Bạn đã nhìn thấy chúng ở khắp mọi nơi! Những dải ruy băng bắt mắt đó khiến bạn muốn nhấp vào sản phẩm, đăng ký nhận bản tin hoặc nhận ưu đãi. Bạn biết họ làm việc. Bạn biết họ có thể tăng cường chuyển đổi của bạn. Nhưng bạn cũng biết rằng việc tạo ra chúng bằng Elementor là một điều khó khăn.

Bạn đã cố gắng thêm chúng vào trang web WordPress của mình nhưng cuối cùng lại thất vọng và thất vọng. Bạn đã lãng phí hàng giờ để điều chỉnh cài đặt, điều chỉnh lề và loay hoay với mã. Bạn thắc mắc tại sao Elementor không có tiện ích đơn giản dành cho ruy băng. Bạn đã ước có một cách dễ dàng hơn.
Cũng đoán những gì? Có.
Trong bài đăng trên blog này, tôi sẽ chỉ cho bạn cách thêm dải băng tùy chỉnh trên WordPress bằng Elementor trong vài phút. Không cần mã hóa. Không cần plugin. Chỉ cần một vài bước đơn giản và một số CSS sáng tạo với HTML RẤT NHỎ .
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNghe có vẻ quá tốt để có thể là sự thật phải không?
Đến cuối bài đăng này, bạn sẽ có thể tạo những dải ruy băng tuyệt đẹp cho mọi mục đích, mọi phong cách và mọi vị trí. Bạn sẽ có thể làm cho trang web của mình nổi bật giữa đám đông và thu hút nhiều sự chú ý, số lần nhấp chuột và doanh số bán hàng hơn.
Bạn đã sẵn sàng tìm hiểu cách thêm dải băng tùy chỉnh trên WordPress bằng Elementor chưa?
Hãy bắt đầu nào.
Tại sao bạn nên sử dụng Ribbon?
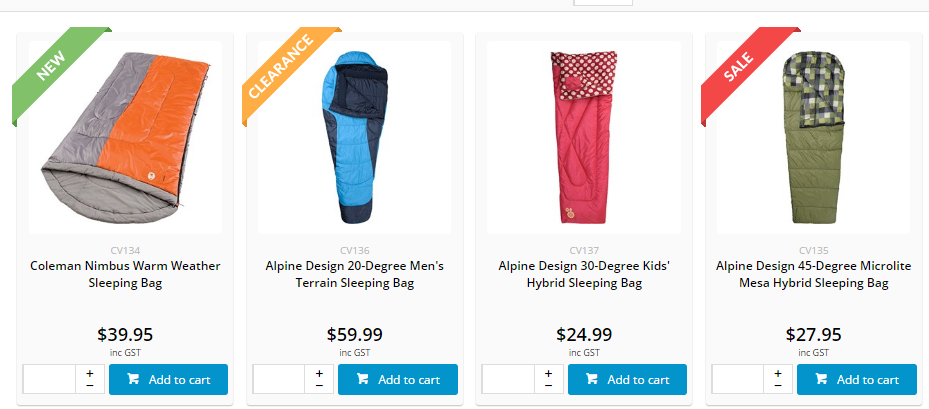
Ruy băng được sử dụng để thông báo cho khách truy cập về đợt giảm giá hoặc giảm giá ngay khi họ đến trang web của bạn.
Ruy băng là một cách tuyệt vời để thu hút ngay lập tức khách truy cập khi bạn đưa ra thông báo. Ví dụ: bạn đã thông báo giảm giá cho một sản phẩm nào đó và sau đó bạn dán ribbon giảm giá lên hình thu nhỏ của sản phẩm đó, nó sẽ ngay lập tức khiến người dùng nhấp vào sản phẩm.

Ruy băng có vẻ hấp dẫn trực quan khi được sử dụng theo một cách nhất định. Chúng có thể giúp người dùng xem qua các sản phẩm không liên quan và cải thiện chuyển đổi cũng như doanh số bán hàng trên trang web của bạn.
Cách thêm ruy băng tùy chỉnh bằng Elementor
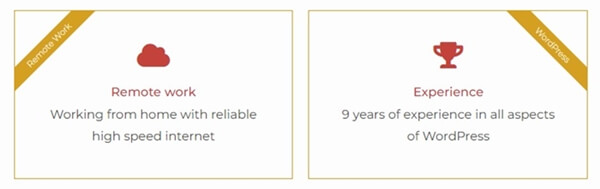
Dưới đây là hình ảnh về những gì bạn sẽ làm.

Để bắt đầu quá trình, bạn cần thêm phần Bên trong nơi chúng tôi sẽ thêm các tiện ích.
Về bản chất, phần của bạn có hai cột mà bạn xây dựng. Bạn có thể thêm bất kỳ loại tiện ích nào vào cột, bao gồm hình ảnh và hộp biểu tượng. Sau đó, tiện ích mã HTML sẽ được thêm vào đầu cột. Cuối cùng, chúng tôi đã áp dụng mã CSS và HTML để tạo kiểu cho dải băng như được thấy ở trên.
Chúng tôi sẽ sử dụng tiện ích HTML để tạo dải băng. Chúng tôi sẽ thực hiện hai hướng ruy băng trong bài viết này. Góc trên bên trái của cột có một. Ở góc trên bên phải của cột là một cột khác.

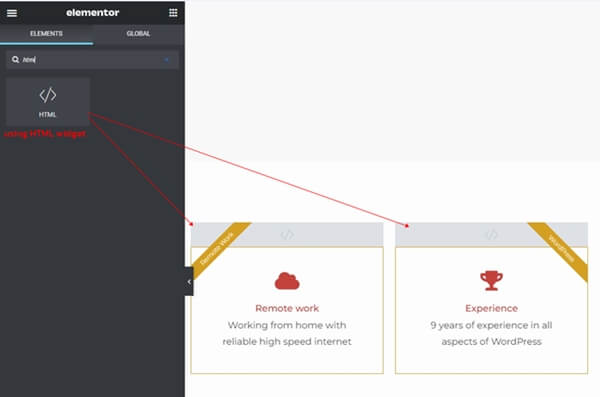
Ở đầu cột, hãy thêm tiện ích HTML. Vùng chứa cột sẽ chứa tiện ích HTML.
Bây giờ hãy cập nhật tiện ích HTML bằng mã CSS và HTML sau. Mã này sẽ tạo dải băng nằm ở góc trên bên trái của cột.
Dải băng trên cùng bên trái:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Lưu các thay đổi sau khi bạn thực hiện xong để xem kết quả của dải băng bên trái.
Dải băng trên cùng bên phải:
Nếu bạn muốn thêm dải băng vào góc trên bên phải của cột. Mã HTML sau đây sẽ được thêm vào tiện ích HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Lưu các thay đổi sau khi bạn thực hiện xong để xem kết quả của dải băng bên phải.
Xóa khoảng trống tồn tại giữa tiện ích bên dưới và dải băng.
Bởi vì thẻ div cho ribbon của chúng tôi đã được thêm vào. Nó sẽ làm xuất hiện khoảng trống giữa widget và dải băng của chúng ta. Bạn có thể đặt lề trên của tiện ích âm để loại bỏ khoảng trắng.
Trong ví dụ của tôi, tôi đã tạo dải băng của tiện ích Hộp Biểu tượng. Vì vậy, tôi đã đặt tiện ích HTML phía trên tiện ích dành cho hộp biểu tượng.
Sau đó, bằng cách sử dụng "Tab nâng cao>Bố cục", tôi đã điều chỉnh lề trên của tiện ích Hộp Biểu tượng thành -20px. Tôi không còn chỗ trống giữa tiện ích Hộp Biểu tượng và dải băng nữa.
Phần kết luận
Bạn đã đi đến cuối bài viết blog này. Chúc mừng! Bạn đã học cách thêm dải băng tùy chỉnh trên WordPress bằng Elementor trong vài phút. Bạn đã thành thạo nghệ thuật sử dụng HTML và CSS để tạo ra những dải băng tuyệt đẹp cho mọi mục đích, mọi phong cách và mọi vị trí.
Có thể lúc này bạn đang cảm thấy tự hào về bản thân. Và bạn nên như vậy. Bạn vừa thêm một công cụ mạnh mẽ vào kho vũ khí WordPress của mình. Bạn vừa tăng cấp kỹ năng Elementor của mình. Bạn vừa làm cho trang web của mình hấp dẫn hơn, hấp dẫn hơn và mang lại nhiều lợi nhuận hơn.
Nhưng bạn cũng có thể cảm thấy hơi lo lắng. Bạn có thể tự hỏi liệu bạn có thể tự mình làm điều này hay không. Bạn có thể nghi ngờ khả năng của mình. Bạn có thể nghĩ rằng việc này quá khó, quá phức tạp hoặc quá tốn thời gian.
Đừng lo lắng. Bạn đã có cái này.
Bạn đã hoàn thành phần khó khăn rồi. Bạn đã làm theo các bước và thấy được kết quả. Bạn đã chứng minh với chính mình rằng bạn có thể làm được điều này. Tất cả những gì bạn cần làm bây giờ là luyện tập, thử nghiệm và tận hưởng niềm vui
Bạn đang chờ đợi điều gì?
Hãy tiếp tục và giải phóng chủ nhân dải băng bên trong của bạn. Hãy tiếp tục và làm cho trang web của bạn tỏa sáng. Hãy tiếp tục và gây ấn tượng với khách truy cập, gây ấn tượng với khách hàng và phát triển doanh nghiệp của bạn.




