Không phải tất cả các chủ đề đều cho phép bạn thêm các tiện ích WordPress vào vùng tiêu đề của mình. Tuy nhiên, bạn có thể muốn bao gồm các khối nội dung trong tiêu đề WordPress của mình bằng cách sử dụng các widget để có được giao diện đẹp hơn nhiều.

Có hai phương pháp mà bạn sử dụng để sử dụng các widget WordPress trong vùng tiêu đề. Trong hướng dẫn này, chúng ta sẽ hiểu cách sử dụng các widget WordPress trong vùng tiêu đề.
Tại sao bạn nên thêm một tiện ích WordPress vào tiêu đề trang web của mình
Khi ai đó truy cập trang web WordPress của bạn, họ sẽ nhận thấy tiêu đề là một trong những điều đầu tiên. Bạn có thể cải thiện phần này để giúp thu hút sự chú ý của người đọc bằng cách thêm tiện ích WordPress vào tiêu đề của bạn.
Biểu trưng độc đáo và menu điều hướng thường được bao gồm trong tiêu đề trang web để hỗ trợ khách truy cập điều hướng trang web của bạn. Bạn cũng có thể sử dụng tiện ích tiêu đề để hiển thị nội dung hữu ích, quảng cáo biểu ngữ, đặc biệt trong thời gian giới hạn, biểu mẫu một dòng, và hơn thế nữa ở trên hoặc bên dưới phần này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờCách thêm các Widget WordPress vào Header Với Tùy chọn Chủ đề WordPress
Phần tiện ích tiêu đề được bao gồm trong nhiều chủ đề WordPress hàng đầu, bạn có thể chỉnh sửa phần này theo sở thích của mình. Trước tiên, hãy kiểm tra xem chủ đề WordPress hiện tại của bạn có chứa phần tiện ích con trong tiêu đề hay không.
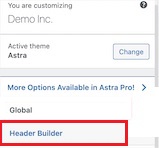
Để kiểm tra tùy chọn này, hãy chuyển đến Giao diện và sau đó Tùy chỉnh và xem liệu nó có cho phép bạn chỉnh sửa tiêu đề hay không.

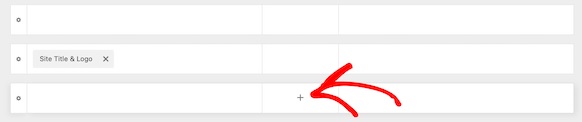
Nó sẽ đưa bạn đến trường nơi bạn có thể chỉnh sửa tiêu đề và thêm các widget WordPress. Bạn có thể thay đổi tiêu đề, cũng như khoảng trống ở trên và dưới tiêu đề, ở cuối màn hình. Chỉ cần nhấp vào biểu tượng Dấu cộng trong khi di chuột qua một trong các khu vực trống.

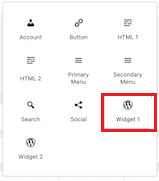
Bạn có thể chọn Widget 1 từ menu bật lên xuất hiện. Có nhiều khả năng hơn, nhưng bạn sẽ cần chọn một trong các tùy chọn Widget để làm cho widget tiêu đề sẵn sàng.

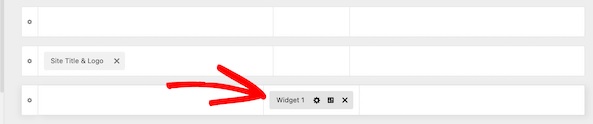
Nhấp vào hộp Tiện ích 1 trong phần tùy biến tiêu đề để thêm một vùng tiện ích vào tiêu đề của bạn để có thể thêm tiện ích trong bước tiếp theo.

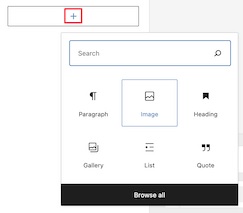
Tiếp theo, bạn sẽ cần thêm khối vào trường và chọn tiện ích con mà bạn muốn chọn.

Sử dụng cùng một phương pháp, bạn có thể chọn thêm bao nhiêu tiện ích tùy thích. Khi bạn đã hoàn tất tất cả các cài đặt, hãy đảm bảo xuất bản và lưu tất cả các thay đổi.
Cách thêm tiện ích WordPress vào tiêu đề trang web của bạn bằng mã hóa
Sẽ không thành vấn đề nếu chủ đề WordPress của bạn không hỗ trợ thêm các tiện ích WordPress vào tiêu đề trang web của bạn vì bạn có thể đạt được nhiệm vụ tương tự với một chút mã hóa.
Để sử dụng đoạn mã, có ba tùy chọn. Nó có thể được đặt trong tệp functions.php của bạn, một plugin dành riêng cho trang web hoặc bạn cũng có thể sử dụng một plugin đoạn mã .

Bây giờ, hãy dán đoạn mã sau bằng một trong ba tùy chọn được đưa ra ở trên.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
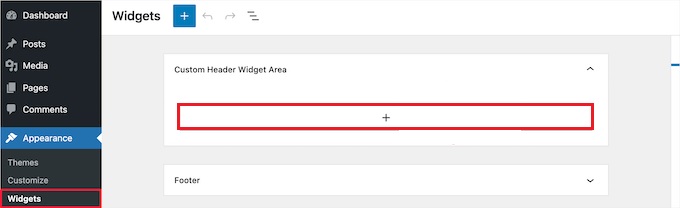
Mã này tạo ra một thanh bên hoặc không gian sẵn sàng cho tiện ích con mới cho chủ đề của bạn. Bạn có thể đi tới tùy chọn Tiện ích từ Giao diện và ở đó, bạn sẽ thấy Khu vực tiện ích tiêu đề tùy chỉnh.

Giờ đây, bạn có thể thêm các widget trong khu vực này và tiếp tục hiển thị các thay đổi trực tiếp trên trang web của mình.
Bạn sẽ cần cập nhật tệp header.php trong chủ đề của mình để thực hiện việc này. Sau đó, dán đoạn mã sau vào bất cứ nơi nào bạn muốn tiện ích con xuất hiện.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Mã này sẽ đặt vùng tiện ích con mà bạn đã tạo trước đó trong vùng tiêu đề của trang web của bạn.
Bạn cũng có thể cần thêm CSS vào WordPress để tùy chỉnh khu vực tiện ích tiêu đề và mỗi tiện ích bên trong nó được hiển thị, tùy thuộc vào chủ đề của bạn. Thay vào đó, bạn có thể sử dụng một plugin như CSS Hero nếu bạn không biết CSS.

Đi tới Tùy chỉnh từ Giao diện, nơi tùy chọn CSS bổ sung sẽ được tìm thấy.

Điều này cho phép bạn ngay lập tức thêm CSS mới vào chủ đề của mình và xem kết quả trong thời gian thực. Bạn có thể sử dụng các mã sau làm mẫu để bắt đầu.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Để lưu các thay đổi của bạn, hãy nhấp vào nút Xuất bản sau khi bạn đã hoàn tất việc thêm CSS của mình.
Bạn có thể làm theo hai phương pháp này để thêm các widget WordPress vào tiêu đề trang web của mình. Đó là tất cả từ chúng tôi cho hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để được cập nhật về các bài đăng của chúng tôi.




