Thực đơn món ăn là một phần rất quan trọng của trang web nhà hàng. Bởi vì nó cung cấp cho khách hàng một ý tưởng tổng thể về giá cả thực phẩm. Bây giờ, nếu bạn muốn tạo một menu nhà hàng sáng tạo cho trang web của mình, bạn chắc chắn nên xem bên trong Divi .

Hôm nay, chúng tôi sẽ dẫn bạn đến một thiết kế menu nhà hàng bắt mắt có hiệu ứng keo - bằng cách sử dụng tùy chọn dính có sẵn của Divi. Thiết kế của chúng tôi sẽ tạo ra sự tách biệt toàn bộ menu thành các danh mục khác nhau và cho phép khách truy cập xem họ đang ở danh mục nào! Vì vậy, chúng ta hãy làm điều đó.
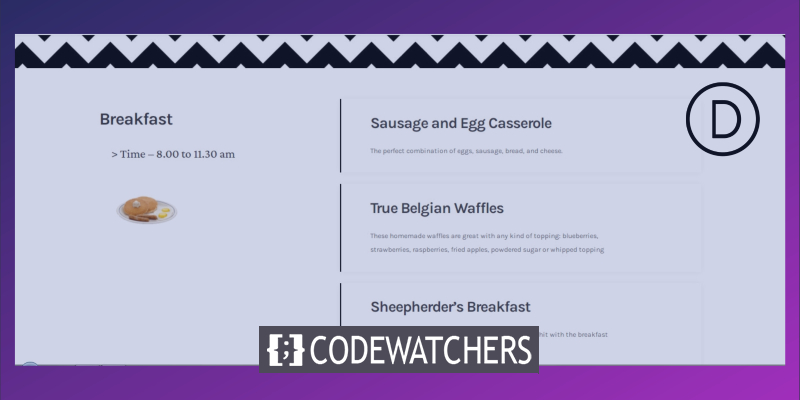
Nhìn sơ qua về thiết kế cuối cùng của chúng tôi
Chúng ta hãy xem nhanh kết quả cuối cùng của thiết kế ngày hôm nay của chúng tôi.
Chế độ xem trên máy tính để bàn
Chế độ xem di động
Tạo cấu trúc phần tử
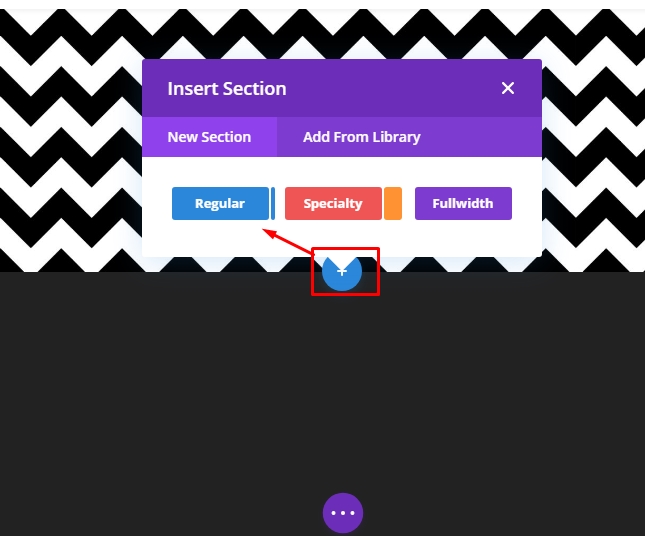
Thêm phần mới
Màu nền
Thêm một trang mới từ trang tổng quan của bạn và mở nó bằng trình tạo Divi . Đi với "Build From Scratch." Bây giờ, mở cài đặt phần và thêm màu nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Màu nền: rgba (255,252,244,0.6)

Hình nền
Bây giờ, sử dụng một hình ảnh mẫu làm nền. Có rất nhiều hình ảnh hoa văn có sẵn trên google, vì vậy hãy chọn một trong những lựa chọn của bạn.
- Kích thước hình nền: Kích thước thực
- Vị trí hình nền: Trên cùng chính giữa
- Lặp lại hình nền: Lặp lại X (ngang)

khoảng cách
Thay đổi các giá trị khoảng cách.
- Phần đệm trên cùng: 150px
- Phần đệm dưới cùng: 150px

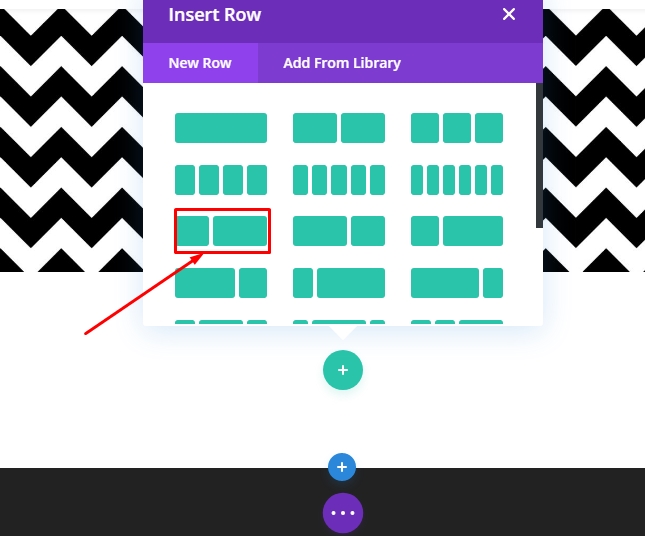
Thêm hàng mới
Cấu trúc cột
Thêm một hàng mới bên dưới hình ảnh bằng cách sử dụng cấu trúc cột sau. Chọn "Thông thường" từ tab "Mục Mới".

Bây giờ chọn cấu trúc cột sau.

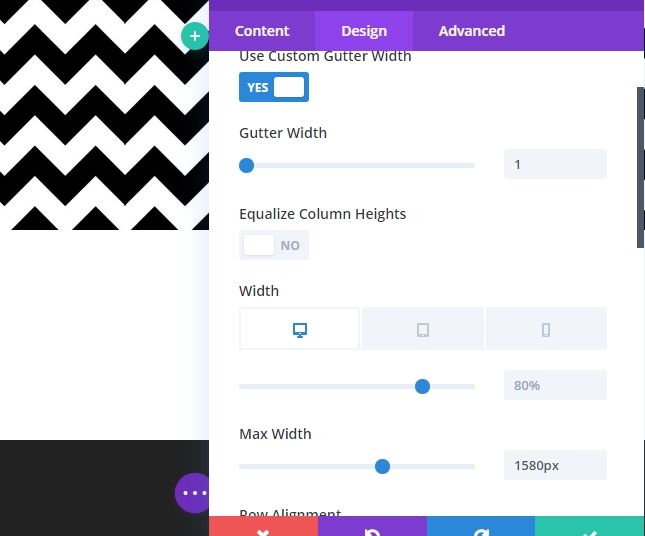
Định cỡ
Bây giờ hãy mở cài đặt hàng và thay đổi các giá trị như được đưa ra bên dưới.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng: Máy tính để bàn và máy tính bảng: 80%, Điện thoại: 95%
- Chiều rộng tối đa: 1580px
- Căn chỉnh hàng: Căn giữa

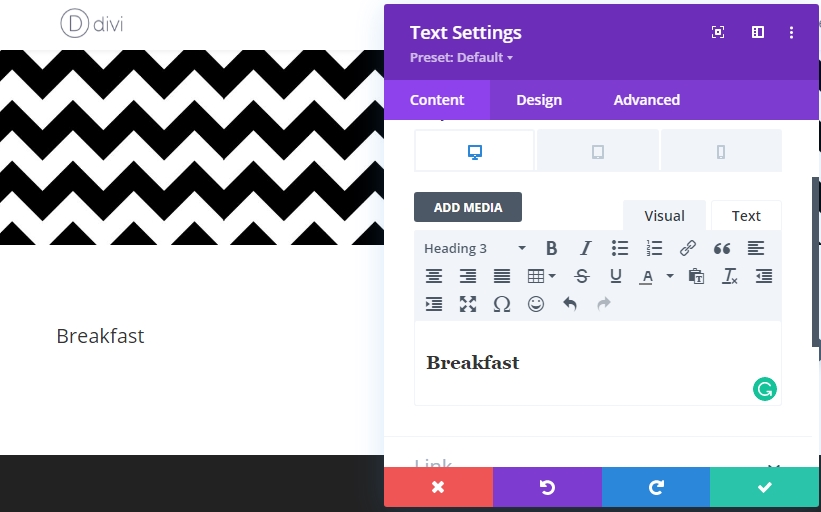
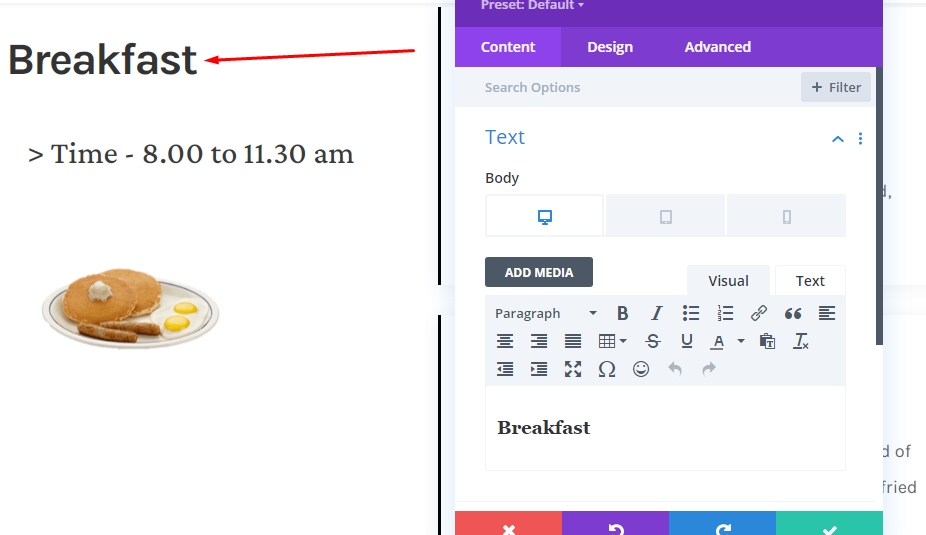
Thêm mô-đun văn bản 1 vào cột 1
Thêm nội dung H3
Vâng, bây giờ chúng tôi sẽ thêm các mô-đun vào cấu trúc của chúng tôi. Hãy bắt đầu với một mô-đun văn bản trong cột 1. Thêm một số nội dung H3 theo mong muốn của bạn.

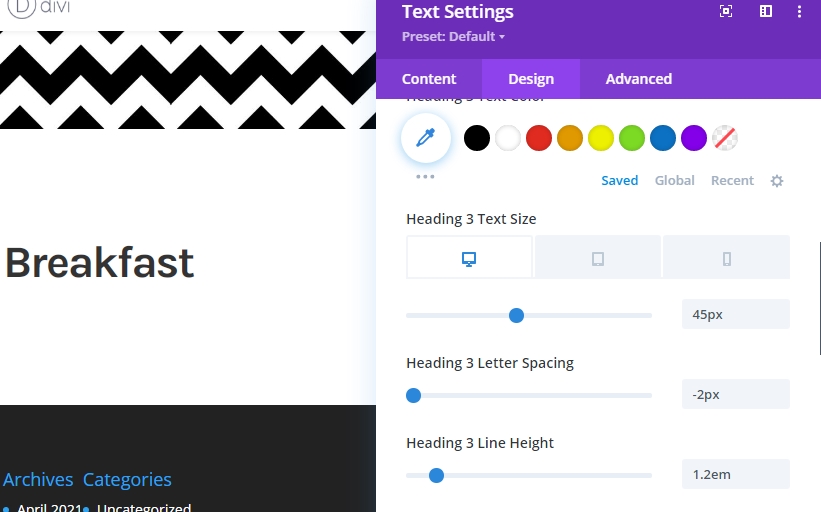
Cài đặt văn bản H3
Chuyển đến tab thiết kế của mô-đun và thay đổi các cài đặt sau.
- Phông chữ tiêu đề 3: Karla
- Tiêu đề 3 Độ đậm phông chữ: In đậm
- Tiêu đề 3 Kích thước văn bản: Máy tính để bàn và máy tính bảng: 45px, Điện thoại: 35px
- Tiêu đề 3 Khoảng cách chữ cái: -2px
- Chiều cao dòng tiêu đề 3: 1,2em

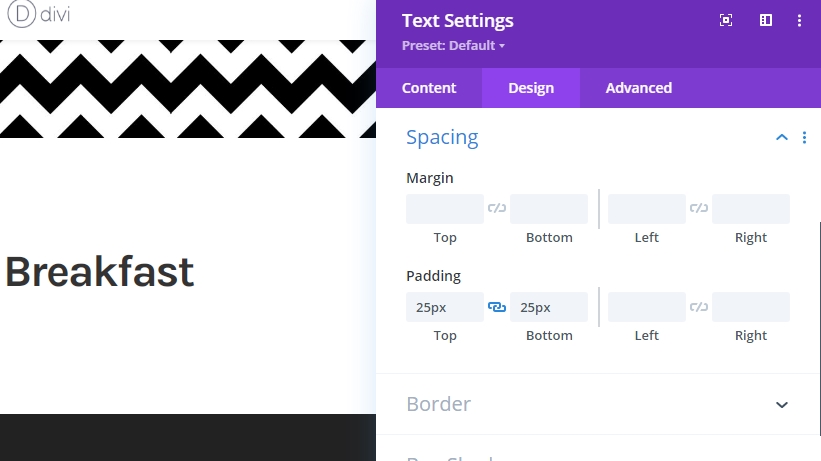
khoảng cách
Hãy thêm một số đệm trên và dưới.
- Phần đệm trên cùng: 25px
- Phần đệm dưới cùng: 25px

Thêm mô-đun văn bản 2 vào cột 1
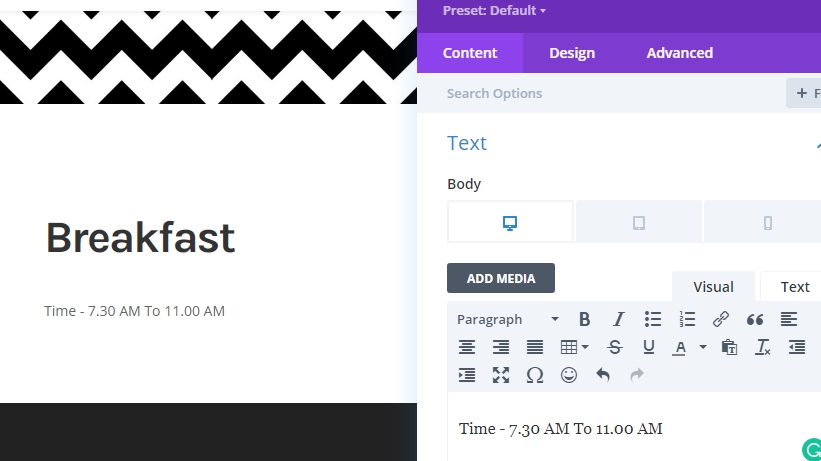
Thêm nội dung
Thêm một mô-đun văn bản bên dưới mô-đun trước đó và thêm một số từ theo lựa chọn của bạn.

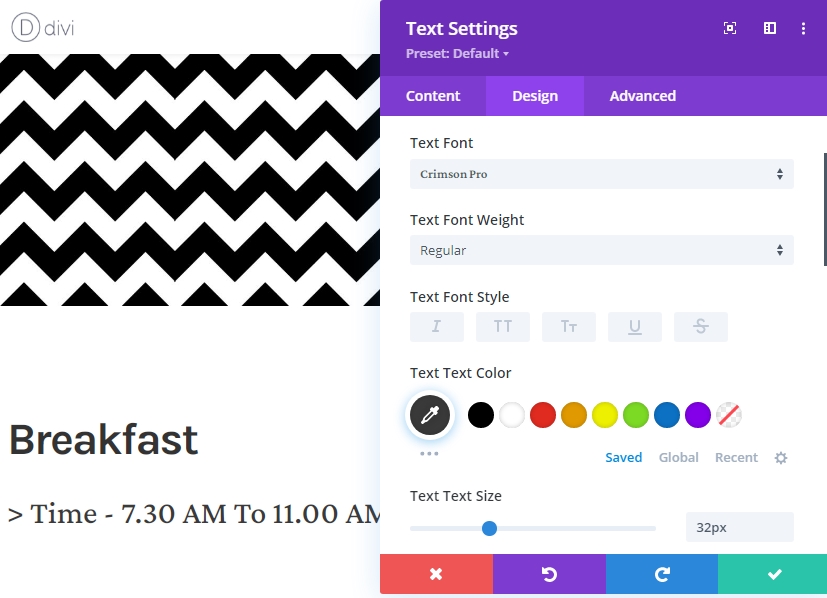
Cài đặt văn bản
Thay đổi cài đặt mô-đun.
- Phông chữ văn bản: Crimson Pro
- Màu văn bản: # 3a3a3a
- Kích thước văn bản: 32px

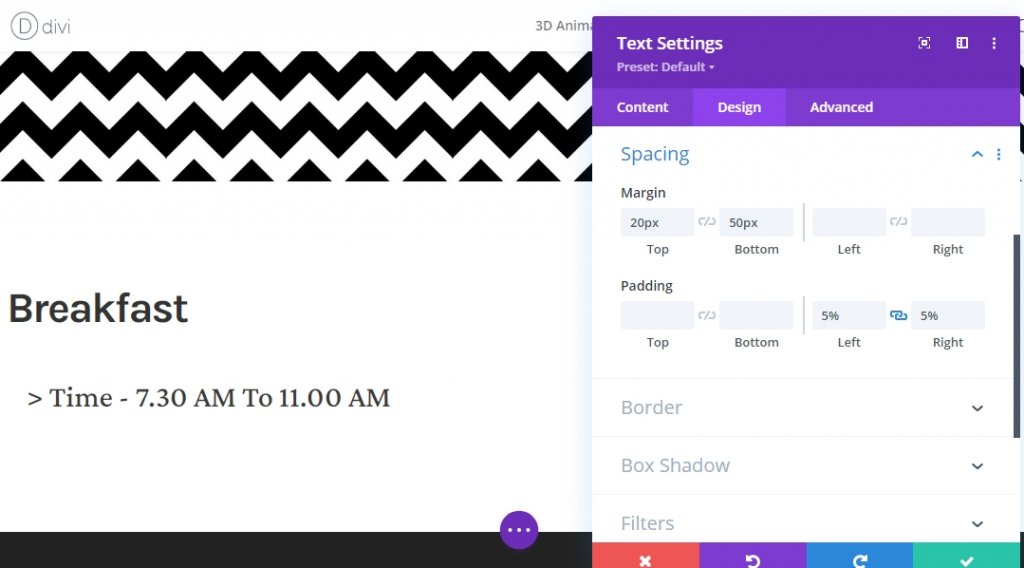
khoảng cách
Hoàn tất cài đặt mô-đun bằng cách thay đổi các giá trị khoảng cách.
- Lề trên cùng: 20px
- Lề dưới cùng: 50px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

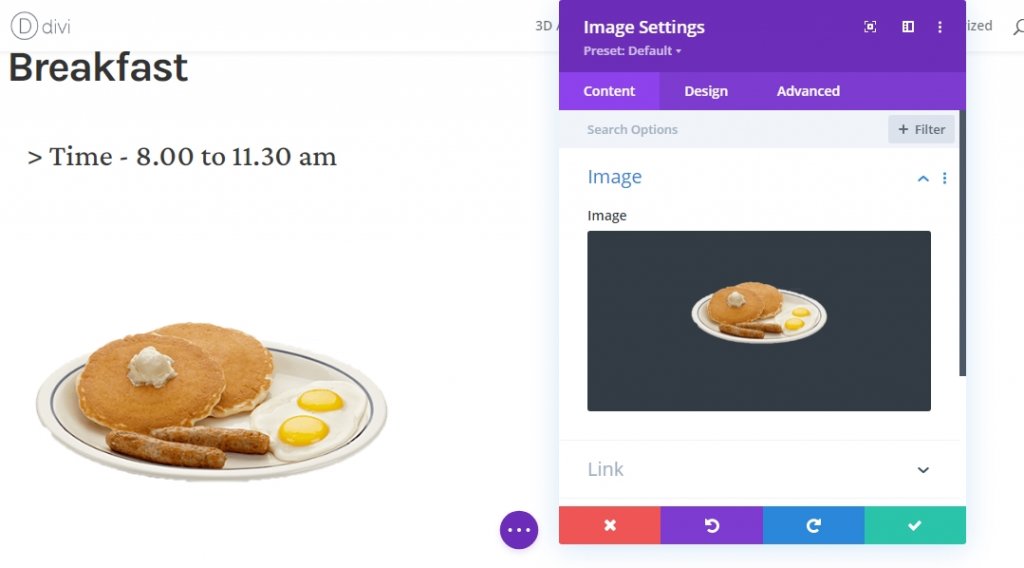
Thêm mô-đun hình ảnh vào cột 1
tải lên hình ảnh
Yếu tố cuối cùng chúng ta cần trong cột 1 là một hình ảnh. Thêm mô-đun hình ảnh, sau đó thêm hình ảnh bạn chọn.

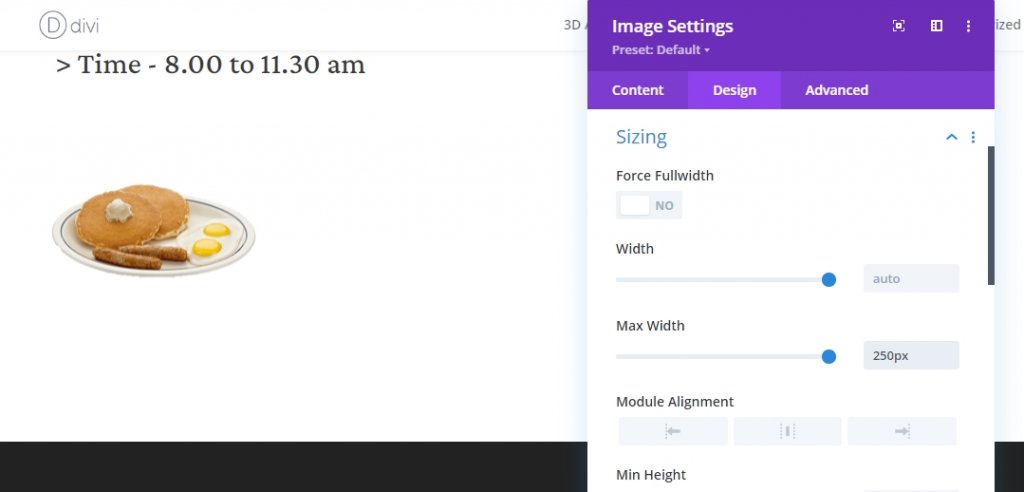
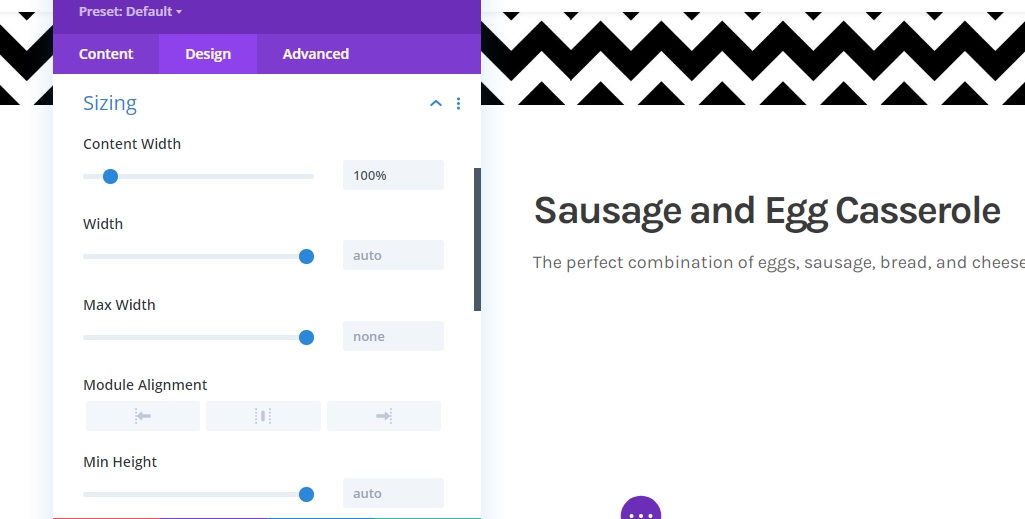
Định cỡ
Thêm chiều rộng tối đa từ cài đặt định cỡ.

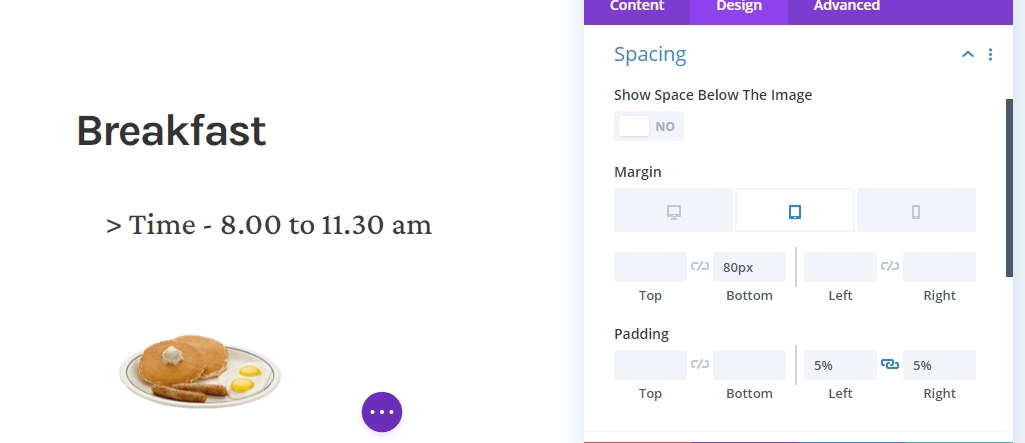
khoảng cách
Bây giờ hãy hoàn thành cài đặt mô-đun bằng cách thực hiện các thay đổi sau đối với khoảng cách.
- Lề dưới cùng: Máy tính bảng: 80px, Điện thoại: 50px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

Thêm mô-đun nổi bật vào cột 2
Thêm nội dung
Thêm một số nội dung bạn chọn trên một mô-đun blurb mới trên cột 2. Mô-đun này là một mô-đun dựa trên văn bản cung cấp thêm thông tin về một chủ đề riêng lẻ.

Màu nền
Thêm màu nền trắng từ tab nội dung.
- Màu nền: #ffffff

Cài đặt Văn bản Tiêu đề
Bây giờ chuyển đến phần thiết kế và thay đổi các giá trị sau.
- Phông chữ tiêu đề: Karla
- Độ đậm phông chữ tiêu đề: Bold
- Màu văn bản tiêu đề: # 3a3a3a
- Kích thước văn bản tiêu đề: Máy tính để bàn: 40px, Máy tính bảng: 35px và Điện thoại: 30px
- Khoảng cách chữ cái tiêu đề: -2px
- Chiều cao dòng tiêu đề: 1,2em

Cài đặt văn bản nội dung
Chỉnh sửa cài đặt văn bản nội dung như được đề cập bên dưới.
- Phông chữ tiêu đề: Karla
- Màu văn bản tiêu đề: # 3a3a3a
- Kích thước văn bản tiêu đề: Máy tính để bàn: 18px, Máy tính bảng: 25px và Điện thoại: 20px
- Khoảng cách chữ cái tiêu đề: -0,5px
- Chiều cao dòng tiêu đề: 2em

Định cỡ
Bây giờ sửa đổi kích thước.
- Chiều rộng nội dung: 100%

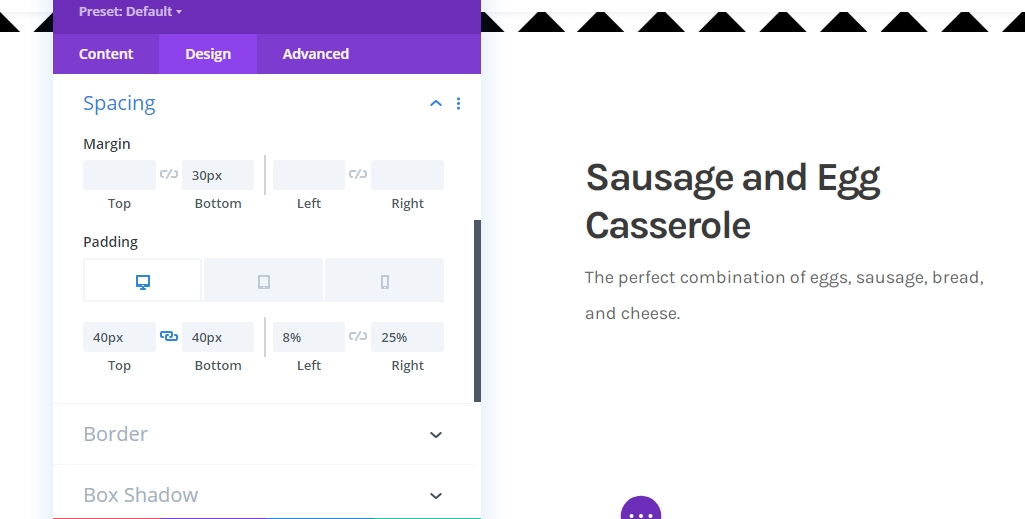
khoảng cách
Di chuyển đến cài đặt khoảng cách và thay đổi các giá trị cho phù hợp.
- Lề dưới cùng: 30px
- Phần đệm trên cùng: 40px
- Phần đệm dưới cùng: 40px
- Phần đệm bên trái: 8%
- Phần đệm bên phải: Máy tính để bàn: 25%, Máy tính bảng và Điện thoại: 8%

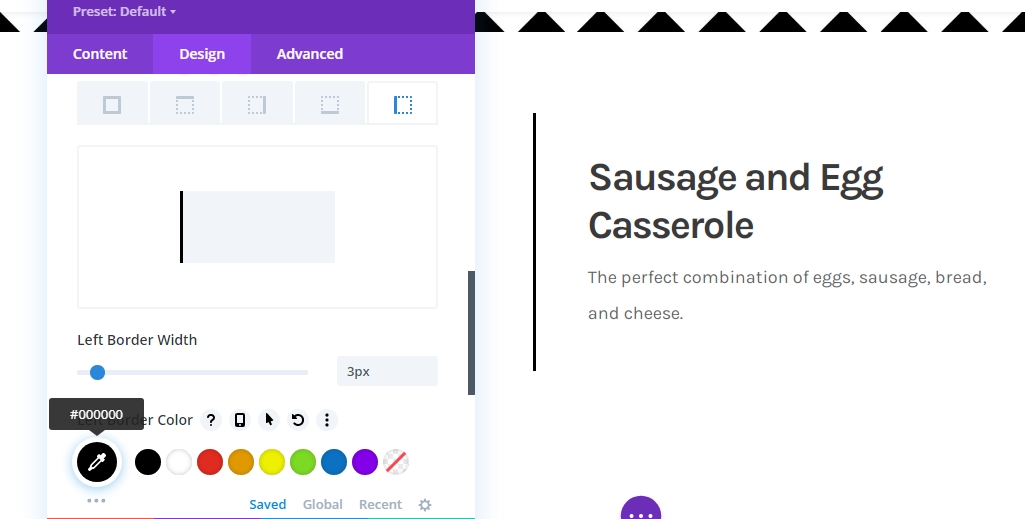
Biên giới
Đã đến lúc áp dụng cài đặt đường viền.
- Chiều rộng đường viền trái: 3px
- Màu viền trái: # 000000

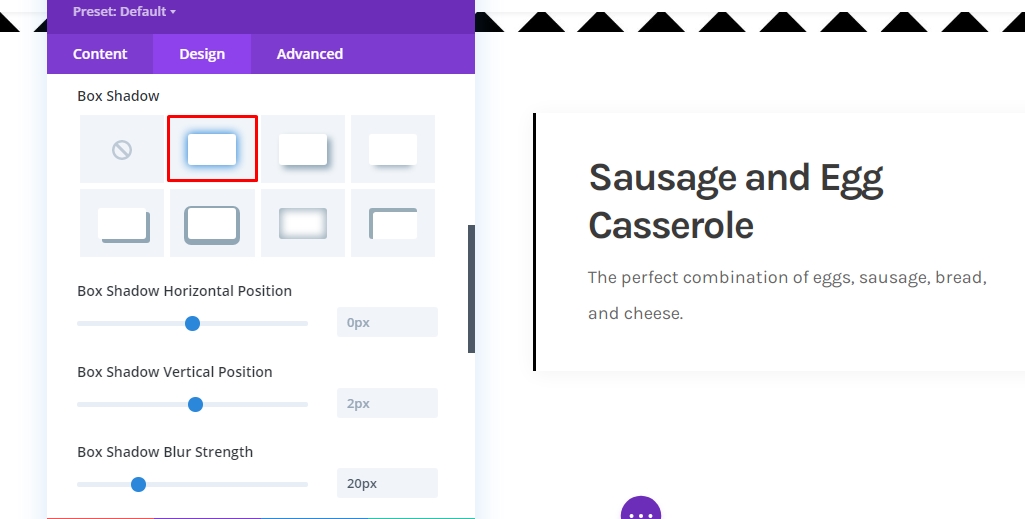
Hộp bóng
Chúng tôi cũng đang sử dụng bóng hộp.
- Độ mạnh của Box Shadow Blur: 20px
- Màu bóng: rgba (0,0,0,0.05)

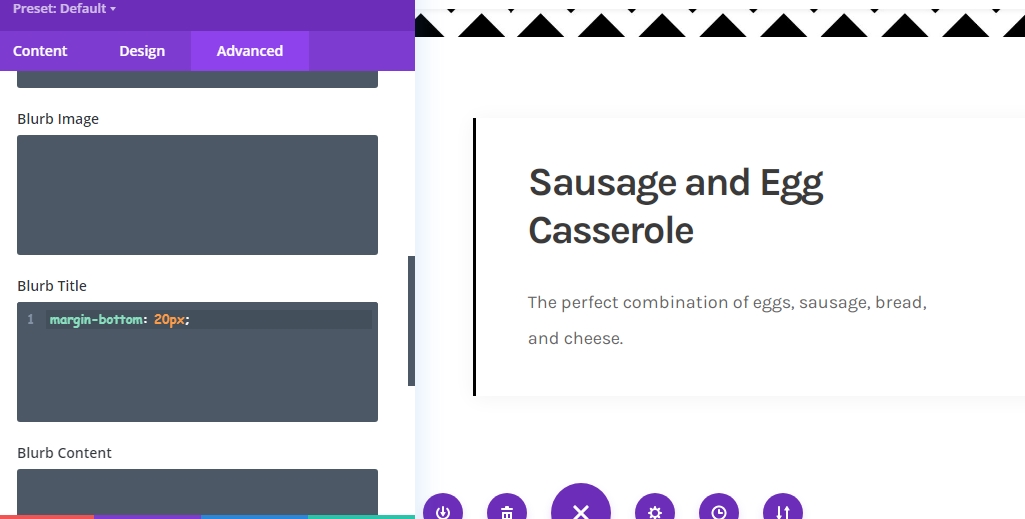
Làm nổi bật tiêu đề CSS
Để hoàn tất cài đặt mô-đun, chúng ta cần thêm dòng mã CSS sau vào hộp CSS tiêu đề blurb trong tab nâng cao.
margin-bottom: 20px;
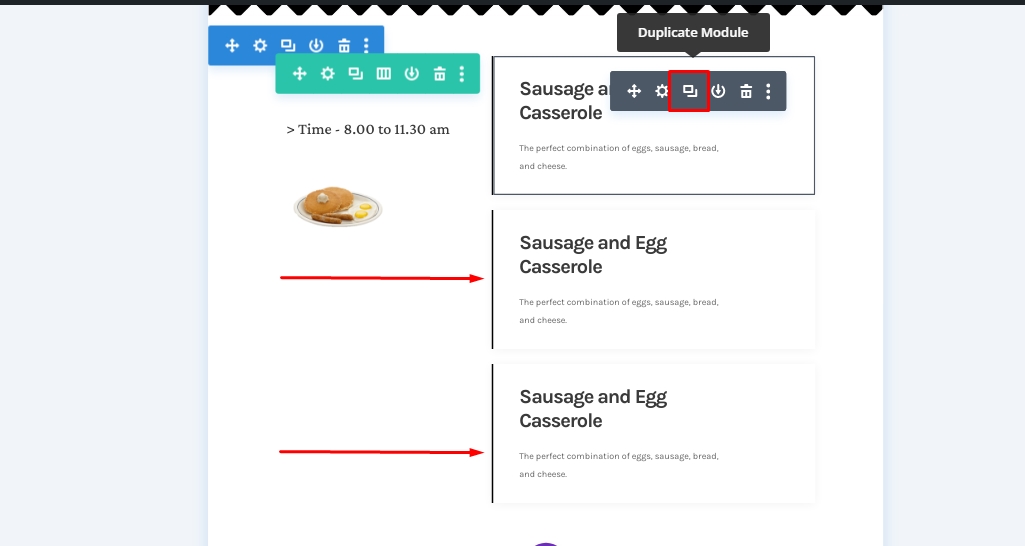
Mô-đun Clone Blurb
Bây giờ nhà hàng của bạn có thể có nhiều món cho bữa sáng. Bạn không cần phải tạo mọi phần từ đầu vì Divi cho phép bạn sao chép mô-đun của mình nhiều lần nếu bạn cần. Vì vậy, sao chép mô-đun blurb theo mục của bạn.

Và, sau đó thay đổi nội dung bên trong các mục.

Áp dụng hiệu ứng dính
Mô-đun văn bản 1 trong cột 1
Vì chúng ta đã có cấu trúc tất cả các yếu tố, chúng ta sẽ không tập trung vào việc thêm các hiệu ứng dính. Đối với điều đó, hãy mở mô-đun văn bản đầu tiên trong cột 1.

Làm cho mô-đun dính
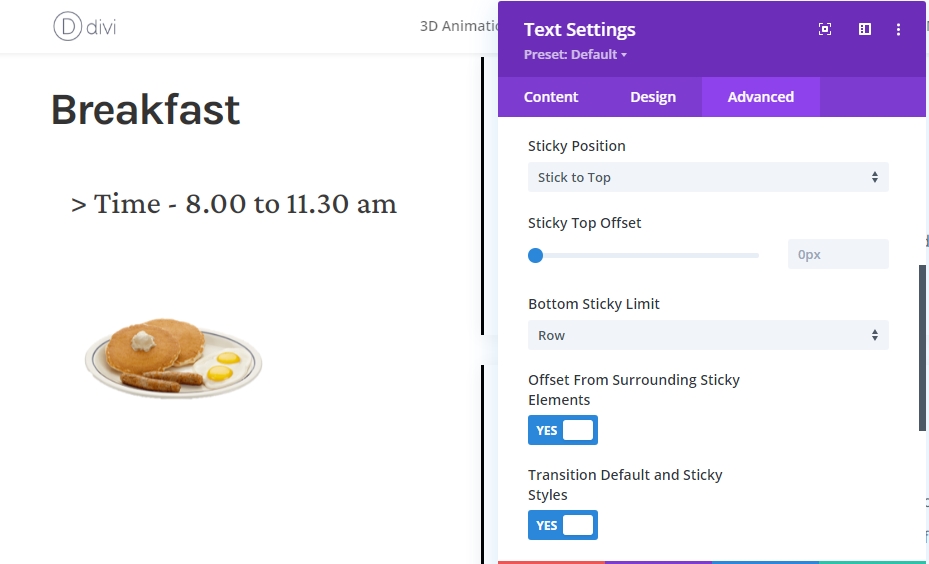
Chuyển sang tab nâng cao và thực hiện các cài đặt cố định sau:
- Vị trí cố định: Bám sát lên đầu
- Giới hạn dính dưới cùng: Hàng
- Bù đắp các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

Kiểu dính cho mô-đun
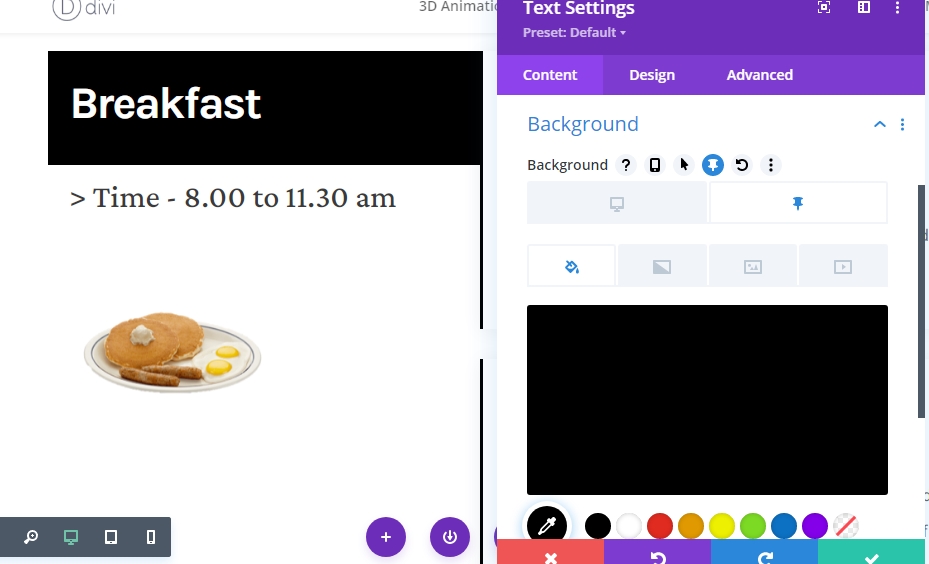
Màu nền
Vì bây giờ chúng ta có một mô-đun dính, chúng ta có thể áp dụng các kiểu dính cho nó. Trước hết, chọn màu đen làm màu nền dính.
- Màu nền dính: # 000000

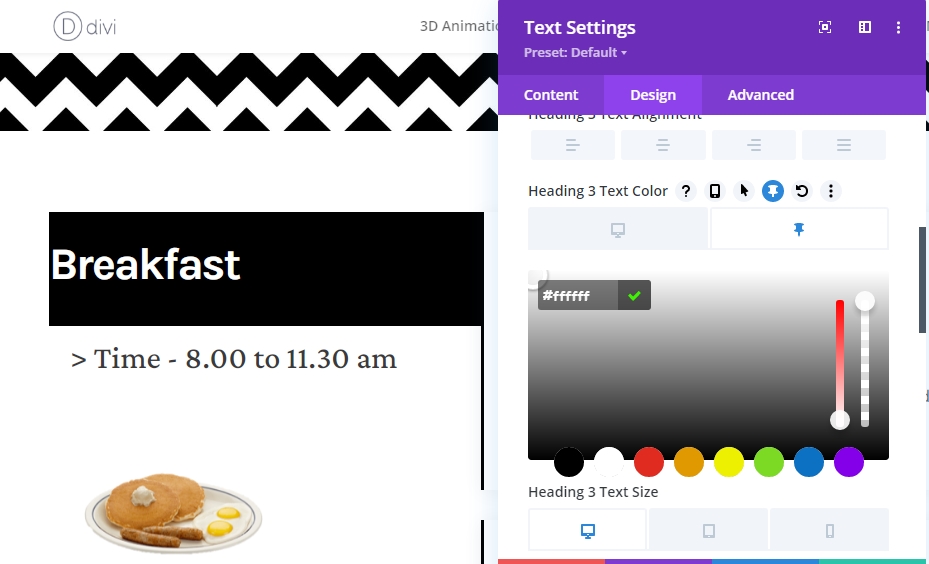
Văn bản màu
Sau đó, thay đổi màu văn bản H3 dính thành màu trắng.
- Màu văn bản Sticky Heading 3: #ffffff

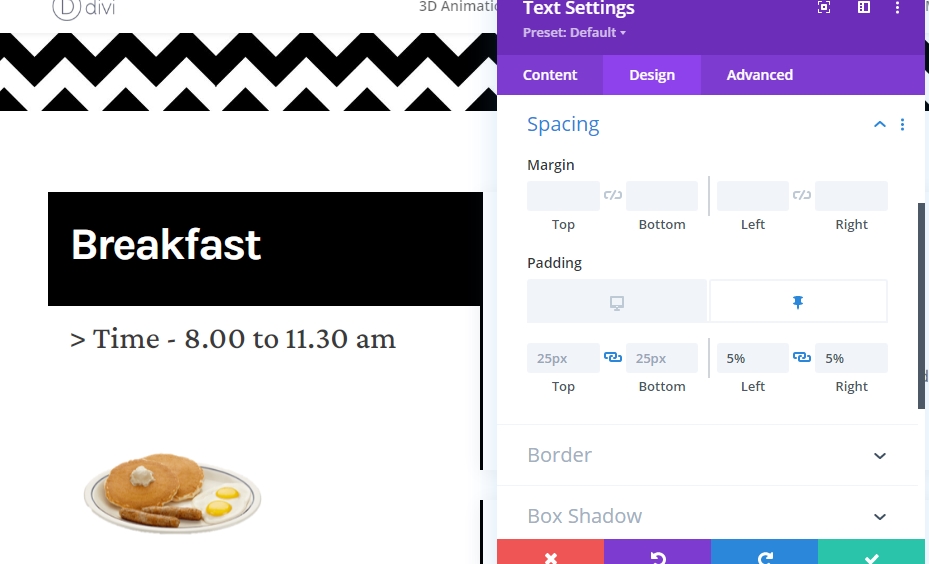
khoảng cách
Và kết thúc các kiểu cố định bằng cách thêm các giá trị đệm cố định đáp ứng sau:
- Phần đệm bên trái dính: 5%
- Phần đệm bên phải dính: 5%

Sao chép toàn bộ hàng để sử dụng lại
Sau khi bạn làm xong các hiệu ứng dính của phần ăn sáng, bạn có thể muốn thêm phần ăn trưa và ăn tối. Vì vậy, hãy sao chép toàn bộ hàng để sử dụng lại.

Thay đổi tất cả nội dung cho hàng thứ hai
Đảm bảo rằng bạn đã thay đổi nội dung cho hàng giây.

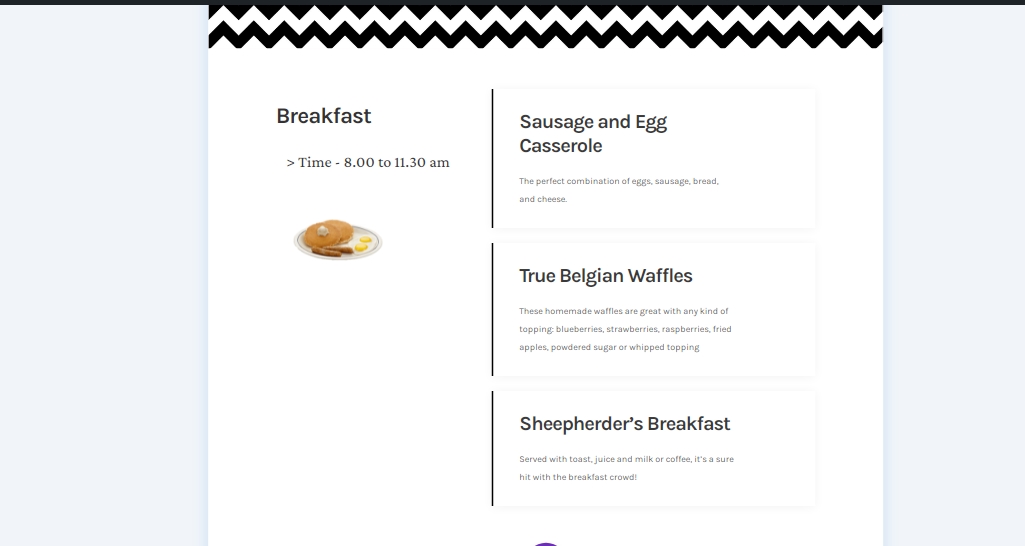
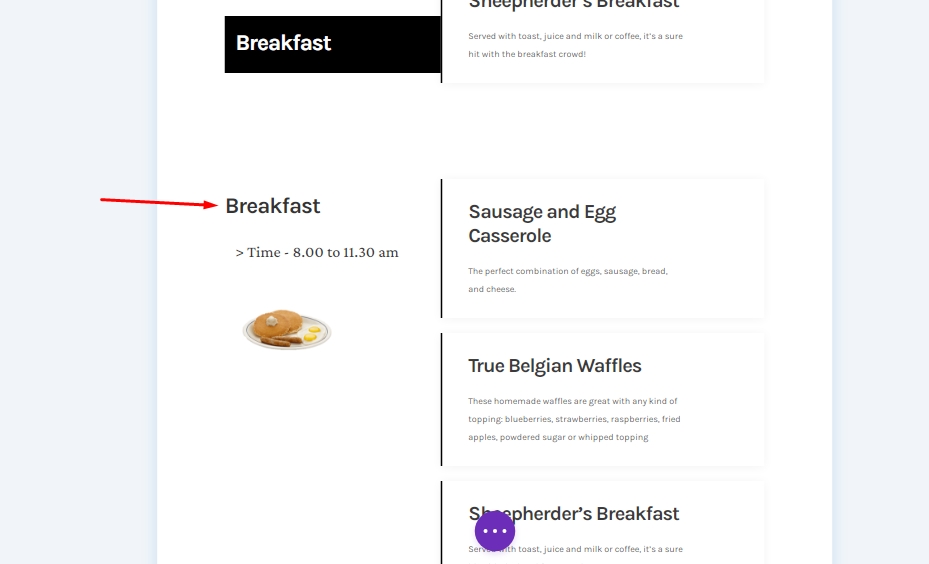
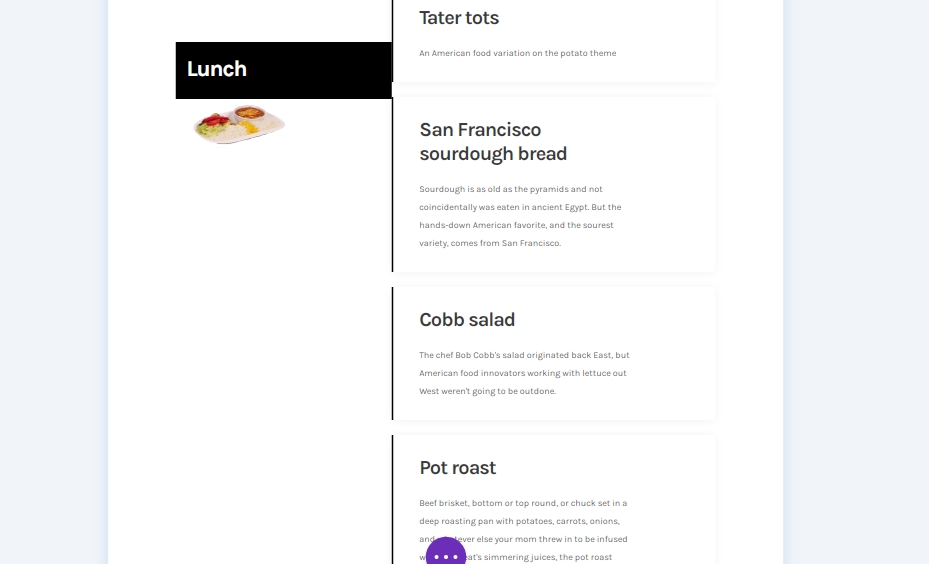
Kết quả cuối cùng
Vì vậy, thiết kế cuối cùng của chúng tôi trông như thế này.
Chế độ xem trên máy tính để bàn
Chế độ xem di động
Phần kết luận
Hôm nay trong bài đăng này, chúng tôi đã cố gắng cho bạn thấy bạn có thể tùy chỉnh menu trang web tiếp theo của mình sáng tạo như thế nào với tùy chọn cố định của Divi . Đây là một cách tương tác tuyệt vời để hiển thị thực phẩm cho khách hàng. Nếu bạn có bất kỳ đề xuất hoặc yêu cầu hướng dẫn nào, vui lòng chia sẻ suy nghĩ của bạn trong khung bình luận. Nếu bạn thấy bài viết này hữu ích, một chia sẻ sẽ rất đáng yêu.




