Sự chấp nhận và đánh giá cao là những thành phần quan trọng của mọi trang Thương mại điện tử. Người dùng đang hỏi điều gì đã xảy ra sau khi họ nhấp vào nút để mua hàng. Ngoài ra, khách hàng muốn một cách đơn giản để xem nội dung trong giỏ hàng của họ. Đối với các trang sản phẩm WooCommerce của bạn, mô-đun Thông báo Divi Woo cung cấp các chức năng chính xác này. Chúng tôi sẽ hướng dẫn cách tạo kiểu và thêm mô-đun Thông báo Woo vào trang Sản phẩm Divi của bạn trong bài viết này. Ngoài ra, chúng tôi sẽ trình bày lý do tại sao bạn cần một cái và vị trí tối ưu cho một cái.

Chúng ta hãy bắt đầu.
Xem trước thiết kế
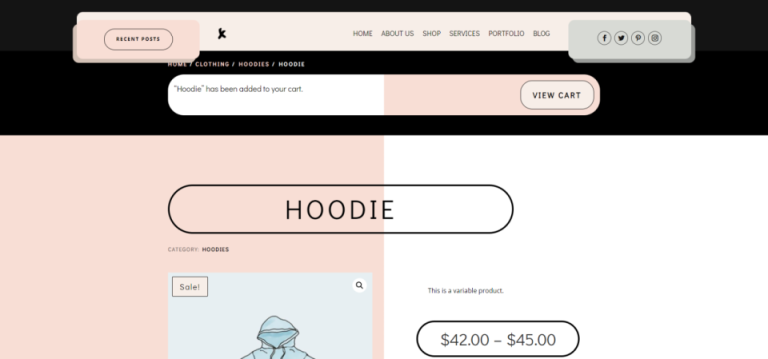
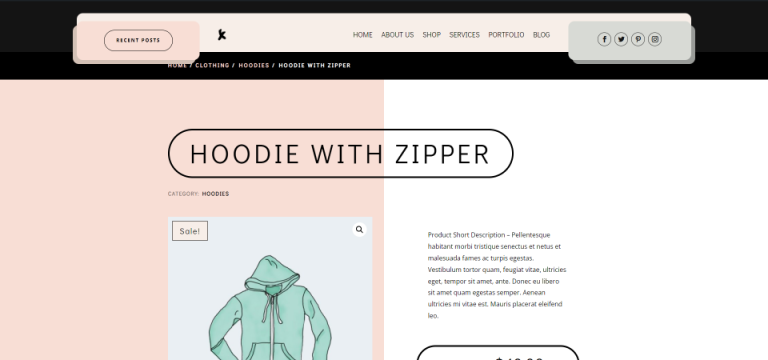
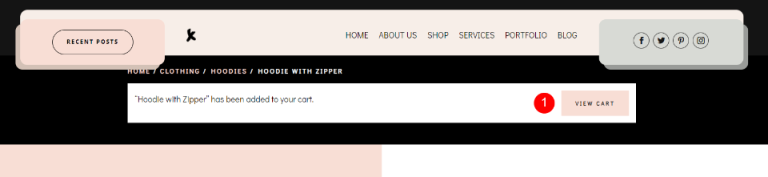
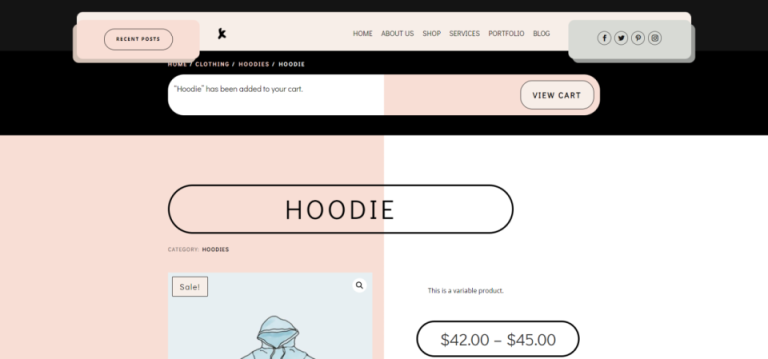
Đây là những gì thiết kế của chúng tôi sẽ như thế nào. Phần trên cùng của trang sản phẩm sẽ có một bảng thông báo, nơi các thông báo sẽ được hiển thị.

Mô-đun thông báo A Woo làm gì
Mô-đun Thông báo Woo thực hiện hai nhiệm vụ quan trọng: nó thông báo cho người dùng rằng mặt hàng đã được thêm thành công vào giỏ hàng của họ. Ngoài ra, nó bao gồm một liên kết đến giỏ hàng của họ, cho phép họ xem các sản phẩm trong giỏ hàng của họ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
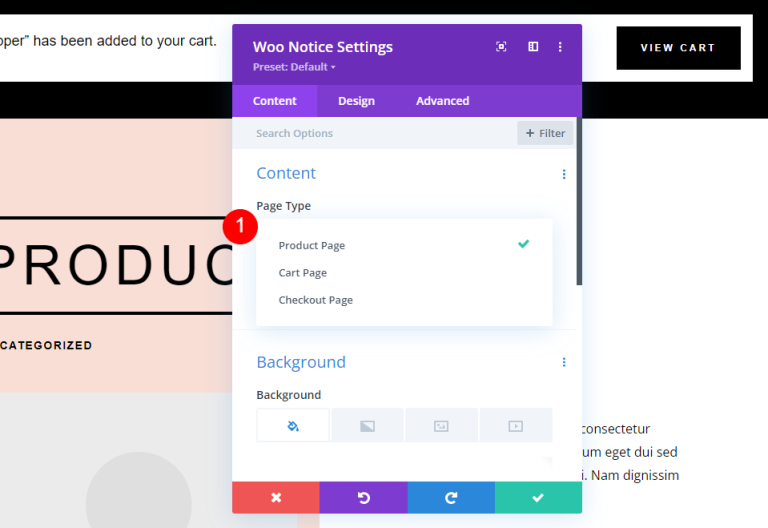
Mô-đun Thông báo Woo bao gồm các cài đặt cho các trang Sản phẩm Woo, trang Giỏ hàng và trang Thanh toán. Otheroption hiển thị tình trạng của giỏ hàng và thông tin về phiếu giảm giá. Phần thứ ba có khu vực đăng nhập và trường giảm giá. Chúng ta sẽ đi với tùy chọn đầu tiên Trang sản phẩm —.

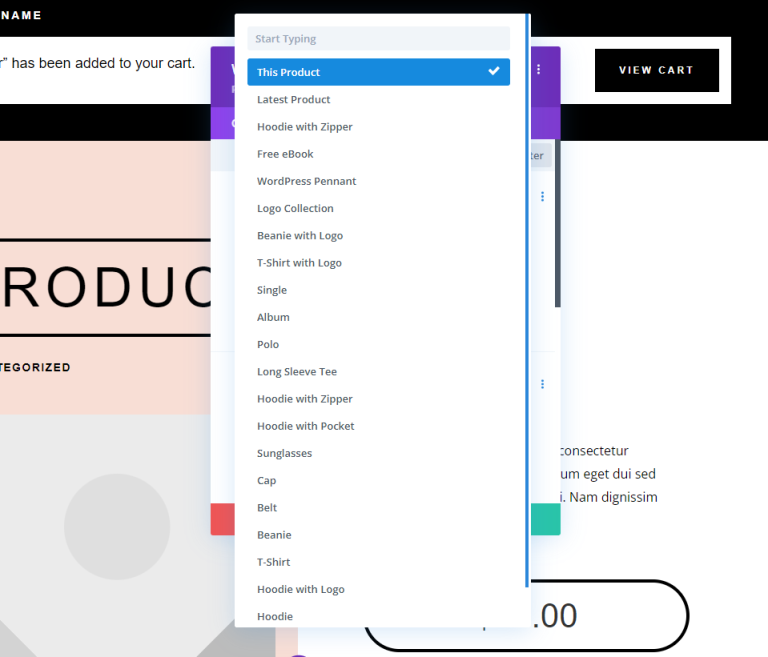
Nó có thể được đặt để hiển thị cho sản phẩm hiện được chọn, sản phẩm được thêm gần đây nhất hoặc bất kỳ sản phẩm nào từ danh sách.

Không giống như các mô-đun Woo khác, mô-đun Thông báo Woo chỉ xuất hiện trên trang trong các trường hợp cụ thể. Nó chỉ được hiển thị sau khi người dùng thêm mặt hàng vào giỏ hàng của họ. Ví dụ này hiển thị trang sản phẩm mà không cần thêm mặt hàng vào giỏ hàng.

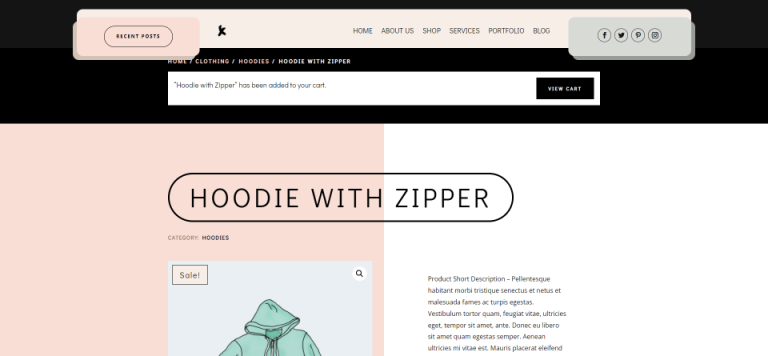
Khi khách hàng thêm thứ gì đó vào giỏ hàng của họ, bảng thông báo sẽ xuất hiện.

Thêm một mô-đun thông báo Woo
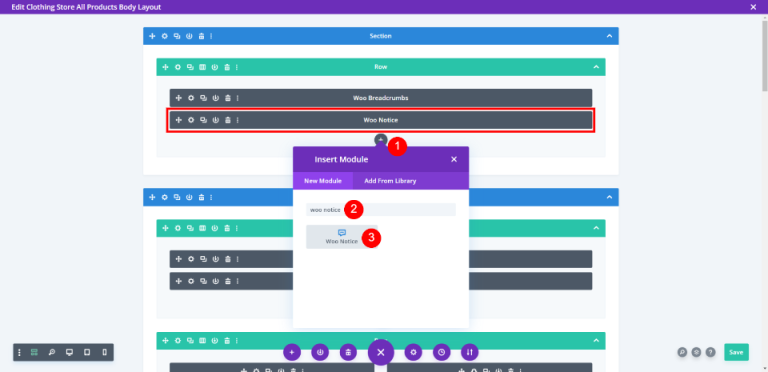
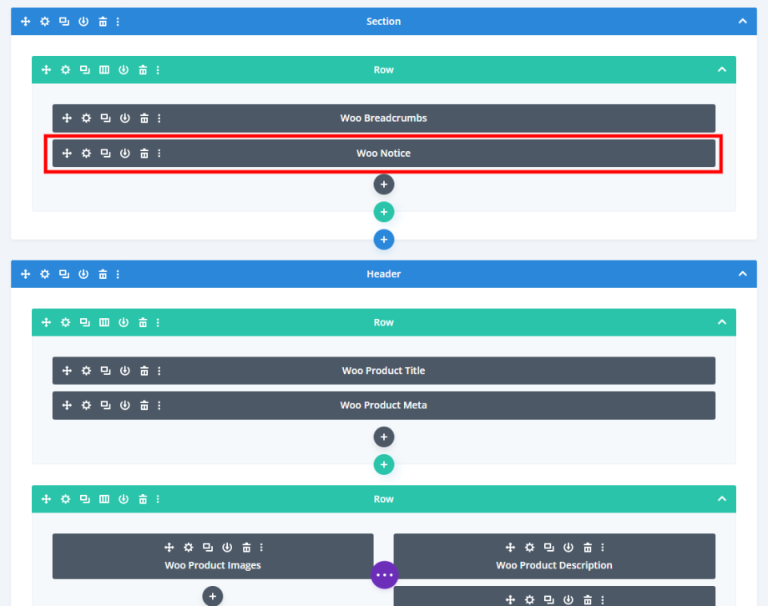
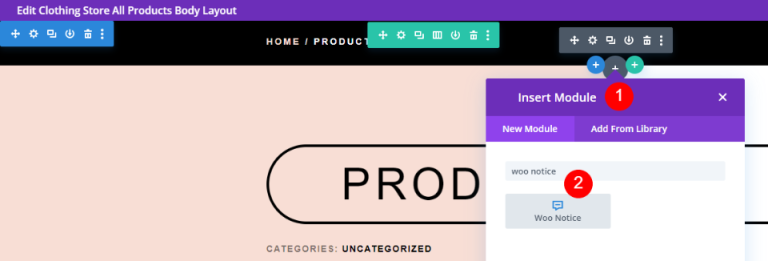
Như trường hợp của tất cả các mô-đun WooCommerce trong Divi Builder, Mô-đun thông báo Woo sẽ chỉ khả dụng nếu WooCommerce được cài đặt. Để chèn mô-đun, hãy nhấp vào biểu tượng + màu xám, nhập Thông báo Woo vào thanh tìm kiếm, sau đó chọn mô-đun. Mô-đun Thông báo Woo được bao gồm trong một số lượng lớn các thiết kế trang Sản phẩm Divi .

Vị trí của mô-đun thông báo Woo
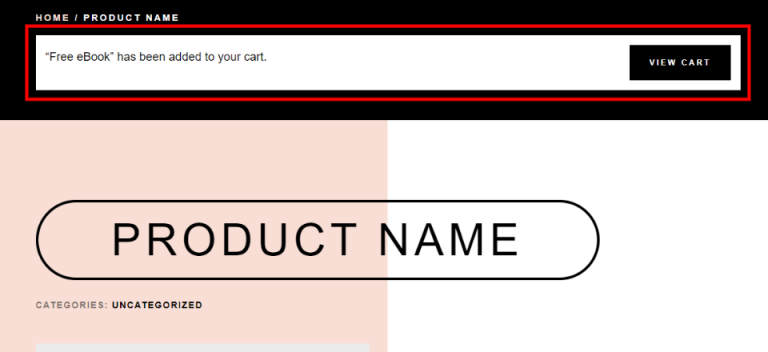
Mô-đun Thông báo Woo được đặt lý tưởng ở đầu trang, bên dưới đường dẫn. Điều này sẽ gây chú ý cho người dùng vì đó là nơi họ mong đợi để xem loại thông tin này.

Tại đây bạn có thể thấy mô-đun được đặt phía trên thông tin sản phẩm.

Tạo kiểu mô-đun thông báo Woo
Mô-đun đã được tạo kiểu trong mẫu mà tôi đang sử dụng. Chúng tôi sẽ kiểm tra kiểu này trong trường hợp bạn muốn tạo kiểu của riêng mình và sau đó tạo kiểu khác bằng cách sử dụng hàng đợi thiết kế từ gói bố cục, cũng như các mẫu đầu trang và chân trang cho Gói Bố cục Cửa hàng Thời trang. Nó có một nút thay đổi màu sắc khi người dùng di chuột qua nó.

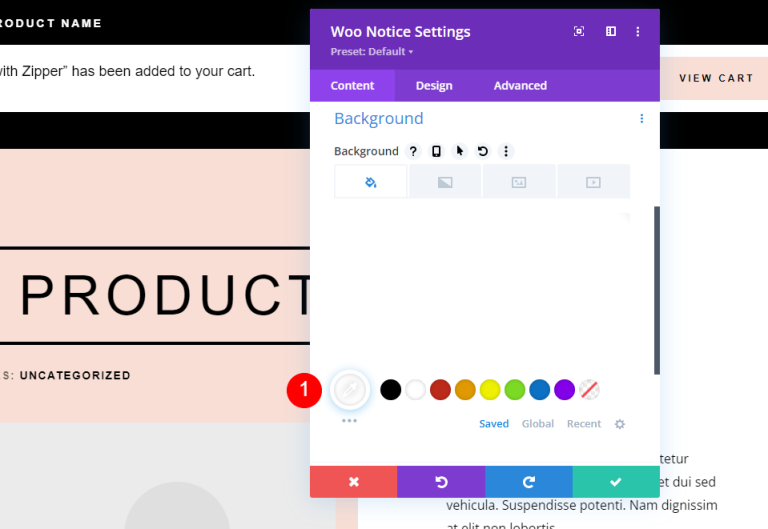
Đầu tiên, thay đổi màu nền.
- Nền: #ffffff

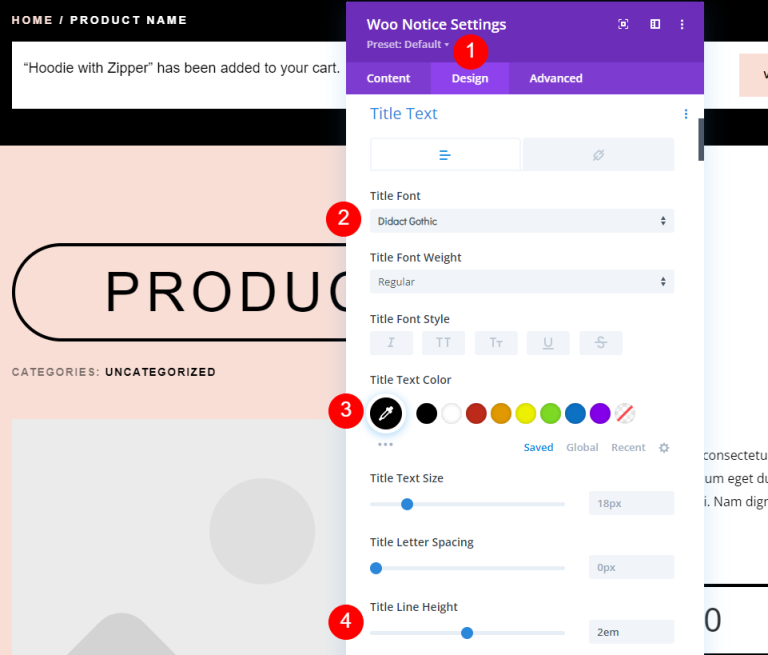
Di chuyển đến tab thiết kế và thực hiện các thay đổi sau.
- Phông chữ tiêu đề: Didact Gothic
- Màu đen
- Chiều cao dòng: 2em

Cuộn xuống nút để làm cho nó phù hợp với thiết kế bên ngoài.
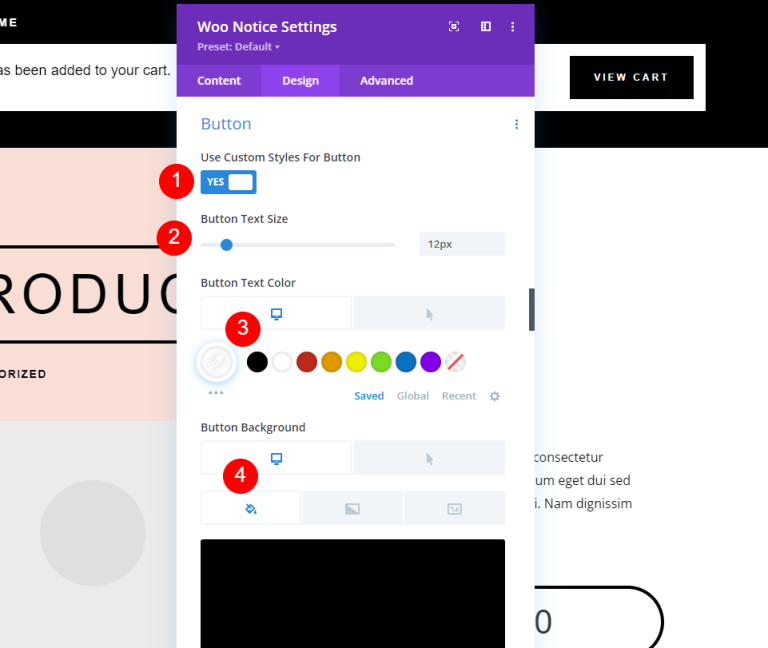
- Nút sử dụng: Có
- Kích thước văn bản: 12px
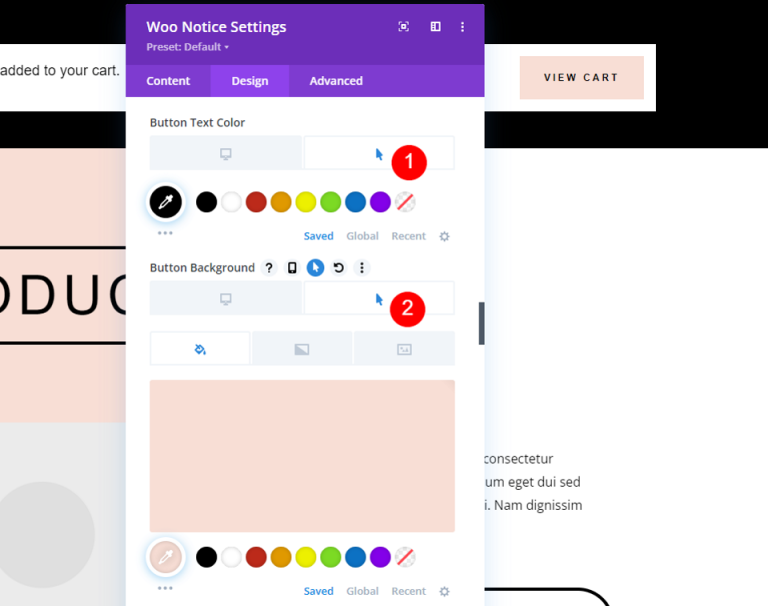
- Màu văn bản: #ffffff
- Màu nền: #000000

Bây giờ, hãy chuyển đến phần di chuột và thực hiện một số điều chỉnh.
- Màu văn bản khi di chuột: #000000
- Màu nền của Di chuột: #f8ded5

Sau đó, thực hiện các thay đổi sau đối với đường viền.
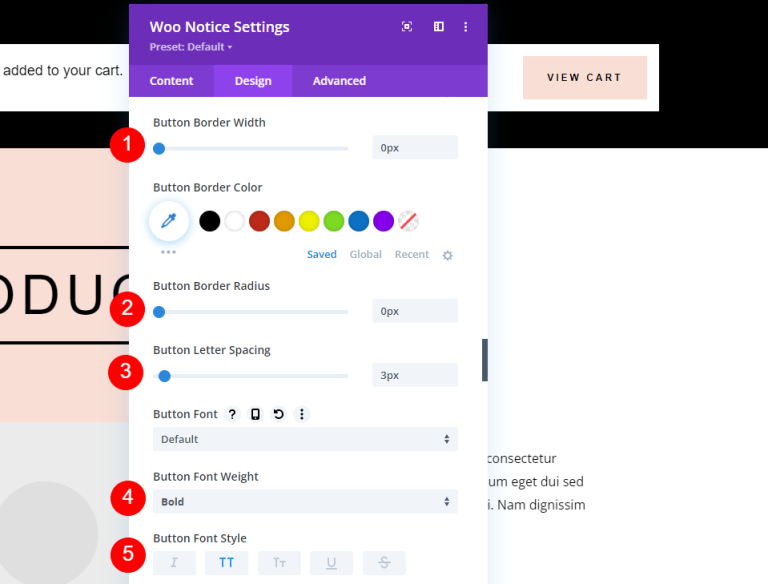
- Chiều rộng đường viền: 0px
- Bán kính đường viền: 0px
- Khoảng cách chữ: 3px
- Độ đậm phông chữ: Bold
- Kiểu phông chữ: TT

Thực hiện một số cách điệu cho các nút.
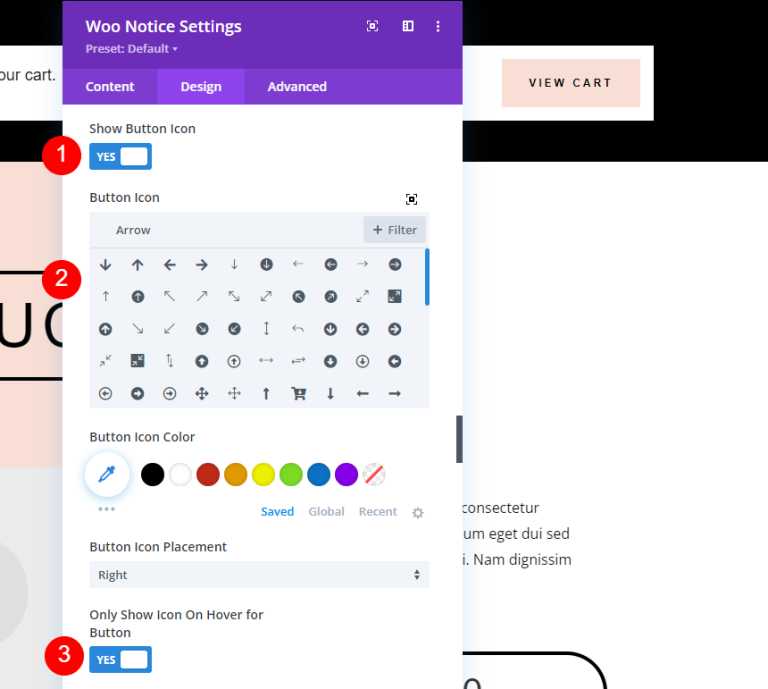
- Hiển thị biểu tượng nút: Có
- Biểu tượng: Mũi tên nhỏ bên phải
- Chỉ Hiển thị Biểu tượng trên Di chuột cho Nút: Có

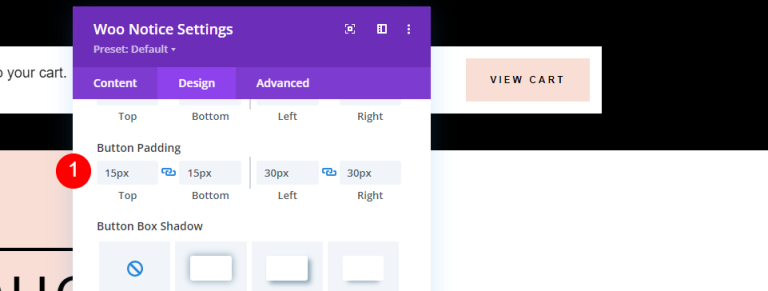
Tiếp theo, chúng tôi sẽ thêm một số đệm nút. Hãy nhớ rằng, đây không phải là phần đệm cho mô-đun. We’ sẽ thêm điều đó sau một phút.
- Đệm nút: 15px (Trên, Dưới), 30px (Trái, Phải)

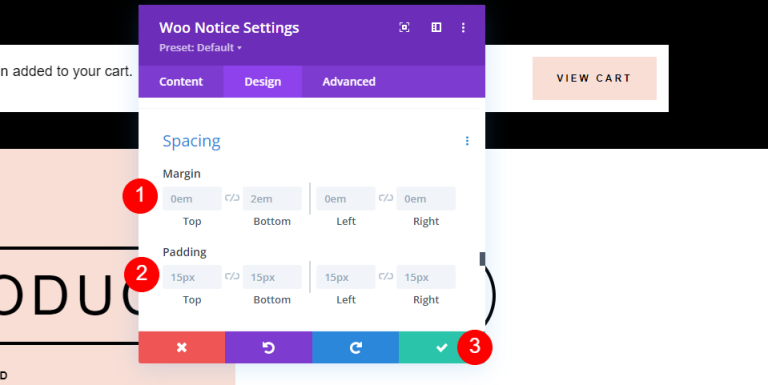
Thực hiện một số điều chỉnh giá trị cho phần khoảng cách.
- Ký quỹ: 0em (tất cả các bên)
- Đệm: 15px (tất cả các mặt)

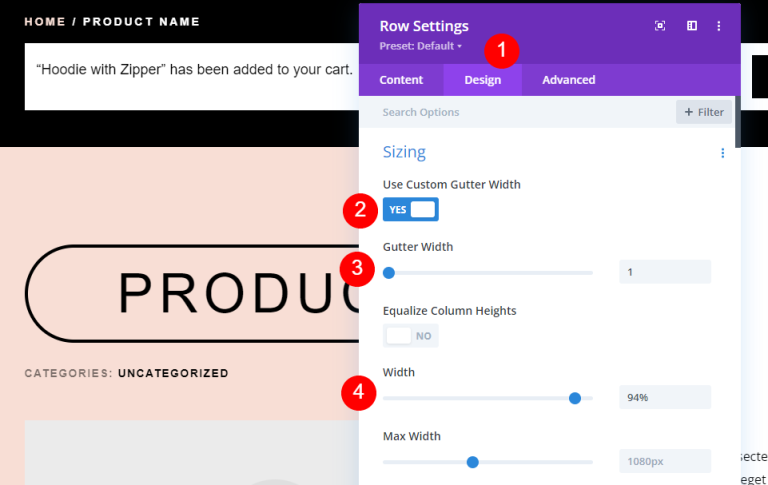
Cài đặt hàng
Tiếp theo, chúng tôi sẽ thực hiện một số thay đổi đối với cài đặtRow.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Chiều rộng: 94%

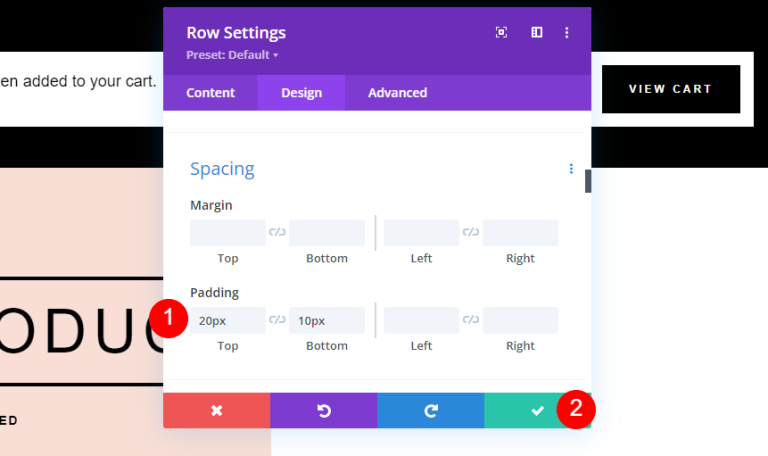
Cuối cùng, đi xuống khoảng cách và thay đổi các giá trị này.
- Đệm: 20px trên, 10px dưới

Mô-đun thông báo kiểu tùy chỉnh để Woo
Sau đó, hãy tạo mô-đun Thông báo Woo cho thiết kế khác từ đầu. Đối với điều này, chúng tôi sẽ xóa bản gốc và thay thế bằng bản gốc của chúng tôi. Thêm Thông báo Woo vào Hàng trên cùng bên dưới mô-đun Woo Breadcrumbs bằng cách nhấp vào biểu tượng bổ sung màu xám, tìm kiếm nó, sau đó thêm nó. Để tạo ra cái này, chúng tôi sẽ lấy cảm hứng từ bố cục. Chúng tôi sẽ sử dụng lại Hàng ban đầu, vì vậy các thông số của nó sẽ giống với các thông số trong ví dụ trước.

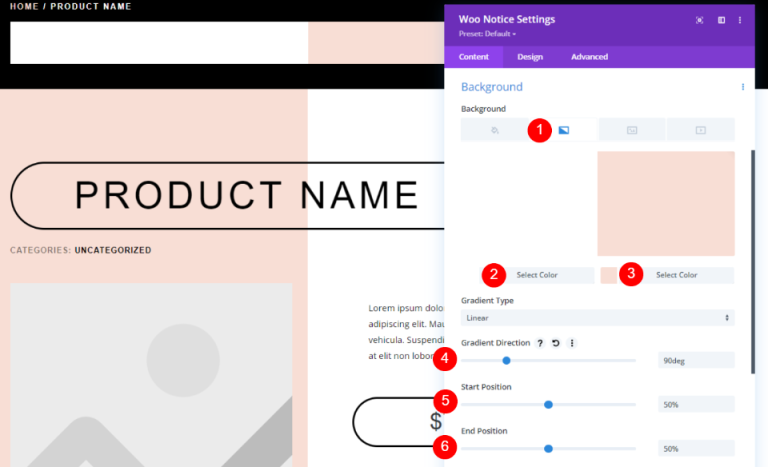
Trong cài đặt Thông báo Woo, thêm nền gradient và tùy chỉnh nó như sau.
- Gradient đầu tiên: #ffffff
- Gradient thứ hai: #f8ded5
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 50%
- Vị trí cuối: 50%

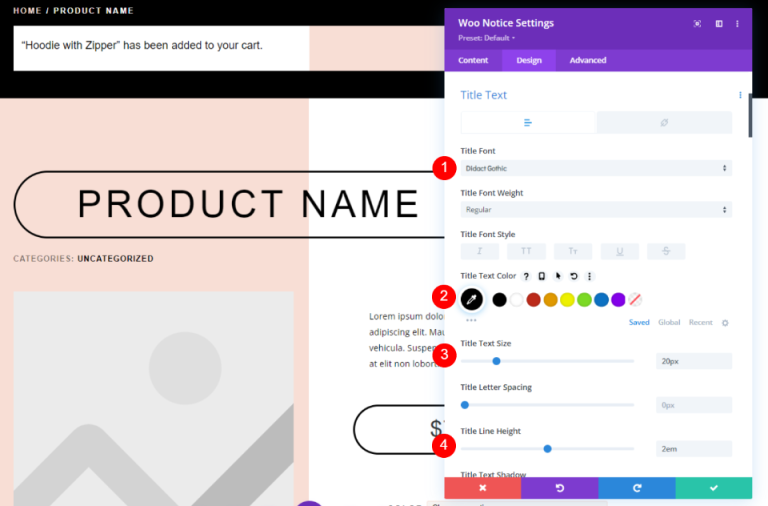
Trong tab Thiết kế, hãy thay đổi cài đặt văn bản như được đề cập bên dưới.
- Phông chữ tiêu đề: Didact Gothic
- Màu: #000000
- Kích thước văn bản: 20px cho Máy tính để bàn, 15px cho Điện thoại
- Chiều cao dòng: 2em

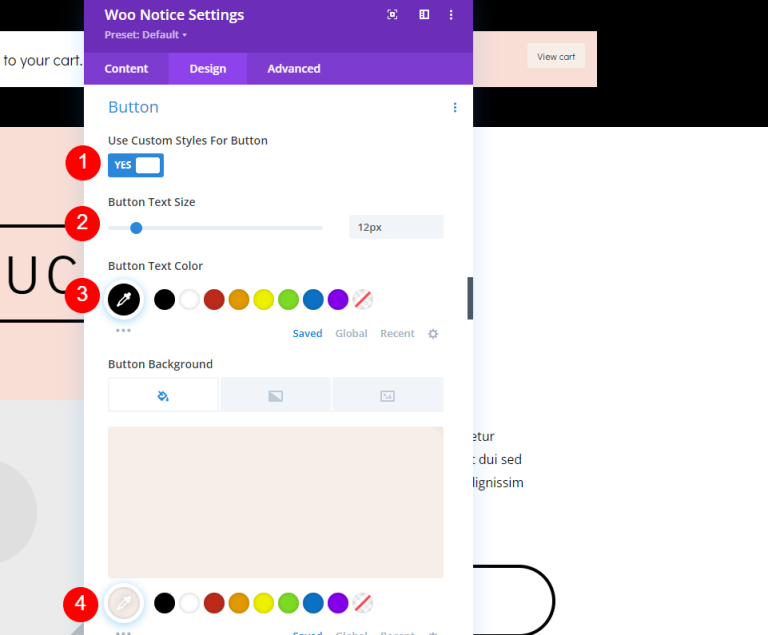
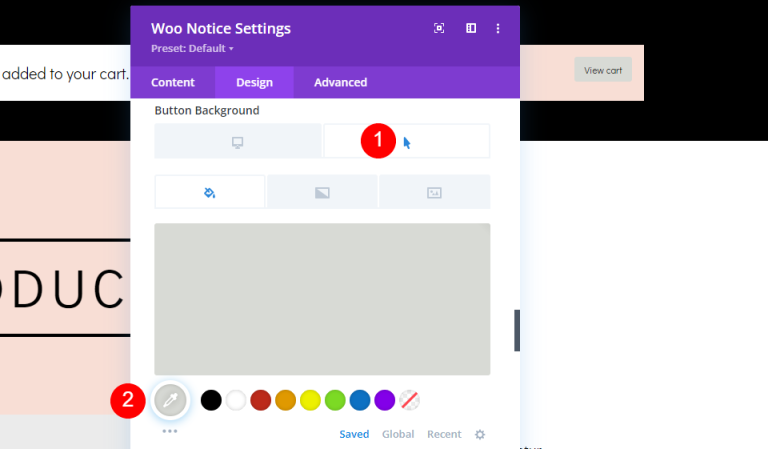
Thay đổi kiểu nút. Điều chỉnh kích thước và màu sắc văn bản.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản: 12px (10px cho Điện thoại)
- Màu văn bản: #000000
- Màu nền: #f7eee8

Di chuyển đến tùy chọn di chuột và thay đổi cài đặt như được đề cập bên dưới.
- Màu nền Di chuột: #d8dad5

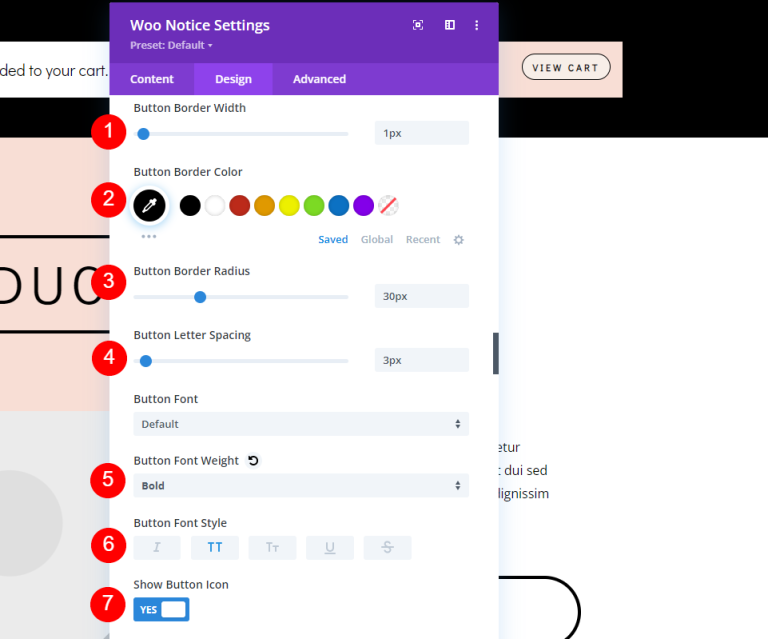
Đến với cài đặt Viền, hãy thực hiện các thay đổi sau.
- Chiều rộng đường viền: 1px
- Bán kính viền: 30px
- Khoảng cách chữ: 3px
- Độ đậm phông chữ: Bold
- Kiểu phông chữ: TT
- Hiển thị biểu tượng nút: Có
- Biểu tượng: Mũi tên nhỏ bên phải
- Chỉ Hiển thị Biểu tượng trên Di chuột cho Nút: Có

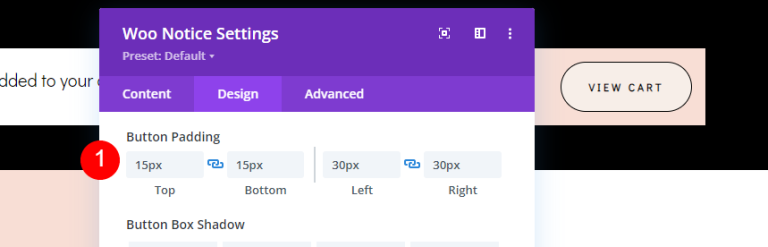
Tiếp theo, we’ sẽ cần thêm phần đệm vào Nút.
- Đệm nút: 15px (Trên, Dưới), 30px (Trái, Phải

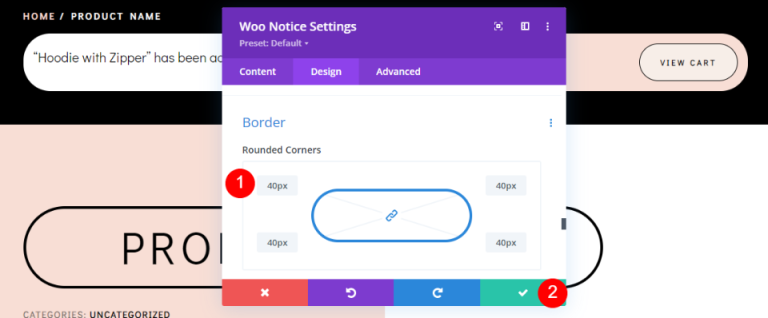
Cuối cùng, cuộn xuống Đặt hàng. và làm tròn góc.
- Góc tròn: 40px (tất cả các mặt)

Kết quả cuối cùng
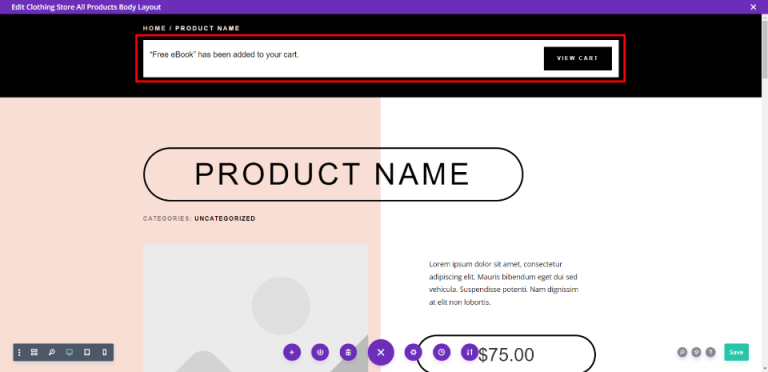
Đây là kết quả cuối cùng của thiết kế của chúng tôi.

Suy nghĩ kết thúc
Điều đó kết thúc phần kiểm tra của chúng tôi về cách tạo kiểu và kết hợp mô-đun thông báo WooCommerce vào mẫu trang Sản phẩm Divi của bạn. Mô-đun này cung cấp nhiều thông tin cho người dùng mà người dùng sẽ mong đợi được xem. Điều này cung cấp cho họ phản ứng mà họ tìm kiếm. Họ sẽ ngay lập tức được thông báo rằng một sản phẩm đã được đưa vào giỏ hàng của họ và họ sẽ có một cách đơn giản để xem sản phẩm đó. Mô-đun này dễ sử dụng và nằm ở mép trên của bất kỳ mẫu trang Sản phẩm WooCommerce Divi nào.




