Danh thiếp là một cách phổ biến để giới thiệu một cá nhân công ty với một người. Nó mang tất cả thông tin cần thiết về cá nhân đó và cung cấp thông tin liên hệ hữu ích của anh ta. Làm thế nào về một danh thiếp ảo trên một trang web lật và thực hiện công việc tương tự? "Nó chắc chắn sẽ năng động hơn và các liên kết xã hội sẽ được gắn vào nó để bất kỳ ai cũng có thể dễ dàng liên hệ với cá nhân đó. Điều này nghe có vẻ thực sự thú vị và chúng tôi sẽ tìm hiểu về thiết kế này ngay hôm nay, trên Divi ! Vì vậy, hãy bắt đầu.

Xem trước thiết kế
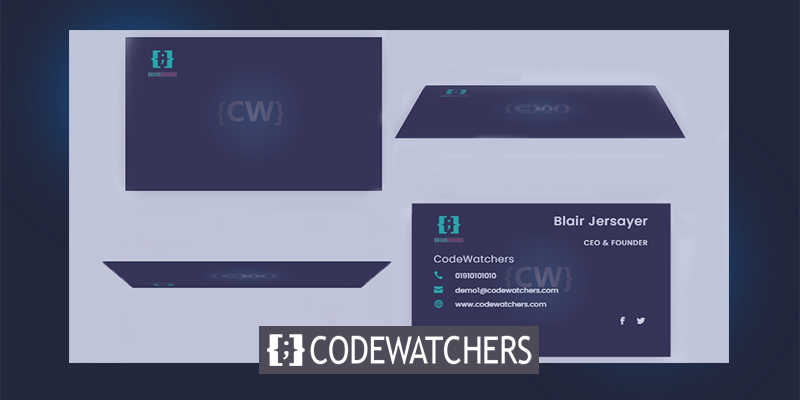
Hôm nay chúng ta sẽ xây dựng thiết kế này. Có vẻ thú vị, phải không?
Phần 1: Thiết kế danh thiếp lật khi nhấp chuột
Thêm: Hàng 1
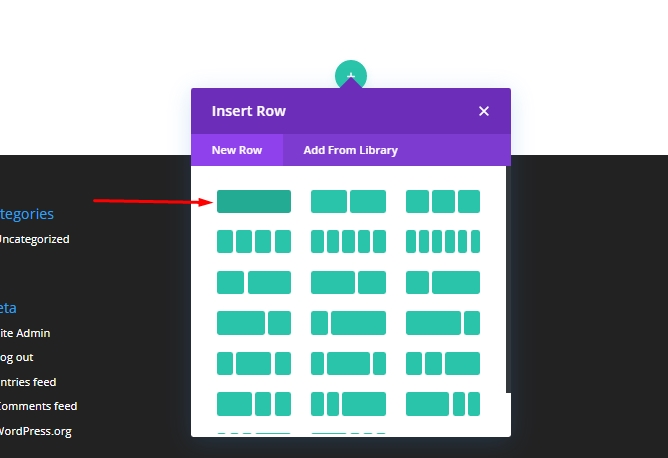
Bắt đầu với việc thêm một hàng một cột vào phần thông thường.

Cập nhật các Cài đặt sau.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
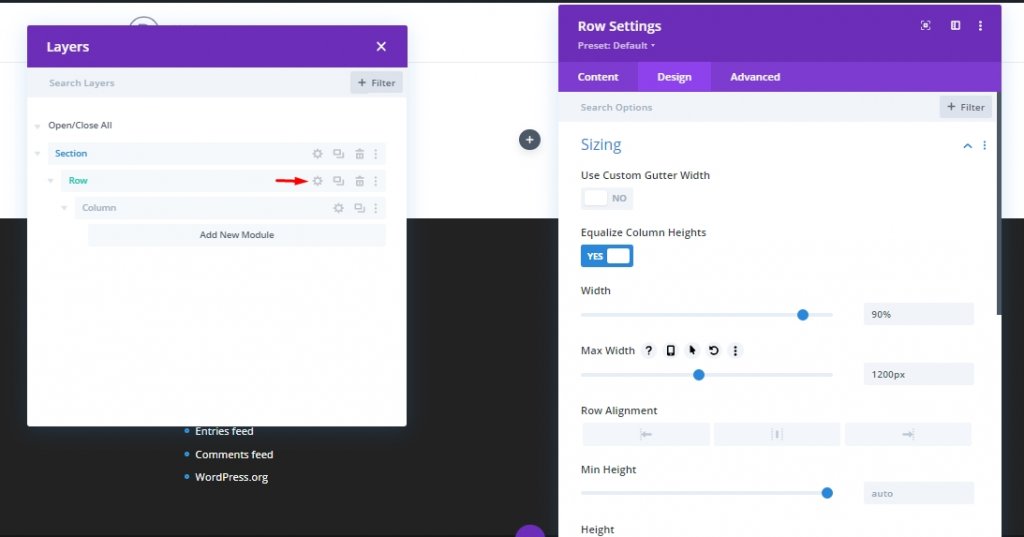
Bắt đầu bây giờ- Cân bằng độ cao cột: CÓ
- Chiều rộng: 90%
- Chiều rộng tối đa: 1200px

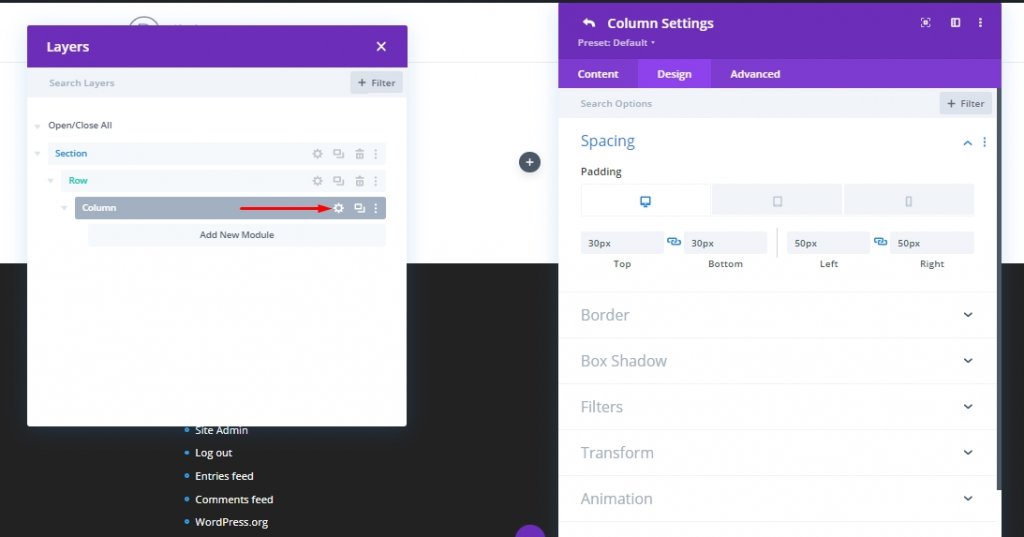
Mở cài đặt cột và thêm một số phần đệm vào đó.
Đệm lót
- Máy tính để bàn - 30px ở trên và dưới, 50px ở bên trái và bên phải.
- Máy tính bảng - 30px ở trên và dưới, 50px ở bên trái và bên phải.
- Điện thoại - 15px ở trên và dưới, 15px ở bên trái và bên phải

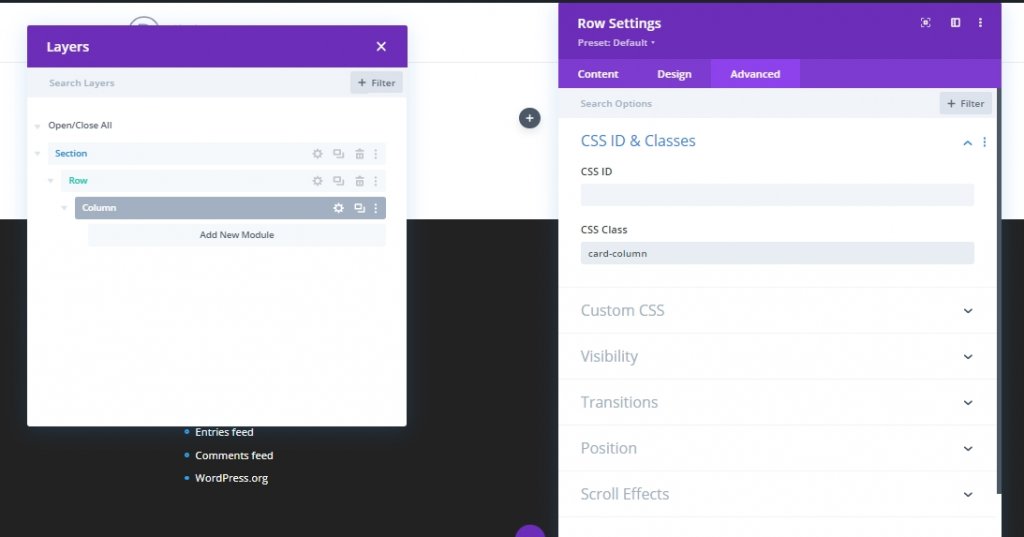
Thêm Lớp CSS sau từ tab nâng cao. Mã này sẽ hoạt động như một trình kích hoạt để nhấp vào hoạt ảnh lật của chúng tôi.
- Lớp CSS: thẻ-cột

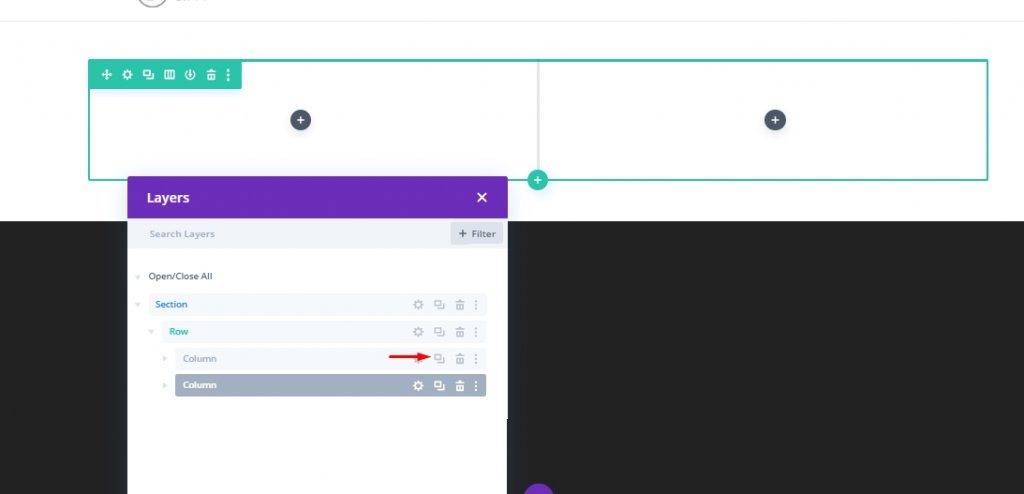
Sao chép cột
Bây giờ đã sao chép cột trước đó. Bây giờ chúng ta có một bố cục theo cột và mỗi trong số chúng đều có đệm và Lớp CSS giống nhau.

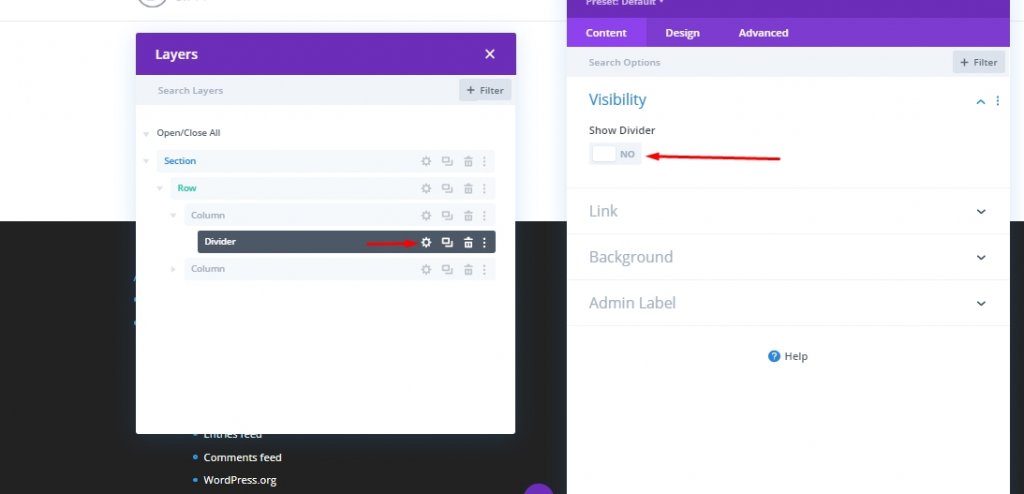
Xây dựng thẻ mặt sau
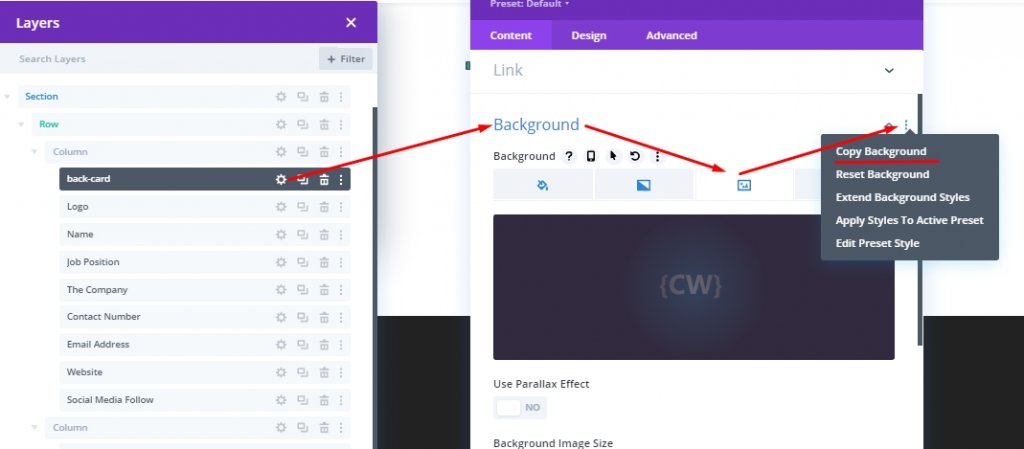
Đầu tiên, chúng ta sẽ tạo danh thiếp thường ở mặt sau và ra mặt trước khi nhấp vào. Ở đây chúng tôi sẽ đưa tất cả thông tin về một cá nhân. Chúng tôi sẽ gọi nó là thẻ trở lại. Để tạo điều này, chúng tôi sẽ đính kèm Dải phân cách trong cột 1. Sau đó, chúng tôi tắt khả năng hiển thị của dải phân cách khỏi cài đặt dải phân cách vì chúng tôi sẽ chỉ sử dụng dải phân cách để đính kèm hình ảnh vào thẻ.

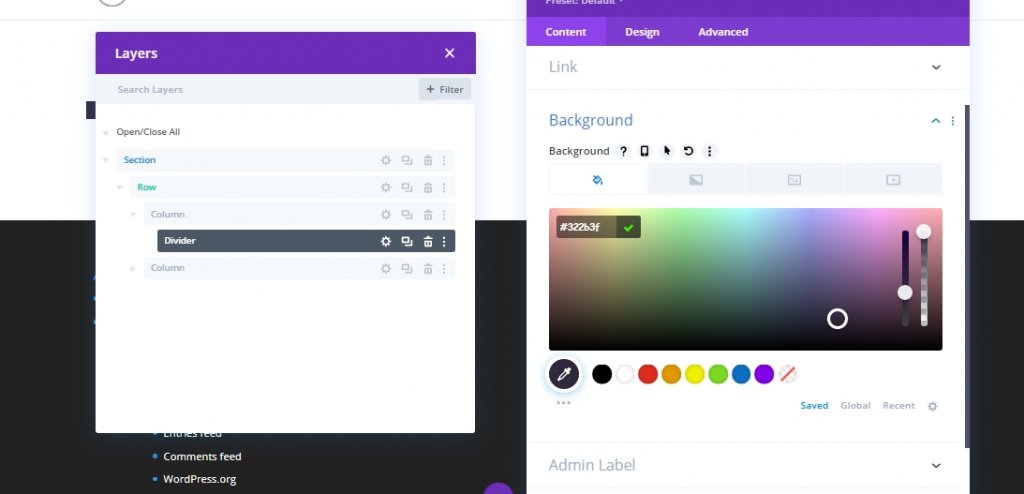
Màu nền
- Màu nền: # 322b3f

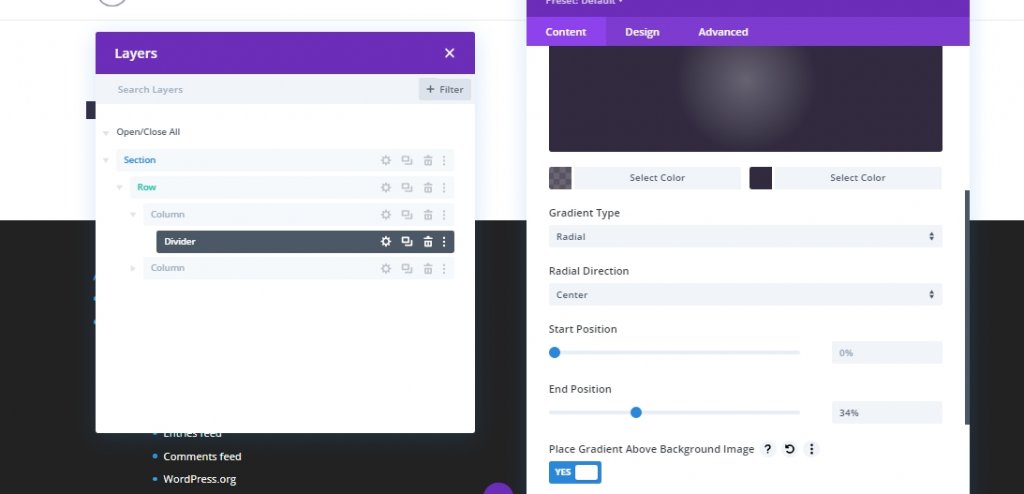
Nền Gradient
- Màu nền Gradient Left: rgba (50,43,63,0.72)
- Màu nền Gradient Right: # 322b3f
- Loại Gradient: Radial
- Vị trí cuối: 34%
- Đặt Gradient Trên Hình Nền: CÓ

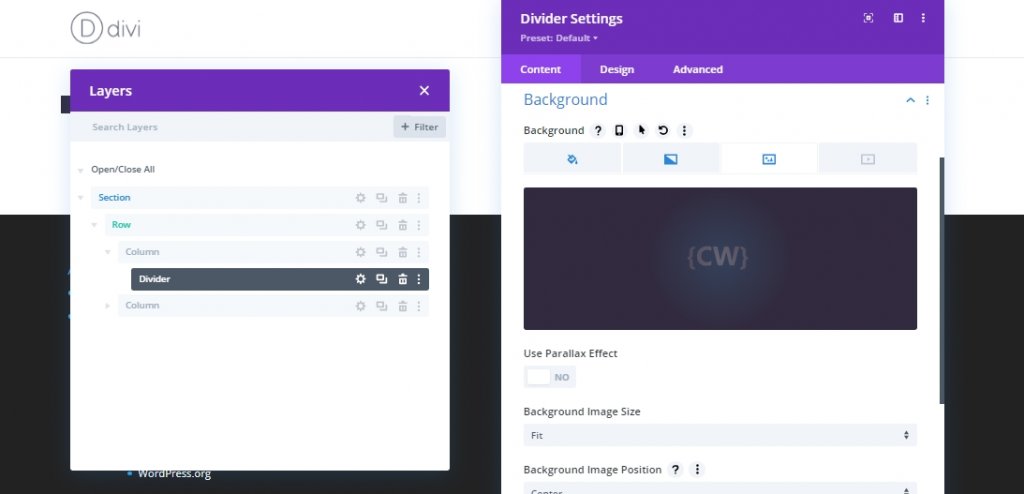
Hình nền
- Hình nền: [tải lên hình ảnh hoặc chân dung của thành viên trong nhóm]
- Kích thước hình nền: vừa vặn
- Hình nền Vị trí: Trung tâm

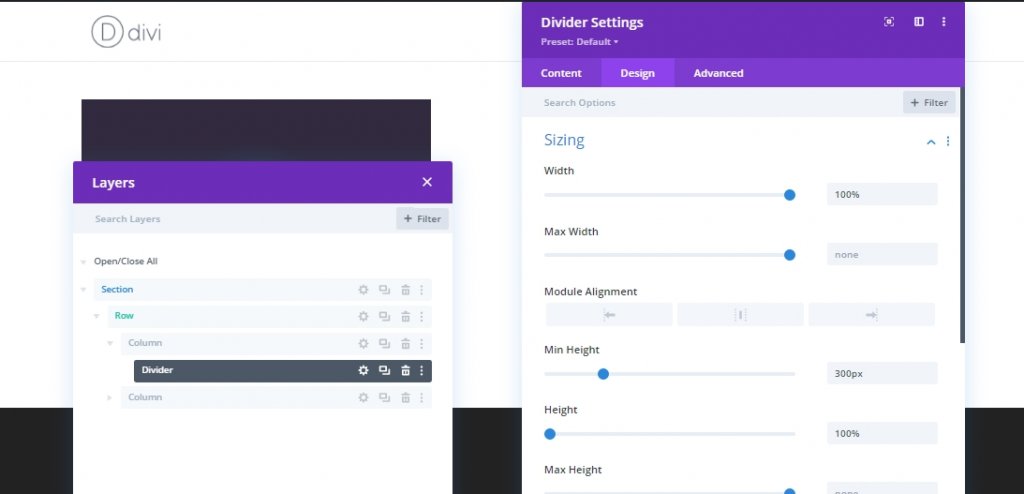
Định cỡ
- Chiều rộng: 100%
- Chiều cao tối thiểu: 300px
- Chiều cao: 100%

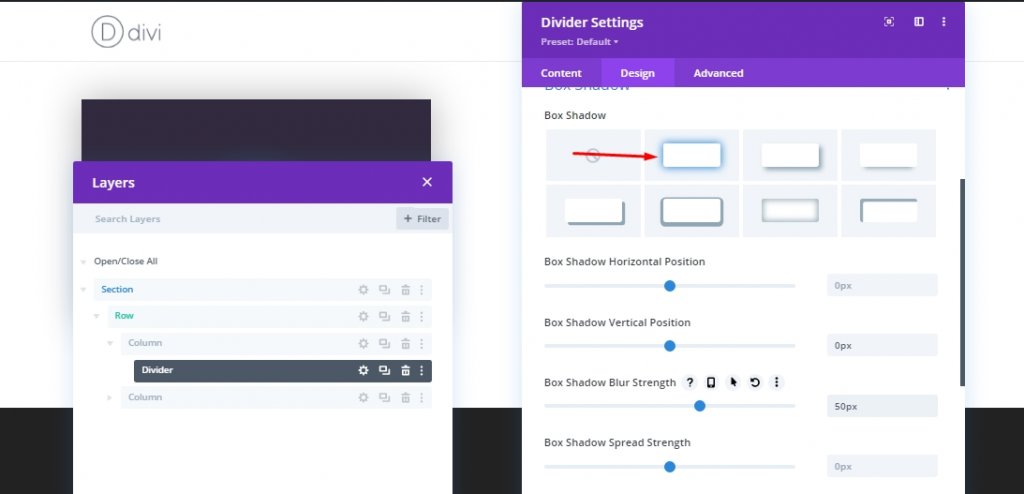
Hộp bóng
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Vertical Vị trí: 0px
- Độ mạnh của Box Shadow Blur: 50px

Lớp và vị trí CSS
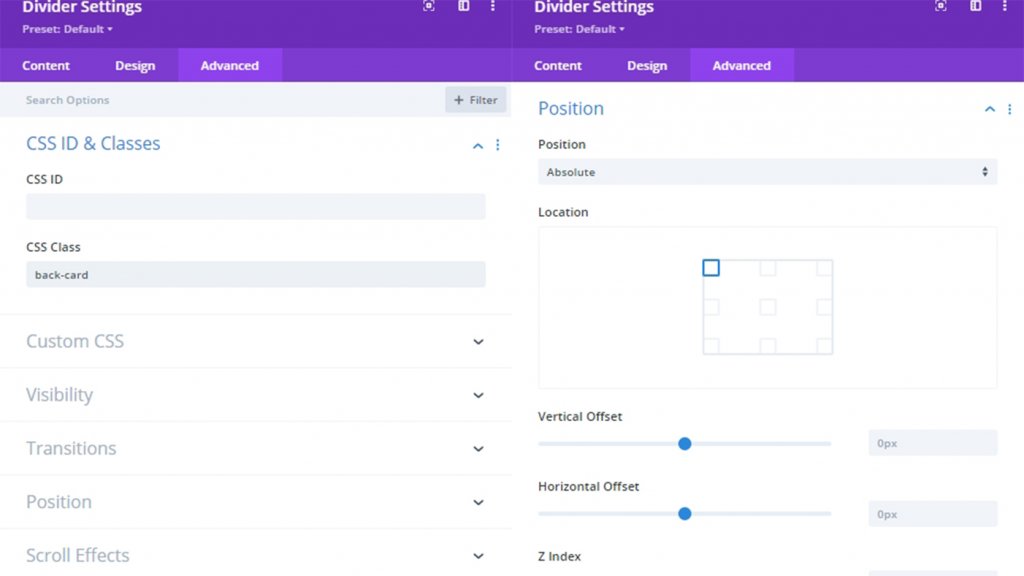
Bây giờ thêm lớp CSS vào bộ chia và cập nhật vị trí.
- Lớp CSS: thẻ sau
- Chức vụ: Tuyệt đối

Thêm: Logo trên thẻ sau
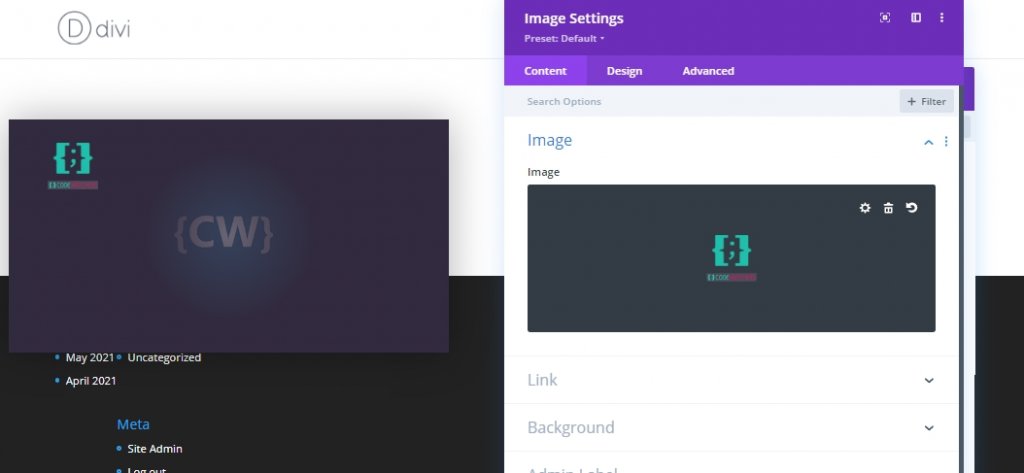
Chúng tôi có thẻ sau của chúng tôi tại chỗ, chúng tôi sẽ thêm logo vào nó ngay bây giờ.

Bây giờ tải lên logo. Kích thước phải khoảng 60px * 60px.

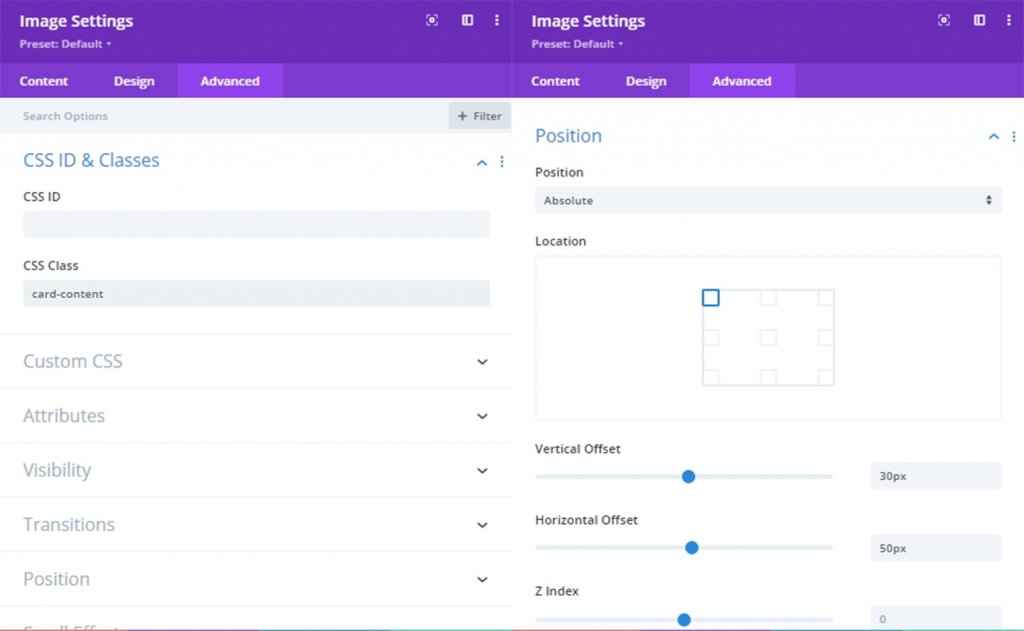
Lớp CSS
- Lớp CSS: nội dung thẻ
Chức vụ
- Chức vụ: Tuyệt đối
- Độ lệch dọc: 30px (máy tính để bàn và máy tính bảng), 15px (điện thoại)
- Chênh lệch ngang: 50px (máy tính để bàn và máy tính bảng), 10px (điện thoại)

Thêm: Tên chủ thẻ
Bây giờ hãy thêm một mô-đun văn bản dưới mô-đun logo vào thẻ cho tên. Và cập nhật tên của người bạn muốn làm nổi bật.

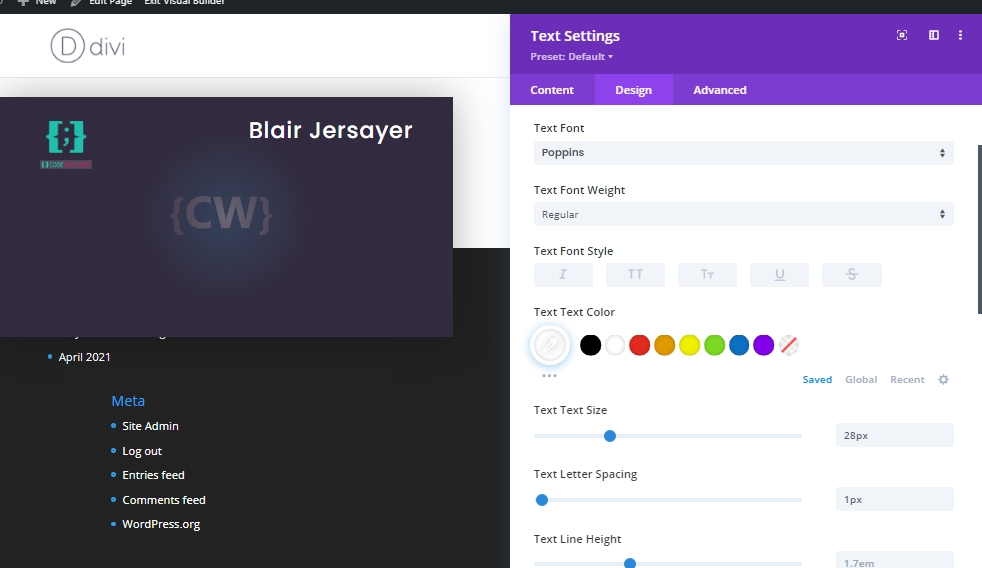
Thực hiện thay đổi sau này trên tab thiết kế.
- Phông chữ văn bản: Poppins
- Màu Văn bản Văn bản: #ffffff
- Kích thước văn bản Text: 28px (máy tính để bàn và máy tính bảng), 22px (điện thoại)
- Khoảng cách chữ cái: 1px
- Căn chỉnh văn bản: Phải

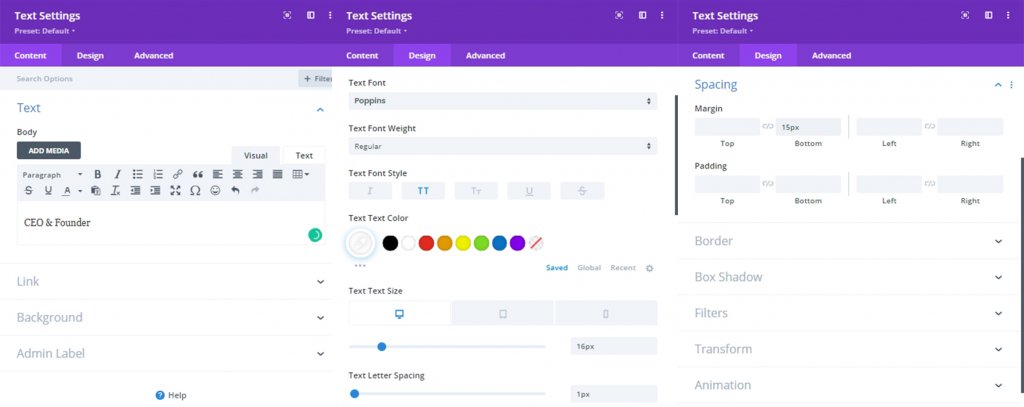
Thêm: Vị trí công việc
Nhân bản mô-đun văn bản trước đó để thêm vị trí công việc. An chỉnh sửa nội dung cơ thể và thực hiện các điều chỉnh trên tab thiết kế.
- Kiểu phông chữ văn bản: TT
- Kích thước văn bản Text: 16px (máy tính để bàn và máy tính bảng), 14px (điện thoại)
- Lề: đáy 15px

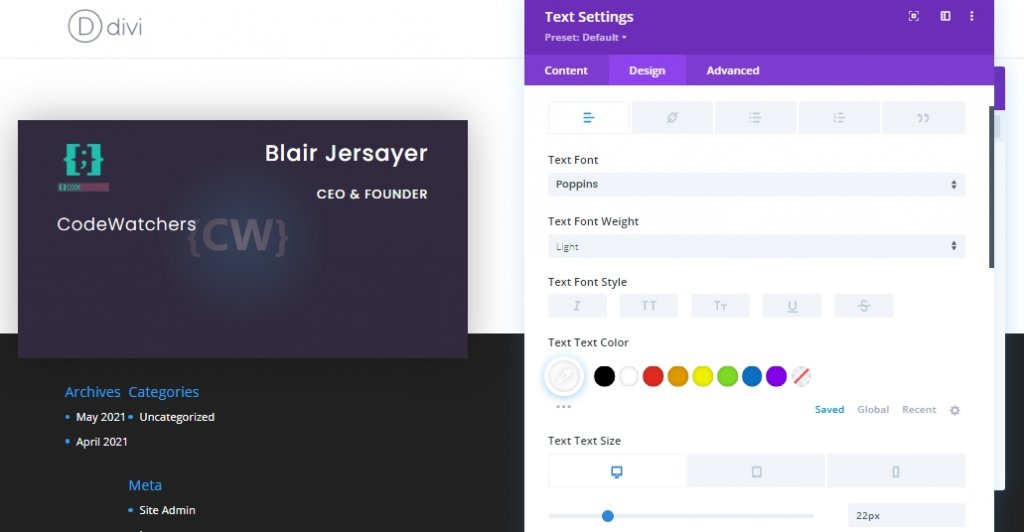
Thêm: Tên công ty
Để thêm tên công ty, hãy sao chép mô-đun văn bản trước đó và thay đổi nội dung phần nội dung.
- Trọng lượng phông chữ văn bản: Nhẹ
- Kiểu phông chữ văn bản: mặc định
- Kích thước văn bản Text: 22px (máy tính để bàn và máy tính bảng), 18px (điện thoại)
- Căn chỉnh văn bản: Trái

Thêm: Số liên lạc
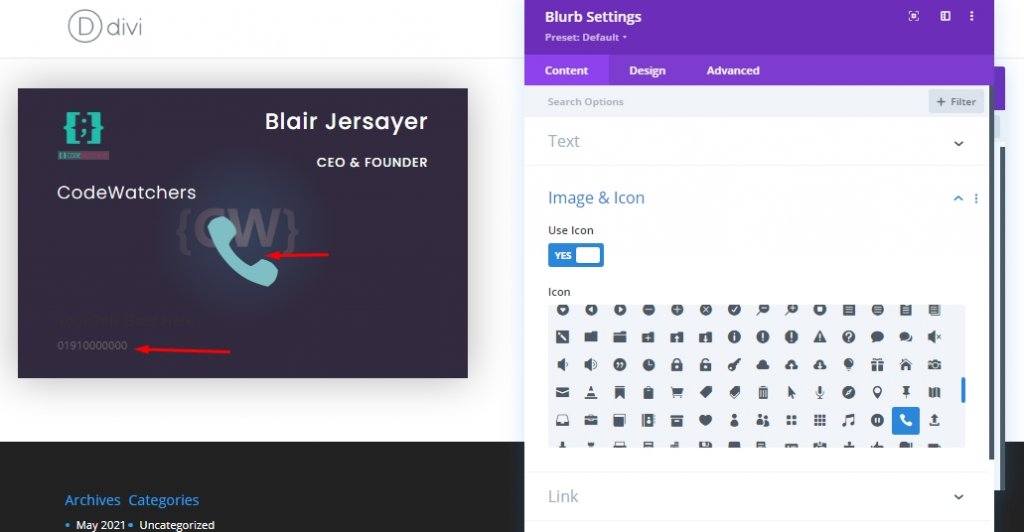
Để thêm số liên lạc của cá nhân. thêm một mô-đun nổi bật trong mô-đun văn bản công ty. cập nhật nội dung cơ thể bằng số điện thoại và thêm biểu tượng.

Từ cài đặt thiết kế, hãy cập nhật những điều sau:
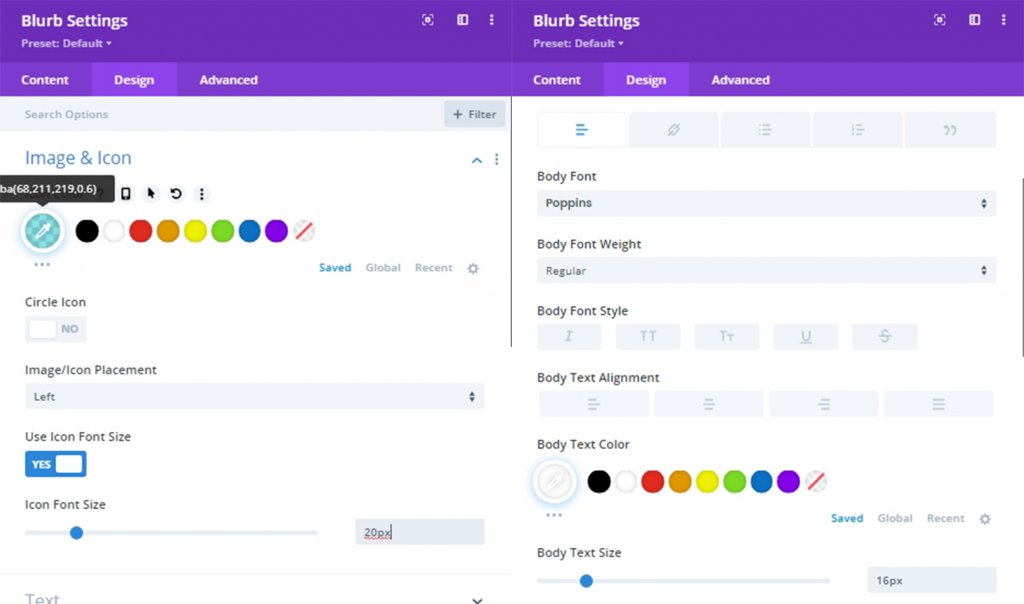
- Màu biểu tượng: # 20BFAC
- Vị trí Hình ảnh / Biểu tượng: Bên trái
- Sử dụng kích thước phông chữ Biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 20px
- Phông chữ nội dung: Poppins
- Màu văn bản nội dung: #ffffff
- Kích thước văn bản nội dung: 16px
- Lề: đáy 10px

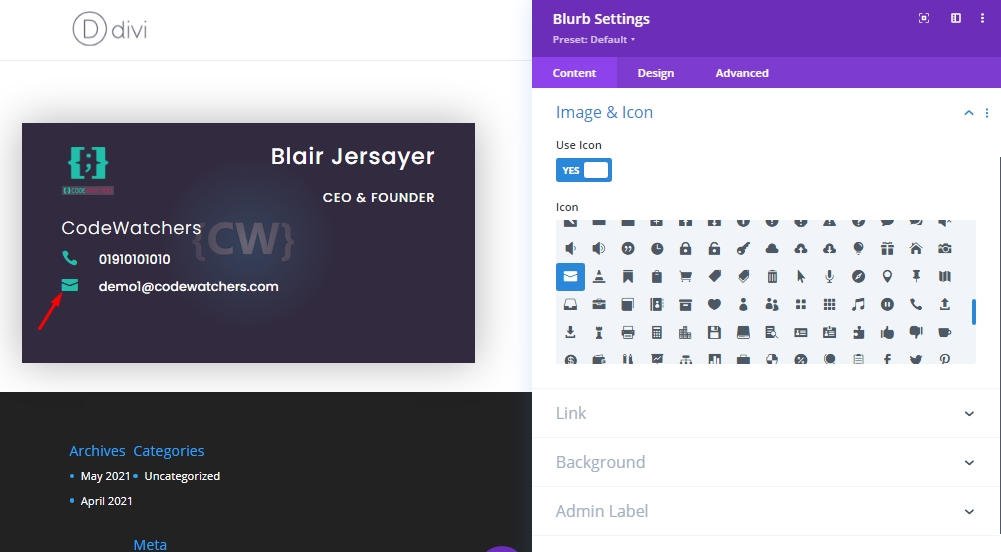
Thêm địa chỉ email
Sao chép mô-đun blurb trước đó và cập nhật nội dung nội dung dưới dạng địa chỉ email. Sau đó, cập nhật biểu tượng dưới dạng phong bì.

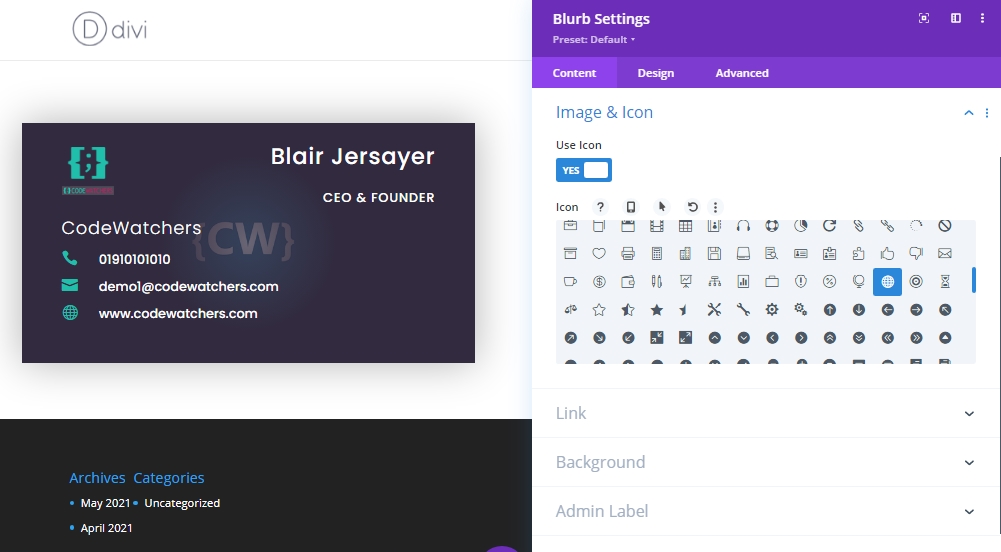
Thêm: Trang web
Làm tương tự như chúng tôi đã làm cho phần email. Sao chép mô-đun blurb trước đó và thay đổi nội dung.

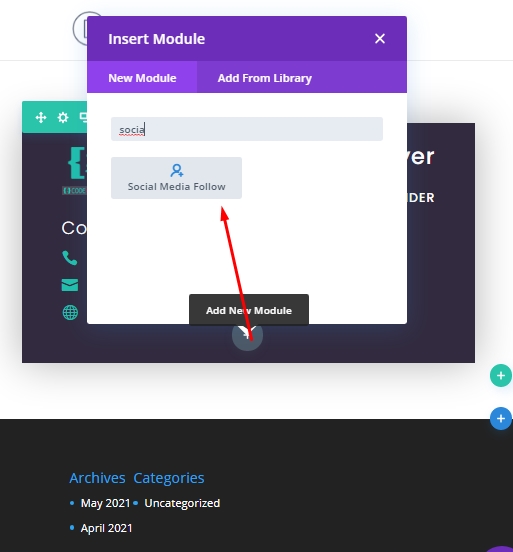
Thêm: Biểu tượng truyền thông xã hội
Mô-đun cuối cùng mà chúng tôi sẽ thêm vào thẻ sau là mô-đun theo dõi mạng xã hội. Thêm mô-đun này dưới mô-đun blurb cuối cùng.

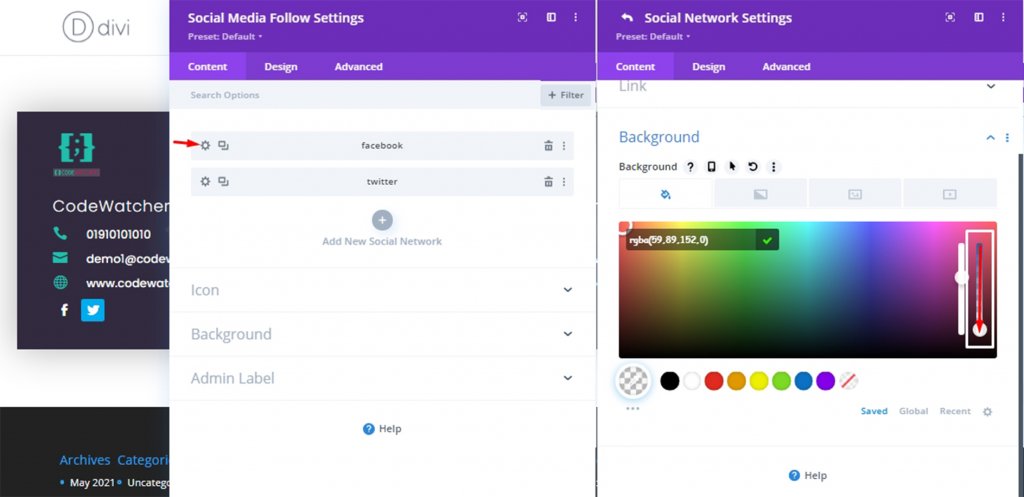
Từ cài đặt, hãy làm cho mọi biểu tượng xã hội trở nên minh bạch và thêm URL nếu bạn cần. Để làm cho tất cả các biểu tượng trong suốt, hãy mở từng mô-đun mạng xã hội và kéo thanh được đánh dấu màu trắng xuống. Nó sẽ thay đổi công việc.

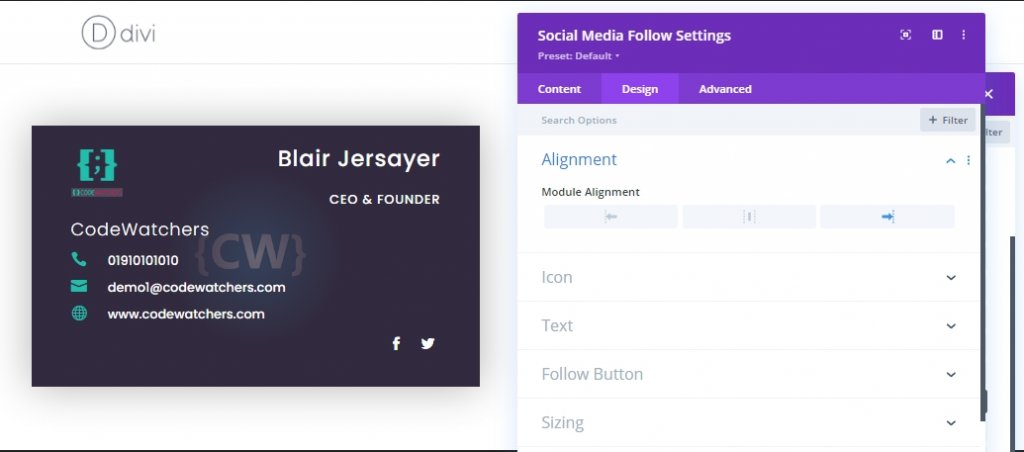
Ngoài ra, từ tab thiết kế, hãy căn chỉnh các biểu tượng theo dõi mạng xã hội ở bên phải.

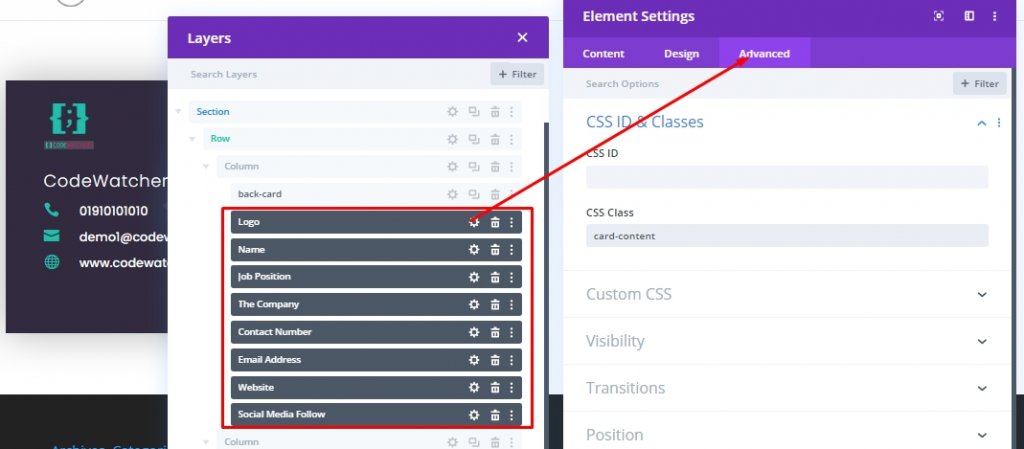
Thêm: Cùng một lớp cho tất cả các mô-đun
Vì vị trí và tùy chỉnh của tất cả các mô-đun của chúng tôi đã được thực hiện, nên bây giờ chúng tôi sẽ chọn chúng bằng cách sử dụng tính năng đa lựa chọn của Divi và thêm một lớp CSS chung. Để phù hợp với lớp CSS này, chúng tôi sẽ thêm mã CSS sẽ hiển thị trước nội dung của thẻ thông qua hoạt ảnh lật.
- Lớp CSS: nội dung thẻ
Giữ "Cmd" hoặc "Ctrl" và nhấp vào các phần tử để chọn chúng. Sau đó nhấp vào cài đặt từ bất kỳ mô-đun nào và thực hiện điều chỉnh.

Xây dựng thẻ phía trước
Thẻ mặt sau của chúng ta đã xong và bây giờ chúng ta sẽ làm việc trên thẻ phía trước, thẻ này sẽ nằm ở vị trí của thẻ sau và ẩn nội dung của nó ở phía sau. Chúng tôi sẽ thiết kế thẻ phía trước thông qua một mô-đun hình ảnh trong cột 2, mô-đun này sẽ thay thế thẻ trong cột 1. Đầu tiên, Chúng tôi sẽ thêm một mô-đun hình ảnh trên cột 2 và thêm một biểu trưng (60px * 60px) trên mô-đun.

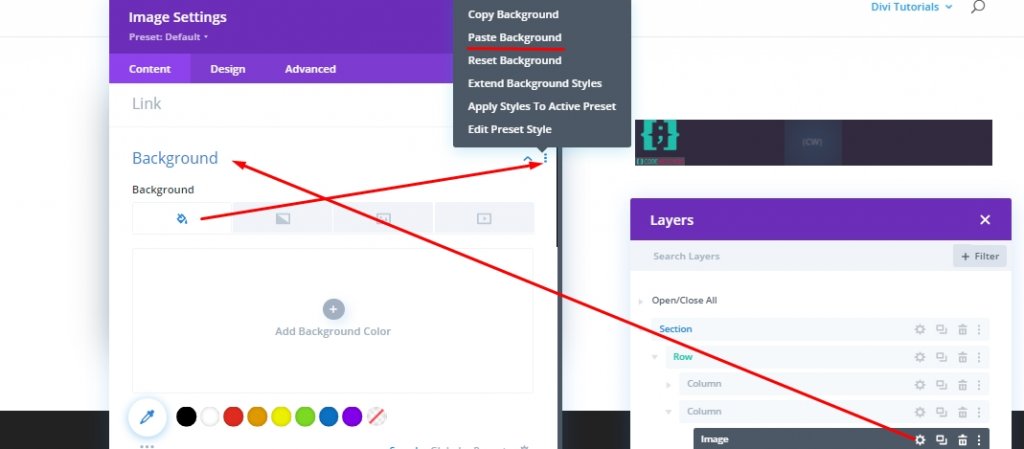
Bây giờ, hãy mở cài đặt mô-đun bộ chia từ thẻ sau và sao chép nền.

Bây giờ hãy mở cài đặt hình ảnh cho thẻ trước và dán nó.

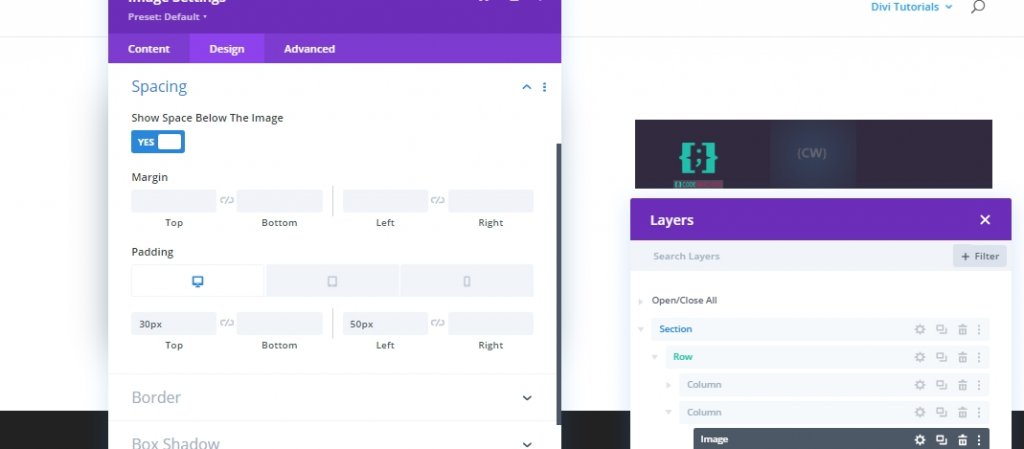
Từ phần thiết kế, cập nhật khoảng cách của hình ảnh như sau:
- Padding (máy tính để bàn và máy tính bảng): 30px trên cùng, 50px trái
- Padding (điện thoại): 15px trên cùng, 10px trái

Cài đặt nâng cao
Từ tab nâng cao, hãy đặt cho hình ảnh này một Lớp CSS.
- Lớp CSS: thẻ trước

Thêm CSS tùy chỉnh trên phần tử chính.
height: 100%;
width: 100%;
Ngoài ra, hãy cập nhật Cài đặt vị trí.
- Vị trí tuyệt đối
- Chỉ số Z: 13

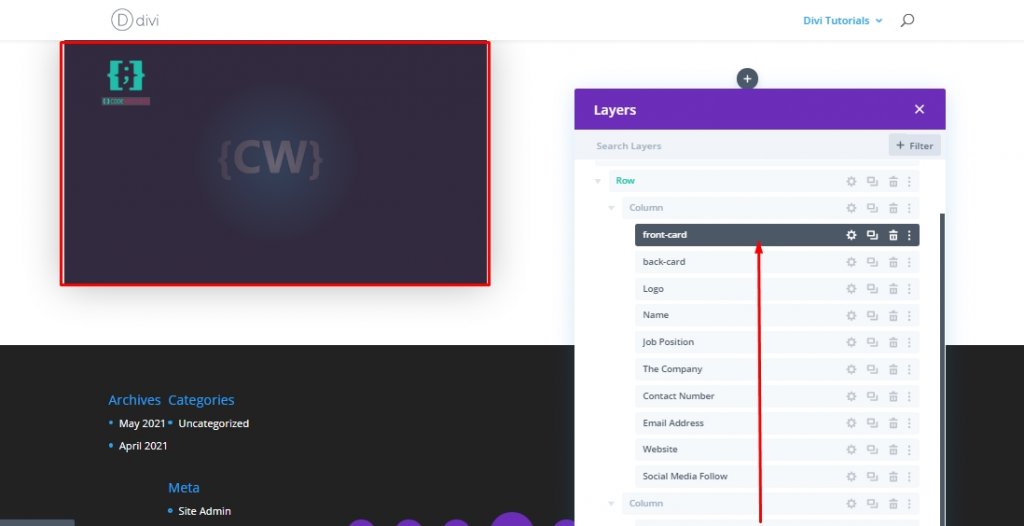
Bây giờ, khi bạn đã hoàn tất với thẻ trước, hãy kéo nó qua mô-đun thẻ sau trong cột 1.

Phần 2: Thêm mã tùy chỉnh
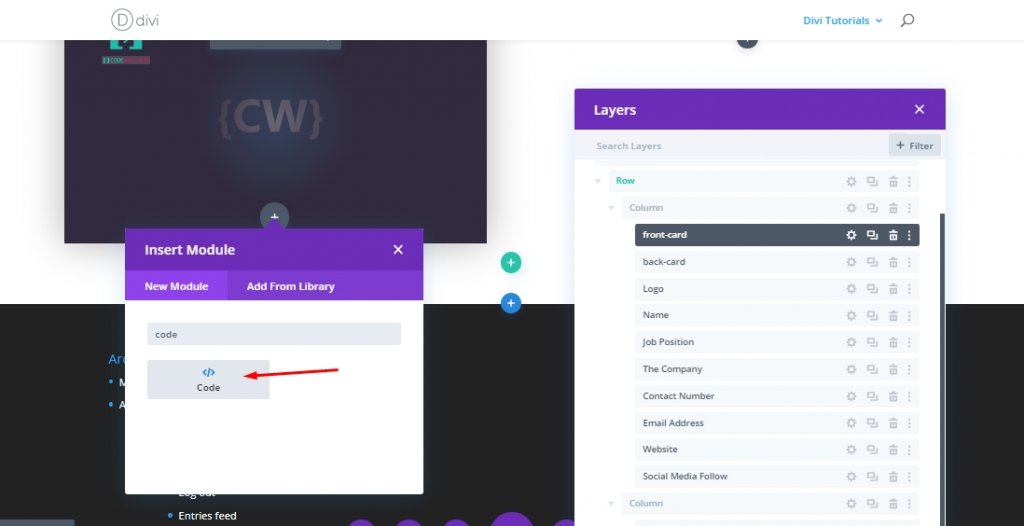
Cuối cùng, chúng tôi sẽ thêm một số CSS và mã JQuery tùy chỉnh để mang hoạt ảnh lật vào thiết kế danh thiếp của chúng tôi. Đối với điều này, hãy thêm một mô-đun mã bên dưới cột 1.

Thêm: Mã CSS
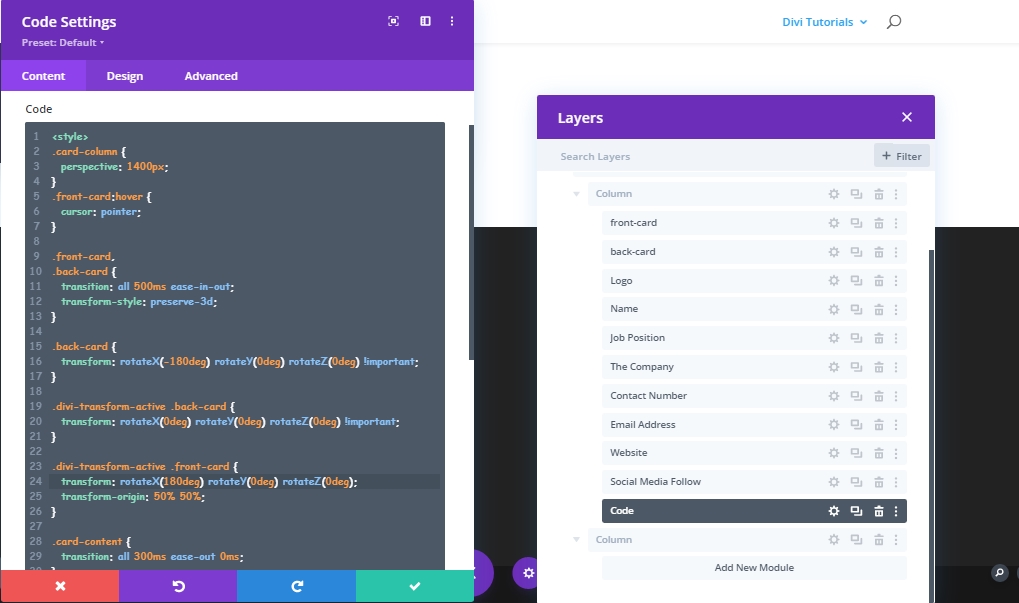
Bây giờ hãy thêm mã bên dưới vào bên trong mô-đun mã. Đảm bảo giữ sau đó bên trong thẻ Kiểu .
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Thêm: Mã JQuery
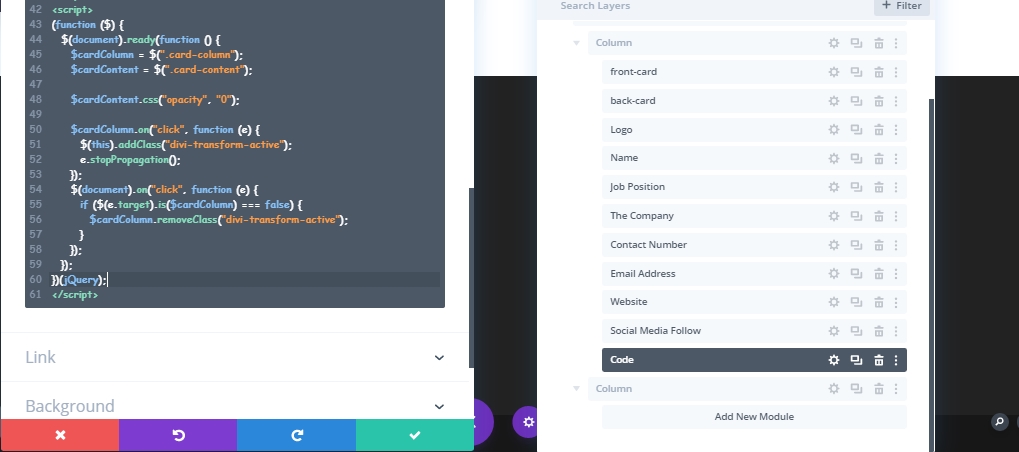
Thêm mã JQuery sau vào bên dưới Mã CSS. Đừng quên giữ chúng bên trong thẻ Script .
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Tạo thêm danh thiếp
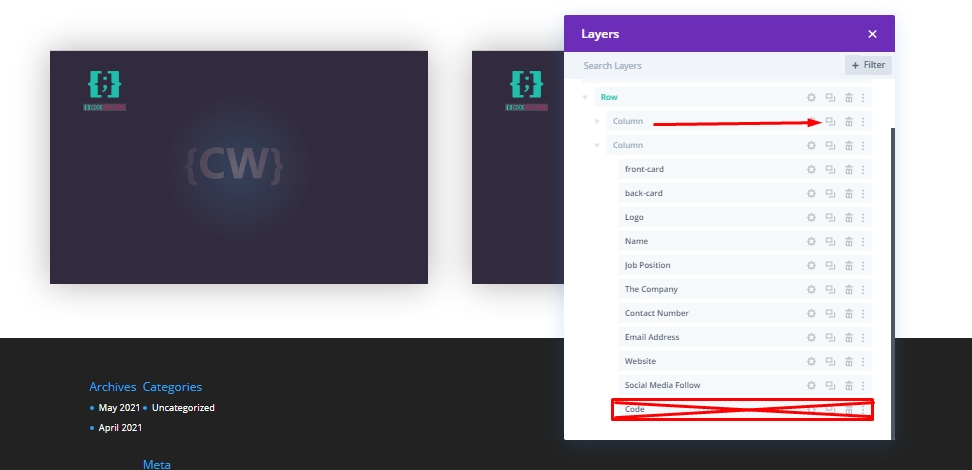
Để thêm nhiều danh thiếp của đồng đội của bạn, chúng tôi cần sao chép cột nhiều lần nếu bạn cần. Tuy nhiên, hãy đảm bảo rằng bạn đã xóa các mô-đun mã khỏi thẻ nhân bản vì có hai mô-đun mã sẽ phá vỡ thiết kế.

Bây giờ hãy sửa đổi mọi thẻ theo từng người bạn muốn làm nổi bật ở đây.
Xem cuối cùng
Sau tất cả các công việc chúng tôi đã làm, thiết kế của chúng tôi trông như thế này. Nhấp vào từng thẻ và thẻ sẽ lật và hiển thị thông tin về cá nhân. Sau đó, nhấp vào bên ngoài và nó sẽ trở lại vị trí cũ.
Phần kết luận
Danh thiếp tương tác là một cách tuyệt vời để hiển thị đồng đội của bạn trên trang web. Bạn có thể sử dụng thông tin này để hiển thị thông tin về các dự án của chúng tôi, chia sẻ ý tưởng và nhiều hơn nữa! Nhấn chia sẻ nếu bạn thấy hướng dẫn này hữu ích và nếu bạn có bất kỳ câu hỏi hoặc thắc mắc nào, bạn có thể bình luận bên dưới.




