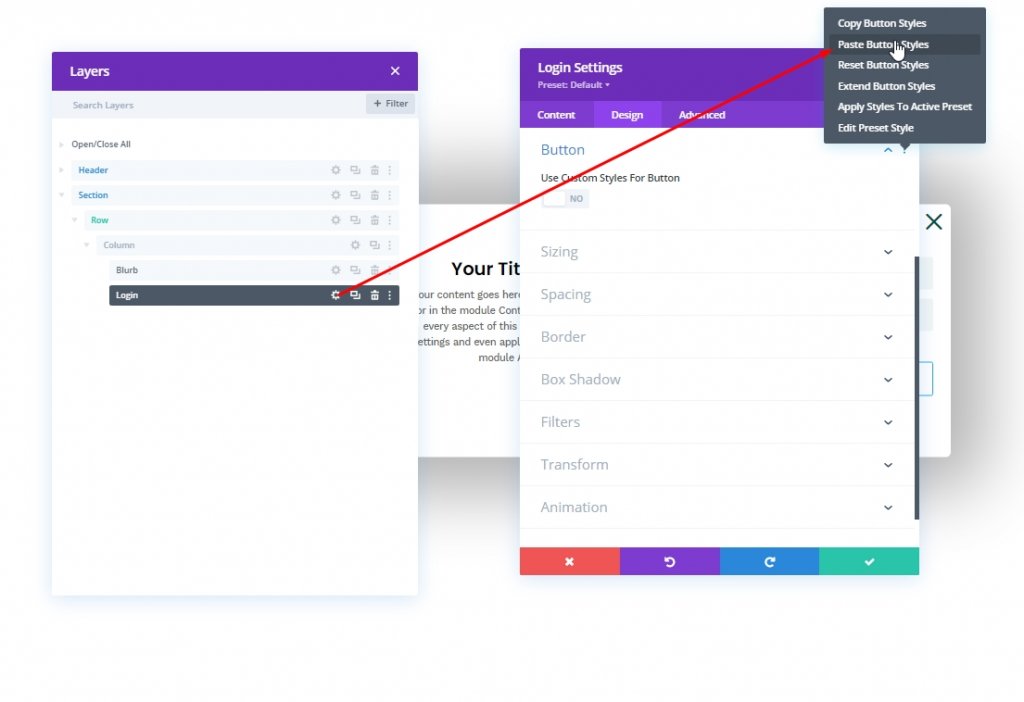
Bây giờ hãy dán nó vào biểu mẫu đăng nhập mà chúng ta vừa tạo.

Chúng tôi sẽ cập nhật kiểu nút cho biểu mẫu đăng nhập của chúng tôi.
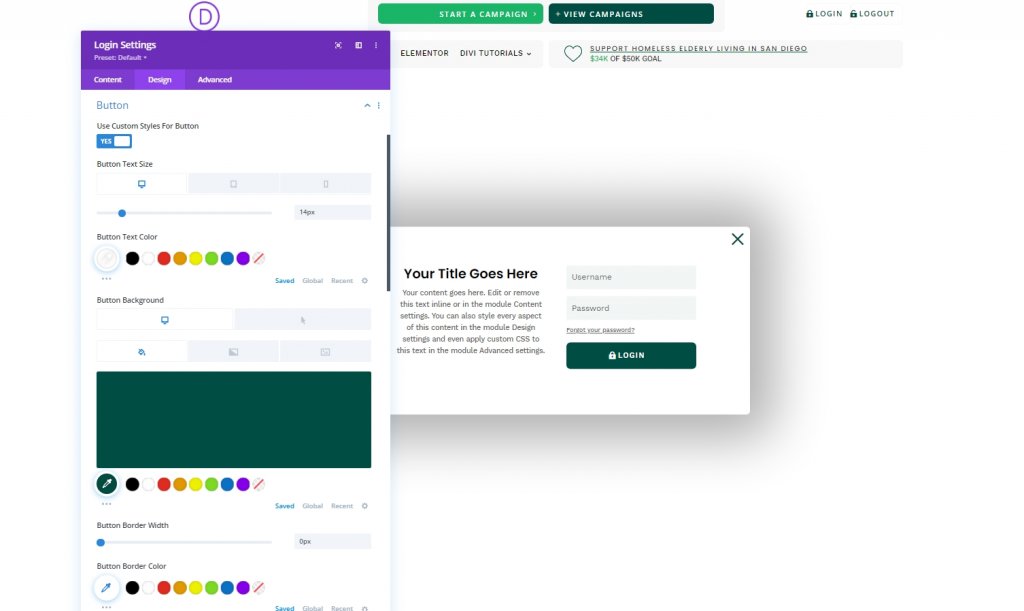
- Sử dụng kiểu tùy chỉnh cho nút: CÓ
- Màu văn bản nút: #ffffff
- Màu nền của nút: # 004e43
- Màu nền của nút (di chuột): # 00683c
- Chiều rộng đường viền nút: 0px
- Đệm nút: 15px trên cùng, 15px dưới cùng

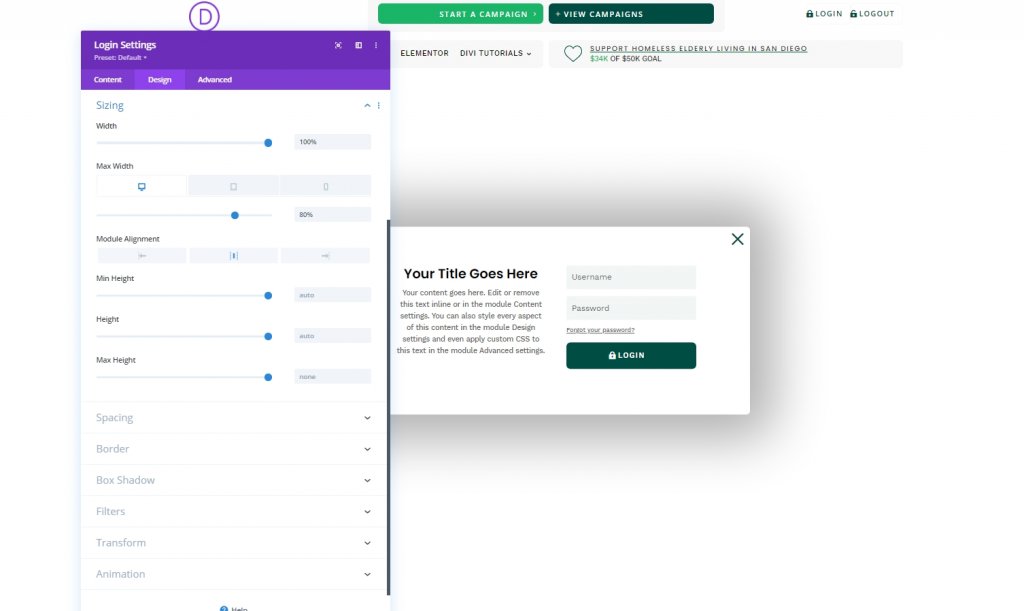
Hãy tải cả cài đặt định cỡ lên nữa.
- Chiều rộng: 100%
- Chiều rộng tối đa: 80% (máy tính để bàn), 90% (máy tính bảng), 95% (điện thoại)
- Căn chỉnh mô-đun: Trung tâm

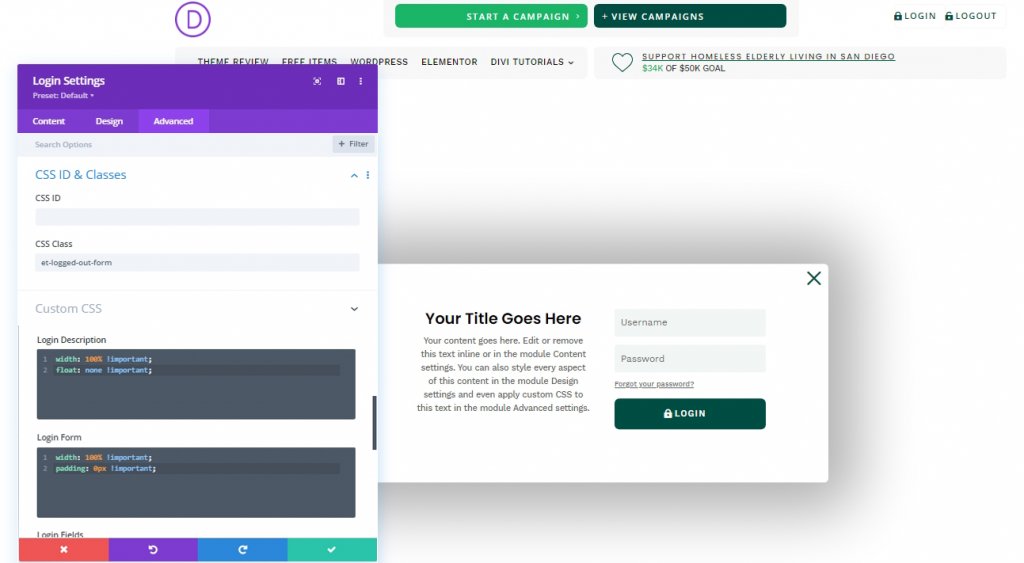
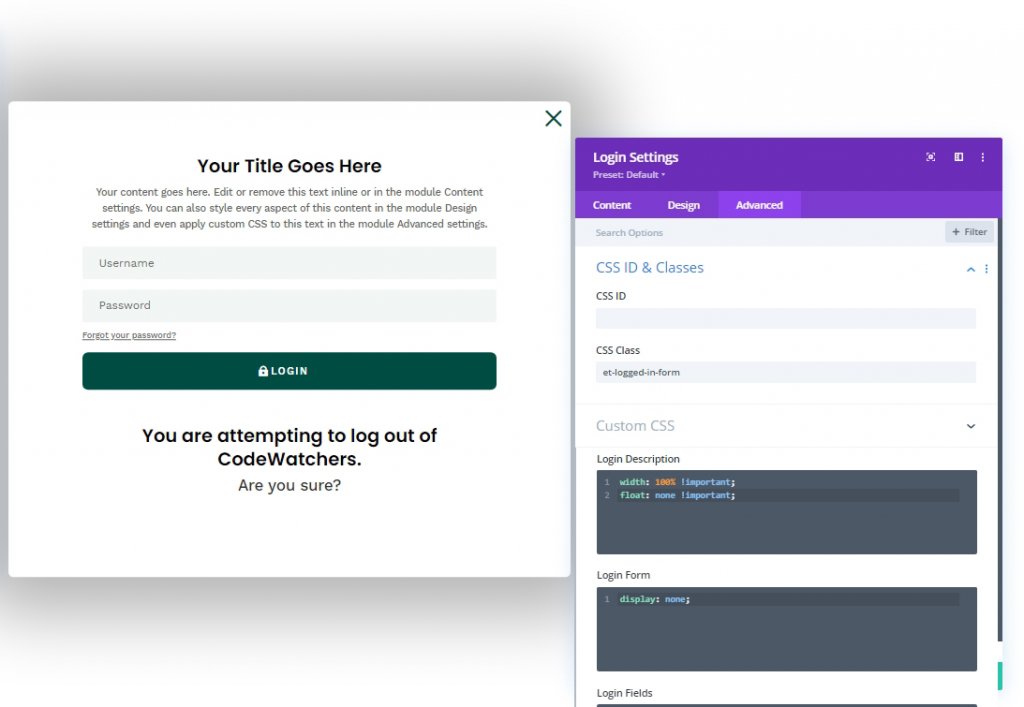
Bây giờ chuyển sang tab nâng cao và thêm lớp CSS và CSS tùy chỉnh như được viết bên dưới.
- Lớp CSS: et-log-out-form
Thêm mã sau vào hộp mô tả Đăng nhập.
width: 100% !important;
float: none !important;Sau đó thêm mã này vào hộp Biểu mẫu đăng nhập.
width: 100% !important;
padding: 0px !important;
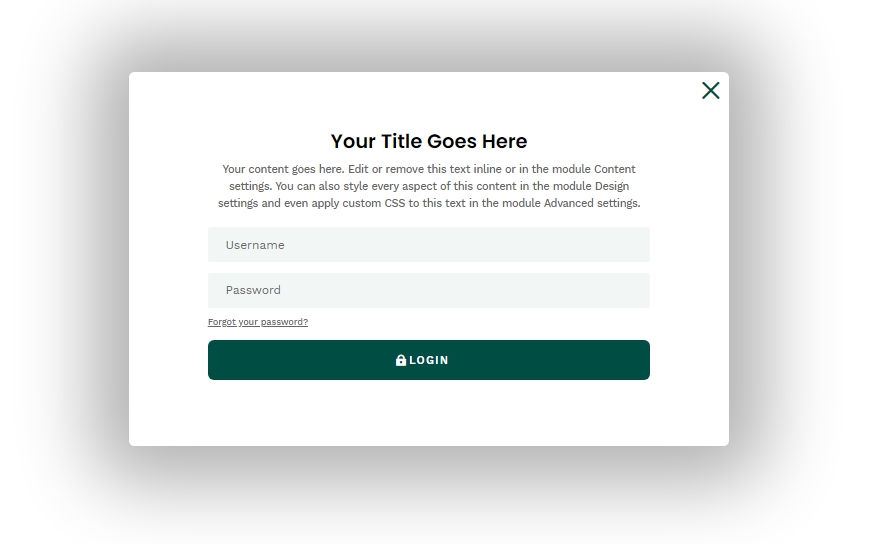
Điều này làm cho biểu mẫu đăng nhập giống như thế này.

Tạo biểu mẫu â € œĐăng nhập Inâ €
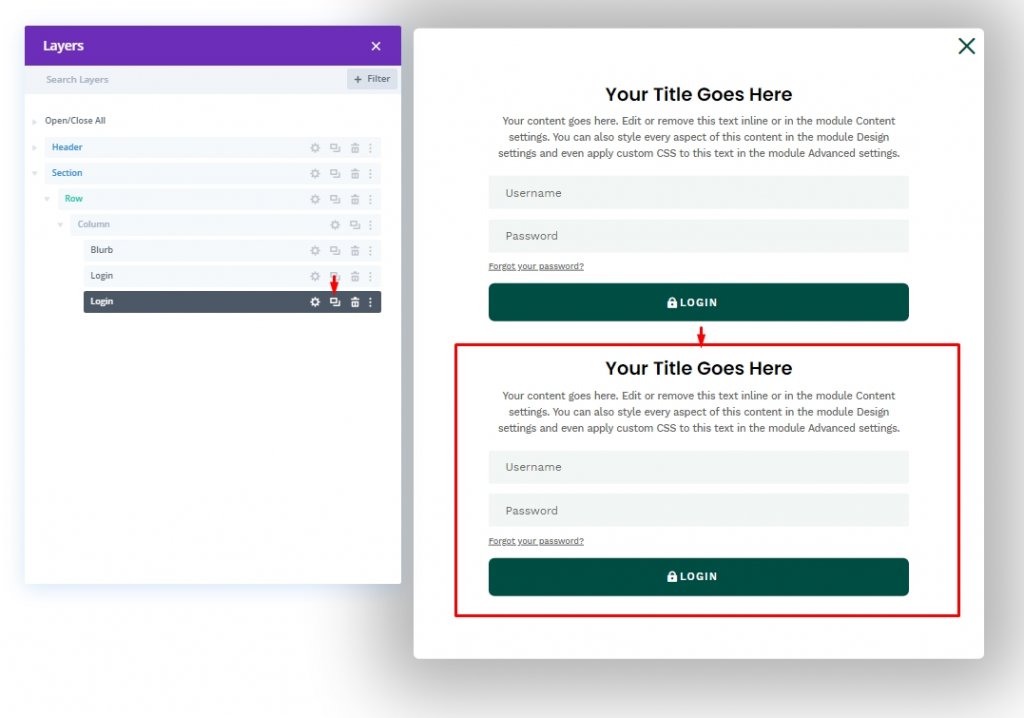
Chúng ta đã hoàn thành với biểu mẫu "Đã đăng xuất" và bây giờ chúng ta hãy tạo biểu mẫu "Đã đăng nhập" với nội dung khác nhau để mở rộng trải nghiệm người dùng. Để làm điều đó, hãy sao chép biểu mẫu đăng nhập hiện có.

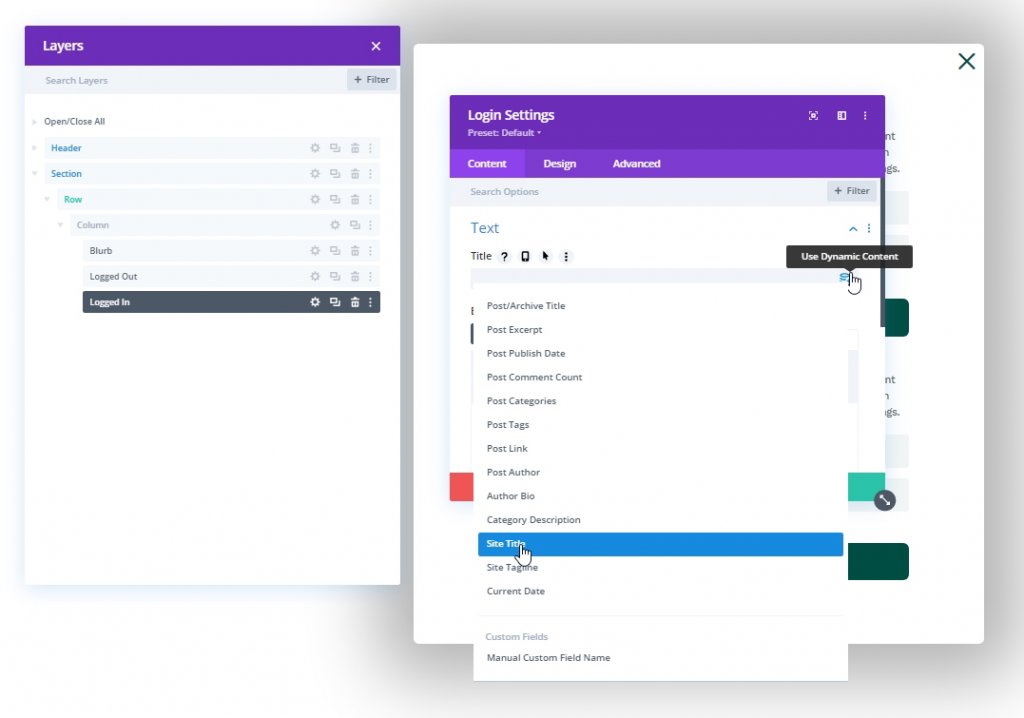
Bây giờ, hãy cập nhật tên cho từng biểu mẫu. Sau đó, mở biểu mẫu "Đã đăng nhập" từ cài đặt văn bản mở tab nội dung. Sau đó, từ hộp tiêu đề, bạn sẽ có một menu thả xuống ở phía bên phải. Mở nó và chọn "Tiêu đề trang web".

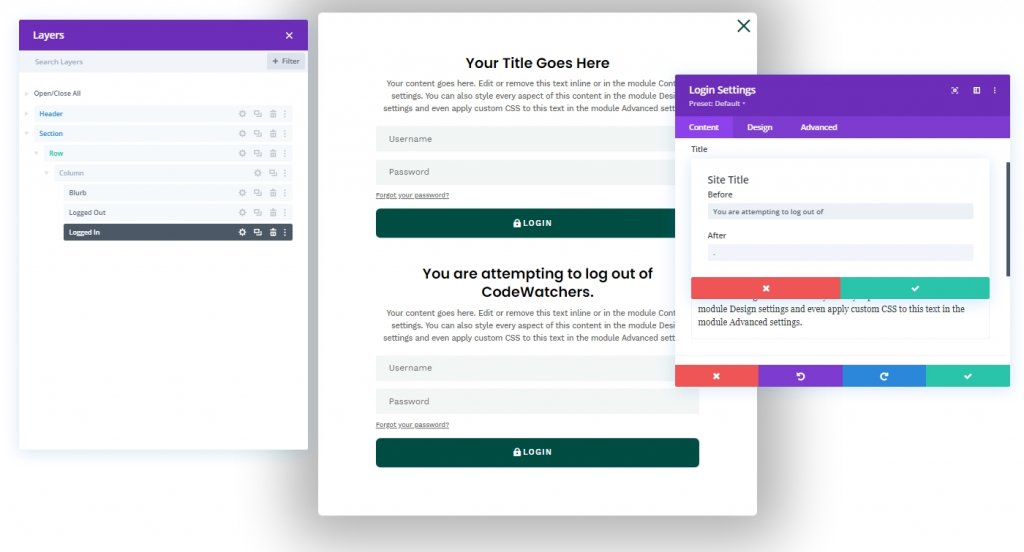
Mở cài đặt tiêu đề trang web động và cập nhật chúng như sau.
- Trước: â € œBạn đang cố gắng đăng xuất khỏi â € œ
- Sau: â € œ. â € œ

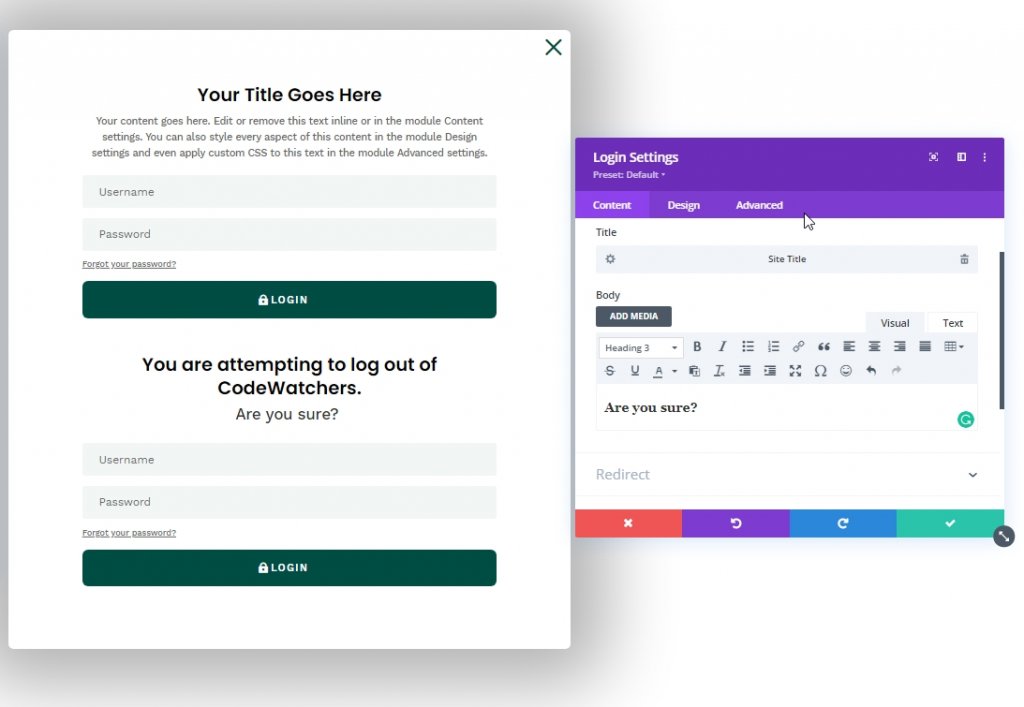
Bây giờ hãy chỉnh sửa cài đặt mô tả theo lựa chọn của bạn, nhưng hãy đặt mô tả là Tiêu đề 3.

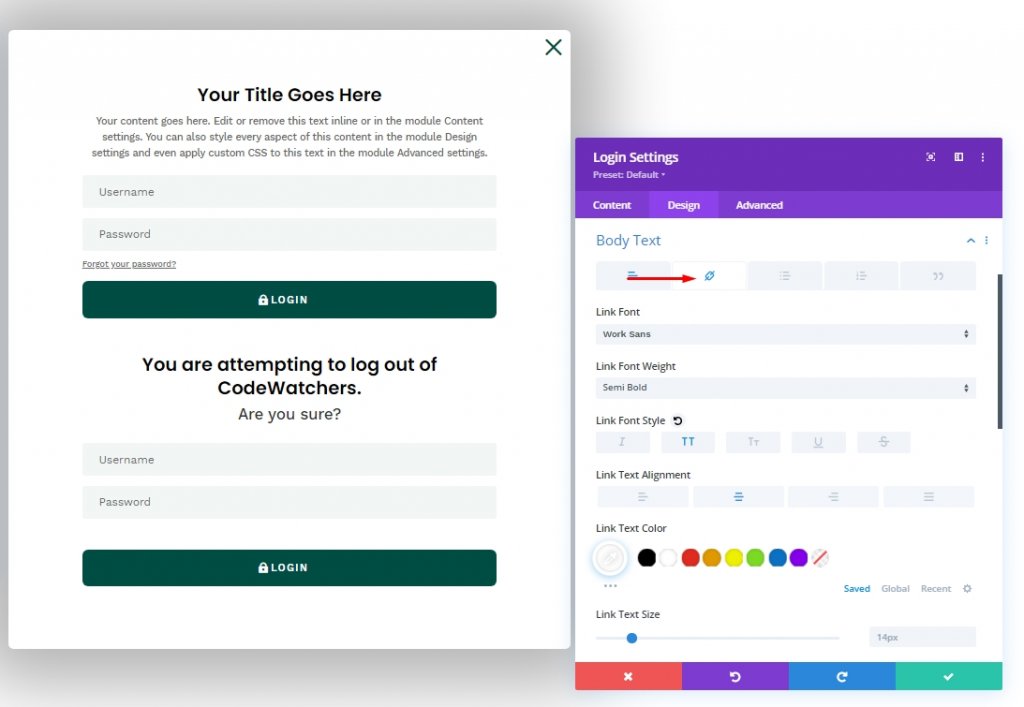
Trong nhiều biểu mẫu đăng nhập trang web, chúng tôi đã thấy một thông báo tùy chỉnh được đính kèm với liên kết "đăng xuất". Chúng tôi sẽ tùy chỉnh tùy chọn văn bản nội dung từ tab nâng cao để tạo ra điều đó.
- Chọn tab liên kết bên dưới tùy chọn văn bản nội dung.
- Phông chữ liên kết: Work Sans
- Độ đậm phông chữ liên kết: Bán đậm
- Liên kết Kiểu phông chữ: TT
- Căn chỉnh văn bản liên kết: trung tâm
- Màu văn bản liên kết: #ffffff

Di chuyển đến tab nâng cao và thêm một lớp CSS và CSS tùy chỉnh.
- Lớp CSS: et-logged-in-form
CSS tùy chỉnh cho Biểu mẫu đăng nhập:
display:none;
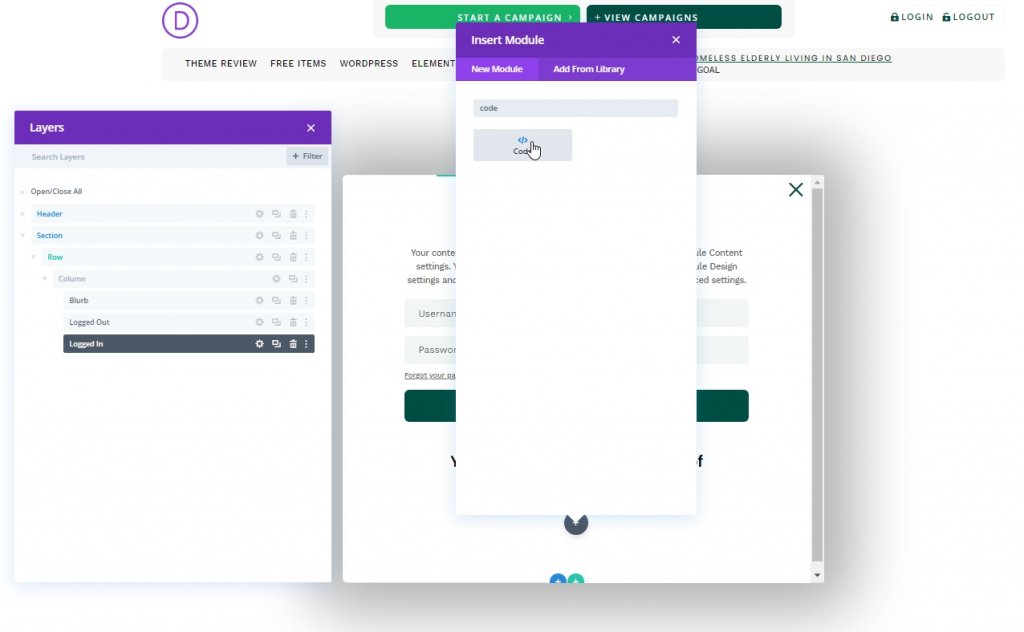
Phần 5: Mã tùy chỉnh
Chúng tôi cần thêm một mô-đun mã để thêm mã tùy chỉnh. Hãy thêm một mô-đun mã bên dưới mô-đun đăng nhập cuối cùng.

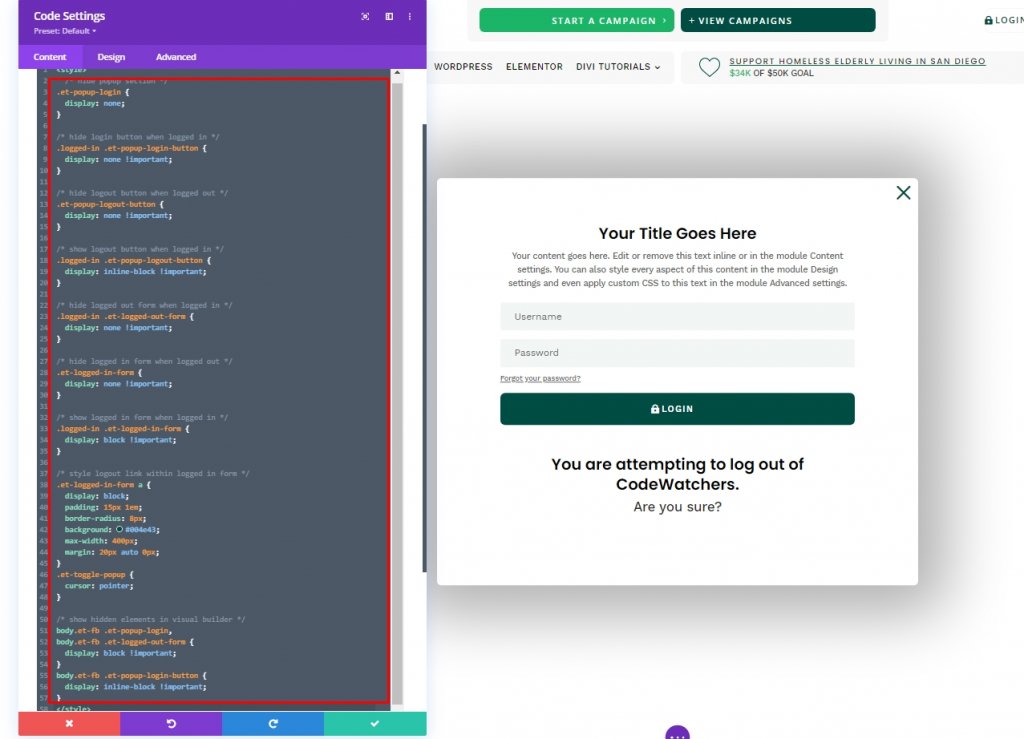
Mã CSS
Thêm mã CSS đã cho vào mô-đun trong Thẻ kiểu .
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
Mã JQuery
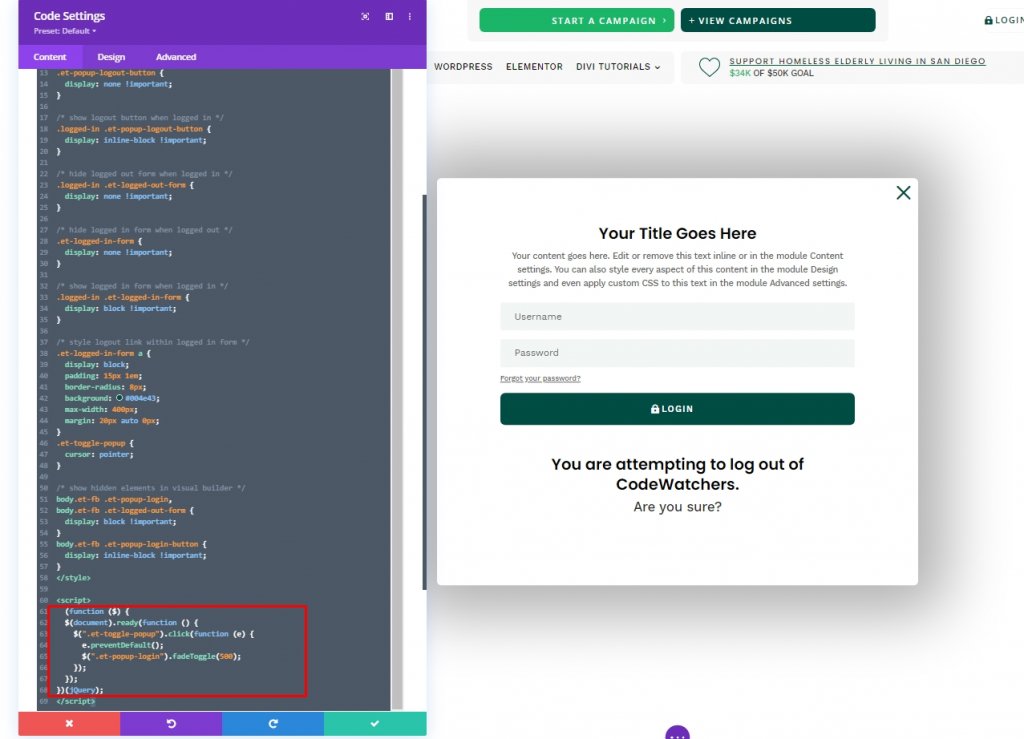
Bây giờ hãy nhập mã JQuery sau trên mô-đun trong Thẻ tập lệnh .
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
Kết quả thiết kế
Vì vậy, đây là kết quả của thiết kế của chúng tôi. Mọi thứ đều ở vị trí và hoạt động hoàn hảo.
Từ cuối cùng
Hôm nay bạn đã thấy cách thiết kế một biểu mẫu đăng nhập tùy chỉnh sáng tạo với mô-đun đăng nhập của Divi . Bằng cách này, bạn có thể phù hợp với tính thẩm mỹ của trang web trên bảng đăng nhập tùy chỉnh. Tôi hy vọng bạn sẽ thấy hướng dẫn này hữu ích và nếu vậy, một bài chia sẻ sẽ rất tuyệt vời!




