Plugin Khối biểu tượng đã được Nick Diego cung cấp vào tuần trước. Nó không dựa vào thư viện của bên thứ ba như các khối có thể so sánh khác. Các nhà phát triển và người tự làm sẽ thích thực tế là bất kỳ tệp SVG nào cũng có thể được thêm vào trình chỉnh sửa một cách đơn giản.
Chỉ với hơn một năm làm việc, Diego đã tạo ra plugin Block Visibility , plugin này đang nhanh chóng trở thành một trong những plugin phổ biến nhất trong lĩnh vực này. Trong suốt mùa hè, anh ấy đã bổ sung một phiên bản chuyên nghiệp với nhiều tính năng chuyên biệt hơn. Khi nói đến trình chỉnh sửa khối, anh ấy thể hiện sự sẵn sàng đưa ra các ý tưởng sáng tạo trong khi vẫn theo dõi sự hài lòng tổng thể của người dùng cuối cho đến nay. Có vẻ như plugin gần đây nhất của anh ấy cũng không khác gì.
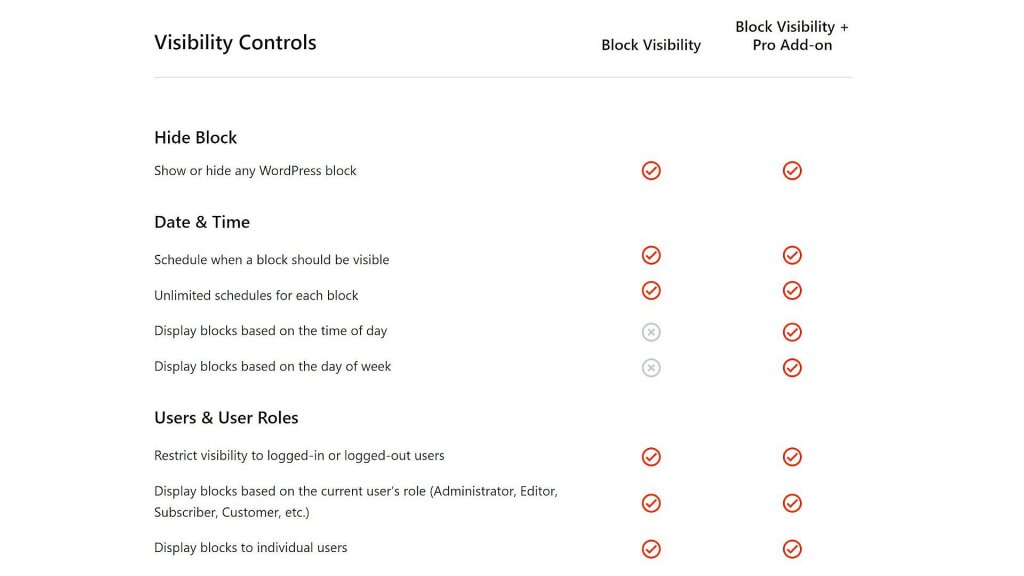
Anh ấy được truyền cảm hứng để tạo Khối biểu tượng sau khi tập hợp trang định giá cho Chế độ hiển thị khối. Anh ấy có một danh sách dài các tính năng và đang viết mã theo cách thủ công các biểu tượng trong khối HTML để đi cùng với chúng.
Ảnh chụp màn hình bảng giá của trang Block Visibility. Danh sách các tính năng có thể được tìm thấy ở phía bên trái của màn hình. Dấu kiểm và biểu tượng "x" có thể được tìm thấy ở phía bên phải của màn hình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Sử dụng các khối HTML cho các biểu tượng SVG (và không muốn sử dụng thư viện khối) đã trở thành nguyên nhân gây khó chịu cho Diego, vì vậy anh ấy đã đưa ra bản sửa lỗi nhanh chóng này. "Mục tiêu của tôi là chỉ sử dụng các thành phần WordPress gốc để tạo một khối biểu tượng SVG đơn giản. Và khi các tính năng mới được thêm vào lõi (chẳng hạn như lề và điều khiển đáp ứng), tôi sẽ cập nhật khối này cho phù hợp.
Kết quả là khả quan. Đối với giải pháp biểu tượng dựa trên hệ thống khối WordPress, giải pháp này sẽ kiểm tra tất cả các tiêu chí phù hợp.
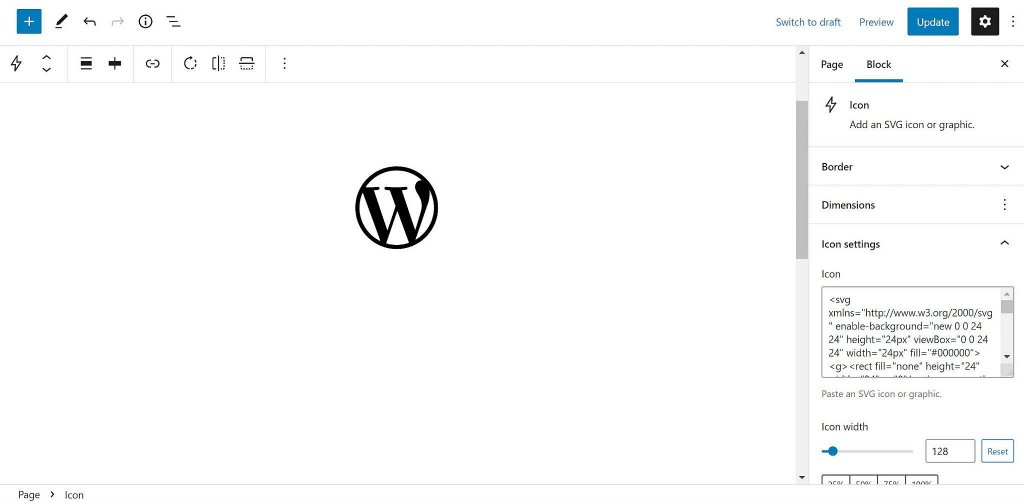
Mã SVG trong trường văn bản sẽ được hiển thị trong trình chỉnh sửa cũng như trên giao diện người dùng do tính năng này.

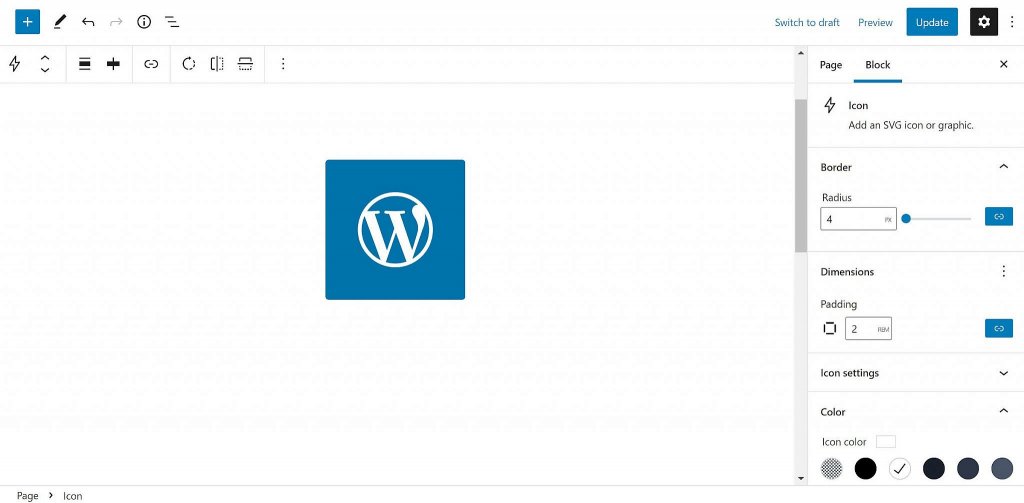
Tuy nhiên, nó không kết thúc ở đó. Để hoàn thiện giải pháp, nó sử dụng cả các thành phần cốt lõi và các tính năng hỗ trợ khối. Nó có các tính năng cần phải có, chẳng hạn như hỗ trợ màu sắc và căn chỉnh. Để liên kết đến bất kỳ URL nào, người dùng có thể thay đổi kích thước, phần đệm và bán kính đường viền của biểu tượng.
Một điều tôi muốn thấy bao gồm khả năng tùy chỉnh kiểu viền, chiều rộng và màu sắc. Một điều tốt để có thêm, nhưng không phải là ưu tiên hàng đầu đối với hầu hết mọi người.
Với nền màu xanh lam và biểu tượng màu trắng, logo WordPress có thể được xem như một biểu tượng.
Thay đổi màu sắc, kích thước, khoảng cách và bán kính đường viền của biểu tượng là một quá trình đơn giản.

Nó sẽ là đủ cho một lần ra mắt bao gồm hỗ trợ cho các thành phần chính, nhưng Diego đã đi xa hơn bằng cách bao gồm chức năng đặt trước. Nút "xoay" trên khối Biểu tượng cho phép người dùng xoay biểu tượng 90 độ. Biểu tượng có thể được lật theo chiều ngang hoặc chiều dọc bằng các nút trên thanh công cụ.
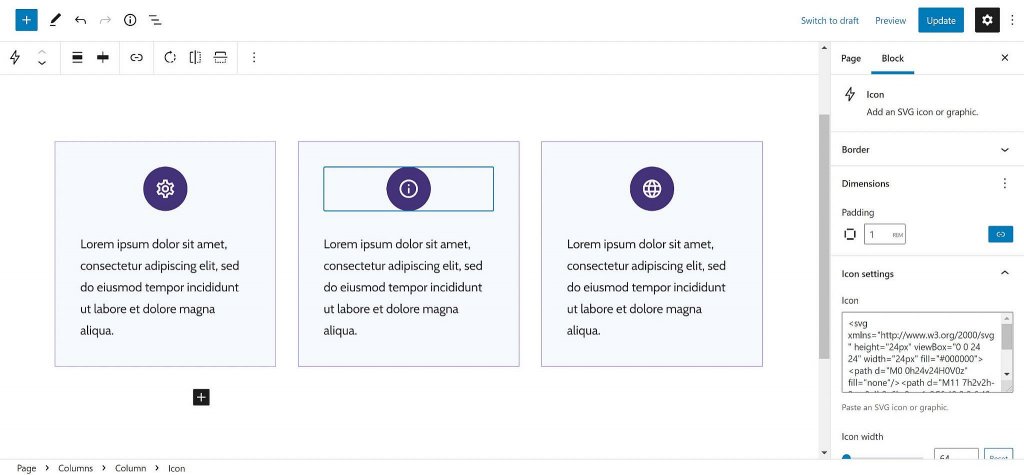
Các plugin biểu tượng như thế này có một loạt các ứng dụng trong trình chỉnh sửa WordPress. Một lưới hộp đơn giản với đồ họa ở trên cùng là một thiết kế điển hình.

Sử dụng khối Cột trong Khối biểu tượng, các biểu tượng tùy chỉnh có thể được đưa vào và tùy chỉnh. Tuy nhiên, khả năng là hầu như vô tận.
WordPress là nơi thiếu các thành phần. Hiện không có nhiều tùy chọn tốt để tạo bố cục ngang. Thật khó để căn chỉnh các biểu tượng với văn bản trong trường hợp này.
Biến thể Hàng của khối Nhóm, mới được thêm vào, có tiềm năng rất lớn. Các biểu tượng có thể được đặt bên cạnh Đoạn văn trong trình chỉnh sửa, như được minh họa trong ảnh chụp màn hình đi kèm. Bảng giá mà tôi đã tạo rất đơn giản và bao gồm các biểu tượng séc.
Việc sử dụng Khối biểu tượng làm dấu kiểm trong danh sách được minh họa trong bảng định giá hai cột này.

Tại thời điểm này, không có điều khiển giao diện để điều chỉnh khoảng cách giữa các đối tượng. Tốt nhất, các biểu tượng phải gần với văn bản nhất có thể.
Ngoài ra, đây phải là một danh sách thay vì một tuyên bố. Việc xây dựng sự sắp xếp không cần thiết phải sử dụng các khối khác. Tuy nhiên, người dùng không thể lồng các khối trong khối Danh sách.
Không có gì sai với plugin Khối biểu tượng; mọi thứ đều như nó phải như vậy. Nó chỉ minh họa một kịch bản mà WordPress sẽ hữu ích. Điều này sẽ nâng cao đáng kể chức năng của các plugin loại này.
Plugin Gutenberg, sẽ được tích hợp vào WordPress trong tương lai gần, có hỗ trợ khối biểu tượng. Đã có một số cuộc thảo luận về việc cho phép người dùng chèn tệp SVG trực tiếp vào trình chỉnh sửa kể từ khi Trưởng dự án Gutenberg Matas Ventura tạo một vé về nó vào năm 2019. Nhiều khả năng đây sẽ là một lựa chọn trực quan ngăn người dùng cuối thêm mã tùy chỉnh. Là một phương pháp thay thế với tính linh hoạt cao hơn, khối của Diego có thể vẫn tồn tại.
Mặc dù hình thức hiện tại của plugin có thể tuyệt vời đối với nhiều người trong cộng đồng WordPress, nhưng Diego có tham vọng làm cho nó tốt hơn nữa. Người dùng không muốn thêm mã SVG có thể sử dụng bộ chọn biểu tượng, ông nói. Các biểu tượng WordPress tích hợp sẵn sẽ được hiển thị theo mặc định. Tuy nhiên, anh ấy dự định cho phép các nhà phát triển bên thứ ba tạo "gói biểu tượng" tùy chỉnh để mở rộng chức năng của ứng dụng.




