Mọi người thích các trang web thiết kế tương tác. Divi cho chúng tôi cơ hội thiết kế mọi thứ có thể thay đổi thông qua sự tương tác của người dùng và những thiết kế như vậy khá phổ biến hiện nay. Hôm nay chúng ta sẽ xem từng bước cách thiết kế lưới di chuột liền mạch với Divi , nơi sẽ có một bố cục lưới với tiêu đề đơn giản ở đầu, và di chuột qua các khối lưới sẽ thay đổi kiểu và hình nền sẽ nổi.

Vì vậy, hãy bắt đầu ngay lập tức.
Xem trước thiết kế
Trước khi chúng ta bắt đầu hướng dẫn hôm nay, hãy xem kết quả thiết kế của chúng ta sẽ như thế nào.
Phần 1: Xây dựng cấu trúc
Cài đặt phần
Màu nền
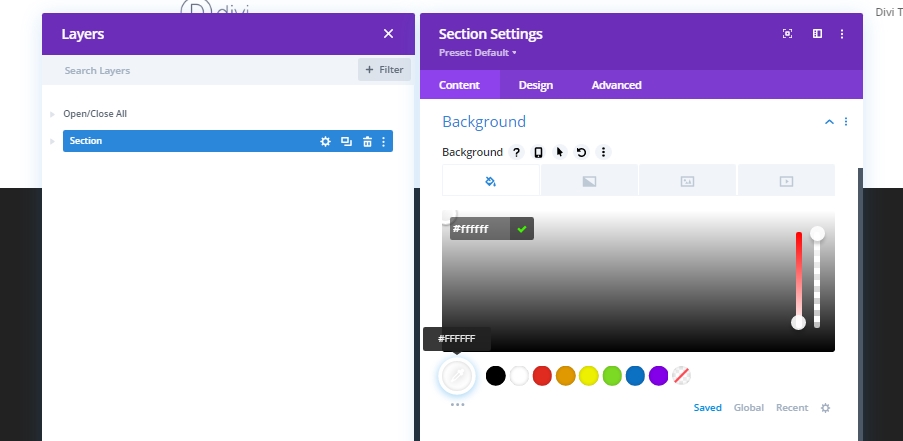
Khi chúng tôi đi đến Divi Builder để thực hiện một thiết kế mới, ban đầu một phần sẽ được tạo tự động. Hãy thay đổi cài đặt của phần đó như sau.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Màu nền: #ffffff

Thêm: Hàng 1 Đến Phần
Cấu trúc cột
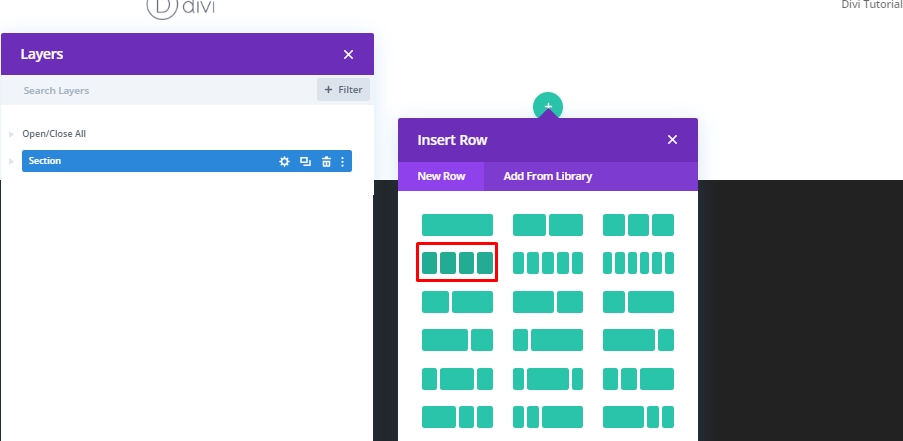
Bây giờ thêm một hàng 4 cột vào phần.

Định cỡ
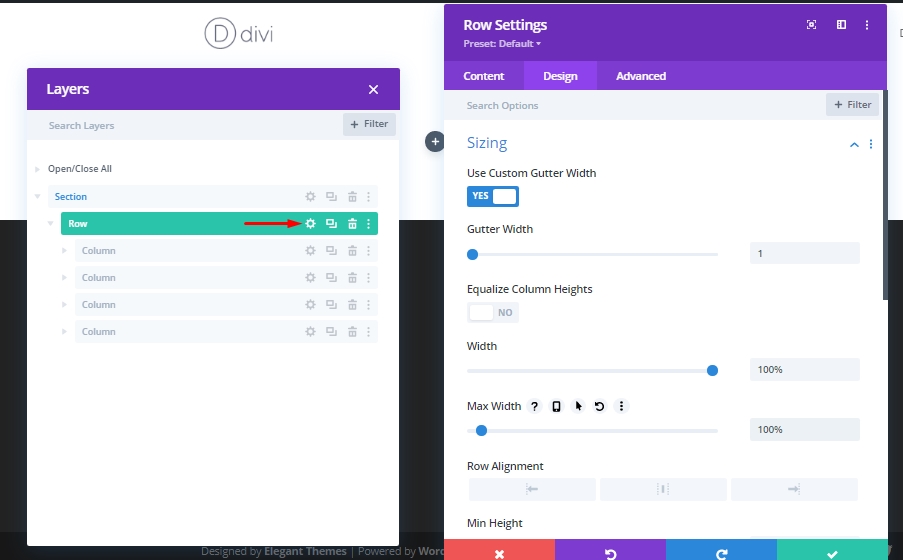
Chúng tôi sẽ thay đổi kích thước của hàng này từ cài đặt mà không thêm bất kỳ mô-đun riêng biệt nào.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%

khoảng cách
Bây giờ chúng ta sẽ thêm giá trị khoảng cách cần thiết.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

Biên giới
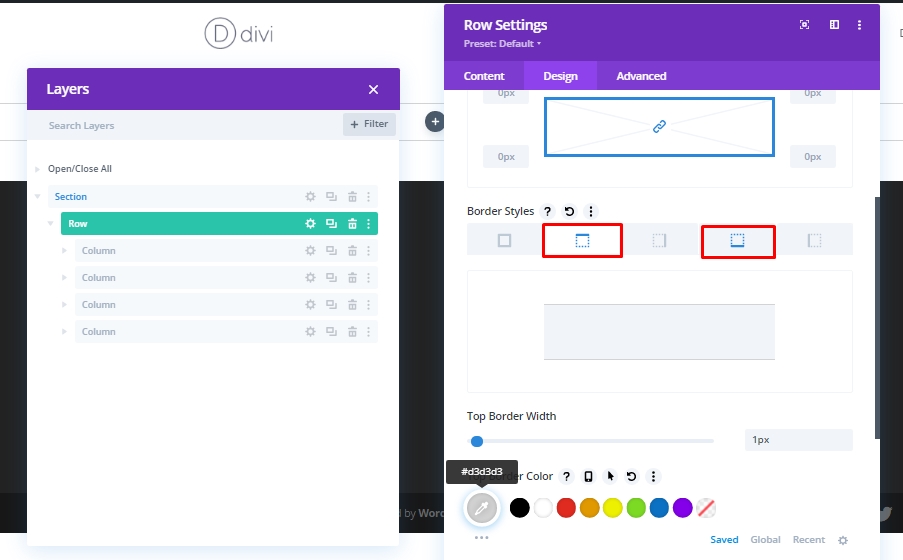
Chúng tôi sẽ hoàn thành công việc bên ngoài của phần thiết kế của hàng bằng cách thêm đường viền và màu sắc cho hàng này.
- Chiều rộng đường viền trên và dưới: 1px
- Màu viền trên và dưới: # d3d3d3

Cài đặt cột 1
Nền Gradient cho Di chuột
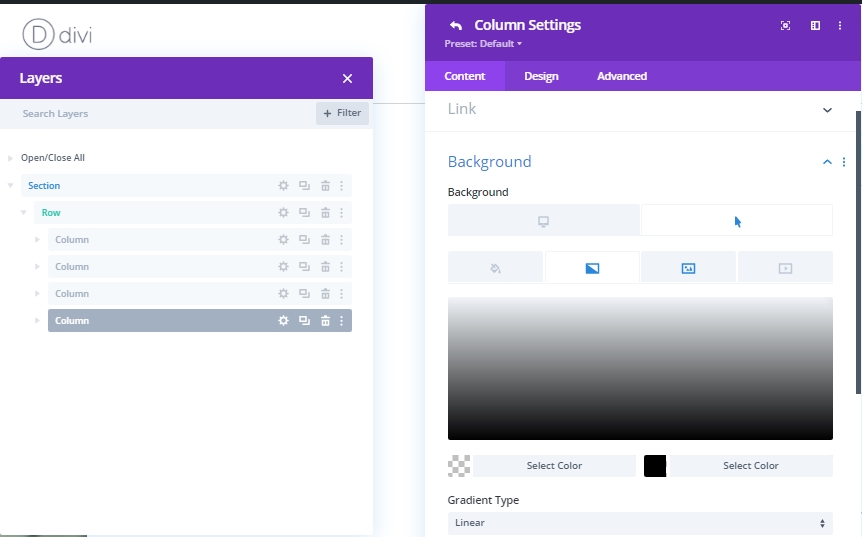
Bây giờ chúng ta sẽ làm việc trên các cài đặt của cột 1. Đầu tiên chúng ta hãy thêm một nền gradient.
- Màu 1: rgba (255,255,255,0)
- Màu 2: # 000000
- Loại Gradient: Tuyến tính
- Vị trí bắt đầu: 30%

Hình nền Di chuột
Bây giờ, chúng ta sẽ thêm một hình ảnh vào nền sẽ hiển thị khi di chuột.
- Kích thước ảnh nền: Bìa
- Hình nền Vị trí: Trung tâm

Lớp CSS
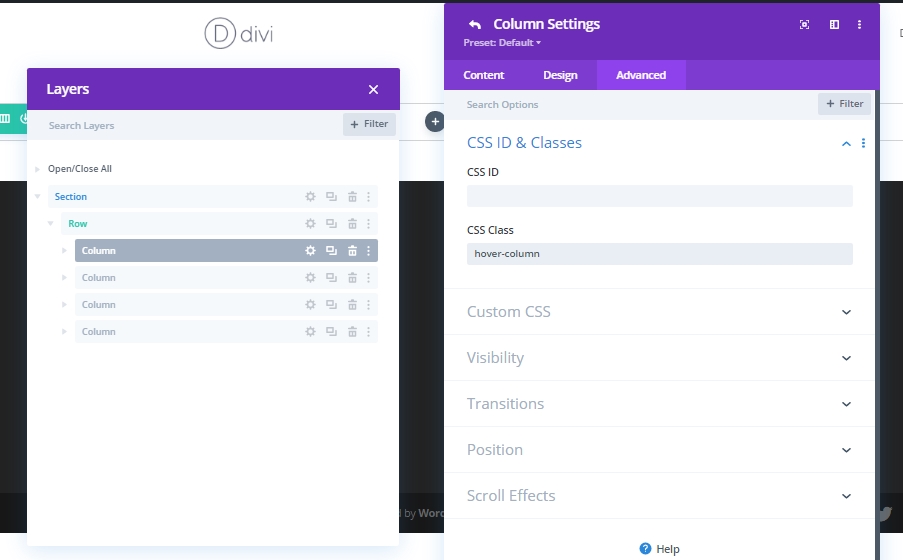
Bây giờ chúng ta sẽ hoàn thành cài đặt cột bằng cách thêm lớp CSS vào tab Nâng cao.
- Lớp CSS: hover-column

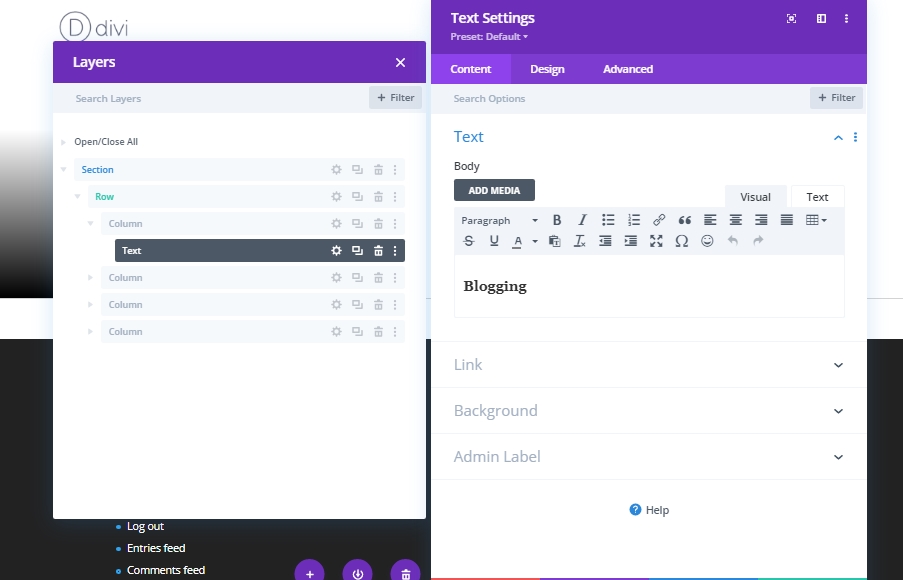
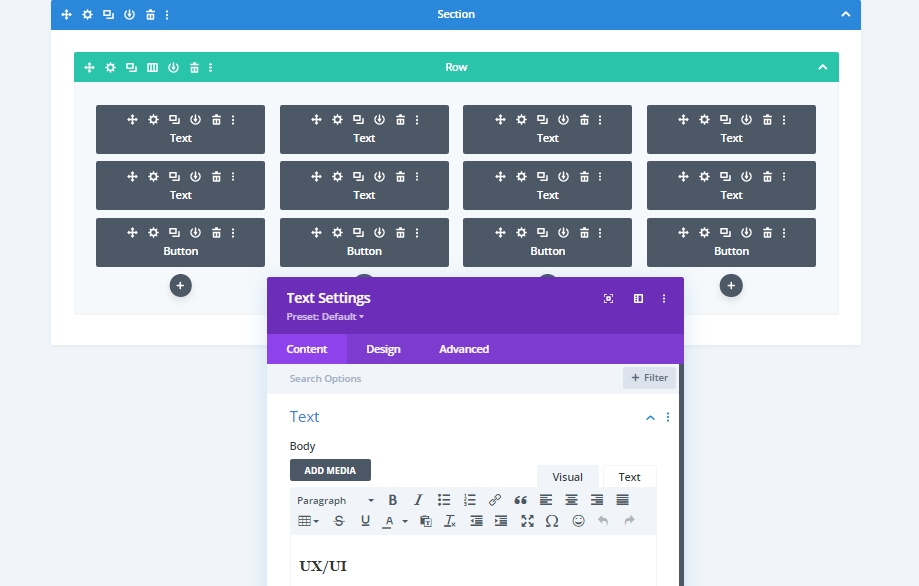
Cột 1: Thêm Mô-đun Văn bản 1
Nội dung H3
Bây giờ chúng ta sẽ thêm một mô-đun văn bản vào cột 1. Ở đó bạn có thể đưa ra văn bản mà bạn chọn.

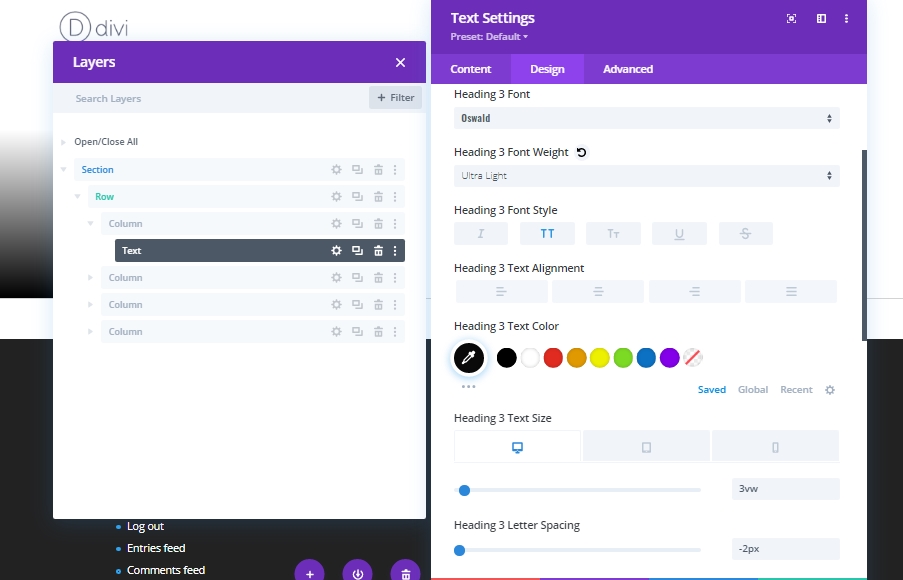
Cài đặt nội dung H3
Thực hiện các cài đặt sau từ phần Văn bản tiêu đề của tab Thiết kế. Đọc 3 Phông chữ: Oswald
Tiêu đề 3 Trọng lượng phông chữ : Cực nhẹ
Tiêu đề 3 Kiểu phông chữ : Chữ hoa
Màu văn bản của tiêu đề 3 : # 0a0a0a
Kích thước văn bản của tiêu đề 3 :
- Máy tính để bàn: 3vw
- Máy tính bảng: 7vw
- Điện thoại: 14vw
Tiêu đề 3 Khoảng cách chữ cái : -2px

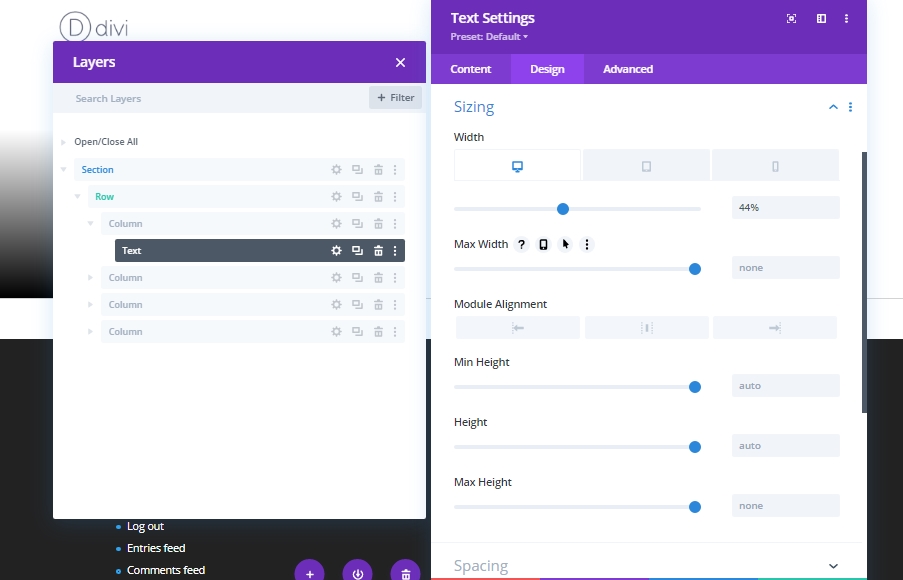
Định cỡ
Hãy thay đổi giá trị trong phần định cỡ để thay đổi kích thước chiều rộng cho các kích thước màn hình khác nhau.
Chiều rộng:
- Máy tính để bàn: 44%
- Máy tính bảng: 48%
- Điện thoại: 50%

khoảng cách
Hãy thực hiện một số điều chỉnh về khoảng cách. Các giá trị này phù hợp với tiêu đề mà chúng tôi đang sử dụng trong hướng dẫn này. Bạn có thể phải thay đổi nó cho tiêu đề của bạn.
- Biên lợi nhuận dưới cùng: 25vh
- Phần đệm trên cùng: 5%
- Phần đệm dưới cùng: 5%
- Phần đệm bên trái: 3%
- Phần đệm bên phải: 0%

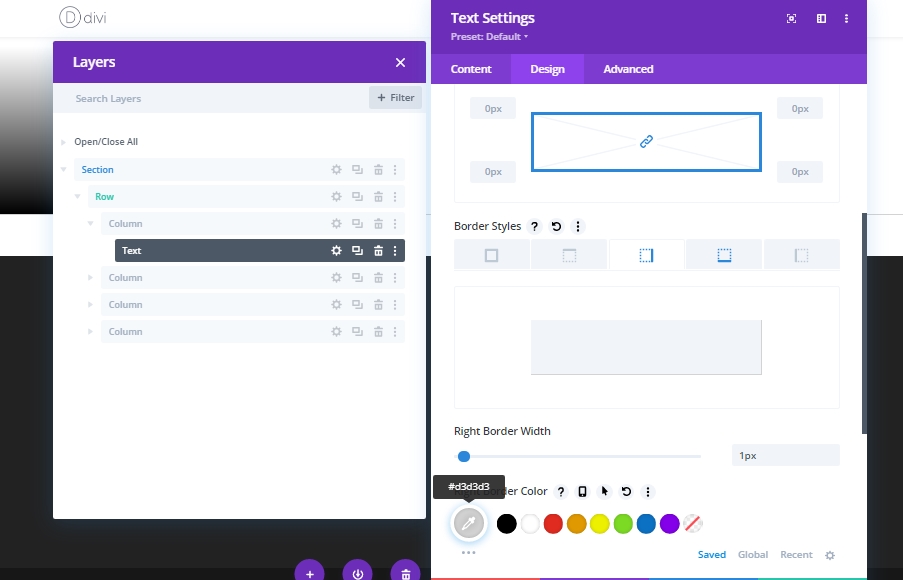
Biên giới
Thêm một số đường viền vào mô-đun văn bản này.
- Chiều rộng đường viền bên phải và bên dưới: 1px
- Màu viền phải và dưới: # d3d3d3

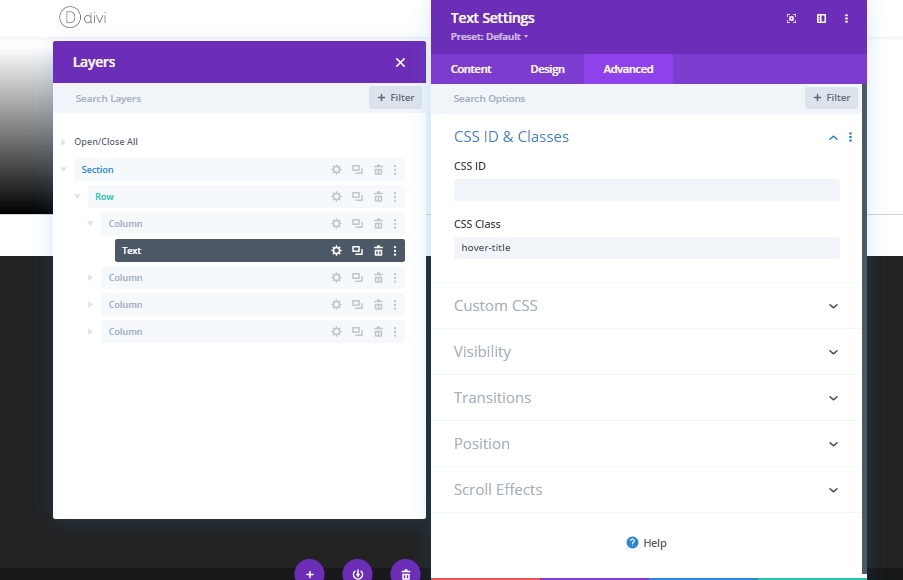
Lớp CSS
Chúng tôi sẽ hoàn thành cài đặt của mô-đun văn bản này bằng cách thêm một lớp CSS.
- Lớp CSS: hover-title

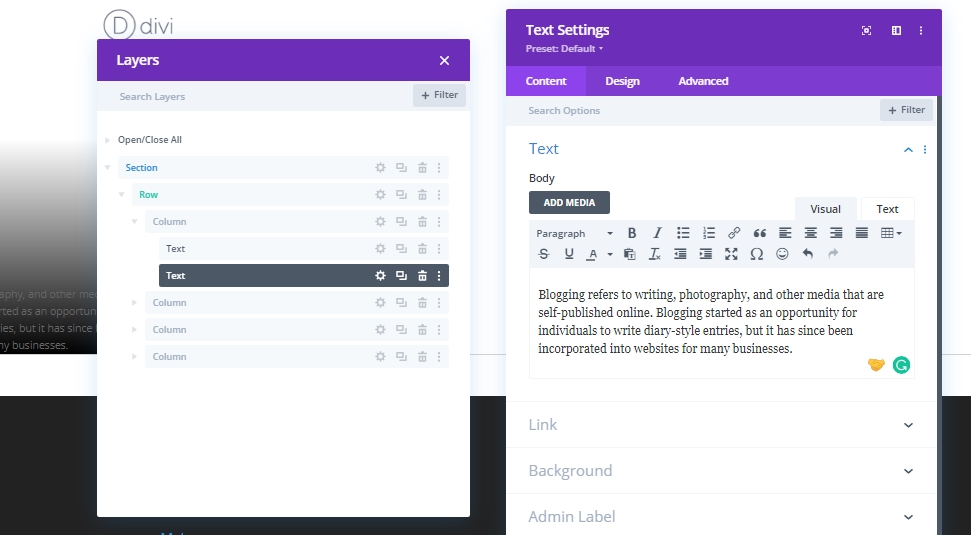
Cột 2: Thêm Mô-đun Văn bản 2
Thêm nội dung
Thêm một mô-đun văn bản ngay bên dưới mô-đun văn bản trước đó và viết điều gì đó về phần này hoặc bất kỳ thứ gì bạn chọn.

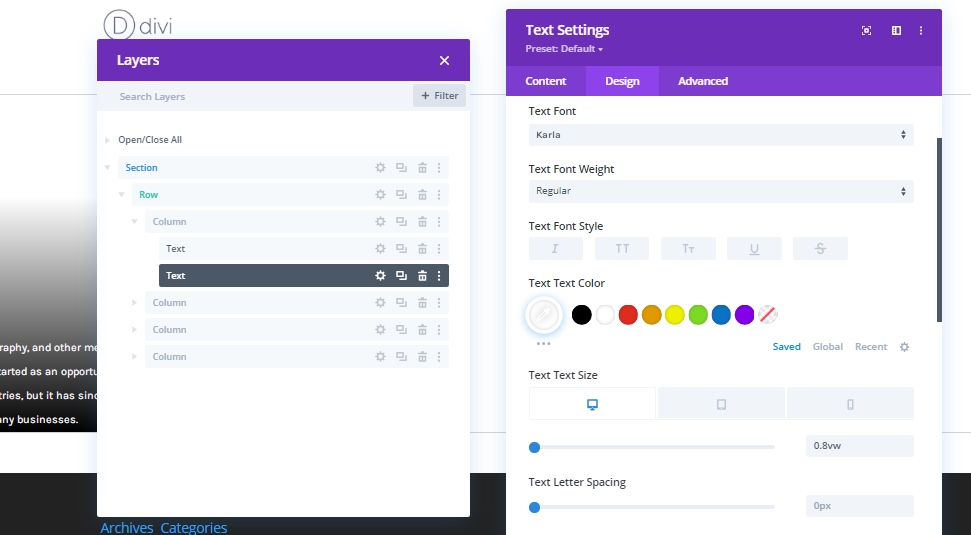
Cài đặt văn bản
Di chuyển đến tab thiết kế của mô-đun văn bản và làm theo hướng dẫn để thay đổi giá trị. Phông chữ văn bản: Karla
Màu văn bản : #ffffff
Kích thước văn bản :
- Máy tính để bàn: 0.8vw
- Máy tính bảng: 2vw
- Điện thoại: 3.6vw
Chiều cao dòng văn bản : 2,2em

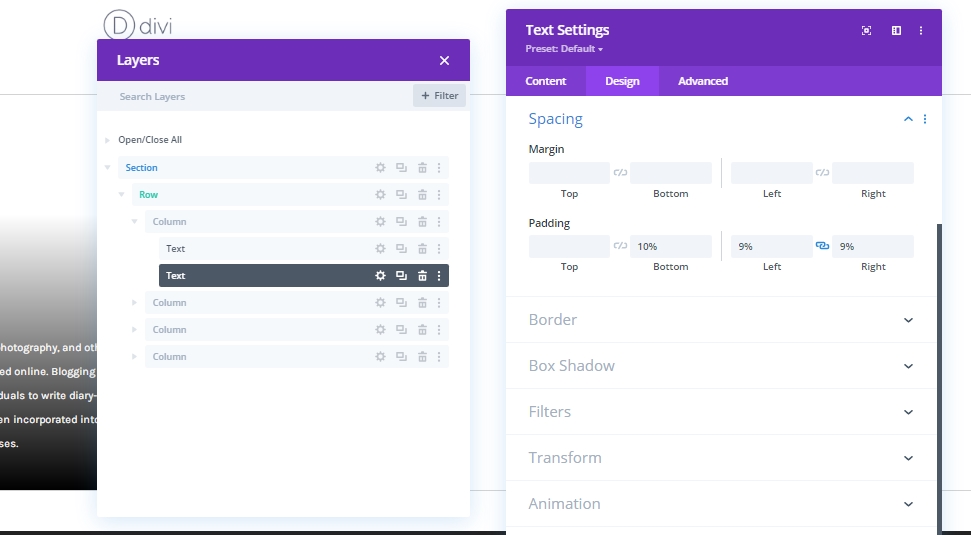
khoảng cách
Bây giờ thêm một số khoảng cách vào văn bản.
- Phần đệm dưới cùng: 10%
- Phần đệm bên trái: 9%
- Phần đệm bên phải: 9%

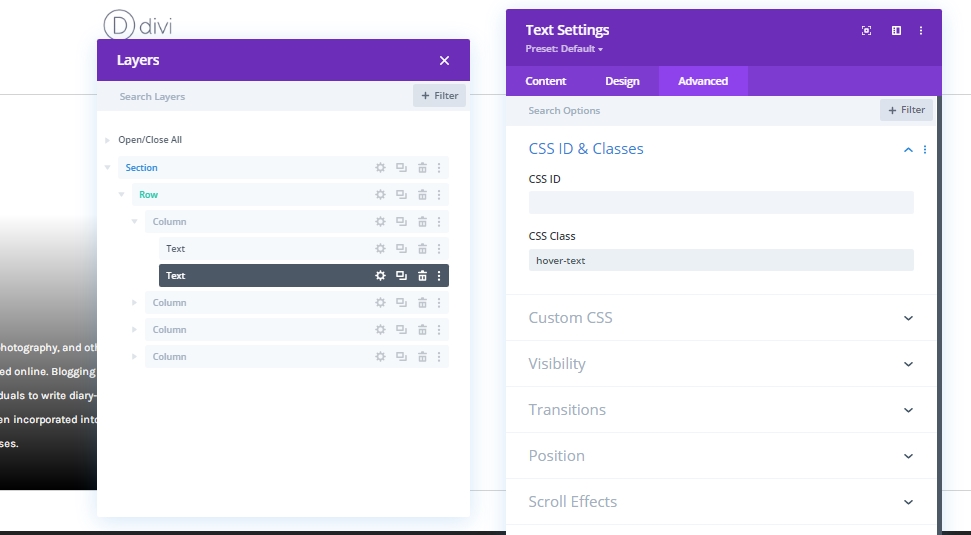
Lớp CSS
Cuối cùng, đóng cài đặt mô-đun bằng cách thêm Lớp CSS.
- Lớp CSS: hover-text

Cột 2: Thêm mô-đun nút
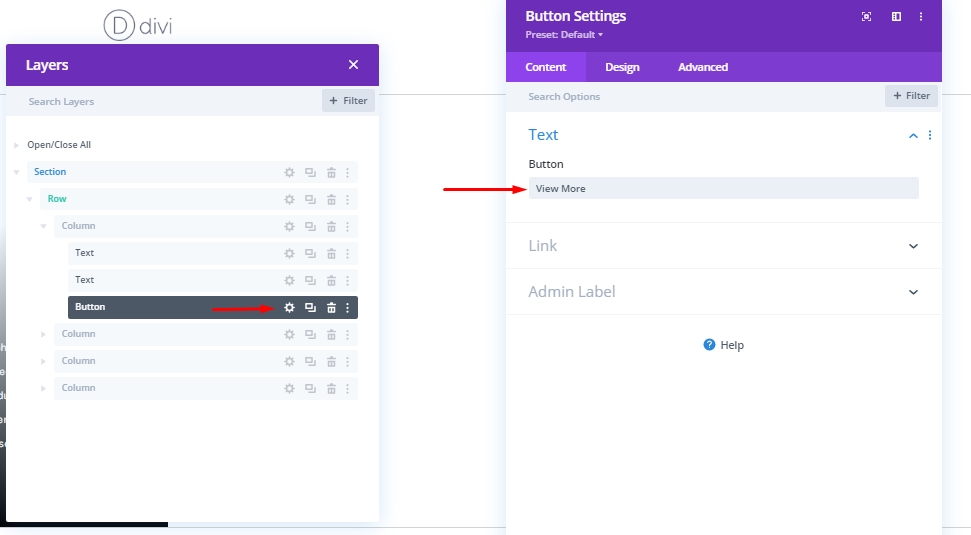
Chèn văn bản
Tiếp theo, thêm một mô-đun nút bên dưới mô-đun văn bản trước đó và thêm một số bản sao tùy theo lựa chọn của bạn.

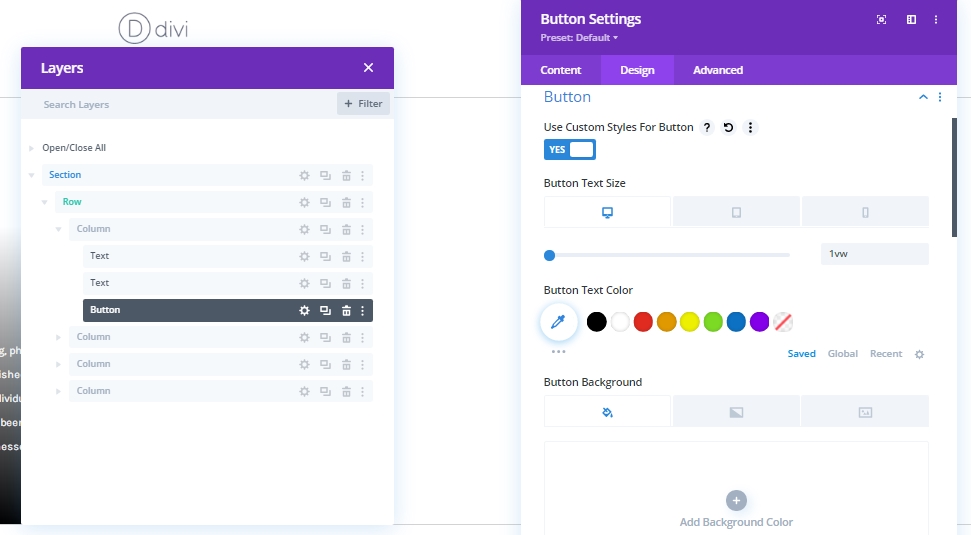
Cài đặt nút
Thay đổi cài đặt nút với các giá trị được đề cập bên dưới.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: Máy tính để bàn: 1vw, Máy tính bảng: 2,5vw và Điện thoại: 4vw
- Chiều rộng đường viền nút: 0px
- Bán kính đường viền nút: 0px

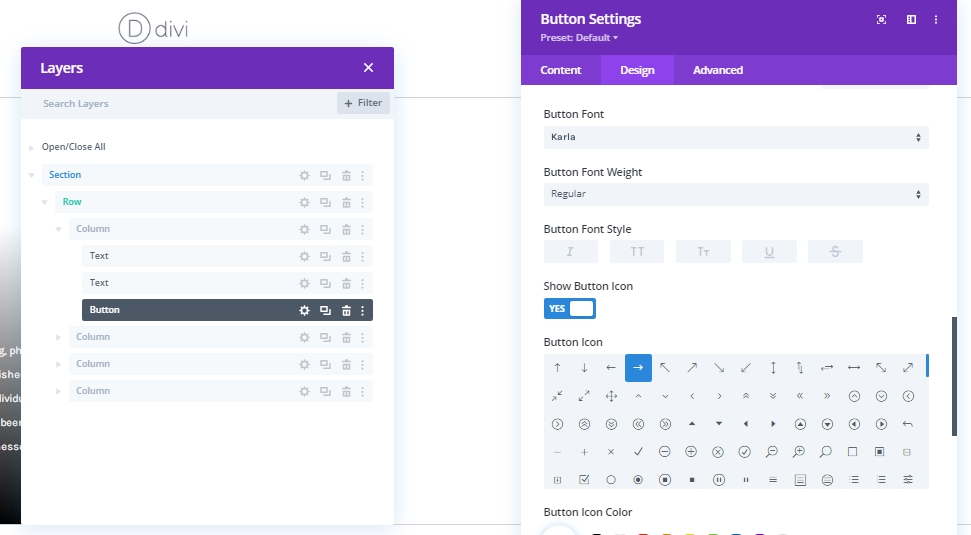
- Phông chữ nút: Karla
- Hiển thị biểu tượng nút: Có
- Vị trí biểu tượng nút: Trái
- Chỉ hiển thị biểu tượng khi di chuột cho nút: Không

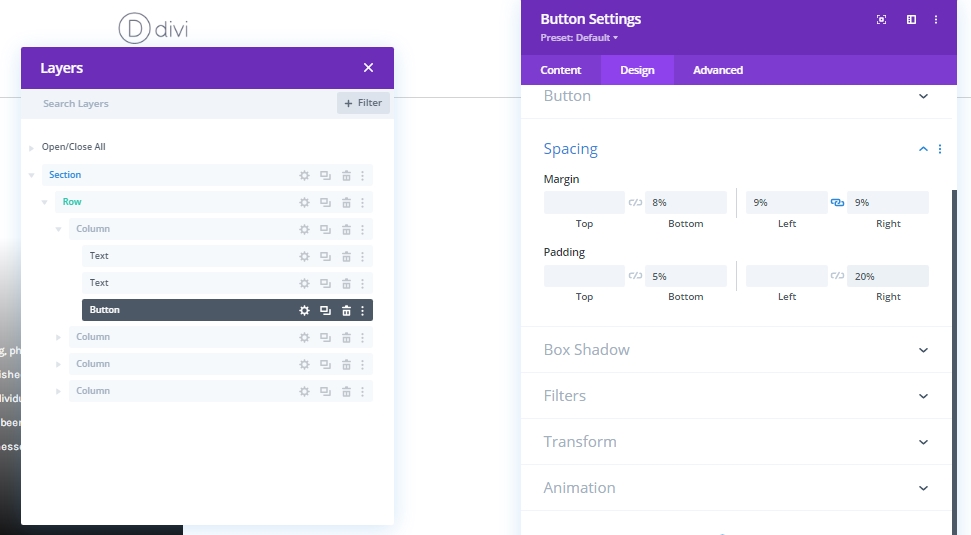
khoảng cách
Bây giờ thêm một số cài đặt khoảng cách vào mô-đun nút này.
- Ký quỹ dưới cùng: 8%
- Lề trái: 9%
- Ký quỹ phải: 9%
- Phần đệm dưới cùng: 5%
- Phần đệm bên phải: 20%

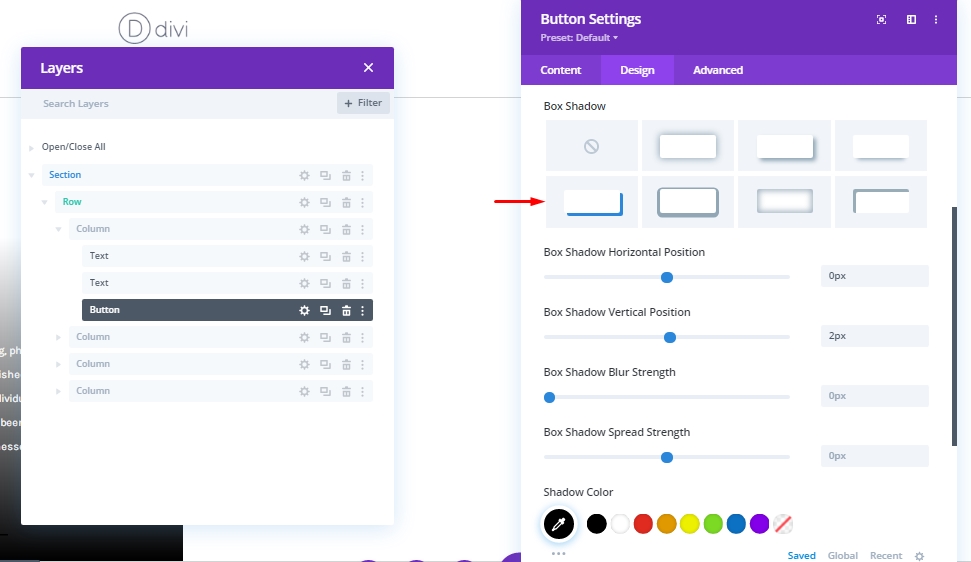
Hộp bóng
Thêm bóng cho nút từ bóng hộp.
- Hộp Shadow Ngang Vị trí: 0px
- Box Shadow Vertical Vị trí: 2px
- Màu bóng: # 000000

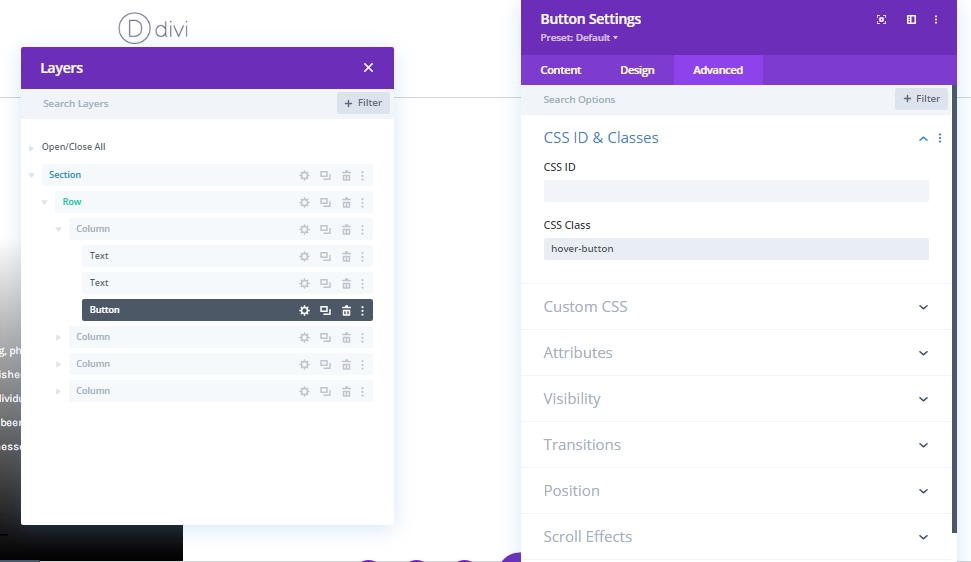
Lớp CSS
Cuối cùng, chúng tôi sẽ thêm Lớp CSS này trước khi đóng cài đặt mô-đun nút.
- Lớp CSS: nút di chuột

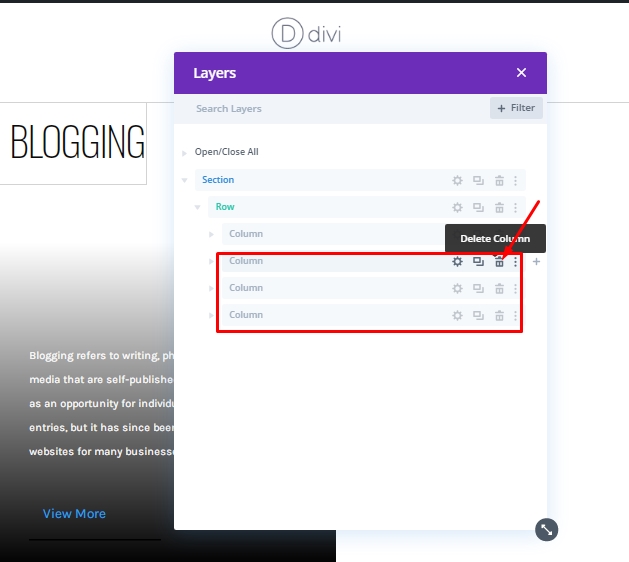
Sử dụng lại cột 1
Xóa cột số -2,3 và 4
Chúng tôi đã tạo cột đầu tiên của mình và đây là những gì chúng tôi có thể sử dụng lại nhiều lần. Vì vậy, chúng tôi sẽ xóa phần còn lại của các cột.

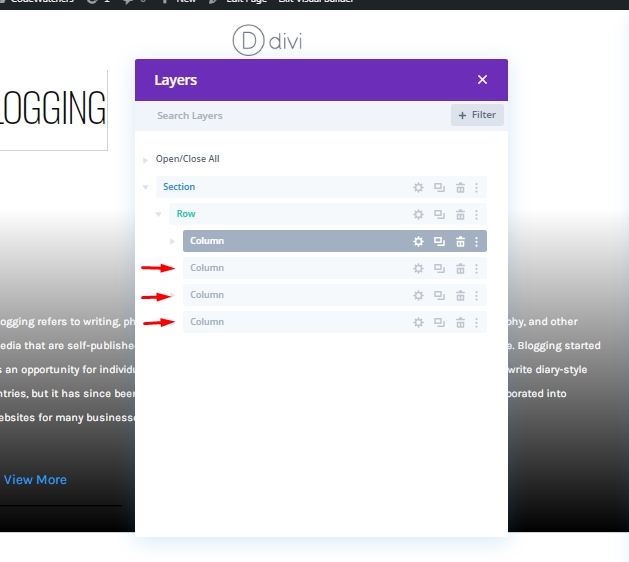
Cột 1: Nhân bản
Chúng tôi sẽ nhân đôi cột 1 ba lần để sử dụng lại nó.

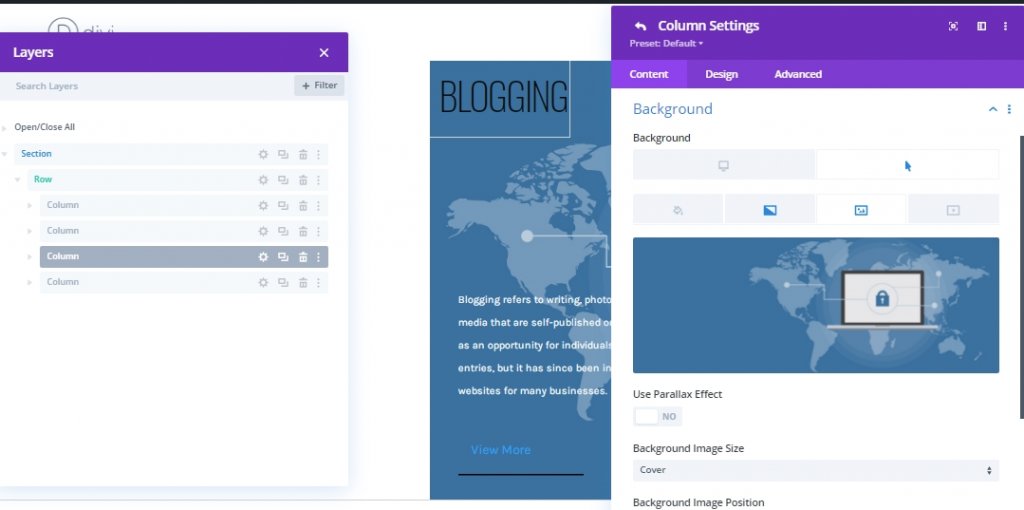
Thay đổi hình nền trên các cột được sao chép
Bây giờ chúng ta sẽ thay đổi hình nền của các cột mà chúng ta có được thông qua quá trình nhân bản.

Thay đổi nội dung trên các cột được sao chép
Bây giờ sửa đổi nội dung trên các cột được sao chép.

Đường viền cột duy nhất
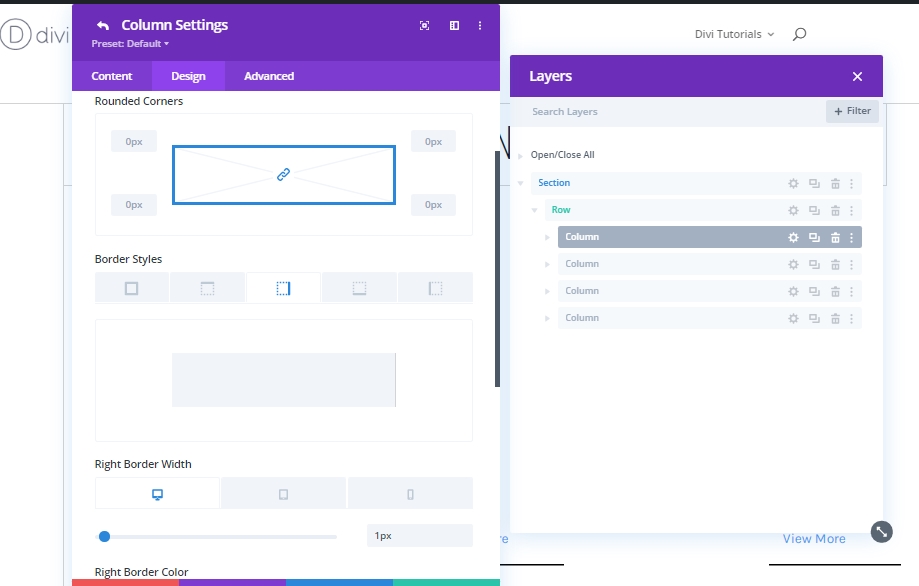
Cột 1
Bây giờ chúng ta sẽ áp dụng một đường viền duy nhất cho mỗi cột. Hãy bắt đầu với cột 1.
- Chiều rộng viền phải: Máy tính để bàn: 1px, Máy tính bảng: 1px và Điện thoại: 0px
- Màu viền phải: # d3d3d3
- Chiều rộng đường viền dưới cùng: Máy tính để bàn: 0px, Máy tính bảng: 1px và Điện thoại: 1px
- Màu viền dưới: # d3d3d3

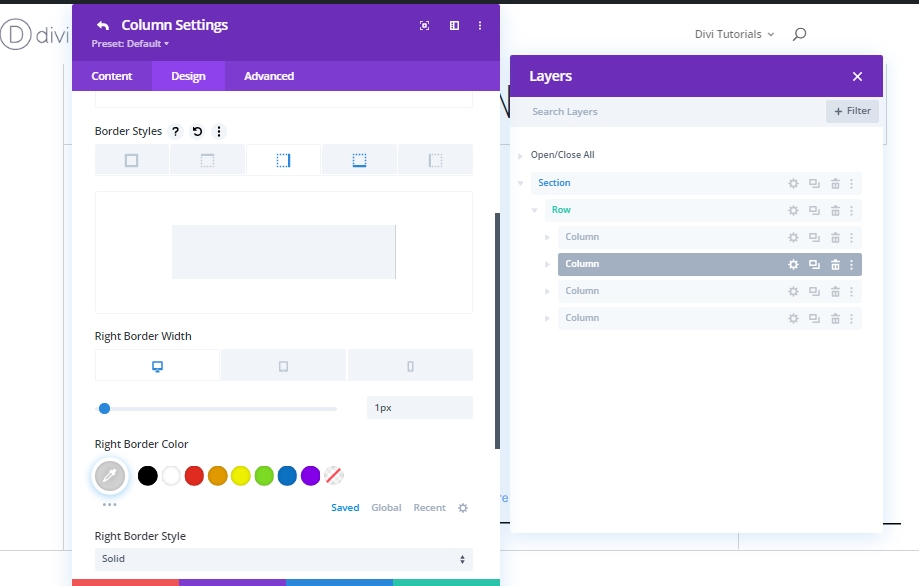
Cột 2
Tiếp theo, chuyển sang cột 2 để điều chỉnh đường viền.
- Chiều rộng đường viền phải: Máy tính để bàn: 1px, Máy tính bảng: 0px và Điện thoại: 0px
- Màu viền phải: # d3d3d3
- Chiều rộng đường viền dưới cùng: Máy tính để bàn: 0px, Máy tính bảng: 1px và Điện thoại: 1px
- Màu viền dưới: # d3d3d3

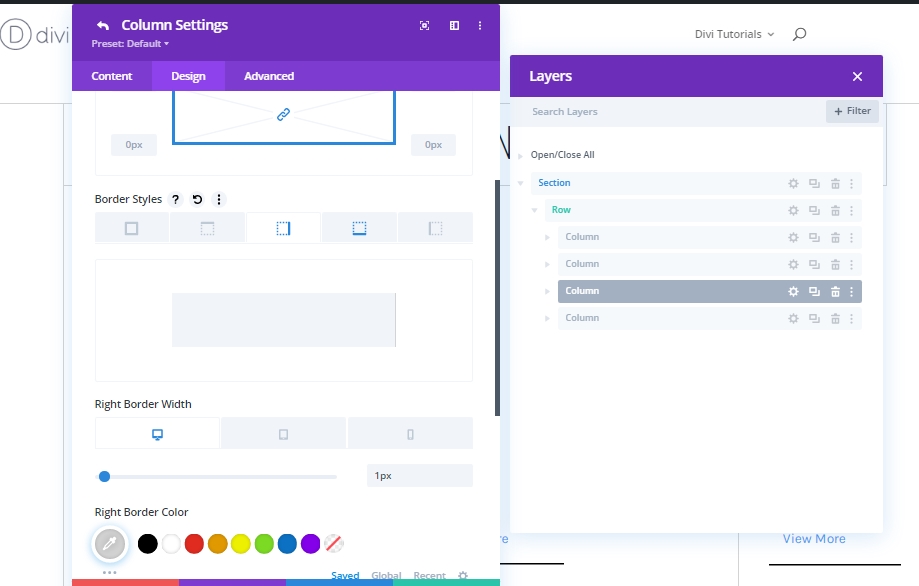
Cột 3
Và cuối cùng chúng ta có cột 3.
- Chiều rộng viền phải: Máy tính để bàn: 1px, Máy tính bảng: 1px và Điện thoại: 0px
- Màu viền phải: # d3d3d3
- Chiều rộng đường viền dưới cùng: Máy tính để bàn: 0px, Máy tính bảng: 0px và Điện thoại: 1px
- Màu viền dưới: # d3d3d3

Phần 2: Thêm mã CSS tùy chỉnh
Tùy chọn cài đặt trang
Vì chúng tôi đã hoàn thành việc tạo toàn bộ cấu trúc thiết kế, nên bây giờ chúng tôi sẽ thêm mã CSS tùy chỉnh vào thiết kế của mình từ tùy chọn Cài đặt Trang. Mã CSS này sẽ giúp kích hoạt hiệu ứng di chuột mà chúng tôi đang mong đợi.

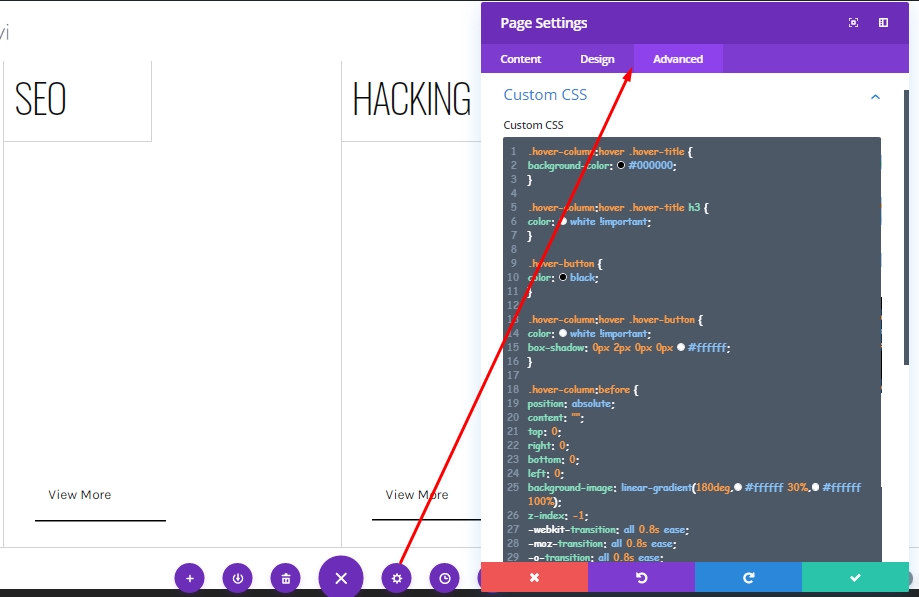
Thêm: Mã CSS
Bây giờ sao chép mã CSS sau và dán nó vào "CSS tùy chỉnh" trong tab nâng cao.
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
Đầu ra cuối cùng
Chúng tôi đã hoàn thành tất cả công việc một cách thành công. Thiết kế của chúng tôi sẽ giống như vậy.
Đóng nhận xét
Hôm nay chúng ta đã xem một số mẫu về bao nhiêu thiết kế đẹp có thể được tạo ra bằng cách sử dụng tính năng tích hợp của Divi . Hôm nay chúng tôi đã tạo một lưới đơn giản chỉ cho thấy một hiệu ứng thú vị của việc di chuột. Hy vọng rằng, điều này sẽ đóng một vai trò quan trọng trong việc thiết kế WordPress trong tương lai của bạn. Nếu bạn có bất kỳ ý kiến hoặc câu hỏi nào, vui lòng cho chúng tôi biết trong phần bình luận. Ngoài ra, nếu bạn thích hướng dẫn này, một lượt chia sẻ sẽ rất nổi bật.




