Thêm tiêu đề hấp dẫn vào trang web của bạn thường là một cách an toàn cho các màn hình lớn hơn (máy tính để bàn) vì có nhiều diện tích hơn so với trên thiết bị di động hoặc máy tính bảng. Thêm một tiêu đề cố định trên thiết bị di động có cửa sổ xem nhỏ (đặc biệt là điện thoại) cần nhiều kỹ năng hơn một chút. Bạn không muốn tiêu đề dính đó chiếm quá nhiều khung nhìn. Ý tôi là, chẳng ích gì khi cải thiện trải nghiệm điều hướng với tiêu đề dính nếu bạn không thể thấy các trang bạn truy cập. Do đó, đôi khi cài đặt tiêu đề cố định được tạo riêng cho thiết bị di động sẽ dễ dàng hơn.

Hướng dẫn này sẽ dạy bạn cách cài đặt tiêu đề cố định tùy chỉnh cho thiết bị di động bằng Divi . Bằng cách sử dụng các tính năng tích hợp của Divi (bao gồm các tùy chọn vị trí cố định), chúng tôi sẽ chỉ cho bạn cách hiển thị tiêu đề cố định hoàn toàn được đặt làm riêng kết hợp các yếu tố quan trọng đó (chẳng hạn như biểu trưng, nút và biểu tượng menu) mà không cần lấy chiếm quá nhiều dung lượng.
Bắt đầu nào!
Xem trước thiết kế
Đây là cách thiết kế của chúng tôi sẽ trông như thế nào trên thiết bị di động.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNhập mẫu
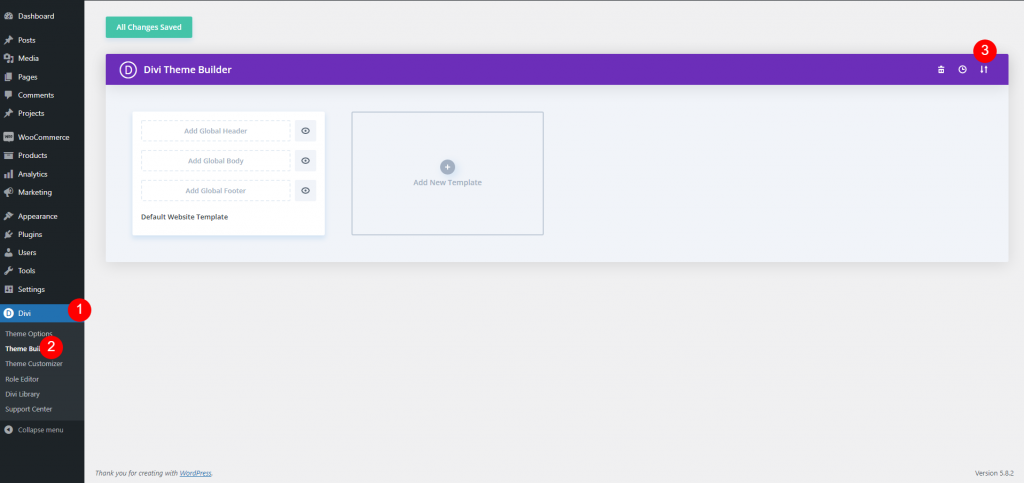
Để có thiết kế này trên trang web của bạn, hãy nhấp vào đây để tải tệp xuống. Đi tới trang tổng quan của bạn và điều hướng đến Divi 
Bây giờ hãy nhấp vào nút di động và một cửa sổ bật lên sẽ xuất hiện trước. Di chuyển đến tab nhập và tải tệp lên.

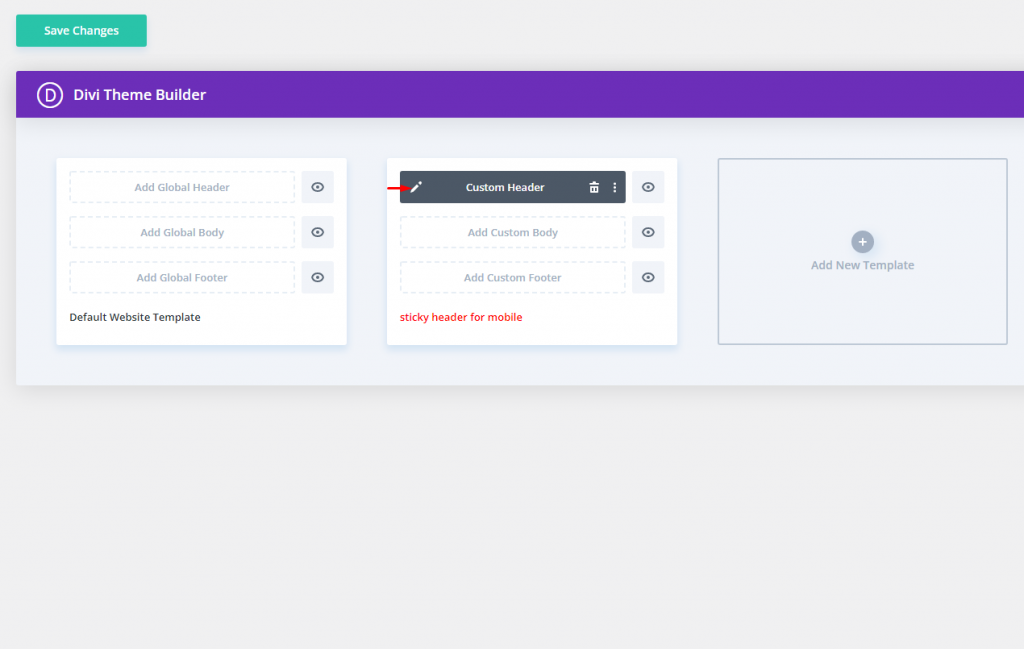
Sau đó, nó sẽ giống như thế này.

Tối ưu hóa phần tử tiêu đề hàng đầu trên thiết bị di động
Bố cục tiêu đề này được chia thành hai phần. Khu vực trên cùng bao gồm biểu trưng, lời kêu gọi hành động và nút. Phần dưới cùng đã có một vị trí dính và chứa menu.
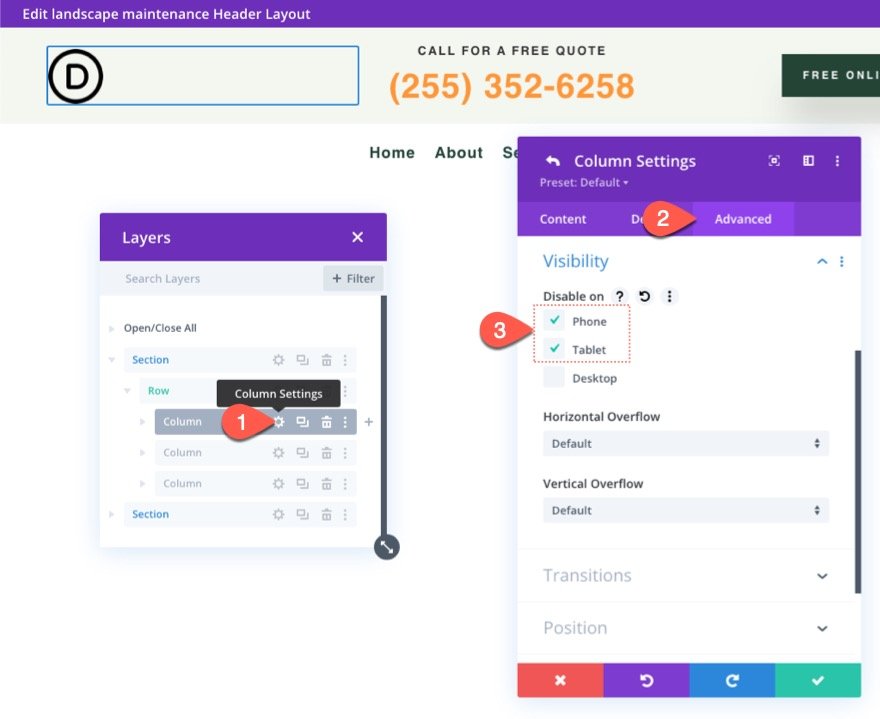
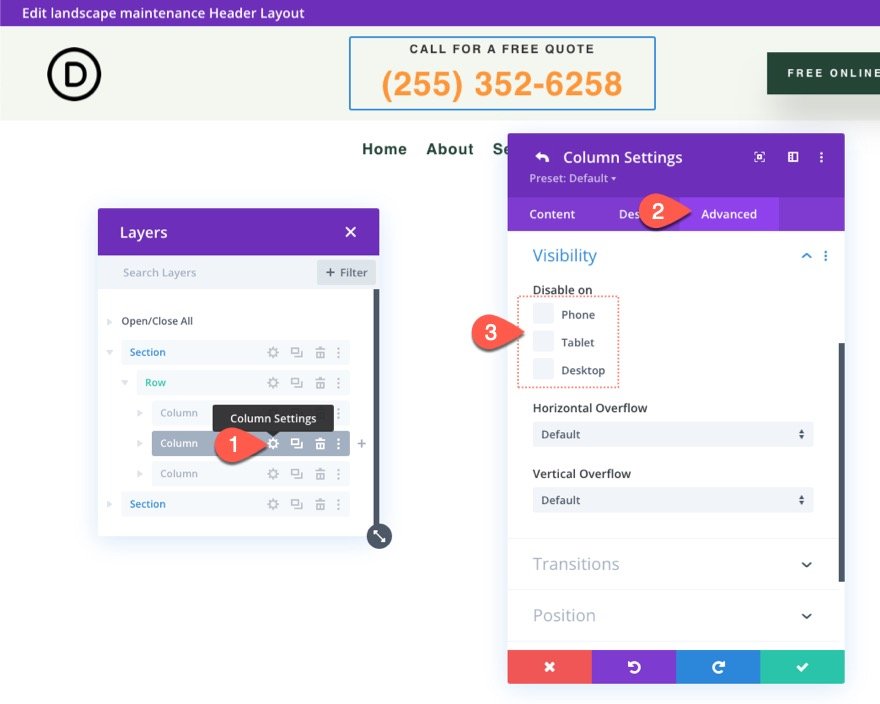
Chúng tôi cần ẩn biểu trưng ở khu vực trên cùng trên máy tính bảng và điện thoại vì chúng tôi thêm biểu trưng vào menu cố định mới trên thiết bị di động. Để làm như vậy, hãy chuyển đến cài đặt cho cột 1 trong hàng của phần trên cùng và trên tab nâng cao, chọn tắt trên Điện thoại và Máy tính bảng. Trên thiết bị di động, thao tác này sẽ ẩn toàn bộ cột và biểu trưng mà nó chứa.

Tiếp theo, trên cùng một hàng, hãy kiểm tra cài đặt cho cột 2 và đảm bảo rằng không có thiết bị nào bị vô hiệu hóa. Vì biểu trưng của chúng tôi sẽ bị vô hiệu hóa trên thiết bị di động, chúng tôi có không gian cho lời kêu gọi hành động này.

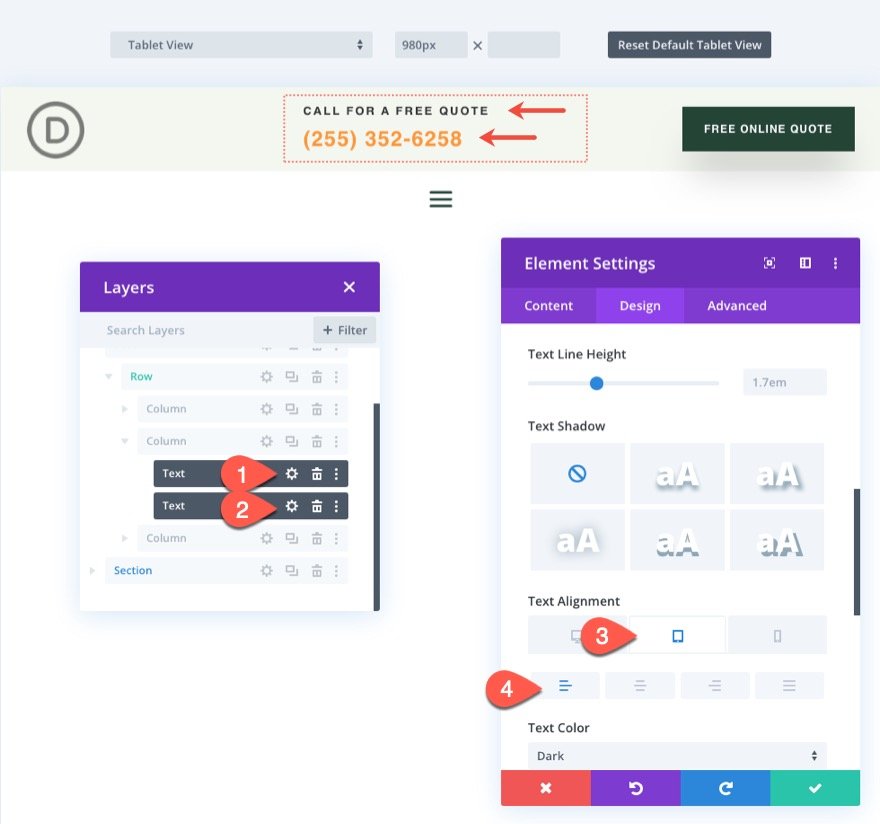
Sửa đổi hướng văn bản cho hai mô-đun văn bản tạo thành lời kêu gọi hành động trong cột 2 như sau vì mục đích thẩm mỹ:
- Căn chỉnh văn bản (máy tính bảng và điện thoại): Trái

Phần cố định dành cho thiết bị di động
Thiết bị di động phải giảm chiều cao của tiêu đề cố định càng nhiều càng tốt để nó không chiếm quá nhiều khung nhìn khi cuộn. Do đó, chúng tôi sẽ không làm cho vùng trên cùng của tiêu đề bị dính. Thay vào đó, chúng tôi sẽ thêm một phần dính mới sẽ chỉ xuất hiện trên thiết bị di động. Theo cách này, chúng tôi có thể kết hợp các thành phần dành riêng cho thiết bị di động trong khi không chiếm quá nhiều không gian theo chiều dọc ở trạng thái dính.
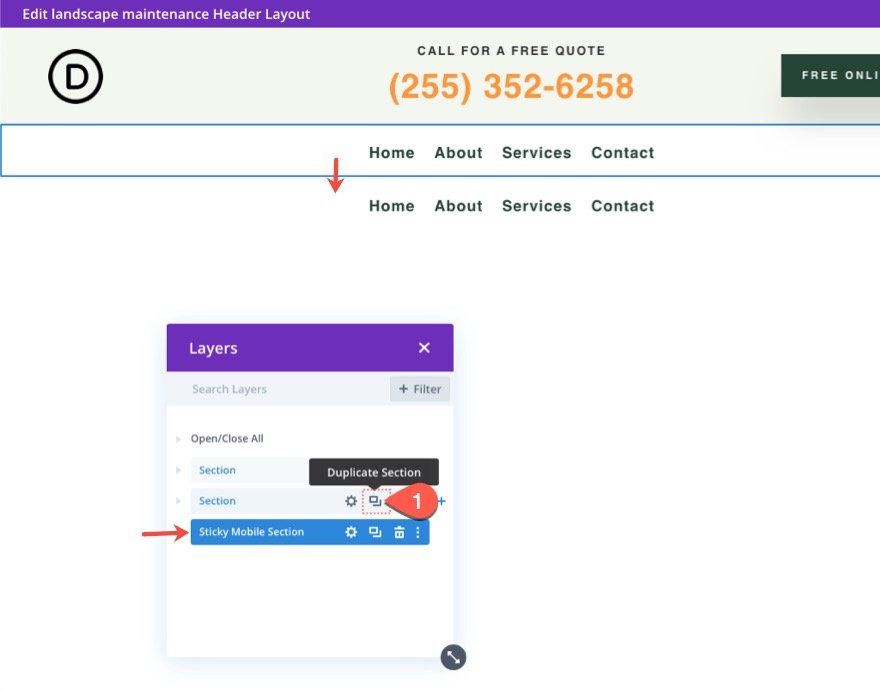
Sao chép phần dưới cùng cũ có chứa menu để tạo phần tiêu đề cố định mới. Bạn có thể tùy ý gắn nhãn phần mới là "Phần di động cố định" để dễ tìm hơn sau này.

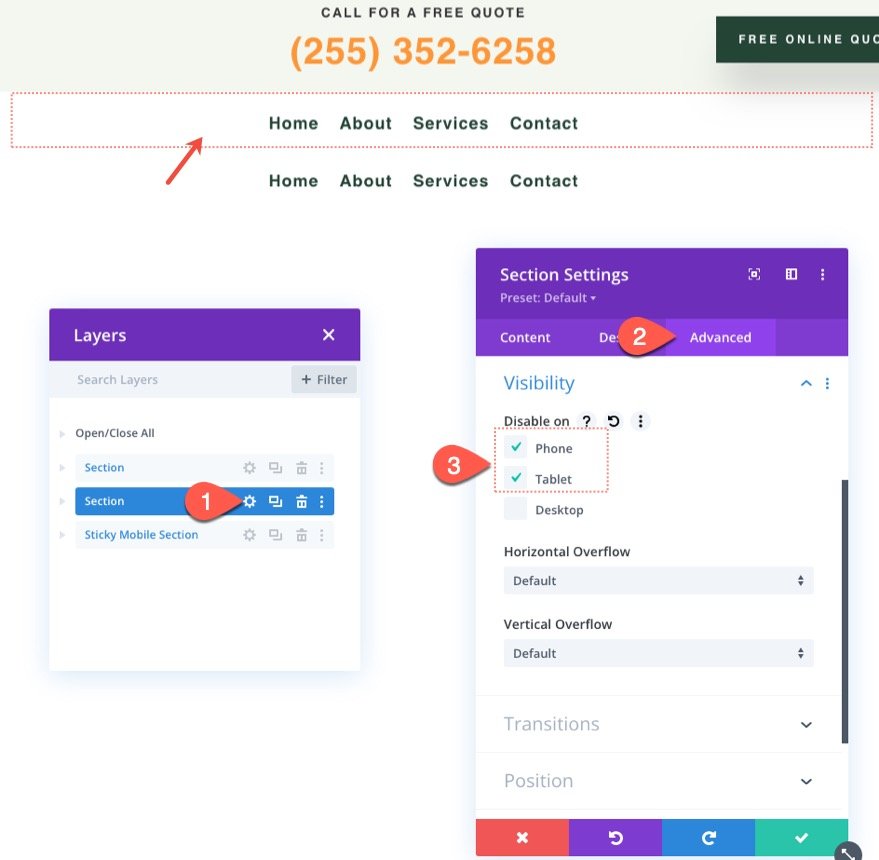
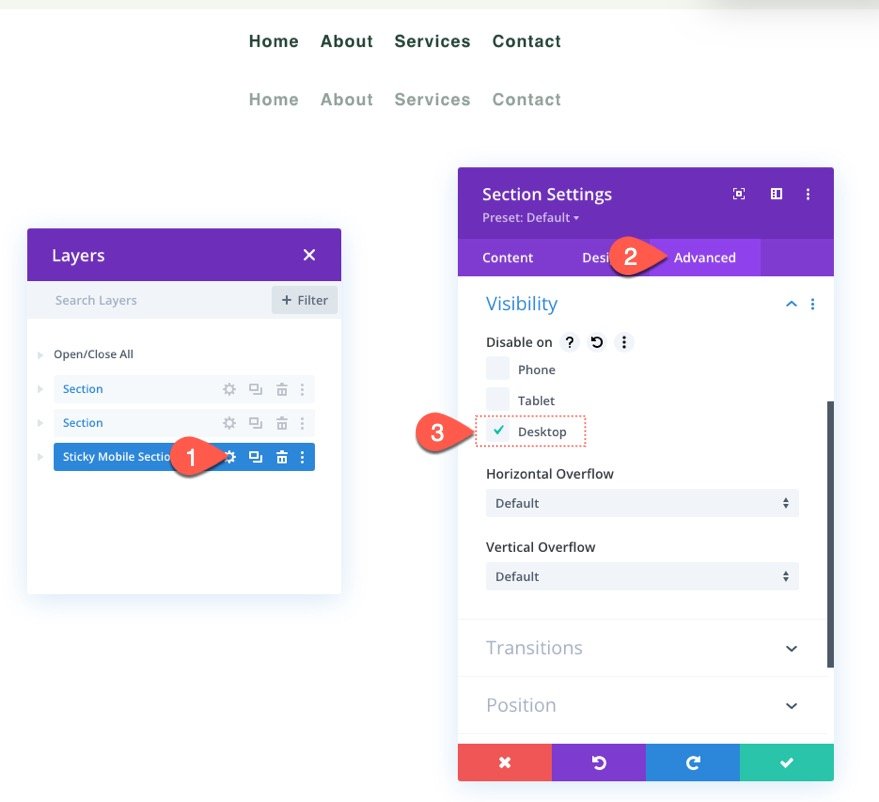
Vì chúng tôi sẽ đưa menu vào vùng dính trên thiết bị di động của mình, hãy truy cập cài đặt cho phần dính hiện có và chọn Tắt trên Điện thoại và Máy tính bảng.

Mở cài đặt của cột dính trên thiết bị di động mới và chọn Ẩn trên Máy tính để bàn.

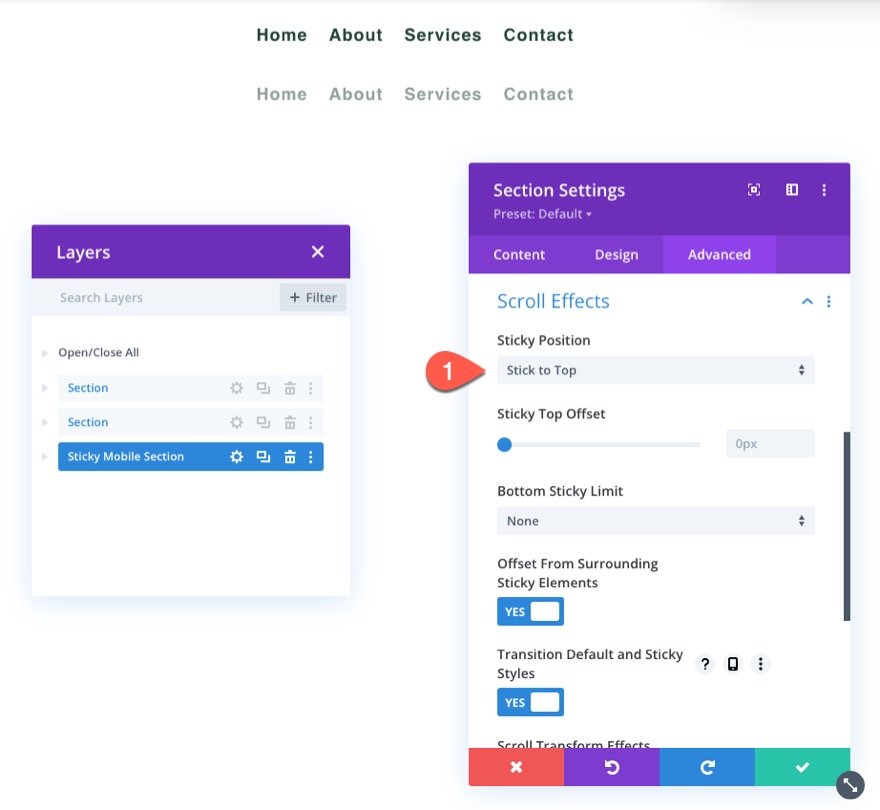
Chỉ định vị trí cố định cho phần cố định mới trên thiết bị di động như sau:
- Vị trí cố định: Bám sát lên đầu

Cập nhật kích thước hàng
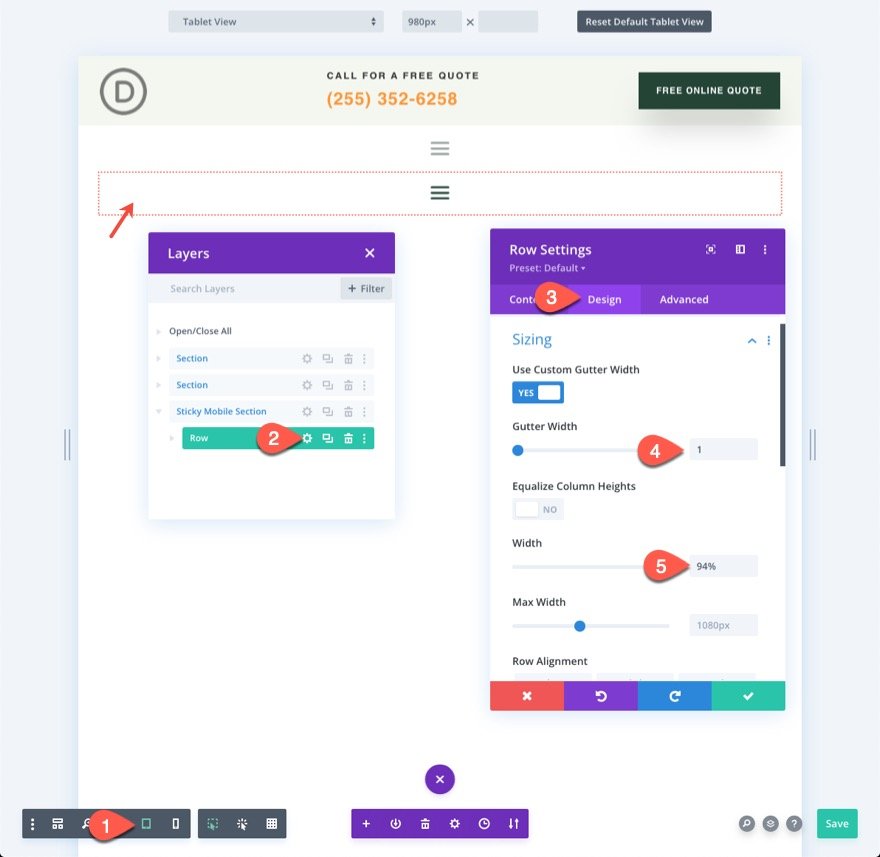
Bạn nên bắt đầu chỉnh sửa trong chế độ xem máy tính bảng ở giai đoạn này để có khái niệm tốt hơn về cách thiết kế sẽ trông như thế nào trên thiết bị di động. Để làm như vậy, hãy chuyển đến menu cài đặt ở cuối trình tạo và chọn biểu tượng máy tính bảng.
Sau đó, mở cài đặt hàng và thực hiện các thay đổi sau đối với các tùy chọn định cỡ:
- Chiều rộng máng xối: 1
- Chiều rộng: 94%
Điều này sẽ cung cấp cho chúng tôi thêm không gian trên thiết bị di động.

Biểu trưng và Bố cục Menu
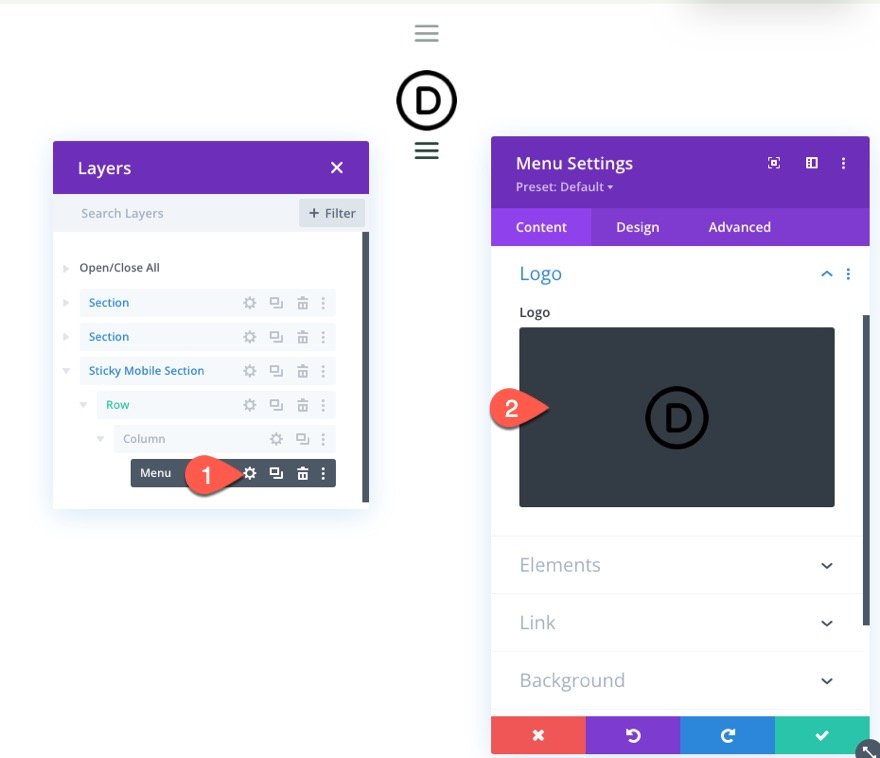
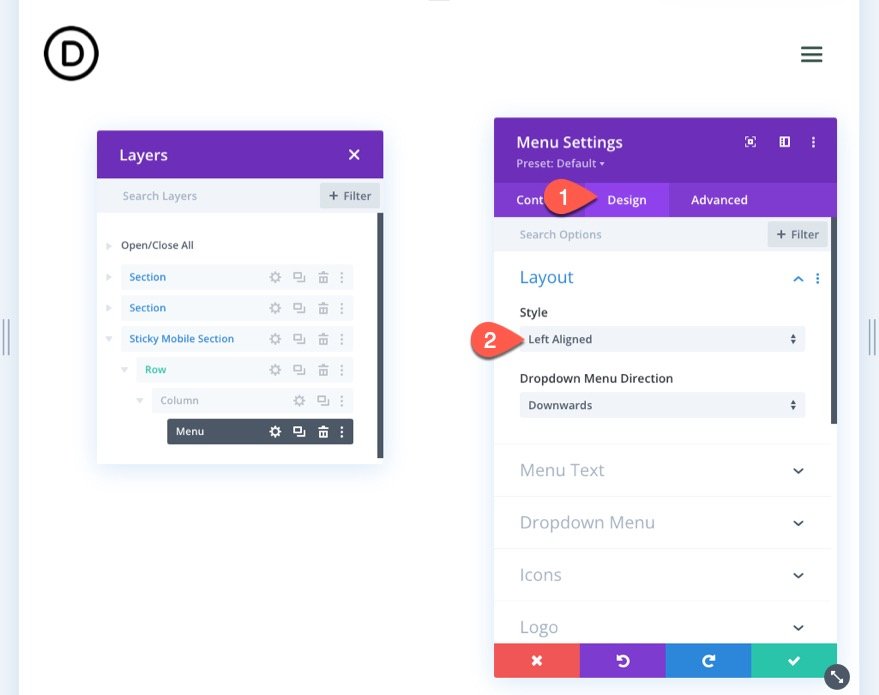
Sau đó, trong cài đặt menu, hãy thêm logo vào menu.

Cập nhật kiểu của bố cục trong tab thiết kế:
- Phong cách: Căn trái

Thêm kiểu dáng trạng thái cố định vào các phần tử dính
Bây giờ, các bộ phận của tiêu đề cố định trên thiết bị di động đã sẵn sàng, chúng ta có thể bắt đầu tối ưu hóa kiểu dáng của các phần tử ở trạng thái cố định.
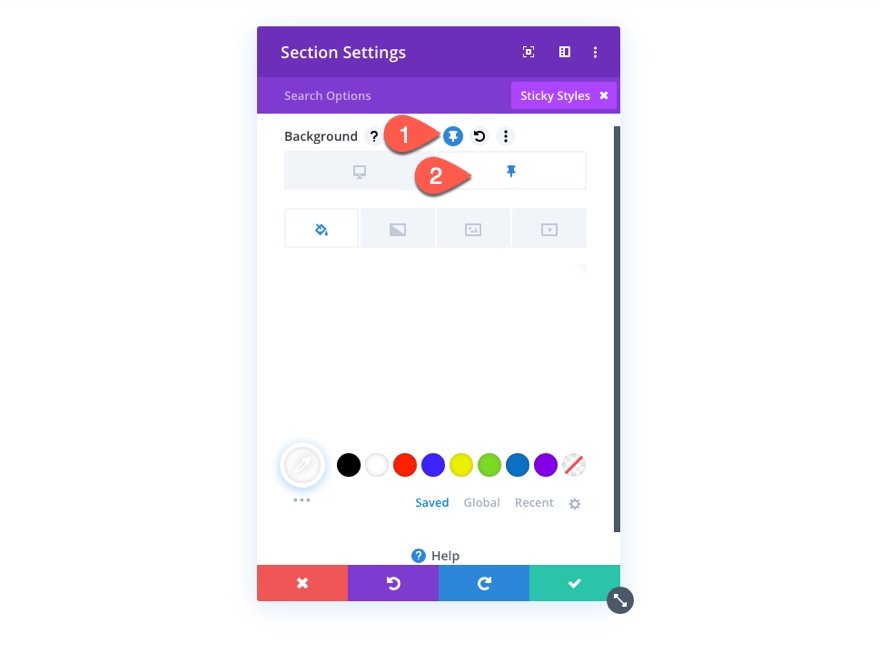
Bởi vì phần có vị trí cố định, bạn có thể chuyển đổi các lựa chọn vị trí cố định khi thiết kế phần hoặc bất kỳ phần tử con nào bên trong nó. Khi di chuột qua một lựa chọn kiểu, bạn có thể chuyển đổi kiểu dáng vị trí cố định bằng cách nhấp vào biểu tượng ngón tay cái.

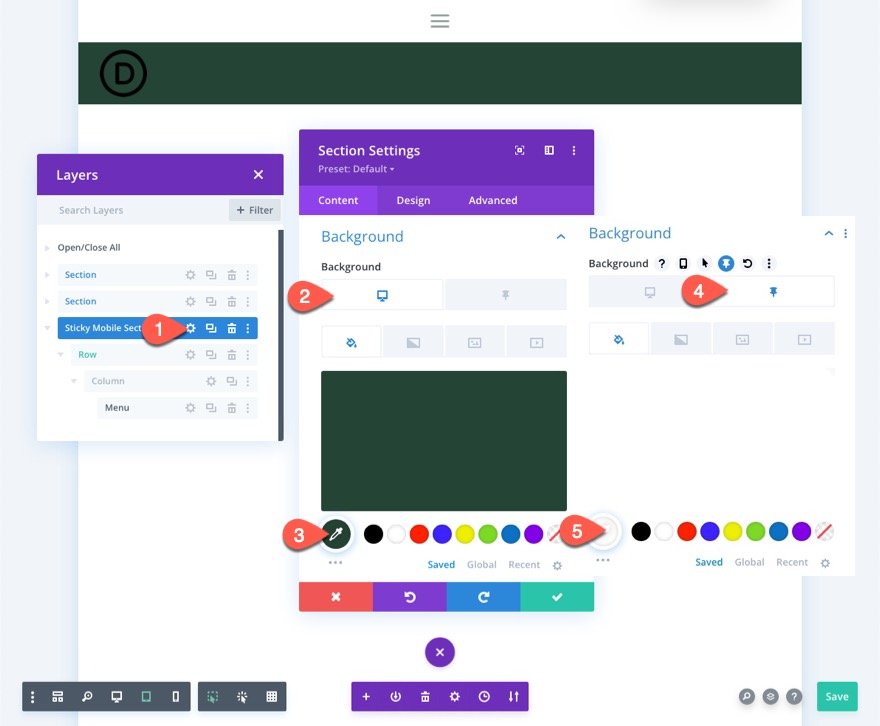
Màu nền
Bây giờ thêm Màu nền vào phần dính.
- Màu nền (máy tính để bàn): # 244435
- Màu nền (dính): #fff

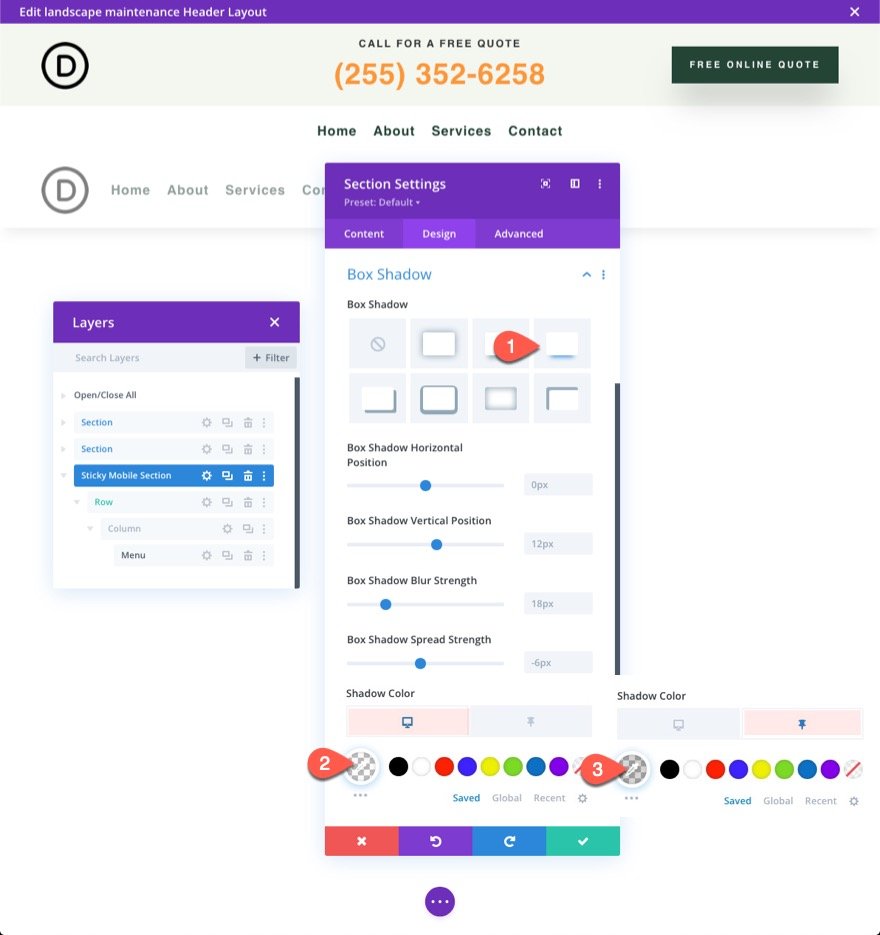
Hộp bóng
Từ tab thiết kế, thêm bóng hộp ở trạng thái dính như sau:
- Box Shadow: xem ảnh chụp màn hình
- Màu bóng (máy tính để bàn): trong suốt
- Màu bóng (dính): rgba (0,0,0,0.1)

Biểu tượng và biểu tượng dính
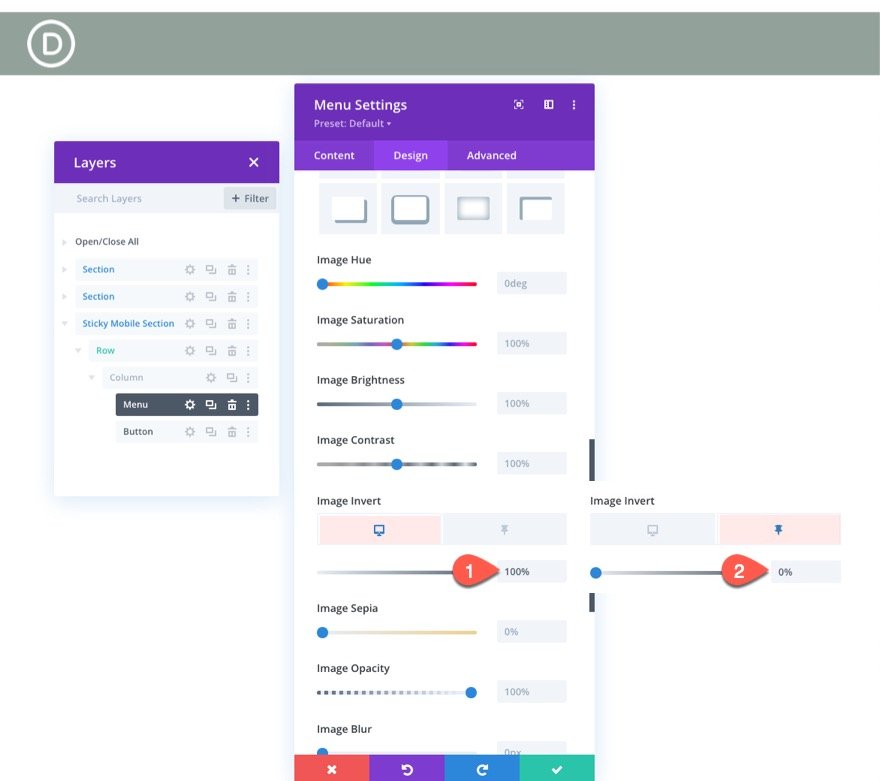
Sau đó, cập nhật hình ảnh biểu trưng bằng bộ lọc đảo ngược biểu trưng tối theo mặc định thành ảnh biểu trưng sáng và sau đó đảo ngược nó trở lại biểu trưng tối ở trạng thái dính. Cập nhật những điều sau trong tùy chọn Biểu trưng:
- Đảo ngược hình ảnh (máy tính để bàn): 0%
- Đảo ảnh (dính): 100%

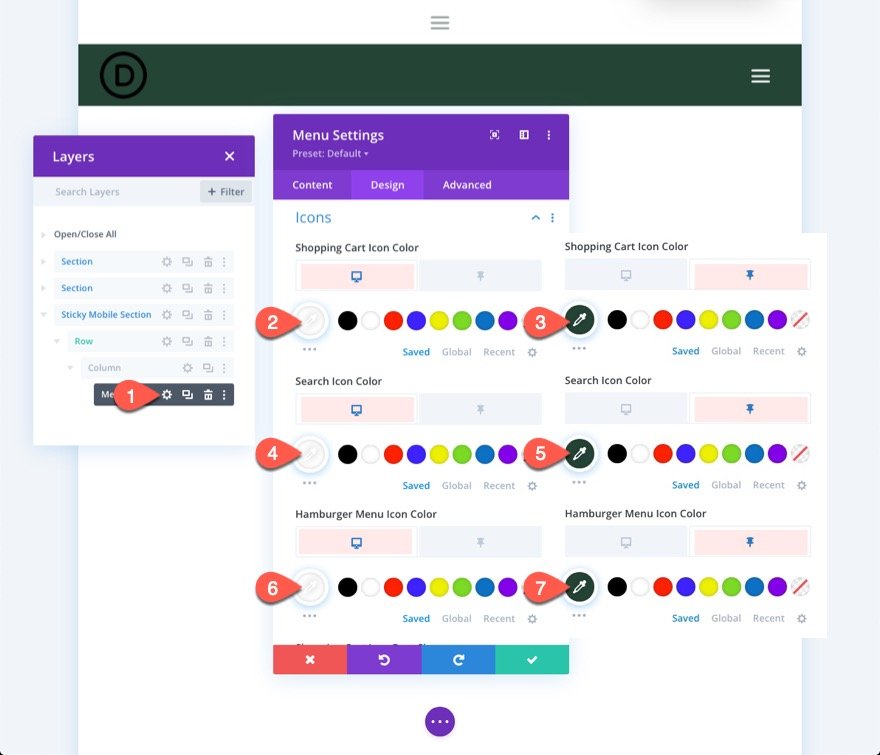
Chúng ta cũng cần thay đổi màu của các biểu tượng như sau:
- Màu biểu tượng giỏ hàng (máy tính để bàn): #fff
- Màu biểu tượng giỏ hàng (dính): # 244435
- Màu Biểu tượng Tìm kiếm (máy tính để bàn): #fff
- Màu biểu tượng tìm kiếm (dính): # 244435
- Màu biểu tượng menu bánh hamburger (máy tính để bàn): #fff
- Màu biểu tượng menu bánh hamburger (dính): # 244435

Nút tiêu đề cố định
Hiện tại, nút ở phần trên cùng của tiêu đề không xuất hiện trong tiêu đề cố định trên thiết bị di động. Tuy nhiên, chúng ta có thể nhân đôi nút và đặt nó vào vùng dính trên thiết bị di động mới, xuất hiện độc quyền ở chế độ dính.
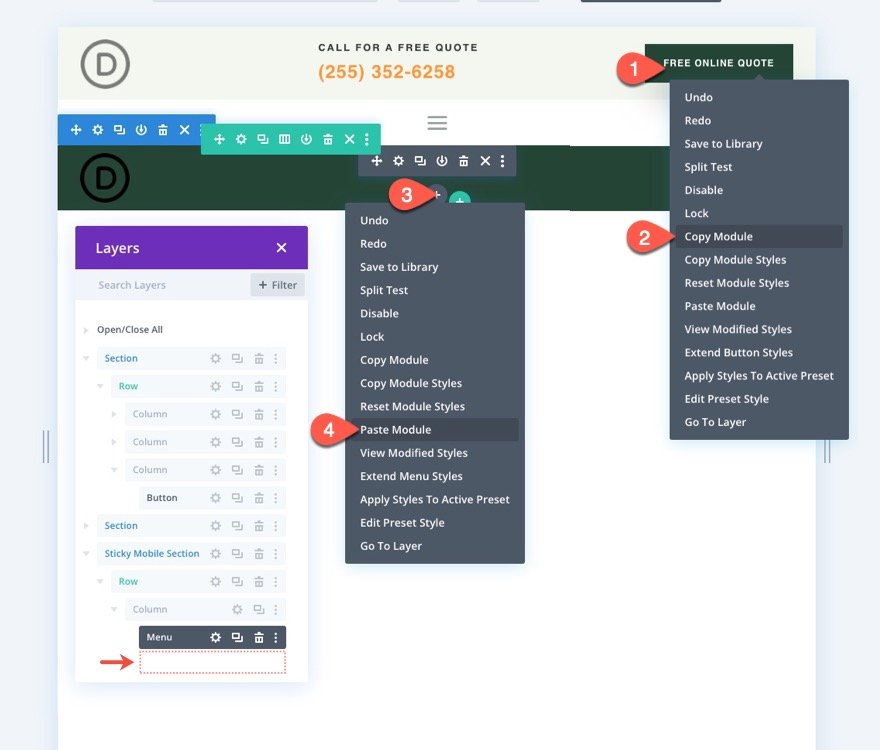
Sao chép cái hiện có trong cột 3 của hàng của phần trên cùng để thêm nút. Sau đó, dán mô-đun nút bên dưới menu trong phần cố định trên thiết bị di động.

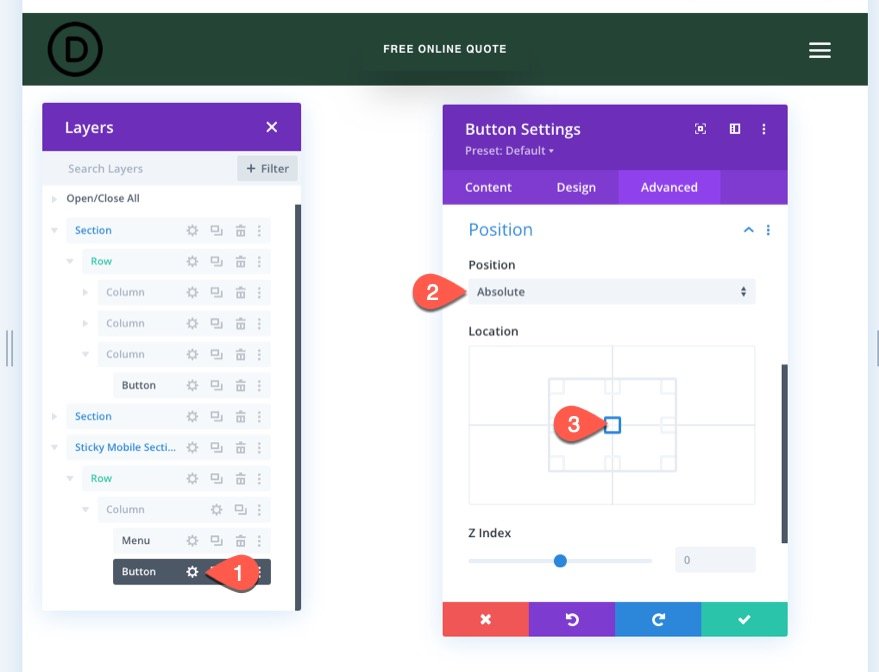
Để định vị lại nút phía trên menu, hãy truy cập cài đặt nút và chỉnh sửa các lựa chọn vị trí như sau:
- Chức vụ: Tuyệt đối
- Vị trí: Trung tâm

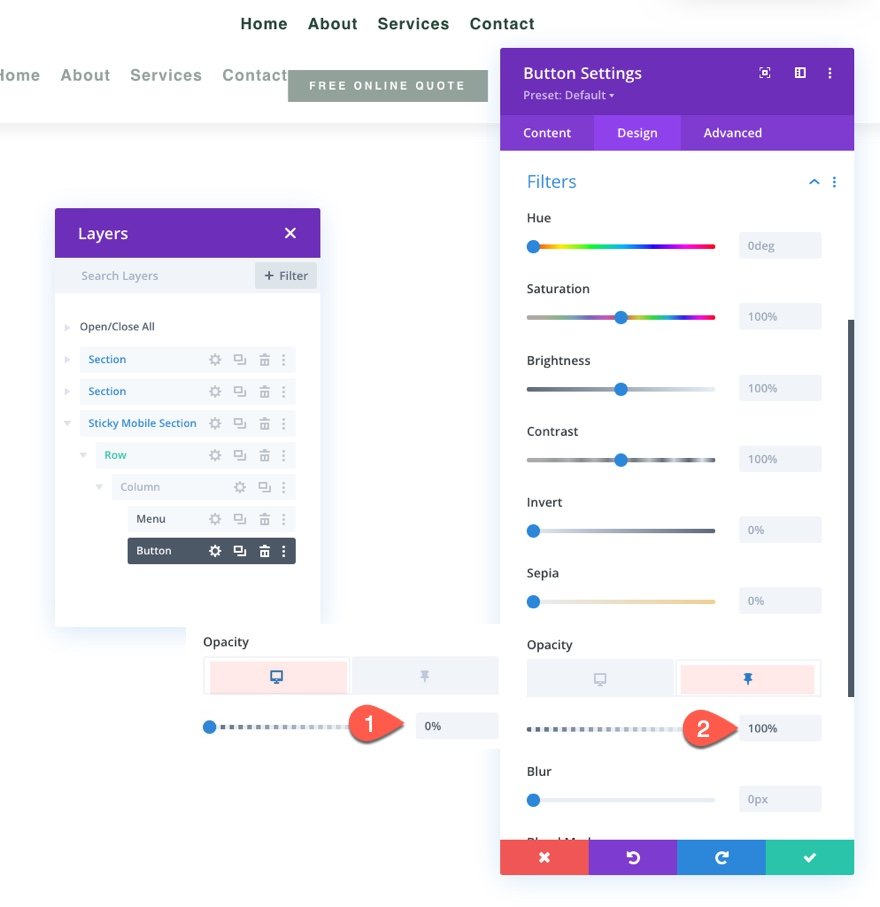
Trong tab Thiết kế, thay đổi cài đặt độ mờ
- Độ mờ (máy tính để bàn): 0%
- Độ mờ (dính): 100%

Và chúng tôi đã hoàn thành.
Xem trước cuối cùng
Lưu bố cục, gán mẫu cho một trang trên trang web của bạn và lưu các sửa đổi trong trình tạo chủ đề để xem hiệu ứng. Sau đó điều hướng đến trang mà mẫu đã được thiết lập.
Đây là kết quả.
Kết thúc
Divi cho phép bạn nghĩ đến thiết bị di động đầu tiên khi nói đến những tiêu đề hấp dẫn đó. Gần đây, chúng tôi đã chứng minh việc sử dụng các tính năng tích hợp của Divi đơn giản như thế nào để tạo tiêu đề hấp dẫn cho thiết bị di động. Khi bạn đã khám phá hết tiềm năng của các tùy chọn cố định của Divi , bạn có thể khá sáng tạo với cách chuyển nội dung của tiêu đề dính. Ví dụ: bạn có thể sử dụng bộ lọc để đảo ngược biểu trưng từ sáng sang tối, thêm nút hoặc thay đổi màu nền đầy đủ của tiêu đề. Tất nhiên, đó mới chỉ là khởi đầu. Chúng tôi hoan nghênh bạn thử nghiệm với nhiều điều chỉnh hơn để đáp ứng các yêu cầu của dự án tương lai của bạn!




