Trong thiết kế web hiện đại, các yếu tố động giúp tăng cường sự tham gia và tương tác của người dùng rất nhiều. Trong số các thành phần động này, trình phát nhạc động là tính năng chính mang đến cho khách truy cập trang web của bạn trải nghiệm âm thanh sống động khi duyệt trang web của bạn.

Trong hướng dẫn này, chúng tôi sẽ thảo luận về các khía cạnh kỹ thuật của việc tích hợp trình phát nhạc động vào khung Elementor với sức mạnh của plugin JetEngine. Mục tiêu của chúng tôi là giúp các nhà phát triển và thiết kế web có được kiến thức và kỹ năng cần thiết để tích hợp một trình phát nhạc động một cách mượt mà trên trang web của họ.
Điều kiện tiên quyết
Trước khi bắt tay vào triển khai trình phát nhạc động trong Elementor, bạn phải đảm bảo rằng bạn có sẵn các điều kiện tiên quyết cần thiết. Dưới đây là những yêu cầu chính để bắt đầu:

Plugin Elementor và JetEngine: Đảm bảo trang web WordPress của bạn đã cài đặt và kích hoạt cả plugin Elementor và JetEngine. Các plugin này sẽ là nền tảng để tạo và quản lý nội dung động, bao gồm cả trình phát nhạc.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKiến thức cơ bản về HTML, CSS và JavaScript : Mặc dù bạn không cần phải là chuyên gia viết mã nhưng hiểu biết cơ bản về HTML, CSS và JavaScript sẽ có lợi cho việc tùy chỉnh và nâng cao chức năng của trình phát nhạc động.
Tệp âm thanh MP3 cho âm nhạc : Chuẩn bị các tệp âm thanh MP3 mà bạn định sử dụng cho trình phát nhạc. Đảm bảo rằng các tệp này được định dạng và đặt tên chính xác theo tùy chọn tổ chức của bạn.
Bằng cách đảm bảo đáp ứng các điều kiện tiên quyết này, bạn sẽ được trang bị tốt để làm theo hướng dẫn và triển khai thành công trình phát nhạc động trong Elementor.
Thiết lập tập tin âm thanh
Thiết lập chính xác các tệp âm thanh của bạn là rất quan trọng trước khi tích hợp trình phát nhạc động trong Elementor. Hãy làm theo các bước sau để đảm bảo tích hợp suôn sẻ:
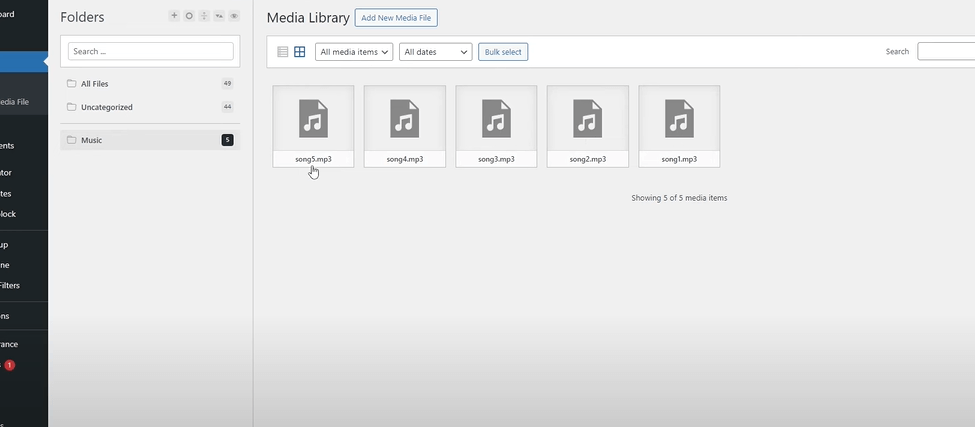
Bắt đầu bằng cách tải các tệp âm thanh MP3 của bạn lên thư viện phương tiện trên trang web WordPress của bạn. Đảm bảo rằng tất cả các tệp âm thanh được tải lên trong cùng một thư mục để tích hợp vào trình phát nhạc.

Áp dụng quy ước đặt tên nhất quán cho các tệp âm thanh của bạn để duy trì tính tổ chức và rõ ràng. Chọn tên phản ánh nội dung của từng bài hát và giúp xác định và chọn chúng dễ dàng hơn trong giao diện Elementor. Thư viện phương tiện của tôi có thể trông khác với thư viện của bạn vì tôi sử dụng plugin Happy Files .

Sử dụng các thư mục hoặc phương pháp phân loại trong thư viện phương tiện để sắp xếp các tệp âm thanh của bạn một cách hiệu quả. Điều này sẽ hợp lý hóa quá trình lựa chọn và tích hợp các bài hát mong muốn vào trình phát nhạc động.
Kích hoạt mô-đun JetEngine
Để cho phép tích hợp liền mạch nội dung động trong Elementor, việc kích hoạt các mô-đun trong plugin JetEngine là điều cần thiết. Hãy làm theo các bước sau để kích hoạt mô-đun JetEngine:
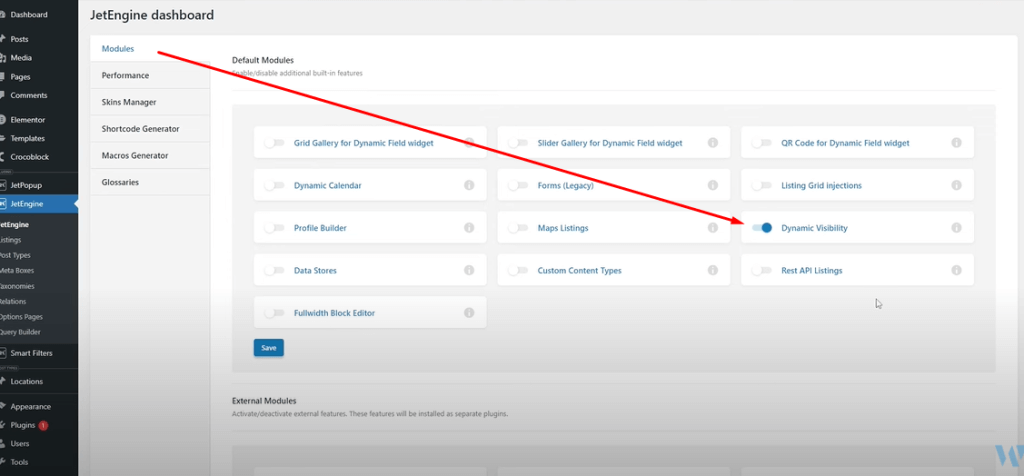
Truy cập Cài đặt JetEngine : Điều hướng đến phần cài đặt của plugin JetEngine trong bảng điều khiển WordPress của bạn. Tại đây, bạn sẽ tìm thấy các tùy chọn để tùy chỉnh và định cấu hình các khía cạnh khác nhau của chức năng của plugin.

Bật mô-đun "Hiển thị động" : Xác định vị trí tab "Mô-đun" trong cài đặt JetEngine và đảm bảo rằng mô-đun "Hiển thị động" được bật. Mô-đun này rất quan trọng để triển khai các điều kiện động và kiểm soát mức độ hiển thị của các phần tử dựa trên các tham số cụ thể.
Việc bật mô-đun "Chế độ hiển thị động" trong JetEngine sẽ mở khóa các khả năng mạnh mẽ để tạo nội dung động và tương tác trong trang web do Elementor cung cấp của bạn.
Triển khai Front-End
Bây giờ chúng tôi đã định cấu hình các cài đặt và mô-đun cần thiết, đã đến lúc đi sâu vào triển khai giao diện người dùng của trình phát nhạc động trong Elementor. Hãy làm theo các bước sau để tích hợp trình phát nhạc vào giao diện người dùng trang web của bạn một cách liền mạch:
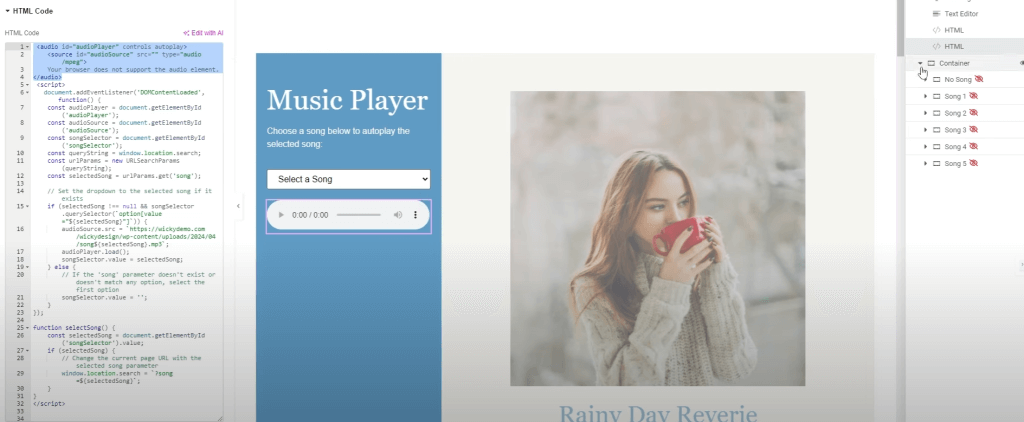
Tạo bố cục trong Elementor : Khởi chạy trình chỉnh sửa Elementor và thiết kế bố cục nơi bạn muốn đặt trình phát nhạc động. Sử dụng giao diện kéo và thả của Elementor để tạo ra thiết kế trực quan hấp dẫn và thân thiện với người dùng.

Sử dụng HTML và JavaScript cho Chức năng động : Kết hợp các đoạn mã HTML và JavaScript để triển khai chức năng động của trình phát nhạc. Điều này bao gồm hiển thị trình phát âm thanh, xử lý các sự kiện chọn bài hát và cập nhật thông tin bài hát theo thời gian thực.
Mã HTML cho trình phát âm thanh -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Và đây là mã JS -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Bằng cách làm theo các bước này, bạn có thể tích hợp liền mạch trình phát nhạc động vào giao diện người dùng trang web của mình bằng Elementor và JavaScript.
Điều kiện động với tham số URL
Điều kiện động với tham số URL đóng vai trò quan trọng trong việc kiểm soát hành vi và khả năng hiển thị của các thành phần trong trang web do Elementor cung cấp. Bạn có thể cập nhật nội dung một cách linh hoạt dựa trên tương tác của người dùng hoặc các yếu tố bên ngoài bằng cách tận dụng các tham số URL. Hãy làm theo các bước sau để triển khai các điều kiện động với thông số URL một cách hiệu quả:

Tìm hiểu tham số URL : Tham số URL là cặp khóa-giá trị được thêm vào cuối URL, cho phép bạn truyền dữ liệu từ trang này sang trang khác. Ví dụ: tham số URL như "?song=1" biểu thị rằng giá trị của "song" được đặt thành "1".
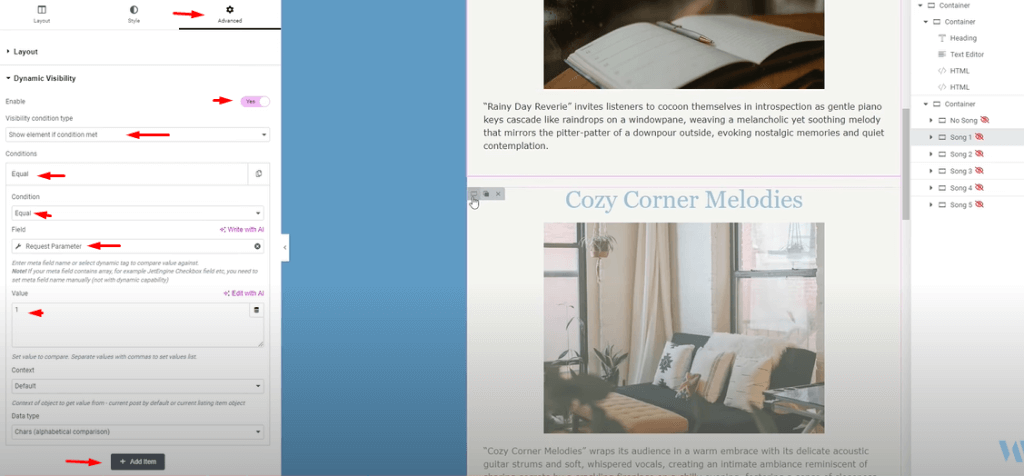
Triển khai các điều kiện động trong Elementor : Trong Elementor, hãy sử dụng tính năng hiển thị động để kiểm soát mức độ hiển thị của các thành phần dựa trên tham số URL. Tính năng này cho phép bạn hiển thị hoặc ẩn các phần tử một cách linh hoạt dựa trên các điều kiện cụ thể.
Hiển thị các phần tử dựa trên tham số URL : Định cấu hình các điều kiện động để hiển thị các phần tử khi đáp ứng các tham số URL cụ thể. Điều này đảm bảo rằng nội dung có liên quan được hiển thị cho người dùng dựa trên tương tác hoặc sở thích của họ.
Ẩn các phần tử dựa trên tham số URL : Định cấu hình các điều kiện động để ẩn các phần tử khi có một số tham số URL nhất định. Điều này cho phép trải nghiệm người dùng được cá nhân hóa và phù hợp, trong đó nội dung không cần thiết được ẩn động dựa trên hành động của người dùng.
Bằng cách triển khai hiệu quả các điều kiện động với tham số URL, bạn có thể nâng cao tính tương tác và mức độ liên quan của trang web do Elementor cung cấp, cung cấp cho người dùng trải nghiệm duyệt web liền mạch và được cá nhân hóa.
Kết thúc
Khi bạn tiếp tục khám phá và thử nghiệm Elementor và JetEngine, đừng ngần ngại tùy chỉnh và điều chỉnh trình phát nhạc động cho phù hợp với nhu cầu và sở thích cụ thể của bạn. Cho dù bạn điều chỉnh bố cục, thêm tính năng mới hay tinh chỉnh chức năng thì tính linh hoạt của các công cụ này sẽ mang lại khả năng tùy chỉnh vô tận.
Hãy nhớ phát huy tính sáng tạo và đổi mới khi bạn bắt tay vào hành trình tạo ra trải nghiệm web năng động và hấp dẫn. Thử nghiệm các yếu tố thiết kế khác nhau, khám phá các chức năng nâng cao và vượt qua ranh giới của những gì có thể làm được với Elementor và JetEngine.




