Bạn có muốn tìm hiểu cách sử dụng widget thanh tiến trình của Elementor? Chúng tôi sẽ nói về widget thanh tiến trình và chỉ cho bạn cách hoạt động của nó trong bài viết này. Tiện ích thanh tiến trình có thể được sử dụng để hiển thị các mốc quan trọng, dự án, chiến dịch và những thứ khác trên trang web của bạn.

Tiện ích thanh tiến trình trong Elementor rất dễ sử dụng. Cả người dùng Elementor miễn phí và Elementor chuyên nghiệp đều có thể sử dụng tiện ích thanh tiến trình. Vì vậy, không mất thời gian nữa, hãy kiểm tra cách định cấu hình thanh tiến trình Elementor .
Tiện ích thanh tiến trình trong Elementor
Đầu tiên, hãy truy cập một trang hoặc bài đăng mà bạn muốn tiện ích thanh tiến trình hiển thị. Mở trang trong trình chỉnh sửa Elementor, sau đó nhấp vào dấu "+" để tạo một phần mới.

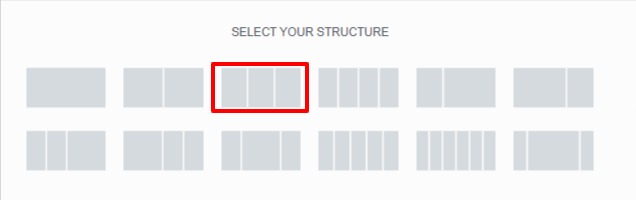
Bây giờ bạn phải chọn một cột. Chúng tôi đang sử dụng phần ba cột cho thanh tiến trình của chúng tôi ở đây để làm cho phần này trông đẹp hơn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
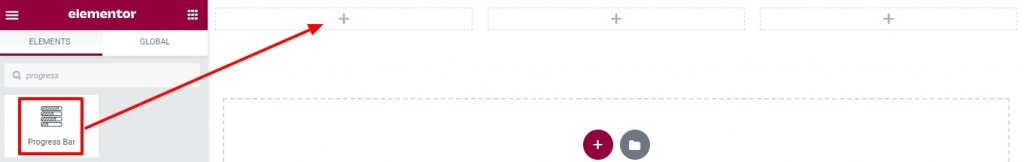
Bây giờ, hãy tìm thanh tiến trình trên bảng widget bên trái, kéo nó và thả nó vào cột bạn vừa tạo.

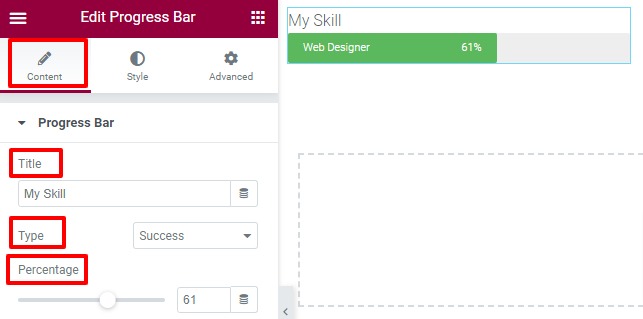
Bây giờ bạn có thể tùy chỉnh tiêu đề và loại của thanh tiến trình từ tab nội dung. Cuối cùng, bạn có thể điều chỉnh tỷ lệ phần trăm hiển thị trên thanh tiến trình.

Nếu bạn muốn hiển thị hoặc ẩn phần trăm của thanh tiến trình, bạn có thể làm như vậy. Cuối cùng, bạn đã sẵn sàng để thêm nội dung vào bên trong.

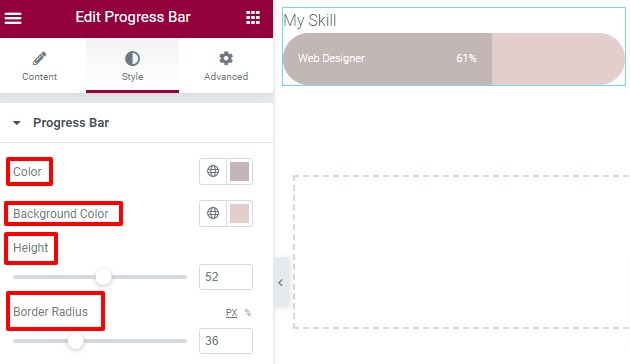
Để tạo kiểu cho thanh tiến trình, bây giờ bạn sẽ cần nhấp vào tab kiểu. Để tùy chỉnh màu sắc, nền và chiều cao của thanh tiến trình, bạn có thể chọn từ nhiều tùy chọn khác nhau trong menu của thanh tiến trình.

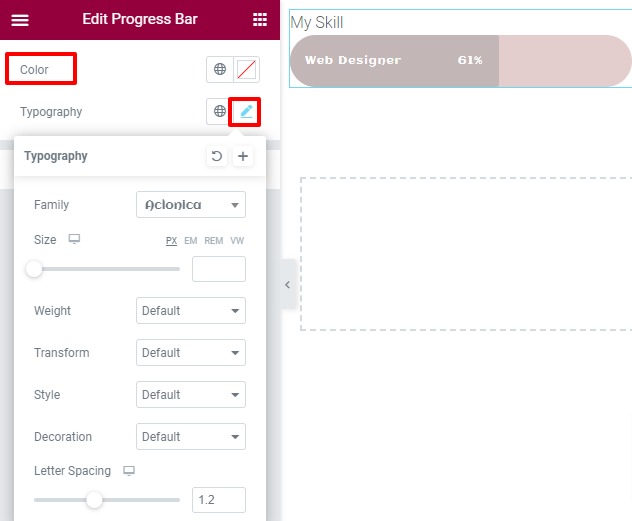
Có thể đặt màu văn bản bên trong, cũng như phông chữ, từ tùy chọn văn bản bên trong. Họ phông chữ, kích thước, trọng lượng và khoảng cách giữa các chữ cái chỉ là một vài tùy chọn có sẵn khi nói đến kiểu chữ.

Màu tiêu đề và phông chữ cũng có thể được đặt từ tùy chọn kiểu tiêu đề.
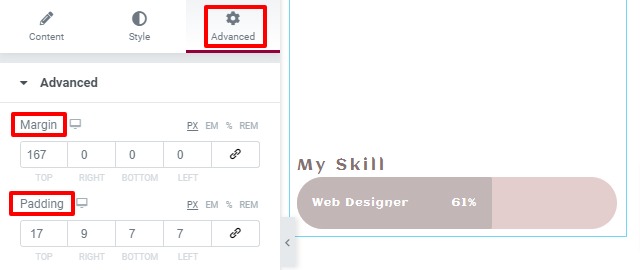
Bước tiếp theo là chuyển sang tab nâng cao. Có một loạt các phong cách để lựa chọn ở đây.
Nâng cao
Có thể thêm phần đệm và lề từ menu nâng cao để sắp xếp lại phần vào vị trí mong muốn. Bạn có tùy chọn thêm tất cả bốn giá trị lại với nhau hoặc bạn có thể bỏ chọn tùy chọn đó và thêm chúng lần lượt.

Để chỉnh sửa các phần cụ thể, bạn cũng có thể thêm Z-index, CSS id và class.

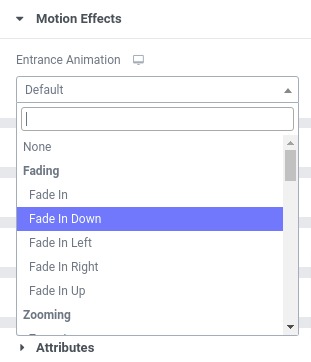
Hiệu ứng chuyển động
Một hiệu ứng hoạt hình lối vào có thể được thêm vào thông qua tùy chọn hiệu ứng chuyển động. Có nhiều hiệu ứng có thể được áp dụng cho một phần nhất định và bạn có thể chọn bất kỳ hiệu ứng nào trong số chúng.

Thời gian và thời lượng trễ của hoạt ảnh cũng có thể được đặt.

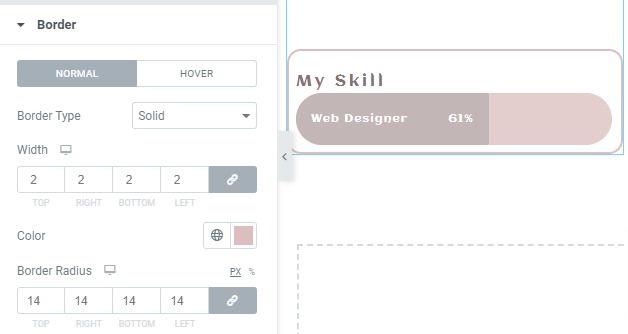
Biên giới
Từ đây, bạn có thể thay đổi loại đường viền, màu sắc và bán kính.

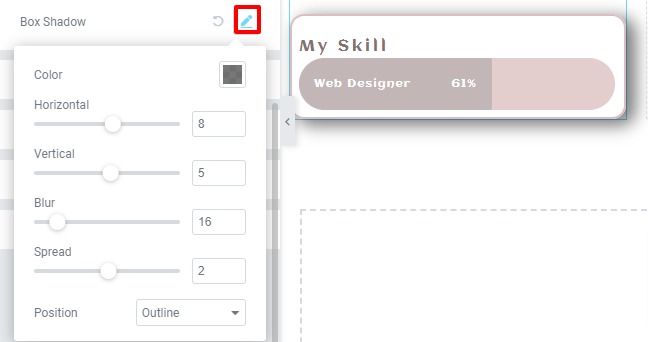
Sử dụng tùy chọn chỉnh sửa bóng hộp, bạn cũng có thể tạo hiệu ứng bóng hộp cho thiết kế của mình.

Tiểu sử
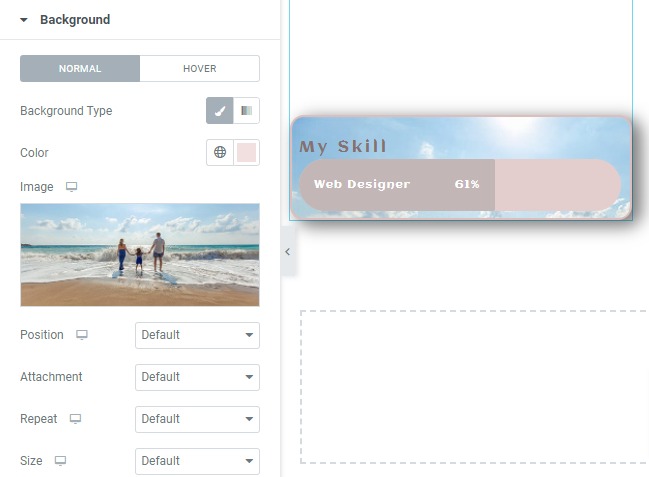
Thêm nền cho các tình huống bình thường và di chuột có thể được thực hiện thông qua tùy chọn nền. Nền cổ điển hoặc nền gradient đều là tùy chọn cho kiểu nền bạn chọn. Bạn có thể sử dụng hình ảnh làm nền nếu sử dụng phương pháp truyền thống. Ngoài ra, bạn có thể chọn vị trí, tệp đính kèm và kích thước của hình ảnh.

Phản ứng nhanh nhẹn
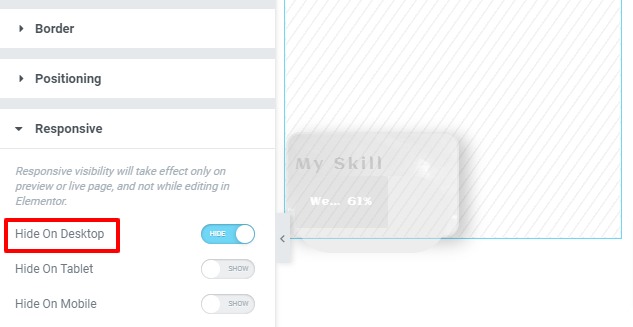
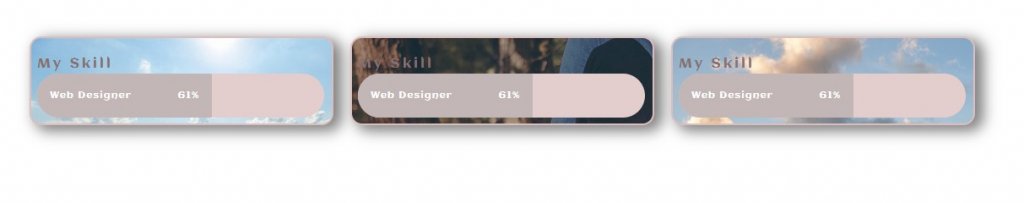
Cài đặt đáp ứng cho phép bạn tùy chỉnh khả năng phản hồi trên tất cả các kích thước màn hình. Mỗi thiết bị có một tập hợp các tùy chọn kiểu dáng riêng. Các phần có thể được ẩn cho máy tính để bàn, máy tính bảng và thiết bị di động. Do đó, phần ẩn sẽ không hiển thị trên thiết bị đó. Phần này có thể dễ dàng sao chép, thiết kế lại cho thiết bị di động theo một cách khác và ẩn cho máy tính để bàn. Tự động, kiểu di động sẽ chỉ xuất hiện trên thiết bị di động và chỉ trên máy tính để bàn.

Và thanh tiến trình của bạn đã sẵn sàng!

Kết thúc
Elementor làm cho việc làm việc với các thanh tiến trình trở nên đơn giản và thú vị. Không thể thêm thuộc tính và CSS tùy chỉnh vào Elementor với phiên bản miễn phí. Để sử dụng tính năng này, bạn cần nâng cấp lên phiên bản chuyên nghiệp .
Thats tất cả để có nó. Bạn sẽ có thể hiển thị một thanh tiến trình đáng yêu trên trang web của mình sau khi hoàn thành các bước được nêu ở trên. Nếu bạn thấy thông tin này hữu ích, hãy chia sẻ nó với bạn bè của bạn. Ngoài ra, hãy nhớ xem các hướng dẫn về phần tử CodeWatchers .




