Bạn có thể đã tự hỏi trang nào mà khách truy cập của bạn xem qua nhiều nhất trước khi điền vào biểu mẫu trang web của bạn. Theo dõi Hành trình của người dùng cho phép bạn cung cấp thông tin cần thiết cho sự tương tác và tăng trưởng kinh doanh.

Theo dõi hành trình của người dùng cho phép bạn biết về cách người dùng tương tác với trang web của bạn. Bằng cách xem các bước họ thực hiện trước khi họ tiếp tục điền vào biểu mẫu sẽ giúp bạn nâng cao chất lượng của các trang đó.
Bằng cách có thông tin này, bạn sẽ biết chính xác nơi bạn muốn đặt năng lượng của mình và trang nào quan trọng hơn những trang khác. Trong hướng dẫn này, chúng ta sẽ hiểu cách theo dõi hành trình của người dùng trước khi họ điền vào biểu mẫu.
WP Biểu mẫu

WP Forms là plugin WordPress phổ biến nhất mà bạn có thể sử dụng để tạo biểu mẫu cho trang web WordPress của mình. Được sử dụng bởi hơn 4 triệu trang web WordPress, WP Forms rất dễ sử dụng và đơn giản.
Nó cung cấp nhiều tính năng như Dịch vụ tiếp thị qua email, Cổng thanh toán, biểu mẫu đăng ký, v.v. Trong khi nó cũng có một số addon để mở rộng các tính năng của nó.
Đối với hướng dẫn này, chúng tôi sẽ sử dụng một addon WP Forms cho Hành trình của người dùng sẽ cho phép chúng tôi theo dõi đường dẫn của người dùng trên trang web của chúng tôi. Nó cũng sẽ cho phép chúng tôi xem thời gian người dùng đã dành trên một trang cụ thể.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Hãy chuyển sang WordPress và bắt đầu quá trình.
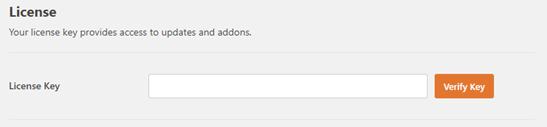
Khi bạn đã cài đặt plugin WP Forms , trong tab Chung từ Cài đặt WP Forms trong Thanh quản trị WordPress, nó sẽ yêu cầu bạn cung cấp khóa cấp phép mà bạn sẽ nhận được từ tài khoản đăng ký WP Forms của mình.

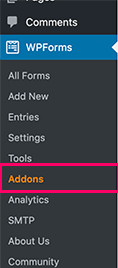
Sau khi bạn đã kết nối thành công tài khoản của mình với plugin, bạn cần chuyển đến Addons trong Admin Bar trong WP Forms.

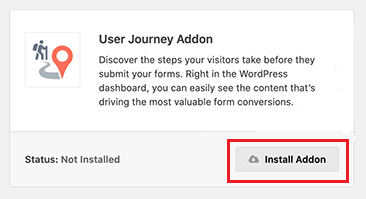
Tiếp theo, bạn cần nhấn nút Install Addon bên dưới User Journey Addon trên trang.

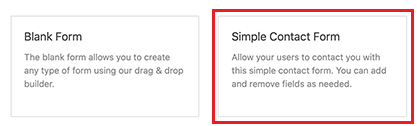
Tiếp theo, bạn có thể bắt đầu tạo biểu mẫu. Với WP Forms, bạn có thể tạo tất cả các loại biểu mẫu bằng cách sử dụng các mẫu đơn giản được tạo sẵn. Hãy tiếp tục và tạo một biểu mẫu Liên hệ với chúng tôi .
Để tạo biểu mẫu, bạn cần vào WP Forms và nhấn Add New. Bạn sẽ chọn Tiêu đề cho biểu mẫu của mình và sau đó xem một số Mẫu biểu mẫu mà từ đó bạn có thể chọn mẫu bạn muốn tạo.

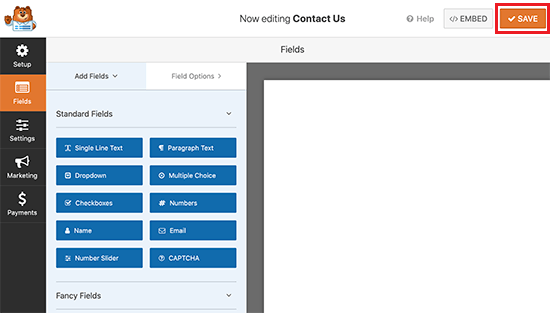
Khi bạn đã chọn Mẫu , plugin sẽ hướng bạn đến trình tạo kéo và thả.

Các biểu mẫu này có khả năng tùy biến cao. Bạn có thể thêm các trường mới trong khi bạn cũng có thể xóa các trường đã có từ trước khỏi mẫu.
Lưu biểu mẫu sau khi bạn hoàn tất việc tùy chỉnh. Thêm biểu mẫu vào bất kỳ bài viết / trang nào bạn muốn.
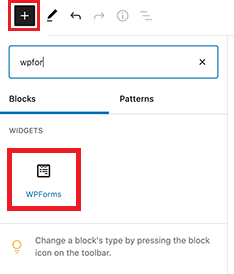
Để làm điều đó, hãy chỉnh sửa bài đăng / trang và sau đó nhấn nút Thêm khối mới '\ 002B' và thêm Khối biểu mẫu WP.

Trong khối WP Forms mới được thêm vào, hãy chọn biểu mẫu bạn đã tạo.

Cuối cùng, biểu mẫu sẽ bắt đầu xuất hiện trên trang nội dung của bạn.
Tiếp tục theo dõi Hành trình của người dùng , sau một vài lần gửi, bạn có thể truy cập trang Mục nhập từ Biểu mẫu WP trong Thanh quản trị .

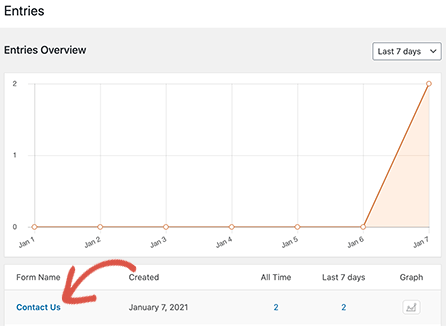
Bấm vào biểu mẫu bạn đã tạo trước đó.

Danh sách các Mục nhập sẽ được hiển thị cho bạn từ những người dùng khác nhau. Để theo dõi hành trình của người dùng, bạn chỉ cần nhấp vào nút Xem ngay bên dưới Hành động trên mục nhập của họ.

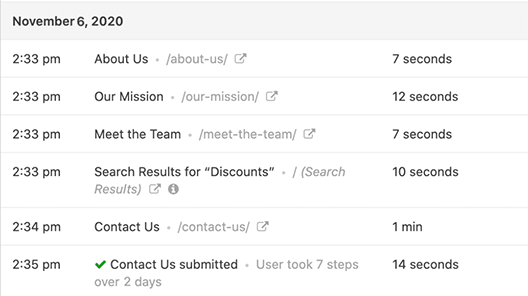
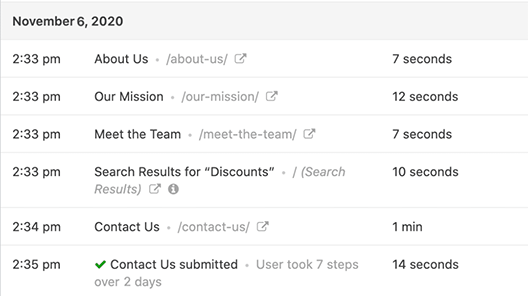
Bạn sẽ thấy tất cả các chi tiết về hành trình của người dùng đến biểu mẫu của bạn. Cùng với việc xem các trang mà người dùng của bạn đã truy cập trước khi điền vào biểu mẫu, bạn cũng sẽ thấy thời gian họ đã dành cho mỗi trang này.

Bạn cũng sẽ có thể xem nguồn giới thiệu mà người dùng đã theo dõi. Sử dụng thông tin này, bạn sẽ thấy dễ dàng hơn nhiều để xem các trang hấp dẫn hơn. Mặc dù nó cũng sẽ giúp bạn cải thiện những thứ mà người dùng không thấy thú vị lắm.
Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn trong việc làm cho trải nghiệm WordPress của bạn trở nên thú vị hơn nhiều. Để luôn được cập nhật về nội dung sẽ giúp bạn cải thiện trang web WordPress của mình, hãy đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi.




