Việc tùy chỉnh trang web WordPress của bạn bằng kiểu chữ độc đáo sẽ khiến bạn khác biệt với phần còn lại. Nhiều trình tạo trang, bao gồm Elementor , mô tả Google Fonts như một danh sách các lựa chọn thay thế cơ bản có thể áp dụng cho trang web. Vì chúng rất dễ sử dụng nên Google Fonts thường được tìm thấy trên các trang web. Nếu là người thường xuyên lướt web, bạn sẽ nhanh chóng nhận thấy trang web nào đang sử dụng Phông chữ của Google và trang web nào đang sử dụng Phông chữ của riêng họ.

Do đó, chúng tôi tự hào đảm bảo rằng cả trang web của chúng tôi và của khách hàng đều nổi bật giữa đám đông. Phông chữ tùy chỉnh trong WordPress và Elementor là phương tiện để chúng tôi thực hiện điều này.
Để truy cập các tệp định nghĩa phông chữ, hầu hết các phông chữ tùy chỉnh được phân phối dưới dạng tệp zip phải được giải nén. Phông chữ có sẵn ở nhiều định dạng tệp khác nhau, từ woff đến otf. Để đảm bảo rằng các tệp đã tải lên của bạn hoạt động với nhiều trình duyệt nhất có thể, chúng tôi khuyên bạn nên sử dụng càng nhiều loại tệp riêng biệt càng tốt. Tốt nhất bạn nên tạo .TTF và .woff2 từ tệp phông chữ hiện có của mình, đặc biệt nếu bạn chỉ có một phông chữ. Đây là những tệp bạn sẽ tải lên trang web của mình để bạn có thể sử dụng chúng nhằm tạo phông chữ độc đáo cho nội dung của mình.
Thêm phông chữ tùy chỉnh vào Elementor
Elementor có một tính năng tích hợp cho phép bạn thêm phông chữ của riêng mình. Có một số cách để thực hiện điều này, mỗi cách đều có ưu điểm và nhược điểm riêng. Việc thêm tệp phông chữ tùy chỉnh có thể được thực hiện bằng nhiều phương pháp khác nhau và chúng ta sẽ xem xét tất cả các phương pháp đó trong bài viết này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờGiao diện gốc
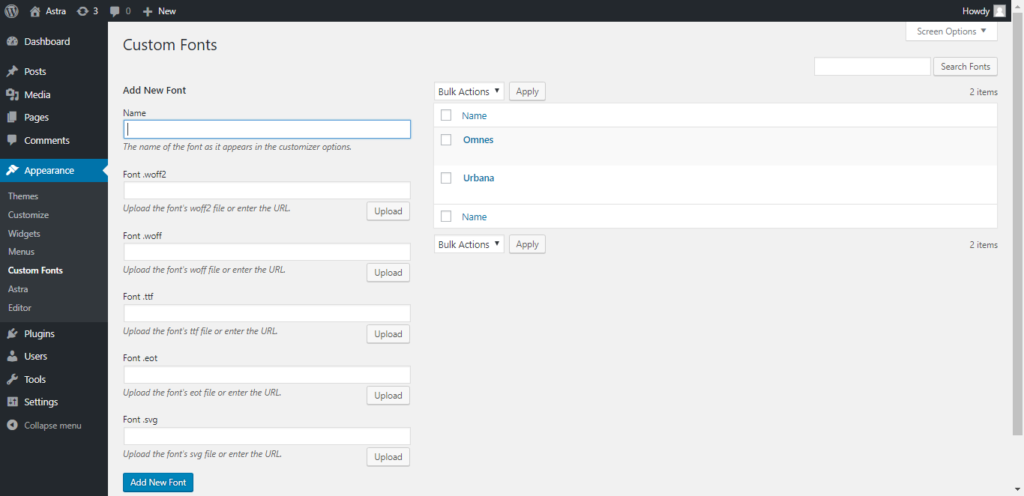
Khi cài đặt Elementor, bạn sẽ có quyền truy cập vào trang tích hợp phông chữ tùy chỉnh. Để bắt đầu, hãy đi tới Elementor >> Phông chữ tùy chỉnh, sau đó chọn phông chữ bạn muốn sử dụng.

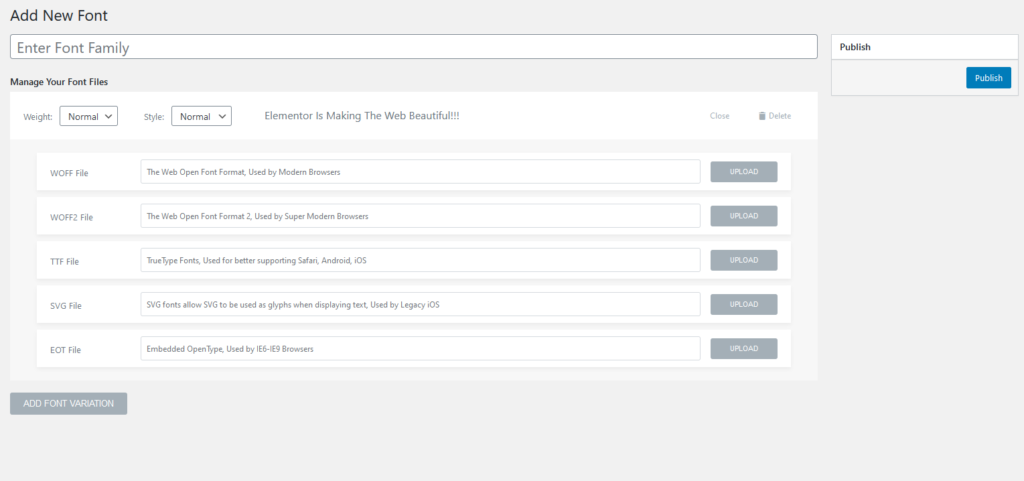
Trên trang đó, nhấp vào nút Thêm mới. Phông chữ tùy chỉnh có thể được tải lên thông qua giao diện mà bạn sẽ được hiển thị.

Bước đầu tiên là đặt tên cho họ phông chữ của bạn. Chọn cỡ chữ, độ dày và kiểu chữ, sau đó nhấp vào OK. Sau đó, bạn có thể tải lên phông chữ của mình. Có nhiều tùy chọn dành cho bạn, tuy nhiên, chúng tôi thực sự khuyên bạn nên sử dụng .TTF và .WOFF2 làm loại tệp chính của mình. Bạn có thể tải lên độ đậm khác nhau của phông chữ bằng cách nhấp vào tùy chọn "thêm biến thể phông chữ" khi bạn có nhiều biến thể phông chữ.
Kiểu chữ mới sẽ có sẵn trong trình chỉnh sửa Elementor sau khi tất cả các tệp đã được gửi và xuất bản.
Khi nói đến kiểu chữ tùy chỉnh, phương pháp này là cách nhanh nhất và dễ sử dụng nhất trong Elementor. Nếu muốn sử dụng nó, bạn cần cài đặt Elementor trên trang web của mình. Hãy sử dụng phương pháp thứ hai được mô tả ở đây nếu bạn lo ngại về bất kỳ vấn đề nào trong số này.
Plugin phông chữ tùy chỉnh
Một plugin có tên Phông chữ tùy chỉnh giúp việc kết hợp phông chữ của riêng bạn vào Elementor trở nên đơn giản.

Mặc dù thực tế là plugin này tương thích chính thức với Elementor, nhưng nó cũng tương thích với WordPress. Ngay cả khi bạn xóa Elementor khỏi trang web của mình, phông chữ tùy chỉnh của bạn sẽ vẫn giữ nguyên vì nó không phải là một phần của Elementor.
CSS tùy chỉnh cũng có thể được sử dụng để áp dụng kiểu chữ theo cách này.
element {
Font-family: “your-custom-font”
}
Thêm phông chữ là một quá trình cơ bản và đơn giản. Chỉ cần nhấp vào nút Thêm phông chữ mới, nhập tên cho phông chữ, sau đó tải tệp phông chữ lên. Cuối cùng, quy tắc @font-face cho trang web WordPress của bạn được tạo bởi plugin này và áp dụng cho cài đặt kiểu chữ Elementor.
Sử dụng plugin này để thêm phông chữ tùy chỉnh vào WordPress là phương pháp ưa thích của chúng tôi. Do cách nó hoạt động với Elementor, nên chúng tôi luôn thích nó hơn giao diện gốc. Plugin này có một nhược điểm lớn: nó không cho phép nhiều độ đậm phông chữ cùng một lúc. Thay vào đó, hãy sử dụng định dạng sau để xác định các kiểu phông chữ khác nhau:
- Phông chữ Bình thường
- Phông chữ đậm
Vì chúng tôi chỉ sử dụng ba phông chữ nên điều này không ảnh hưởng nhiều đến chúng tôi nhưng nó có thể gây thiệt hại lớn cho bạn. Phương pháp một và ba có thể được sử dụng nếu rơi vào trường hợp này.
Mặt chữ
Có thể thêm phông chữ tùy chỉnh vào trang web WordPress mà không cần bất kỳ plugin nào bằng cách sử dụng Phông chữ. Trên thực tế, đây chính xác là những gì hai cách tiếp cận còn lại thực hiện, nhưng chúng chỉ đơn giản cung cấp cho bạn một GUI có tính thẩm mỹ.
WordPress yêu cầu trước tiên bạn phải tạo một gói phông chữ, sau đó cài đặt nó trên máy chủ của mình và sau đó sử dụng CSS để áp dụng nó cho trang web của bạn. Đây là cách đơn giản và ít cồng kềnh nhất, tuy nhiên, nó không hoạt động với Elementor. Bạn sẽ cần sử dụng CSS để tạo kiểu cho phông chữ nếu bạn định sử dụng nó theo cách này với Elementor
Sử dụng CSS, bạn có thể thêm một kiểu chữ vào trang web và để nó xuất hiện trên các thành phần cụ thể.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Thêm tên họ phông chữ bạn muốn vào vùng "phông chữ tùy chỉnh của bạn" và thêm liên kết ở dòng tiếp theo.
Tải phông chữ lên máy chủ của bạn cũng đơn giản như sao chép vị trí URL từ mục nhập thư viện phương tiện của kiểu chữ. Ngoài ra, bạn có thể tải nó lên qua FTP vào thư mục nội dung WP hoặc thư mục tải lên.
Phông chữ sau đó được áp dụng bằng CSS:
element {
Font-family: “your-custom-font”
}Trong Elementor, điều này có thể được thực hiện trong khu vực tùy chọn nâng cao của CSS tùy chỉnh. Làm điều này ở cấp độ trang là cách tốt nhất. Tùy chỉnh giao diện của Elementor (Giao diện -> Tùy chỉnh) là một cách tuyệt vời để áp dụng phông chữ chung cho trang web của bạn.
Kết thúc suy nghĩ
Bây giờ bạn sẽ hiểu rõ hơn về cách sử dụng phông chữ tùy chỉnh trong Elementor sau khi đọc bài viết này. Có một kiểu chữ độc đáo cho trang web của bạn là rất quan trọng để làm cho nó nổi bật giữa đám đông. Như mọi khi, vui lòng hỏi thêm bất kỳ câu hỏi nào trong khu vực bình luận bên dưới.




