Hộp nội dung tùy chỉnh là công cụ khá tiện dụng để cung cấp các mẹo, thông tin và cảnh báo trên một trang web. Nó cũng rất hữu ích để làm nổi bật các phần quan trọng của một bài báo. Divi cho phép bạn tạo phần tử trang này bằng các công cụ tích hợp và giới thiệu các phần thiết yếu của bài đăng trên blog theo cách hiệu quả và thuận tiện nhất. Trong hướng dẫn hôm nay, chúng ta sẽ xem cách thiết kế hộp nội dung tùy chỉnh trong Divi . Ngoài ra, chúng tôi sẽ thay đổi chúng theo các phong cách khác nhau với nhiều màu sắc và biểu tượng khác nhau. Tất cả những hành động này sẽ được thực hiện bởi các tùy chọn Divi được tích hợp sẵn. Vì vậy, chúng ta hãy không lãng phí thêm thời gian và bắt đầu hướng dẫn hôm nay.

Xem trước
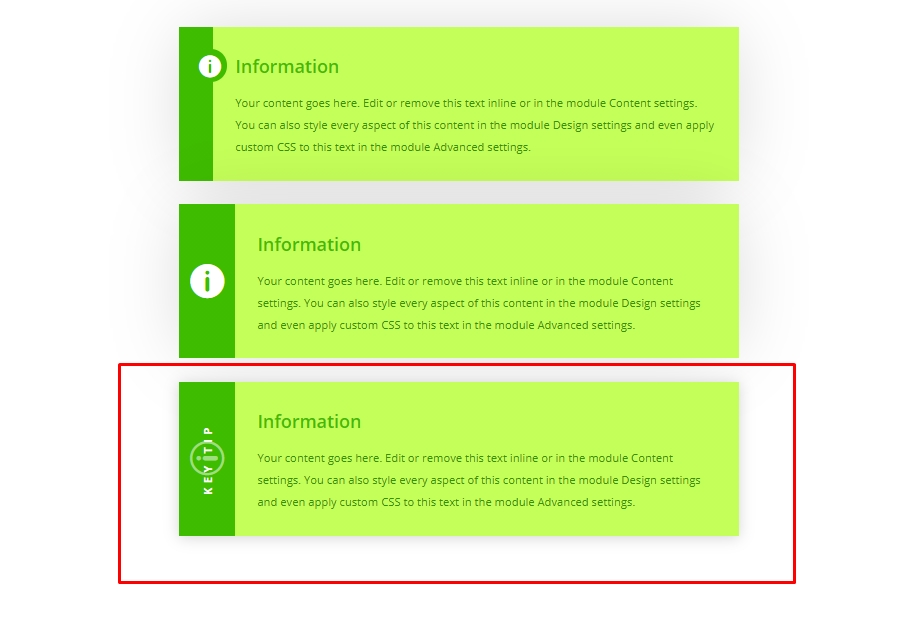
Đây là các hộp nội dung mà chúng ta sẽ tạo ngày hôm nay. Sau đó, chúng ta sẽ xem những thứ này có thể được tùy chỉnh thêm như thế nào.

Tạo hộp nội dung
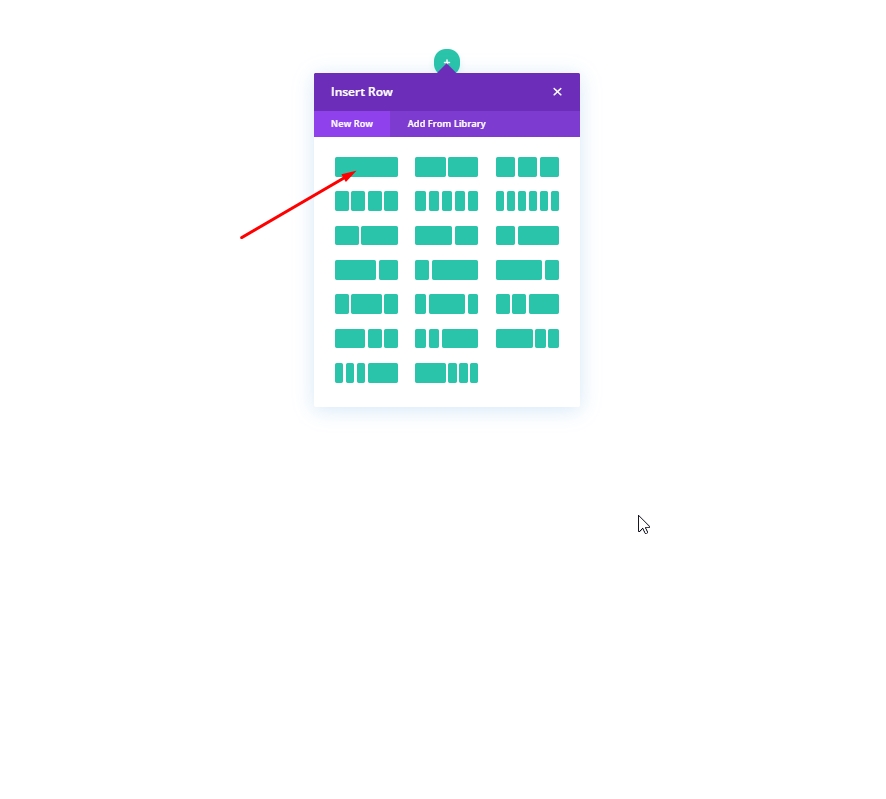
Chúng tôi sẽ bắt đầu với việc thêm một hàng một cột vào phần đầu tiên của chúng tôi.

Thiết kế: Hộp nội dung đầu tiên
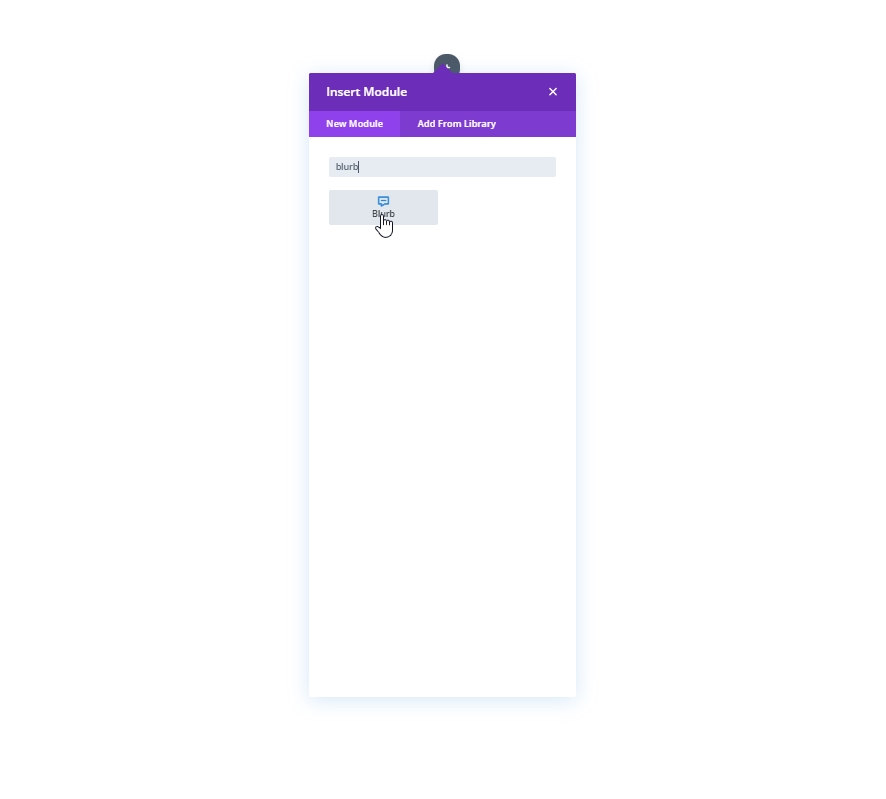
Thêm một mô-đun blurb để tạo hộp nội dung đầu tiên của chúng tôi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
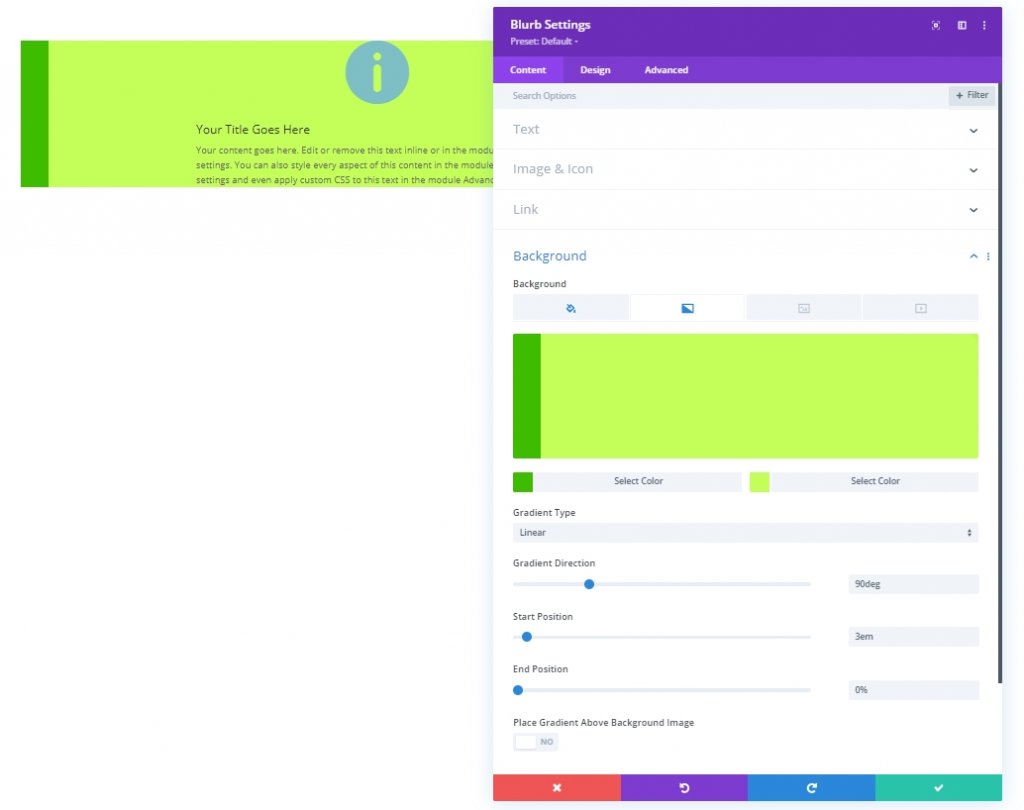
Từ phần nội dung, hãy thực hiện các thay đổi sau:
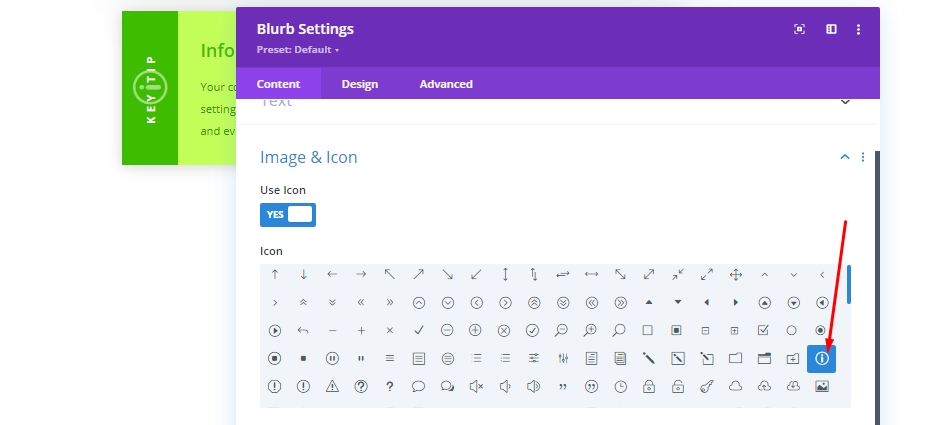
- Sử dụng biểu tượng: CÓ
- Biểu tượng: Biểu tượng thông tin
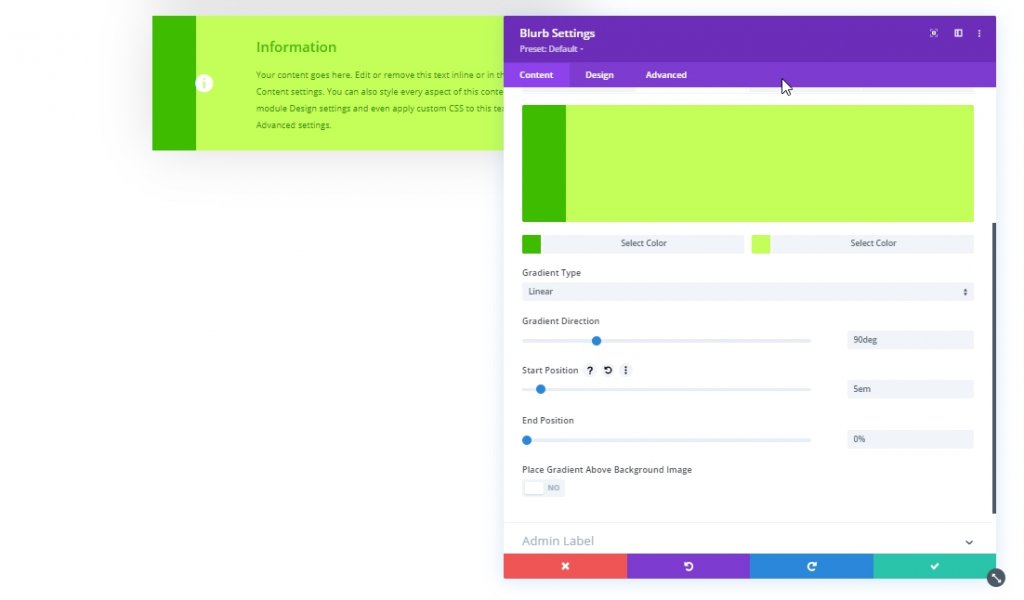
- Màu nền: #ffffff
- Màu nền Gradient Left: # 3EBC00
- Màu nền Gradient Right: # C4FF59
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 3em
- Vị trí kết thúc: 0%

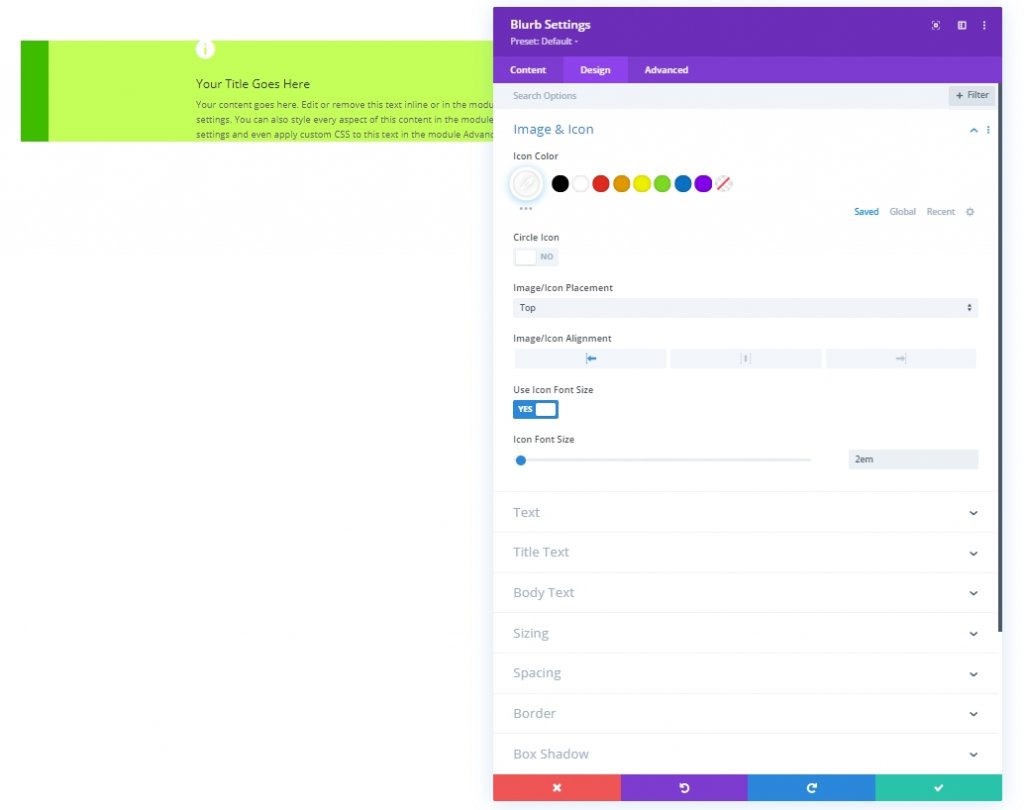
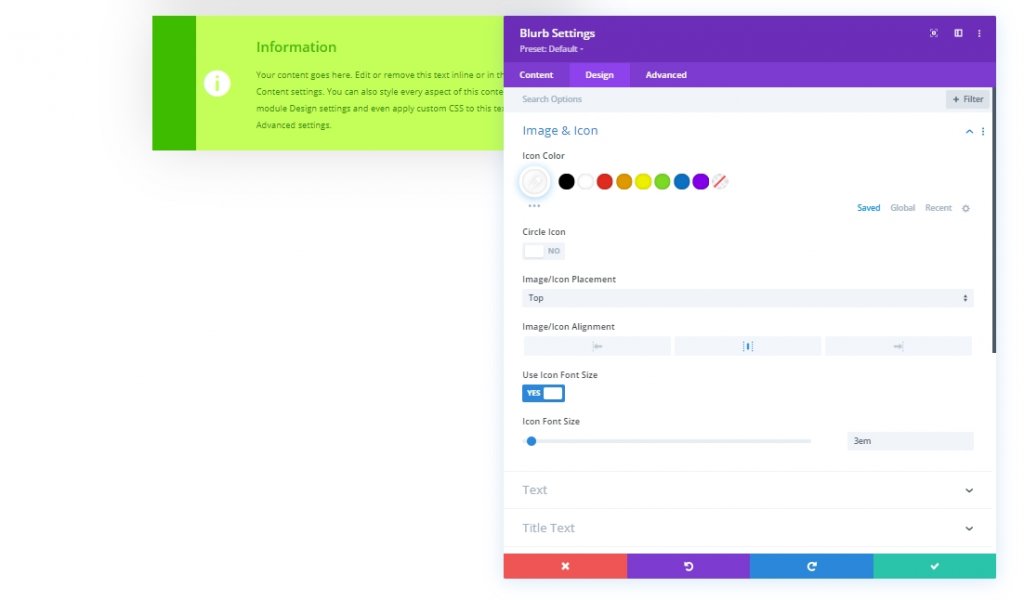
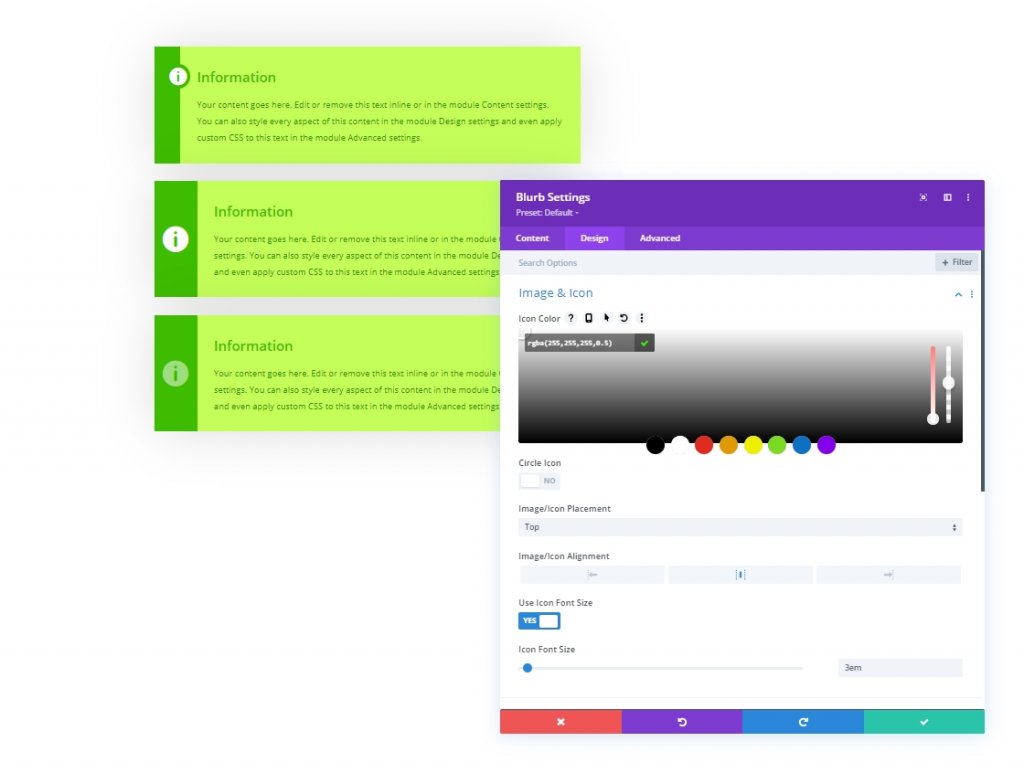
Từ tab thiết kế, cập nhật kiểu biểu tượng như sau:
- Màu biểu tượng: #ffffff
- Căn chỉnh hình ảnh / biểu tượng: Trái
- Sử dụng Kích thước Phông chữ Biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 2em

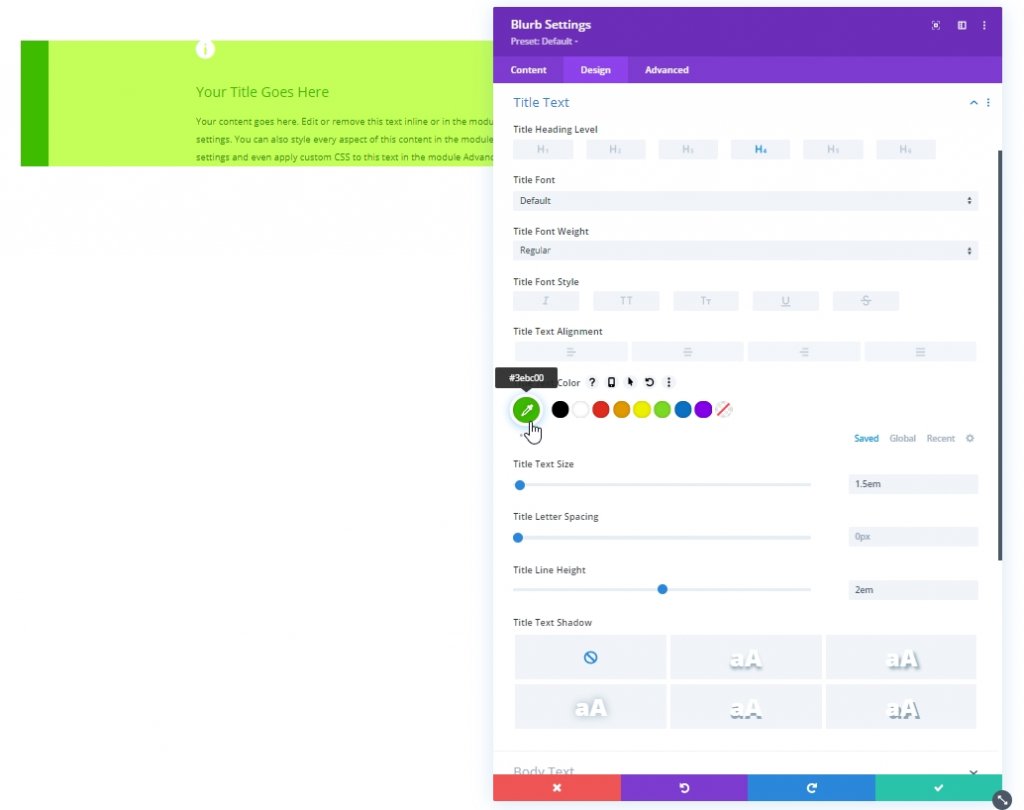
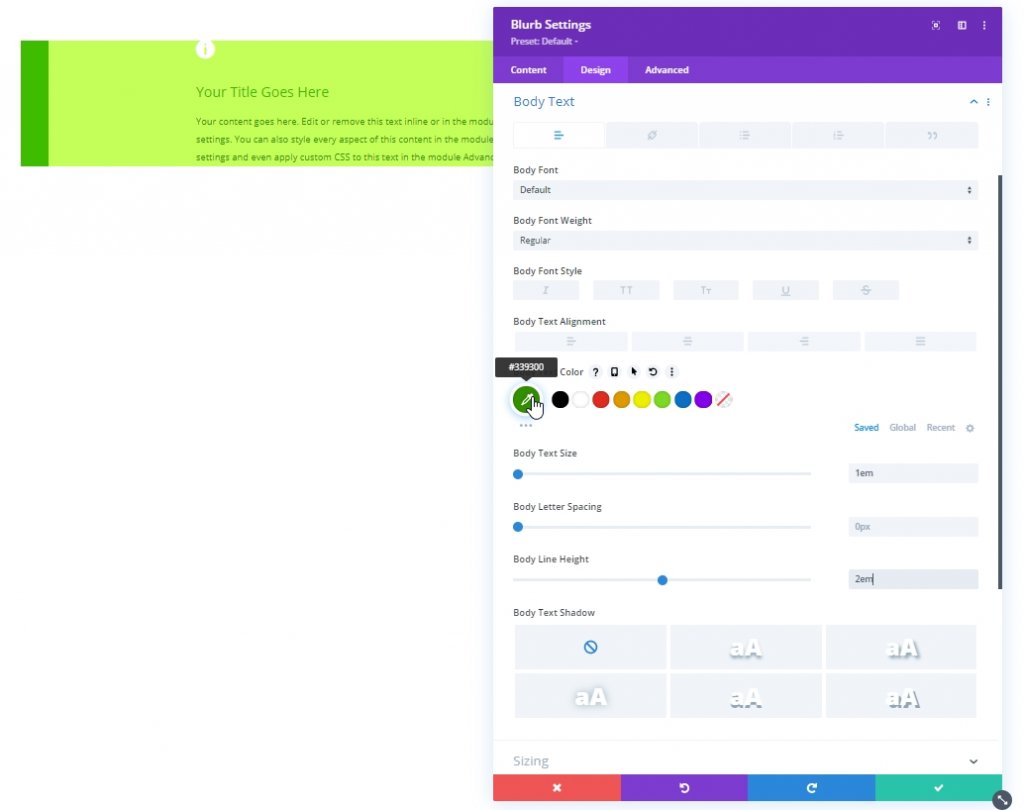
Điều chỉnh cài đặt văn bản như sau:
- Màu văn bản tiêu đề: # 3EBC00
- Kích thước văn bản tiêu đề: 1.5em
- Chiều cao dòng tiêu đề: 2em

- Màu văn bản nội dung: # 339300
- Kích thước văn bản nội dung: 1em
- Chiều cao đường cơ thể: 2em

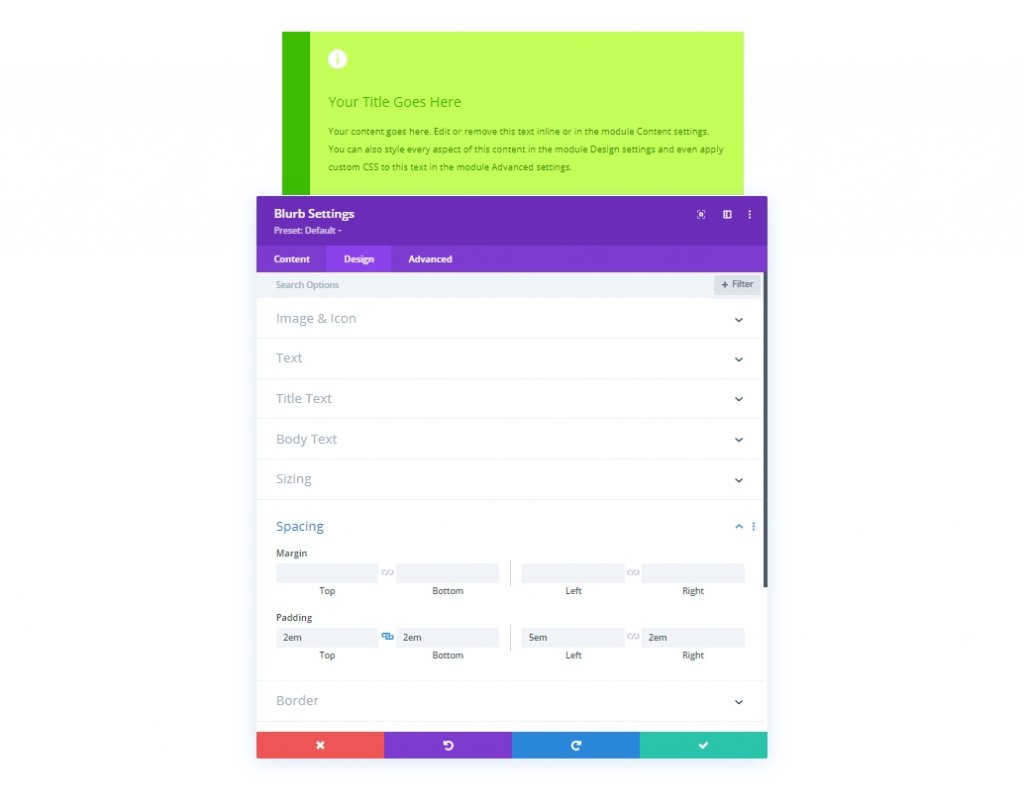
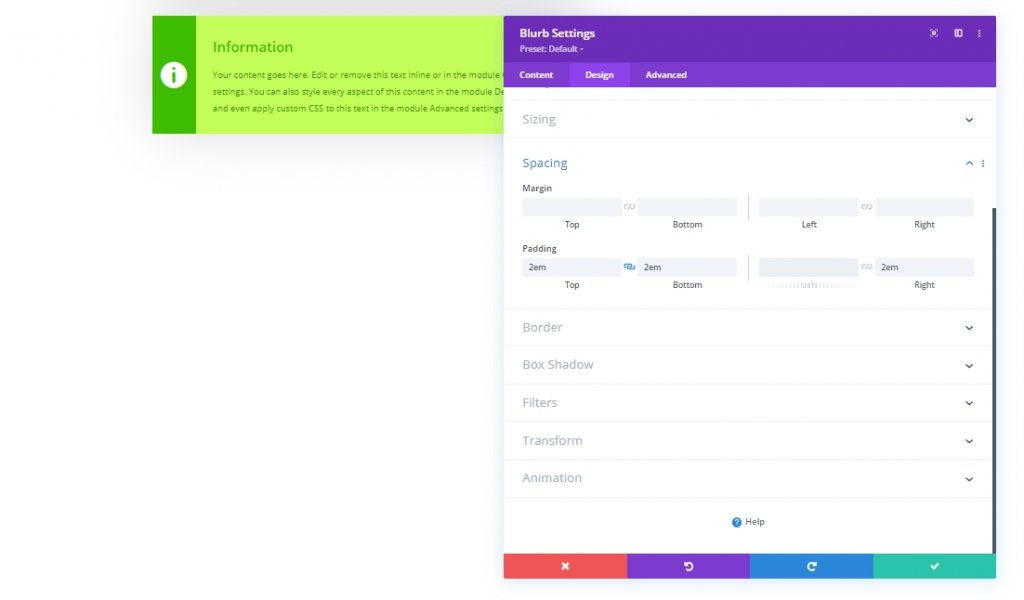
Nếu bạn đã hoàn tất việc tạo kiểu cho văn bản, hãy cập nhật kích thước và phần đệm.
- Chiều rộng nội dung: 100%
- Chiều rộng tối đa: 700px
- Căn chỉnh mô-đun: Trung tâm
- Đệm: 2em trên, 2em dưới, 5em trái, 2em phải

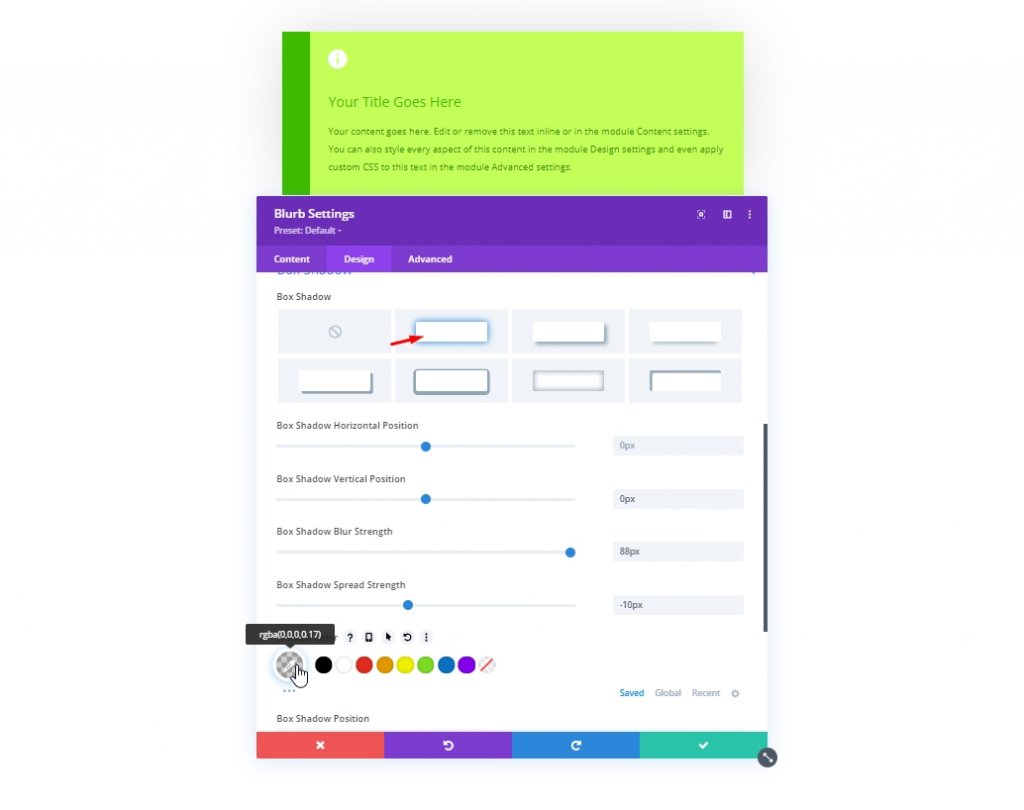
Chúng tôi sẽ thêm một bóng hộp vào mô-đun blurb như sau:
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Vertical Vị trí: 0px
- Độ mạnh của Box Shadow Blur: 88px
- Sức mạnh lan truyền của Box Shadow: -10px
- Màu bóng: rgba (0,0,0,0.17)

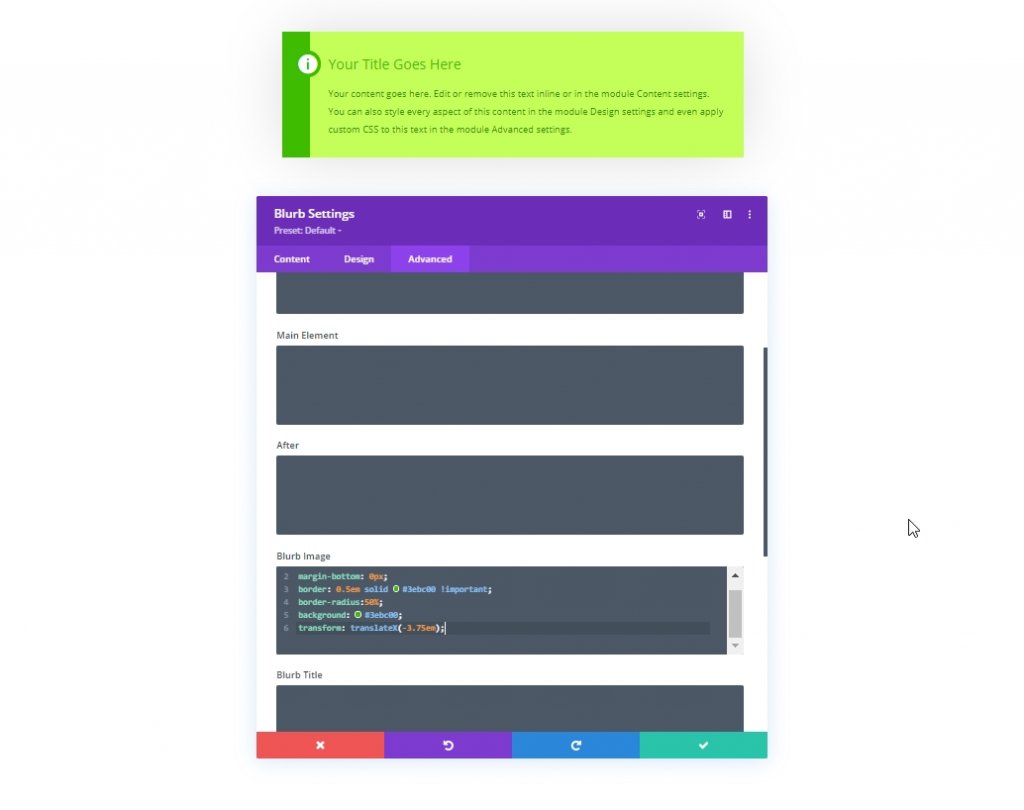
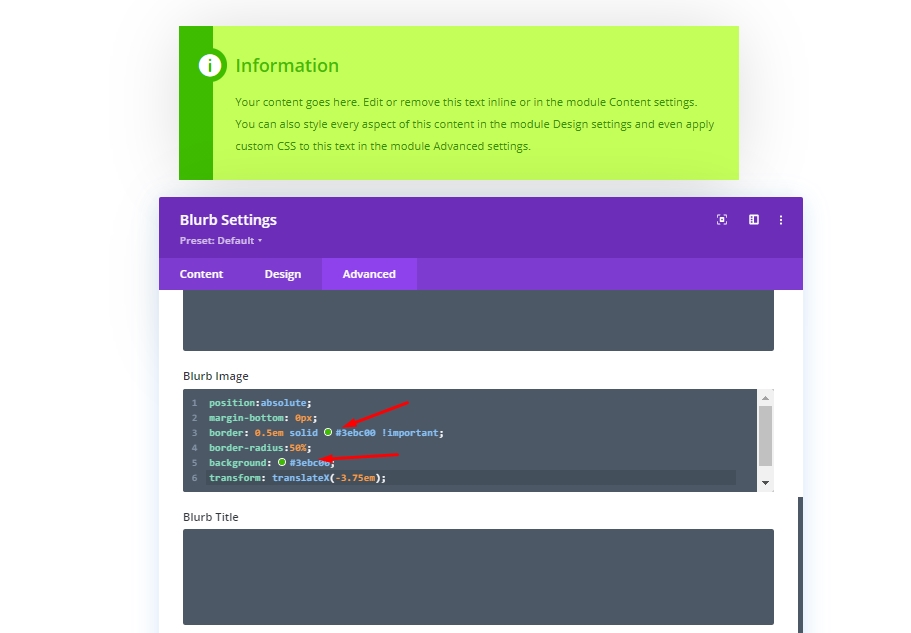
Chúng tôi sẽ chuyển sang phần nâng cao để thêm một số CSS tùy chỉnh sẽ cung cấp cho biểu tượng một nền hình tròn có cùng màu với phần gradient bên trái. Ngoài ra, nó sẽ đặt biểu tượng chính xác nơi chúng ta muốn, vì chúng ta không muốn tài liệu hy sinh bất kỳ không gian nào cho biểu tượng. Đặt mã trên phần CSS hình ảnh nổi bật.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Đảm bảo thay đổi màu trên hộp CSS hình ảnh trong khi tùy chỉnh thêm. Nếu không, nó sẽ vẫn như cũ. bây giờ chúng ta hãy xem hộp nội dung đầu tiên của chúng ta trông như thế nào.

Thiết kế: Hộp nội dung thứ 2
Đơn giản chỉ cần sao chép thiết kế hộp nội dung đầu tiên. Nó sẽ tiết kiệm rất nhiều thời gian và công sức.

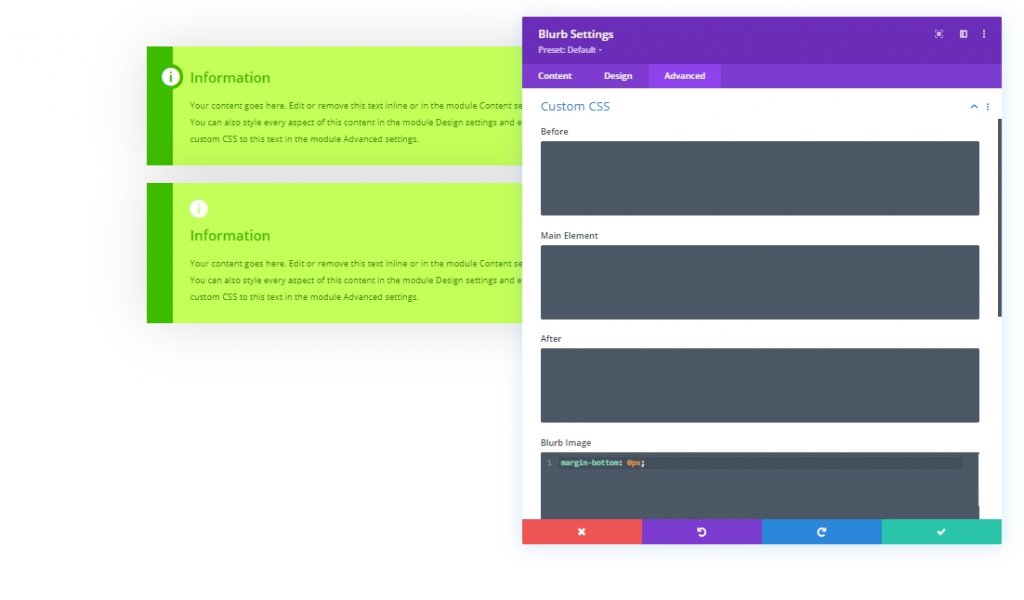
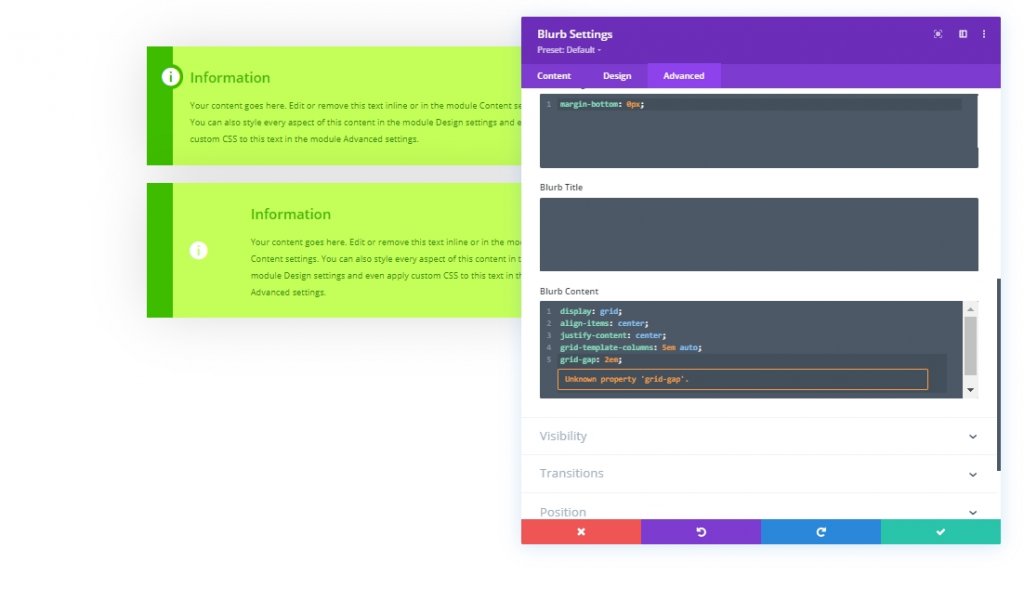
Bây giờ chúng ta sẽ sử dụng thuộc tính lưới CSS để căn giữa biểu tượng ở phía bên trái theo chiều dọc. Để làm được điều đó, hãy thay đổi CSS hình ảnh blurb bằng đoạn mã sau.
margin-bottom: 0px;
Ngoài ra, hãy thêm các mã CSS này vào hộp nội dung.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Ở đây, chiều rộng cột bên trái chứa biểu tượng được đặt thành 5em và cột bên phải với văn bản bên trong được đặt thành tự động. Vì vậy, chúng ta cần kết hợp màu gradient bên trái với chiều rộng 5em.
- Vị trí bắt đầu: 5em

Thực hiện các thay đổi sau trên tab thiết kế.
- Căn chỉnh hình ảnh / biểu tượng: trung tâm
- Kích thước phông chữ biểu tượng: 3em

Bây giờ chúng ta sẽ loại bỏ phần đệm bên trái vì chúng ta không cần nó nữa.

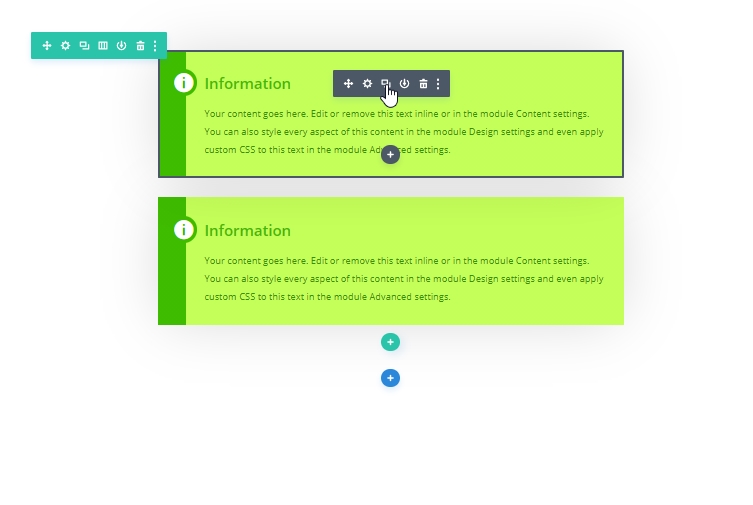
Khi mọi thứ được sắp xếp, đây là cái nhìn cuối cùng.

Thiết kế: Hộp nội dung thứ 3
Tiếp theo, sao chép thiết kế hộp nội dung thứ 2 và bắt đầu làm việc với nó đúng cách.

Mở cài đặt làm nổi bật nhân bản và di chuyển đến tab thiết kế để thay đổi màu biểu tượng.
- Màu biểu tượng: rgba (255,255,255,0.5)

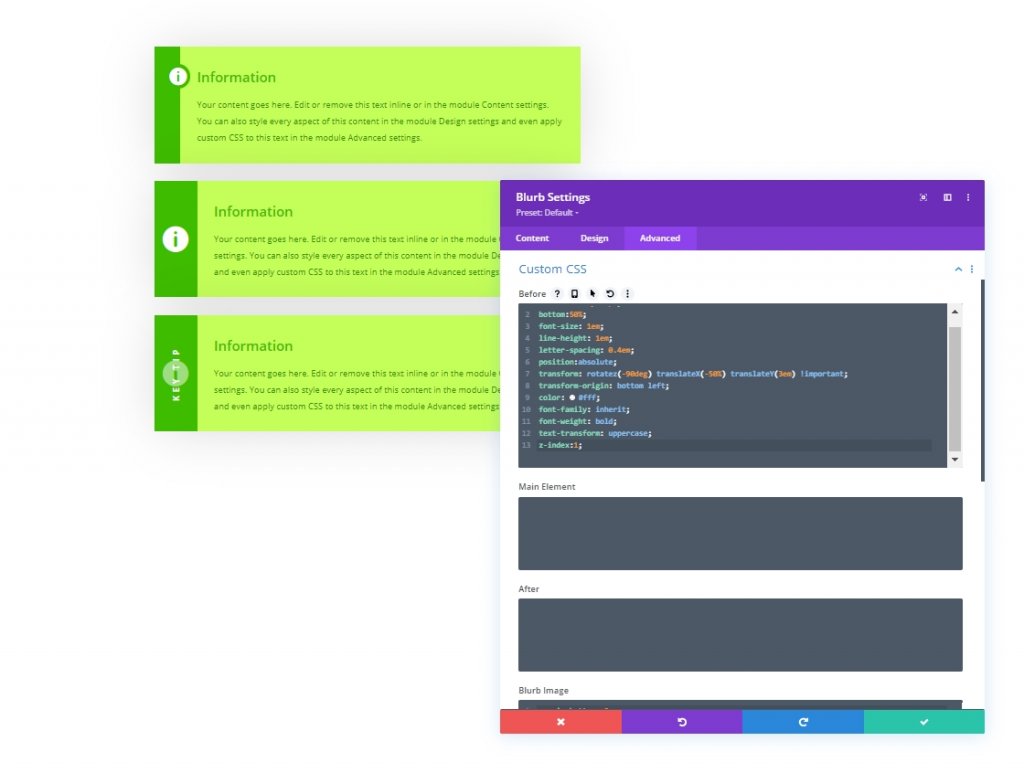
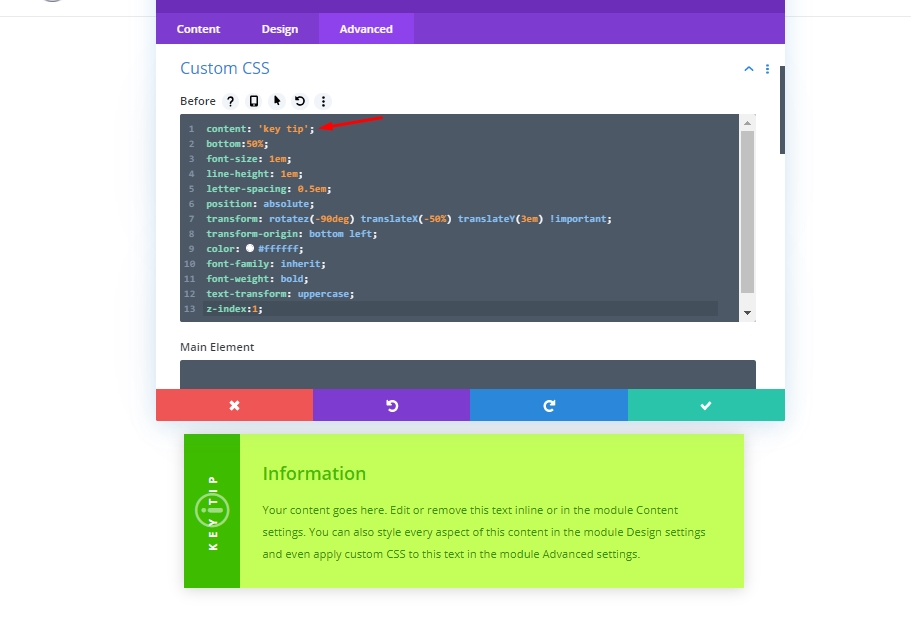
Bây giờ chúng ta sẽ thêm văn bản nhãn lên biểu tượng theo chiều dọc bằng cách thêm một số CSS tùy chỉnh. Để làm như vậy, hãy dán mã sau vào hộp Trước CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
Ngoài ra, hãy thêm mã được cung cấp bên dưới vào hộp CSS làm nổi bật hình ảnh để gắn biểu tượng.
margin-bottom: 0px;
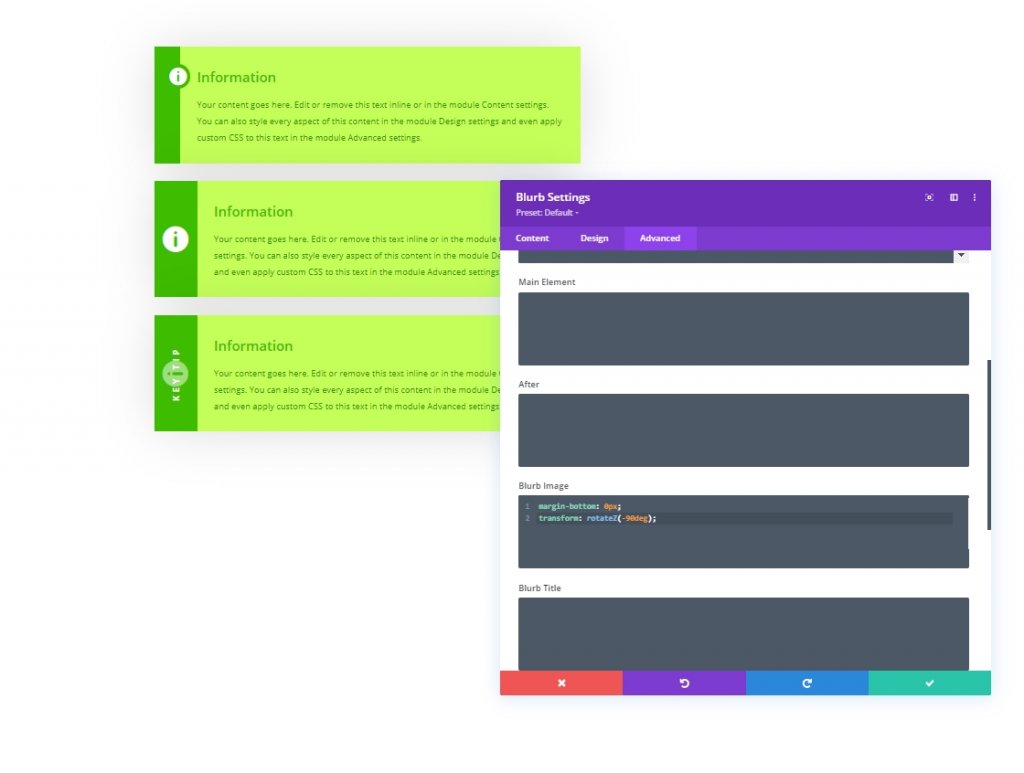
transform: rotateZ(-90deg);
Cuối cùng thay đổi biểu tượng theo hình ảnh. Nó trông hấp dẫn hơn.

Đầu ra cuối cùng của thiết kế của chúng tôi sẽ như thế này.

Cập nhật thiết kế
Cập nhật thiết kế thông qua việc thay đổi kích thước cơ thể
Vì chúng tôi đã thực hiện toàn bộ thiết kế trên đơn vị chiều dài em có nghĩa là kích thước phông chữ của phần thân gốc, đó là lý do tại sao chúng tôi có thể thay đổi kích thước của các hộp bằng cách thay đổi giá trị văn bản nội dung.
Thay đổi màu sắc
Trên hộp nội dung đầu tiên, chúng tôi đã thêm màu trên biểu tượng làm nền từ mã CSS. cập nhật màu đó để thay đổi không khí tổng thể nếu bạn đang suy nghĩ về việc chọn các mẫu màu khác.

Cập nhật văn bản nhãn
Trên hộp nội dung thứ 3, chúng ta có thể thay đổi nhãn từ mã CSS mà chúng ta đã đặt trong hộp Trước CSS.

Tạo hộp nội dung có thể tái sử dụng
Bạn có thể dễ dàng lưu thiết kế này theo hai cách khác nhau. Một là lưu mô-đun trong thư viện Divi, nơi bạn có thể nhập mô-đun này vào bất kỳ phần nào của trang bất kỳ. Một cách khác là lưu nó dưới dạng cài đặt trước Toàn cầu. Hãy thảo luận về cách làm điều đó.
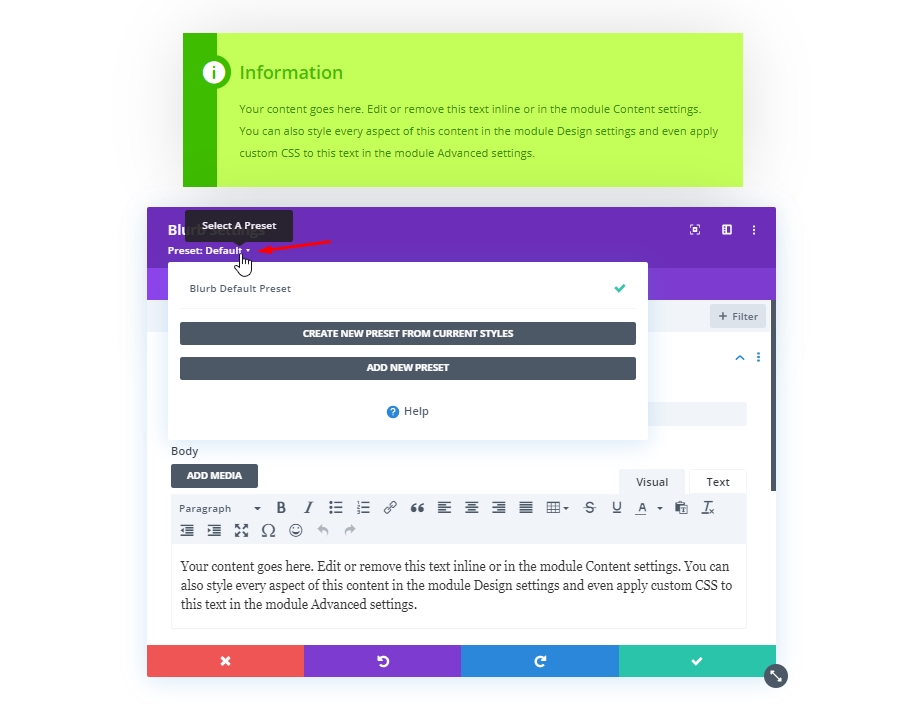
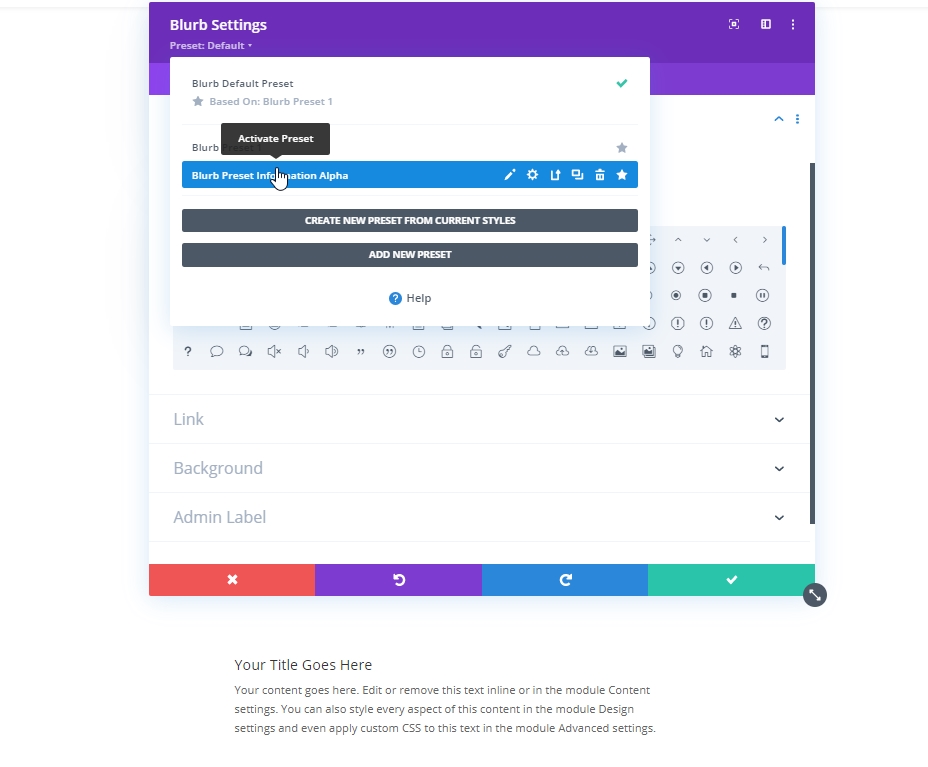
Đầu tiên, nhấp vào tiêu đề phụ của bảng cài đặt Blurb. Bạn sẽ thấy một menu thả xuống với hai tùy chọn.

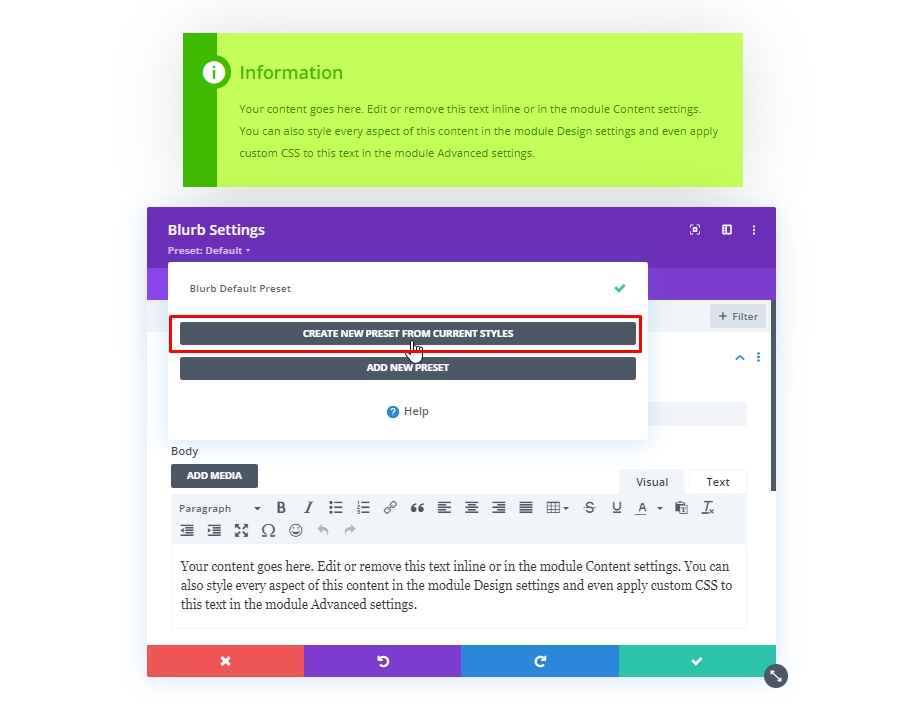
Sau đó chọn tùy chọn đầu tiên có nội dung - Tạo cài đặt trước mới từ các kiểu hiện tại.

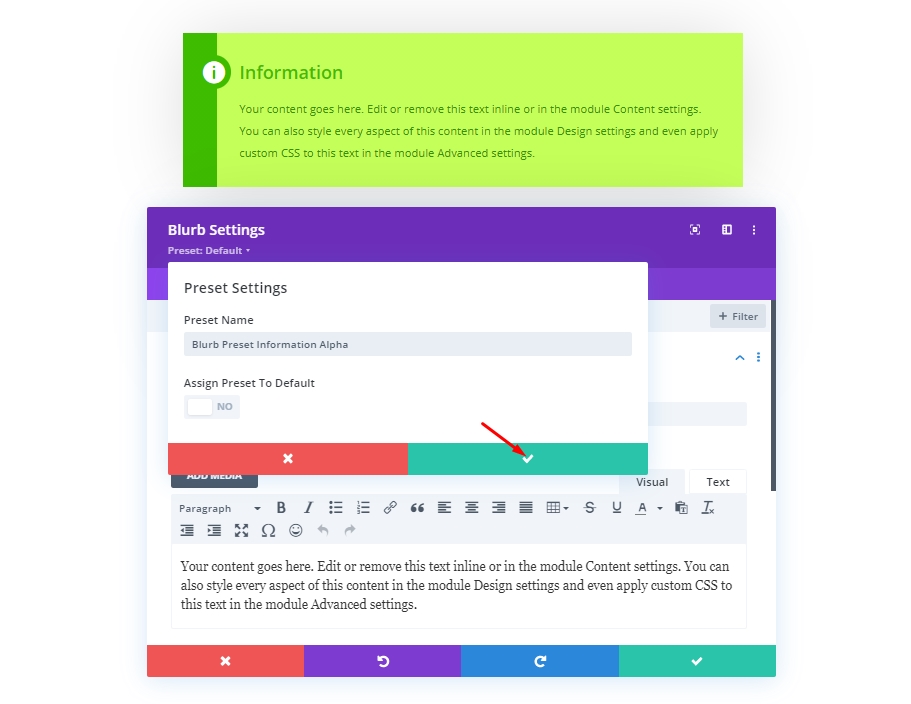
Bây giờ thêm một tên đặt trước theo sự lựa chọn của bạn và lưu nó.

Bây giờ, bất cứ khi nào bạn muốn các cài đặt này được áp dụng trên mô-đun làm nổi bật, chỉ cần kích hoạt cài đặt trước này từ tiêu đề phụ cài đặt làm nổi bật.

Kết quả cuối cùng
Vì vậy, đây là kết quả cuối cùng của chúng tôi về thiết kế. Chất liệu thiết kế rất dễ thiết kế nhưng quan trọng của nó đồng thời.

Từ cuối cùng
Trước đây chúng tôi đã nói rằng hộp nội dung tùy chỉnh làm phong phú thêm trải nghiệm người dùng trên trang web của bạn và mang dấu ấn về sự cống hiến của bạn cho trang web vì các phần này chứa nội dung rất liên quan đến chủ đề như vậy. Loại hộp nội dung này có thể được thiết kế dễ dàng thông qua mô-đun Blurb của Divi . Vì vậy, hy vọng bạn sẽ sử dụng nó trong các bài đăng trên blog hoặc các phần mô tả khác nhau trong dự án tiếp theo.




