Bao gồm tuyên bố từ chối trách nhiệm là một cách tiếp cận tuyệt vời để truyền tải thông tin quan trọng đến độc giả của bạn. Đó là một bước khởi đầu tuyệt vời để bảo vệ bạn và trang web của bạn khỏi rủi ro pháp lý. Thông báo liên kết chỉ ra rằng ý kiến của người viết có thể không phải là ý kiến của công ty mẹ và như vậy là ví dụ về tuyên bố từ chối trách nhiệm. Chúng thường được tìm thấy trong footer. May mắn thay, tuyên bố từ chối trách nhiệm rất đơn giản để đưa vào Divi . Bài viết này sẽ xem xét ba cách khác nhau để thêm tuyên bố từ chối trách nhiệm vào chân trang Divi .

Xem trước
Chúng ta sẽ thấy hai loại tuyên bố từ chối trách nhiệm trên thiết kế này - tĩnh và cố định. Cả hai thiết kế đều thân thiện với thiết bị di động để bạn có thể trải nghiệm như nhau trên màn hình nhỏ hơn.
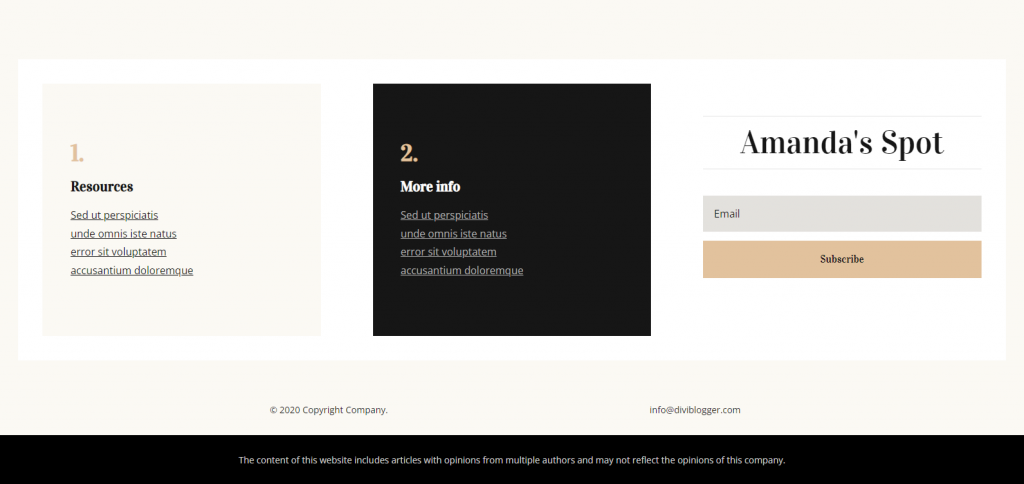
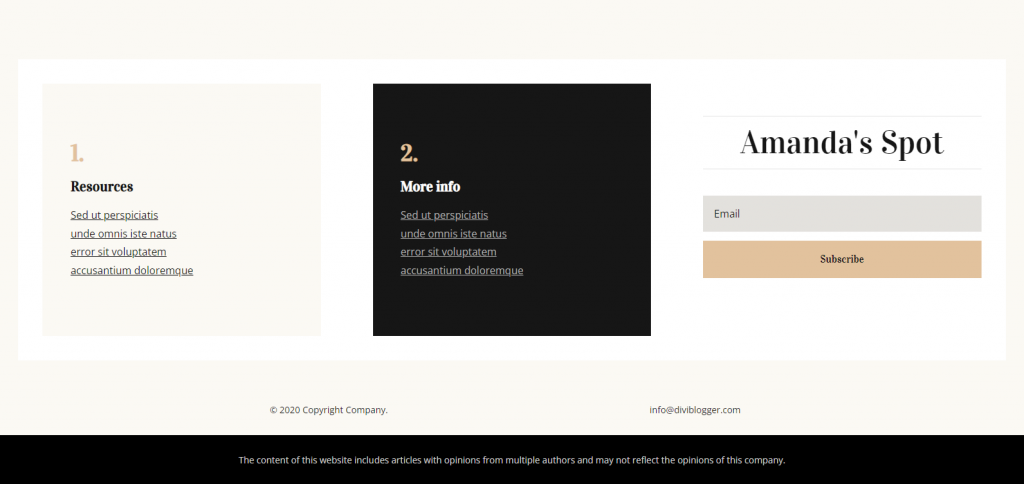
Đây là thiết kế cho tuyên bố từ chối trách nhiệm tĩnh.

Và tuyên bố từ chối trách nhiệm dính trông như thế này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTải lên chân trang Divi

Chúng tôi sẽ sử dụng hai thiết kế chân trang miễn phí khác nhau từ blog Elegant Themes. Bạn có thể tìm thấy chúng bằng cách tìm kiếm "footer miễn phí" trên blog. Giải nén tệp đã tải xuống để sử dụng chúng. Tiếp theo, điều hướng đến Divi
Tuyên bố từ chối trách nhiệm tĩnh đối với Chân trang Divi
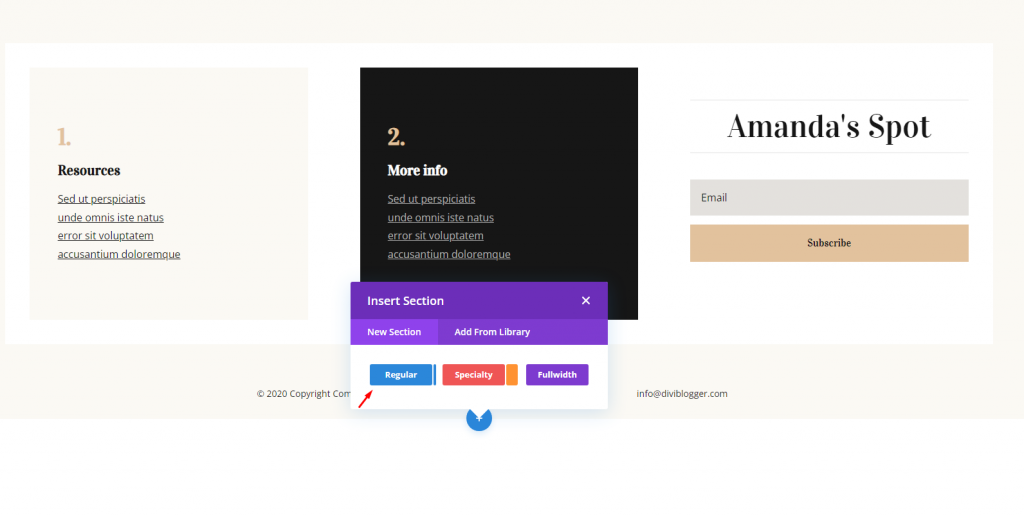
Chúng tôi sẽ tạo một tuyên bố từ chối trách nhiệm cố định trong một phần mới ở cuối chân trang trong ví dụ này. Ví dụ này bao gồm mẫu chân trang từ Header And Footer của Divi's Blogger Layout Pack . Để tạo một phần mới, hãy di chuột qua hàng cuối cùng và nhấp vào biểu tượng màu xanh lam, sau đó nhấp vào Thông thường.

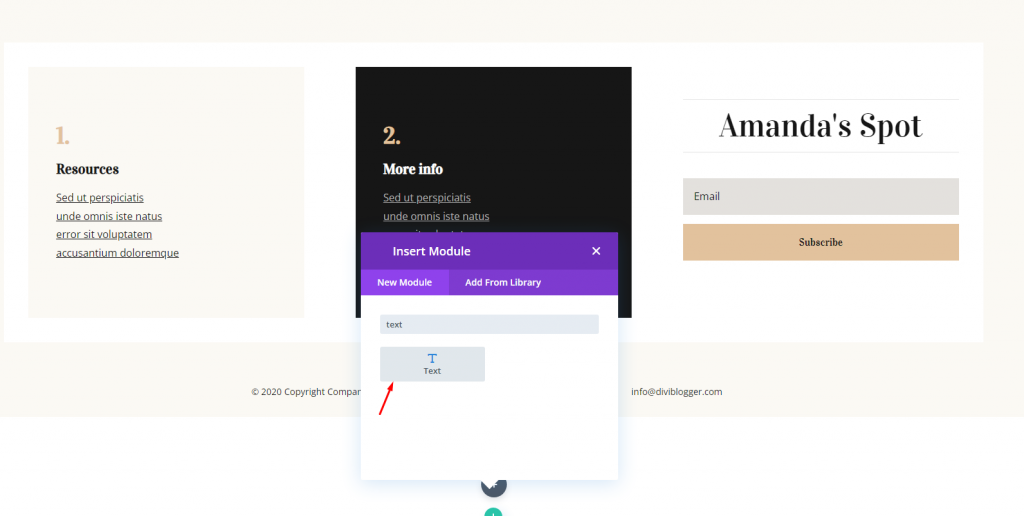
Bây giờ, hãy chèn một hàng có chiều rộng đầy đủ và thêm một mô-đun văn bản trên đó.

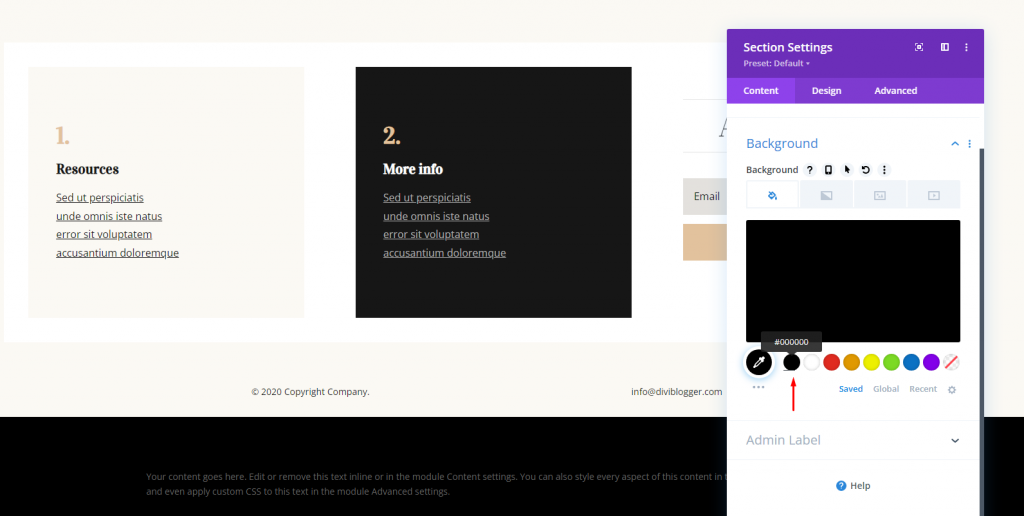
Bây giờ, hãy thực hiện một số điều chỉnh đối với chính phần đó. Chúng tôi sẽ quay lại mô-đun văn bản để chỉnh sửa thêm. Đầu tiên, mở cài đặt phần, thay đổi Nền và đặt nó thành Màu đen.
- Nền: # 000000

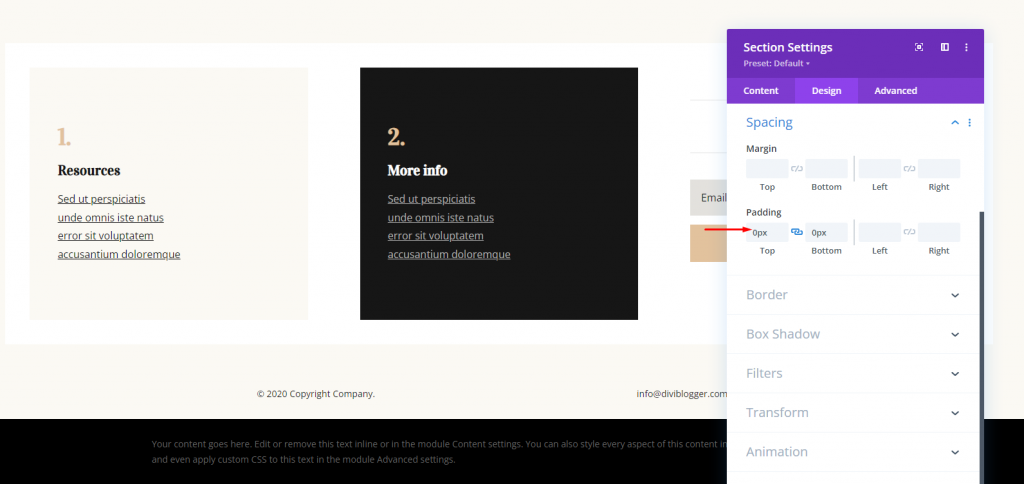
Mở tab Thiết kế và thay đổi phần đệm. Sau đó, bạn đã hoàn thành với phần này.
- Padding: Top 0px, Bottom 0px

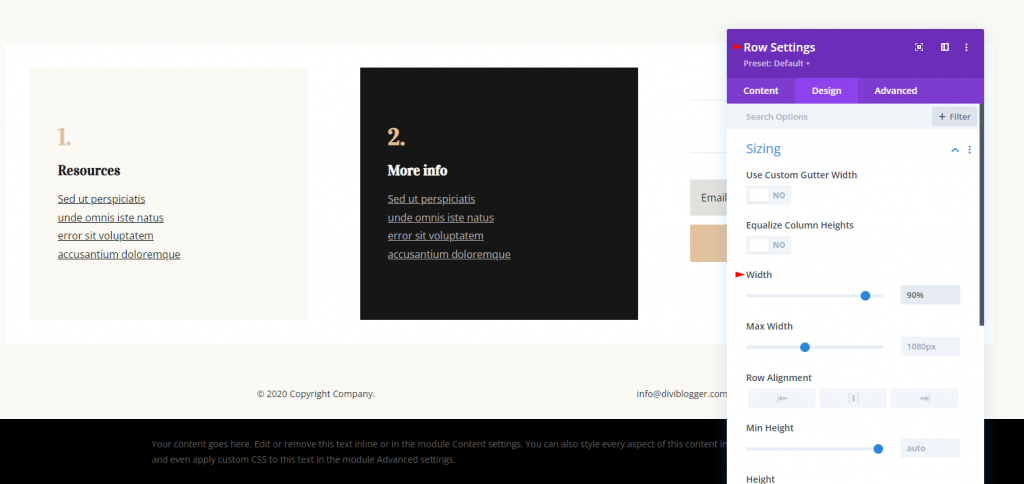
Bây giờ, hãy mở cài đặt hàng và chuyển đến tab Thiết kế. Ở đó, thay đổi chiều rộng.
- Chiều rộng: 90%

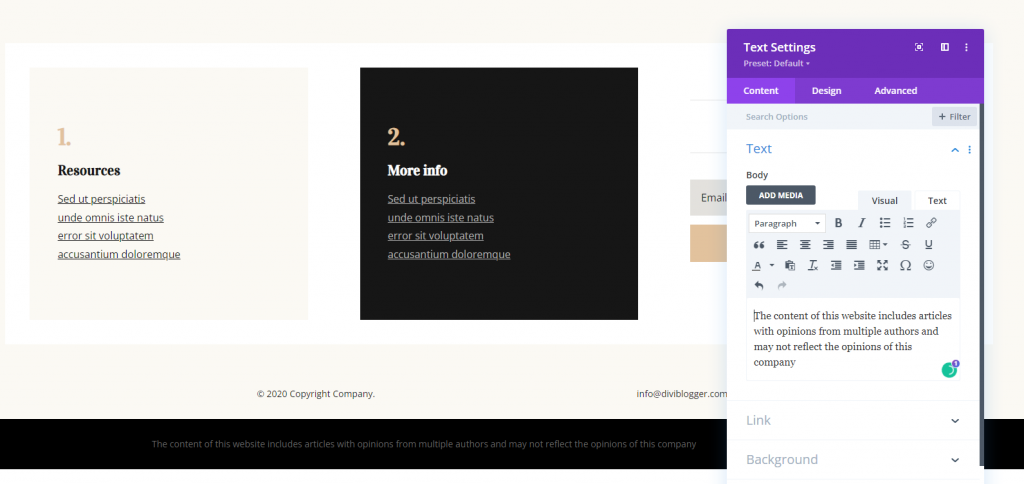
Bây giờ hãy mở mô-đun văn bản và thêm văn bản sau vào phần nội dung.
- Nội dung: Nội dung của trang web này bao gồm các bài viết với ý kiến của nhiều tác giả và có thể không phản ánh ý kiến của công ty này.

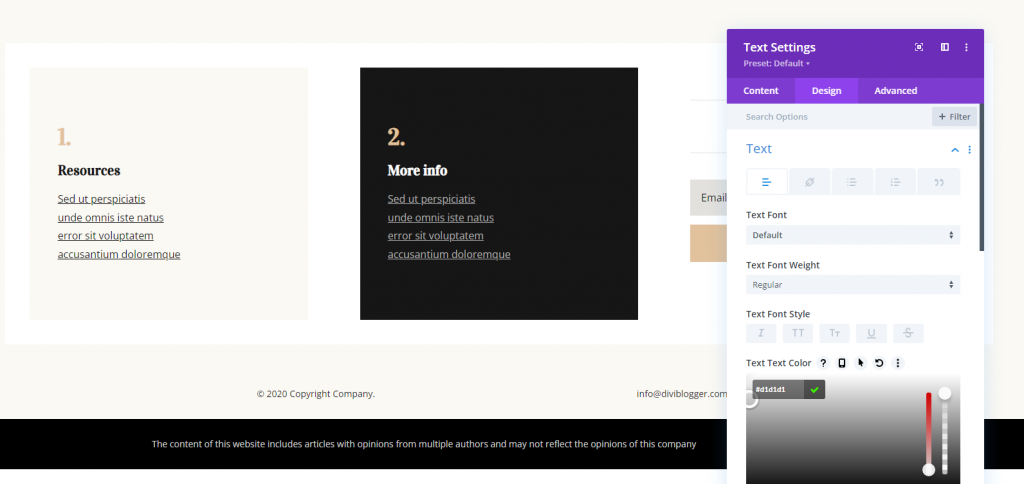
Cuối cùng, từ tab thiết kế, hãy thay đổi màu văn bản.
- Màu Văn bản Văn bản: # d1d1d1

Vui lòng lưu công việc của bạn, và chúng tôi đã hoàn thành.
Tuyên bố từ chối trách nhiệm đối với Divi Footer
Các thành phần dính sẽ được đặt khi bạn cuộn. Bạn có quyền kiểm soát cách thức và nơi chúng hoạt động. Chúng tôi sẽ đưa ra tuyên bố từ chối trách nhiệm cố định hiển thị ở đầu chân trang và ở đó cho đến khi nó chạm đến cuối trang.

Chúng tôi sẽ bao gồm một tuyên bố từ chối trách nhiệm nêu rõ rằng văn bản thể hiện quan điểm của tác giả và không nên dựa vào đó để thay thế cho sự hỗ trợ chuyên môn. Tôi đang sử dụng footer từ Header And Footer của Divi's Immigration Law Layout Pack cho ví dụ này.
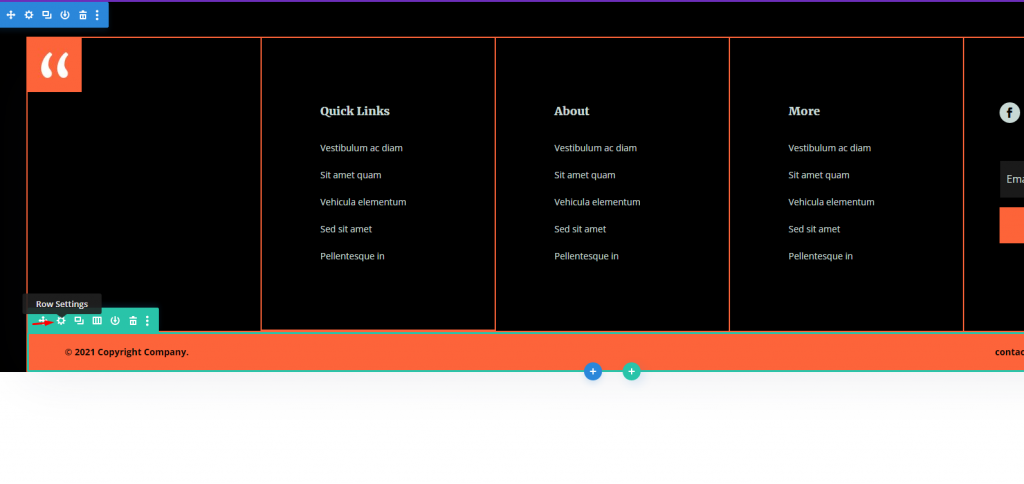
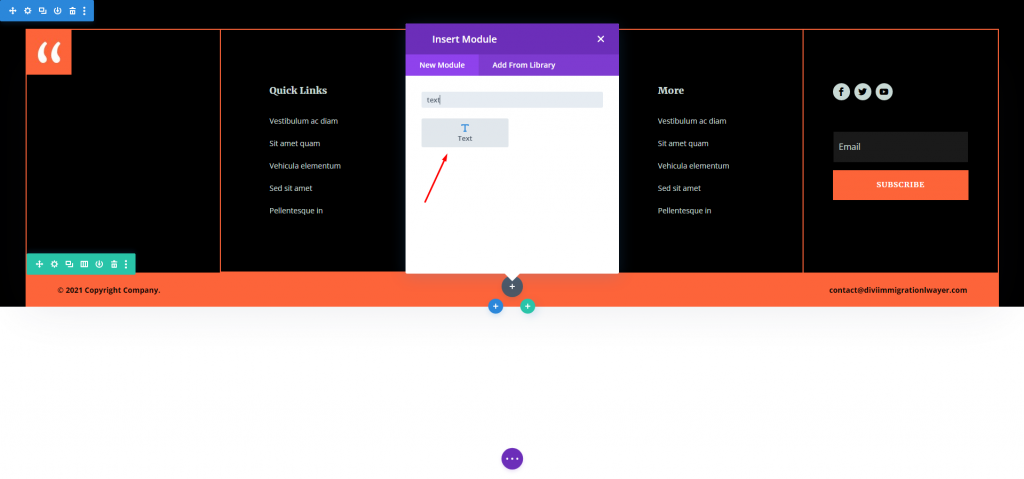
Chọn các tùy chọn bố cục bằng cách di chuột qua hàng dưới cùng. Hiện tại có hai cột trong hàng này. Chọn cột có 1/4, 1/2, 1/4. Điều này cung cấp cho chúng tôi rất nhiều không gian cho tuyên bố từ chối trách nhiệm. Bây giờ, hãy kéo và thả một mô-đun văn bản ở trung tâm.

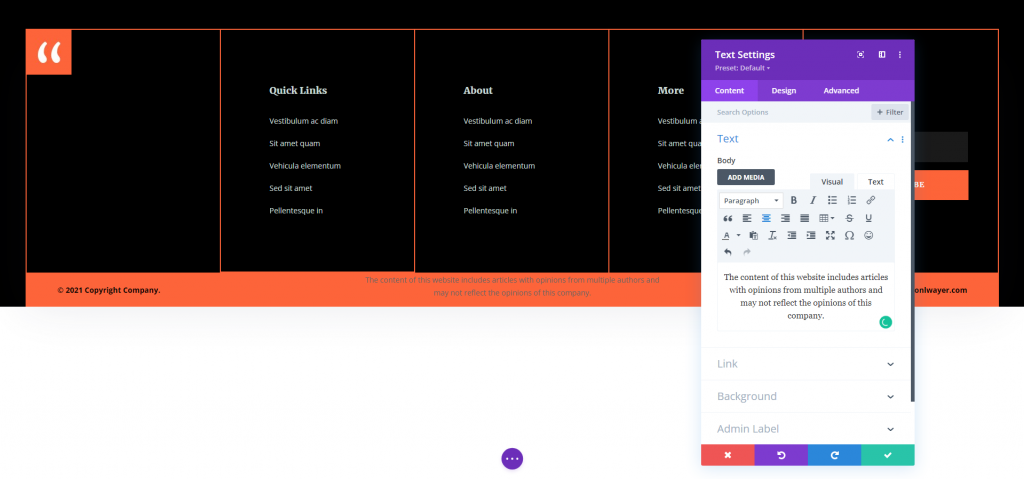
Bây giờ hãy mở mô-đun văn bản và thêm văn bản sau vào phần nội dung.
- Nội dung: Nội dung của trang web này bao gồm các bài viết với ý kiến của nhiều tác giả và có thể không phản ánh ý kiến của công ty này.

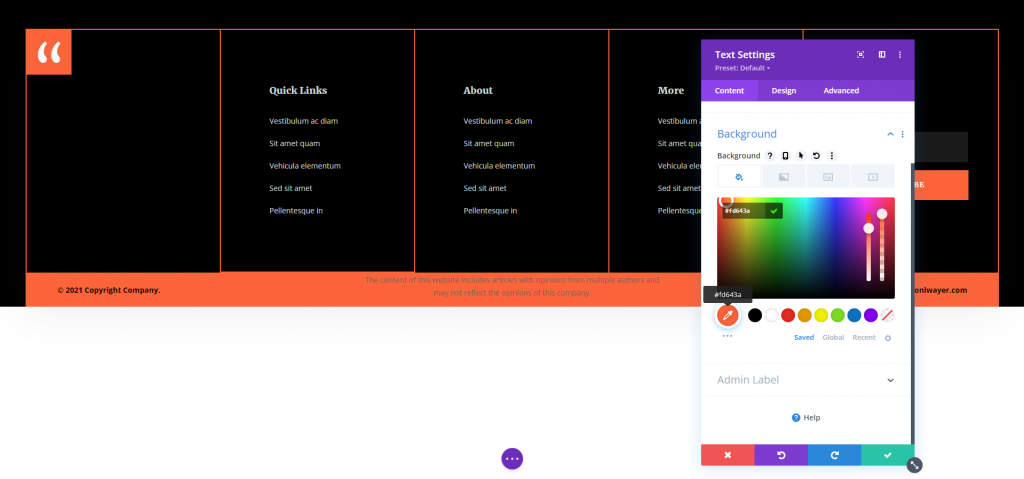
Cuộn xuống Nền và thay đổi màu thành màu được liệt kê bên dưới. Phông nền này đã có trong hàng, nhưng chúng tôi muốn tích hợp nó trong mô-đun để phông nền xuất hiện khi mô-đun hiển thị bên ngoài hàng này.
- Nền: # fd643a

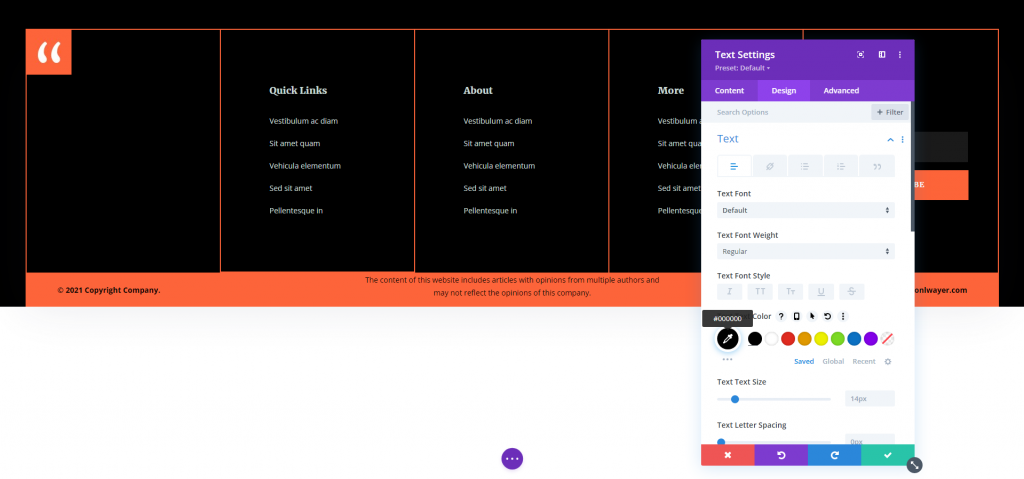
Bây giờ chuyển sang tab thiết kế và chọn màu đen làm Màu văn bản. Ngoài ra, giữ nguyên phông chữ và trọng lượng.
- Màu Văn bản Văn bản: # 000000

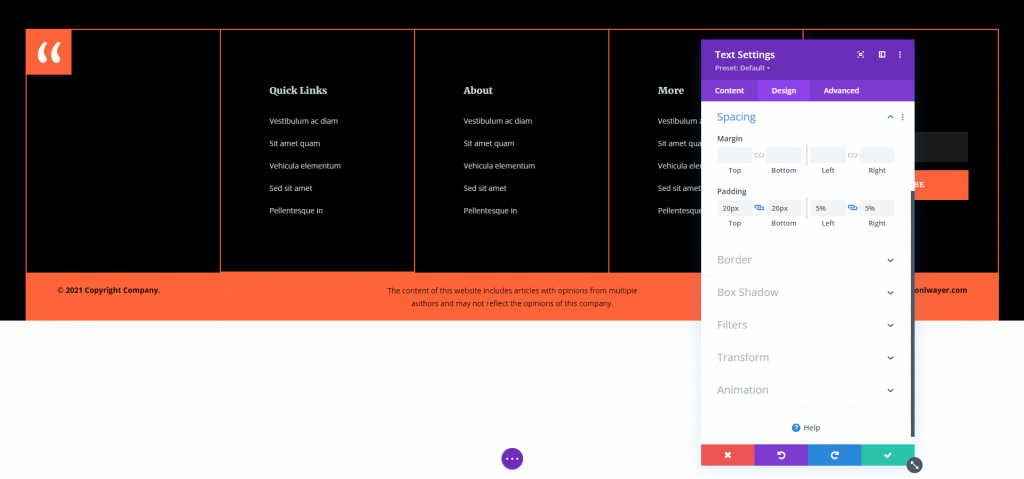
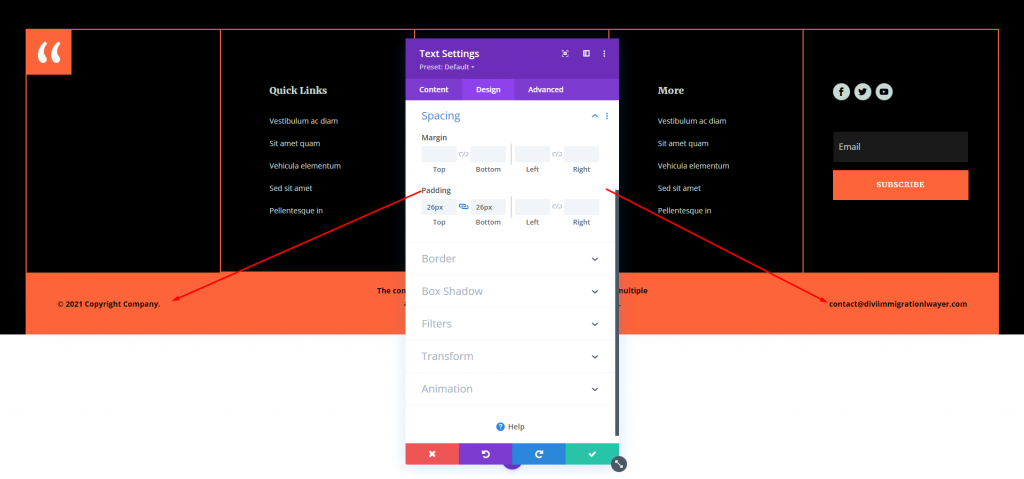
Từ tùy chọn Spacing, hãy thêm một số khoảng đệm.
- Padding: Top 20px, Bottom 20px, Left 5%, Right 5%

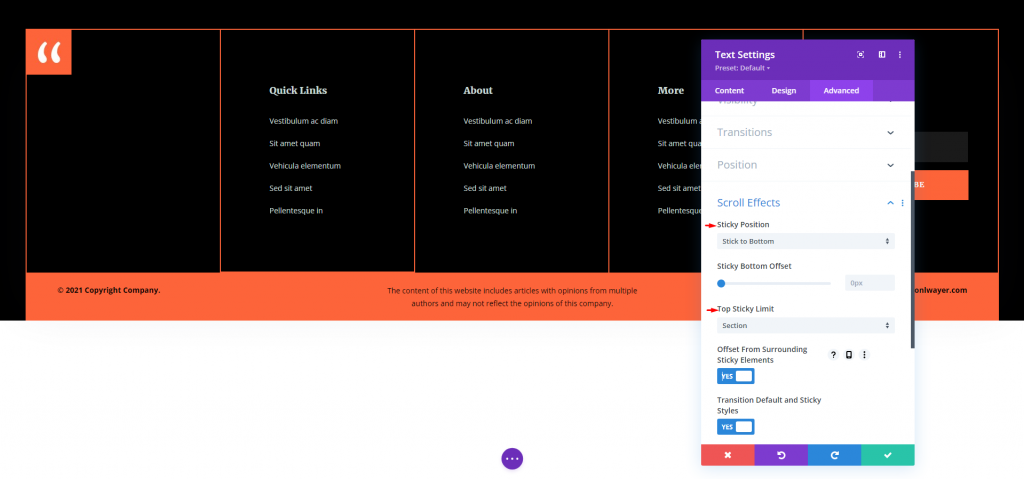
Mở tùy chọn hiệu ứng cuộn từ tab nâng cao và thực hiện các thay đổi sau.
- Vị trí cố định: Bám vào dưới cùng
- Giới hạn cố định hàng đầu: Phần

Mở tab thiết kế cho cả văn bản bên trái và bên phải và thêm một số phần đệm.
- Đệm: 26px trên, 26px dưới

Lưu cài đặt và chúng tôi đã hoàn tất.
Kết quả cuối cùng
Đây là kết quả của chúng tôi cho cả phần tuyên bố từ chối trách nhiệm tĩnh và cố định ở chân trang.
Đối với thiết kế tĩnh -

Đối với thiết kế dính -
Từ cuối cùng
Điều đó kết thúc phần tổng quan của chúng tôi về cách thêm tuyên bố từ chối trách nhiệm vào chân trang Divi . Tuyên bố từ chối trách nhiệm là cần thiết để thông báo cho khán giả của bạn về việc sử dụng lời khuyên của bạn, các liên kết liên kết, v.v. Chân trang là một nơi tuyệt vời cho việc này. Bài viết này thảo luận về các phương pháp khác nhau để bao gồm tuyên bố từ chối trách nhiệm và trình bày nó theo những cách làm cho nó nổi bật hoặc hòa hợp. Tất nhiên, không bắt buộc phải có tuyên bố từ chối trách nhiệm cho mọi trang web, nhưng bài đăng này sẽ giúp bạn bắt đầu với những ai làm như vậy.




